Κατανόηση της διάταξης φόρμας δεδομένων για εφαρμογές καμβά
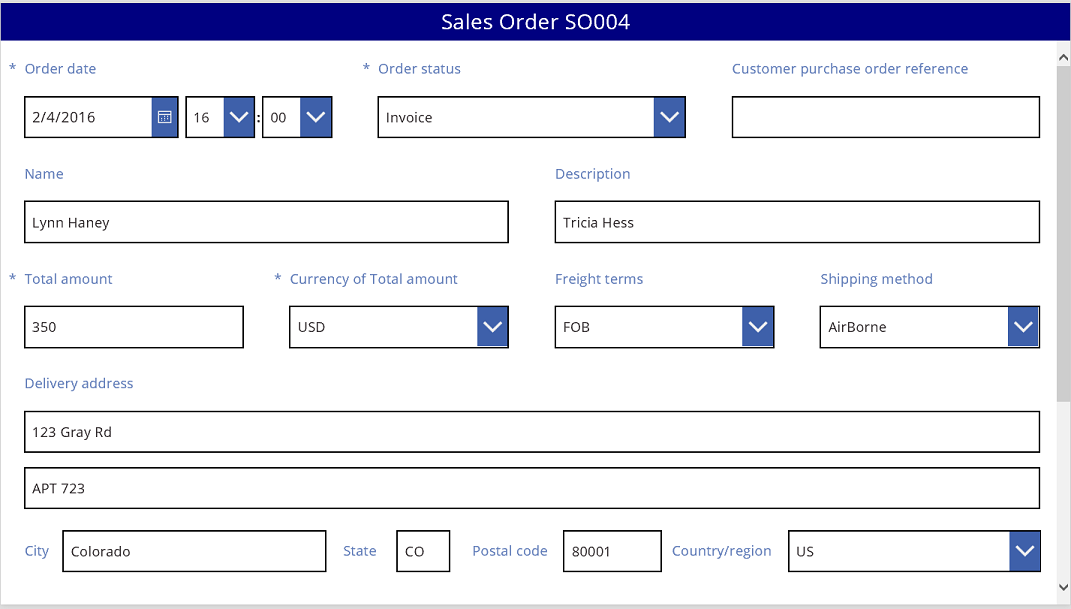
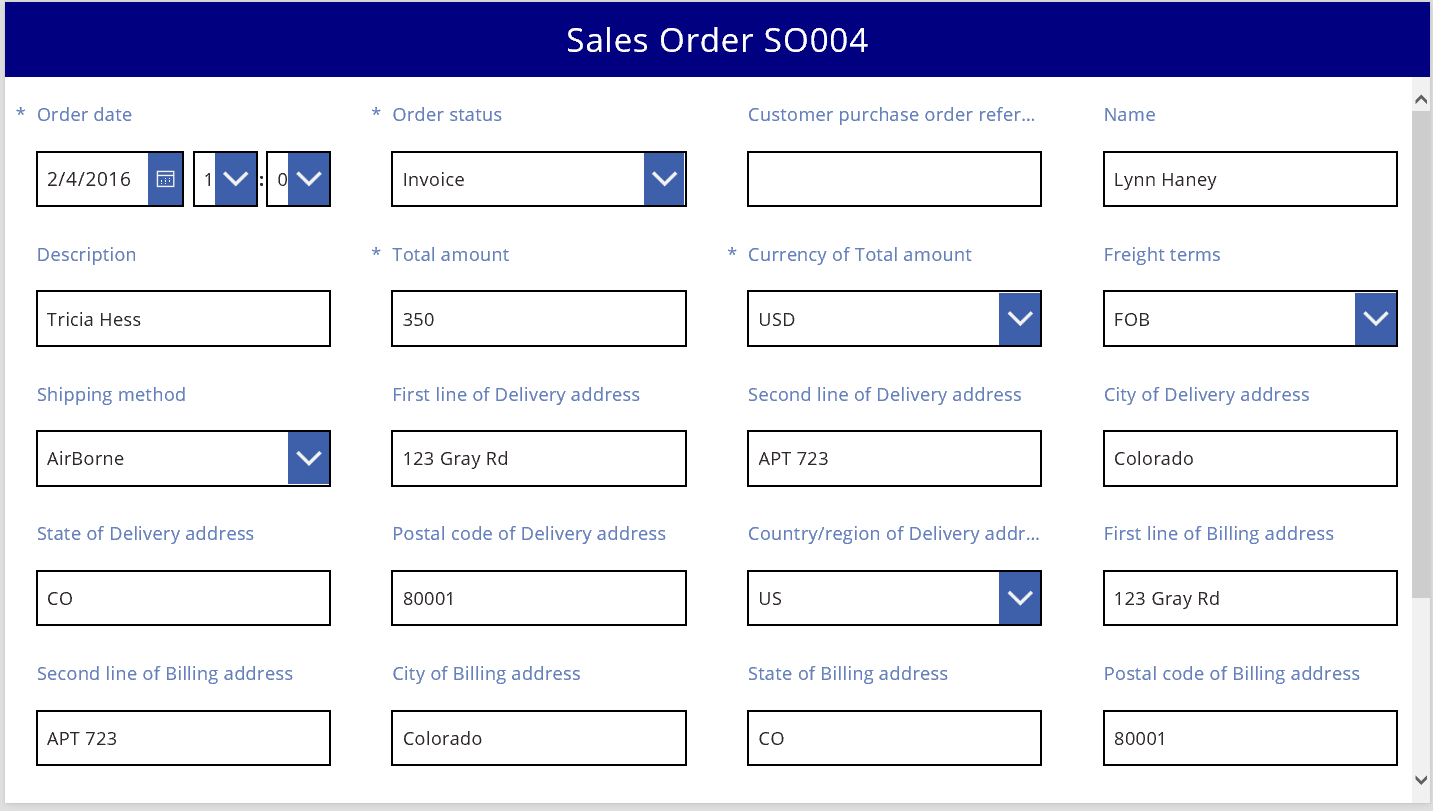
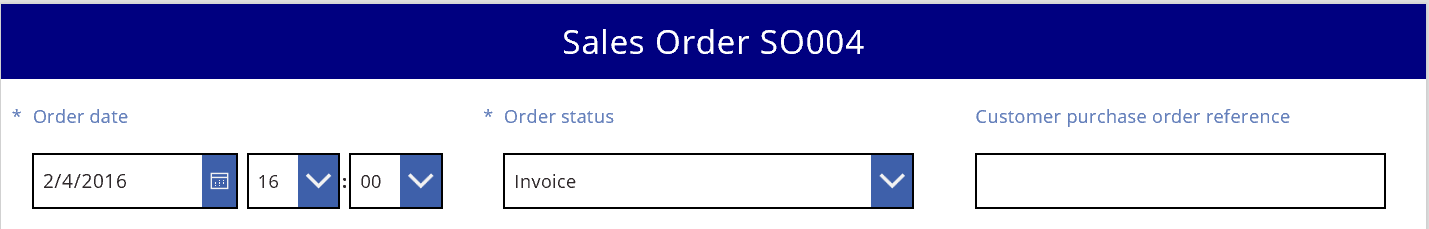
Δημιουργήσετε εύκολα μια ελκυστική και εύχρηστη φόρμα όταν δημιουργείτε μια εφαρμογή καμβά στο Power Apps. Για παράδειγμα, εξετάστε αυτή τη βασική φόρμα για την καταγραφή παραγγελιών πωλήσεων:

Σε αυτή την εκμάθηση, θα σας καθοδηγήσουμε βήμα προς βήμα για τη δημιουργία αυτής της φόρμας. Θα εξετάσουμε επίσης ορισμένα θέματα για προχωρημένους, όπως η δυναμική αλλαγή μεγέθους των πεδίων ώστε να γεμίσουν τον διαθέσιμο χώρο.
Προτού ξεκινήσετε
Εάν είστε νέος χρήστης του Power Apps (ή έχετε δημιουργήσει εφαρμογές μόνο αυτόματα), καλό είναι να ανατρέξετε πρώτα στο θέμα Δημιουργία εφαρμογής από την αρχή προτού εμβαθύνετε σε αυτό το άρθρο. Με τη δημιουργία μιας εφαρμογής από την αρχή, θα εξοικειωθείτε με τις απαιτούμενες έννοιες, όπως η προσθήκη προελεύσεων δεδομένων και στοιχείων ελέγχου, που αναφέρονται αλλά δεν επεξηγούνται σε αυτό το άρθρο.
Αυτό το άρθρο γράφεται ως εάν έχετε μια προέλευση δεδομένων που ονομάζεται Παραγγελία πώλησης και περιέχει τα πεδία στο προηγούμενο γραφικό. Αν έχετε άδεια χρήσης Power Apps ανά χρήστη, ανά εφαρμογή ή δοκιμαστική άδεια χρήσης και δικαιώματα διαχειριστή συστήματος ή υπεύθυνου προσαρμογής συστήματος, μπορείτε να δημιουργήσετε έναν πίνακα στο Microsoft Dataverse και να προσθέσετε παρόμοια πεδία.
Προσθήκη συλλογής
Δημιουργήστε μια εφαρμογή tablet από την αρχή και προσθέστε την προέλευση δεδομένων σας.
Όλα τα στοιχεία που περιγράφονται σε αυτό το άρθρο ισχύουν επίσης για τις διατάξεις τηλεφώνου, αλλά οι εφαρμογές τηλεφώνου έχουν συχνά μόνο μία κατακόρυφη στήλη.
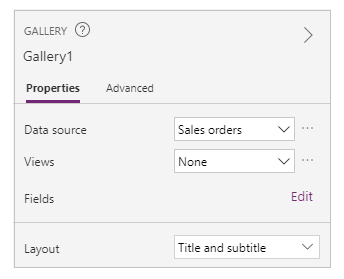
Προσθέστε ένα κατακόρυφο στοιχείο ελέγχου Συλλογή και ορίστε την ιδιότητά του Items σε 'Sales order'.
(Προαιρετικό) Για να ταιριάζει με τα παραδείγματα σε αυτή την εκμάθηση, αλλάξτε τη Διάταξη της συλλογής ώστε να εμφανίζεται μόνο Τίτλος και υπότιτλος.

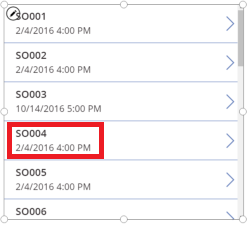
Στη συλλογή, κάντε κλικ ή πατήστε SO004.

Αυτή η εγγραφή θα εμφανιστεί στη φόρμα που θα δημιουργήσετε ακολουθώντας τα βήματα παρακάτω σε αυτό το άρθρο.
Προσθήκη γραμμής τίτλου
Προσθέστε μια κενή οθόνη στη θέση όπου θα τοποθετήσετε τη φόρμα.
Σε άλλη περίπτωση εκτός αυτής της εκμάθησης, μπορείτε να τοποθετήσετε τα στοιχεία ελέγχου Συλλογή και Επεξεργασία φόρμας στην ίδια οθόνη, αλλά θα έχετε περισσότερο χώρο για να εργαστείτε εάν τα τοποθετήσετε σε ξεχωριστές οθόνες.
Στο επάνω τμήμα της νέας οθόνης, προσθέστε ένα στοιχείο ελέγχου Ετικέτα και ορίστε την ιδιότητά του Text σε αυτή την παράσταση:
"Sales Order " & Gallery1.Selected.SalesOrderIdΗ ετικέτα εμφανίζει τον αριθμό της παραγγελίας πώλησης στην εγγραφή που έχετε επιλέξει στη συλλογή.
(Προαιρετικό) Μορφοποιήστε την ετικέτα ως εξής:
Ορίστε την ιδιότητα Align σε Κέντρο.
Ορίστε την ιδιότητά της Size σε 20.
Ορίστε την ιδιότητά της Fill σε Navy.
Ορίστε την ιδιότητά της Color σε White.
Ορίστε την ιδιότητά της Width σε Parent.Width.
Ορίστε τις ιδιότητές της X και Y σε 0.

Προσθήκη φόρμας
Προσθέστε ένα στοιχείο ελέγχου Φόρμα επεξεργασίας και, στη συνέχεια, μετακινήστε το και αλλάξτε το μέγεθός του ώστε να γεμίσει την οθόνη κάτω από την ετικέτα.
Στο επόμενο βήμα, θα συνδέσετε το στοιχείο ελέγχου Φόρμα στην προέλευση δεδομένων Sales order χρησιμοποιώντας το δεξιό τμήμα παραθύρου και όχι τη γραμμή τύπων. Εάν χρησιμοποιήσετε τη γραμμή τύπων, η φόρμα δεν θα εμφανίζει κανένα πεδίο από προεπιλογή. Μπορείτε πάντα να εμφανίσετε τα πεδία που θέλετε, επιλέγοντας ένα ή περισσότερα πλαίσια ελέγχου στο δεξιό τμήμα παραθύρου.
Στο δεξιό τμήμα παραθύρου, κάντε κλικ ή πατήστε το κάτω βέλος στα δεξιά του κειμένου Δεν έχει επιλεγεί προέλευση δεδομένων και, στη συνέχεια, κάντε κλικ ή πατήστε Sales order.
Θα εμφανιστεί ένα προεπιλεγμένο σύνολο πεδίων από την προέλευση δεδομένων Sales order σε μια απλή διάταξη τριών στηλών. Ωστόσο, πολλά πεδία είναι κενά και ίσως χρειαστεί λίγος χρόνος μέχρι να τακτοποιηθούν στις τελικές θέσεις τους.
Ορίστε την ιδιότητα Item της φόρμας σε Gallery1.Selected.
Η φόρμα εμφανίζει την εγγραφή που έχετε επιλέξει στη συλλογή, αλλά το προεπιλεγμένο σύνολο πεδίων μπορεί να μην ταιριάζει με αυτό που θέλετε στο τελικό προϊόν σας.
Στο δεξιό τμήμα παραθύρου, αποκρύψτε κάθε ένα από αυτά τα πεδία, καταργώντας την επιλογή από το αντίστοιχο πλαίσιο ελέγχου:
- Sales order ID
- Λογαριασμός
- Sales person
- Account contact
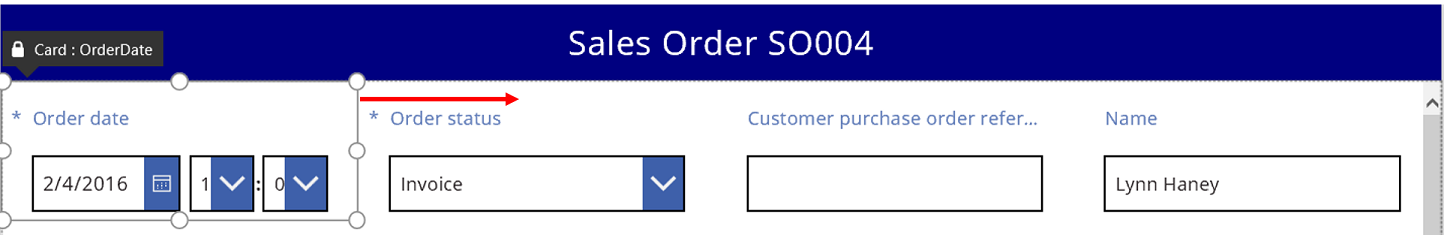
Μετακινήστε το πεδίο Order status, σύροντάς το προς τα αριστερά και αποθέτοντάς το στην άλλη πλευρά του πεδίου Customer purchase order reference.
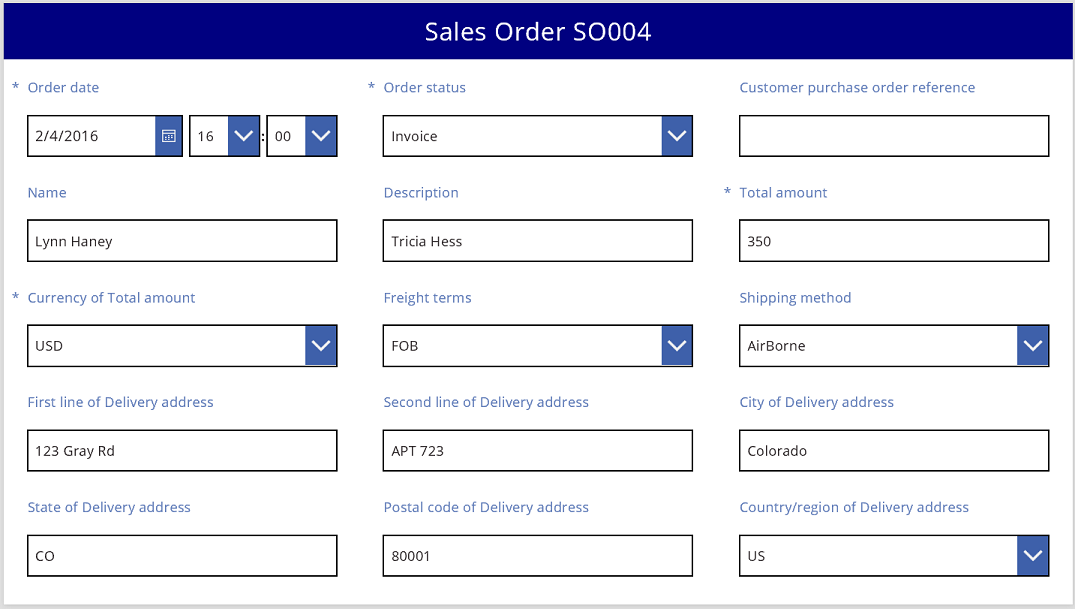
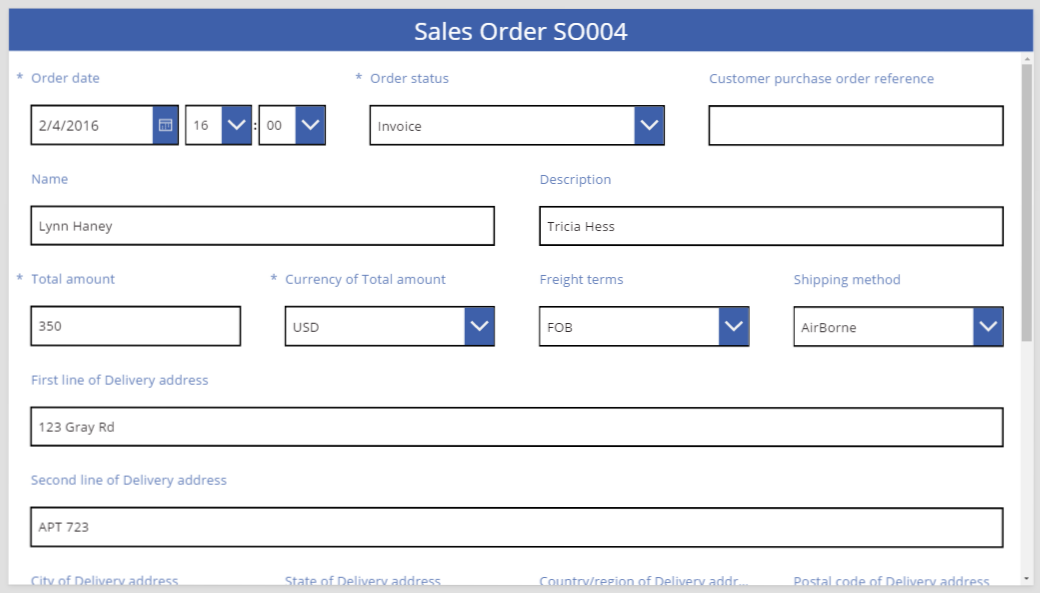
Η οθόνη σας θα πρέπει να μοιάζει με αυτό το παράδειγμα:

Επιλογή κάρτας δεδομένων
Κάθε πεδίο που εμφανίζεται έχει μια αντίστοιχη κάρτα δεδομένων στη φόρμα. Αυτή η κάρτα περιλαμβάνει ένα σύνολο στοιχείων ελέγχου για τον τίτλο πεδίου, ένα πλαίσιο εισαγωγής κειμένου, ένα αστέρι (το οποίο εμφανίζεται εάν το πεδίο είναι υποχρεωτικό) και ένα μήνυμα σφάλματος επικύρωσης.
Μπορείτε επίσης να επιλέξετε κάρτες απευθείας στη φόρμα. Όταν επιλέγεται μια εγγραφή, εμφανίζεται μια μαύρη λεζάντα επάνω από αυτή.

Σημείωση
Για να διαγράψετε μια κάρτα (όχι απλώς να την αποκρύψετε), επιλέξτε την και, στη συνέχεια, πατήστε το πλήκτρο Delete.
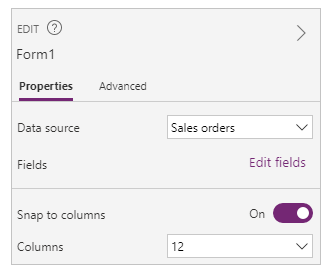
Τακτοποίηση καρτών σε στήλες
Από προεπιλογή, οι φόρμες στις εφαρμογές tablet έχουν τρεις στήλες και οι φόρμες στις εφαρμογές τηλεφώνου έχουν μία στήλη. Μπορείτε να καθορίσετε όχι μόνο τον αριθμό των στηλών που έχει μια φόρμα αλλά και αν όλες οι κάρτες θα χωρούν μέσα στα περιγράμματα στήλης.
Σε αυτό το γραφικό, ο αριθμός των στηλών στη φόρμα άλλαξε από τρεις σε τέσσερις με την επιλογή του πλαισίου ελέγχου Συγκράτηση σε στήλες. Οι κάρτες στη φόρμα τακτοποιήθηκαν αυτόματα ώστε να χωρούν στη νέα διάταξη.

Αλλαγή μεγέθους καρτών σε πολλές στήλες
Ανάλογα με τα δεδομένα σε κάθε κάρτα, ίσως θέλετε κάποιες κάρτες να χωρούν σε μία στήλη και άλλες κάρτες να εκτείνονται σε πολλές στήλες. Εάν μια κάρτα περιέχει περισσότερα δεδομένα από αυτά που θέλετε να εμφανίζονται σε μία στήλη, μπορείτε να διευρύνετε την κάρτα, επιλέγοντάς την και, στη συνέχεια, σύροντας τη λαβή που βρίσκεται στο αριστερό ή το δεξιό περίγραμμα του πλαισίου επιλογής της. Καθώς σύρετε τη λαβή, η κάρτα θα "κουμπώσει" στα όρια της στήλης.
Για να κάνετε πιο ευέλικτη τη σχεδίασή σας διατηρώντας ταυτόχρονα τη δομή της, μπορείτε να αυξήσετε τον αριθμό των στηλών σε 12. Με αυτή την αλλαγή, μπορείτε να ρυθμίσετε εύκολα κάθε κάρτα ώστε να εκτείνεται σε ολόκληρη τη φόρμα, στο μισό της φόρμας, στο ένα τρίτο, στο ένα τέταρτο, στο ένα έκτο και ούτω καθεξής. Ας το δούμε αυτό στην πράξη.
Στο δεξιό τμήμα παραθύρου, ορίστε τον αριθμό των στηλών της φόρμας σε 12.

Η φόρμα δεν αλλάζει οπτικά, αλλά έχετε περισσότερα σημεία συγκράτησης καθώς σύρετε την αριστερή ή τη δεξιά λαβή.
Αυξήστε το πλάτος της κάρτας Order date σύροντας τη λαβή προς τα δεξιά κατά ένα σημείο συγκράτησης.
Η κάρτα εκτείνεται σε τέσσερις από τις 12 στήλες της φόρμας (ή στο 1/3 της φόρμας), αντί για μόνο σε τρεις από τις 12 στήλες της φόρμας (ή στο 1/4 της φόρμας). Κάθε φορά που αυξάνετε το πλάτος μιας κάρτας κατά ένα σημείο συγκράτησης, η κάρτα εκτείνεται κατά ένα πρόσθετο 1/12 της φόρμας.

Επαναλάβετε το προηγούμενο βήμα με τις κάρτες Order status και Customer purchase order reference.

Αλλάξτε το μέγεθος των καρτών Name και Description για να καταλάβουν έξι στήλες (ή το 1/2) της φόρμας.
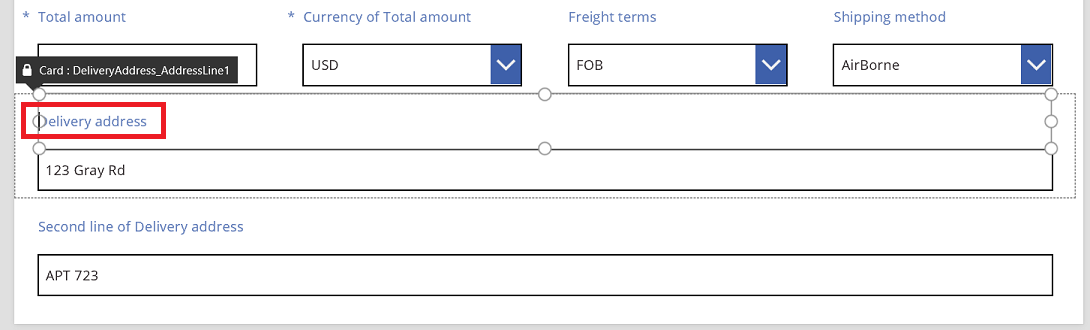
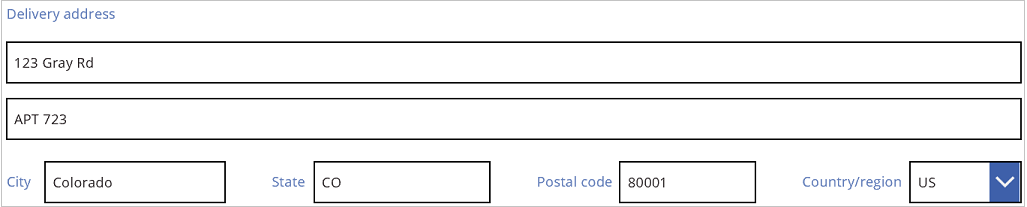
Προσαρμόστε τις δύο πρώτες γραμμές της διεύθυνσης παράδοσης ώστε να εκτείνονται σε ολόκληρη τη φόρμα:
Όλα έτοιμα. Έχουμε τη φόρμα που θέλετε, συνδυάζοντας γραμμές με διαφορετικούς αριθμούς στηλών:

Διαχείριση στοιχείων ελέγχου σε μια κάρτα
Η διεύθυνση παράδοσης περιλαμβάνει διάφορα τμήματα πληροφοριών που θέλουμε να ομαδοποιήσουμε οπτικά για τον χρήστη. Κάθε πεδίο θα παραμείνει στη δική του κάρτα δεδομένων, αλλά μπορούμε να αλλάξουμε τα στοιχεία ελέγχου μέσα στην κάρτα για να ταιριάζουν καλύτερα μαζί.
Επιλέξτε την κάρτα First line of Delivery address, επιλέξτε την ετικέτα μέσα στη συγκεκριμένη κάρτα και, στη συνέχεια, διαγράψτε τις τρεις πρώτες λέξεις από το κείμενο.

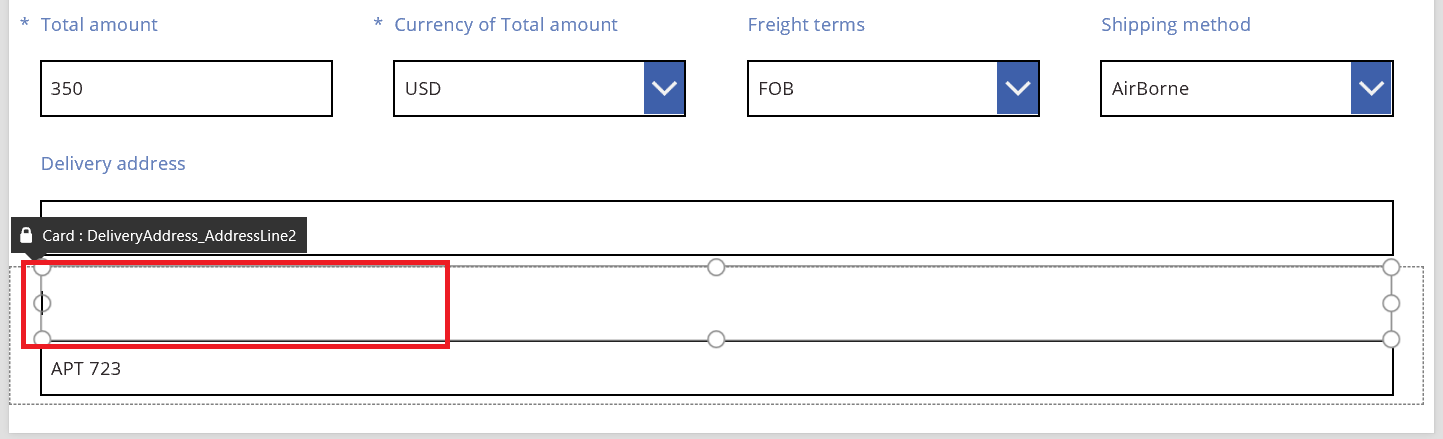
Επιλέξτε την κάρτα Second line of Delivery address, επιλέξτε την ετικέτα μέσα στη συγκεκριμένη κάρτα και, στη συνέχεια, διαγράψτε ολόκληρο το κείμενο που περιέχει.
Μπορεί να μπείτε στον πειρασμό να αφαιρέσετε το Στοιχείο ελέγχου Ετικέτα και, σε πολλές περιπτώσεις, αυτό θα λειτουργήσει μια χαρά. Ωστόσο, ενδέχεται να εξαρτώνται τύποι από την παρουσία αυτού του στοιχείου ελέγχου. Η πιο ασφαλής προσέγγιση είναι να καταργήσετε το κείμενο ή να ορίσετε την ιδιότητα Visible του στοιχείου ελέγχου σε false.

Στην ίδια κάρτα, μετακινήστε το πλαίσιο εισόδου κειμένου επάνω από την ετικέτα για να μειώσετε το διάστημα μεταξύ της πρώτης και της δεύτερης γραμμής της διεύθυνσης.
Το ύψος της κάρτας συρρικνώνεται όταν τα περιεχόμενά της καταλαμβάνουν λιγότερο χώρο.

Τώρα ας στρέψουμε την προσοχή μας στην τρίτη γραμμή της διεύθυνσης. Ακολουθώντας παρόμοια διαδικασία, ας μικρύνουμε το κείμενο κάθε ετικέτας για αυτές τις κάρτες και ας τακτοποιήσουμε το πλαίσιο εισαγωγής κειμένου, για να βρίσκεται στα δεξιά κάθε ετικέτας. Ακολουθούν τα βήματα για την κάρτα State:
| Βήμα | Περιγραφή | Αποτέλεσμα |
|---|---|---|
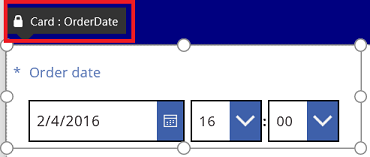
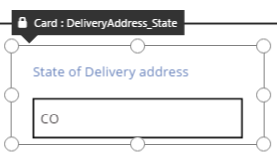
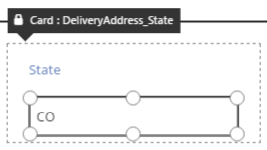
| 1 | Επιλέξτε την κάρτα State ώστε να εμφανιστούν οι λαβές γύρω από αυτή. |  |
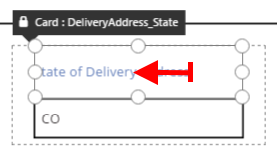
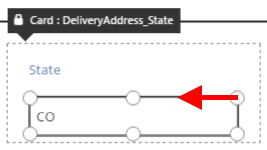
| 2 | Επιλέξτε την ετικέτα μέσα σε αυτή την κάρτα ώστε να εμφανιστούν οι λαβές γύρω από αυτή. |  |
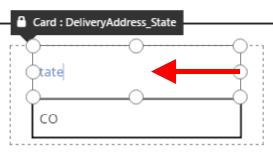
| 3 | Τοποθετήστε τον δρομέα στα δεξιά του κειμένου και, στη συνέχεια, διαγράψτε το τμήμα που δεν χρειαζόμαστε. |  |
| 4 | Χρησιμοποιώντας τις λαβές στο πλάι, προσαρμόστε το μέγεθος του στοιχείου ελέγχου ετικέτας για να ταιριάζει με το νέο μέγεθος του κειμένου. |  |
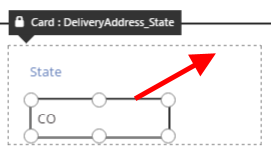
| 5 | Επιλέξτε το στοιχείο ελέγχου κειμένου εισαγωγής μέσα σε αυτή την κάρτα. |  |
| 6 | Χρησιμοποιώντας τις λαβές στα πλάι, προσαρμόστε το μέγεθος του στοιχείου ελέγχου κειμένου εισαγωγής στο μέγεθος που θέλετε. |  |
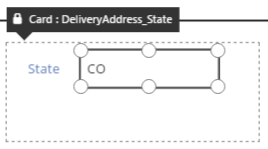
| 7 | Σύρετε προς τα επάνω το πλαίσιο εισόδου κειμένου και δεξιά του στοιχείου ελέγχου ετικέτας και, στη συνέχεια, αποθέστε το. |  |
| Οι τροποποιήσεις μας στην κάρτα State έχουν πλέον ολοκληρωθεί. |  |
Το αποτέλεσμα για την ολοκληρωμένη τρίτη γραμμή διεύθυνσης:

Πολλές από τις κάρτες ξεκινούν με δυναμικούς τύπους για τις ιδιότητές τους. Για παράδειγμα, το στοιχείο ελέγχου κειμένου εισαγωγής του οποίου αλλάξαμε το μέγεθος και το μετακινήσαμε στην παραπάνω ενότητα, είχε μια ιδιότητα Width με βάση το πλάτος του γονικού του στοιχείου. Όταν μετακινείτε ή αλλάζετε το μέγεθος ενός στοιχείου ελέγχου, αυτοί οι δυναμικοί τύποι αντικαθίστανται με στατικές τιμές. Εάν θέλετε, μπορείτε να επαναφέρετε τους δυναμικούς τύπους, χρησιμοποιώντας τη γραμμή τύπων.
Απενεργοποίηση της συγκράτησης σε στήλες
Μερικές φορές θα θέλετε να έχετε καλύτερο έλεγχο σε σχέση με αυτόν που παρέχουν οι τυπικές 12 στήλες. Για αυτές τις περιπτώσεις, μπορείτε να απενεργοποιήσετε τη δυνατότητα Συγκράτηση σε στήλες και, στη συνέχεια, να τοποθετήσετε τις κάρτες με μη αυτόματο τρόπο. Η φόρμα θα συνεχίσει να συγκρατείται σε 12 στήλες, αλλά μπορείτε επίσης να κρατήσετε πατημένο το πλήκτρο ALT ή τον συνδυασμό πλήκτρων Ctrl + SHIFT μετά την έναρξη μιας αλλαγής μεγέθους ή μιας επανατοποθέτησης για την παράκαμψη των σημείων κουμπώματος. Για περισσότερες πληροφορίες, ανατρέξτε στην ενότητα συντομεύσεις πληκτρολογίου εναλλακτικής συμπεριφοράς.
Στο παράδειγμά μας, τα τέσσερα στοιχεία που αποτελούν την τρίτη γραμμή της διεύθυνσης όλα έχουν ακριβώς το ίδιο πλάτος. Ωστόσο, αυτή μπορεί να μην είναι η καλύτερη διάταξη, καθώς τα ονόματα πόλεων είναι μεγαλύτερα από τις συντομογραφίες των πολιτειών και το πλαίσιο εισαγωγής κειμένου για τις χώρες/περιοχές είναι μικρό, λόγω του μήκους της ετικέτας του. Για να βελτιστοποιήσετε αυτόν τον χώρο, απενεργοποιήστε την επιλογή Συγκράτηση σε στήλες στο δεξιό τμήμα παραθύρου και, στη συνέχεια, κρατήστε πατημένο τα πλήκτρα Alt ή Ctrl+Shift αφού αρχίσετε να αλλάζετε μέγεθος και να τοποθετείτε αυτές τις κάρτες.
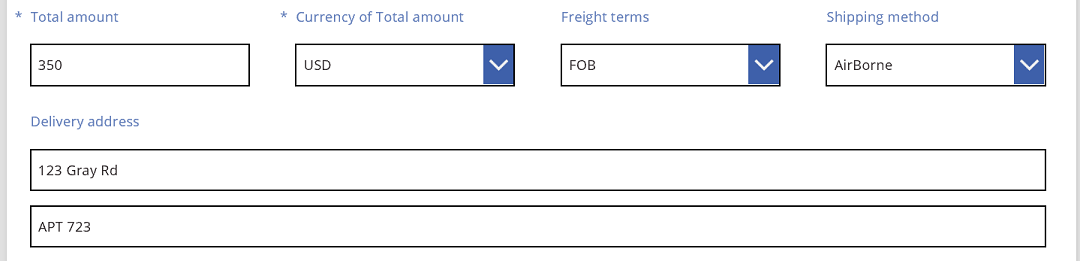
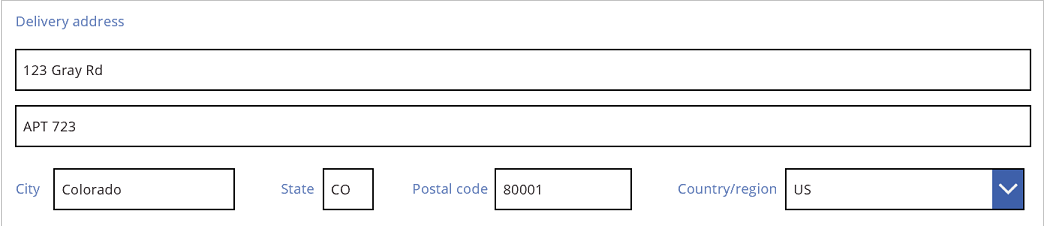
Μετά από προσεκτική τοποθέτηση, το αποτέλεσμα έχει τα κατάλληλα μεγέθη για κάθε πεδίο και ίση οριζόντια απόσταση μεταξύ των πεδίων:

Συνοπτικά, ποιες είναι οι διαφορές όταν η Συγκράτηση σε στήλες είναι ενεργοποιημένη και όταν είναι απενεργοποιημένη;
| Συμπεριφορά | Συγκράτηση στις στήλες ενεργοποιημένη | Συγκράτηση στις στήλες απενεργοποιημένη |
|---|---|---|
| Η αλλαγή μεγέθους συγκρατείται σε | Αριθμός στηλών που μπορείτε να επιλέξετε: 1, 2, 3, 4, 6 ή 12 |
12 στήλες |
| Η συγκράτηση αλλαγής μεγέθους μπορεί να παρακαμφθεί | Όχι | Ναι, με τα πλήκτρα ALT ή CTRL + SHIFT μετά την έναρξη της αλλαγής μεγέθους |
| Οι κάρτες αναδιατάσσονται αυτόματα μεταξύ των γραμμών (περισσότερες πληροφορίες για αυτή την επιλογή θα δείτε αργότερα) | Ναι | Όχι |
Ορισμός πλάτους και ύψους
Όπως και με όλα τα στοιχεία στο Power Apps, η διάταξη της φόρμας διέπεται από ιδιότητες που περιλαμβάνονται στα στοιχεία ελέγχου Κάρτα. Όπως έχει ήδη περιγραφεί, μπορείτε να αλλάξετε τις τιμές αυτών των ιδιοτήτων, σύροντας τα στοιχεία ελέγχου σε διαφορετικές θέσεις ή σύροντας τις λαβές για να αλλάξετε το μέγεθος των στοιχείων ελέγχου. Ωστόσο, θα ανακαλύψετε περιπτώσεις στις οποίες θα θέλετε να καταλάβετε και να χειριστείτε αυτές τις ιδιότητες με μεγαλύτερη ακρίβεια, ιδιαίτερα όταν κάνετε τις φόρμες σας δυναμικές με χρήση τύπων.
Βασική διάταξη: X, Y και Width
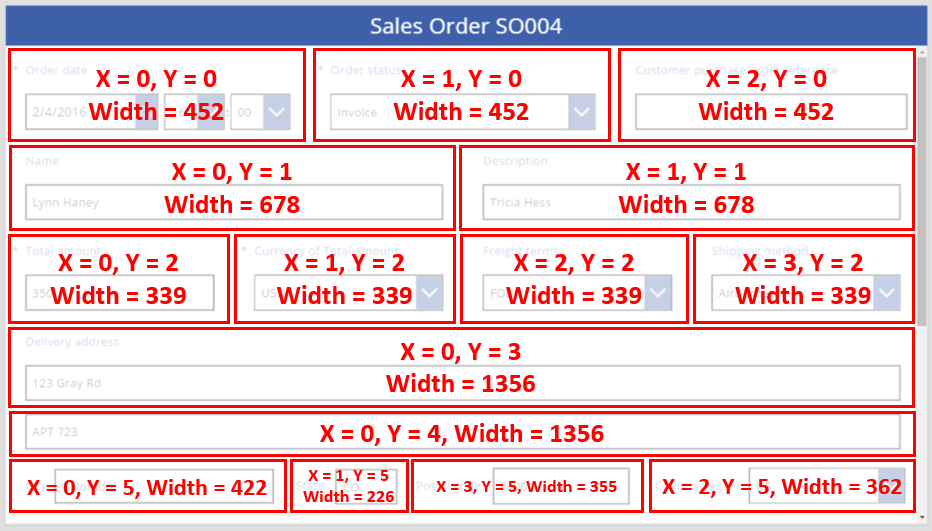
Οι ιδιότητες X και Y ελέγχουν τη θέση των καρτών. Όταν εργαζόμαστε με στοιχεία ελέγχου στον ανεπεξέργαστο καμβά, αυτές οι ιδιότητες παρέχουν μια απόλυτη θέση. Σε μια φόρμα, αυτές οι ιδιότητες έχουν διαφορετική έννοια:
- X: Σειρά μέσα σε μια γραμμή.
- Y: Αριθμός γραμμής.
Παρόμοια με τα στοιχεία ελέγχου στον καμβά, η ιδιότητα Width καθορίζει το ελάχιστο πλάτος της κάρτας (περισσότερες πληροφορίες σχετικά με τις ελάχιστες αναλογίες σε λίγο).
Ας ρίξουμε μια ματιά στις ιδιότητες X, Y και Width των καρτών στη φόρμα μας:

Γραμμές με υπερχείλιση
Τι θα συμβεί εάν οι κάρτες σε μια γραμμή είναι πολύ πλατιές για να χωρέσουν σε αυτή τη γραμμή; Συνήθως δεν χρειάζεται να ανησυχείτε για αυτή την πιθανότητα. Με τη Συγκράτηση σε στήλες ενεργοποιημένη, αυτές οι τρεις ιδιότητες θα προσαρμόζονται αυτόματα, έτσι ώστε όλα τα στοιχεία να χωρούν αρμονικά στις γραμμές χωρίς να υπάρχει υπερχείλιση.
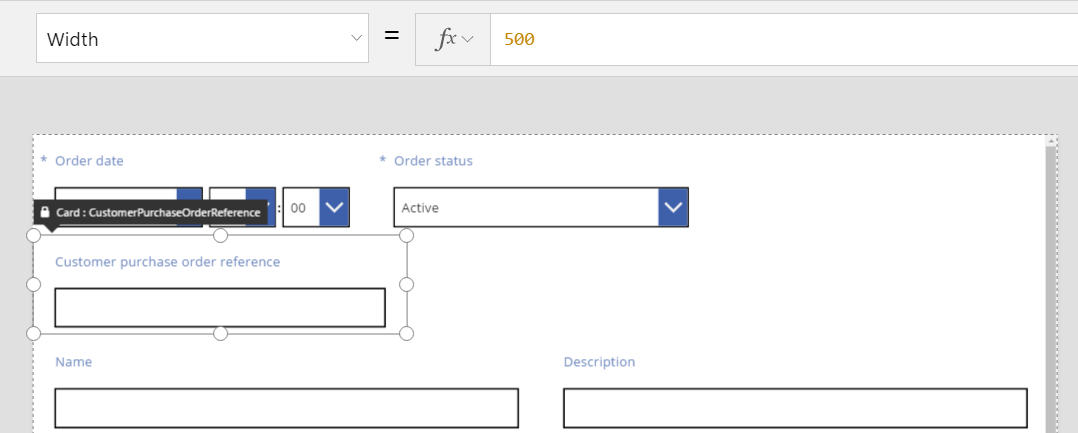
Όμως, όταν η Συγκράτηση σε στήλες είναι απενεργοποιημένη ή έχει οριστεί η ιδιότητα Width βάσει τύπου σε μία ή περισσότερες από τις κάρτες σας, μπορεί να συμβεί υπερχείλιση σε μια γραμμή. Σε αυτή την περίπτωση, οι κάρτες θα συσκευαστούν αυτόματα έτσι ώστε, ουσιαστικά, να δημιουργηθεί μια άλλη γραμμή. Για παράδειγμα, ας αλλάξουμε αυτόματα την ιδιότητα Width της κάρτας Customer purchase order reference (πρώτη γραμμή, τρίτο στοιχείο) σε 500:

Τα τρία φύλλα στην επάνω γραμμή δεν χωρούν πλέον οριζόντια και έχει δημιουργηθεί μια άλλη γραμμή για την συσκευασία της υπερχείλισης. Η συντεταγμένη Y για όλες αυτές τις κάρτες εξακολουθεί να είναι η ίδια στην τιμή 0, και οι κάρτες Name και Description εξακολουθούν να έχουν μια συντεταγμένη Y ορισμένη στην τιμή 1. Οι κάρτες που έχουν διαφορετικές τιμές Y δεν συγχωνεύονται σε όλες τις γραμμές.
Μπορείτε να χρησιμοποιήσετε αυτή τη συμπεριφορά για να δημιουργήσετε μια πλήρως δυναμική διάταξη, όπου οι κάρτες τοποθετούνται βάσει μιας σειράς άξονα Ζ, γεμίζοντας όσο το δυνατόν περισσότερο χώρο πριν από την μετακίνηση στην επόμενη γραμμή. Για να επιτύχετε αυτό το εφέ, δώστε σε όλες τις κάρτες την ίδια τιμή Y και χρησιμοποιήστε το X για τη σειρά των καρτών.
Γέμισμα κενών διαστημάτων: WidthFit
Η υπερχείλιση στο τελευταίο παράδειγμα δημιούργησε ένα κενό διάστημα μετά την κάρτα Order status, η οποία ήταν η δεύτερη κάρτα στην πρώτη γραμμή. Θα μπορούσαμε να προσαρμόσουμε με μη αυτόματο τρόπο τις ιδιότητες Width των δύο υπόλοιπων καρτών για να γεμίσουμε αυτό το χώρο, αλλά αυτή η προσέγγιση είναι κουραστική.
Ως εναλλακτική λύση, χρησιμοποιήστε την ιδιότητα WidthFit. Εάν αυτή η ιδιότητα έχει οριστεί σε true για μία ή περισσότερες κάρτες σε μια γραμμή, ο υπόλοιπος χώρος στη σειρά θα είναι ομοιόμορφα κατανεμημένος μεταξύ τους. Αυτή η συμπεριφορά είναι ο λόγος που είπαμε νωρίτερα ότι η ιδιότητα Width μιας κάρτας έχει την ελάχιστη τιμή, ενώ αυτή που φαίνεται μπορεί να είναι πλατύτερη. Αυτή η ιδιότητα δεν θα προκαλέσει ποτέ τη συρρίκνωση μιας κάρτας, αλλά μόνο την επέκταση.
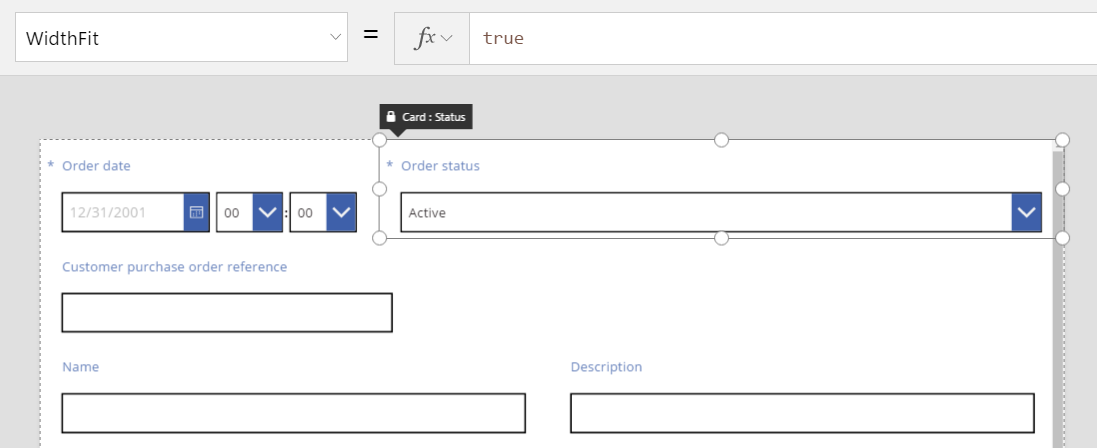
Εάν ορίσουμε την ιδιότητα WidthFit σε true στην κάρτα Order status, συμπληρώνεται ο διαθέσιμος χώρος, ενώ η πρώτη κάρτα παραμένει αμετάβλητη:

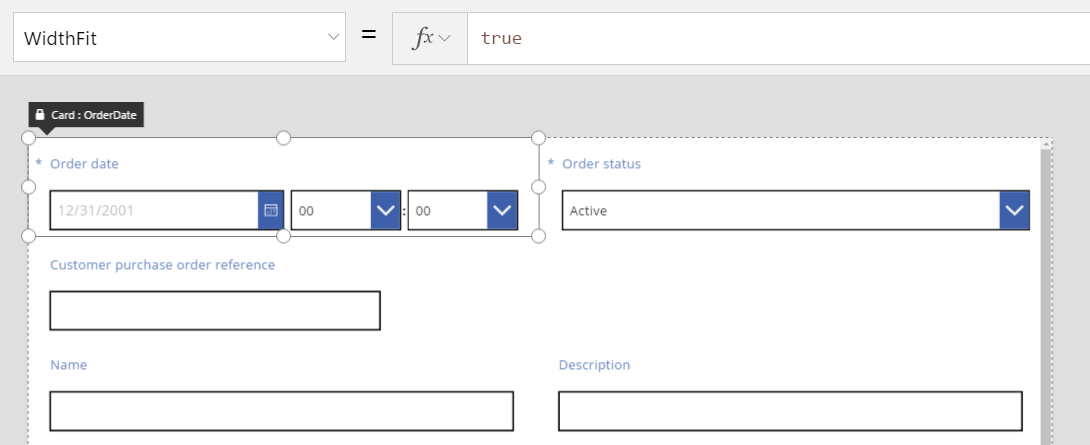
Εάν επίσης ορίσουμε την ιδιότητα WidthFit σε true στην κάρτα Order date και οι δύο κάρτες θα κατανεμηθούν ομοιόμορφα στον διαθέσιμο χώρο:

Οι λαβές σε αυτές τις κάρτες λαμβάνουν υπόψη το επιπλέον πλάτος που παρέχεται από την ιδιότητα WidthFit και όχι το ελάχιστο πλάτος που παρέχεται από την ιδιότητα Width. Μπορεί να είναι δύσκολο να χειριστείτε την ιδιότητα Width όταν είναι ενεργοποιημένη η ιδιότητα WidthFit. Μπορείτε να την απενεργοποιήσετε, να κάνετε αλλαγές στην ιδιότητα Width και, στη συνέχεια, να την ενεργοποιήσετε ξανά.
Πότε μπορεί να είναι χρήσιμη η ιδιότητα WidthFit; Εάν έχετε ένα πεδίο που χρησιμοποιείται μόνο σε ορισμένες περιπτώσεις, μπορείτε να ορίσετε την ιδιότητά της Visible σε false και οι άλλες κάρτες στη γραμμή θα συμπληρώσουν αυτόματα τον χώρο γύρω από αυτή. Μπορείτε να χρησιμοποιήσετε έναν τύπο που δείχνει ένα πεδίο μόνο όταν ένα άλλο πεδίο έχει μια συγκεκριμένη τιμή.
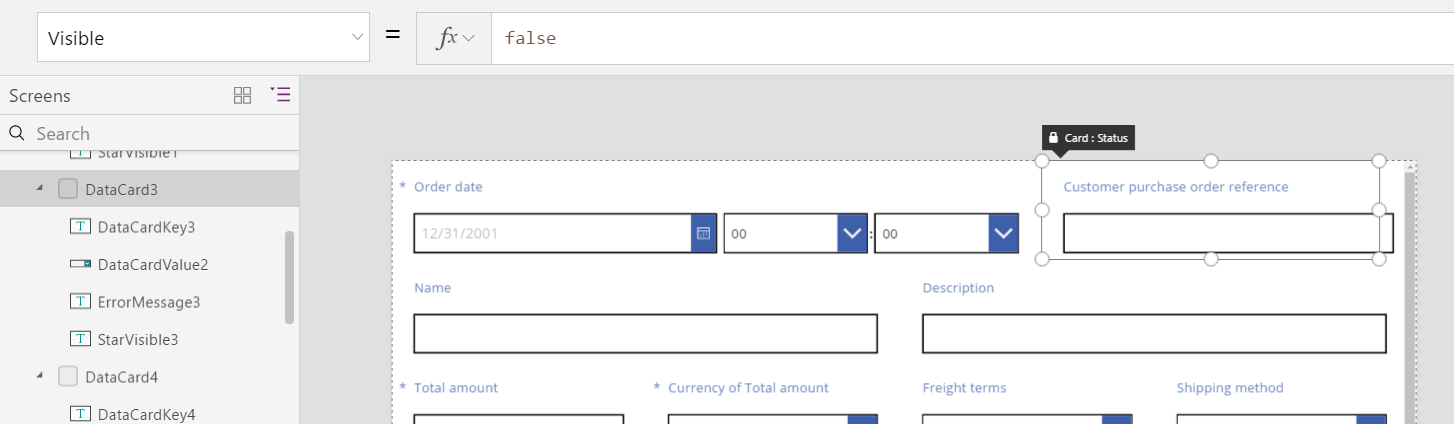
Εδώ, θα ορίσουμε την ιδιότητα Visible του πεδίου Order status σε ένα στατικό false:

Με τη δεύτερη κάρτα να έχει ουσιαστικά καταργηθεί, η τρίτη κάρτα μπορεί τώρα να επιστρέψει στην ίδια γραμμή με την πρώτη κάρτα. Η πρώτη κάρτα εξακολουθεί να έχει την ιδιότητά της WidthFit ορισμένη σε true, επομένως, επεκτείνεται μόνη της για να γεμίσει τον διαθέσιμο χώρο.
Επειδή το στοιχείο Order status δεν είναι ορατό, δεν μπορείτε να το επιλέξετε με την ίδια ευκολία στον καμβά. Ωστόσο, μπορείτε να επιλέξετε οποιοδήποτε στοιχείο ελέγχου, ορατό ή μη, στην ιεραρχική λίστα των στοιχείων ελέγχου, στην αριστερή πλευρά της οθόνης.
Ύψος
Η ιδιότητα Height καθορίζει το ύψος κάθε κάρτας. Οι κάρτες διαθέτουν την ισοδύναμη ιδιότητα WidthFit αντί της ιδιότητας Height, και ορίζεται πάντα σε true. Φανταστείτε ότι υπάρχει μια ιδιότητα HeightFit, αλλά δεν την αναζητάτε στο προϊόν επειδή η ιδιότητα δεν έχει εκτεθεί ακόμα.
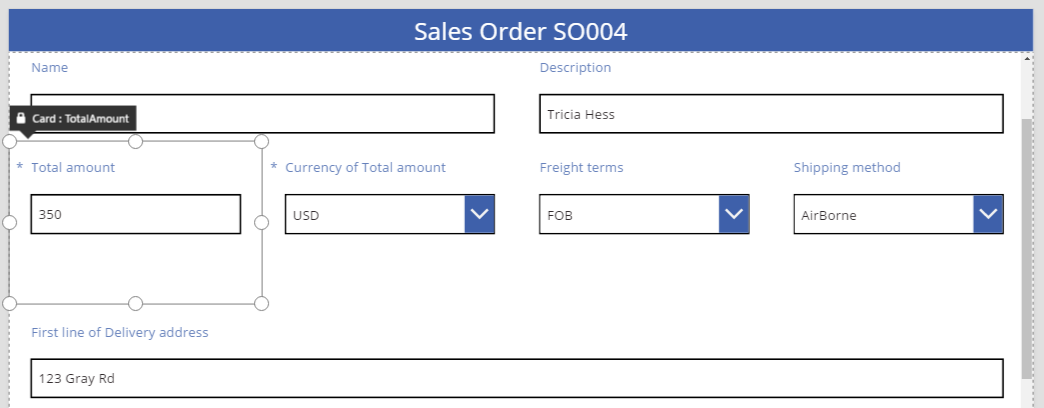
Δεν είναι δυνατή η απενεργοποίηση αυτής της συμπεριφοράς, επομένως, η αλλαγή του ύψους αυτών των καρτών μπορεί να είναι δύσκολη. Όλες οι κάρτες μέσα σε μια γραμμή φαίνεται να έχουν το ίδιο ύψος με την ψηλότερη κάρτα. Μια γραμμή ενδέχεται να έχει την εξής εμφάνιση:

Ποια κάρτα αυξάνει το ύψος της γραμμής; Στο προηγούμενο γραφικό, η κάρτα Total amount είναι επιλεγμένη και εμφανίζεται ψηλή, αλλά, η ιδιότητά της Height έχει οριστεί σε 80 (ίδιο με το ύψος της πρώτης γραμμής). Για να μειώσετε το ύψος μιας γραμμής, πρέπει να μειώσετε την ιδιότητα Height της ψηλότερης κάρτας σε αυτή τη γραμμή, ενώ δεν μπορείτε να προσδιορίσετε την ψηλότερη κάρτα χωρίς να εξετάσετε την ιδιότητα Height κάθε κάρτας.
AutoHeight
Μια κάρτα μπορεί επίσης να είναι ψηλότερη από το αναμενόμενο εάν περιέχει ένα στοιχείο ελέγχου για το οποίο η ιδιότητα AutoHeight έχει οριστεί σε true. Για παράδειγμα, πολλές κάρτες περιέχουν μια ετικέτα που εμφανίζει ένα μήνυμα σφάλματος, εάν η τιμή του πεδίου προκαλεί πρόβλημα επικύρωσης.
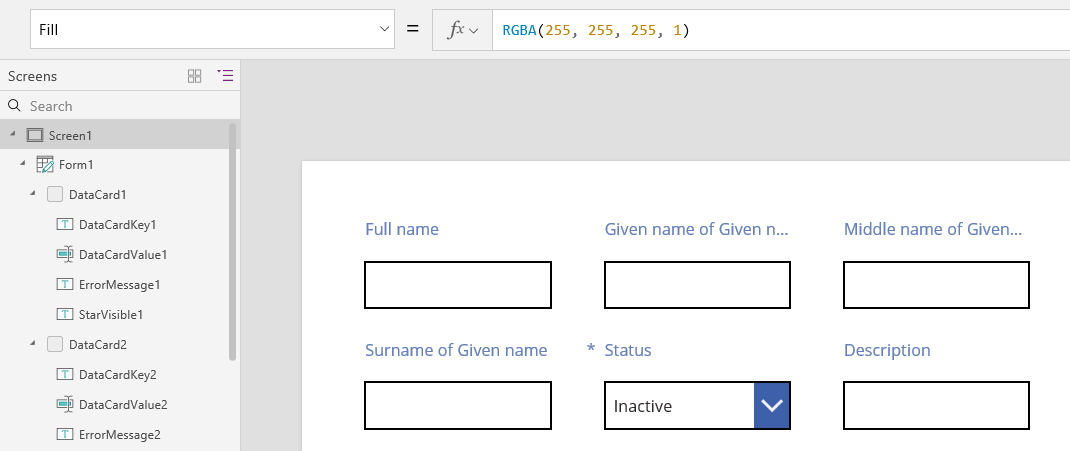
Εάν δεν υπάρχει κείμενο (χωρίς σφάλμα), η ετικέτα συμπτύσσεται σε μηδενικό ύψος. Σε περίπτωση που δεν είχατε κάποιο άλλο στοιχείο, δεν θα γνωρίζατε ότι ήταν εκεί και θα ήταν ως εξής:

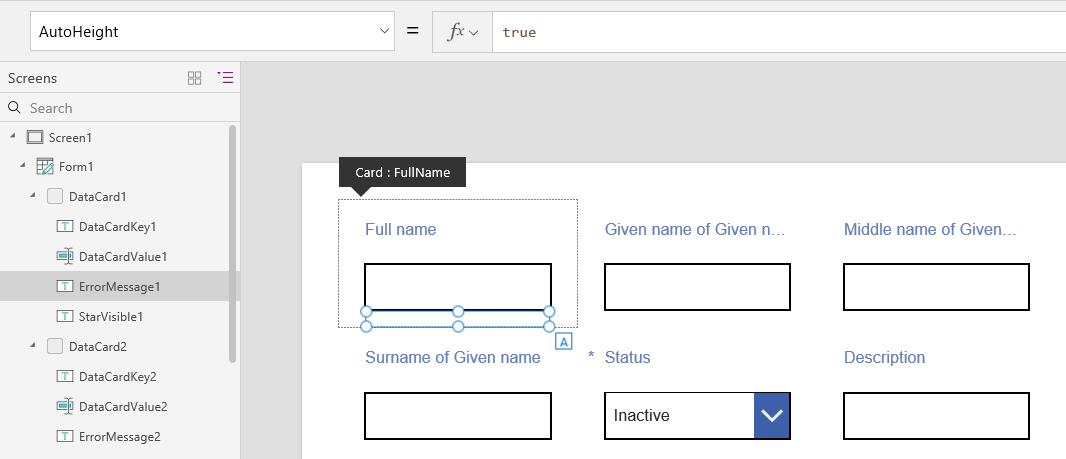
Στην αριστερή πλευρά της οθόνης, η λίστα των στοιχείων ελέγχου εμφανίζει το ErrorMessage1, που είναι το στοιχείο ελέγχου της ετικέτας μας. Κατά την ενημέρωση μιας εφαρμογής, μπορείτε να επιλέξετε αυτό το στοιχείο ελέγχου για να του δώσετε ένα ύψος και να εμφανίσετε λαβές με τις οποίες μπορείτε να τοποθετήσετε και να αλλάξετε το μέγεθος του στοιχείου ελέγχου. Το "A" σε ένα μπλε πλαίσιο υποδεικνύει ότι το στοιχείο ελέγχου έχει ορίσει την ιδιότητα AutoHeight σε true:

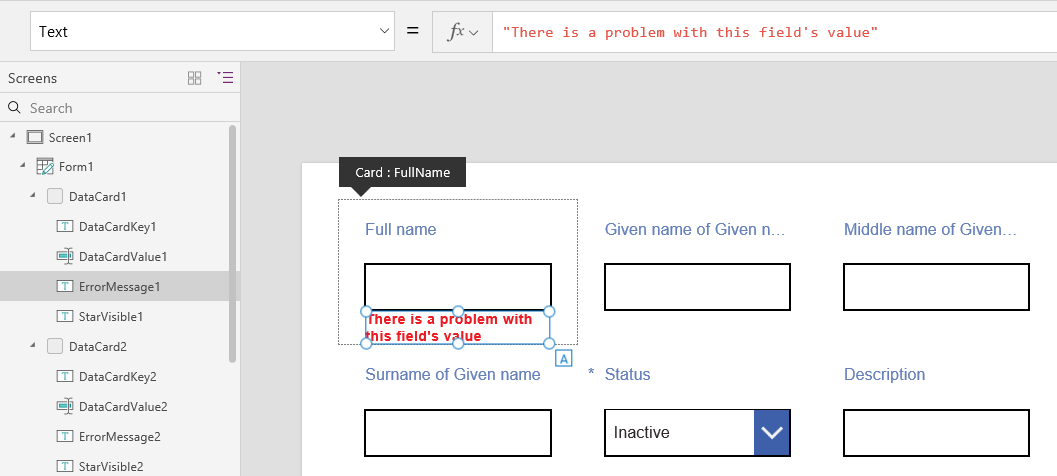
Η ιδιότητα Text αυτού του στοιχείου ελέγχου έχει οριστεί σε Parent.Error, που χρησιμοποιείται για να λάβετε πληροφορίες δυναμικού σφάλματος βάσει κανόνων επικύρωσης. Για παράδειγμα, ας ορίσουμε στατικά την ιδιότητα Text αυτού του στοιχείου ελέγχου, πράγμα που θα αυξήσει το ύψος (και, κατ' επέκταση, το ύψος της κάρτας) για να χωρέσει το μήκος του κειμένου:

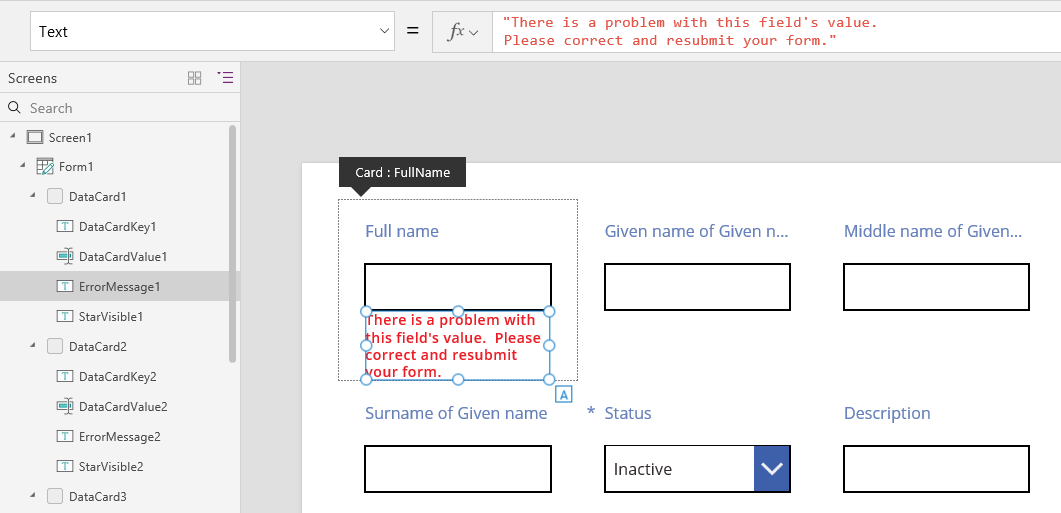
Εάν μεγαλώσουμε λίγο το μήνυμα σφάλματος θα δούμε ότι το μέγεθος του στοιχείου ελέγχου και της κάρτας αυξάνεται ξανά για να το χωρέσει. Ολόκληρη η γραμμή αυξάνεται σε ύψος, διατηρώντας την κατακόρυφη ευθυγράμμιση μεταξύ των καρτών:

Σημείωση
Μπορείτε να μας πείτε ποια γλώσσα προτιμάτε για την τεκμηρίωση; Πάρτε μέρος σε μια σύντομη έρευνα. (σημειώνεται ότι αυτή η έρευνα είναι στα Αγγλικά)
Η έρευνα θα διαρκέσει περίπου επτά λεπτά. Δεν συλλέγονται προσωπικά δεδομένα (δήλωση προστασίας προσωπικών δεδομένων).