Τρόπος: Δημιουργήστε ένα στοιχείο προτύπου web
Η δημιουργία ενός στοιχείου προτύπου Web σάς δίνει τη δυνατότητα να δημιουργήσετε ένα στοιχείο με δυνατότητα ρύθμισης παραμέτρων, το οποίο μπορεί να προσαρμοστεί για κάθε συγκεκριμένη παρουσία που χρησιμοποιείται.
Σε αυτές τις οδηγίες, θα μάθετε πώς μπορείτε να κάνετε τα εξής:
- Να καθορίζετε ένα δηλωτικό και να καθορίζετε τις παραμέτρους που θα μεταβιβασθούν σε ένα στοιχείο προτύπου Web
- Δημιουργήστε ένα στοιχείο προτύπου web
- Να προσθέτετε το στοιχείο προτύπου web σε μια ιστοσελίδα
- Να ρυθμίζετε τις παραμέτρους χρησιμοποιώντας το στούντιο σχεδίασης
Προϋποθέσεις
- Συνδρομή ή δοκιμαστική έκδοση του Power Pages. Αποκτήστε μια δωρεάν δοκιμαστική έκδοση του Power Pages εδώ.
- Δημιουργήθηκε μια τοποθεσία Power Pages. Δημιουργία τοποθεσίας Power Pages.
Δημιουργήστε ένα στοιχείο προτύπου web
Στα παρακάτω βήματα, δημιουργούμε ένα στοιχείο προτύπου Web που εμφανίζει καρτέλες σχολίων από έναν πίνακα Microsoft Dataverse σε μορφή διάταξης κάρτας, με ένα κουμπί για την παροχή αναθεώρησης. Μπορείτε να ορίσετε τον αριθμό των καρτών που μπορούν να οριστούν για τη ρύθμιση παραμέτρων.
Δημιουργία πίνακα Dataverse για χρήση στο στοιχείο προτύπου Web
Στο παράδειγμά μας, δημιουργούμε έναν πίνακα Dataverse που ονομάζεται Επανεξέταση για τη διεργασία μας. Για περισσότερες πληροφορίες για τον τρόπο δημιουργίας πινάκων Dataverse, δείτε Πώς να δημιουργήσετε και να τροποποιήσετε πίνακες Dataverse με χρήση του χώρου εργασίας δεδομένων. Μπορείτε να τροποποιήσετε αυτά τα βήματα ώστε να αντικατοπτρίζουν τις δικές σας επιχειρηματικές διαδικασίες.
Μετάβαση σε Power Pages.
Επιλέξτε μια τοποθεσία στην οποία θέλετε να προσθέσετε το στοιχείο προτύπου web και επιλέξτε Επεξεργασία.
Στο στούντιο σχεδίασης, επιλέξτε τον χώρο εργασίας Δεδομένα.
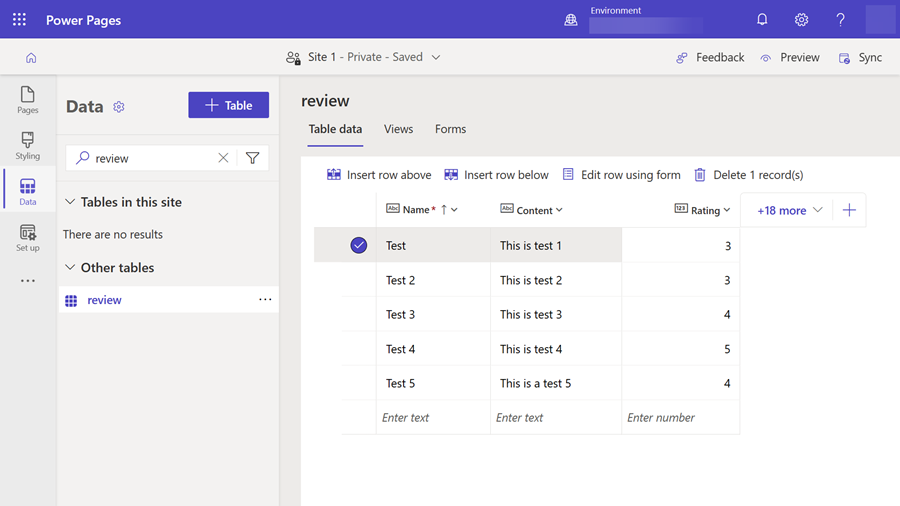
Δημιουργήστε έναν πίνακα Dataverse με όνομα Επανεξέταση με τις ακόλουθες ιδιότητες:
Φιλοδώρημα
- Ο παρακάτω πίνακας είναι απλώς ένα παράδειγμα, μη διστάσετε να δημιουργήσετε πίνακες που να ταιριάζουν με τις δικές σας επιχειρηματικές διαδικασίες.
Όνομα στήλης Τύπος δεδομένων στήλης Ονομασία Κείμενο (στήλη υπάρχοντος ονόματος) Περιεχομένου Πολλές γραμμές κειμένου Rating Ακέραιος αριθμός (ελάχιστη τιμή: 1, μέγιστη τιμή: 5) 
Προσθέστε ορισμένες καρτέλες δείγμα στον πίνακα.
Στον χώρο εργασίας Ρύθμιση , προσθέστε ένα δικαίωμα πίνακα για να επιτρέψετε πρόσβαση ανάγνωσης και να εκχωρήσετε σε κατάλληλους ρόλους web.
Δημιουργία προτύπου web με δηλωτικό
Στην εφαρμογή Διαχείριση πύλης, στην ενότητα Περιεχόμενο, επιλέξτε Πρότυπα Web και επιλέξτε Νέο από το κύριο μενού για να δημιουργήσετε ένα νέο πρότυπο web.
Εισαγάγετε αναθεωρήσεις για το Όνομα (ή άλλη τιμή που αντικατοπτρίζει την απαίτηση).
Αντιγράψτε και επικολλήστε τον παρακάτω κώδικα στο πεδίο Προέλευση της καρτέλας προτύπου Web, αντικαταστήστε τις τιμές που έχουν προθέματα
cr54fμε το πρόθεμα που χρησιμοποιείται στο δικό σας περιβάλλον.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
Προσθέστε το στοιχείο προτύπου web σε μια ιστοσελίδα
Αφού δημιουργήσετε το στοιχείο προτύπου Web, μπορείτε να το προσθέσετε σε μια ιστοσελίδα.
Στο στούντιο σχεδίασης του Power Pages, επιλέξτε τη σελίδα στην οποία θέλετε να προσθέσετε το στοιχείο προτύπου Web.
Επιλέξτε Επεξεργασία κώδικα που ανοίγει τον Visual Studio Code για το Web στην ιστοσελίδα.
Εισαγάγετε την παρακάτω δήλωση συμπερίληψης που αναφέρεται στο πρότυπο web που δημιουργήσατε νωρίτερα, μπορείτε να αντικαταστήσετε το όνομα με το όνομα του δικού σας προτύπου Web:
{% include "reviews" %}Επιλέξτε CTRL-S για να αποθηκεύσετε τον κώδικα. Επιστρέψτε στο στούντιο σχεδίασης και επιλέξτε Συγχρονισμός. Θα εμφανιστεί μια προεπισκόπηση του στοιχείου στην ιστοσελίδα σας.
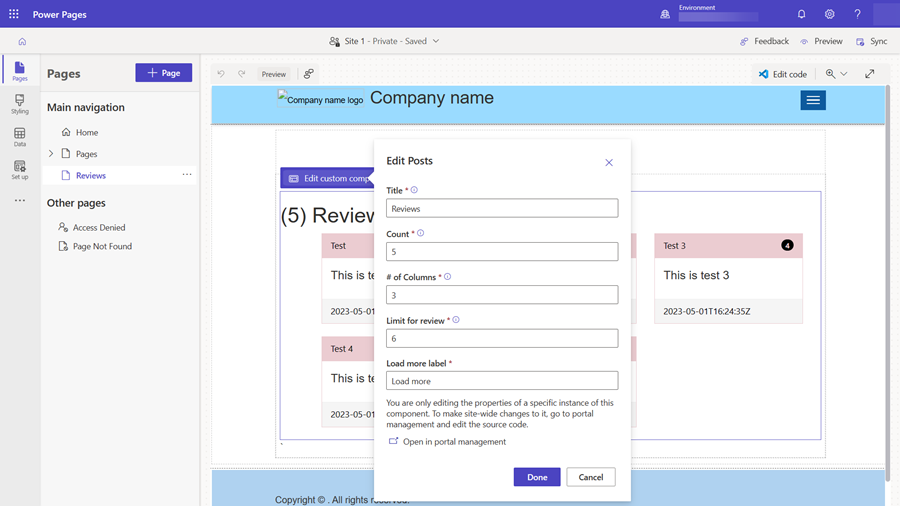
Επιλέξτε Επεξεργασία προσαρμοσμένου στοιχείου και μπορείτε να ρυθμίσετε τις παραμέτρους που καθορίζονται στο δηλωτικό του στοιχείου προτύπου Web που δημιουργήσατε παραπάνω.

Κάντε προεπισκόπηση της τοποθεσίας για να δείτε τη διάταξη, να επιστρέψετε στο στούντιο σχεδίασης σχεδιασμού και να πειραματιστείτε με διαφορετικές επιλογές διάταξης.