Εμφάνιση θέσεων ως καρτών
Αυτό το δείγμα δείχνει τον τρόπο χρήσης της δηλωτικού για την επέκταση ενός προτύπου Web ώστε να εμφανίζει τοποθεσίες σε μια ιστοσελίδα σε μορφή κάρτας.

Οδηγίες δημιουργίας στοιχείου προτύπου Web για εμφάνιση θέσεων
Βήμα 1: Προετοιμασία
- Δημιουργήστε έναν πίνακα στο περιβάλλον σας με τις στήλες που αντιστοιχούν (όνομα, διεύθυνση και σύνδεση).
- Αντιγράψτε το λογικό όνομα του πίνακα.
- Δημιουργήστε μερικά δείγματα καρτελών στο νέο πίνακα.
Βήμα 2: Ορίστε τις παραμέτρους του προτύπου web
Αντιγράψτε τον κωδικό προέλευσης σε ένα νέο πρότυπο web στο περιβάλλον σας. Ανατρέξτε στο θέμα Τρόπος δημιουργίας ενός στοιχείου προτύπου web για περισσότερες λεπτομέρειες.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Αντικαταστήστε όλες τις παρουσίες cr50f με το όνομα σχήματος του νέου πίνακα. Με αυτόν τον σκοπό, θα πρέπει να φροντίσετε τις ιδιότητες fetchXML και σε όλη την HTML και
{% manifest %}.
Βήμα 3: Χρησιμοποιήστε το πρότυπο web
- Προσθέστε το νέο πρότυπο web στο αντίγραφο σελίδας μιας σελίδας, για παράδειγμα, προσθέστε
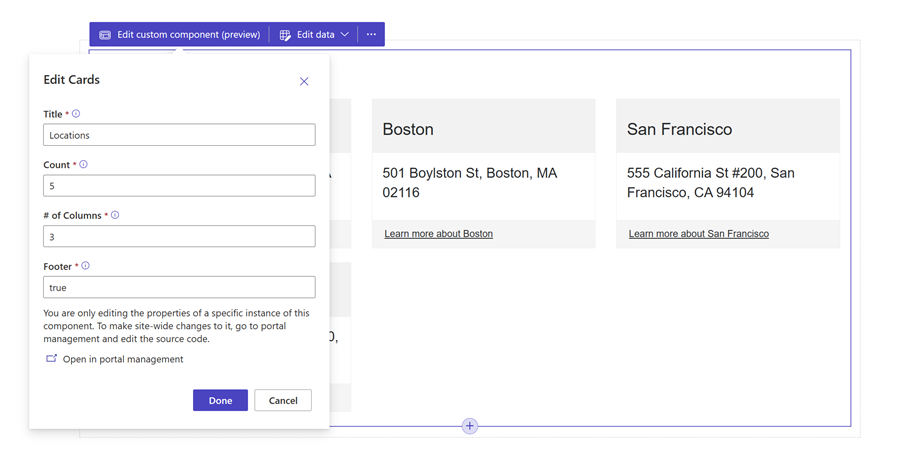
{% include 'Cards' %}ή χρησιμοποιώντας το Visual Studio Code για το web. - Επεξεργαστείτε και ρυθμίστε τις παραμέτρους των ιδιοτήτων του προτύπου Web στο στούντιο σχεδιασμού.
- Μπορείτε να χρησιμοποιήσετε ξανά το στοιχείο σε διαφορετικές ιστοσελίδες ανάλογα με τις ανάγκες και επαναλάβετε το προηγούμενο βήμα για να ρυθμίσετε τις παραμέτρους της εμφάνισης σύμφωνα με τις απαιτήσεις σας.
- Επιλέξτε επεξεργασία δεδομένων για να ενημερώσετε καρτέλες στον πίνακα που μόλις δημιουργήθηκε.