Εντοπισμός σφαλμάτων σε μια εφαρμογή βάσει μοντέλου με το Live monitor
Η ζωντανή παρακολούθηση μπορεί να σας βοηθήσει να εντοπίσετε σφάλματα και να διαγνώσετε προβλήματα και να δημιουργήσετε ταχύτερες και πιο αξιόπιστες εφαρμογές. Η ζωντανή παρακολούθηση παρέχει μια βαθιά προβολή του τρόπου εκτέλεσης μιας εφαρμογής, παρέχοντας ένα αρχείο καταγραφής όλων των βασικών δραστηριοτήτων στην εφαρμογή σας καθώς εκτελείται η εφαρμογή. Μπορείτε επίσης να εντοπίσετε συνεργατικά σφάλματα σε μια δημοσιευμένη εφαρμογή βάσει μοντέλου με έναν τεχνικό υποστήριξης ή να εντοπίσετε σφάλματα σε μια περίοδο λειτουργίας άλλου χρήστη. Για περισσότερες πληροφορίες σχετικά με τον τρόπο εντοπισμού σφαλμάτων σε συνεργασία με μια δημοσιευμένη εφαρμογή βάσει μοντέλου, μεταβείτε στο θέμα Αντιμετώπιση προβλημάτων συνεργασίας με χρήση της οθόνης Live.
Σημαντικό
Η ζωντανή παρακολούθηση για εφαρμογή βάσει μοντέλου απαιτεί η έκδοση προγράμματος-πελάτη της εφαρμογής βάσει μοντέλου να είναι 1.4.5973-2307.2 ή νεότερη έκδοση.
Για περισσότερες πληροφορίες σχετικά με το πότε πρέπει να παρακολουθείτε μια εφαρμογή, ανατρέξτε στο θέμα Επισκόπηση παρακολούθησης. Για να εκτελέσετε την οθόνη Live με μια εφαρμογή καμβά, ανατρέξτε στο θέμα Εντοπισμός σφαλμάτων εφαρμογών καμβά με την οθόνη Live.
Χρήση της οθόνης Live για τη διάγνωση μιας εφαρμογής βάσει μοντέλου
συνδεθείτε και Power Apps, στη συνέχεια, επιλέξτε Εφαρμογές από το αριστερό παράθυρο περιήγησης.
Επιλέξτε την εφαρμογή βάσει μοντέλου που θέλετε να παρακολουθήσετε και, στη συνέχεια, επιλέξτε Ζωντανή παρακολούθηση στη γραμμή εντολών.
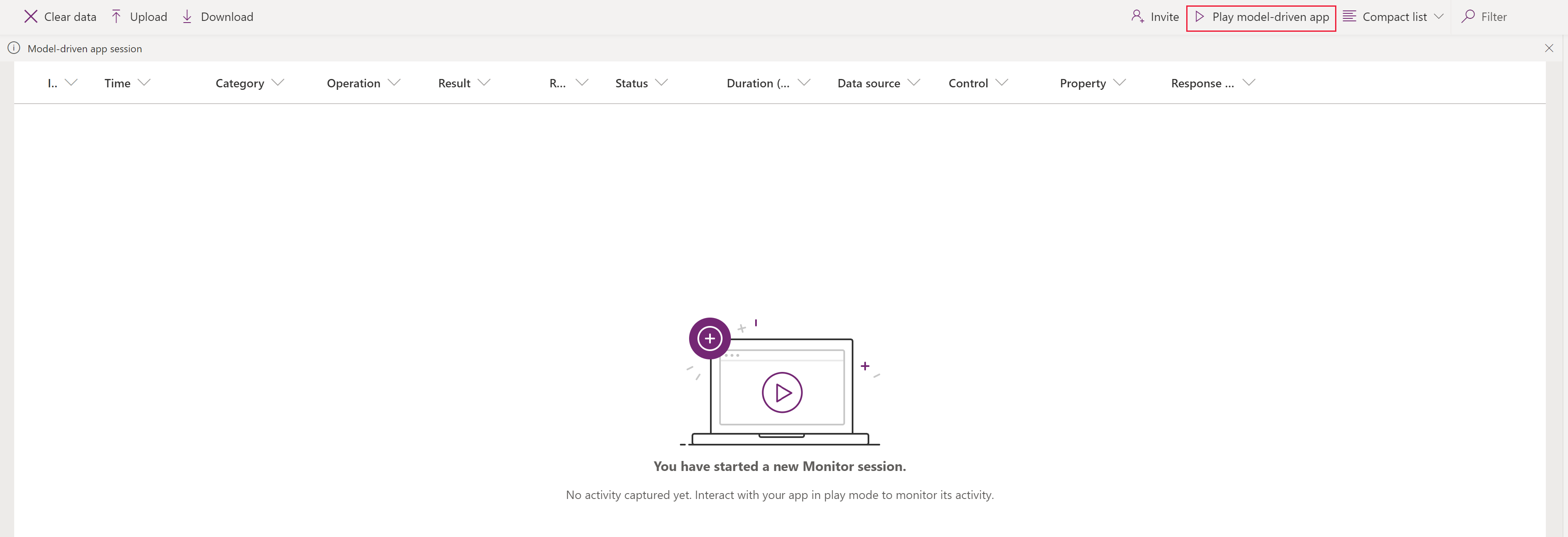
Στην ιστοσελίδα που ανοίγει, επιλέξτε Αναπαραγωγή εφαρμογής βάσει μοντέλου για να ανοίξετε την εφαρμογή σας.

Σημείωμα
Εναλλακτικά, μπορείτε να εκτελέσετε μια εφαρμογή βάσει μοντέλου και να προσθέσετε το «&monitor=true» στο τέλος της διεύθυνσης URL στο πρόγραμμα περιήγησης. Στη συνέχεια, επιλέξτε Ζωντανή παρακολούθηση στη γραμμή εντολών για να ξεκινήσετε μια περίοδο λειτουργίας παρακολούθησης σε μια νέα καρτέλα.
Μετά το άνοιγμα της εφαρμογής από την οθόνη Live, θα δείτε μια περίοδο λειτουργίας εντοπισμού σφαλμάτων Συμμετοχή στην οθόνη; Διαλόγου. Αυτό σας ενημερώνει ότι τυχόν δεδομένα από την εφαρμογή θα σταλούν στον κάτοχο της οθόνης Live. Επιλέξτε Συμμετοχή. Τα συμβάντα αρχίζουν να ρέουν στην οθόνη περιόδου λειτουργίας ζωντανής παρακολούθησης καθώς συμβαίνουν στην εφαρμογή.

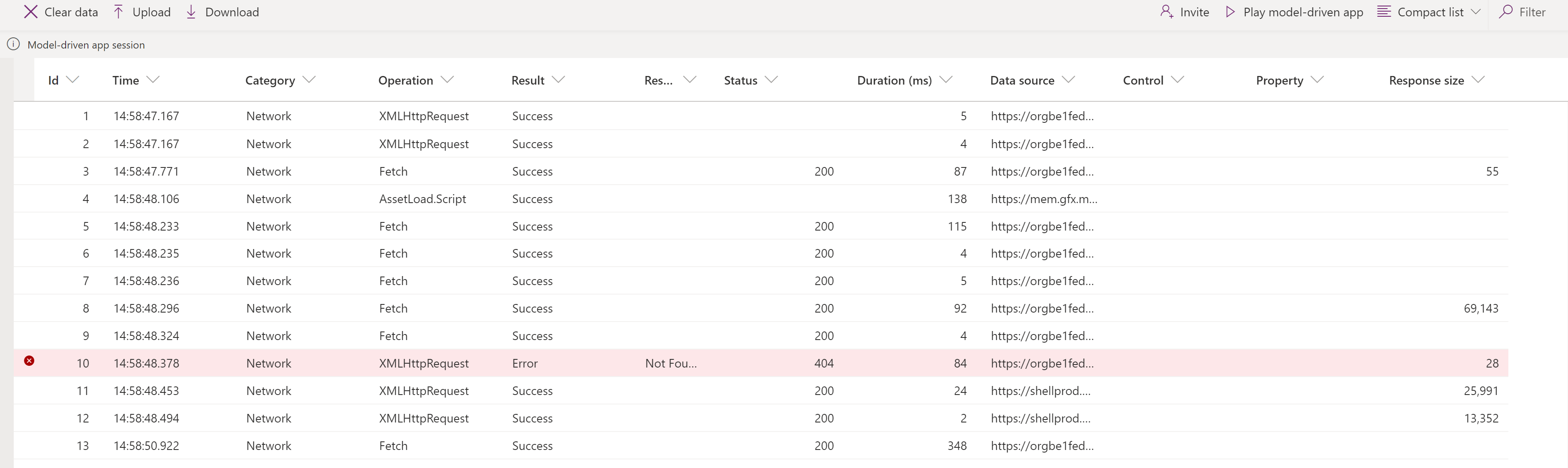
Επιλέξτε ένα συμβάν για να εμφανίσετε πρόσθετες πληροφορίες στο δεξιό τμήμα παραθύρου.

Συμβάντα που παρακολουθούνται
Η περιήγηση σελίδας, οι εκτελέσεις εντολών, οι αποθηκεύσεις φορμών και άλλες σημαντικές ενέργειες θα στείλουν βασικούς δείκτες απόδοσης και συμβάντα δικτύου στη ζωντανή παρακολούθηση.
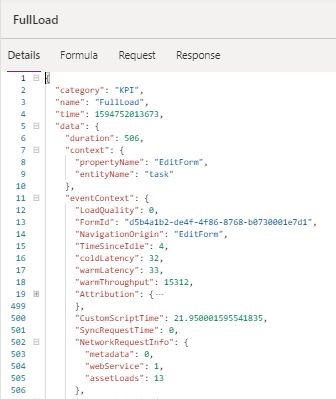
FullLoad
Το FullLoad σημαίνει το πλήρες φορτίο μιας περιήγησης σελίδας, όπως ένα φορτίο φόρμας επεξεργασίας. Αυτό το συμβάν περιμένει να ολοκληρωθούν ορισμένες αιτήσεις δικτύου και να ολοκληρωθεί όλη η απόδοση, ώστε η φόρμα να είναι έτοιμη πριν ολοκληρωθεί το FullLoad.

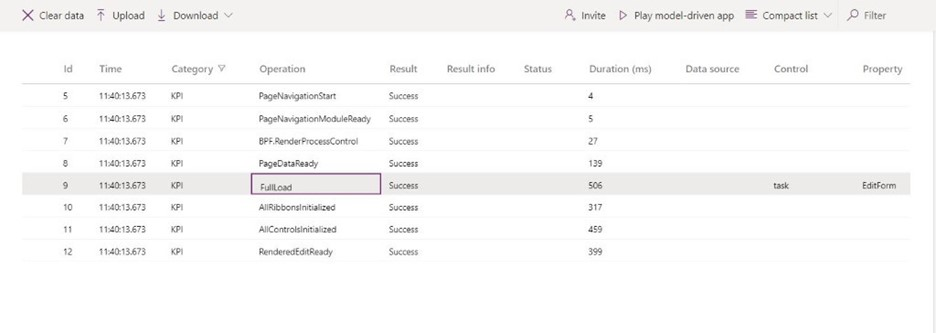
Επιλέξτε ένα συμβάν Πλήρους φόρτωσης για να εμφανίσετε την καρτέλα Λεπτομέρειες .

Το συμβάν FullLoad καταγράφει πολλά στατιστικά στοιχεία σχετικά με τη φόρτωση της σελίδας. Μπορείτε να δείτε τη φόρμα επεξεργασίας εργασίας να φορτώνεται σε 506 ms και η επιλογή της γραμμής αποκαλύπτει πληροφορίες στο παράθυρο ιδιοτήτων. Μπορείτε να δείτε λεπτομέρειες σχετικά με customScriptTime (χρόνος εκτέλεσης προσαρμοσμένου JavaScript), loadType (0 = τύπος σελίδας φόρτωσης για πρώτη φορά, 1 = οντότητα φόρτωσης για πρώτη φορά, 2 = εγγραφή φόρτωσης για πρώτη φορά, 3 = έχει γίνει επίσκεψη ακριβούς εγγραφής) και FormId (αναγνωριστικό φόρμας για περαιτέρω διάγνωση). Η επέκταση της απόδοσης παρέχει μια ανάλυση του προσαρμοσμένου χρόνου εκτέλεσης JS ανά τύπο, εκδότη, λύση, έκδοση, πόρο web και μέθοδο. Αυτό μπορεί να βοηθήσει στον εντοπισμό σημείων συμφόρησης στο χρόνο φόρτωσης της φόρμας.
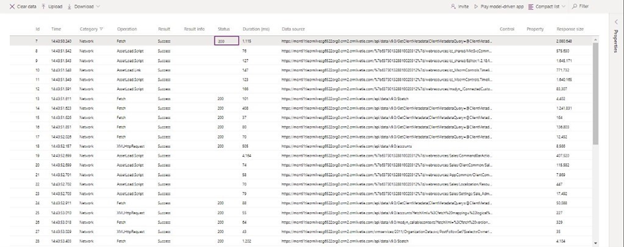
Δίκτυο
Τα συμβάντα δικτύου αποκαλύπτουν λεπτομέρειες σχετικά με κάθε αίτημα που υποβάλλεται από την εφαρμογή.

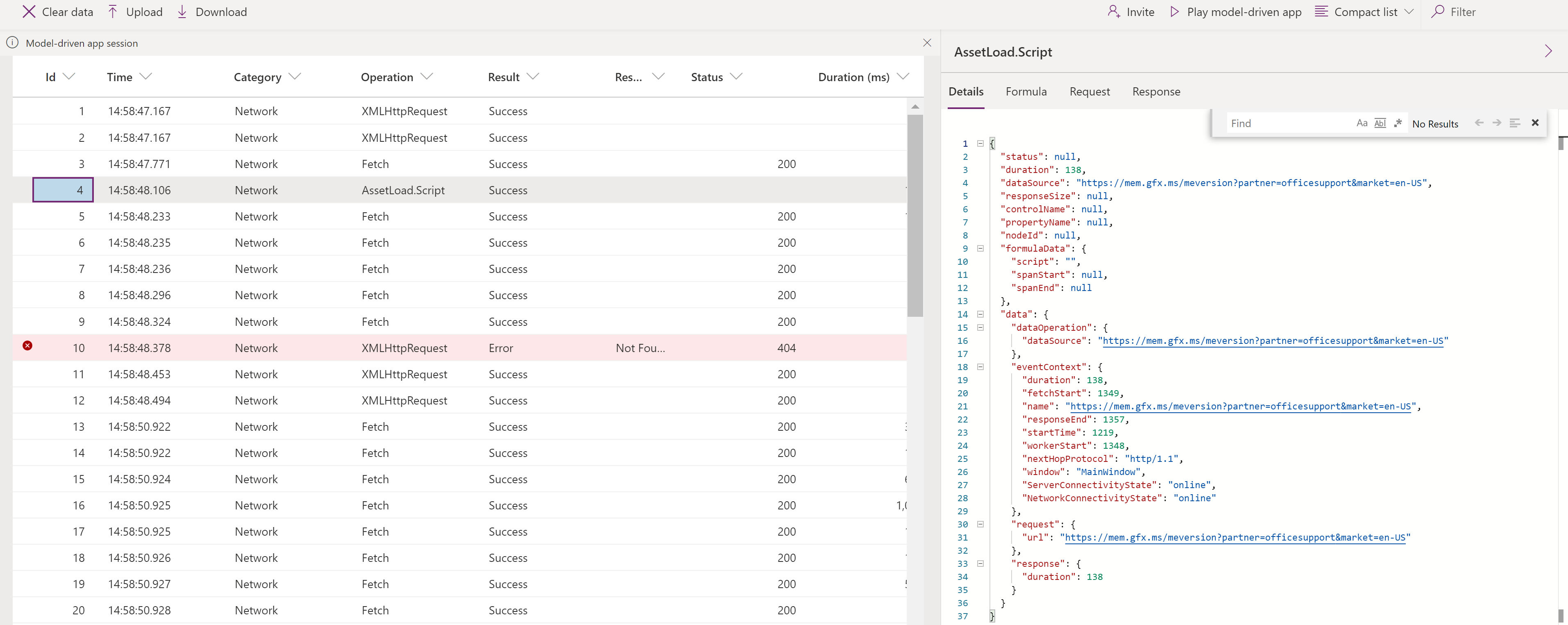
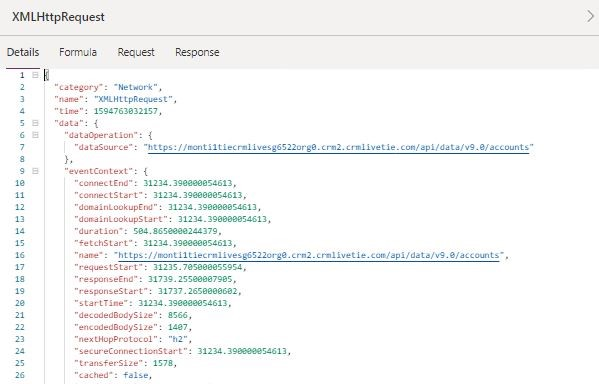
Επιλέξτε ένα συμβάν δικτύου για να εμφανίσετε την καρτέλα Λεπτομέρειες .

Νωρίτερα μάθατε σχετικά με το Live monitor και τον τρόπο χρήσης του σε εφαρμογές βάσει μοντέλου. Ας δούμε μερικά σενάρια όπου το Live monitor μπορεί να σας βοηθήσει στην επίλυση σφαλμάτων δέσμης ενεργειών, απροσδόκητης συμπεριφοράς και επιβραδύνσεων.
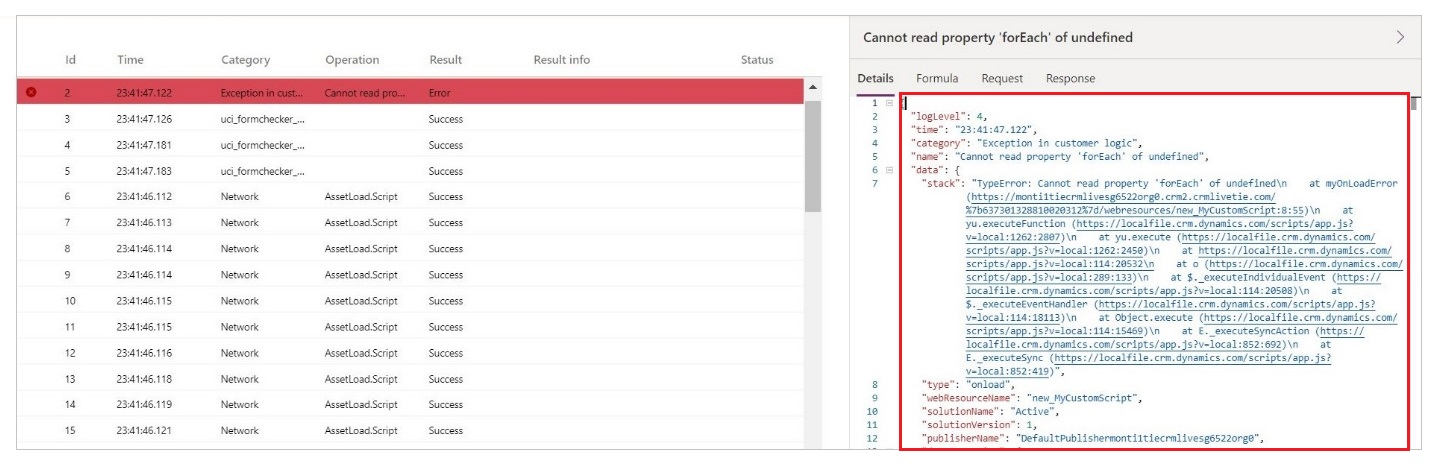
Προσαρμοσμένα σφάλματα δέσμης ενεργειών
Μερικές φορές, ένα σφάλμα στο προσαρμοσμένο JS προκαλεί ένα σφάλμα δέσμης ενεργειών ή πρόβλημα λειτουργικότητας κατά τη φόρτωση μιας σελίδας. Ενώ αυτό συνήθως παράγει μια στοίβα κλήσεων στο παράθυρο διαλόγου, είναι δύσκολο να γνωρίζετε πάντα από πού προέρχεται ή να αποκωδικοποιήσετε το σφάλμα. Η ζωντανή παρακολούθηση λαμβάνει συμβάντα από την εφαρμογή με περισσότερες λεπτομέρειες σχετικά με τα σφάλματα, ώστε να μπορείτε να εντοπίσετε σφάλματα πιο γρήγορα και εύκολα.
Για παράδειγμα, φανταστείτε ότι ένας χρήστης αντιμετωπίζει ένα παράθυρο διαλόγου σφάλματος δέσμης ενεργειών κατά τη φόρτωση φόρμας λογαριασμού. Μπορείτε να χρησιμοποιήσετε την οθόνη Live για να λάβετε περισσότερες λεπτομέρειες σχετικά με την εκδήλωση. Μόλις αναπαραχθεί το σενάριο, μπορείτε να δείτε ότι το σφάλμα δέσμης ενεργειών παράγει ένα συμβάν σφάλματος που επισημαίνεται με κόκκινο χρώμα. Η επιλογή αυτής της γραμμής σάς παρέχει όχι μόνο τη στοίβα κλήσεων, αλλά και το όνομα εκδότη, το όνομα/έκδοση λύσης, το όνομα πόρου web και τον τύπο (όπως onload, onchange, RuleEvaluation και CustomControl). Σε αυτό το παράδειγμα, μοιάζει με τυπογραφικό λάθος στη δέσμη ενεργειών.

Αργές επιδόσεις
Τα εργαλεία προγραμματιστή προγράμματος περιήγησης μπορεί να βοηθήσουν στη δημιουργία προφίλ αργής φόρτωσης σελίδων, αλλά υπάρχουν όμως πολλά δεδομένα για να φιλτράρετε και δεν είναι σαφές τι είναι σημαντικό να εξετάσουμε. Η ζωντανή παρακολούθηση επιλύει αυτό το πρόβλημα εμφανίζοντας σχετικά συμβάντα που συμβάλλουν στην απόδοση φόρτωσης σελίδας.
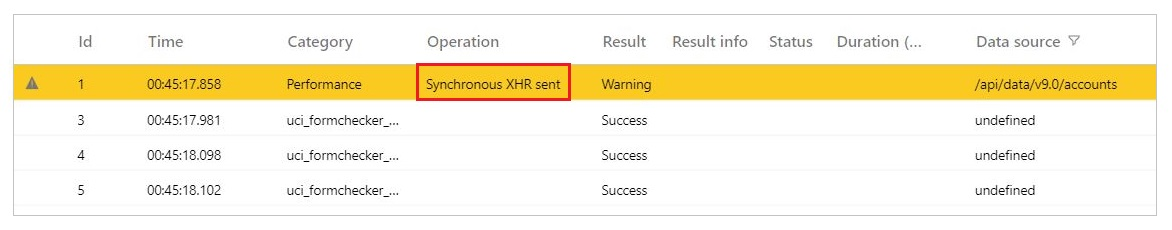
Για παράδειγμα, φανταστείτε ότι ένας χρήστης αντιμετωπίζει αργή φόρτωση φόρμας λογαριασμού και το πρόγραμμα περιήγησης παγώνει συνεχώς. Σε αυτήν την περίπτωση, μετά την αναπαραγωγή του ζητήματος, μπορείτε να δείτε μια προειδοποίηση επιδόσεων που σας ενημερώνει ότι μια σύγχρονη XMLHttpRequest στάλθηκε κατά τη φόρτωση που υποβάθμισε τις επιδόσεις.

Ανατρέξτε στην προηγούμενη δημοσίευση ιστολογίου για τον τρόπο αντιμετώπισης σύγχρονων προβλημάτων επιδόσεων XMLHttpRequest (XHR).
Για κάθε φόρτωση σελίδας, η πλατφόρμα δεδομένων αποστέλλει όλους τους KPI για την ακολουθία φόρτωσης, καθώς και τις λεπτομέρειες αίτησης δικτύου, όπως αναφέρθηκε παραπάνω.
Δείτε επίσης
Χρήση του Live monitor για την αντιμετώπιση προβλημάτων συμπεριφοράς φόρμας εφαρμογής βάσει μοντέλου