Δημιουργία μιας συνοπτικής φόρμας σε μια εφαρμογή καμβά
Ακολουθήστε τις αναλυτικές οδηγίες για τη δημιουργία μιας συνοπτικής φόρμας σε μια εφαρμογή καμβά για τη διαχείριση πλασματικών δεδομένων στη βάση δεδομένων της Northwind Traders. Αυτό το θέμα αποτελεί μέρος μιας σειράς που περιγράφει τον τρόπο δόμησης μιας επιχειρηματικής εφαρμογής σε σχεσιακά δεδομένα στο Microsoft Dataverse. Για καλύτερα αποτελέσματα, εξερευνήστε αυτά τα θέματα με αυτήν την ακολουθία:
- Δημιουργία μιας συλλογής παραγγελιών.
- Δημιουργία μιας συνοπτικής φόρμας (αυτό το θέμα).
- Δημιουργία μιας συλλογής λεπτομερειών.

Προϋποθέσεις
- Εγκαταστήστε τη βάση δεδομένων και τις εφαρμογές της Northwind Traders.
- Διαβάστε την επισκόπηση της εφαρμογής καμβά για την Northwind Traders.
- Δημιουργήστε τη συλλογή παραγγελιών μόνη σας ή ανοίξτε την εφαρμογή Northwind Orders (Καμβάς) - Έναρξη Μέρος 2, η οποία ήδη περιέχει τη συγκεκριμένη συλλογή.
Προσθήκη γραμμής τίτλου
Στο επάνω μέρος της εφαρμογής, δημιουργήστε μια γραμμή τίτλου, η οποία θα διατηρήσει τα κουμπιά ενεργειών στο τέλος αυτού του θέματος.
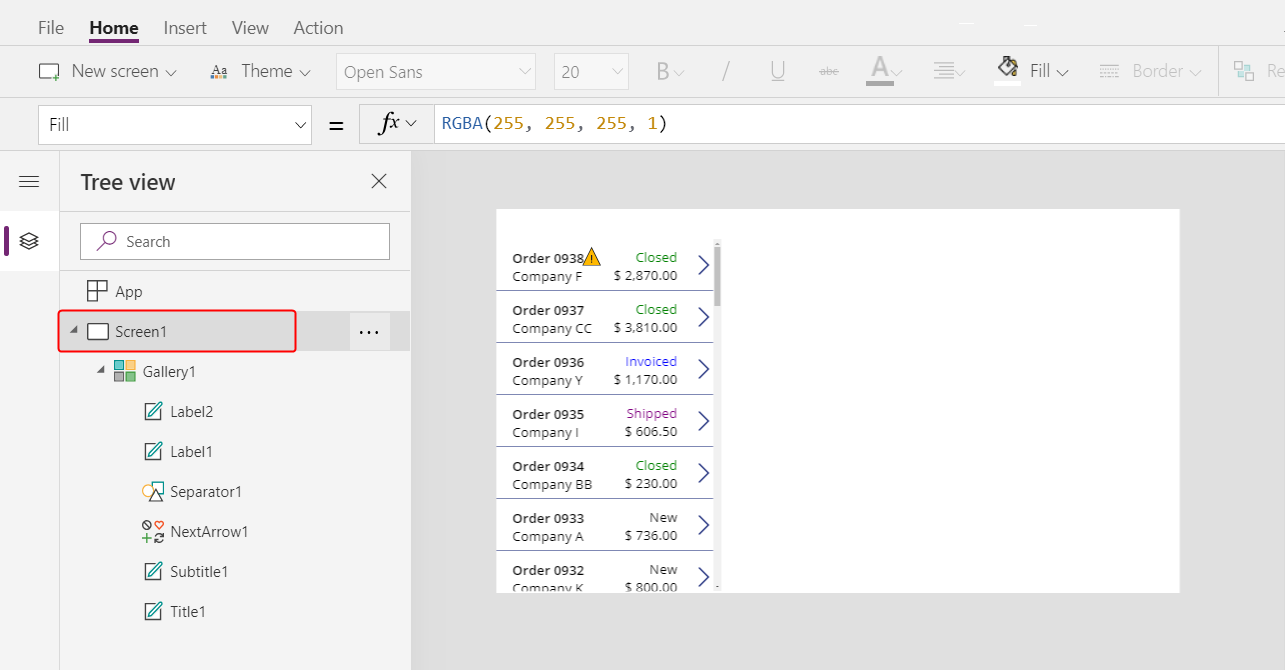
Στο τμήμα παραθύρου προβολής δέντρου, επιλέξτε Screen1 για να βεβαιωθείτε ότι δεν θα προσθέσετε κατά λάθος ένα στοιχείο ελέγχου στη συλλογή παραγγελιών:

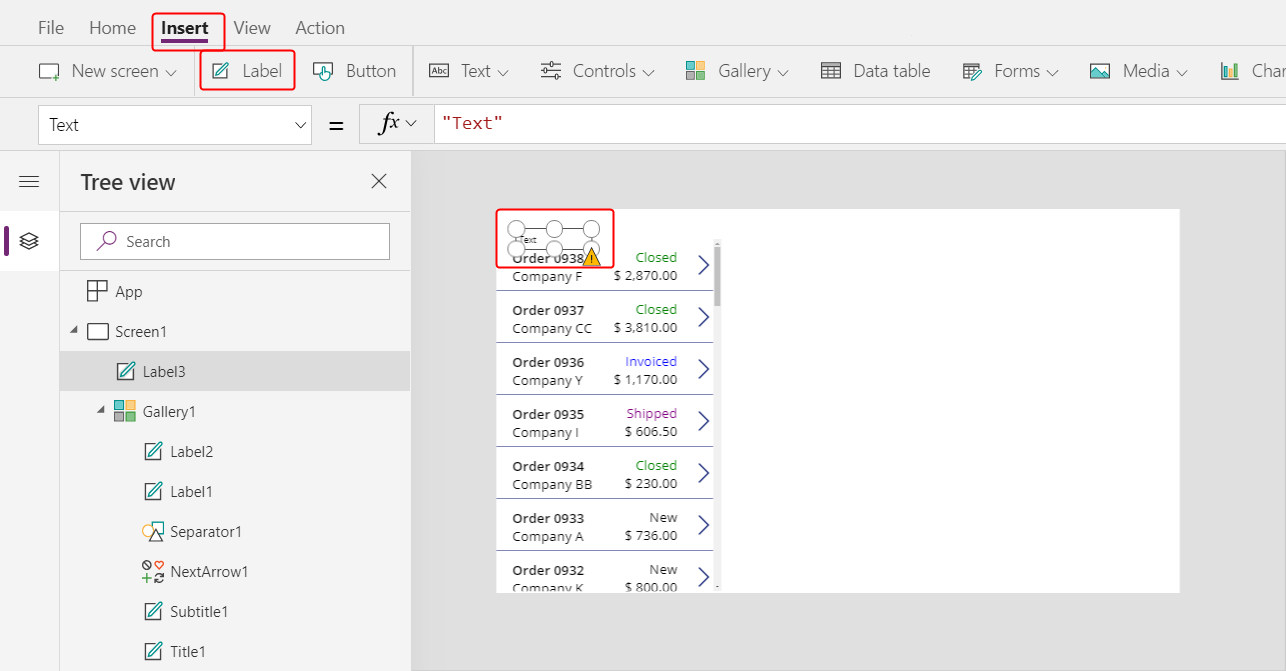
Στην καρτέλα Εισαγωγή, επιλέξτε Ετικέτα για να εισαγάγετε ένα στοιχείο ελέγχου ετικέτας:

Η νέα ετικέτα θα πρέπει να εμφανίζεται μόνο μία φορά, πάνω από τη συλλογή. Εάν εμφανίζεται σε κάθε στοιχείο της συλλογής, διαγράψτε την πρώτη εμφάνιση της ετικέτας, βεβαιωθείτε ότι η οθόνη έχει επιλεγεί (όπως περιγράφεται στο προηγούμενο βήμα) και, στη συνέχεια, εισαγάγετε ξανά την ετικέτα.
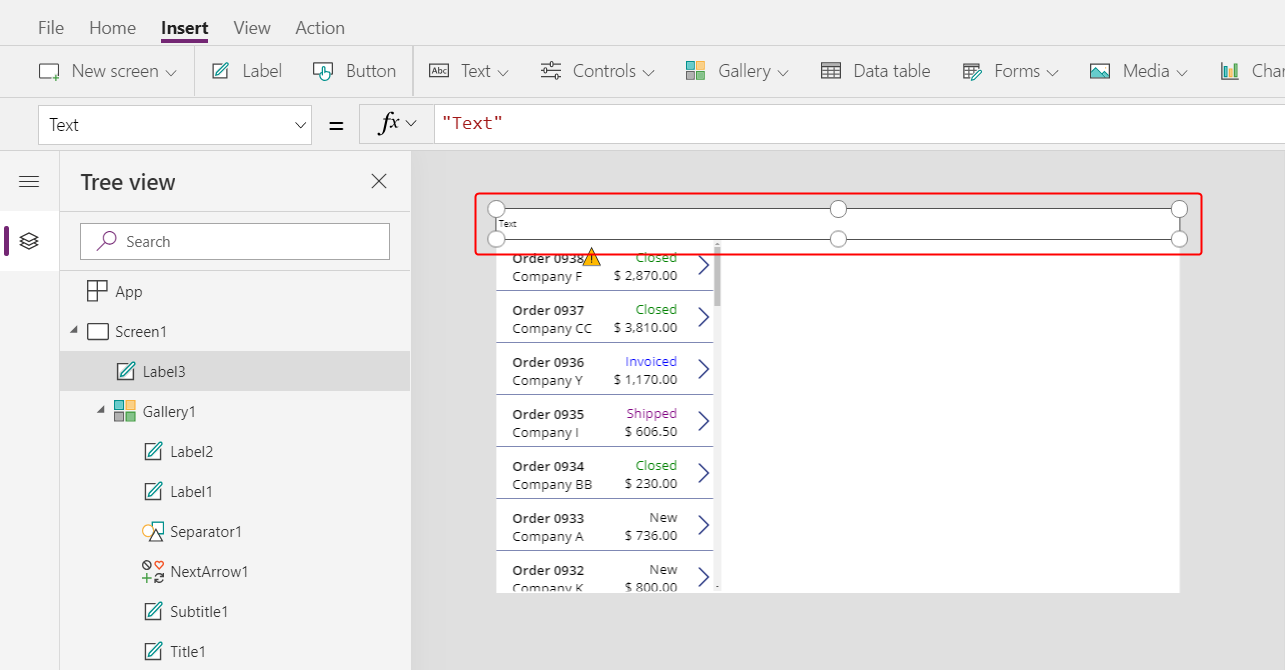
Μετακινήστε και αλλάξτε το μέγεθος της νέας ετικέτας ώστε να εκτείνεται στο επάνω μέρος της οθόνης:

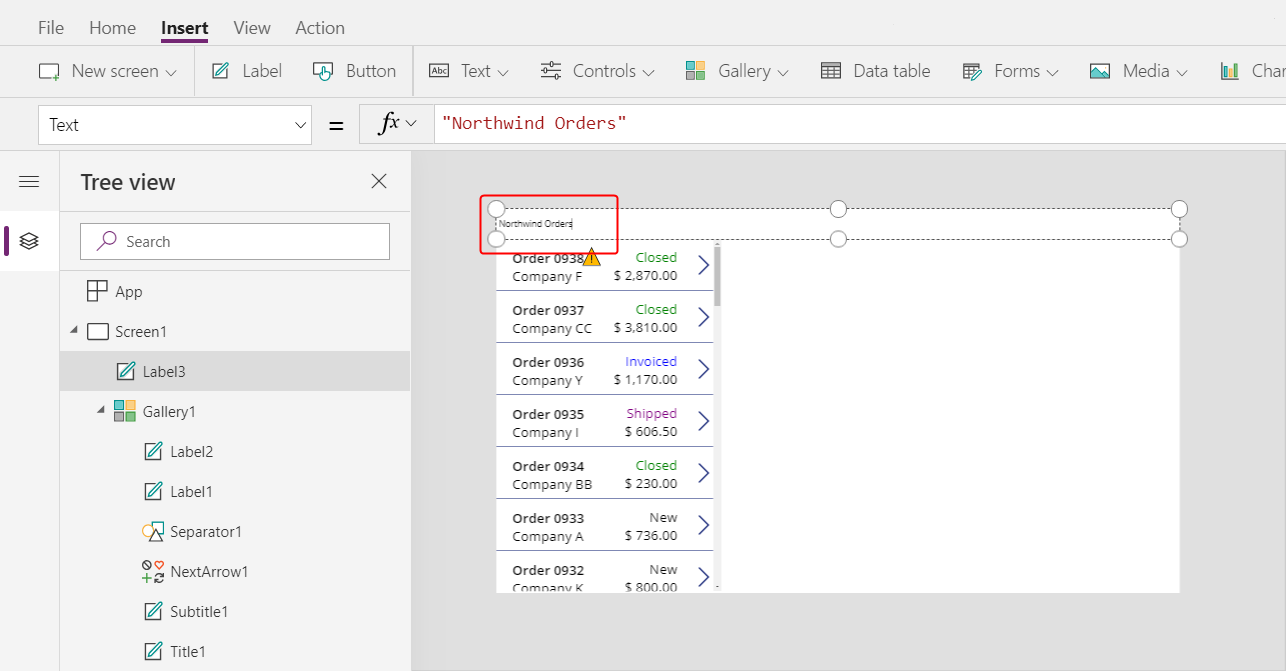
Κάντε διπλό κλικ στο κείμενο της ετικέτας και, στη συνέχεια, πληκτρολογήστε Northwind Orders:
Εναλλακτικά, αλλάξτε την ιδιότητα Text στη γραμμή τύπων για να επιτύχετε το ίδιο αποτέλεσμα:

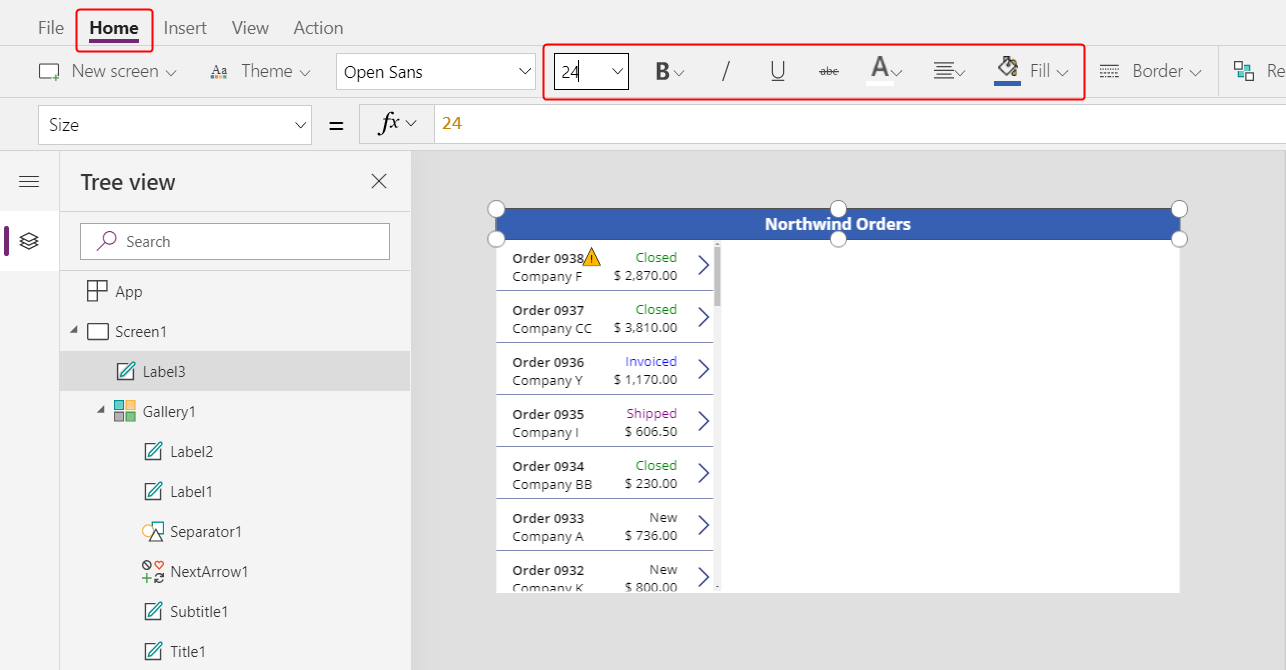
Στην Αρχική καρτέλα, μορφοποιήστε την ετικέτα:
- Αυξήστε το μέγεθος γραμματοσειράς σε 24 βαθμούς.
- Μετατρέψτε το κείμενο σε έντονη γραφή.
- Μετατρέψτε το κείμενο σε λευκό.
- Κεντράρετε το κείμενο.
- Προσθέστε ένα σκούρο μπλε γέμισμα στο φόντο.

Προσθέστε ένα στοιχείο ελέγχου επεξεργασίας φόρμας
Σε αυτήν την ενότητα, θα προσθέσετε στοιχεία ελέγχου για την εμφάνιση μιας σύνοψης οποιασδήποτε παραγγελίας την οποία επιλέγει ο χρήστης στη συλλογή.
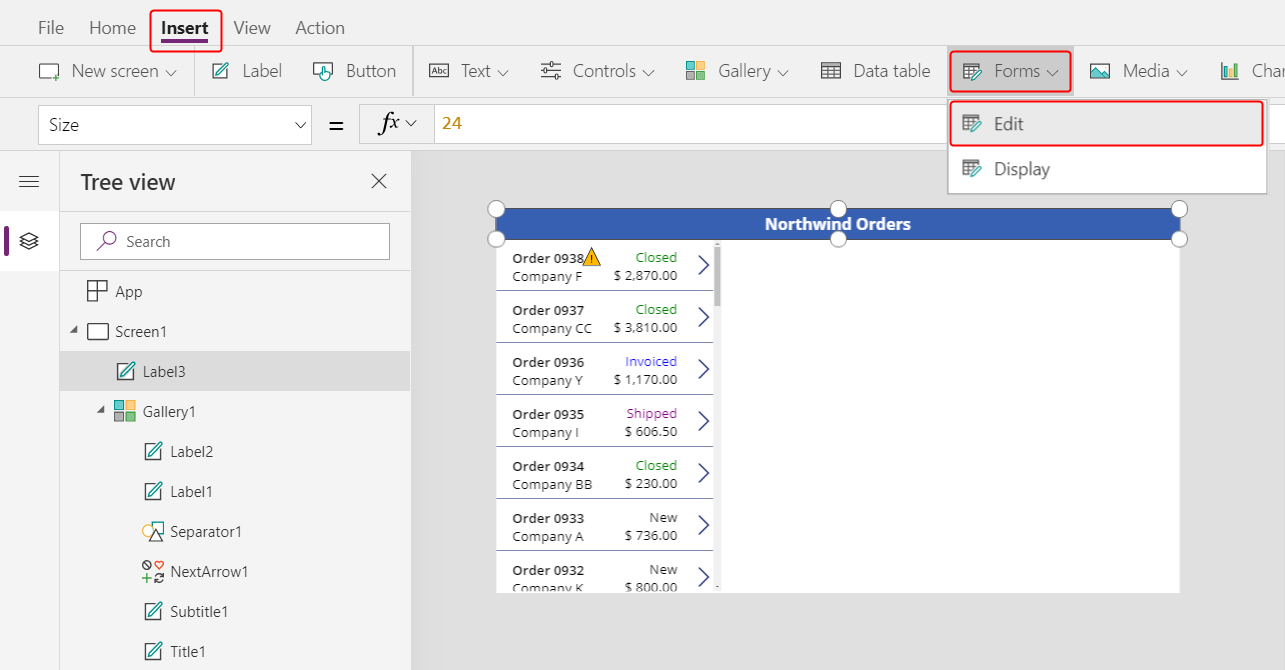
Στην καρτέλα Εισαγωγή, εισαγάγετε ένα στοιχείο ελέγχου επεξεργασίας φόρμας:

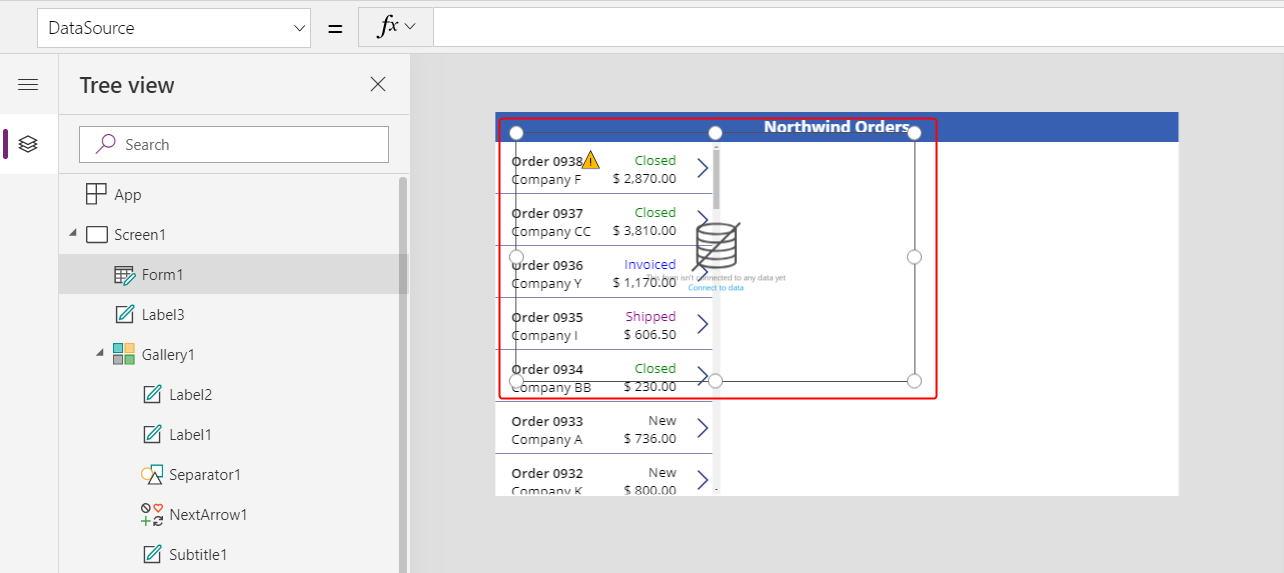
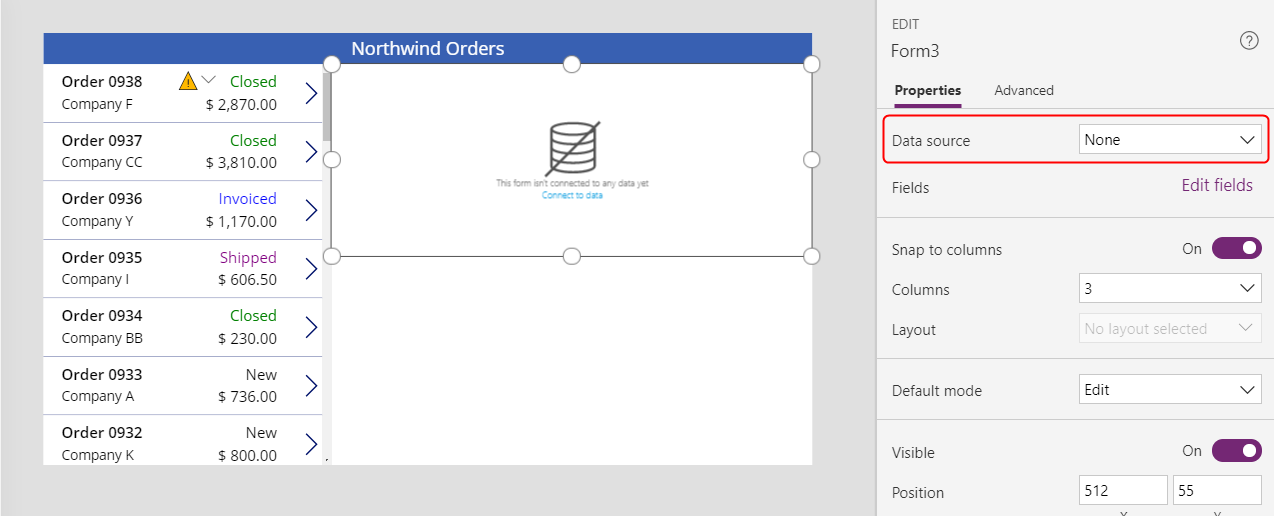
Από προεπιλογή, η φόρμα εμφανίζεται στην επάνω αριστερή γωνία, όπου άλλα στοιχεία ελέγχου ενδεχομένως να δυσκολεύουν την εύρεση:

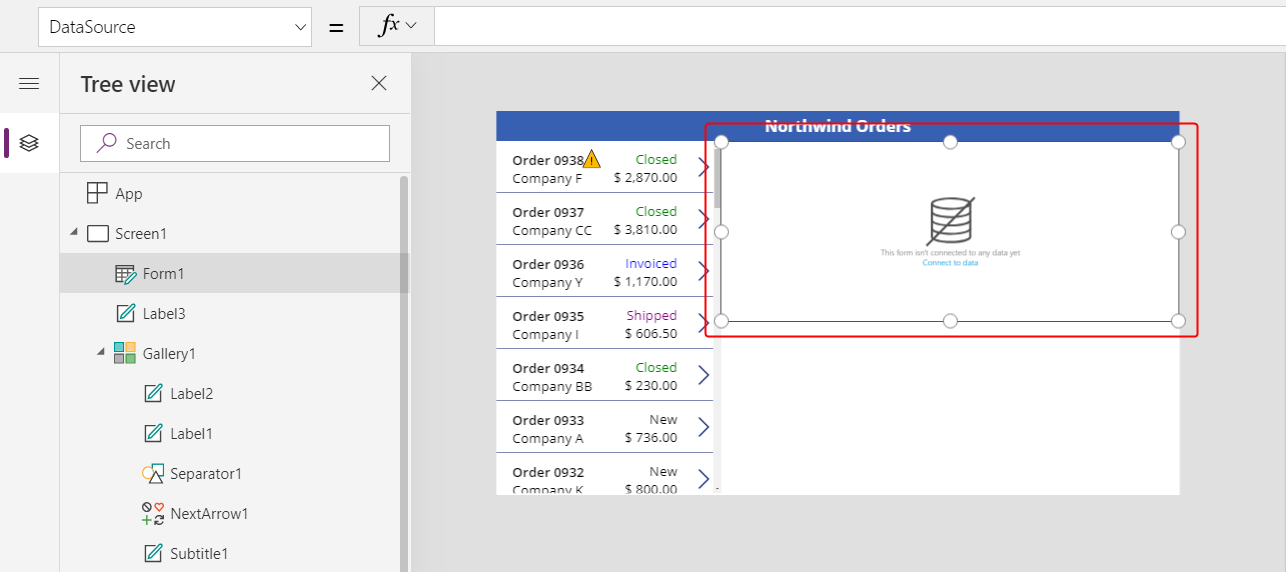
Μετακινήστε και αλλάξτε το μέγεθος της φόρμας, για να καλύψετε την επάνω δεξιά γωνία της οθόνης, κάτω από τη γραμμή τίτλου:

Στο τμήμα παραθύρου Ιδιότητες, επιλέξτε την αναπτυσσόμενη λίστα Προέλευση δεδομένων.

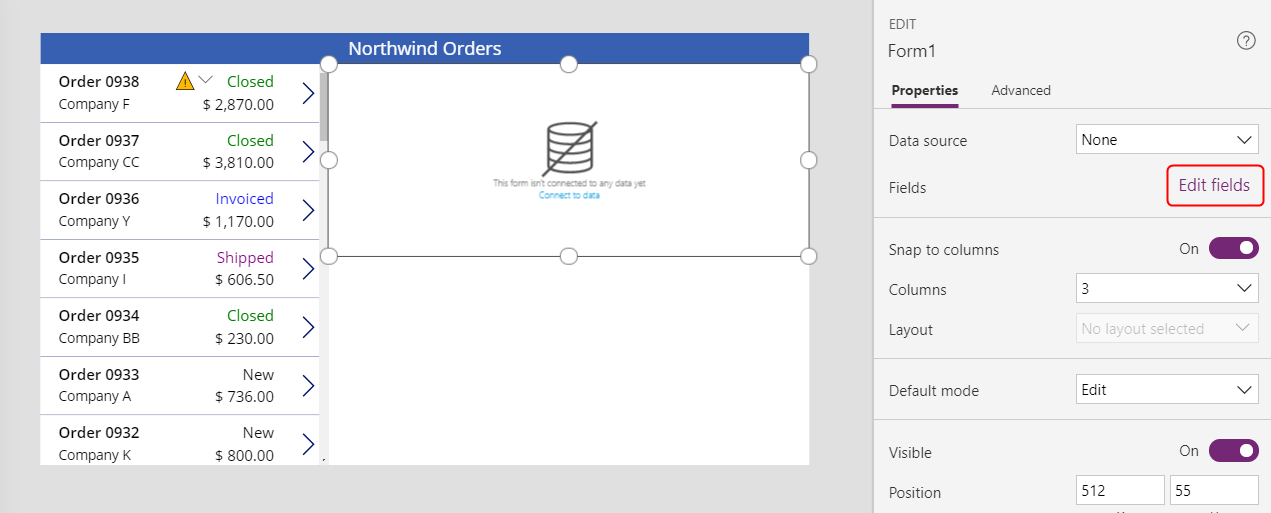
Επιλέξτε την προέλευση δεδομένων Παραγγελίες.
Προσθήκη και τακτοποίηση πεδίων
Στην καρτέλα Ιδιότητες κοντά στο δεξιό άκρο, επιλέξτε Επεξεργασία πεδίων για να ανοίξετε το παράθυρο Πεδία.

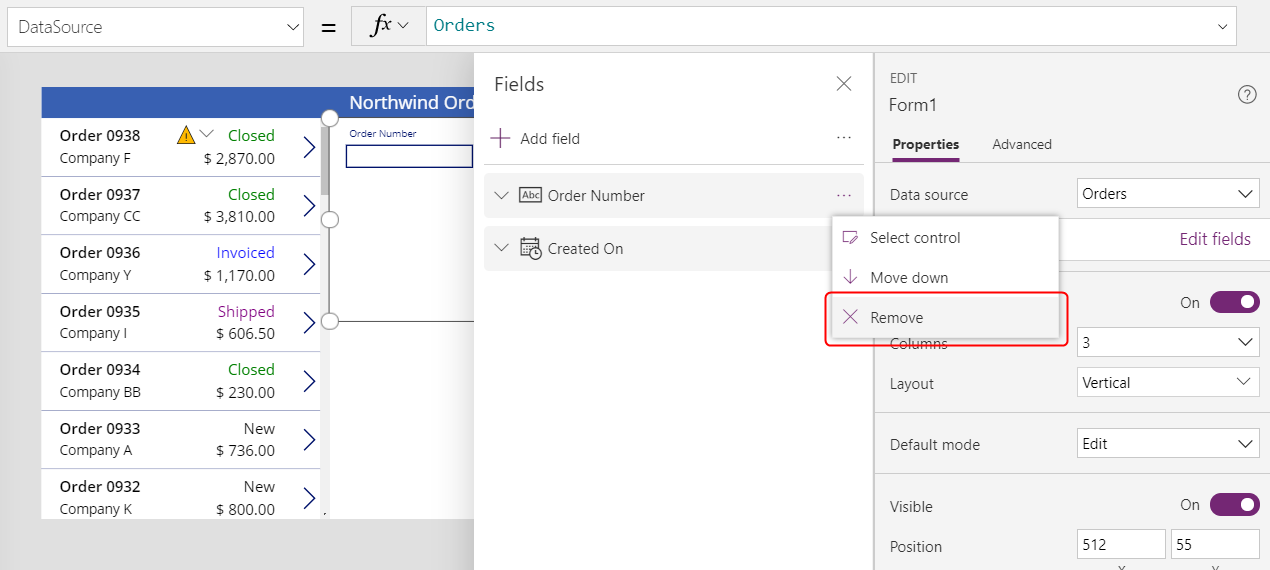
Εάν το τμήμα παραθύρου Πεδία δεν είναι κενό, rκαταργήστε τα πεδία που έχουν ήδη εισαχθεί.

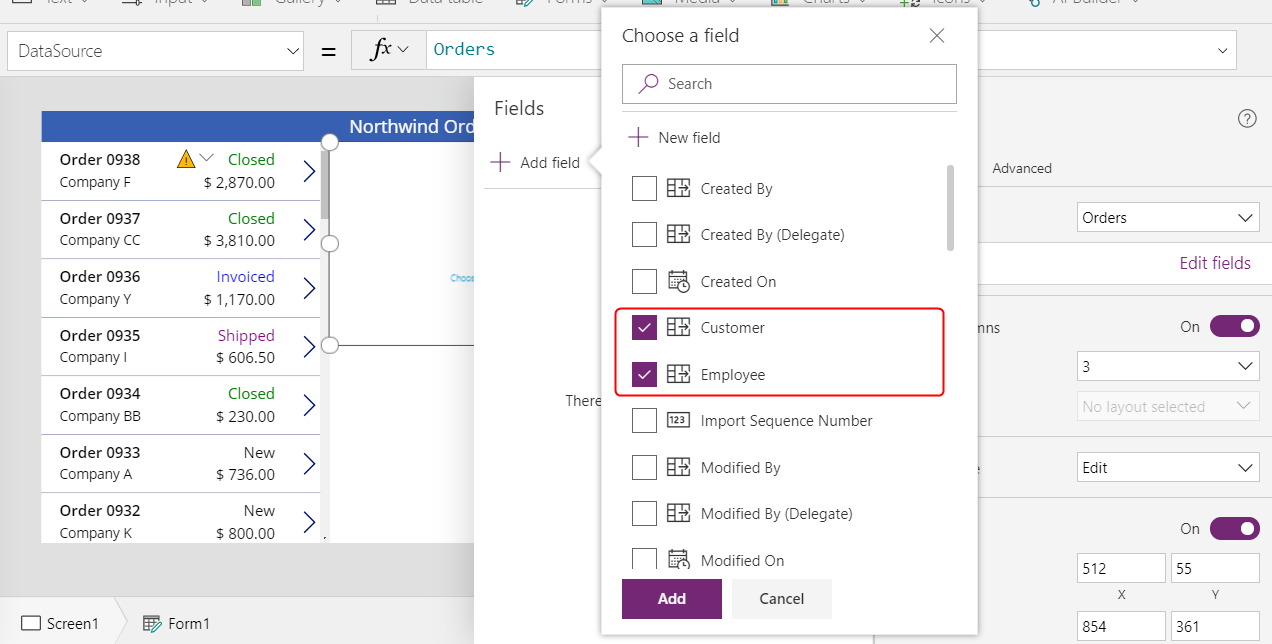
Αφού η λίστα πεδίων αδειάσει, επιλέξτε Προσθήκη πεδίου και μετά επιλέξτε τα πλαίσια ελέγχου για τα πεδία Πελάτης και Υπάλληλος.

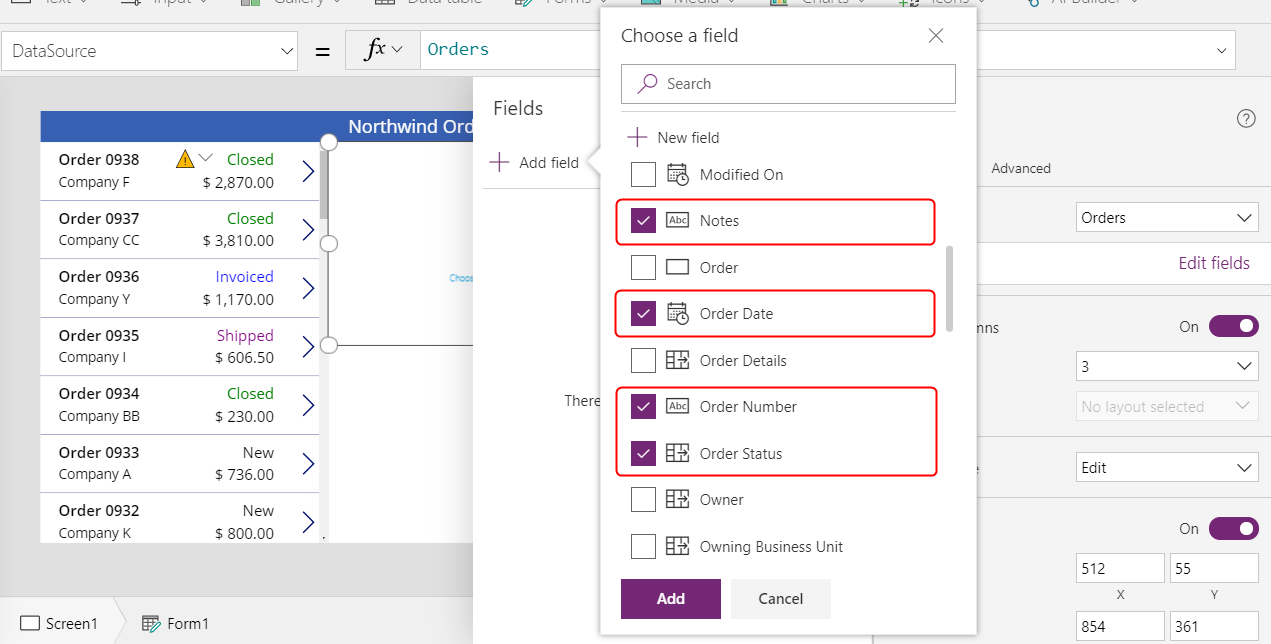
Κάντε κύλιση προς τα κάτω μέχρι να εμφανιστούν αυτά τα πεδία και, στη συνέχεια, επιλέξτε τα πλαίσια ελέγχου τους:
- Σημειώσεις
- Ημερομηνία παραγγελίας
- Αριθμός παραγγελίας
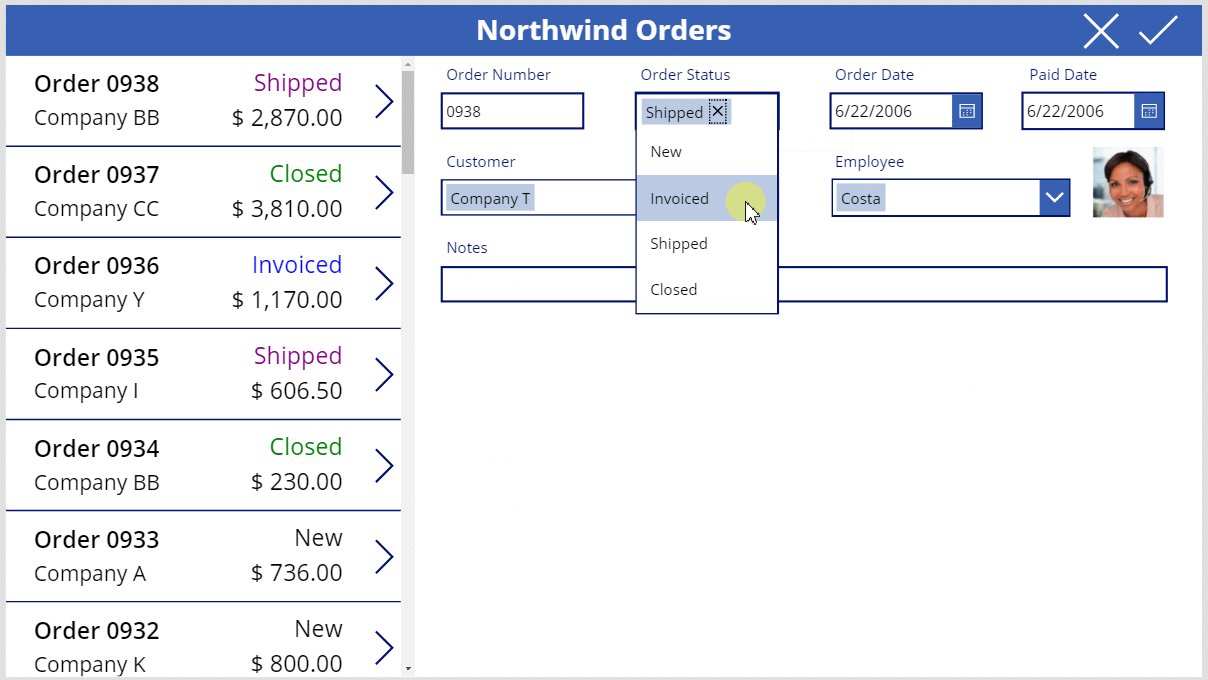
- Κατάσταση παραγγελίας
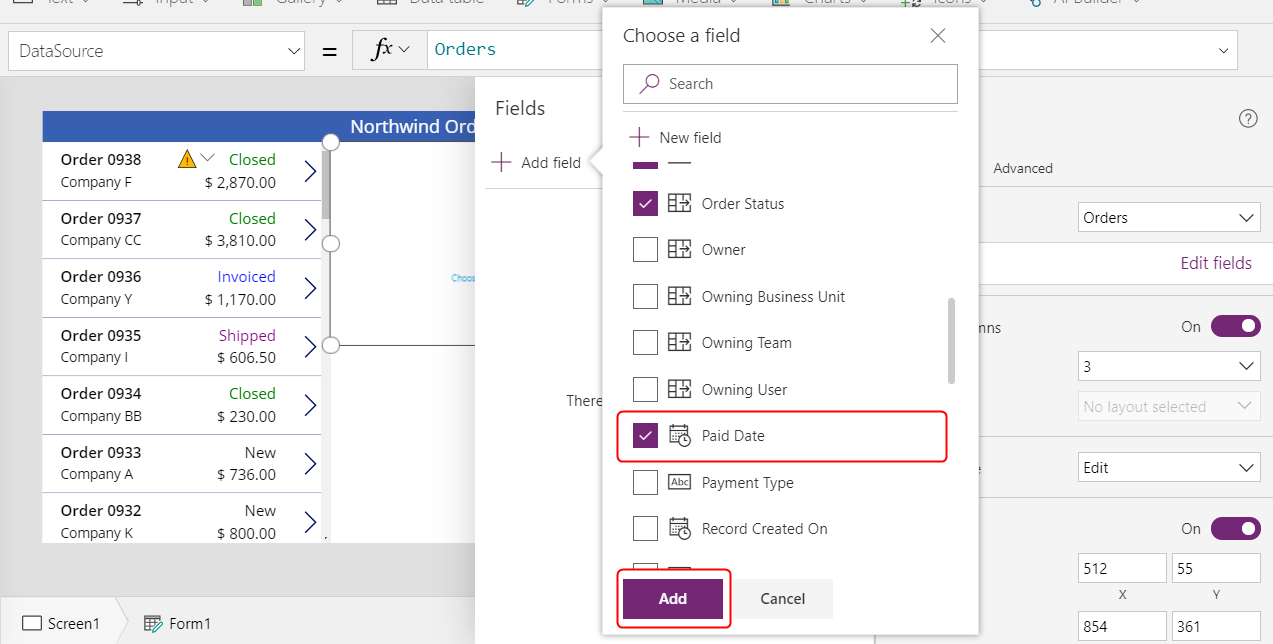
- Ημ/νία πληρωμής


Στο κάτω μέρος του τμήματος παραθύρου Πεδία, επιλέξτε Προσθήκη και κλείστε το τμήμα παραθύρου Πεδία.
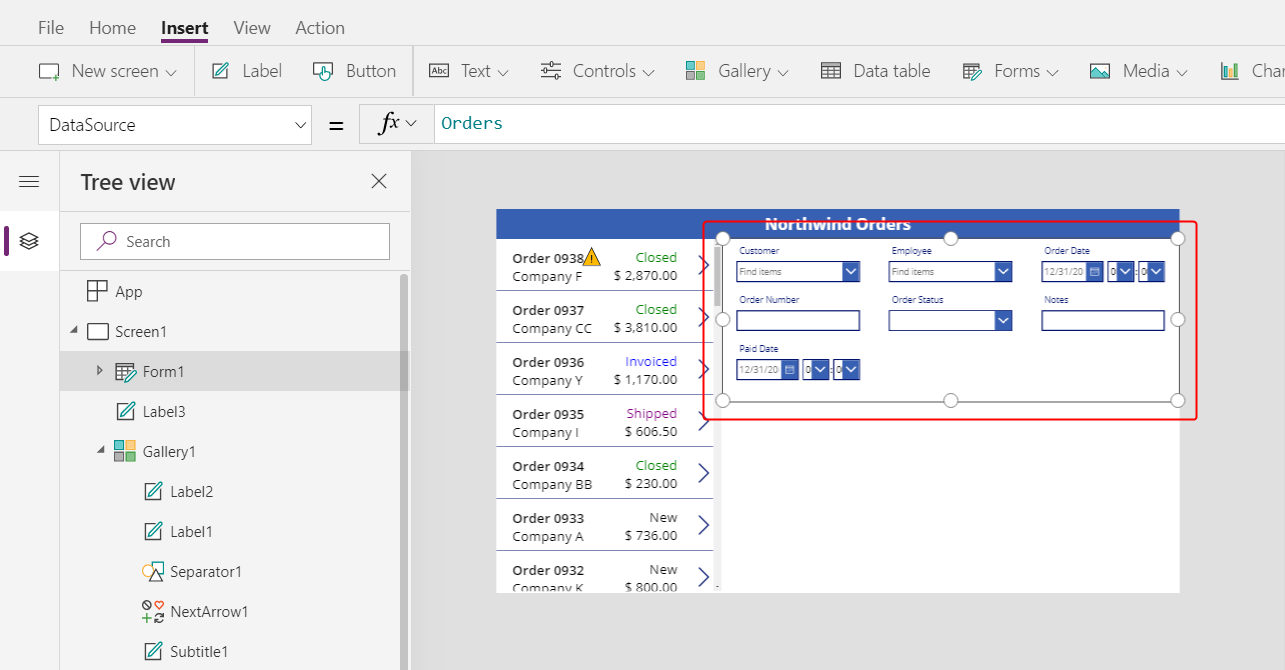
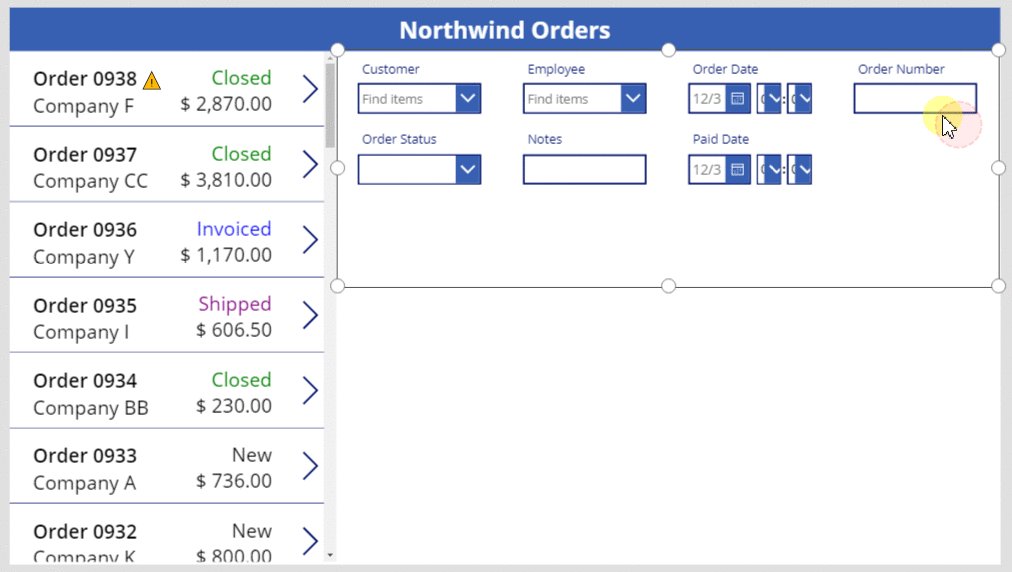
Η φόρμα εμφανίζει επτά πεδία, τα οποία μπορεί να είναι με διαφορετική σειρά:

Σημείωση
Εάν κάποιο πεδίο εμφανίζει ένα κόκκινο εικονίδιο σφάλματος, μπορεί να προέκυψε ένα πρόβλημα όταν τα δεδομένα αντλήθηκαν από την προέλευση. Για να επιλύσετε το σφάλμα, ανανεώστε τα δεδομένα:
- Στην καρτέλα Προβολή, επιλέξτε Προελεύσεις δεδομένων.
- Στο τμήμα παραθύρου Δεδομένα, επιλέξτε Προέλευση δεδομένων.
- Δίπλα στις Παραγγελίες, επιλέξτε τα αποσιωπητικά (...), επιλέξτε Ανανέωση και κλείστε το τμήμα παραθύρου Δεδομένα.
Εάν το σύνθετο πλαίσιο για τον πελάτη ή το όνομα υπαλλήλου εξακολουθεί να παρουσιάζει σφάλμα, ελέγξτε το Primary text και το SearchField κάθε πλαισίου επιλέγοντάς το και, στη συνέχεια, ανοίγοντας το τμήμα παραθύρου Δεδομένα. Για το πλαίσιο πελάτη, και τα δύο πεδία πρέπει να οριστούν σε nwind_company. Για το πλαίσιο υπαλλήλου, και τα δύο πεδία πρέπει να οριστούν σε nwind_lastname.
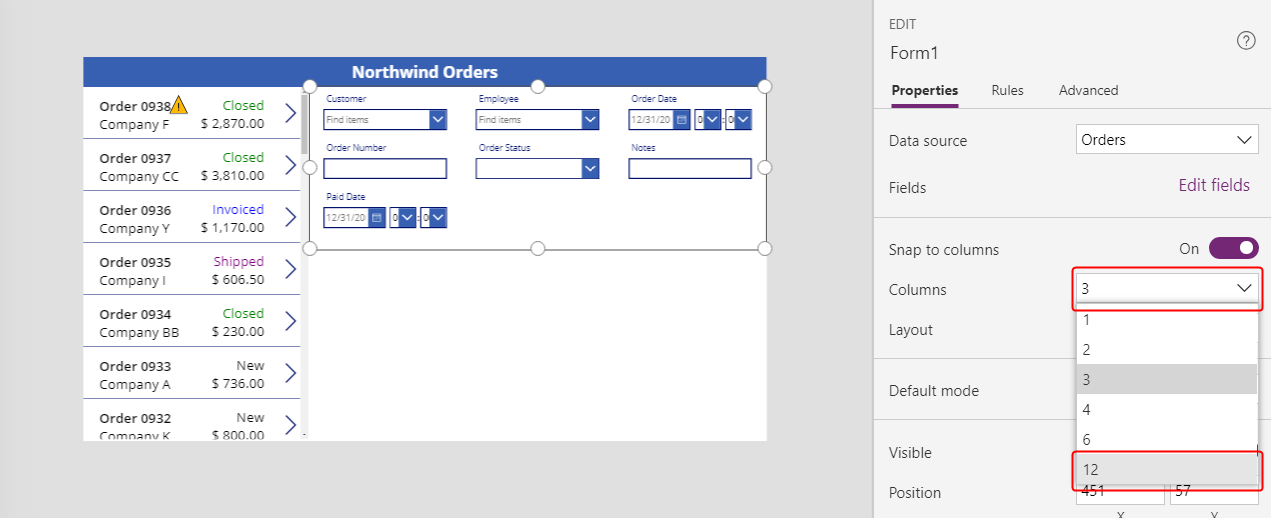
Έχοντας επιλέξει τη φόρμα, αλλάξτε τον αριθμό των στηλών της φόρμας από 3 σε 12 στην καρτέλα Ιδιότητες κοντά στο δεξιό άκρο.
Αυτό το βήμα προσθέτει ευελιξία καθώς τακτοποιείτε τα πεδία:

Πολλά σχέδια περιβάλλοντος εργασίας χρήστη βασίζονται σε διατάξεις 12 στηλών, επειδή μπορούν να φιλοξενήσουν ομοιόμορφα σειρές 1, 2, 3, 4, 6 και 12 στοιχείων ελέγχου. Σε αυτό το θέμα, θα δημιουργήσετε γραμμές που περιέχουν 1, 2 ή 4 στοιχεία ελέγχου.
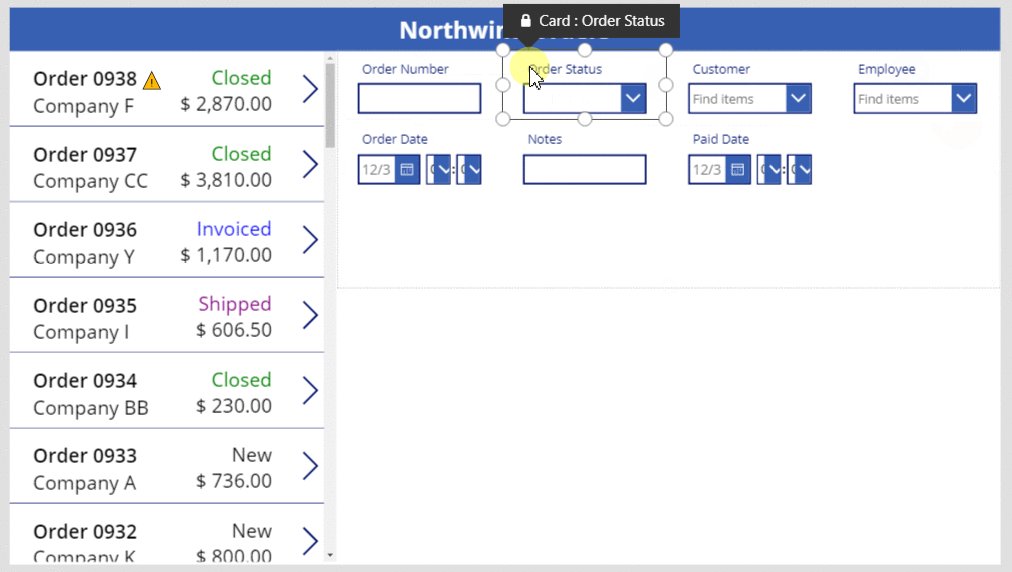
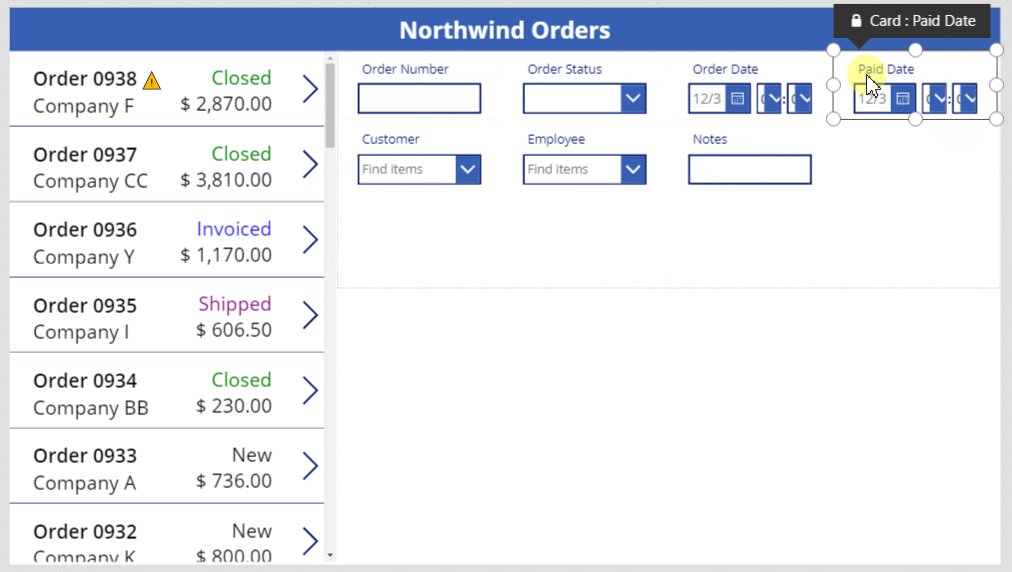
Μετακινήστε και αλλάξτε το μέγεθος των πεδίων σύροντας τους δείκτες χειρισμού, όπως θα κάνατε με οποιοδήποτε άλλο στοιχείο ελέγχου, έτσι ώστε κάθε γραμμή να περιέχει αυτές τις καρτέλες δεδομένων με τη συγκεκριμένη σειρά:
- Πρώτη γραμμή: Αριθμός παραγγελίας, Κατάσταση παραγγελίας, Ημερομηνία παραγγελίας και Ημερομηνία πληρωμής
- Δεύτερη γραμμή: Πελάτης και Υπάλληλος
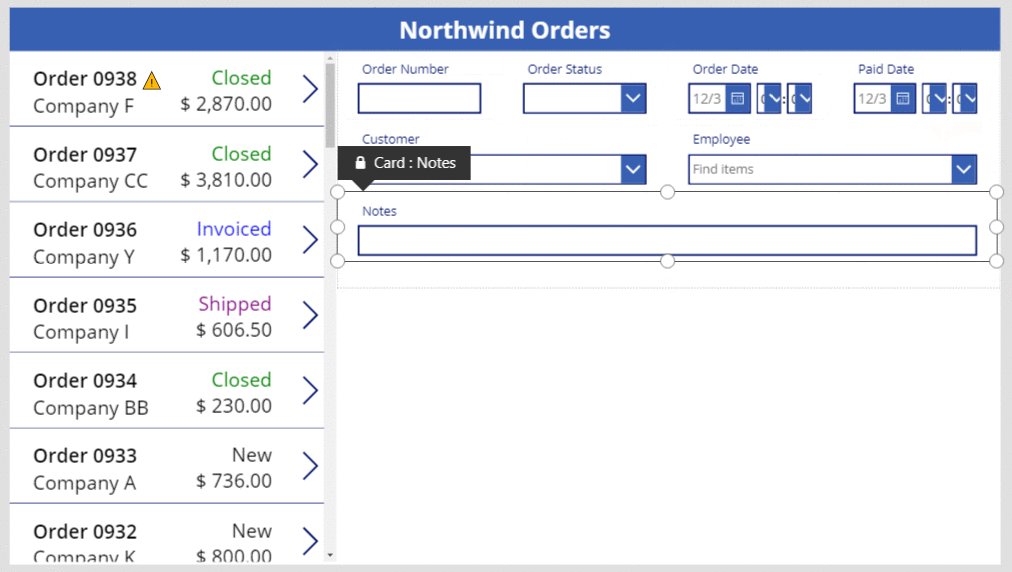
- Τρίτη γραμμή: Σημειώσεις
Σημείωση
Μπορεί να σας φανεί ευκολότερο να διευρύνετε τις κάρτες δεδομεων Σημειώσεις, Πελάτης και Υπάλληλος πριν τις τακτοποιήσετε.

Περισσότερες πληροφορίες σχετικά με το πώς να τακτοποιήσετε τα πεδία σε μια φόρμα: Κατανόηση της διάταξης φόρμας δεδομένων για εφαρμογές καμβά.
Απόκρυψη στοιχείων ελέγχου χρόνου
Σε αυτό το παράδειγμα, δεν χρειάζεστε τα τμήματα χρόνου των πεδίων ημερομηνιών, επειδή αυτό το επίπεδο υποδιαίρεσης μπορεί να αποσπάσει την προσοχή του χρήστη. Εάν τα διαγράψετε, μπορεί να προκαλέσετε προβλήματα σε τύπους που βασίζονται σε αυτά τα στοιχεία ελέγχου για την ενημέρωση των τιμών ημερομηνίας ή τον καθορισμό της θέσης ενός άλλου στοιχείου ελέγχου στην καρτέλα δεδομένων. Αντί για αυτό, θα αποκρύψετε τα στοιχεία ελέγχου χρόνου ορίζοντας την ιδιότητα Visible.
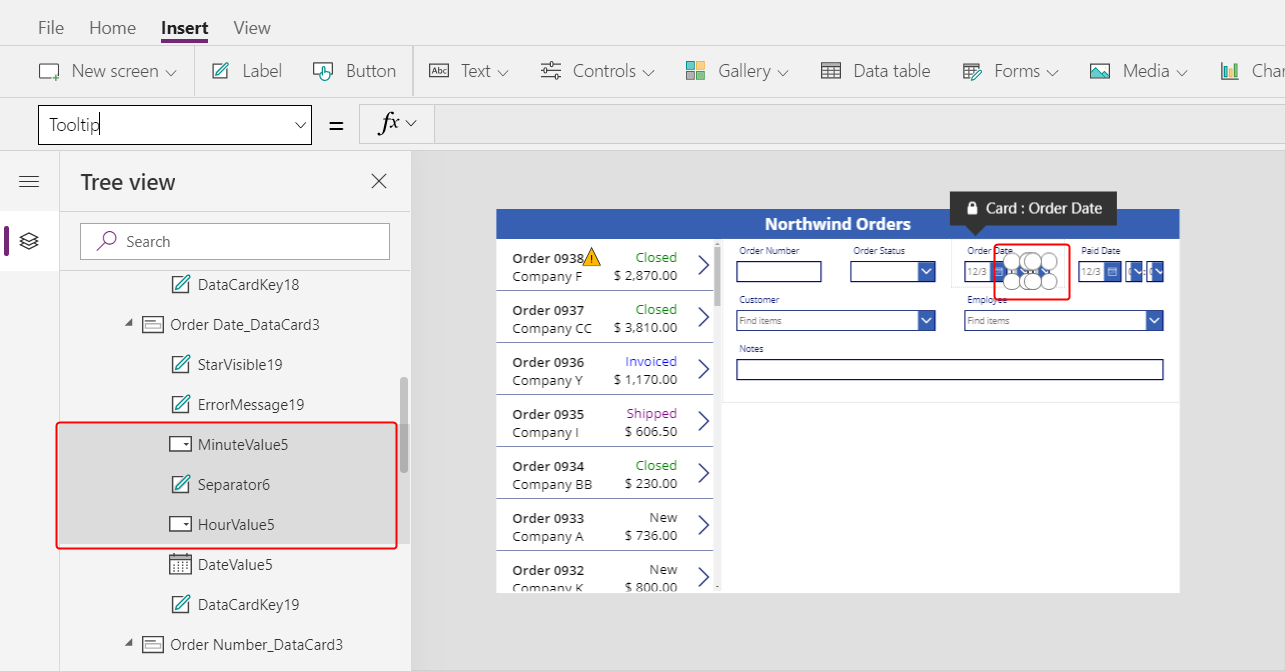
Στο τμήμα παραθύρου προβολή δέντρου, επιλέξτε την κάρτα δεδομένων Ημερομηνία παραγγελίας.
Η κάρτα μπορεί να έχει διαφορετικό όνομα, αλλά περιέχει την Ημερομηνία παραγγελίας.
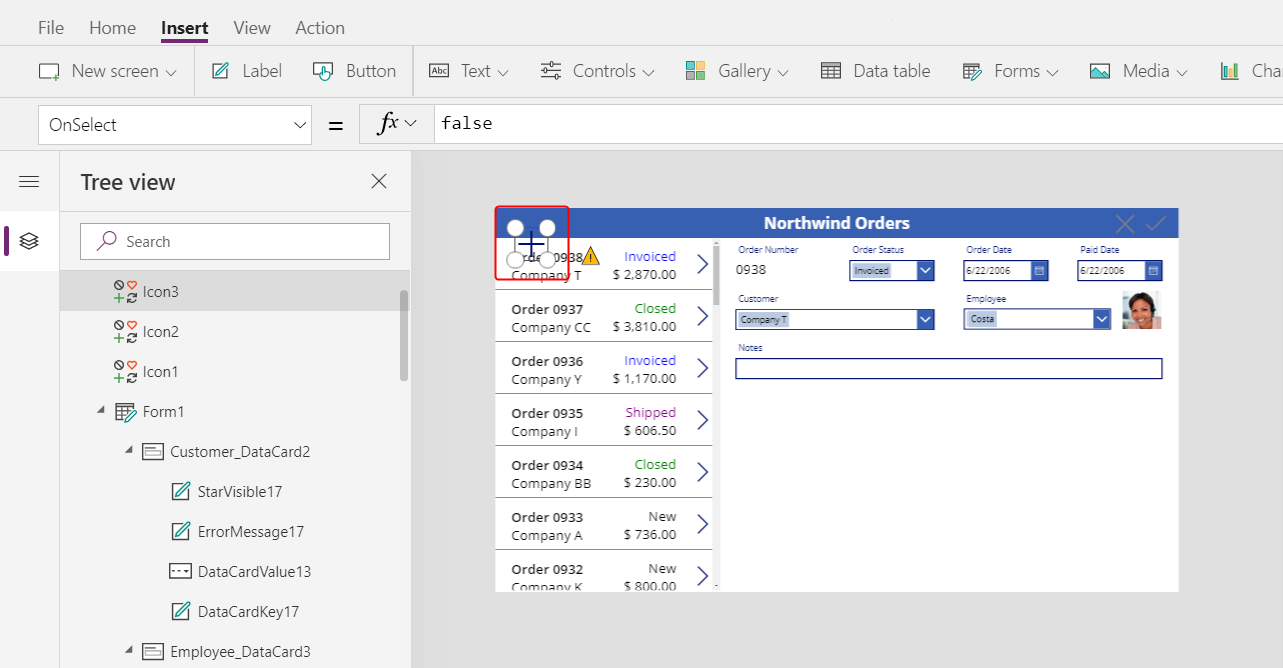
Κρατώντας πατημένο το πλήκτρο Shift, επιλέξτε τα στοιχεία ελέγχου ώρα, λεπτά και διαχωρισμού με άνω-κάτων τελεία στην καρτέλα Ημερομηνία παραγγελίας.

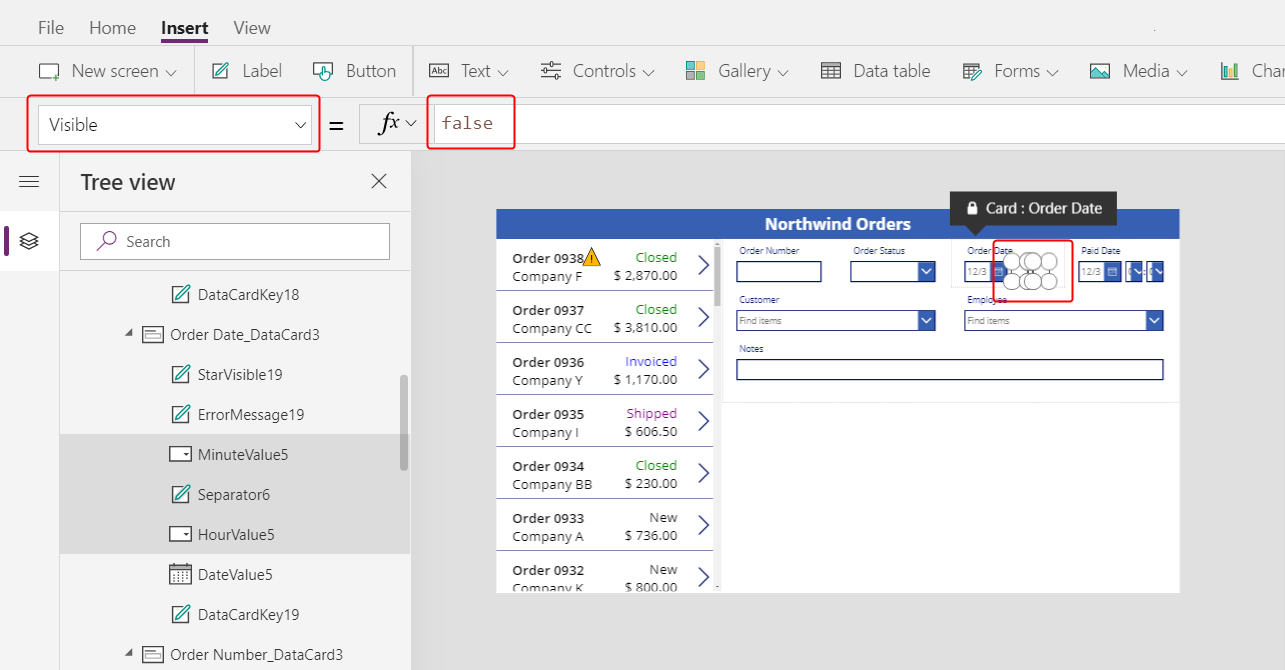
Ορίστε την ιδιότητα Visible του στοιχείου ελέγχου σε false.
Όλα τα επιλεγμένα στοιχεία ελέγχου εξαφανίζονται από τη φόρμα:

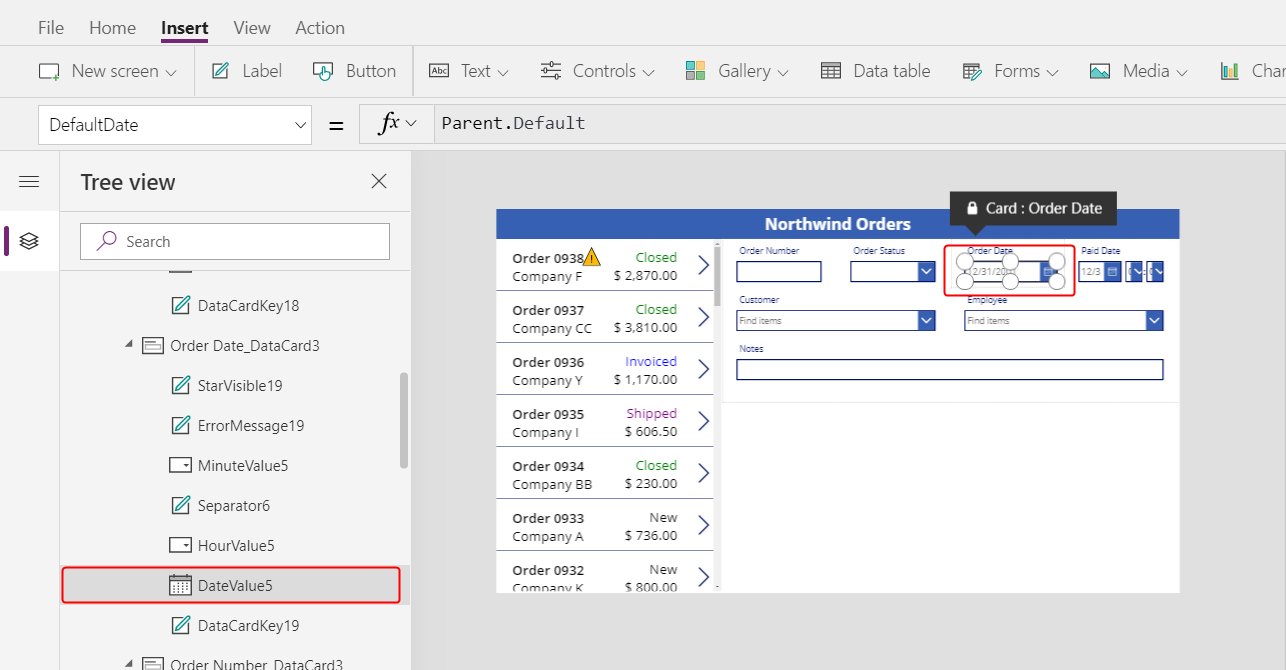
Αλλάξτε το μέγεθος του στοιχείου ελέγχου Επιλογέα ημερομηνίας για την εμφάνιση της πλήρους ημερομηνίας:

Στη συνέχεια, θα επαναλάβετε τα τελευταία βήματα για το πεδίο Ημερομηνία πληρωμής.
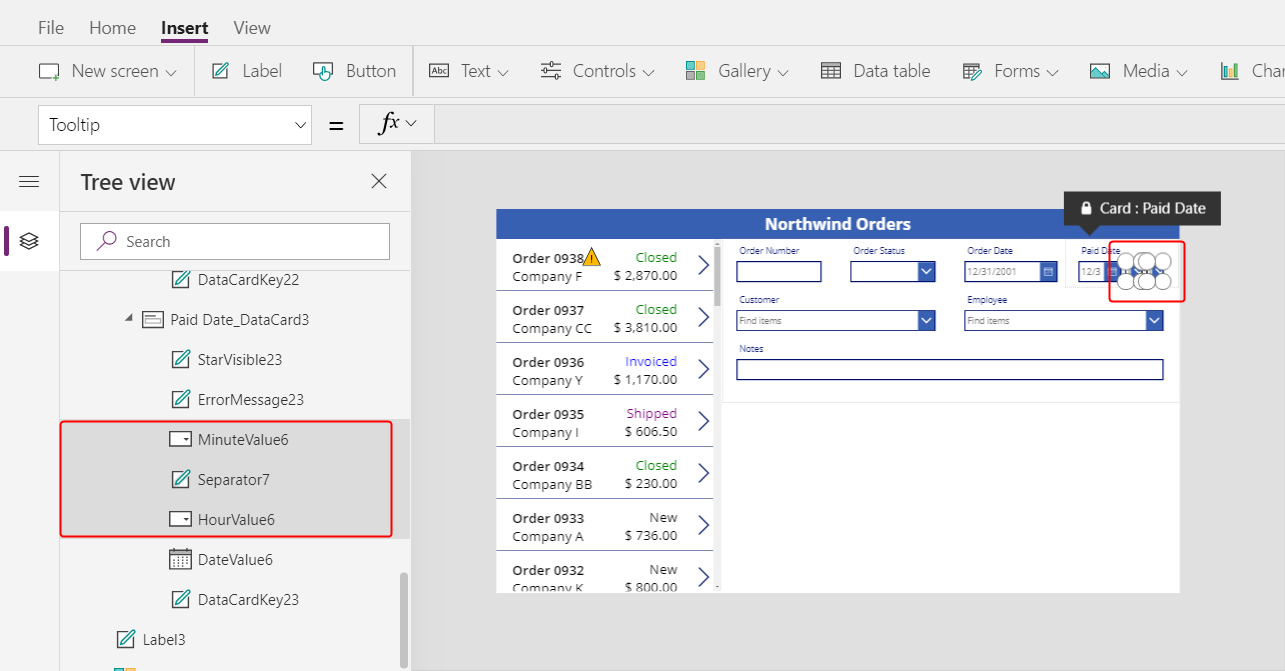
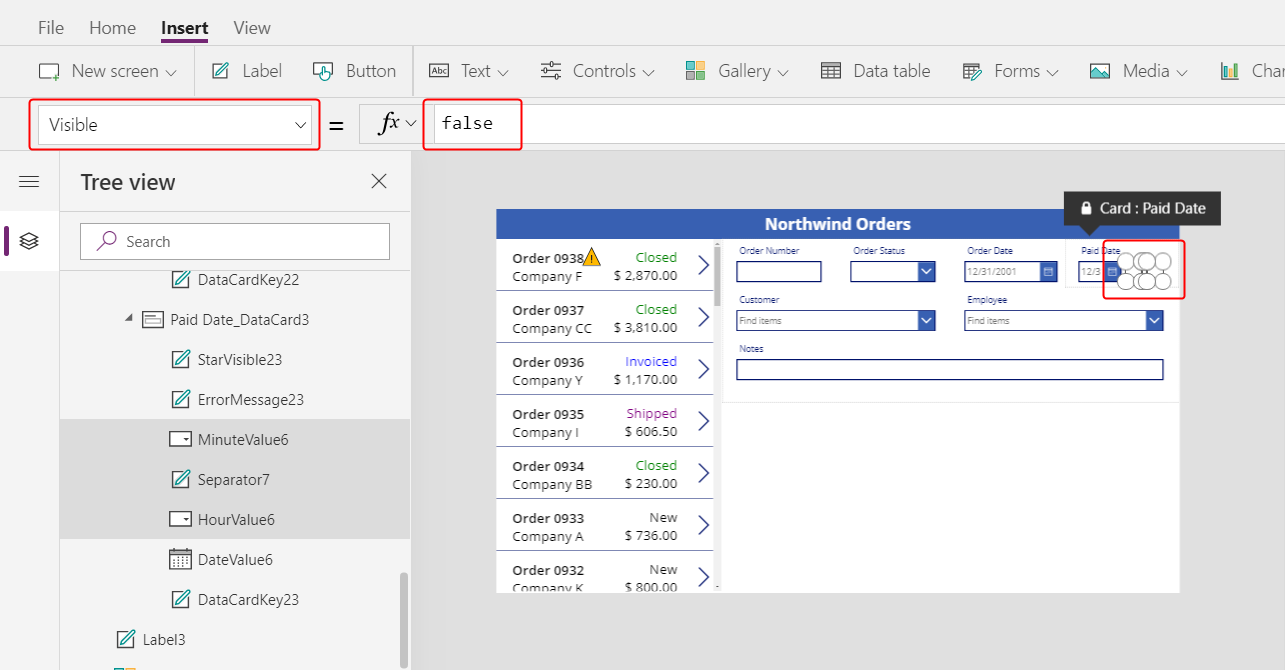
Στο τμήμα παραθύρου προβολής δέντρου, επιλέξτε τα στοιχεία ελέγχου ώρας στην κάρτα δεδομένων Ημερομηνία πληρωμής:

Ορίστε την ιδιότητα Visible του επιλεγμένου στοιχείου ελέγχου σε false:

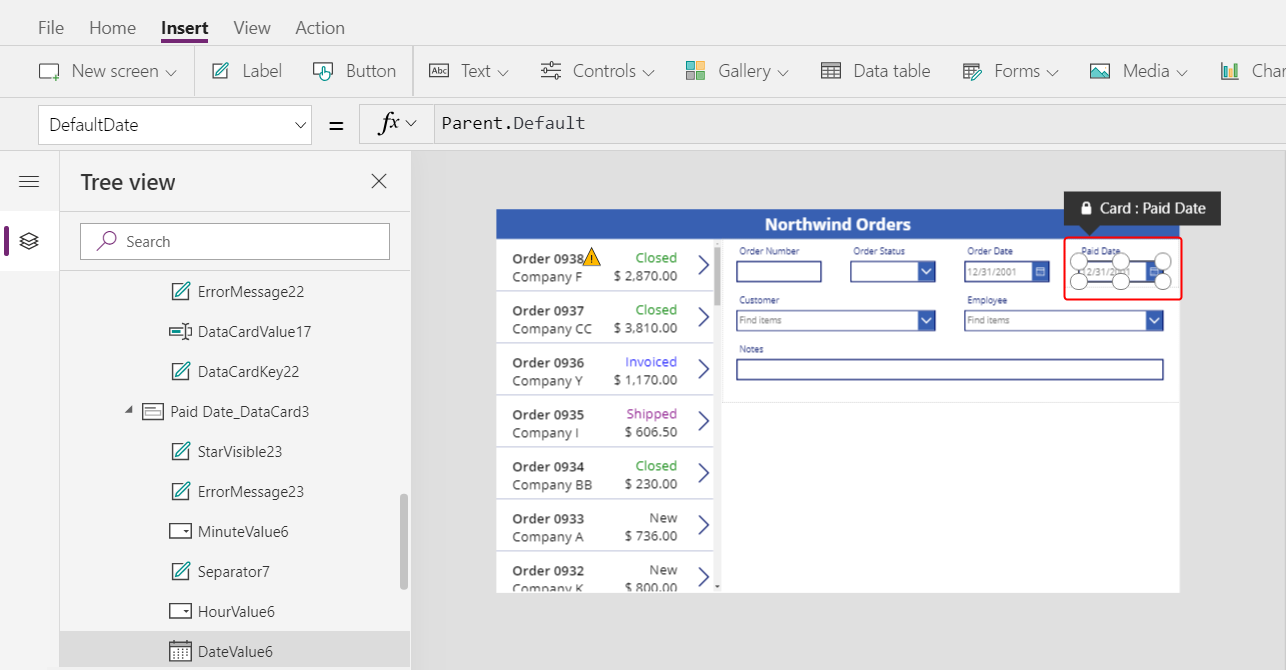
Αλλάξτε το μέγεθος του επιλογέα ημερομηνίας στην κάρτα Ημερομηνία πληρωμής:

Σύνδεση της ενότητας παραγγελιών
Στο τμήμα παραθύρου προβολής δέντρου, συμπτύξτε τη φόρμα για να βρείτε πιο εύκολα το όνομα της συλλογής παραγγελιών και, στη συνέχεια, εάν είναι απαραίτητο, μετονομάστε την σε Gallery1.
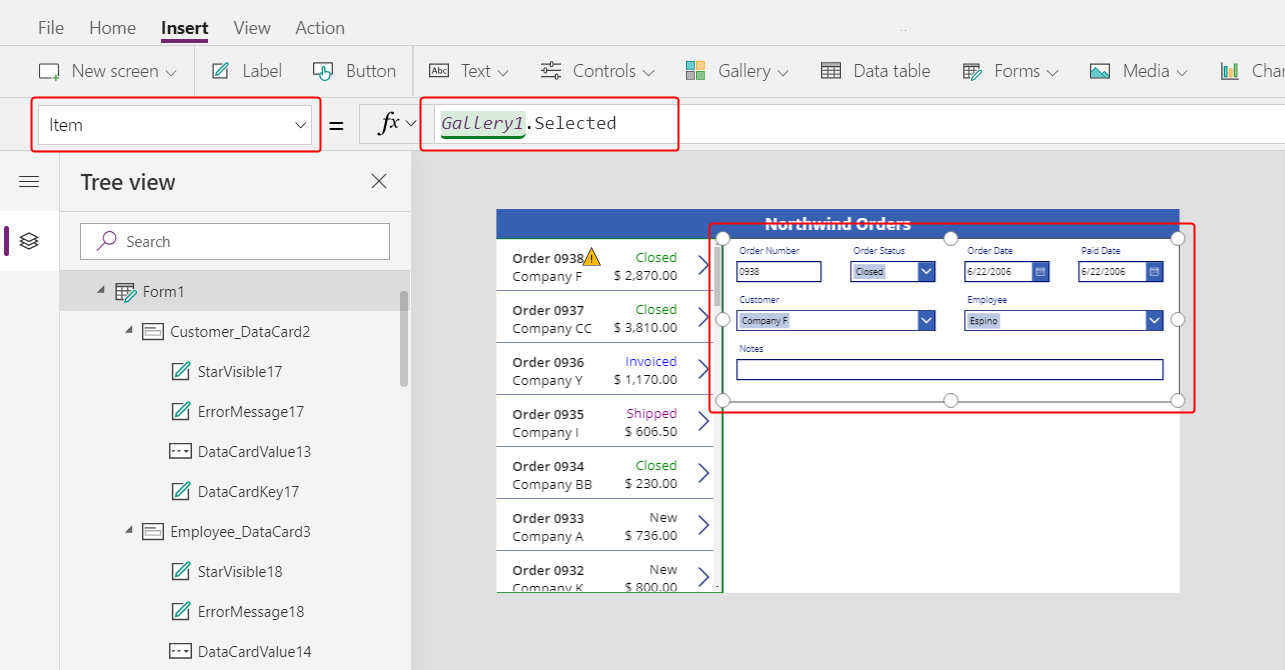
Ορίστε την ιδιότητα Item της συνοπτικής φόρμας σε αυτήν την παράσταση:
Gallery1.Selected
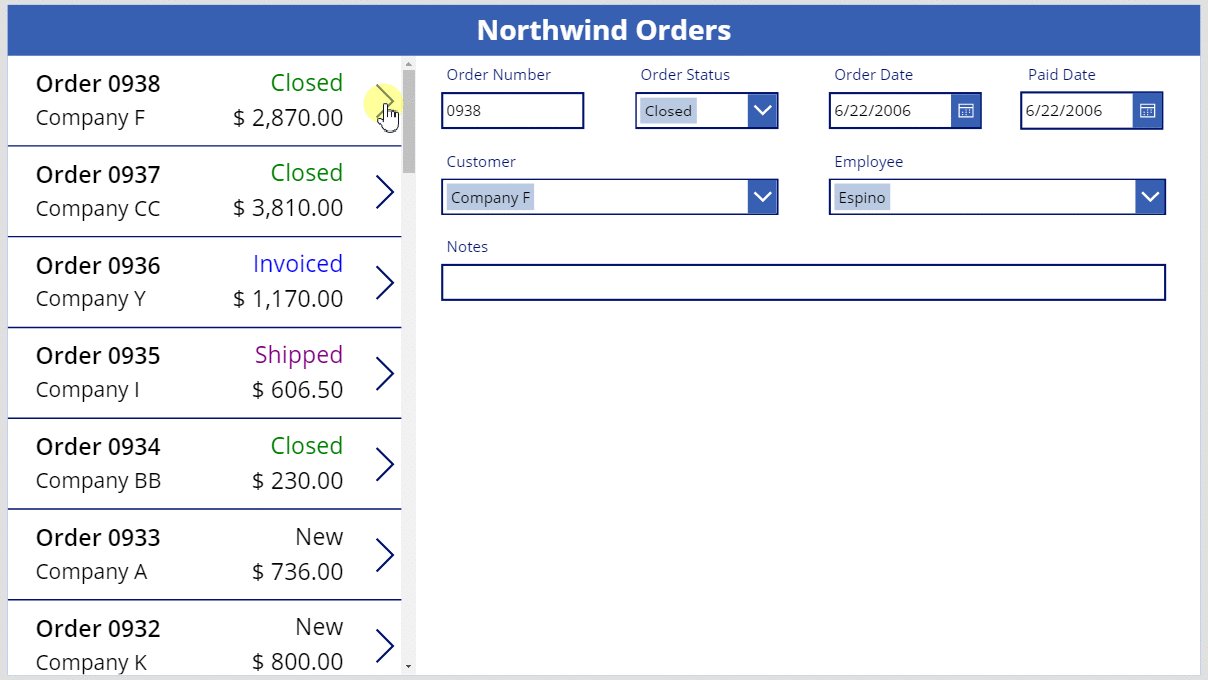
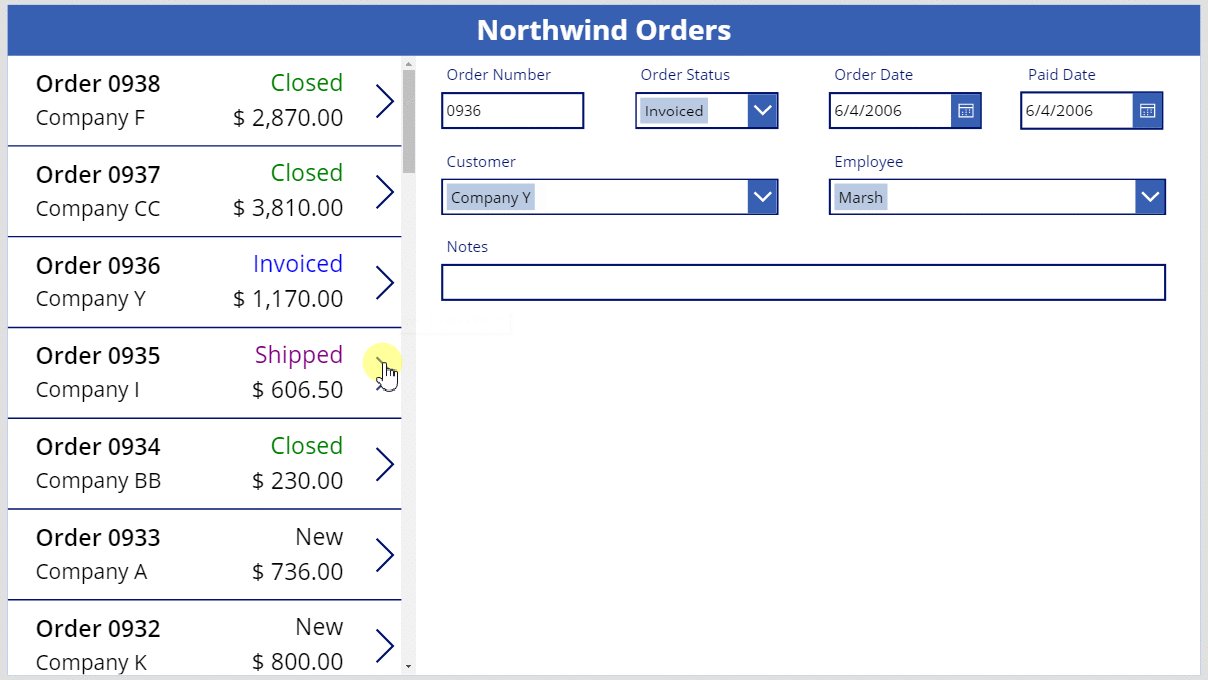
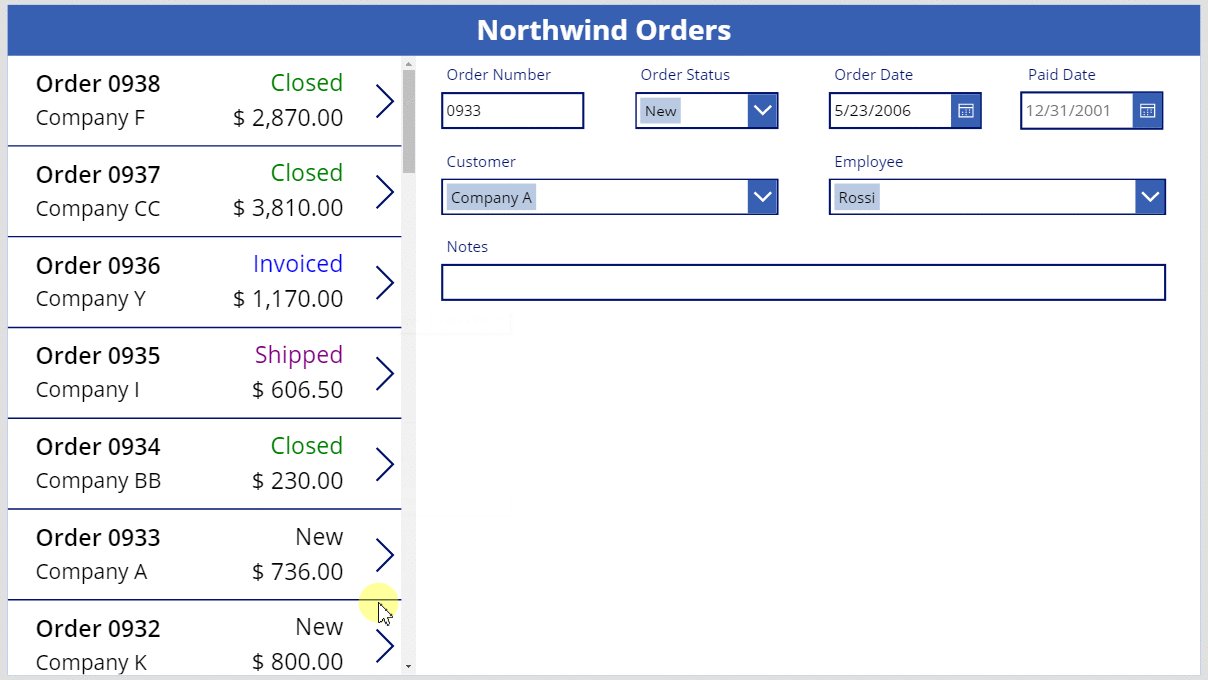
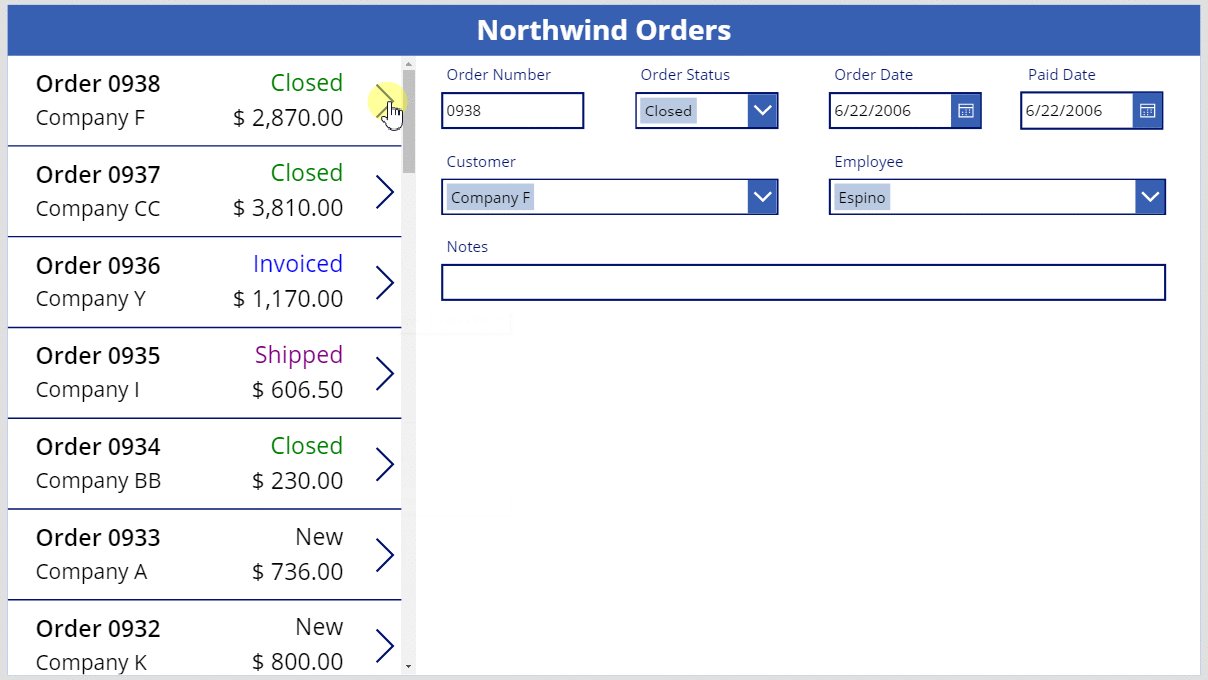
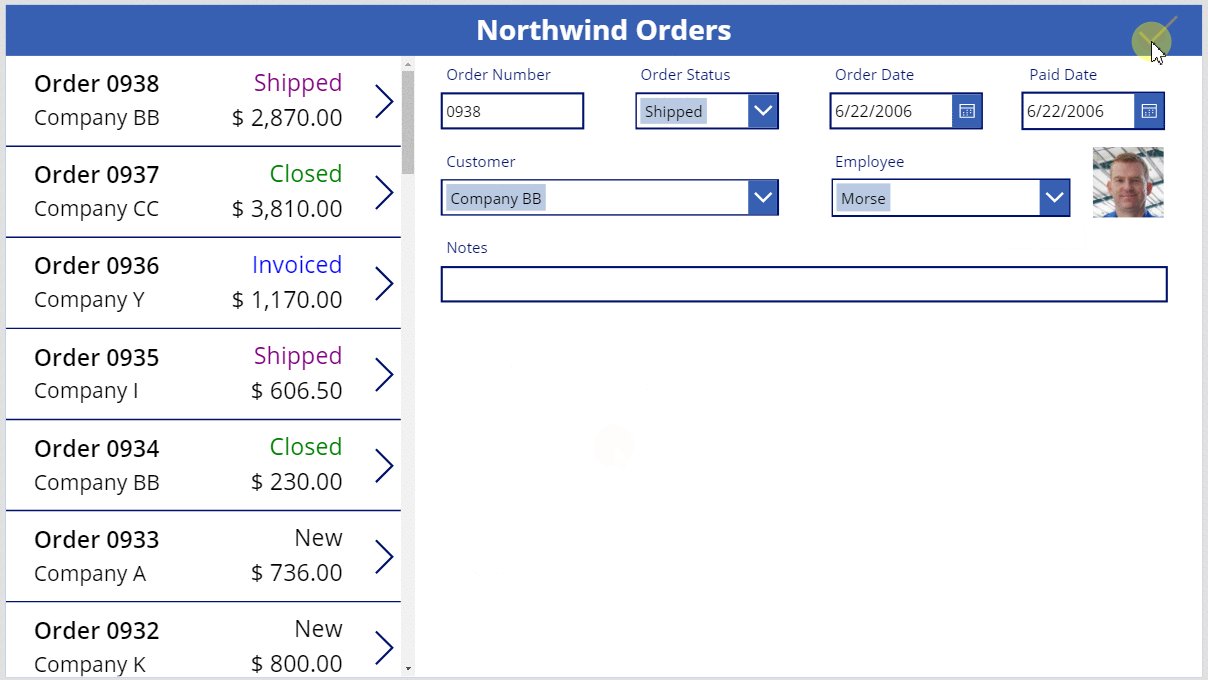
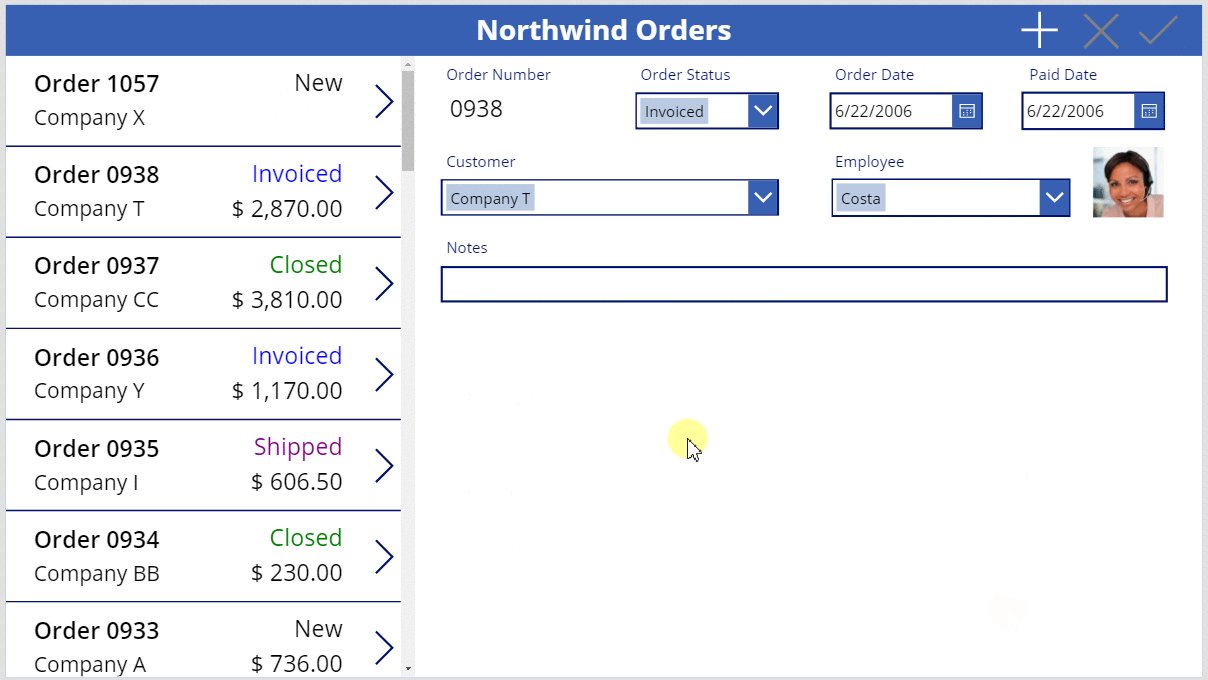
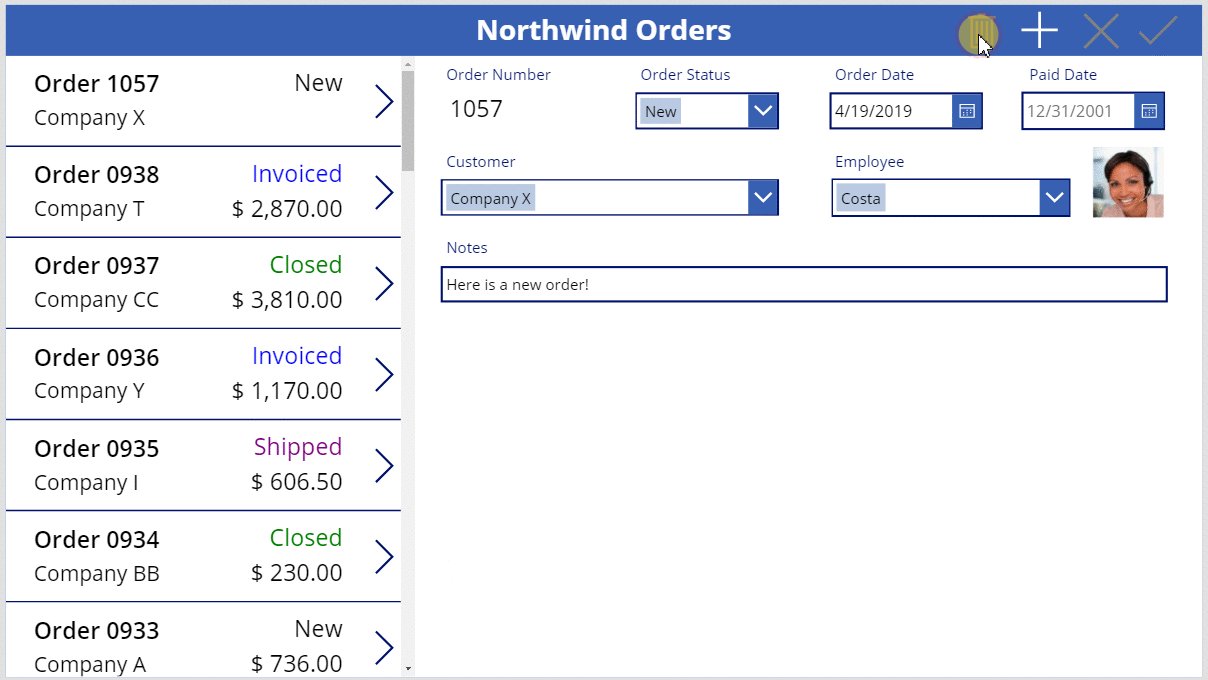
Η φόρμα εμφανίζει μια σύνοψη οποιασδήποτε παραγγελίας επιλέγει ο χρήστης της εφαρμογής στη λίστα.

Αντικατάσταση κάρτας δεδομένων
Ο Αριθμός παραγγελίας είναι ένα αναγνωριστικό που το Dataverse αναθέτει αυτόματα όταν δημιουργείτε μια καρτέλα. Αυτό το πεδίο έχει ένα στοιχείο ελέγχου εισαγωγής κειμένου αλλά θα το αντικαταστήσετε με μια ετικέτα, έτσι ώστε ο χρήστης να μην μπορεί να επεξεργαστεί αυτό το πεδίο.
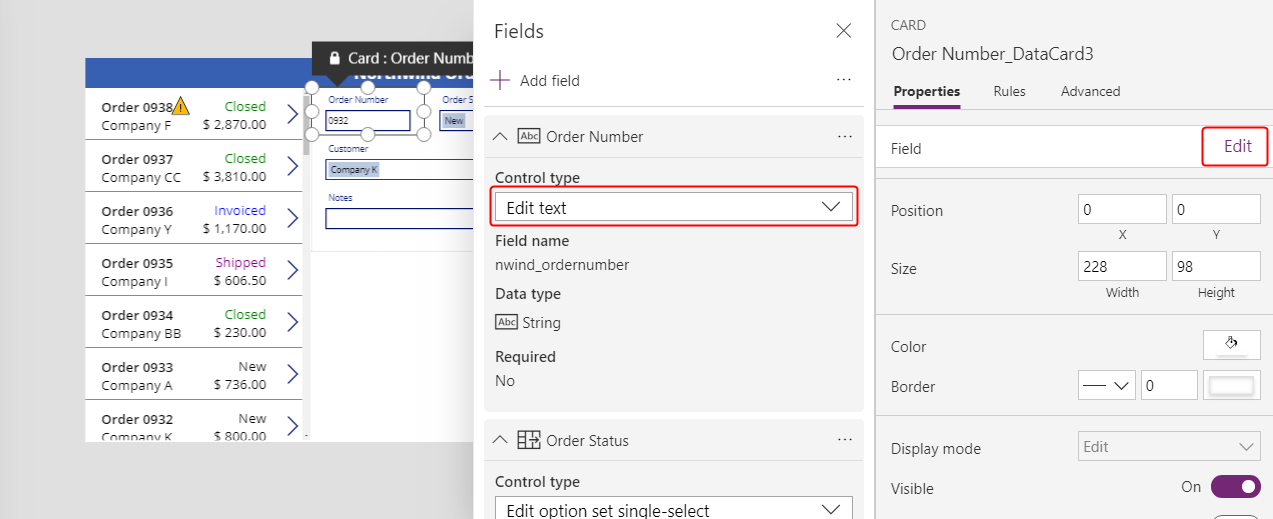
Επιλέξτε τη φόρμα, επιλέξτε Επεξεργασία πεδίων στην καρτέλα Ιδιότητες κοντά στη δεξιά άκρη και επιλέξτε το πεδίο Αριθμός παραγγελίας:

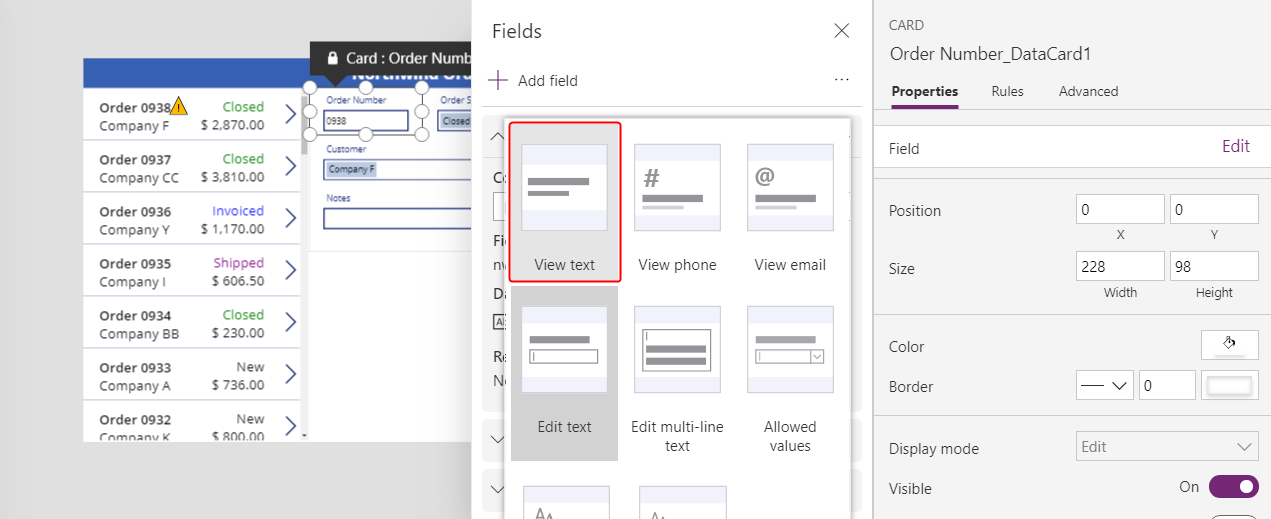
Ανοίξτε τη λίστα Τύπος στοιχείου ελέγχου:

Επιλέξτε την κάρτα δεδομένων Προβολή κειμένου:

Κλείστε το τμήμα παραθύρου Πεδία.
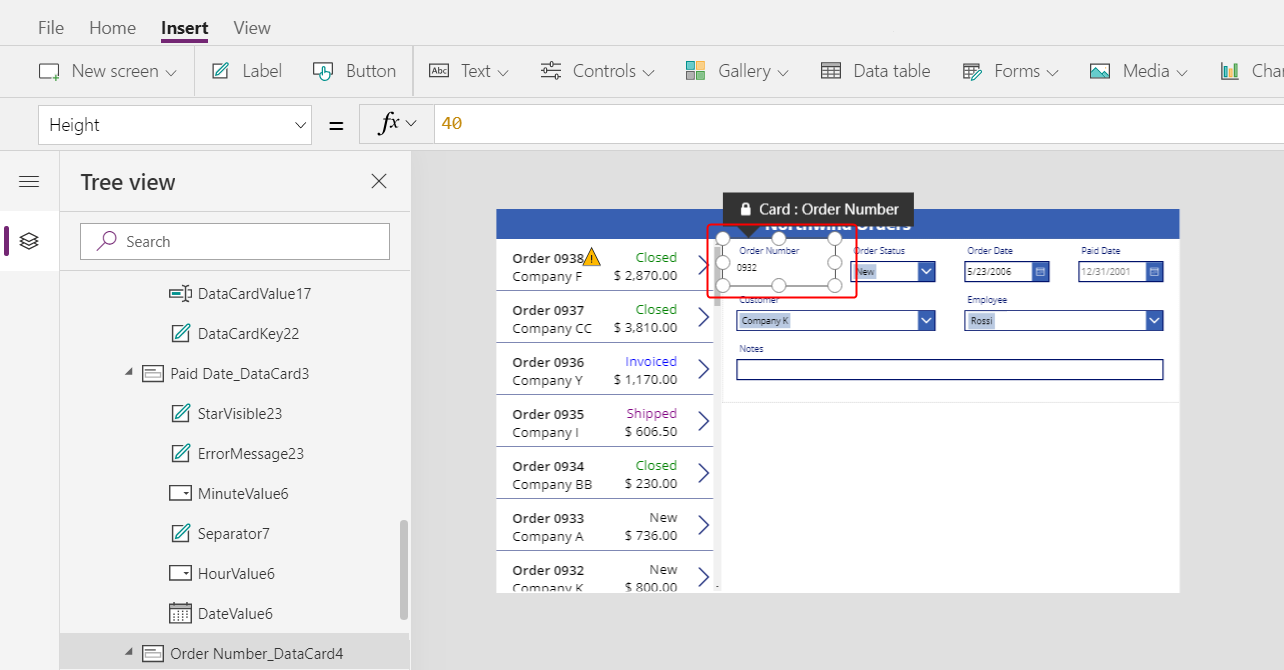
Ο χρήστης δεν μπορεί πλέον να αλλάξει τον αριθμό παραγγελίας:

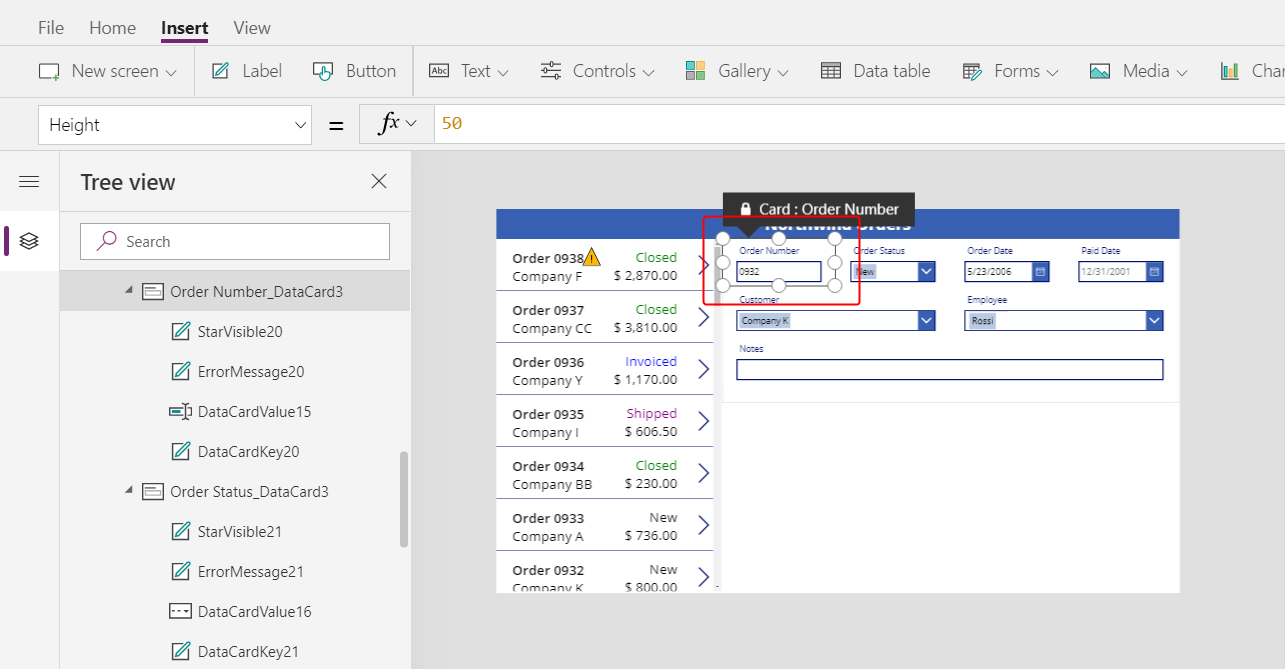
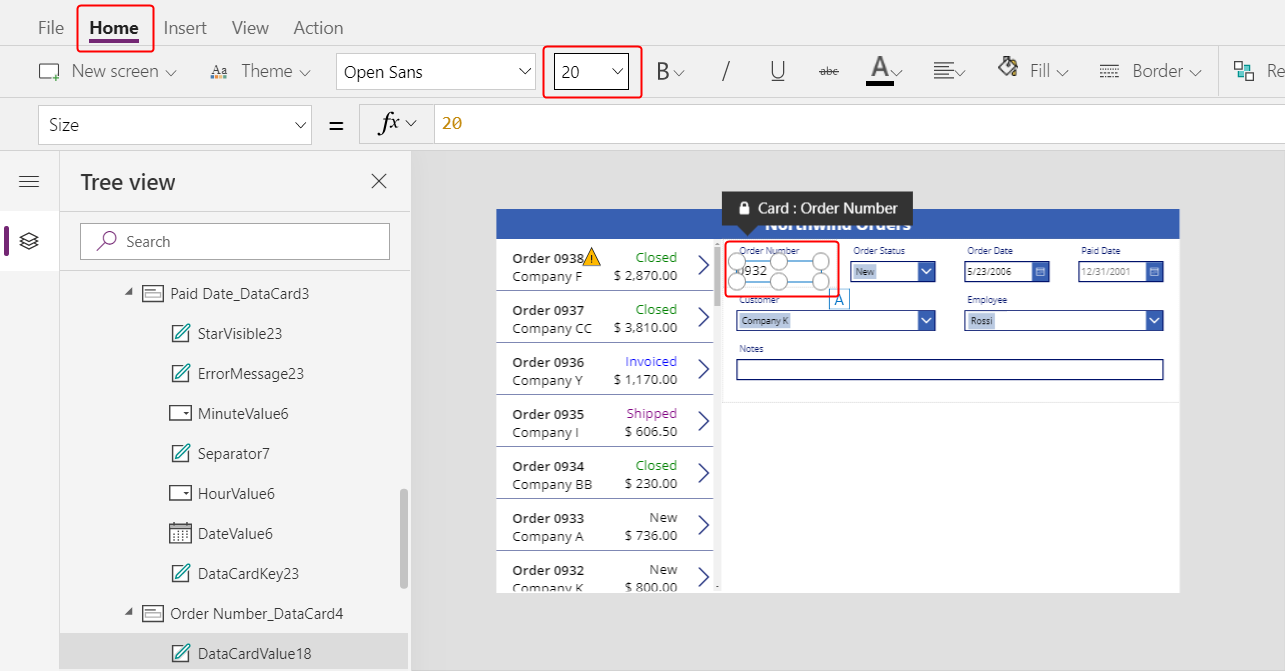
Στην Αρχική καρτέλα, αλλάξτε το μέγεθος της γραμματοσειράς του αριθμού παραγγελίας σε 20 βαθμούς, έτσι ώστε να είναι πιο εύκολο να βρείτε το πεδίο:

Χρήση σχέσης πολλά προς ένα
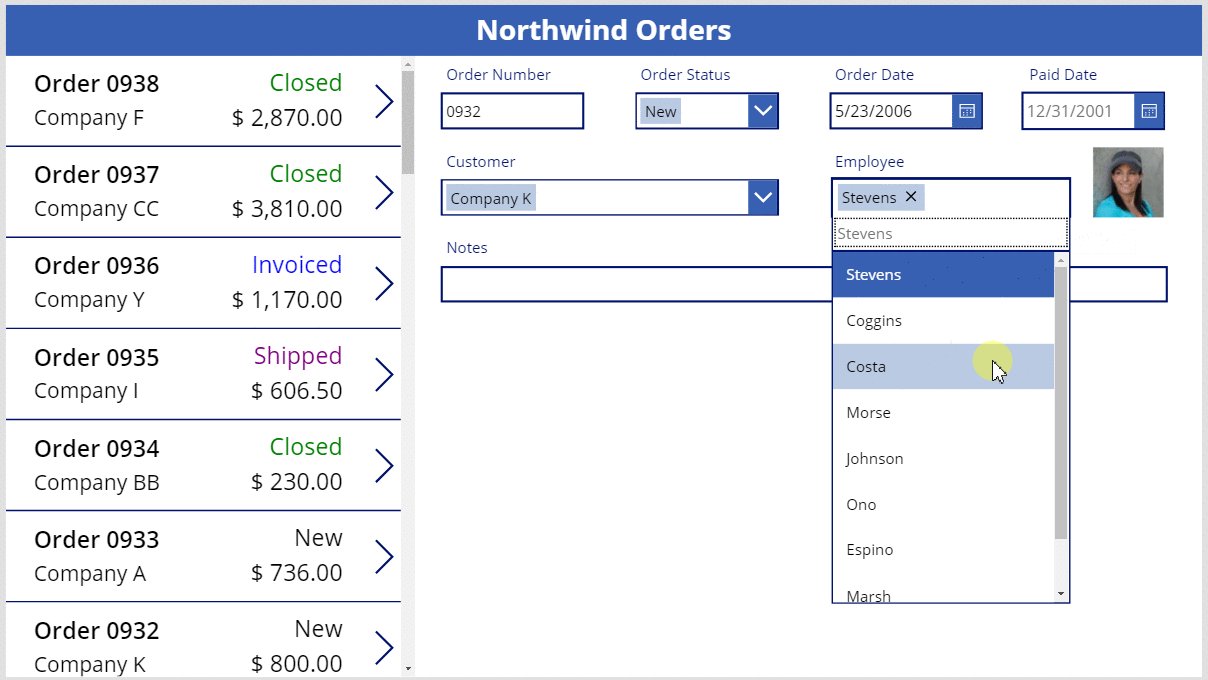
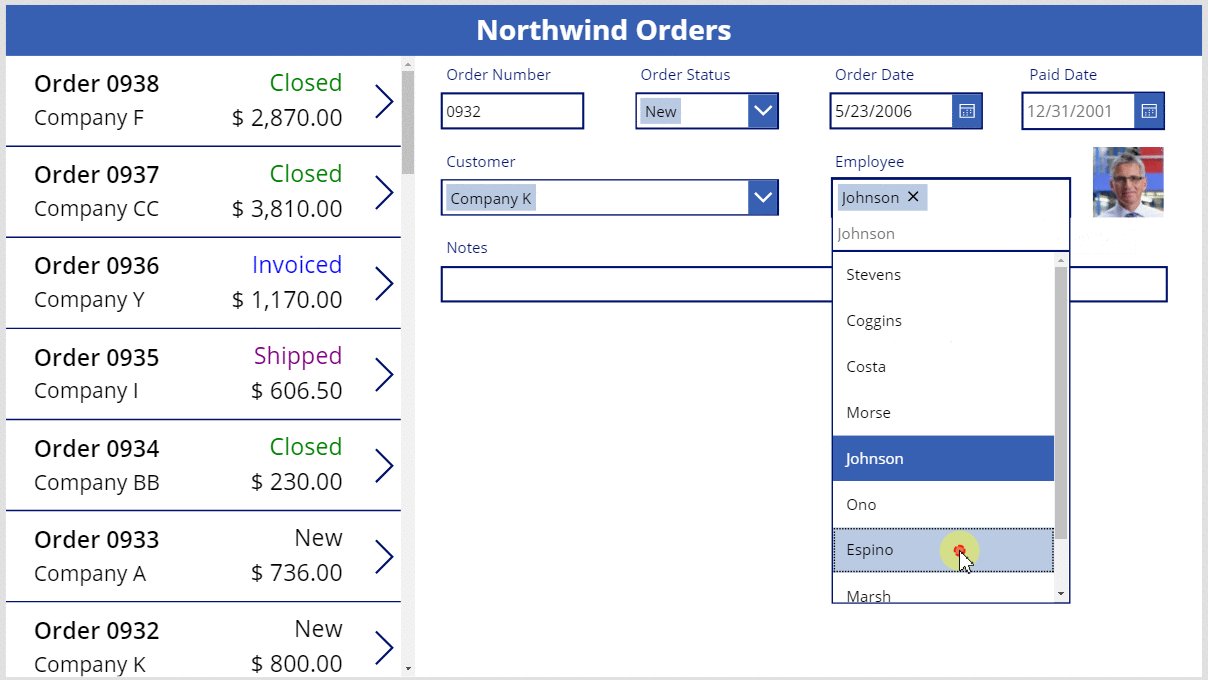
Ο πίνακας Παραγγελίες έχει μια σχέση πολλά προς ένα με τον πίνακα Υπάλληλοι: κάθε υπάλληλος μπορεί να δημιουργήσει πολλές παραγγελίες, αλλά κάθε παραγγελία μπορεί να αντιστοιχιστεί μόνο σε έναν υπάλληλο. Όταν ο χρήστης επιλέξει έναν υπάλληλο στο στοιχείο ελέγχου Σύνθετο πλαίσιο, η ιδιότητά του Selected παρέχει τη συνολική καρτέλα του εν λόγω υπαλλήλου από τον πίνακα Υπάλληλοι. Επομένως, μπορείτε να ρυθμίσετε τις παραμέτρους ενός στοιχείου ελέγχου εικόνας cγια να εμφανίζεται η εικόνα οποιουδήποτε υπαλλήλου που επιλέγει ο χρήστης στο σύνθετο πλαίσιο.
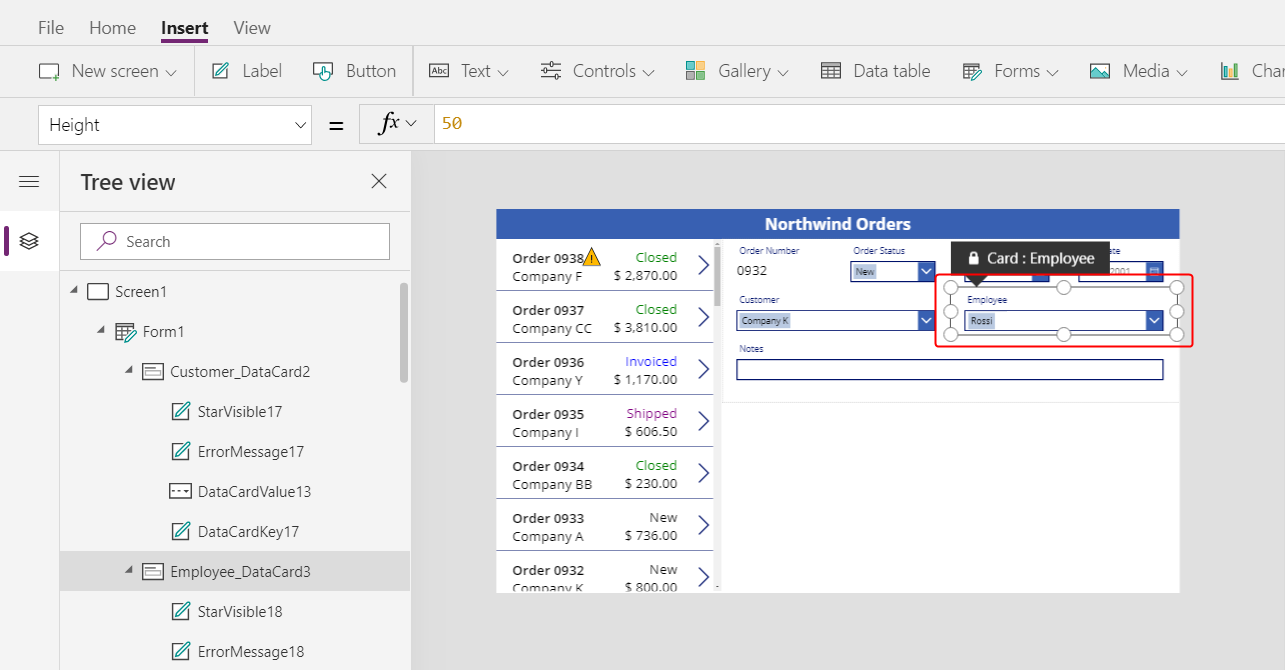
Επιλέξτε την κάρτα δεδομένων Υπάλληλος:

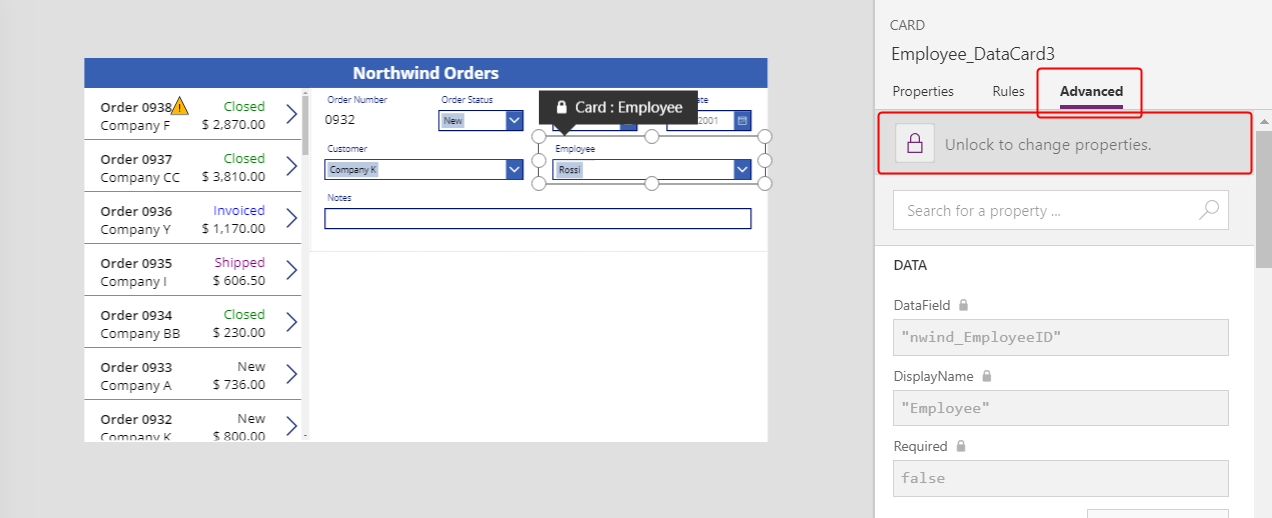
Στην καρτέλα Για προχωρημένους κοντά στη δεξιά άκρη, ξεκλειδώστε τα δεδομένα για να μπορέσετε να επεξεργαστείτε τους τύπους που ήταν προηγουμένως μόνο για ανάγνωση:

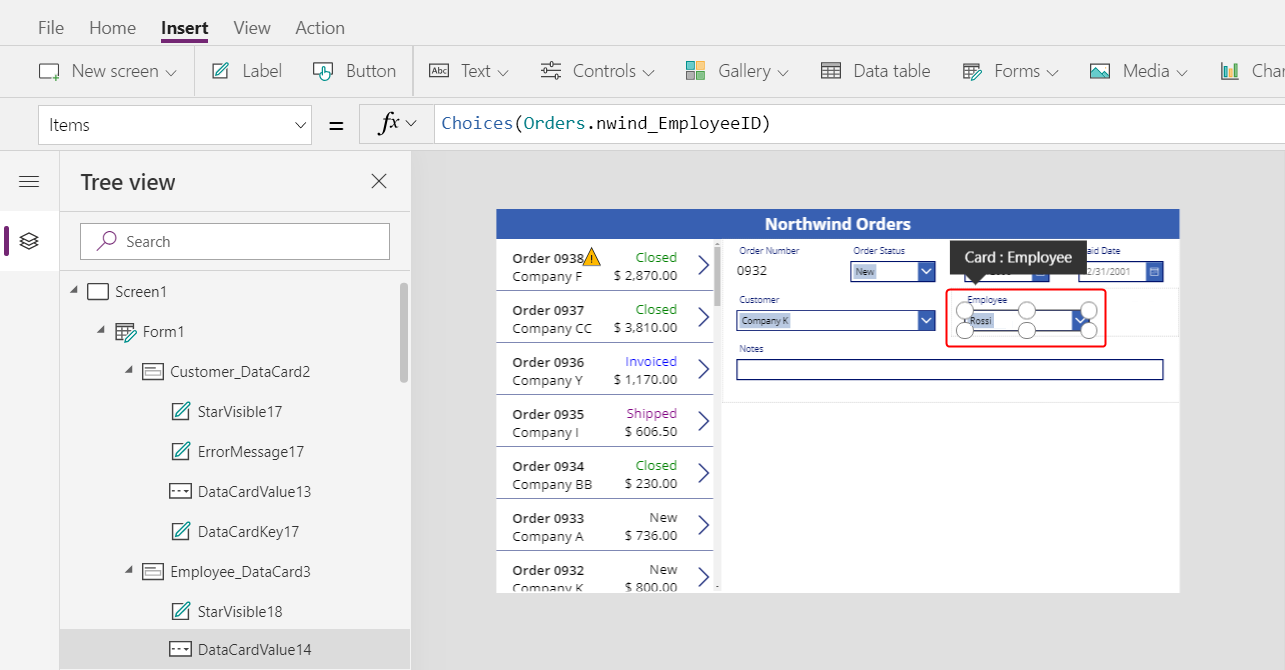
Στην καρτέλα δεδομένων, μειώστε το πλάτος του σύνθετου πλαισίου για να δημιουργήσετε χώρο για την εικόνα του υπαλλήλου:

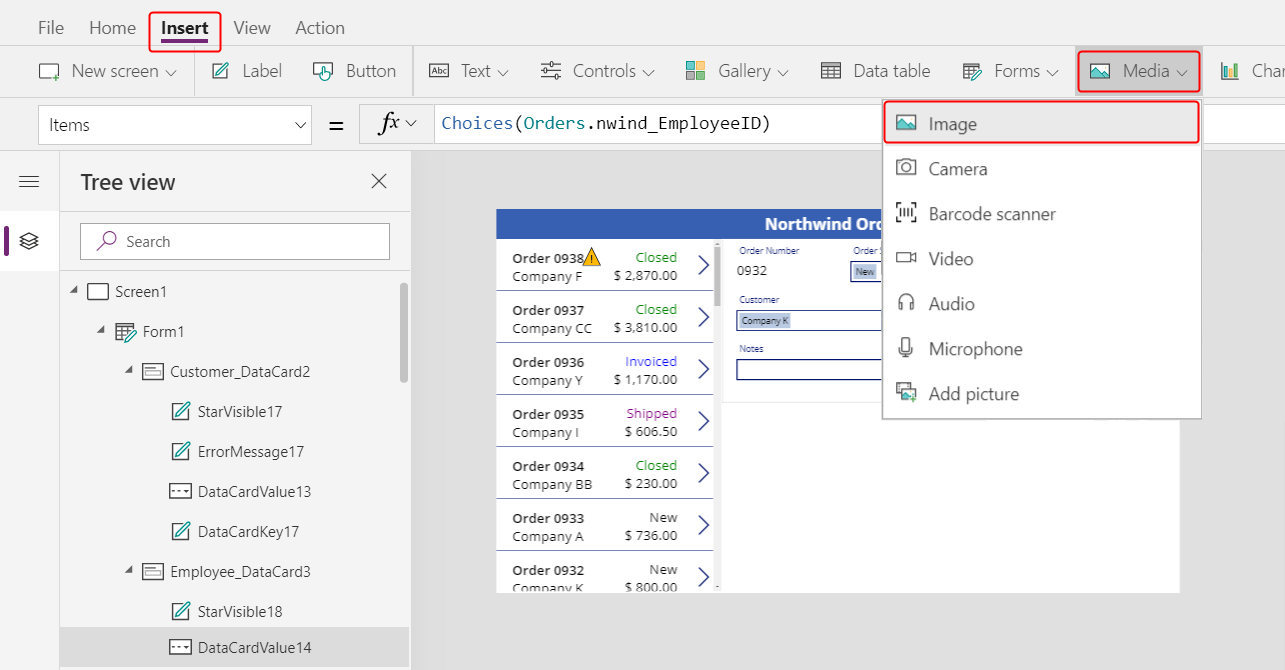
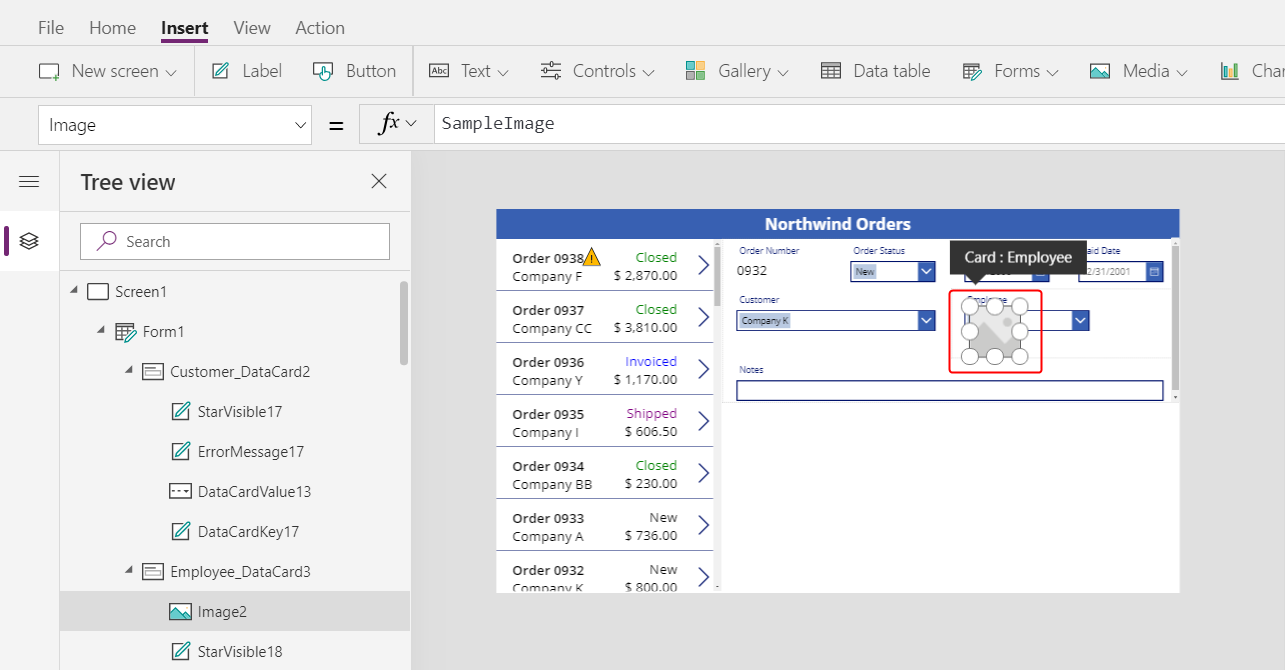
Στην καρτέλα Εισαγωγή, επιλέξτε Πολυμέσα > Εικόνα:

Μια εικόνα εμφανίζεται στην κάρτα δεδομένων, η οποία επεκτείνεται για να την φιλοξενήσει:

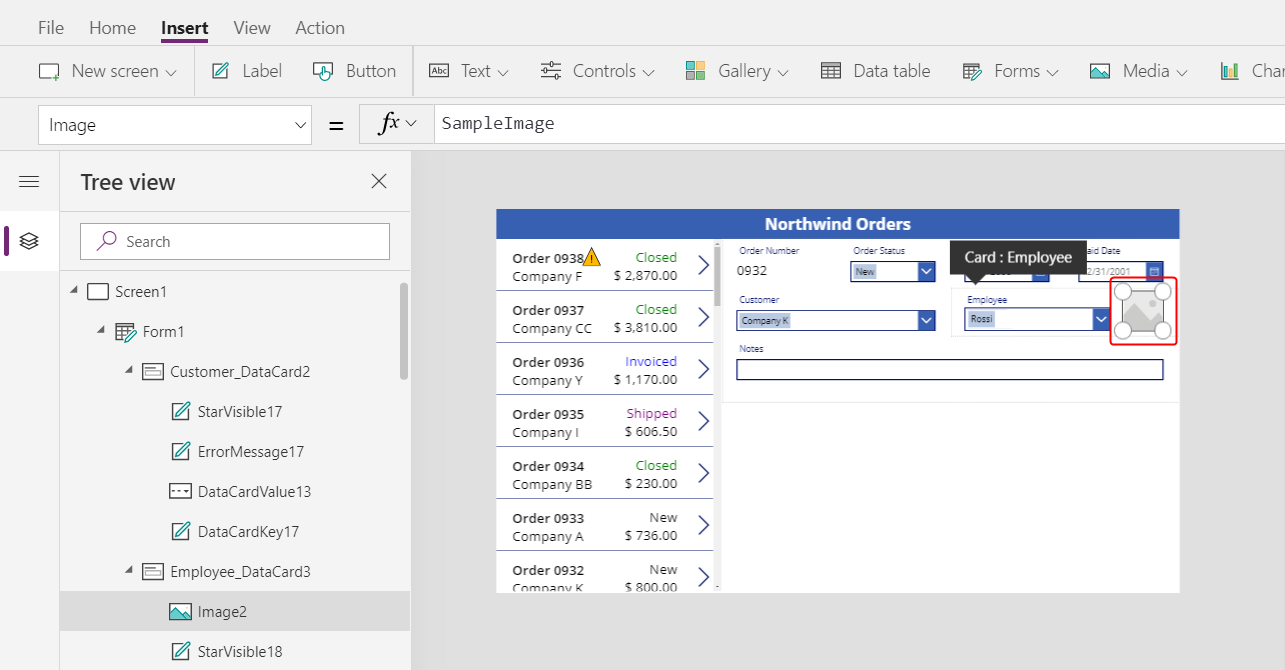
Αλλάξτε το μέγεθος της εικόνας και μετακινήστε την στα δεξιά του σύνθετου πλαισίου:

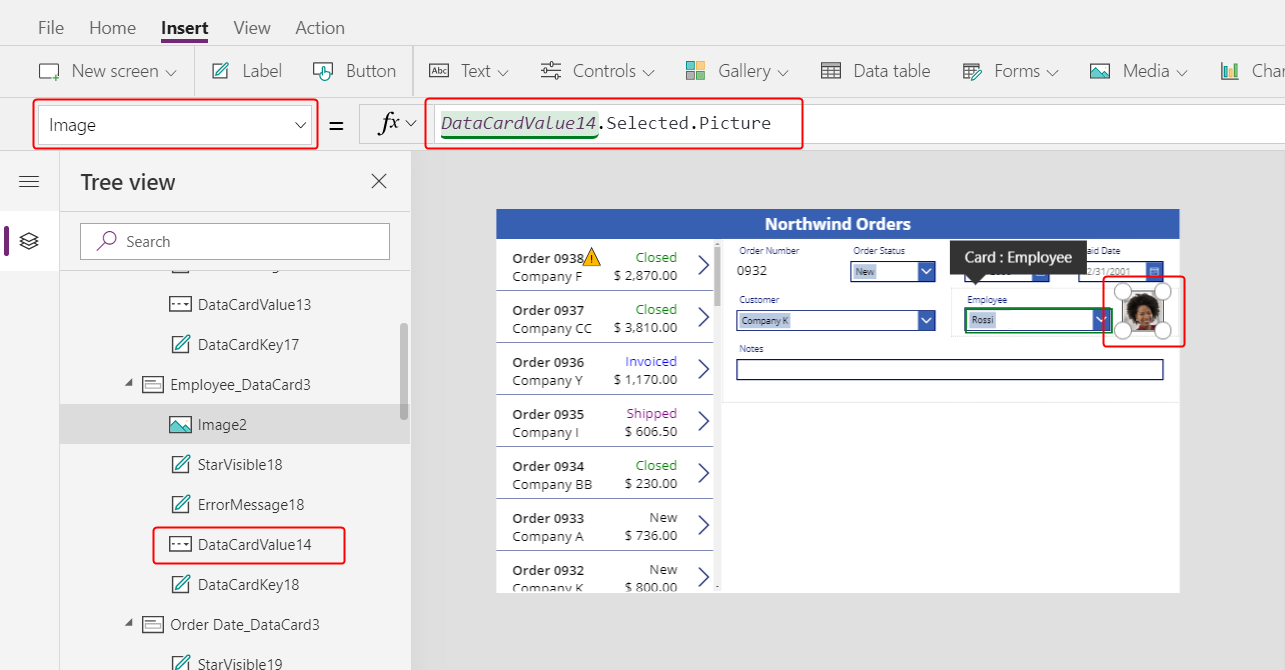
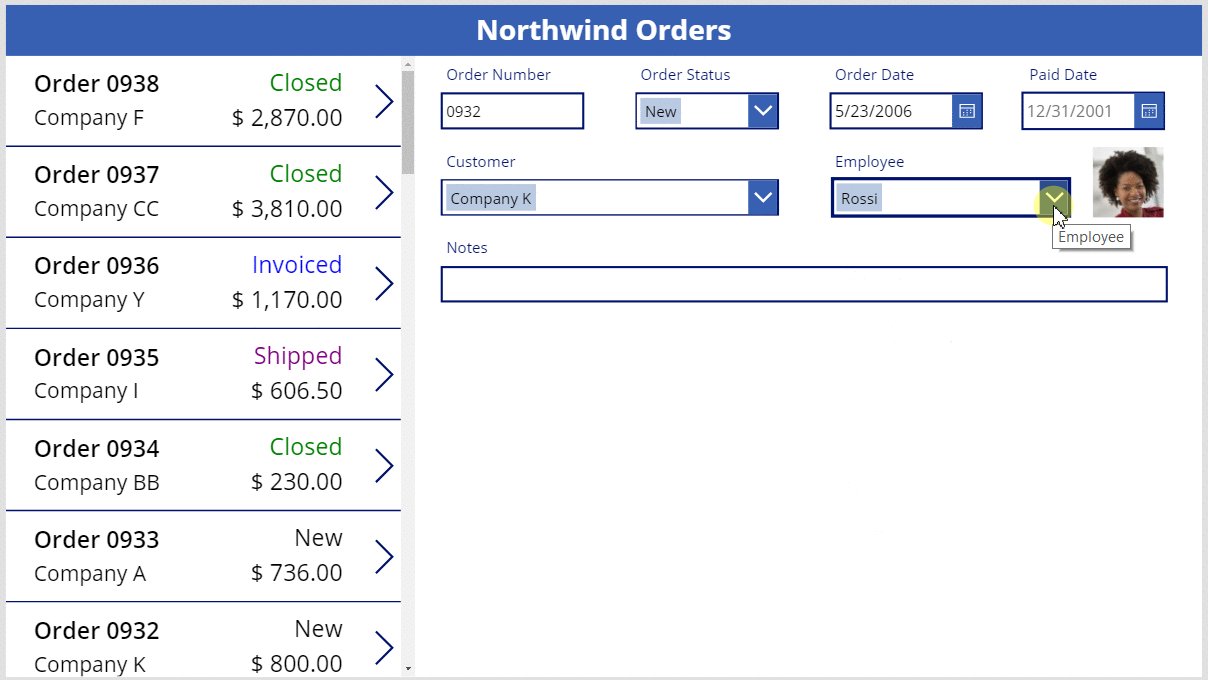
Ορίστε την ιδιότητα Image της εικόνας σε αυτόν τον τύπο, αντικαθιστώντας τον αριθμό στο τέλος του DataCardValue εάν είναι απαραίτητο:
DataCardValue7.Selected.Picture
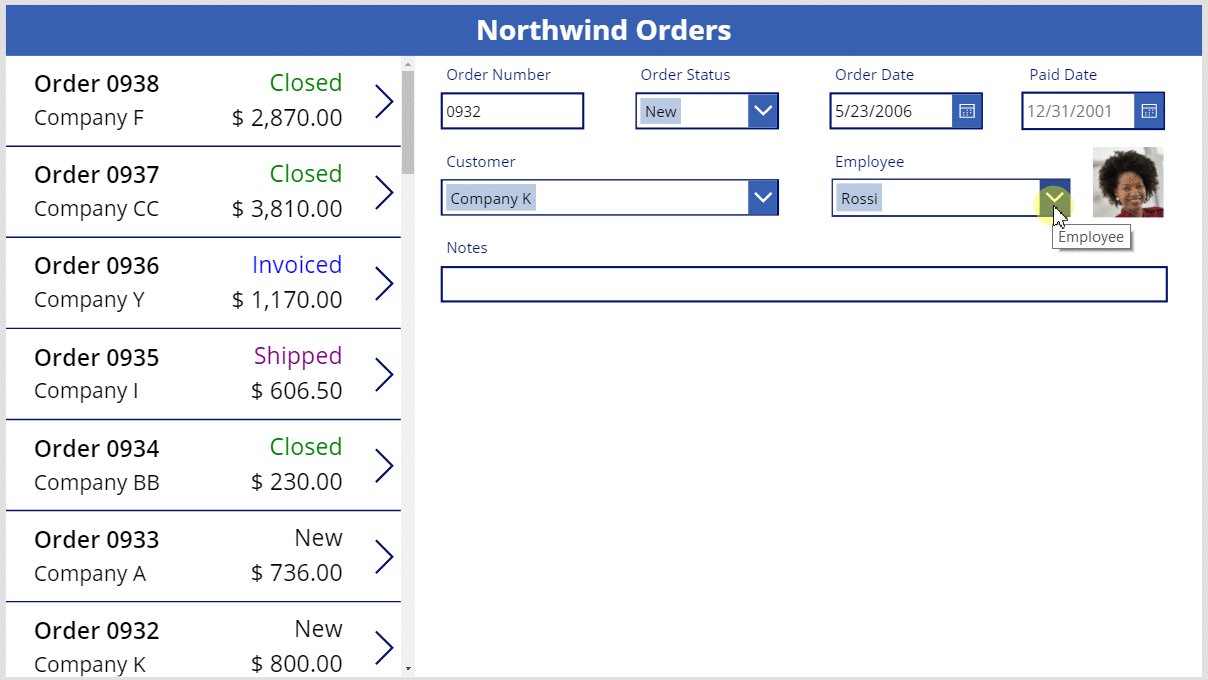
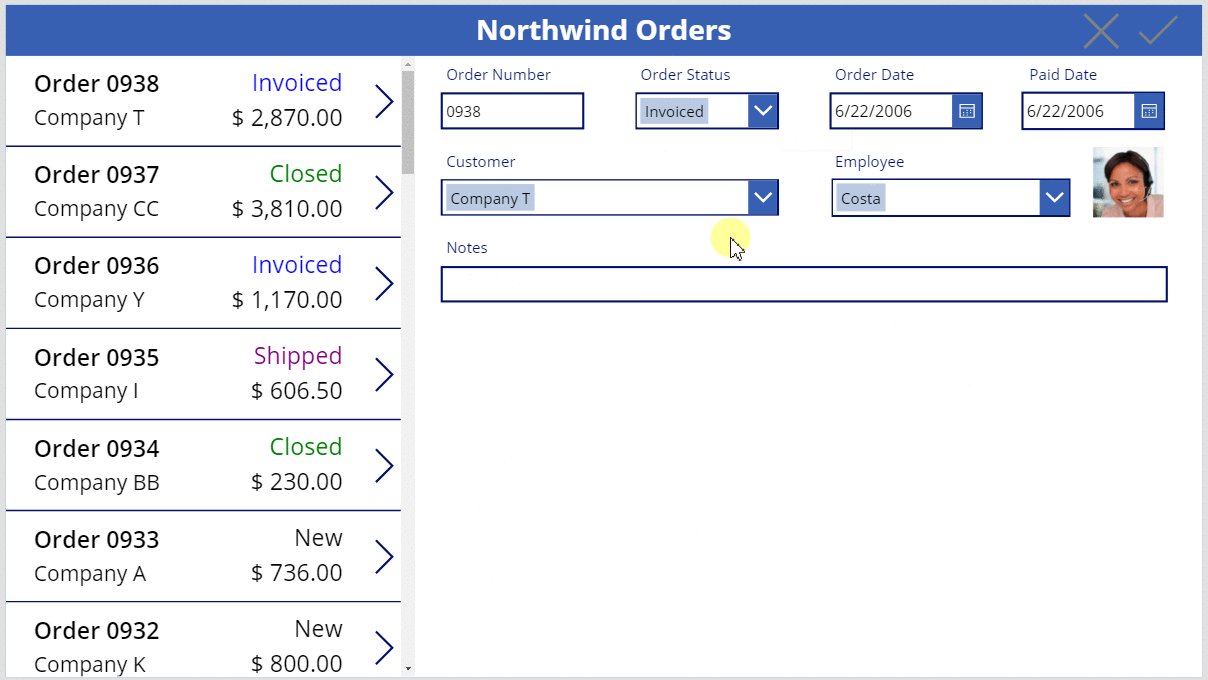
Εμφανίζεται η εικόνα του επιλεγμένου υπαλλήλου.
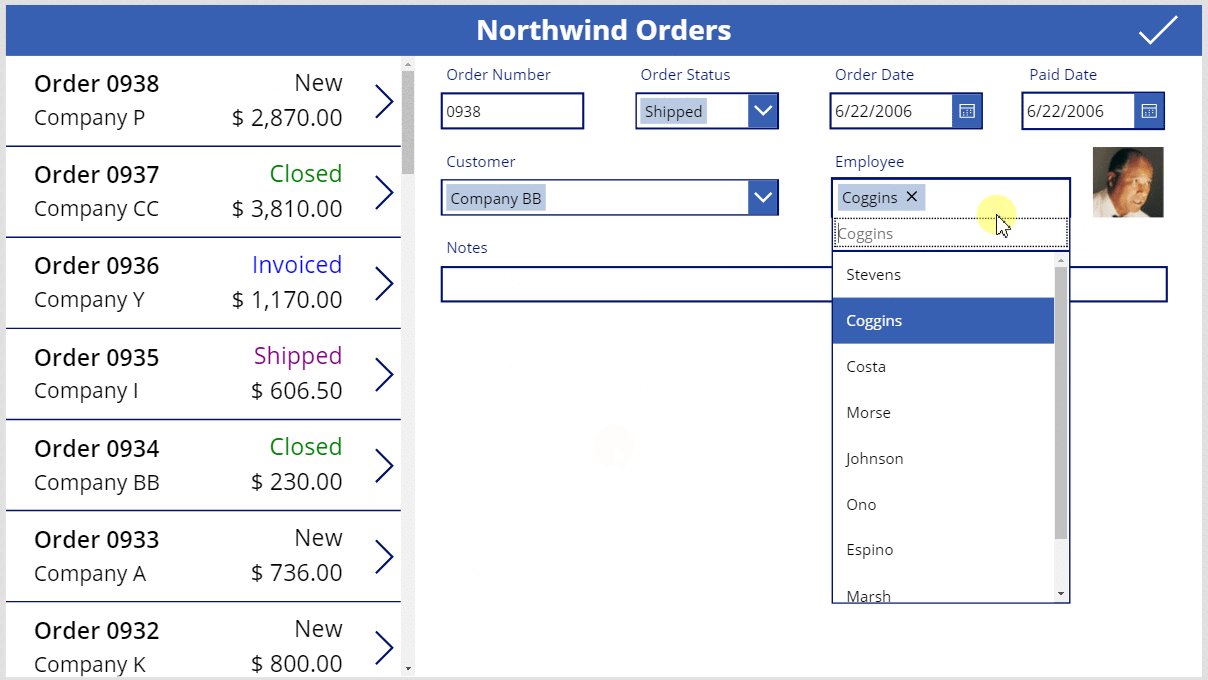
Κρατώντας πατημένο το πλήκτρο Alt, επιλέξτε έναν διαφορετικό υπάλληλο στο σύνθετο πλαίσιο, για να επιβεβαιώσετε ότι η εικόνα αλλάζει επίσης.

Προσθήκη εικονιδίου αποθήκευσης
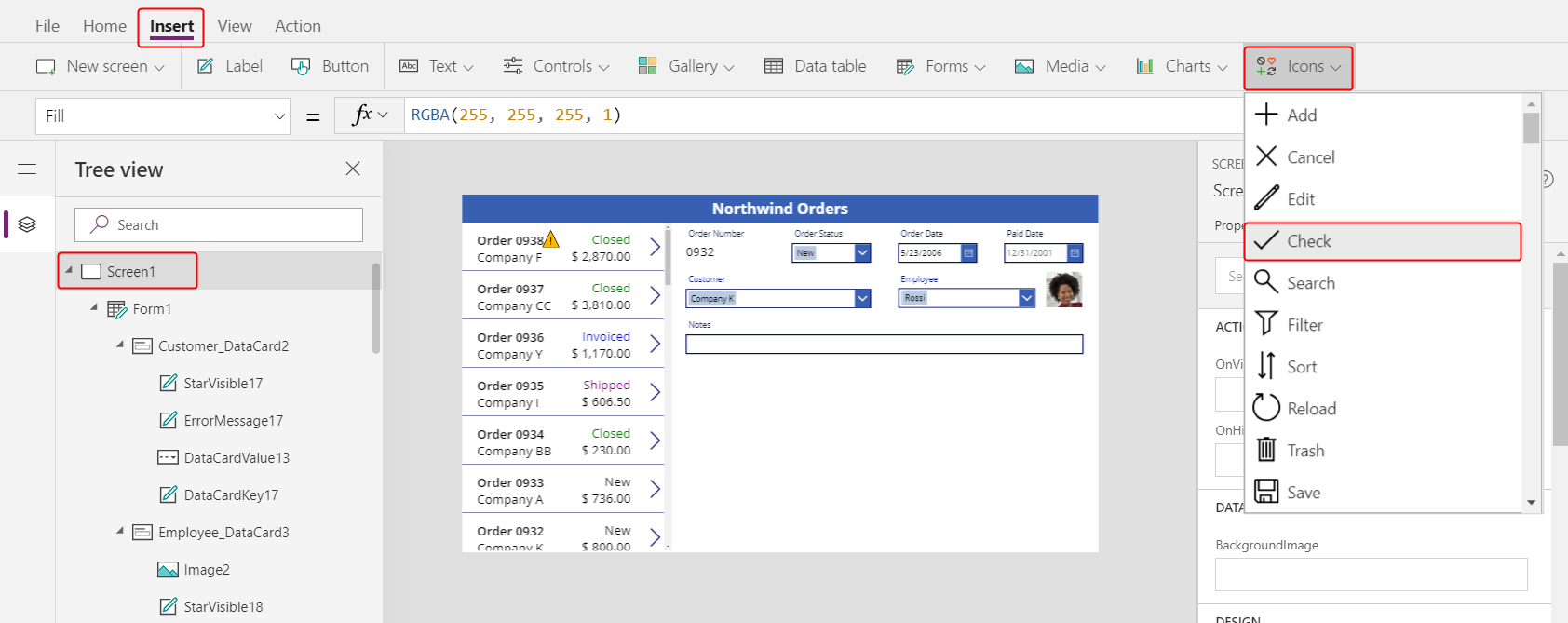
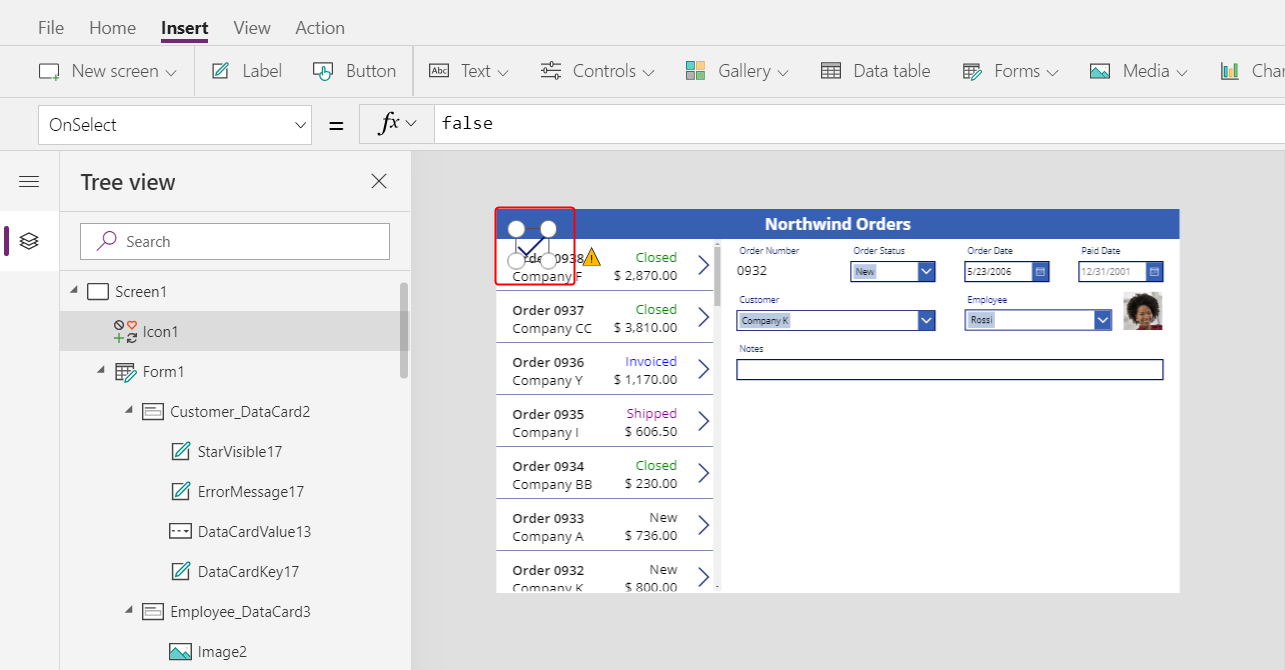
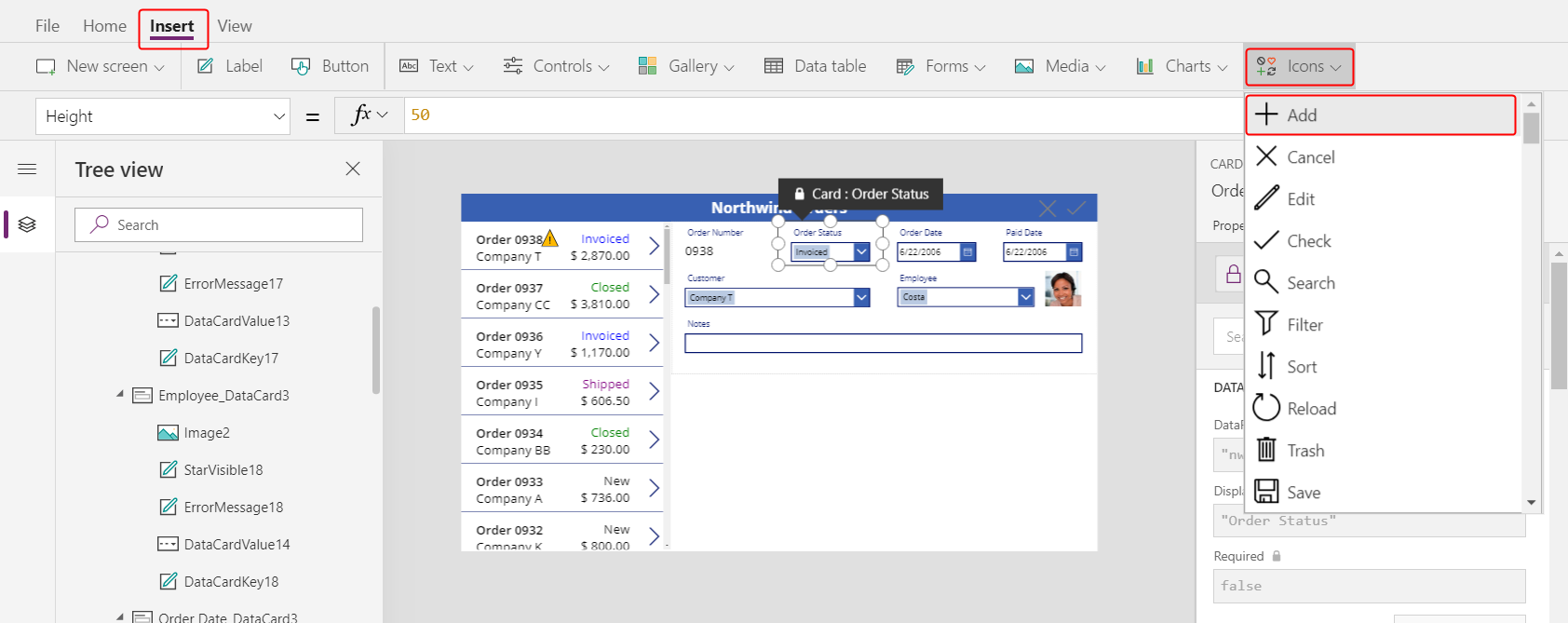
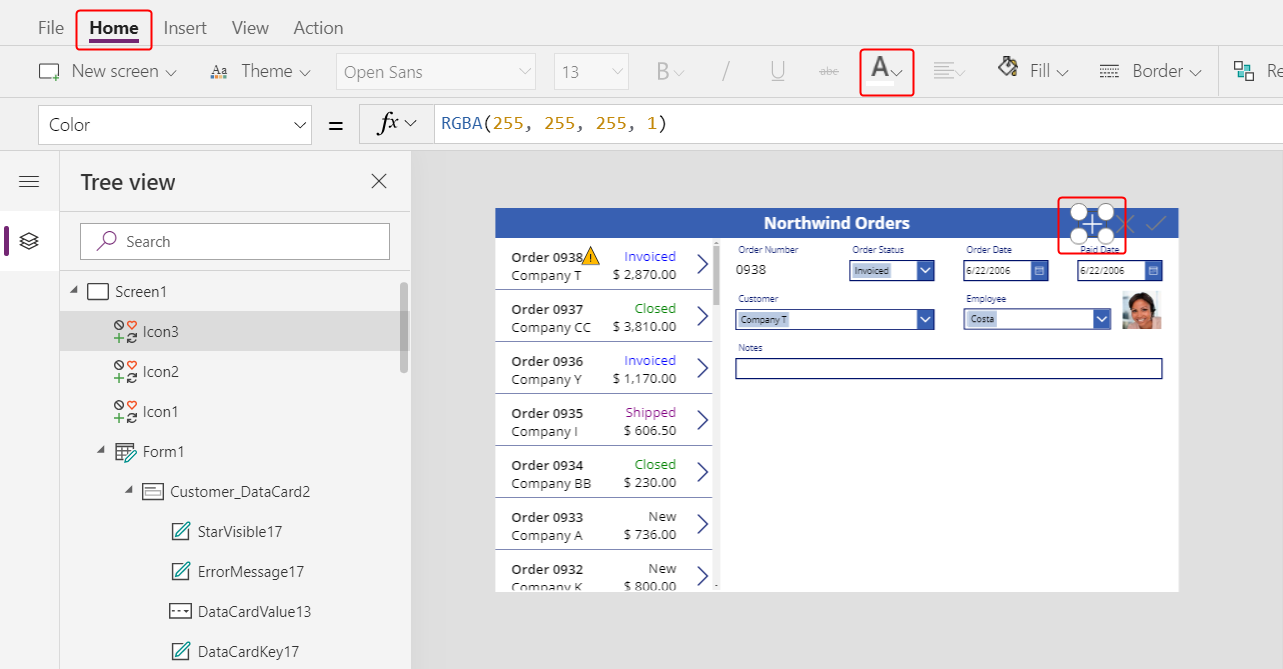
Στο τμήμα παραθύρου προβολής δέντρου, επιλέξτε Screen1 και μετά επιλέξτε Εισαγωγή > Εικονίδια > Έλεγχος:

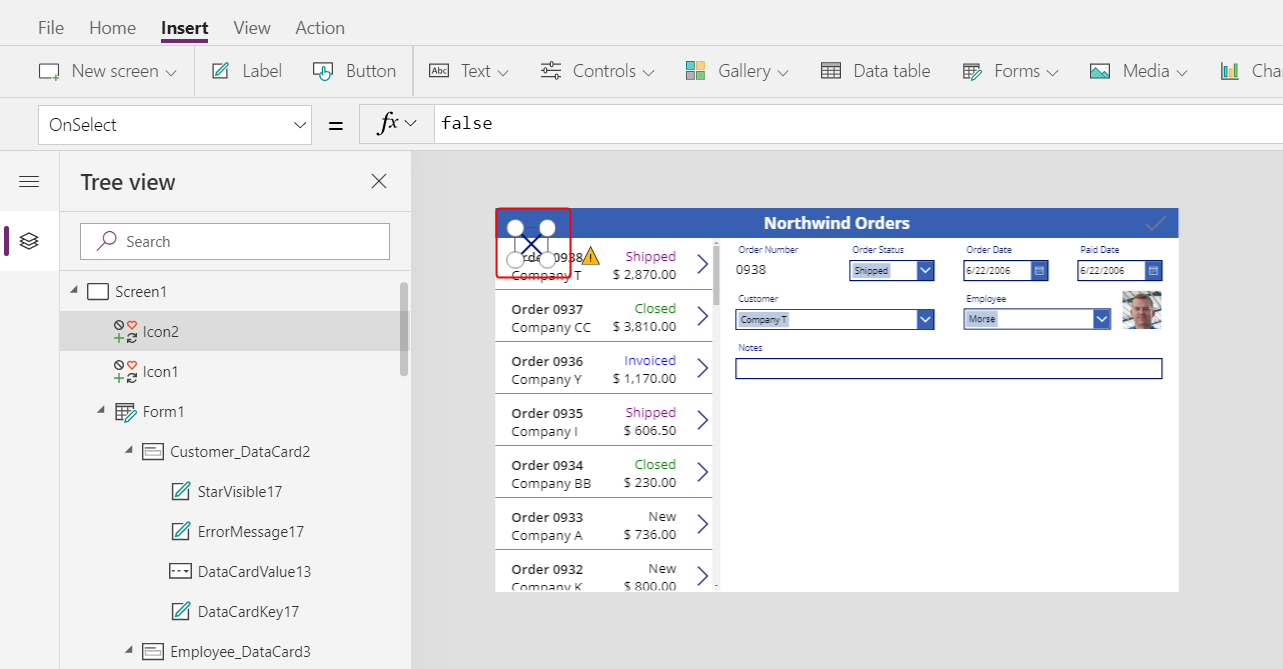
Το εικονίδιο ελέγχου εμφανίζεται στην επάνω αριστερή γωνία από προεπιλογή, όπου άλλα στοιχεία ελέγχου ενδεχομένως να δυσκολεύουν την εύρεση του εικονιδίου:

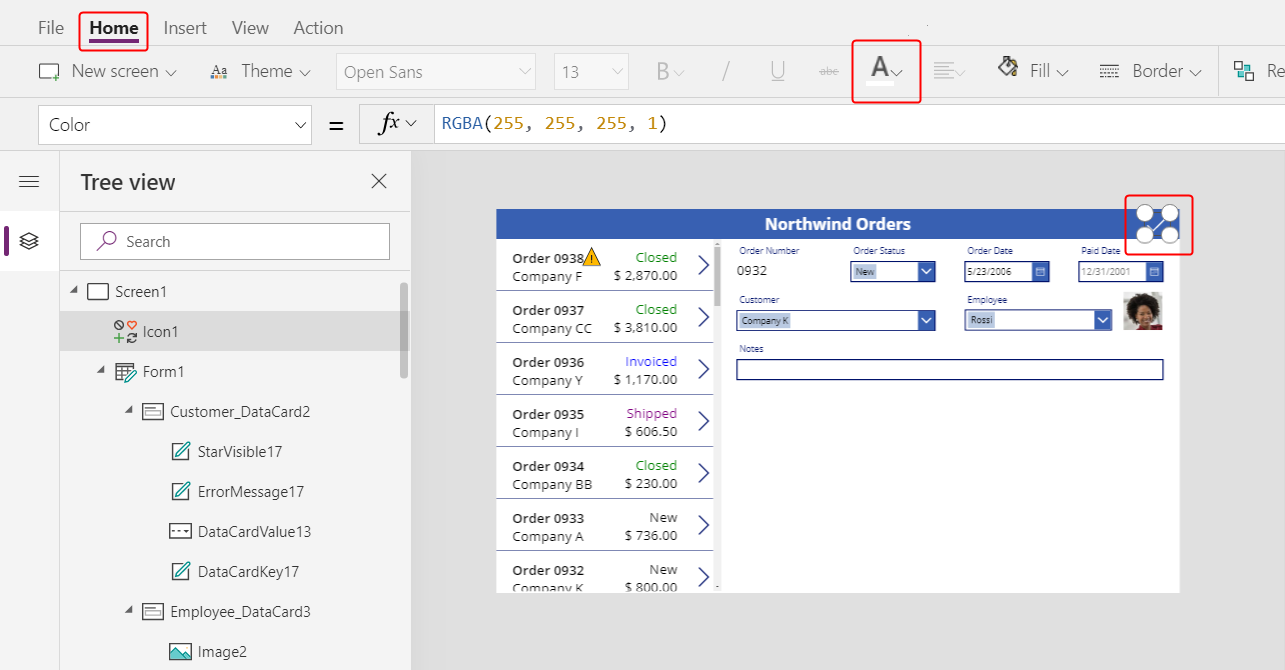
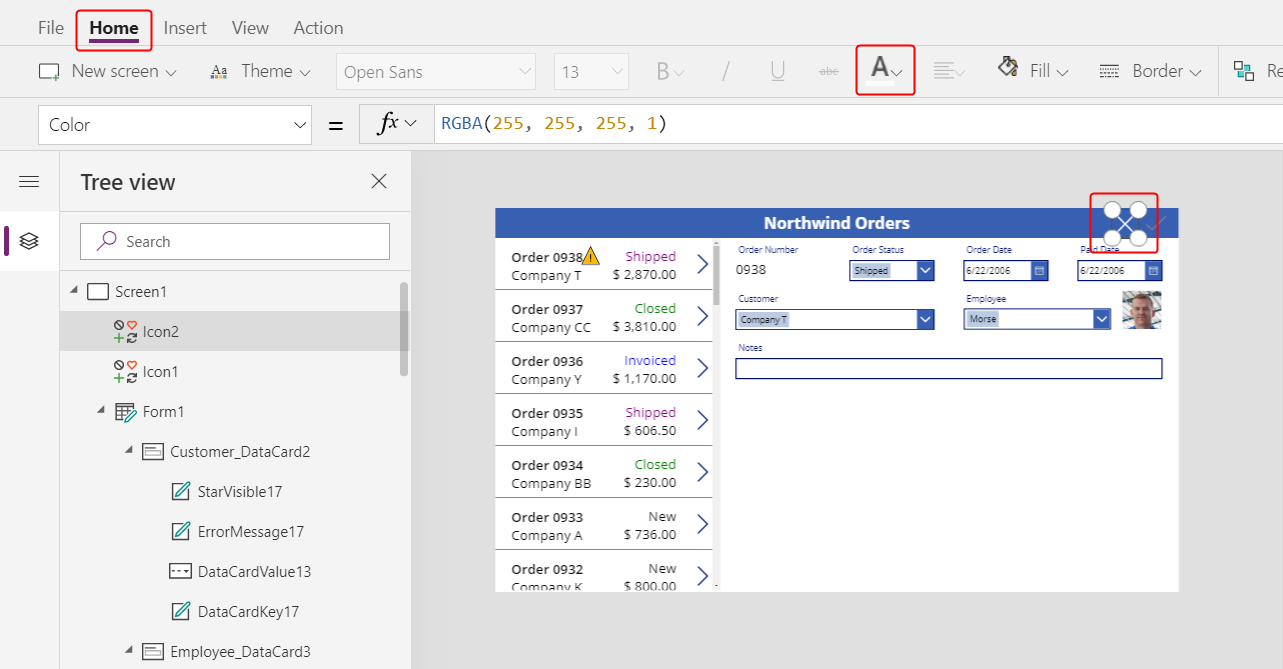
Στην Αρχική καρτέλα, αλλάξτε την ιδιότητα Color του εικονιδίου σε λευκό, αλλάξτε το μέγεθος του εικονιδίου και μετακινήστε το κοντά στη δεξιά άκρη της γραμμής τίτλου:

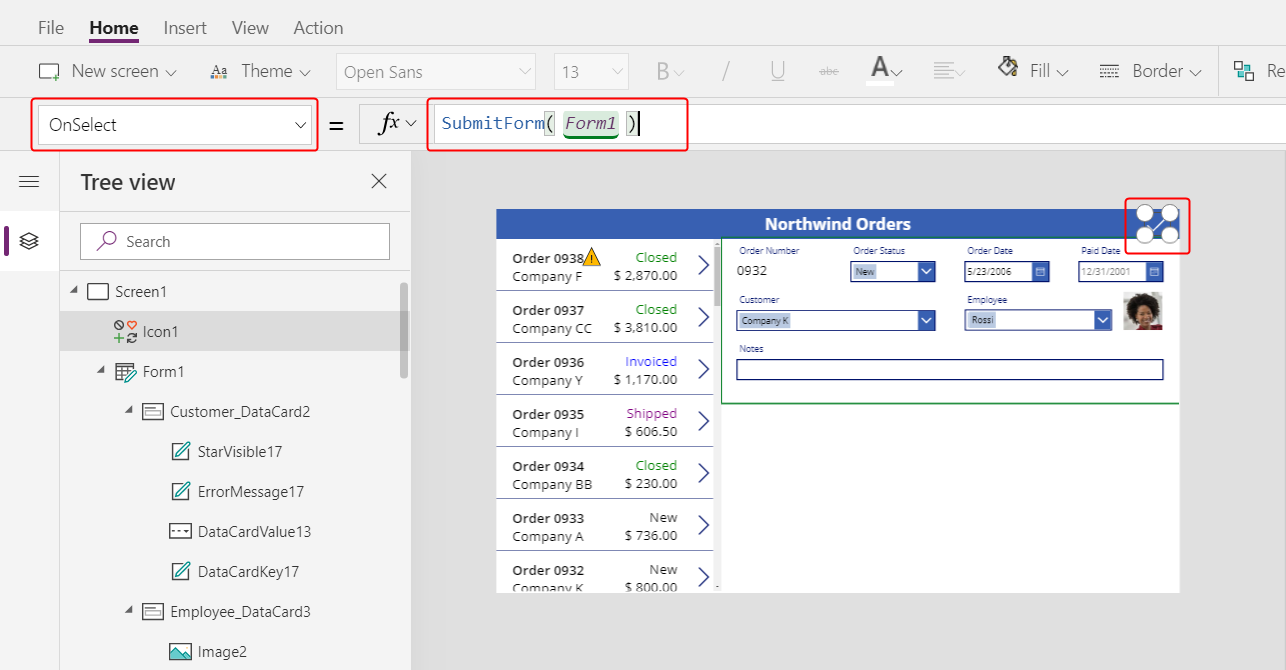
Στο τμήμα παραθύρου προβολής δέντρου, επιβεβαιώστε ότι το όνομα της φόρμας είναι Form1 και ορίστε την ιδιότητα OnSelect του εικονιδίου σε αυτόν τον τύπο:
SubmitForm( Form1 )
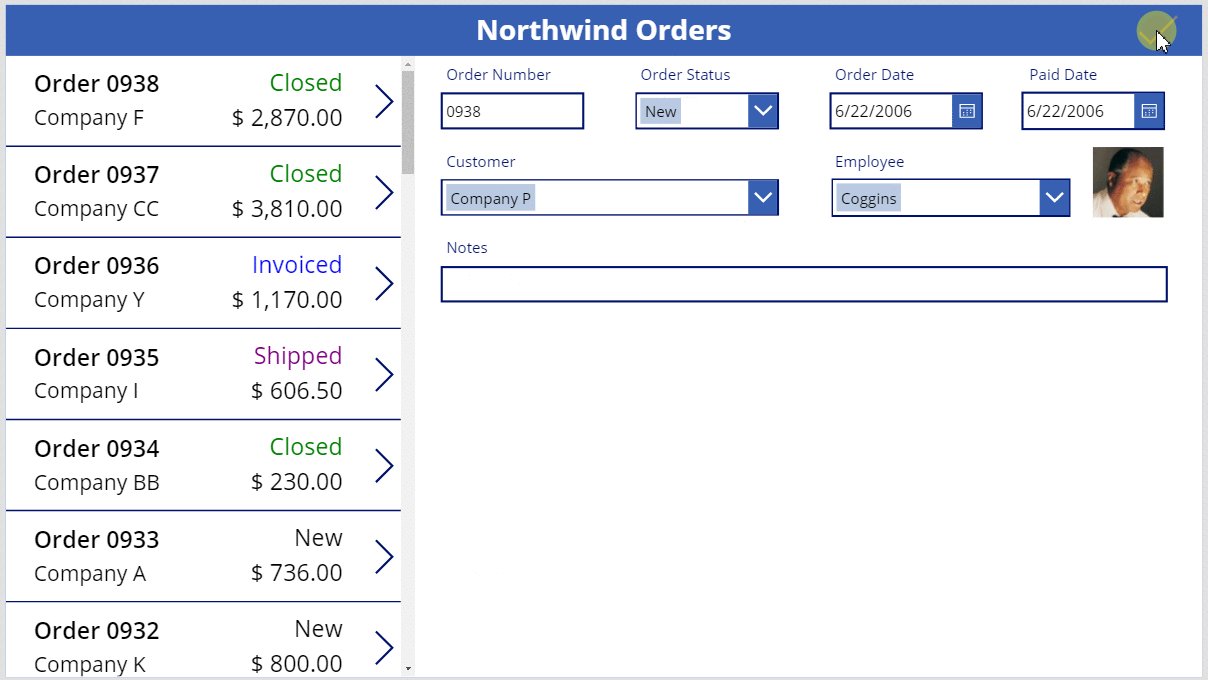
Όταν ο χρήστης επιλέγει το εικονίδιο, η συνάρτηση SubmitForm συγκεντρώνει όλες τις τροποποιημένες τιμές στη φόρμα και τις υποβάλλει στην προέλευση δεδομένων. Οι κουκκίδες προβάλλουν στο επάνω μέρος της οθόνης, καθώς τα δεδομένα υποβάλλονται και η συλλογή παραγγελιών αντικατοπτρίζει τις αλλαγές μετά την ολοκλήρωση της διεργασίας.
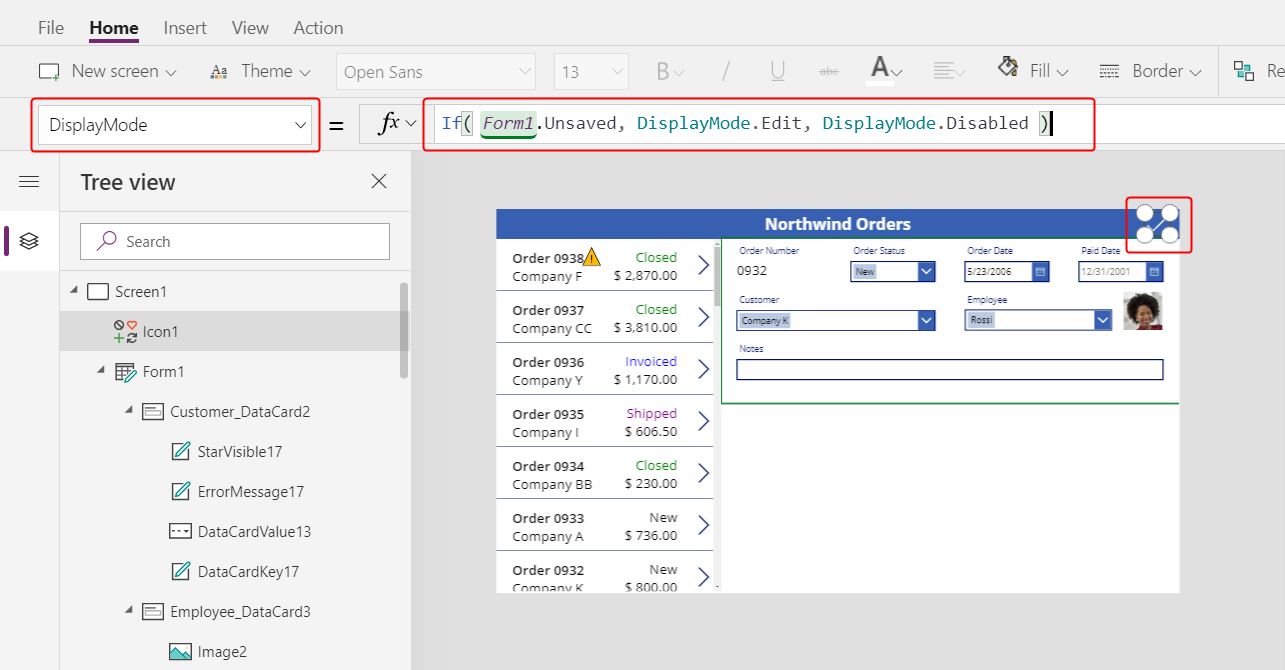
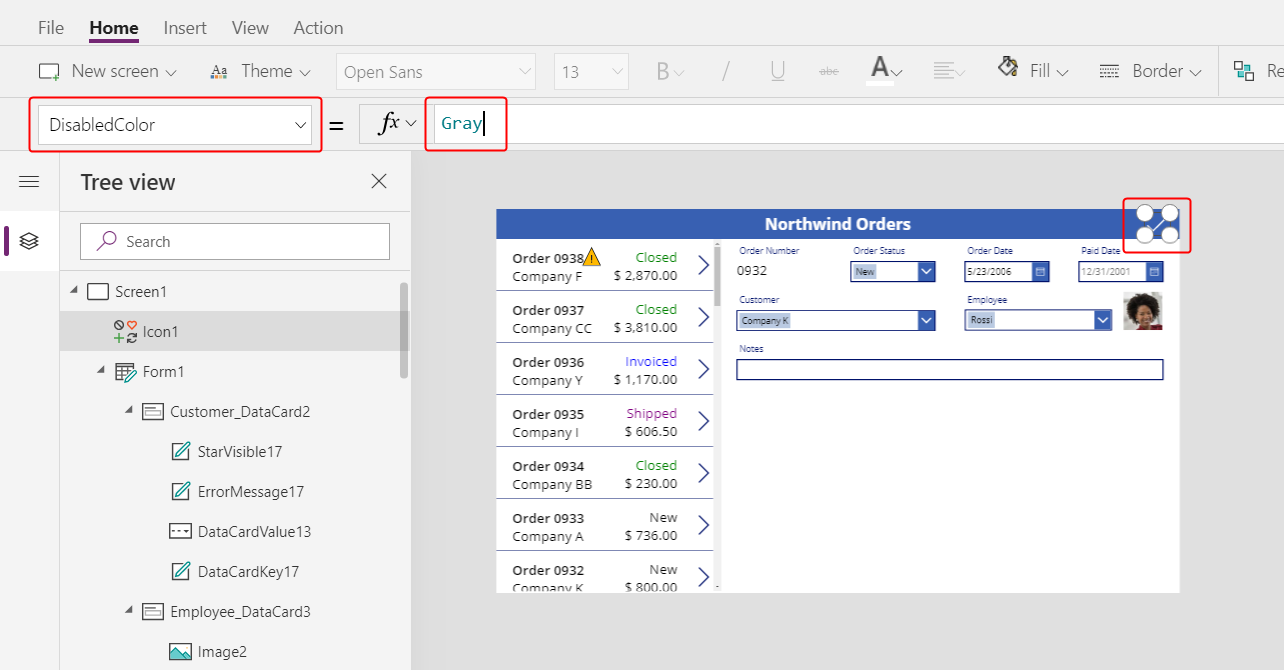
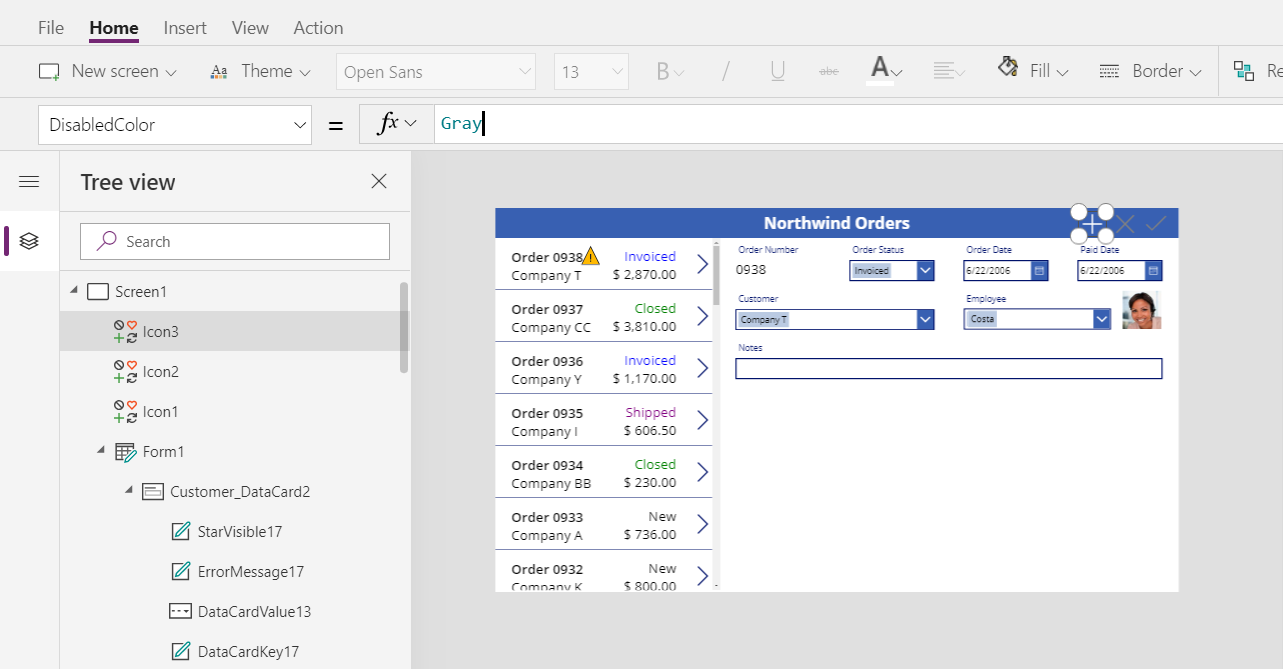
Ορίστε την ιδιότητα DisabledColor του εικονιδίου σε αυτόν τον τύπο:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Αν όλες οι αλλαγές στη φόρμα έχουν αποθηκευτεί, το εικονίδιο απενεργοποιείται και εμφανίζεται στο DisabledColor, το οποίο θα ορίσετε στη συνέχεια.
Ορίστε την ιδιότητα DisabledColor του εικονιδίου σε αυτήν την τιμή:
Gray
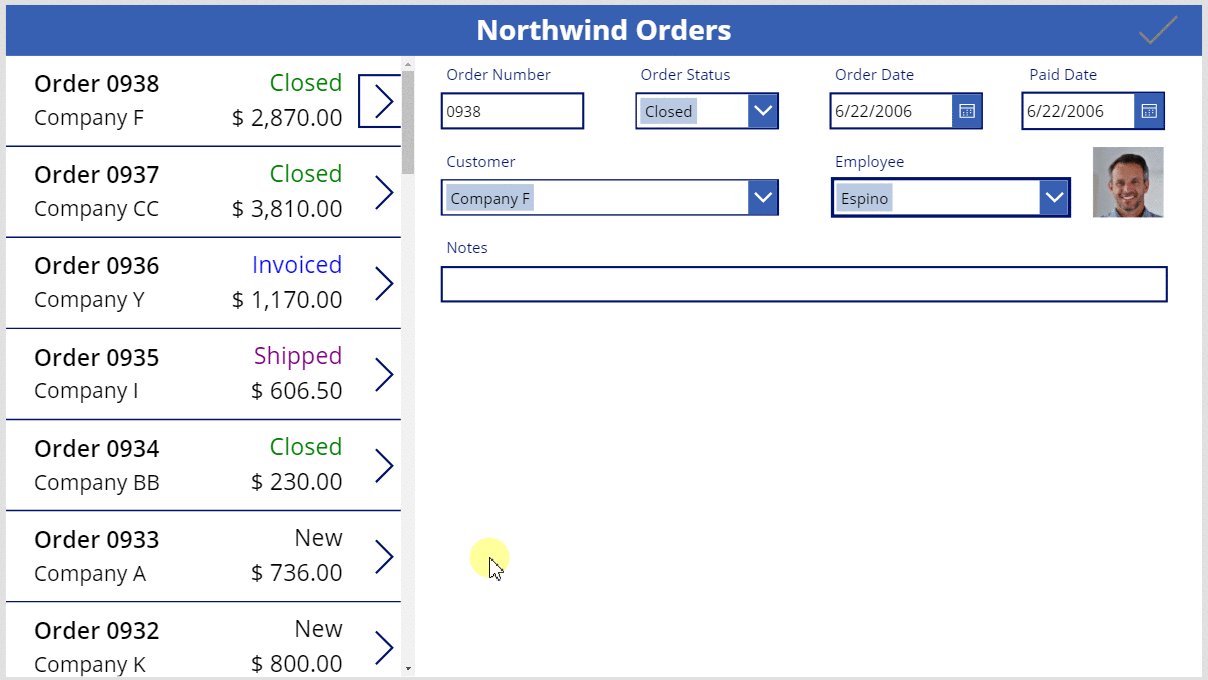
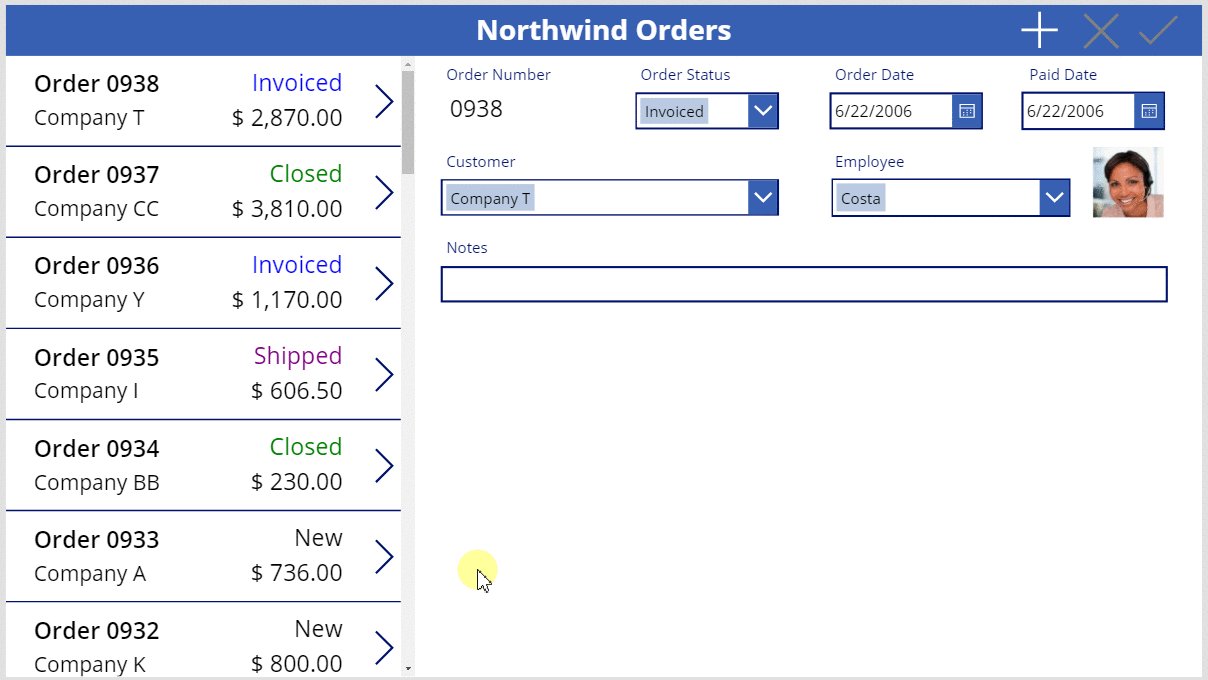
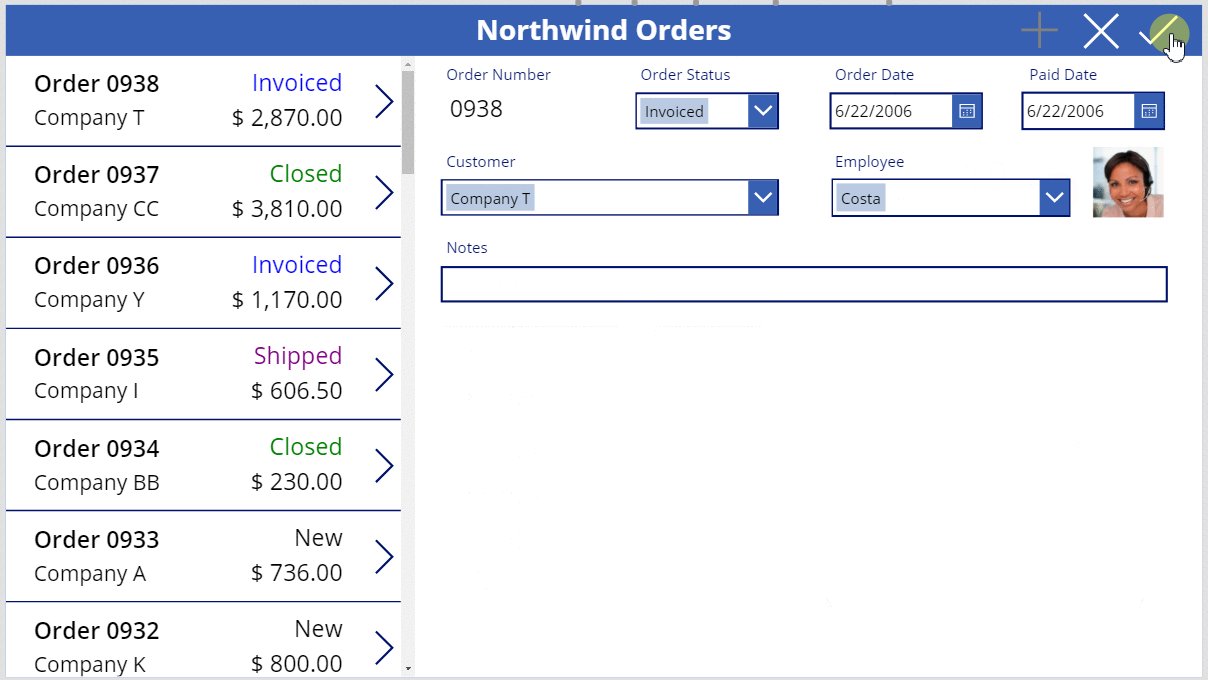
Ο χρήστης μπορεί να αποθηκεύσει τις αλλαγές σε μια παραγγελία επιλέγοντας το εικονίδιο ελέγχου, το οποίο, στη συνέχεια, απενεργοποιείται και εμφανίζεται αχνό, έως ότου ο χρήστης πραγματοποιήσει μια άλλη αλλαγή:

Προσθήκη εικονιδίου ακύρωσης
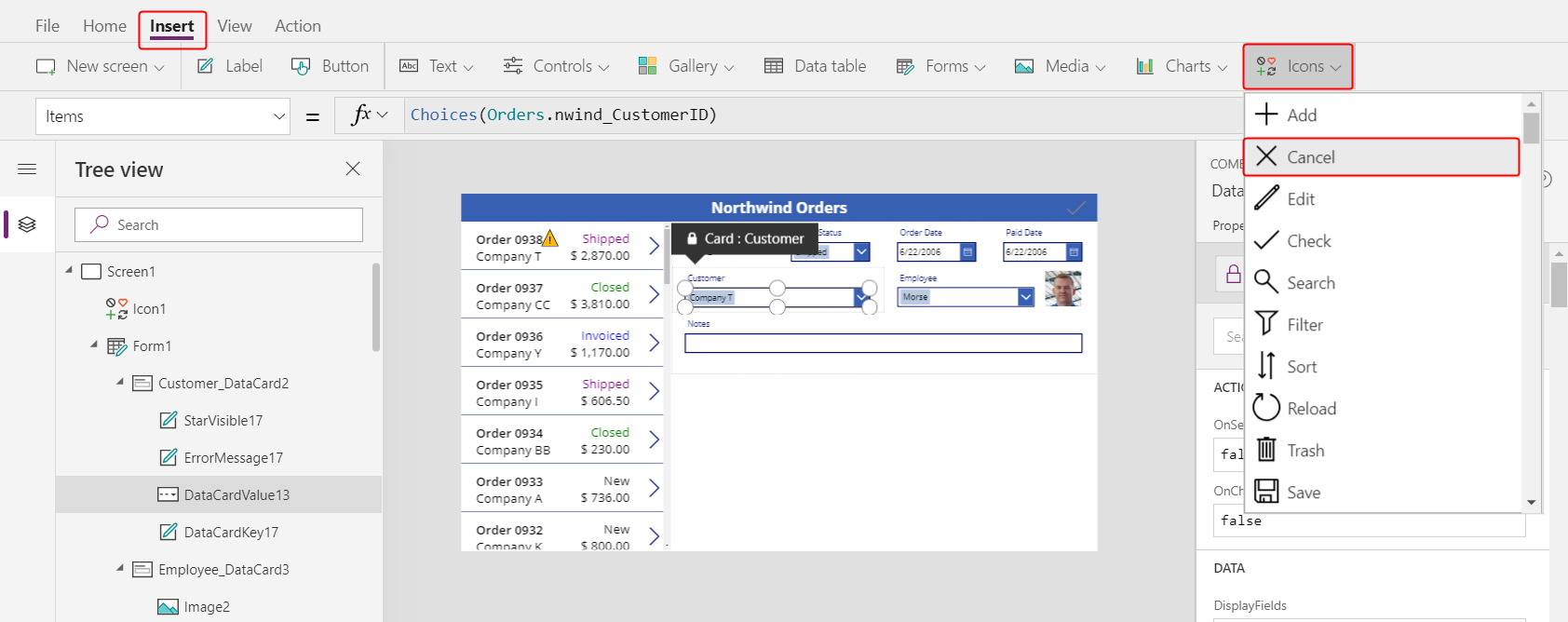
Στην καρτέλα Εισαγωγή, επιλέξτε Εικονίδια > Ακύρωση.

Το εικονίδιο εμφανίζεται στην επάνω αριστερή γωνία από προεπιλογή, όπου άλλα στοιχεία ελέγχου ενδεχομένως να δυσκολεύουν την εύρεση του εικονιδίου:

Στην Αρχική καρτέλα, αλλάξτε την ιδιότητα Color του εικονιδίου σε λευκό, αλλάξτε το μέγεθος του εικονιδίου και μετακινήστε το στα αριστερά του εικονιδίου ελέγχου:

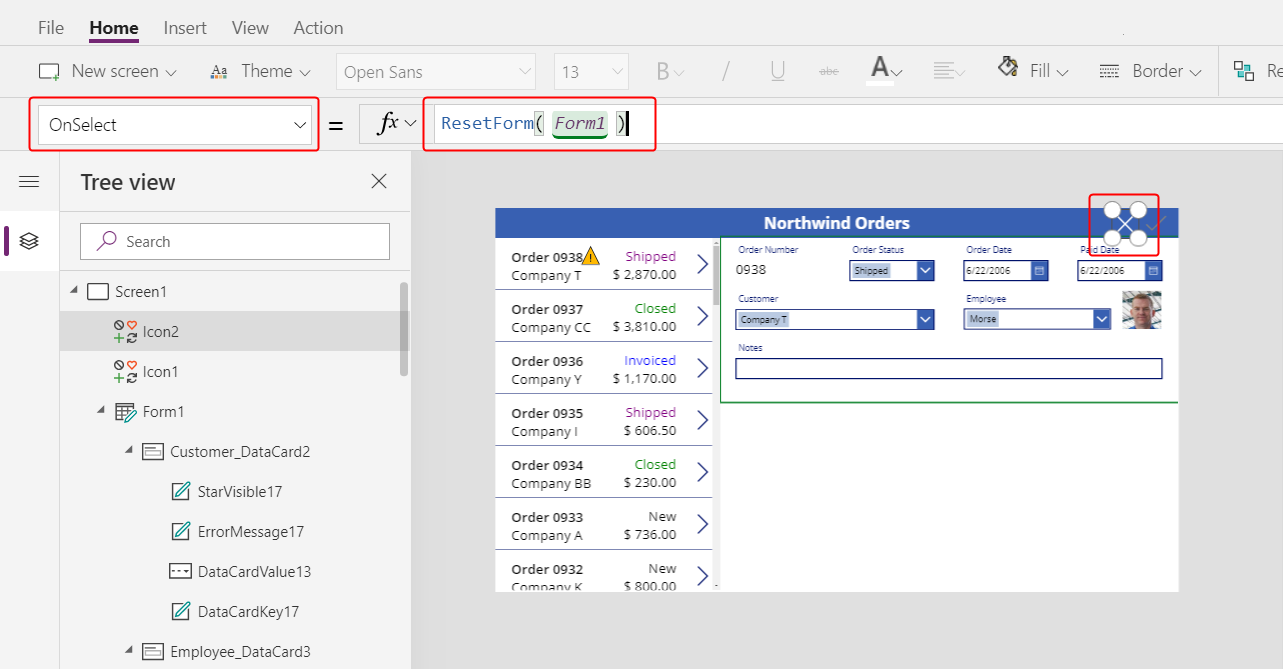
Ορίστε την ιδιότητα OnSelect του εικονιδίου ακύρωσης σε αυτόν τον τύπο:
ResetForm( Form1 )
Η συνάρτηση ResetForm απορρίπτει όλες τις αλλαγές στη φόρμα, γεγονός που την επαναφέρει στην αρχική της κατάσταση.
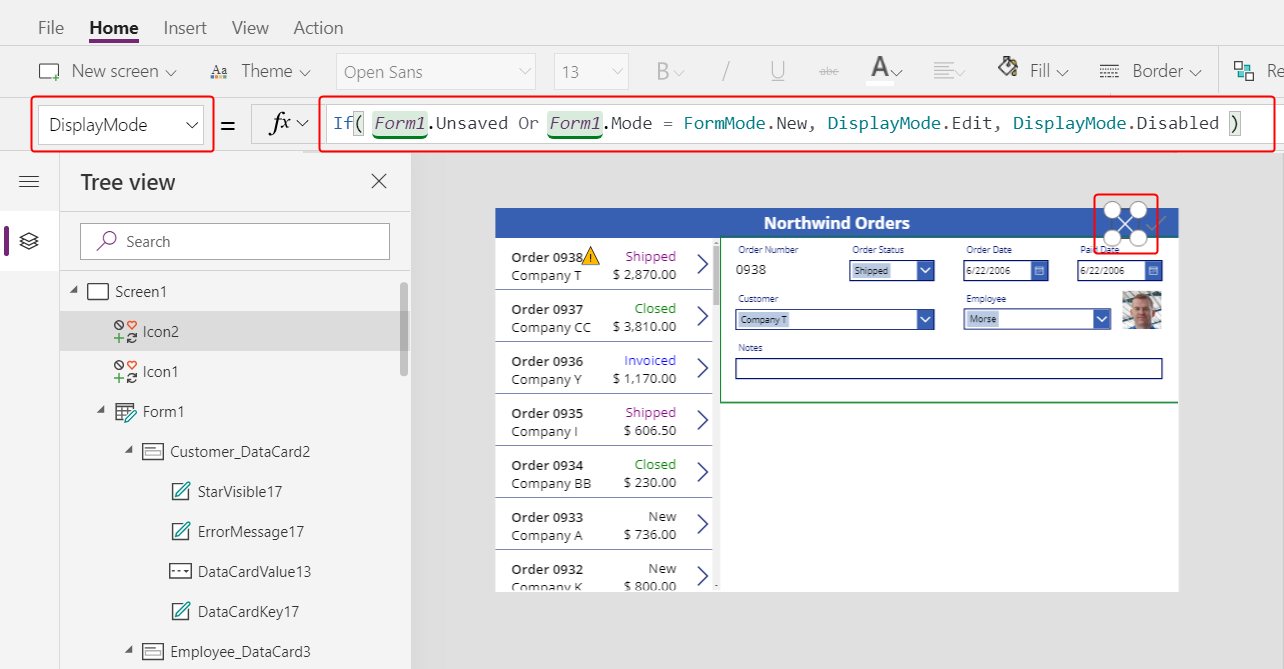
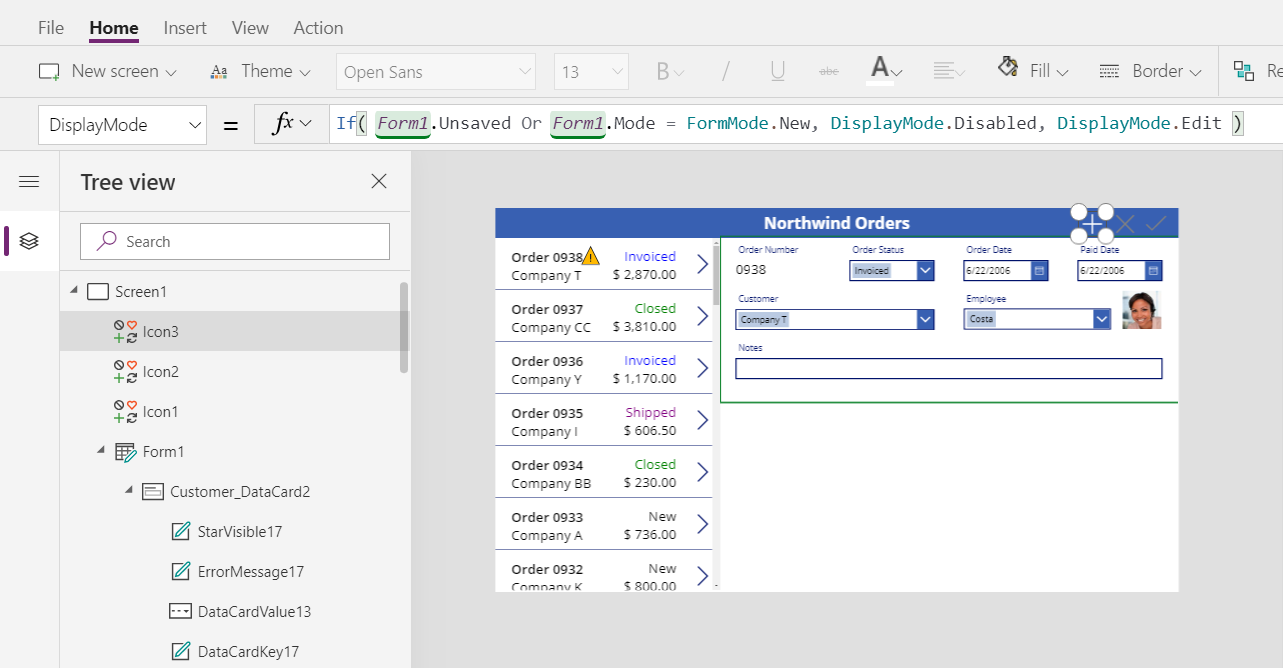
Ορίστε την ιδιότητα DisabledColor του εικονιδίου ακύρωσης σε αυτόν τον τύπο:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Αυτός ο τύπος διαφέρει ελαφρώς από αυτόν του εικονιδίου ελέγχου. Το εικονίδιο ακύρωσης απενεργοποιείται αν έχουν αποθηκευτεί όλες οι αλλαγές ή η φόρμα βρίσκεται σε λειτουργία Δημιουργία, το οποίο θα ορίσετε στη συνέχεια. Σε αυτήν τη περίπτωση, το ResetForm απορρίπτει τη νέα καρτέλα.
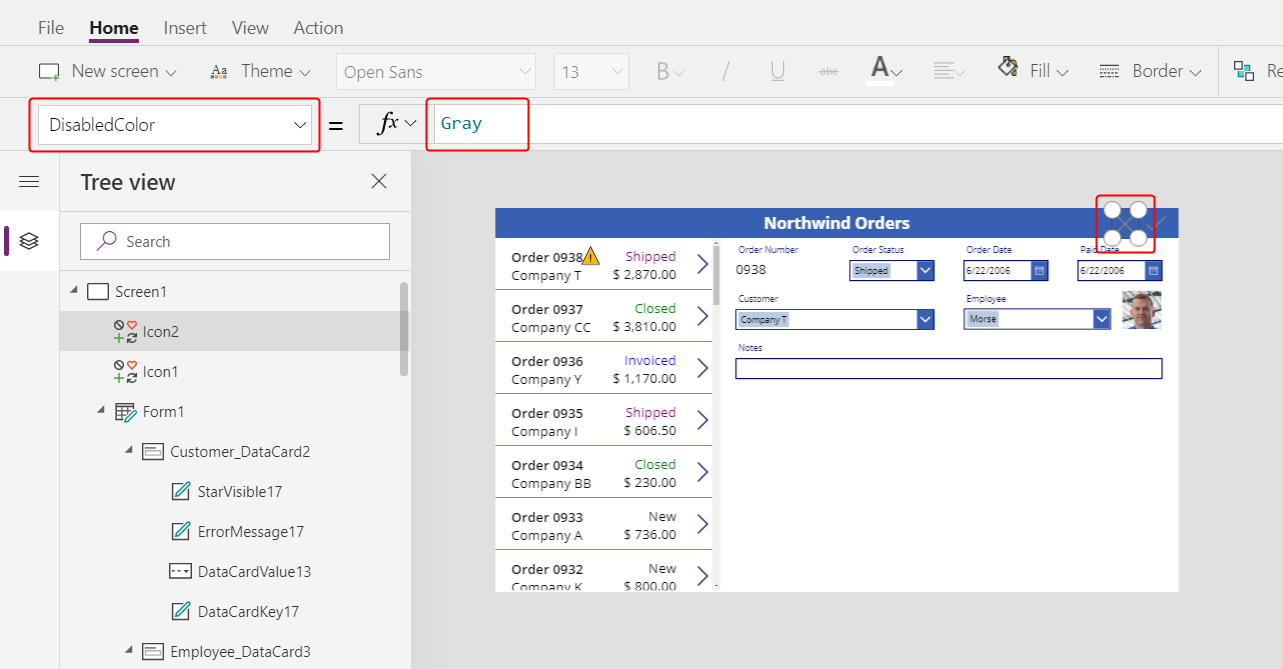
Ορίστε την ιδιότητα DisabledColor του εικονιδίου ακύρωσης σε αυτήν την τιμή:
Gray
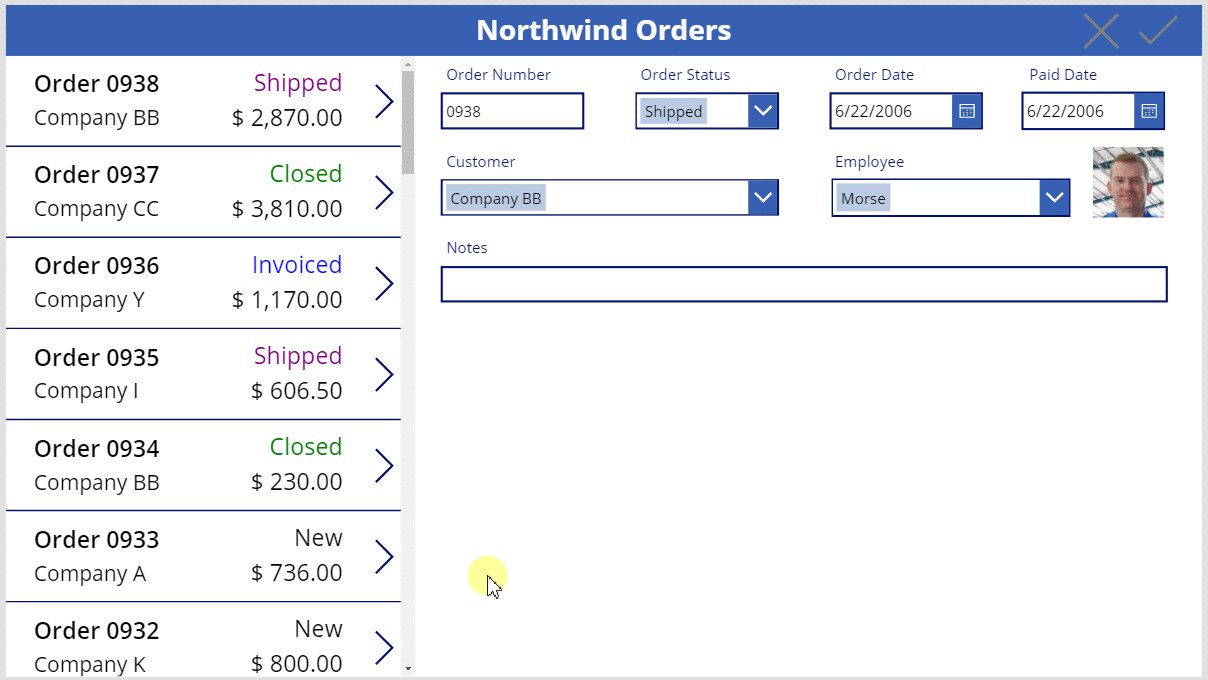
Ο χρήστης μπορεί να ακυρώσει τις αλλαγές σε μια παραγγελία και τα εικονίδια ελέγχου και ακύρωσης είναι απενεργοποιημένα και αχνά εάν έχουν αποθηκευτεί όλες οι αλλαγές:

Προσθήκη εικονιδίου Προσθήκης
Στην καρτέλα Εισαγωγή, επιλέξτε Εικονίδια > Προσθήκη.

Το εικονίδιο προσθήκης εμφανίζεται στην επάνω αριστερή γωνία από προεπιλογή, όπου άλλα στοιχεία ελέγχου ενδεχομένως να δυσκολεύουν την εύρεση:

Στην Αρχική καρτέλα, ορίστε την ιδιότητα Color του εικονιδίου προσθήκης σε λευκό, αλλάξτε το μέγεθος του εικονιδίου και μετακινήστε το στα αριστερά του εικονιδίου ακύρωσης:

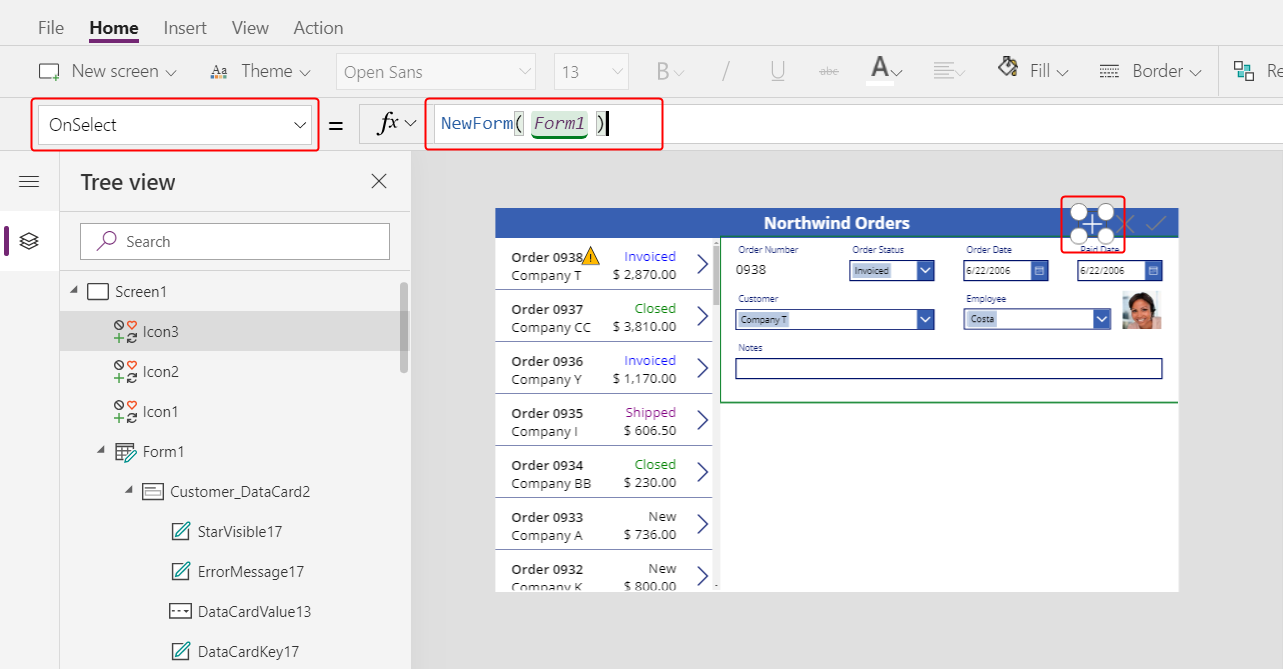
Ορίστε την ιδιότητα OnSelect του εικονιδίου προσθήκης σε αυτόν τον τύπο:
NewForm( Form1 )
Η συνάρτηση NewForm εμφανίζει μια κενή καρτέλα στη φόρμα.
Ορίστε την ιδιότητα DisabledColor του εικονιδίου προσθήκης σε αυτόν τον τύπο:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Ο τύπος απενεργοποιεί το εικονίδιο "Προσθήκη" κάτω από αυτές τις συνθήκες:
- Ο χρήστης πραγματοποιεί αλλαγές, αλλά δεν τις αποθηκεύει ή τις ακυρώνει, που είναι η αντίθετη συμπεριφορά από τα εικονίδια Έλεγχος και Άκυρο.
- Ο χρήστης επιλέγει το εικονίδιο "Προσθήκη", αλλά δεν πραγματοποιεί καμία αλλαγή.
Ορίστε την ιδιότητα DisabledColor του εικονιδίου προσθήκης σε αυτήν την τιμή:
Gray
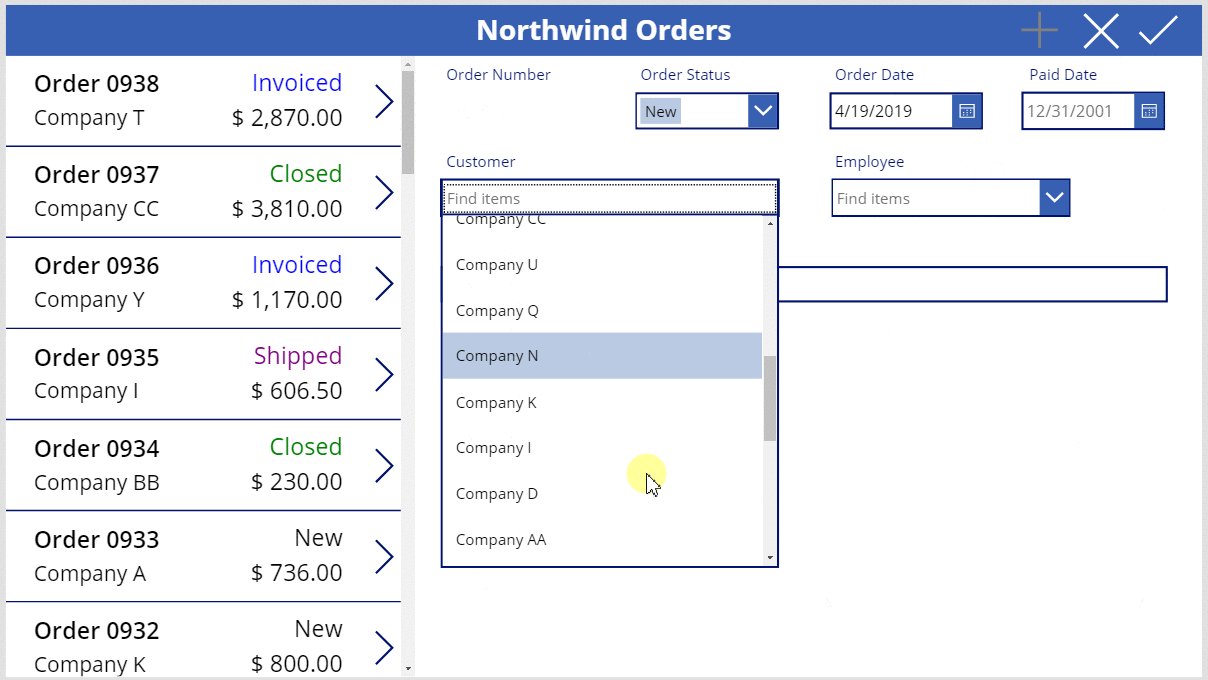
Ο χρήστης μπορεί να δημιουργήσει μια παραγγελία σε περίπτωση που δεν πραγματοποιήσει καμία αλλαγή ή αποθηκεύσει ή ακυρώσει τυχόν αλλαγές που έχει πραγματοποιήσει. (Εάν ο χρήστης επιλέξει αυτό το εικονίδιο, δεν μπορεί να το επιλέξει ξανά, μέχρι να πραγματοποιήσει μία ή περισσότερες αλλαγές και, στη συνέχεια, να αποθηκεύσει ή να ακυρώσει αυτές τις αλλαγές):

Σημείωση
Εάν δημιουργήσετε και αποθηκεύσετε μια παραγγελία, μπορεί να χρειαστεί να κάνετε κύλιση προς τα κάτω στη συλλογή παραγγελιών για να εμφανιστεί η νέα σας παραγγελία. Δεν θα έχει μια συνολική τιμή, επειδή δεν έχετε προσθέσει ακόμα λεπτομέρειες παραγγελίας.
Προσθέστε εικονίδιο "Κάδος απορριμμάτων"
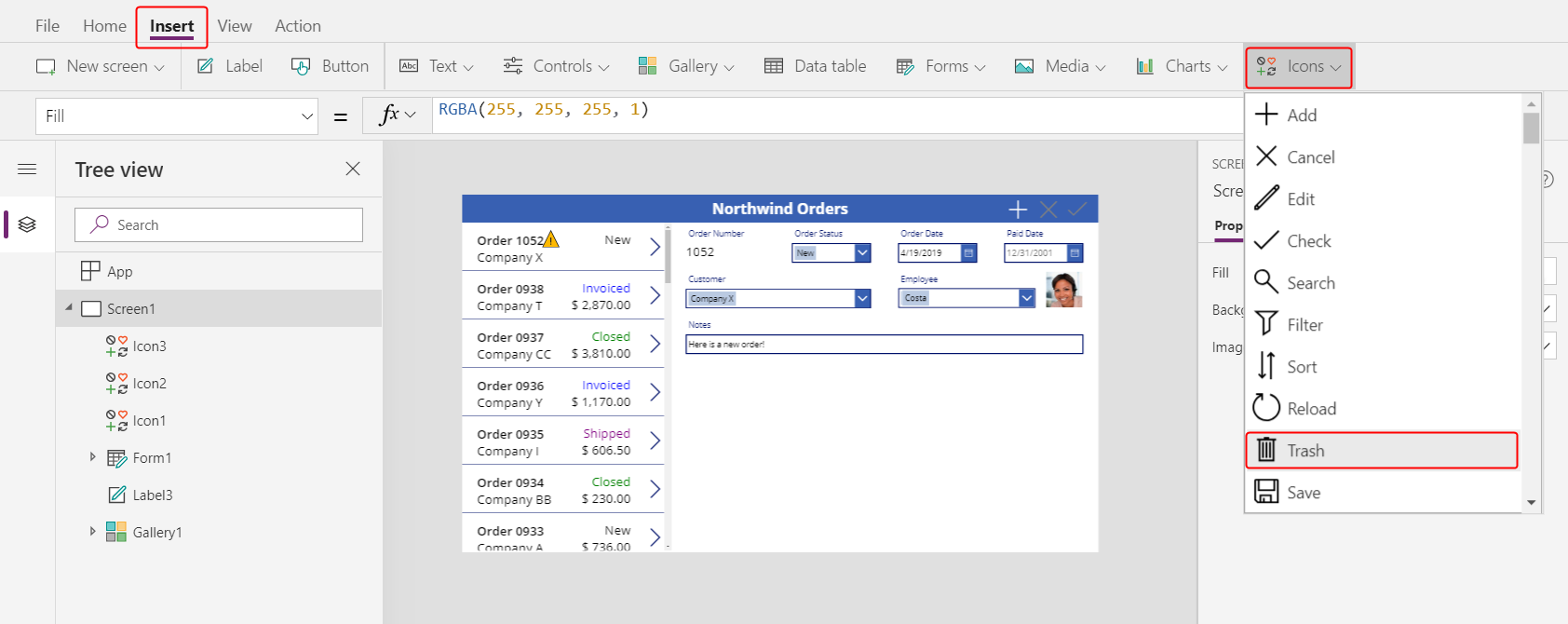
Στην καρτέλα Εισαγωγή, επιλέξτε Εικονίδια > Κάδος ανακύκλωσης.

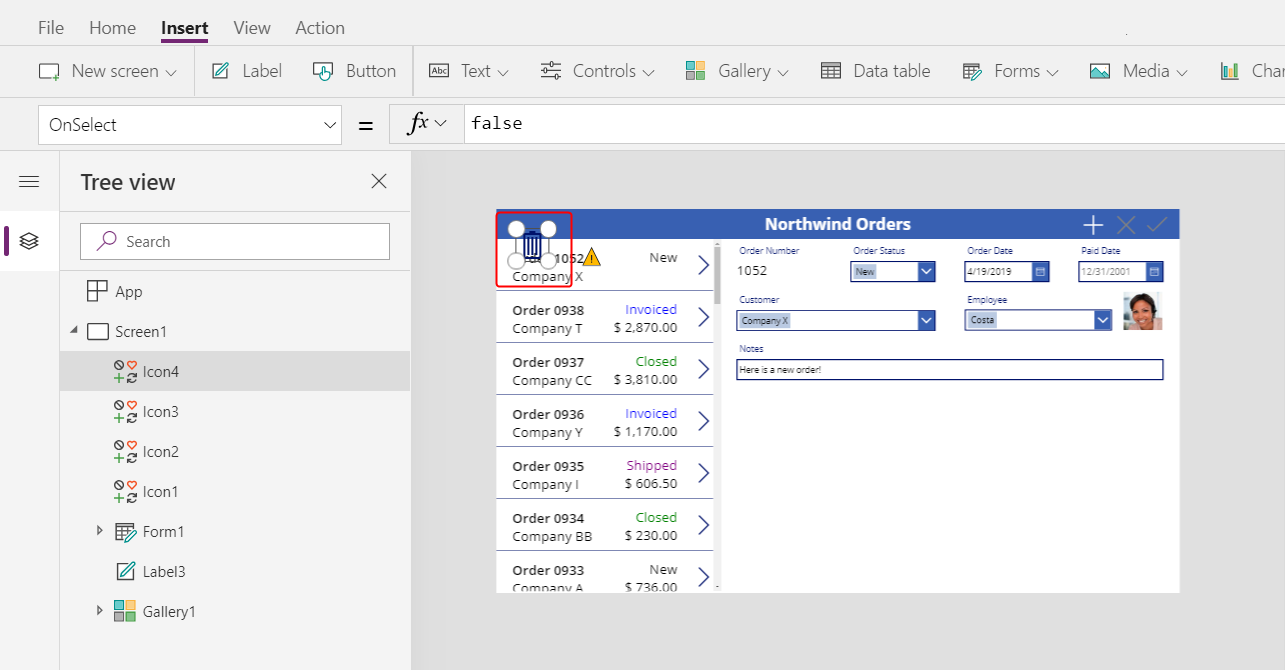
Το εικονίδιο του κάδου ανακύκλωσης εμφανίζεται στην επάνω αριστερή γωνία από προεπιλογή, όπου άλλα στοιχεία ελέγχου ενδεχομένως να δυσκολεύουν την εύρεση:

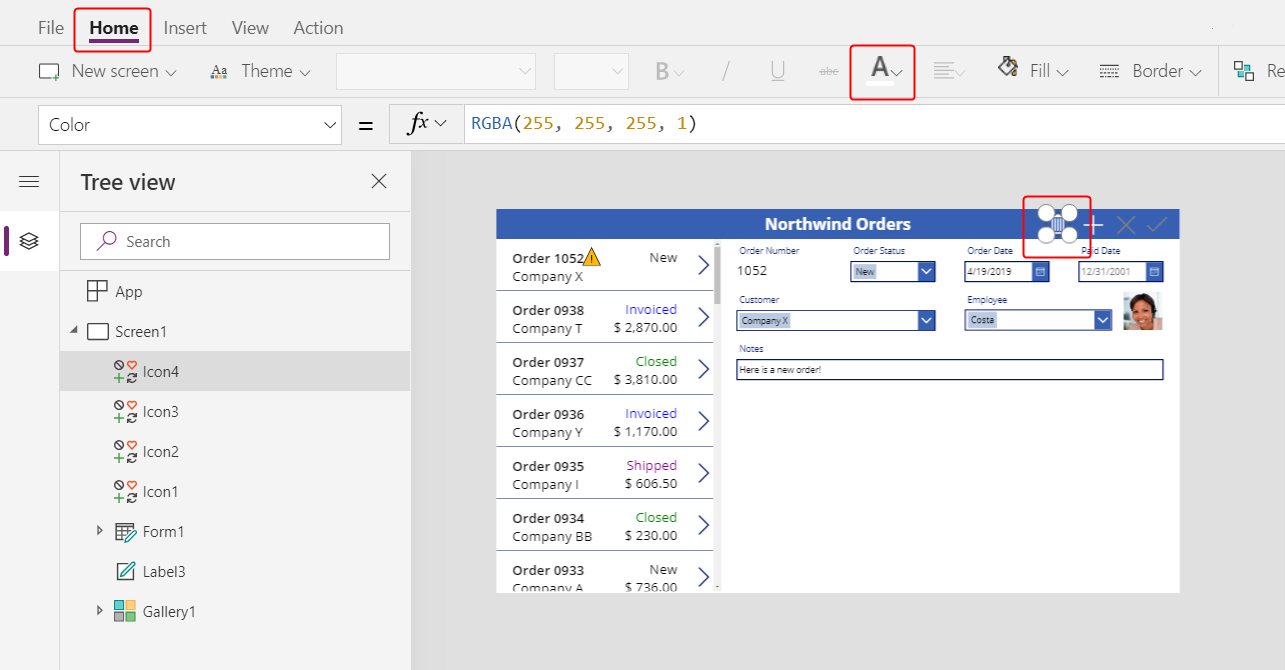
Στην Αρχική καρτέλα, αλλάξτε την ιδιότητα Color του κάδου ανακύκλωσης σε λευκό, αλλάξτε το μέγεθος του εικονιδίου και μετακινήστε το στα αριστερά του εικονιδίου Προσθήκη:

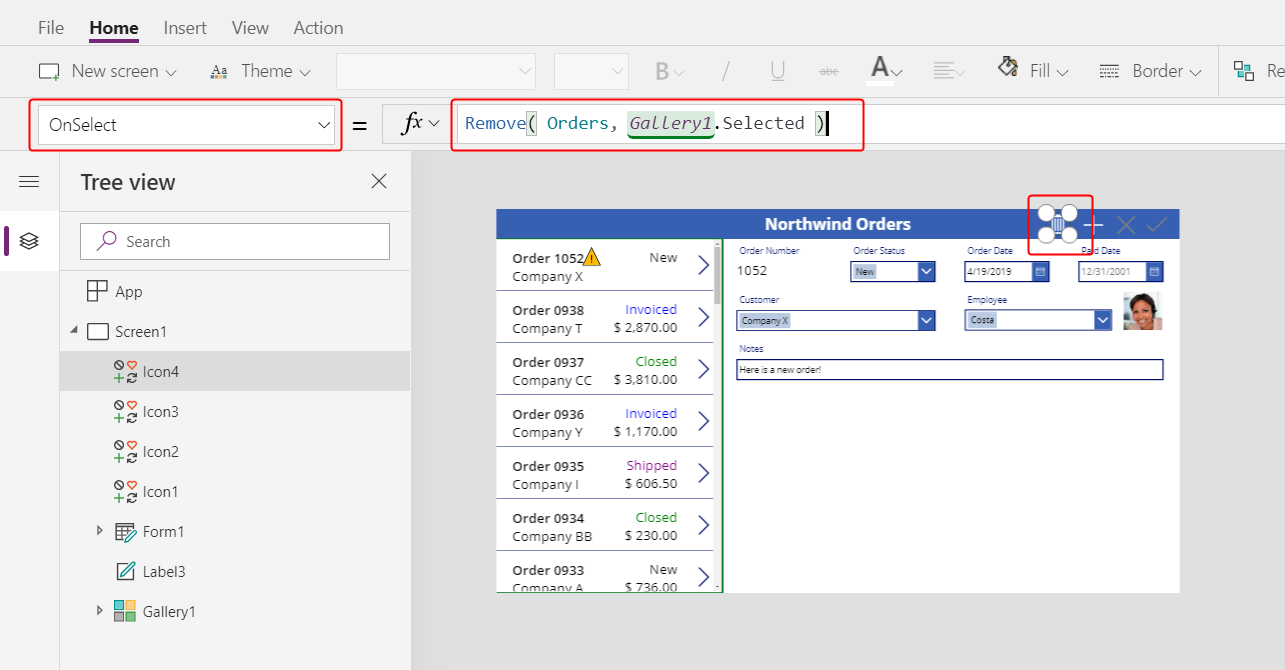
Ορίστε την ιδιότητα του εικονιδίου του κάδου ανακύκλωσης OnSelect σε αυτόν τον τύπο:
Remove( Orders, Gallery1.Selected )
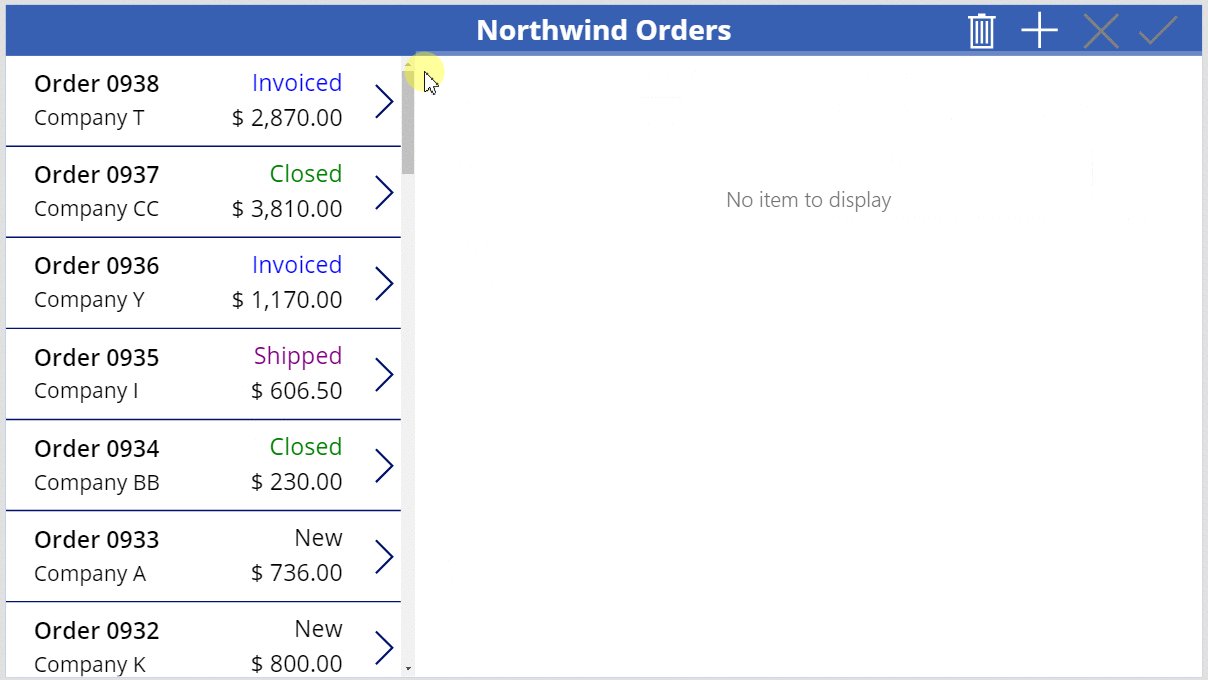
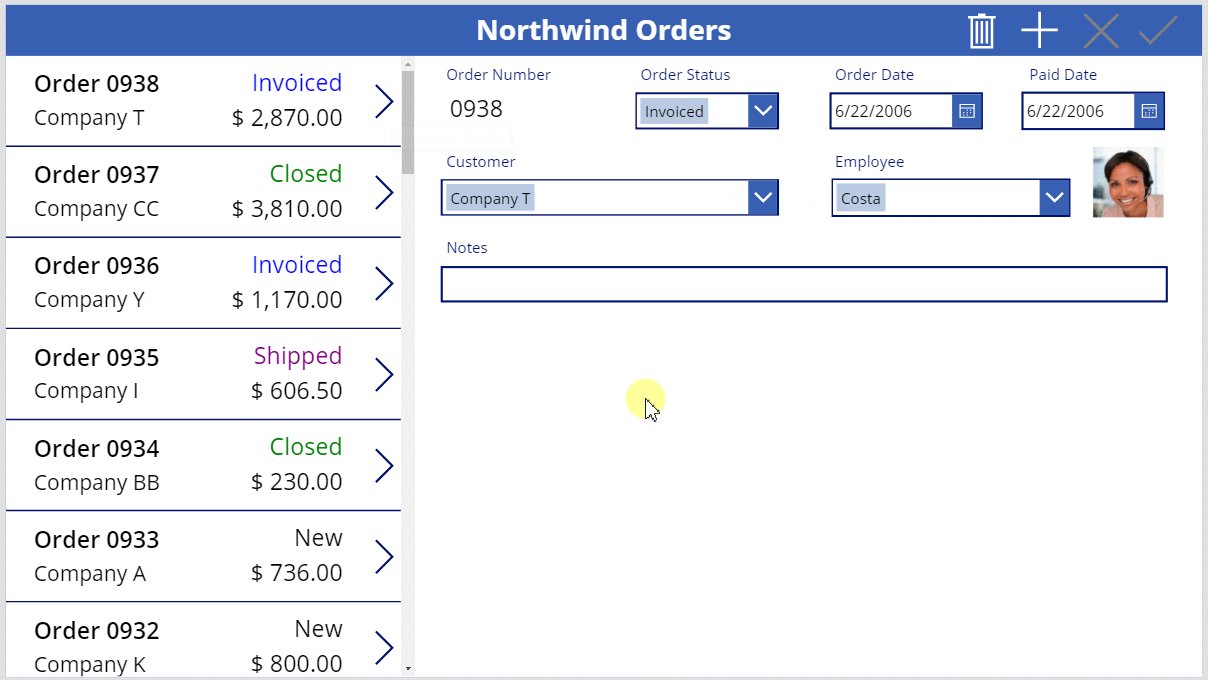
Η συνάρτηση Remove καταργεί μια καρτέλα από μια προέλευση δεδομένων. Σε αυτόν τον τύπο, η συνάρτηση καταργεί την καρτέλα που έχει επιλεγεί στη συλλογή παραγγελιών. Το εικονίδιο του κάδου ανακύκλωσης εμφανίζεται κοντά στη φόρμα σύνοψης (όχι στη συλλογή παραγγελιών) επειδή η φόρμα εμφανίζει περισσότερες λεπτομέρειες σχετικά με την καρτέλα, επομένως ο χρήστης μπορεί να αναγνωρίσει πιο εύκολα την καρτέλα που θα διαγράψει ο τύπος.
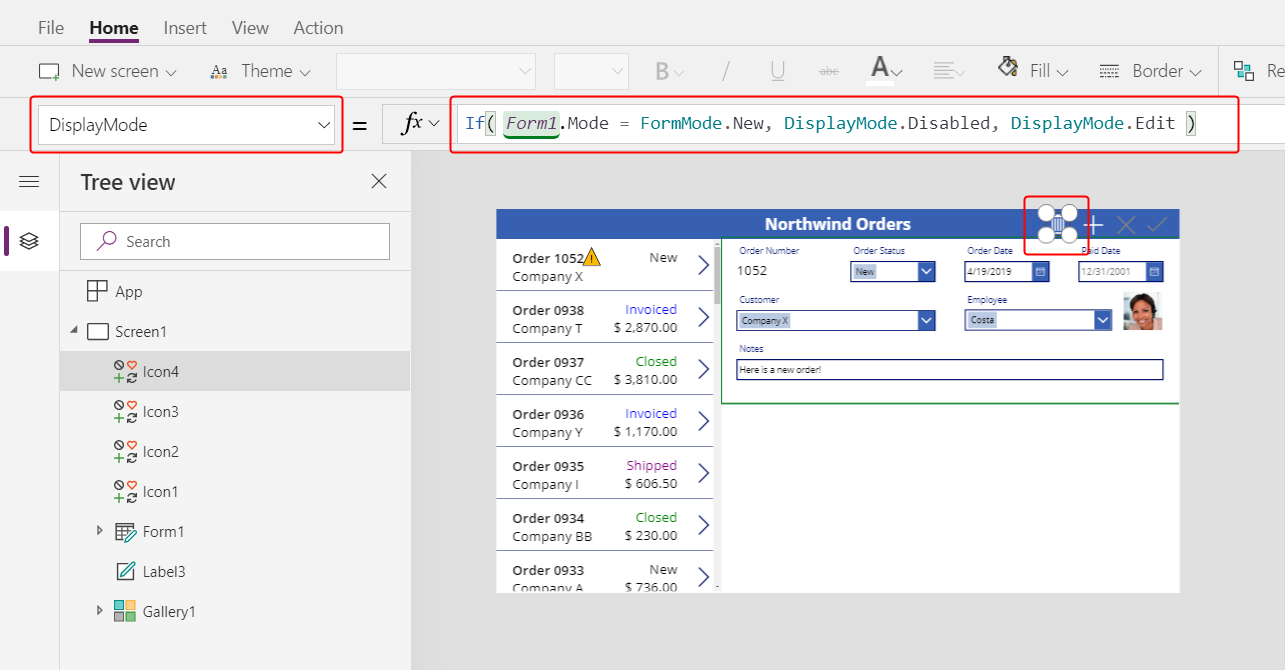
Ορίστε την ιδιότητα του εικονιδίου του κάδου ανακύκλωσης DisplayMode σε αυτόν τον τύπο:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Αυτός ο τύπος απενεργοποιεί το εικονίδιο κάδου απορριμμάτων, εάν ο χρήστης δημιουργεί μια καρτέλα. Μέχρι ο χρήστης να αποθηκεύσει την καρτέλα, η συνάρτηση Remove δεν έχει καμία καρτέλα για διαγραφή.
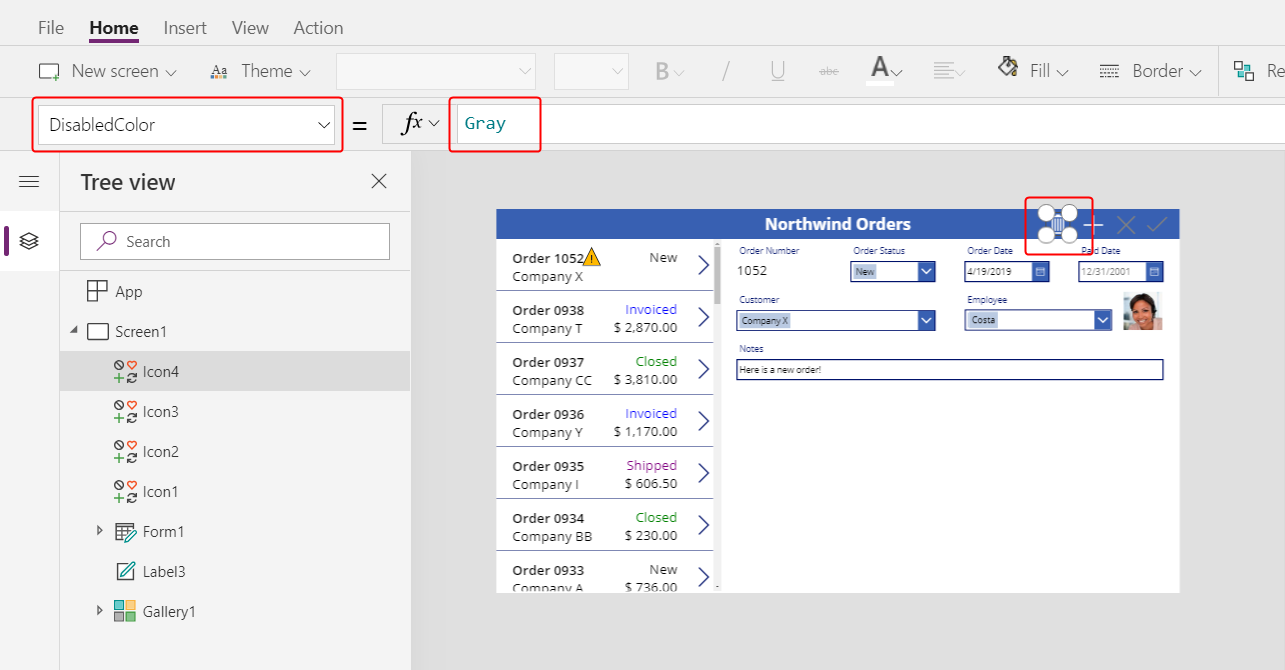
Ορίστε την ιδιότητα του εικονιδίου του κάδου ανακύκλωσης Remove σε αυτήν την τιμή:
Gray
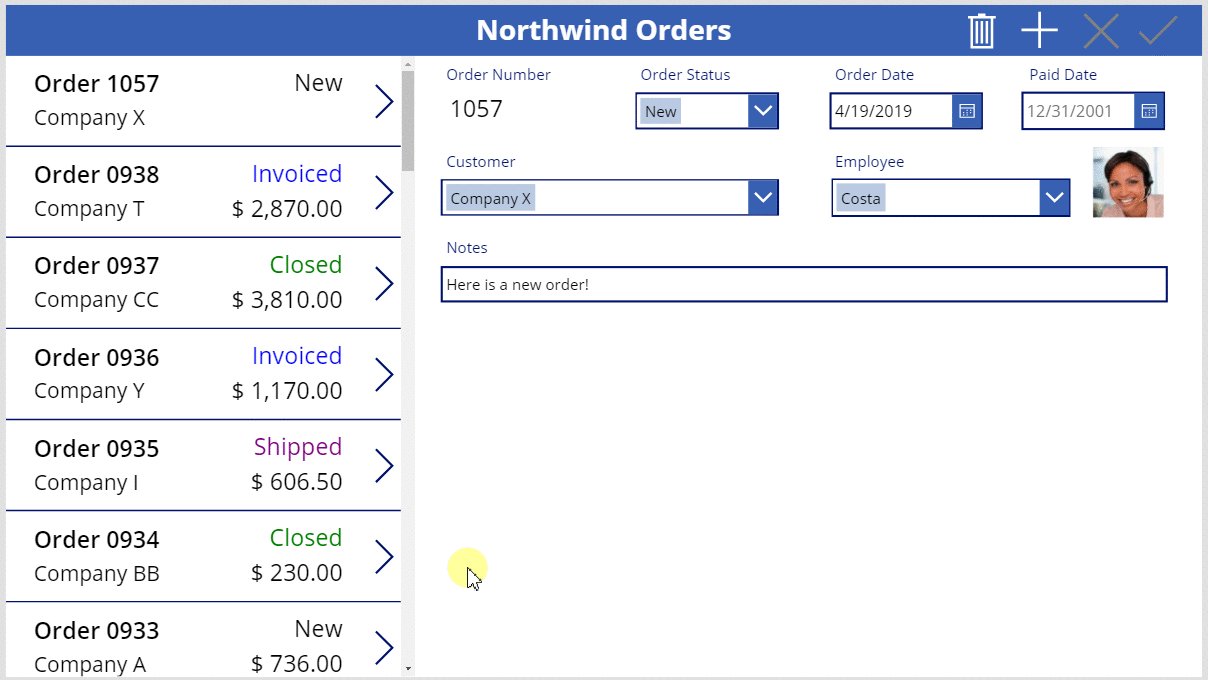
Ο χρήστης μπορεί να διαγράψει μια παραγγελία.

Σύνοψη
Για να ανακεφαλαιώσουμε, προσθέσατε μια φόρμα με την οποία ο χρήστης μπορεί να εμφανίζει και να επεξεργάζεται μια σύνοψη για κάθε παραγγελία και χρησιμοποιήσατε αυτά τα στοιχεία:
- Μια φόρμα που εμφανίζει δεδομένα από τον πίνακα Παραγγελίες: Form1.DataSource =
Orders - Μια σύνδεση μεταξύ της φόρμας και της συλλογής παραγγελιών: Form1.Item =
Gallery1.Selected - Ένα εναλλακτικό στοιχείο ελέγχου για το πεδίο Αριθμός παραγγελίας: Προβολή κειμένου
- Μια σχέση "πολλά προς ένα" για την εμφάνιση της εικόνας του υπαλλήλου στην κάρτα δεδομένων Υπάλληλος:
DataCardValue1.Selected.Picture - Ένα εικονίδιο για την αποθήκευση αλλαγών σε μια παραγγελία:
SubmitForm( Form1 ) - Ένα εικονίδιο για την ακύρωση αλλαγών σε μια παραγγελία:
ResetForm( Form1 ) - Ένα εικονίδιο για τη δημιουργία μιας παραγγελίας:
NewForm( Form1 ) - Ένα εικονίδιο για τη διαγραφή μιας παραγγελίας:
Remove( Orders, Gallery1.Selected )
Επόμενο βήμα
Στο επόμενο θέμα, θα προσθέσετε μια άλλη συλλογή για να εμφανίσετε τα προϊόντα σε κάθε παραγγελία και θα αλλάξετε αυτές τις λεπτομέρειες χρησιμοποιώντας τη συνάρτηση Patch.
Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).