Χρήση του Live monitor για την αντιμετώπιση προβλημάτων συμπεριφοράς εφαρμογών βάσει μοντέλου
Η ζωντανή παρακολούθηση είναι ένα εργαλείο που μπορεί να βοηθήσει τους κατασκευαστές εφαρμογών να εντοπίσουν σφάλματα και να διαγνώσουν προβλήματα, τα οποία τους βοηθούν να δημιουργήσουν ταχύτερες και πιο αξιόπιστες εφαρμογές. Η ζωντανή παρακολούθηση παρέχει μια βαθιά προβολή του τρόπου εκτέλεσης μιας εφαρμογής, παρέχοντας ένα αρχείο καταγραφής όλων των δραστηριοτήτων στην εφαρμογή καθώς εκτελείται.
Για να σας βοηθήσουμε να απομονώσετε ορισμένες δυνατότητες εφαρμογής βάσει μοντέλου, μπορείτε να φιλτράρετε με βάση συγκεκριμένες κατηγορίες, όπως φόρμες ή το στοιχείο ελέγχου Copilot.
Δημιουργία συνεδρίας ζωντανής παρακολούθησης
Συνδεθείτε στο Power Apps, επιλέξτε λύσεις στο αριστερό παράθυρο περιήγησης, ανοίξτε τη λύση που περιέχει την εφαρμογή που θέλετε να παρακολουθήσετε, επιλέξτε την εφαρμογή και μετά επιλέξτε Ζωντανή παρακολούθηση στη γραμμή εντολών.
Στη σελίδα Ζωντανή οθόνη, επιλέξτε Αναπαραγωγή εφαρμογής βάσει μοντέλου στη γραμμή εντολών. Για περισσότερες πληροφορίες σχετικά με τη δημιουργία μιας περιόδου λειτουργίας παρακολούθησης σε πραγματικό χρόνο, μεταβείτε στο θέμα Χρήση της οθόνης Live για την αντιμετώπιση προβλημάτων συμπεριφοράς σελίδας σε εφαρμογές βάσει μοντέλου.
Φιλτράρισμα ζωντανής παρακολούθησης για θέματα που σχετίζονται με φόρμες
Το φιλτράρισμα σε συμβάντα που σχετίζονται με φόρμες εφαρμογών βάσει μοντέλου στο Live monitor μπορεί να παρέχει πληροφορίες σχετικά με σχετικούς πίνακες, πίνακες, στοιχεία ελέγχου και στοιχεία σε μια φόρμα στο Live monitor καθώς εκτελείται η εφαρμογή σας.
Υπάρχουν πολλές περιπτώσεις όπου η ζωντανή παρακολούθηση μπορεί να βοηθήσει τους κατασκευαστές να κατανοήσουν γιατί μια φόρμα συμπεριφέρεται με συγκεκριμένο τρόπο. Πολλά ζητήματα φόρμας βασίζονται σε επιχειρηματικούς κανόνες, JavaScript, συμβάντα φόρμας ή API προγράμματος-πελάτη που έχουν ορίσει οι διαχειριστές και οι δημιουργοί. Η ζωντανή παρακολούθηση μπορεί επίσης να σας βοηθήσει να προσδιορίσετε εάν το πρόβλημα που παρουσιάστηκε έχει σχεδιαστεί αμέσως ή οφείλεται σε προσαρμογή. Παρέχει λεπτομέρειες που μπορούν να βοηθήσουν στην απάντηση των ακόλουθων ερωτήσεων:
- Γιατί οι σειρές δεν εμφανίζονται στο σχετικό μενού ενός πίνακα;
- Γιατί ένα στοιχείο ελέγχου είναι απενεργοποιημένο/ενεργοποιημένο ή ορατό/κρυφό
- Γιατί μια σειρά είναι σε κατάσταση μόνο για ανάγνωση;
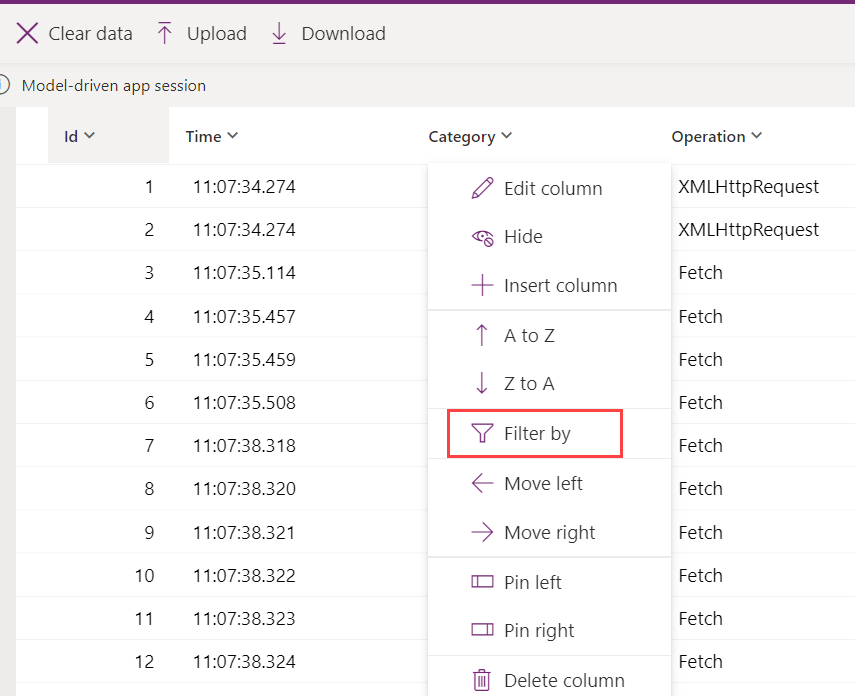
Στο παράθυρο του προγράμματος περιήγησης που εκτελεί το Live monitor, επιλέξτε τη στήλη Κατηγορία και, στη συνέχεια, επιλέξτε Φιλτράρισμα κατά.

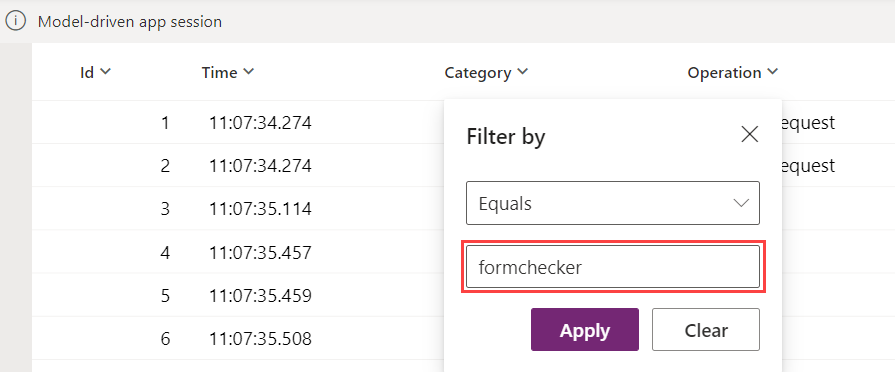
Επιλέξτε Είναι ίσο με ή Περιέχει από την αναπτυσσόμενη λίστα και, στη συνέχεια, πληκτρολογήστε
formcheckerστο πλαίσιο. Επιλέξτε Εφαρμογή.
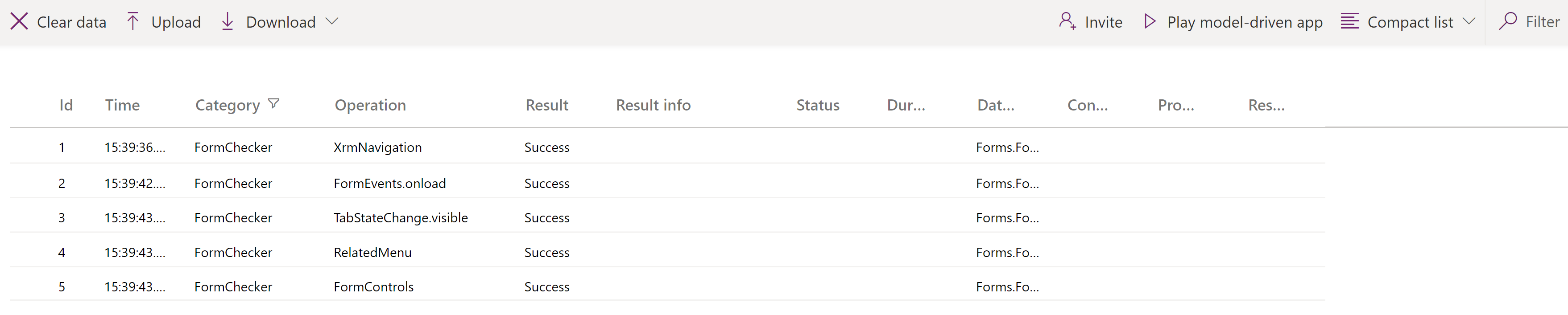
Οι κατηγορίες έχουν πλέον φιλτραριστεί. Η στήλη Λειτουργία μπορεί να αναπτυχθεί για να δείτε το πλήρες όνομα των συμβάντων που παρακολουθούνται, επιλέγοντας και κρατώντας τη δεξιά πλευρά της στήλης και μετακινώντας προς τα δεξιά. Καθώς χρησιμοποιείτε την εφαρμογή και ανοίγετε και χρησιμοποιείτε μια φόρμα, η Ζωντανή παρακολούθηση ενημερώνει τη λίστα συμβάντων.

Ενώ η εφαρμογή εκτελείται σε περίοδο λειτουργίας υπό παρακολούθηση, εκτελέστε ενέργειες εντός της εφαρμογής βάσει μοντέλου που είναι συνεπείς με την κανονική χρήση της εφαρμογής. Για παράδειγμα, ανοίξτε και αλλάξτε δεδομένα χρησιμοποιώντας μια φόρμα πίνακα.
Χρήση της οθόνης Live για την κατανόηση της συμπεριφοράς φόρμας
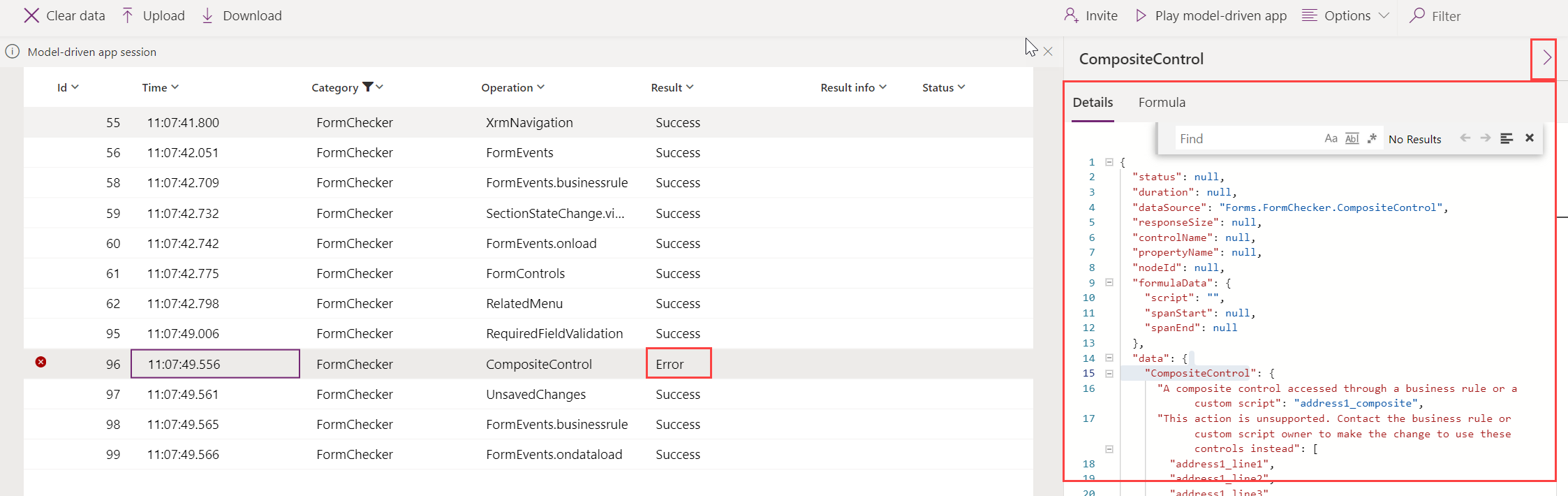
Για κάθε σειρά με ζωντανή παρακολούθηση, μπορείτε να ελέγξετε λεπτομερείς πληροφορίες σχετικά με το συμβάν φόρμας. Για παράδειγμα, φανταστείτε ότι έχετε μια ερώτηση σχετικά με ένα σφάλμα που πραγματοποιείται εντός της φόρμας. Μεταβείτε σε αυτήν τη φόρμα στην εφαρμογή και επιλέξτε το κατάλληλο στοιχείο φόρμας. Στη συνέχεια, επιστρέψτε στο πρόγραμμα περιήγησης με ενεργοποιημένη την οθόνη Live και ελέγξτε τα αποτελέσματα είτε με είτε χωρίς φιλτράρισμα. Σε αυτή την περίπτωση, υπάρχει σφάλμα στο σύνθετο στοιχείο ελέγχου. Επεκτείνοντας περιοχές των Λεπτομερειών μπορείτε να μάθετε περισσότερα για το ίδιο το συμβάν.

Υπάρχουν πολλοί τύποι συμβάντων που παρακολουθούνται, συμπεριλαμβανομένων των τυπικών συμβάντων φορμών όπως onload, onsave και onclose.
Καθώς συνεχίζετε να χρησιμοποιείτε την εφαρμογή που παρακολουθείται, η Ζωντανή παρακολούθηση ενημερώνει τις πληροφορίες στη λίστα συμβάντων. Όσον αφορά τις φόρμες, υπάρχουν πολλά διαφορετικά σενάρια στα οποία μπορείτε να αντιμετωπίσετε προβλήματα και να βρείτε πρόσθετες πληροφορίες στη φόρμα, στο στοιχείο ελέγχου ή στον πίνακα που χρησιμοποιείται τη δεδομένη στιγμή.
Περιοχές και συμβάντα ελέγχου φόρμας που υποστηρίζονται
Οι περιοχές για παρακολούθηση φόρμας περιλαμβάνουν τα εξής.
| Περιοχή εφαρμογής | Description |
|---|---|
| Κατάσταση στοιχείου ελέγχου | Λεπτομέρειες σχετικά με την κατάσταση της ορατής, ενεργοποιημένης ετικέτας προέλευσης ενός στοιχείου ελέγχου κατά τη φόρτωση της φόρμας. |
| Σχετικό μενού | Λεπτομέρειες σχετικά με την κατάσταση των σχετικών στοιχείων μενού. Παραδείγματα: Γιατί δεν εμφανίζεται ένα στοιχείο μενού; Από πού προέρχεται στο στοιχείο μενού; |
| Καρτέλα / ενότητα / αλλαγή κατάστασης στοιχείου ελέγχου | Οι λεπτομέρειες σχετικά με το ποιος (μέσω κλήσεων) έχει προκαλέσει ένα στοιχείο φόρμαςόπως μια καρτέλα, μια ενότητα ή ένα στοιχείο ελέγχου, για να αλλάξει η κατάσταση ορατότητας και ενεργοποίησης του στοιχείου. |
| Περιήγηση | Λεπτομέρειες σχετικά με το τι προκαλεί περιήγηση ή μη αναμενόμενα παράθυρα διαλόγου, ανιχνεύοντας την κλήση αυτών των μεθόδων API προγράμματος-πελάτη Xrm.Navigation: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Μη υποστηριζόμενες προσαρμογές | Λεπτομέρειες σχετικά με την πρόσβαση του προγράμματος-πελάτη API που δεν υποστηρίζεται προτού να είναι έτοιμη η φόρμα. Παραδείγματα: Πρόσβαση στο parent.Xrm.Page στο iFrame πριν την πλήρη φόρτωση της φόρμας. Πρόσβαση σε Xrm.Page σε έναν πόρο web φόρμας εκτός του περιβάλλοντος προγράμματος χειρισμού φόρμας, χρησιμοποιώντας window.setTimeout() για περιοδική κλήση του API του προγράμματος-πελάτη φόρμας. Πρόσβαση στο Xrm.Page με μέθοδο updateView() του κωδικού ελέγχου του Power Apps Control Framework. |
Παραδείγματα υποστηριζόμενων συμβάντων που σχετίζονται με φόρμες στην οθόνη Live περιλαμβάνουν τα εξής:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Φιλτράρισμα ζωντανής παρακολούθησης για Copilot ζητήματα που σχετίζονται με τον έλεγχο
- Στο παράθυρο του προγράμματος περιήγησης που εκτελεί το Live monitor, επιλέξτε τη στήλη Κατηγορία και, στη συνέχεια, επιλέξτε Φιλτράρισμα κατά.
- Επιλέξτε Είναι ίσο με ή Περιέχει από την αναπτυσσόμενη λίστα και, στη συνέχεια, πληκτρολογήστε
CopilotEventστο πλαίσιο. Επιλέξτε Εφαρμογή.
Συμβάντα στοιχείου ελέγχου Copilot
Τα συμβάντα για παρακολούθηση ελέγχου Copilot περιλαμβάνουν τα εξής.
| Όνομα εκδήλωσης | Description |
|---|---|
| AdaptiveCardActionData | Δεδομένα που αποστέλλονται για υποβολή ενέργειας για προσαρμόσιμη κάρτα |
| adaptiveCardContent | Περιεχόμενο για adaptiveCard |
| AISummarize | Αυτό το μήνυμα καταγράφεται σε περίπτωση που η δυνατότητα σύνοψης είναι απενεργοποιημένη και καταγράφει την κατάσταση fcb |
| AutoTriggerSummarizeHandler.isAutoTriggeredSummaryEnabled | Ενημερώνει εάν είναι ενεργοποιημένη η αυτόματη ενεργοποίηση |
| ClientActionCalled | Καταγράφει το όνομα της ενέργειας του πελάτη και το ωφέλιμο φορτίο που μεταβιβάζεται από αυτήν |
| CopilotResponse | Απόκριση από το copilot |
| DVCopilotAction | isDVChatEnabled: εάν η συνομιλία dv είναι ενεργοποιημένη για τον οργανισμό ή όχι |
| DynamicContextSentToBot | Περιβάλλον Dynamics που αποστέλλεται στο bot |
| EnvironmentHostedBotSchemaName | Καταγράφει το όνομα σχήματος bot περιβάλλοντος |
| ExecutingAction | Εκτελείται ενέργεια προσαρμόσιμης κάρτας |
| isSummaryEnabledForEntity | Υποδεικνύει εάν η σύνοψη είναι ενεργοποιημένη για την οντότητα |
| queryStructuredDataRequest | Αίτημα που στάλθηκε σε δεδομένα δομής ερωτήματος |
| queryStructuredDataResponse | Απόκριση από δεδομένα δομής ερωτήματος |
| SessionContextSentToBot | Περιβάλλον περιόδου λειτουργίας που αποστέλλεται στο bot |
| SummarizeResponse | Καταγράφει την απόκριση για τη σύνοψη |
| UserPrompt | Προτροπή που εισήχθη από το χρήστη |
Κλείσιμο περιόδου λειτουργίας παρακολούθησης
Για να κλείσετε την περίοδο λειτουργίας παρακολούθησης, κλείστε την καρτέλα του προγράμματος περιήγησης, όπου εκτελείται η εφαρμογή που καθορίζεται από μοντέλο.
Επόμενα βήματα
Για περισσότερες πληροφορίες σχετικά με τον τρόπο αντιμετώπισης προβλημάτων με φόρμες σε μια εφαρμογή βάσει μοντέλου, ανατρέξτε στο θέμα Αντιμετώπιση προβλημάτων φόρμας σε εφαρμογές βάσει μοντέλου.