Layout
Hinweis
Dieses Entwurfshandbuch wurde für Windows 7 erstellt und wurde nicht für neuere Versionen von Windows aktualisiert. Ein Großteil der Anleitungen gilt weiterhin im Prinzip, aber die Präsentation und die Beispiele entsprechen nicht unseren aktuellen Entwurfsleitfäden.
Layout ist die Größe, der Abstand und die Platzierung von Inhalten innerhalb eines Fensters oder einer Seite. Effektives Layout ist entscheidend, um Benutzern zu helfen, das Gesuchte schnell zu finden und das Erscheinungsbild visuell ansprechend zu gestalten. Effektives Layout kann den Unterschied zwischen Designs machen, die Benutzer sofort verstehen, und solchen, die benutzer verwirrt und überwältigt fühlen.
Hinweis: Richtlinien im Zusammenhang mit der Fensterverwaltung werden in einem separaten Artikel vorgestellt. Die empfohlenen spezifischen Größen- und Abstandsanpassungen von Steuerelementen werden in den jeweiligen Richtlinienartikeln vorgestellt.
Entwurfskonzepte
Visuelle Hierarchie
Ein Fenster oder eine Seite verfügt über eine klare visuelle Hierarchie, wenn sein Aussehen die Beziehung und Priorität seiner Elemente angibt. Ohne eine visuelle Hierarchie müssten Benutzer diese Beziehungen und Prioritäten selbst ermitteln.
Die visuelle Hierarchie wird durch eine geschickte Kombination der folgenden Attribute erreicht:
- Fokus. Das Layout gibt an, wo Benutzer zuerst suchen müssen.
- Fluss. Das Auge fließt reibungslos und natürlich durch einen klaren Weg durch die Oberfläche und findet Elemente der Benutzeroberfläche (UI) in der für ihre Verwendung geeigneten Reihenfolge.
- Gruppieren. Logisch verwandte UI-Elemente weisen eine klare visuelle Beziehung auf. Verwandte Elemente werden gruppiert; Nicht verknüpfte Elemente sind getrennt.
- Schwerpunkt. Ui-Elemente werden basierend auf ihrer relativen Bedeutung hervorgehoben.
- Ausrichtung. Die Ui-Elemente verfügen über eine koordinierte Platzierung, sodass sie einfach zu scannen und ordnungsgemäß angezeigt werden können.
Darüber hinaus weist effektives Layout die folgenden Attribute auf:
- Geräteunabhängigkeit. Das Layout wird wie vorgesehen angezeigt, unabhängig von der Schriftart oder Größe, den Punkten pro Zoll (dpi), der Anzeige oder dem Grafikadapter.
- Einfach zu scannen. Die gesuchten Inhalte finden Die Nutzer auf einen Blick.
- Effizienz. Benutzeroberflächenelemente, die groß sind, müssen groß sein, und kleine Elemente funktionieren gut klein.
- Veränderlichkeit der Größe. Wenn es hilfreich ist, kann die Größe eines Fensters geändert werden, und sein Inhaltslayout ist effektiv, unabhängig davon, wie groß oder klein die Oberfläche ist.
- Gleichgewicht. Der Inhalt wird gleichmäßig über die Oberfläche verteilt angezeigt.
- Visuelle Einfachheit. Die Wahrnehmung, dass ein Layout nicht komplizierter ist, als es sein muss. Benutzer fühlen sich von der Darstellung des Layouts nicht überwältigt.
- Konsistenz. Ähnliche Fenster oder Seiten verwenden ein ähnliches Layout, sodass sich Benutzer immer orientiert fühlen.
Während Größenanpassung, Abstand und Platzierung einfache Konzepte sind, besteht die Herausforderung beim Layout darin, die richtige Mischung dieser Attribute zu erreichen.
In Windows wird das Layout mithilfe von geräteunabhängigen Metriken wie Dialogeinheiten (DLUs) und relativen Pixeln kommuniziert.
Ein Entwurfsmodell zum Lesen
Benutzer wählen das, was sie lesen, anhand der Darstellung des Inhalts und organization aus. Um ein effektives Layout zu erstellen, müssen Sie verstehen, was Benutzer tendenziell lesen und warum.
Sie können Layoutentscheidungen mithilfe dieses Entwurfsmodells zum Lesen treffen:
Personen in einer von links nach rechts, von oben nach unten gelesen (in westlichen Kulturen).
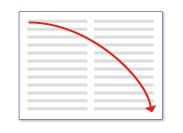
Es gibt zwei Lesemodi: immersives Lesen und Scannen. Das Ziel des plastischen Lesens ist das Verständnis.

Dieses Diagramm modelliert immersives Lesen.
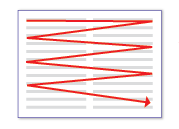
Im Gegensatz dazu besteht das Ziel des Scannens darin, Dinge zu finden. Der gesamte Scanpfad sieht wie folgt aus:

Dieses Diagramm modelliert die Überprüfung.

Wenn am linken Rand einer Seite Text ausgeführt wird, scannen Benutzer zuerst den linken Rand.
Wenn Sie Software verwenden, sind Benutzer nicht in die Benutzeroberfläche selbst, sondern in ihre Arbeit eingetaucht. Daher lesen Benutzer in der Regel keinen Benutzeroberflächentext, den sie scannen. Sie lesen dann nur dann umfassend Textabschnitte vor, wenn sie glauben, dass sie es brauchen.
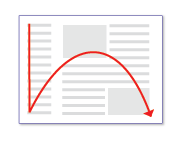
Benutzer neigen dazu, Navigationsbereiche auf der linken oder rechten Seite einer Seite zu überspringen. Benutzer erkennen, dass sie dort sind, sehen sich die Navigationsbereiche jedoch nur an, wenn sie navigieren möchten.
Benutzer neigen dazu, große Blöcke unformatierten Texts zu überspringen, ohne sie überhaupt zu lesen.

Benutzer neigen dazu, große Textblöcke und Navigationsbereiche beim Scannen zu überspringen.
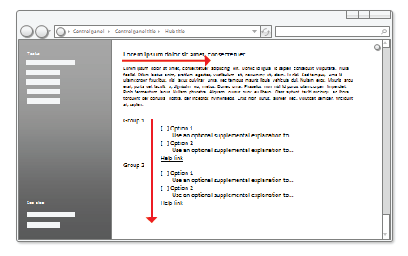
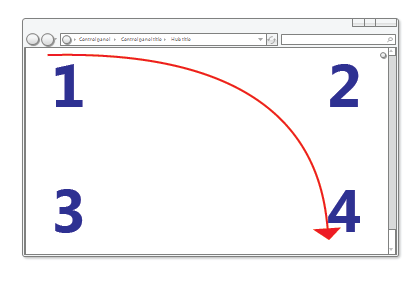
Wenn alles gleich ist, sehen Benutzer zuerst in der oberen linken Ecke eines Fensters, scannen die Seite und beenden ihre Überprüfung in der unteren rechten Ecke. Sie neigen dazu, die linke untere Ecke zu ignorieren.

Wenn dies gleich ist, lesen Die Benutzer diese Zahlen in der folgenden Reihenfolge: 1, 2, 4 und 3.
In der interaktiven Benutzeroberfläche sind jedoch nicht alle Dinge gleich, sodass verschiedene UI-Elemente unterschiedliche Aufmerksamkeit erhalten. Benutzer neigen dazu, interaktive Steuerelemente zu betrachten, insbesondere Steuerelemente oben links und mitte des Fensters und prominenten Text zuerst.

Benutzer konzentrieren sich auf die Standard interaktiven Steuerelemente und die prominente Standard Anweisung und betrachten andere Dinge nur, wenn sie dies benötigen.
- Benutzer neigen dazu, interaktive Steuerelementbezeichnungen zu lesen, insbesondere solche, die für die Ausführung der anstehenden Aufgabe relevant erscheinen. Im Gegensatz dazu neigen Benutzer dazu, statischen Text nur dann zu lesen, wenn sie glauben, dass dies erforderlich ist.
- Elemente, die unterschiedlich erscheinen, ziehen Aufmerksamkeit auf sich. Fett formatierter Text und großer Text hebt sich von normalem Text ab. Ui-Elemente mit Farbe oder auf einem farbigen Hintergrund zeichnen sich aus. Elemente mit Symbolen heben sich von Elementen ohne Symbole ab.
- Benutzer scrollen nicht, es sei denn, sie haben einen Grund dazu. Wenn der Inhalt oberhalb der Faltung keinen Grund zum Scrollen bietet, wird dies nicht der Fall sein.
- Sobald benutzer entschieden haben, was zu tun ist, beenden sie sofort den Scanvorgang und machen es.
- Da Benutzer die Überprüfung beenden, wenn sie glauben, dass sie fertig sind, ignorieren sie dazu, alles, was über den scheinbaren Zeitpunkt der Fertigstellung hinausgeht.

Benutzer beenden die Überprüfung, wenn sie glauben, dass sie fertig sind.
Natürlich gibt es Ausnahmen von diesem allgemeinen Modell. Eyetracking-Geräte weisen darauf hin, dass das Verhalten der echten Benutzer recht erratisch ist. Das Ziel dieses Modells ist es, Ihnen zu helfen, gute Entscheidungen und Kompromisse zu treffen, nicht das Benutzerverhalten genau zu modellieren. Aber wenn Sie diese Liste gelesen haben, haben Sie hoffentlich auch viele Ihrer eigenen Lesemuster erkannt.
Entwerfen für die Überprüfung
Benutzer lesen nicht, sie scannen, sodass Sie UI-Oberflächen für das Scannen entwerfen sollten. Gehen Sie nicht davon aus, dass Benutzer den Text in einer von links nach rechts geschriebenen Reihenfolge von oben nach unten lesen, sondern dass sie sich die Benutzeroberflächenelemente ansehen, die ihre Aufmerksamkeit auf sich ziehen.
So entwerfen Sie den Scanvorgang:
- Angenommen, Benutzer beginnen damit, das gesamte Fenster schnell zu scannen und dann die UI-Elemente in etwa der folgenden Reihenfolge zu lesen:
- Interaktive Steuerelemente in der Mitte
- Die Commitschaltflächen
- Interaktive Steuerelemente, die an anderer Stelle gefunden werden
- Hauptanweisung
- Zusätzliche Erklärungen
- Text, der mit einem Warnsymbol angezeigt wird
- Fenstertitel
- Anderer statischer Text in Standard Textkörper
- Fußnoten
- Platzieren Sie UI-Elemente, die eine Aufgabe initiieren, in der oberen linken Ecke oder in der oberen Mitte.
- Platzieren Sie UI-Elemente, die eine Aufgabe ausführen, in der unteren rechten Ecke.
- Legen Sie nach Möglichkeit wichtige Texte in interaktive Steuerelemente anstelle von statischem Text ein.
- Vermeiden Sie es, wichtige Informationen in der unteren linken Ecke oder am unteren Rand eines langen scrollbaren Steuerelements oder einer langen Seite zu platzieren.
- Zeigen Sie keine großen Textblöcke an. Vermeiden Sie unnötigen Text. Verwenden Sie den Darstellungsstil für invertierte Pyramiden .
- Wenn Sie etwas tun, um die Aufmerksamkeit der Benutzer zu erregen, stellen Sie sicher, dass die Aufmerksamkeit gerechtfertigt ist.
Arbeiten Sie nach Möglichkeit mit diesem Modell, anstatt es zu bekämpfen. Es gibt jedoch Zeiten, in denen Sie bestimmte Ui-Elemente hervorheben oder deaktivieren müssen.
So betonen Sie primäre Ui-Elemente:
Fügen Sie primäre Ui-Elemente in den Scanpfad ein.
Platzieren Sie eine beliebige Benutzeroberfläche, um eine Aufgabe in der oberen linken Ecke oder in der oberen Mitte zu initiieren.
Platzieren Sie Commitschaltflächen in der unteren rechten Ecke.
Platzieren Sie die verbleibende primäre Benutzeroberfläche in der Mitte.
Verwenden Sie Steuerelemente, die aufmerksamkeitserregen, z. B. Befehlsschaltflächen, Befehlslinks und Symbole.
Verwenden Sie prominenten Text, einschließlich großem Text und fett formatiertem Text.
Text platzieren benutzer müssen in interaktiven Steuerelementen oder mit Symbolen oder auf Bannern lesen.
Verwenden Sie dunklen Text auf hellem Hintergrund.
Umgeben Sie die Elemente mit großzügigem Raum.
Es ist keine Interaktion erforderlich, z. B. zeigen oder zeigen, um das Element anzuzeigen, das Sie hervorheben.

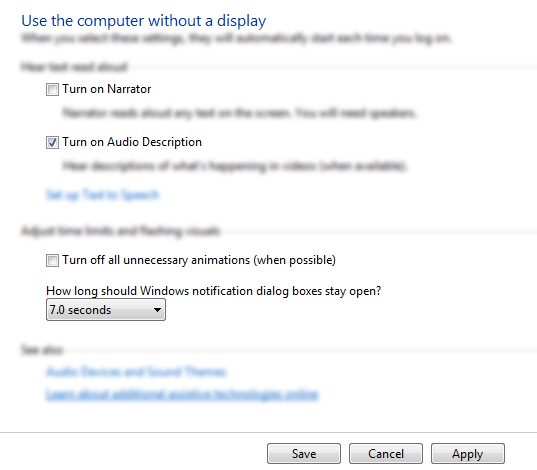
Dieses Beispiel zeigt viele Möglichkeiten, primäre Ui-Elemente hervorzuheben.
So heben Sie sekundäre UI-Elemente hervor:
Platzieren Sie sekundäre UI-Elemente außerhalb des Scanpfads.
Platzieren Sie alles, was Benutzer normalerweise nicht in der unteren linken Ecke oder unten im Fenster sehen müssen.
Verwenden Sie Steuerelemente, die nicht auf sich aufmerksam machen, z. B. Aufgabenlinks anstelle von Befehlsschaltflächen.
Verwenden Sie normaler oder grauer Text.
Verwenden Sie hellen Text auf dunklem Hintergrund. Weißer Text auf dunkelgrauem oder blauem Hintergrund funktioniert gut.
Umgeben Sie die Elemente mit minimalem Raum.
Erwägen Sie die Verwendung der progressiven Offenlegung , um sekundäre UI-Elemente auszublenden.

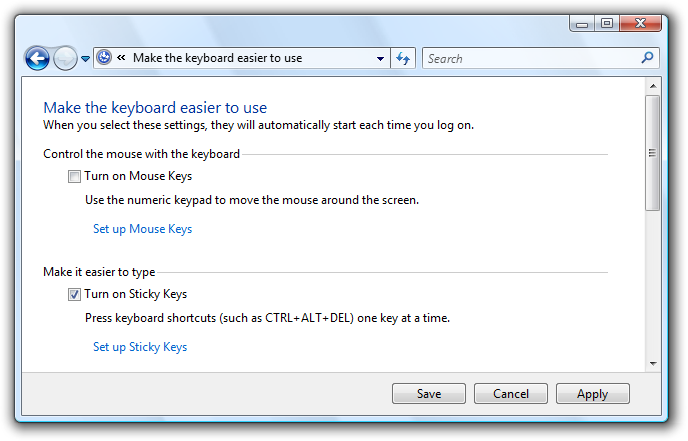
Dieses Beispiel zeigt viele Möglichkeiten, sekundäre UI-Elemente zu deaktivieren.
Effektives Verwenden des Bildschirmraums
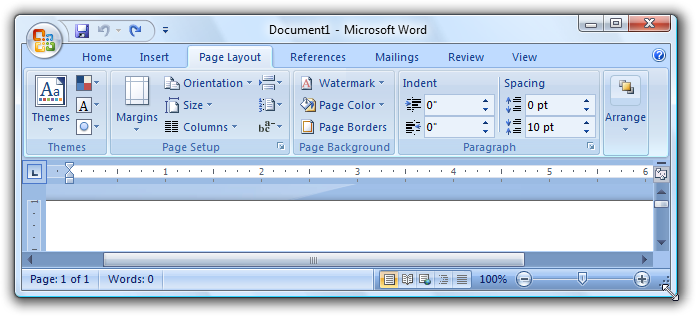
Wenn Sie den Bildschirmraum effektiv nutzen, müssen Sie mehrere Faktoren ausbalancieren: Verwenden Sie zu viel Platz und ein Fenster fühlt sich schwer und verschwenderisch an und ist sogar schwer zu verwenden, basierend auf dem Fitts'-Gesetz.
Falsch:

In diesem Beispiel ist das Fenster zu groß für seinen Inhalt.
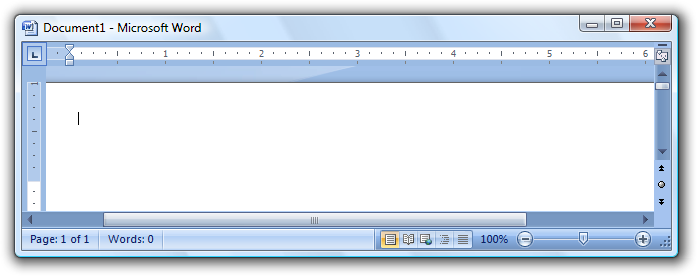
Auf der anderen Seite verwenden Sie zu wenig Platz und ein Fenster fühlt sich eng, unangenehm und einschüchternd und schwierig zu verwenden, wenn es scrollen und andere Manipulationen erfordert.
Falsch:

In diesem Beispiel ist das Fenster für seinen Inhalt zu klein.
Die kritische Benutzeroberfläche muss zwar in die minimale unterstützte effektive Auflösung passen, gehen Sie aber nicht davon aus, dass die effektive Verwendung des Bildschirmraums bedeutet, dass Fenster so klein wie möglich sein sollten. Effektives Layout hat Respekt vor dem offenen Raum und versucht nicht, alles auf den kleinsten Raum zu bringen. Moderne Displays verfügen über einen erheblichen Platz auf dem Bildschirm und es ist sinnvoll, diesen Raum nach Möglichkeit effektiv zu nutzen. Daher fehlern Sie auf der Seite, statt zu wenig Bildschirmraum zu verwenden. Dadurch fühlen sich Ihre Fenster leichter und ansprechbarer an.
Sie wissen, dass ein Layout den Bildschirmraum effektiv nutzt, wenn:
- Die Größe von Fenstern, Fensterbereichen und Steuerelementen muss nicht geändert werden, um nutzbar zu sein. Wenn Benutzer zuerst die Größe eines Fensters, Bereichs oder Steuerelements ändern, ist seine Größe falsch.
- Daten werden nicht abgeschnitten. Die meisten Daten in Listen- und Strukturansichten verfügen über keine Auslassungspunkte, und Daten in anderen Steuerelementen werden nicht abgeschnitten, es sei denn, die Datenlänge ist ungewöhnlich groß. Daten, die gelesen werden müssen, um eine Aufgabe auszuführen, sollten nicht abgeschnitten werden.
- Die Fenster und Steuerelemente sind entsprechend dimensioniert, um unnötiges Scrollen zu vermeiden. Es gibt nur wenige horizontale Scrollleisten und keine unnötigen vertikalen Scrollleisten.
- Steuerelemente verwenden meist ihre Standardgrößen. Versuchen Sie, die Anzahl der Steuerelementgrößen zu reduzieren, indem Sie z. B. nur eine oder zwei Befehlsschaltflächenbreiten auf einer Oberfläche verwenden.
- Die Ui-Oberfläche ist ausgewogen. Es gibt keine großen nicht verwendeten Bildschirmbereiche.
Wählen Sie Fenstergrößen aus, die gerade groß genug sind, um ihren Zweck gut zu erfüllen. (Wenn die Größe des Fensters geändert werden kann, gilt dieses Ziel für die Standardgröße.) Eine Kombination aus abgeschnittenen Daten oder Bildlaufleisten und viel verfügbarem Bildschirmraum ist ein deutliches Zeichen für ein ineffektives Layout.
Steuerelementdimensionierung
In der Regel besteht der erste Schritt bei der effektiven Verwendung des Bildschirmraums darin, die richtige Größe für die verschiedenen UI-Elemente zu bestimmen. Weitere Informationen finden Sie in den Artikeln zur Steuerungsrichtlinie in der Tabelle zur Größenanpassung und der empfohlenen Größenanpassung.
Das Fitts'-Gesetz besagt, dass je kleiner ein Ziel ist, desto länger dauert es, es mit der Maus zu erfassen. Darüber hinaus kann die "Maus" für Computer, die Windows Tablet- und Touchtechnologie verwenden, tatsächlich ein Stift oder der Finger des Benutzers sein. Daher sollten Sie alternative Eingabegeräte in Betracht ziehen, wenn Sie größen für kleine Steuerelemente bestimmen. Eine Steuerelementgröße von 16 x 16 relativen Pixeln ist eine gute Mindestgröße für jedes Eingabegerät. Im Gegensatz dazu sind die standardmäßigen 15x9 relativen Pixel-Drehsteuerungsschaltflächen zu klein, um von Stiften effektiv verwendet zu werden.
Abstand
Die Bereitstellung von großzügigem (aber nicht übermäßigem) Platz macht das Layout bequemer und einfacher zu analysieren. Effektiver Raum ist kein ungenutzter Speicherplatz, er spielt eine wichtige Rolle bei der Verbesserung der Scanfähigkeit für Benutzer und trägt auch zur visuellen Attraktivität Ihres Designs bei. Richtlinien finden Sie in der Tabelle "Abstand".
Für Computer, die Windows Tablet- und Touchtechnologie verwenden, kann die "Maus" tatsächlich ein Stift oder der Finger des Benutzers sein. Die Ausrichtung ist schwieriger, wenn ein Stift oder Finger als Zeigegerät verwendet wird, was dazu führt, dass Benutzer außerhalb des beabsichtigten Ziels tippen. Wenn interaktive Steuerelemente sehr nah beieinander angeordnet sind, aber nicht tatsächlich berührt werden, können Benutzer auf inaktiven Bereich zwischen den Steuerelementen klicken. Da das Klicken auf inaktiven Bereich kein Ergebnis oder visuelles Feedback hat, sind Benutzer oft unsicher, was schief gelaufen ist. Wenn kleine Steuerelemente zu eng angeordnet sind, muss der Benutzer präzise tippen, um das Tippen auf das falsche Objekt zu vermeiden. Um diese Probleme zu beheben, sollten die Zielbereiche interaktiver Steuerelemente entweder berühren oder über mindestens 3 DLUs (5 relative Pixel) Zwischen ihnen verfügen.
Sie wissen, dass ein Layout einen guten Abstand hat, wenn:
- Insgesamt fühlt sich die Ui-Oberfläche angenehm an und fühlt sich nicht verkrampft an.
- Der Raum erscheint einheitlich und ausgewogen.
- Verwandte Elemente sind eng beieinander und nicht verwandte Elemente sind relativ weit voneinander entfernt.
- Es gibt keinen leeren Abstand zwischen Steuerelementen, die zusammen sein sollen, z. B. Symbolleistenschaltflächen.
Veränderbare Fenster
Veränderbare Fenster sind auch ein Faktor bei der effektiven Verwendung des Bildschirmraums. Einige Fenster bestehen aus festen Inhalten und profitieren nicht von der veränderlichen Größe, aber Fenster mit veränderlichem Inhalt sollten veränderbar sein. Der Grund, warum Benutzer die Größe eines Fensters ändern, besteht natürlich darin, den zusätzlichen Bildschirmbereich zu erweitern, sodass der Inhalt entsprechend erweitert werden sollte, indem den UI-Elementen, die es benötigen, mehr Platz eingeräumt wird. Windows mit dynamischen Inhalten, Dokumenten, Bildern, Listen und Strukturen profitieren am meisten von veränderbaren Fenstern.

In diesem Beispiel ändert die Größe des Fensters die Größe des Listenansichtssteuerelements.
Allerdings können Fenster zu breit gestreckt werden. Beispielsweise werden viele Systemsteuerungsseiten unhandlich, wenn der Inhalt breiter als 600 relative Pixel ist. In diesem Fall ist es besser, die Größe des Inhaltsbereichs nicht über diese maximale Breite hinaus zu ändern oder den Ursprung des Inhalts zu ändern, da die Größe des Fensters größer wird. Behalten Sie stattdessen eine maximale Breite und einen festen oberen linken Ursprung bei.
Text wird schwierig zu lesen, wenn die Zeilenlänge zunimmt. Bei Textdokumenten sollten Sie eine maximale Zeilenlänge von 80 Zeichen in Betracht ziehen, damit der Text leicht lesbar ist. (Zeichen umfassen Buchstaben, Interpunktionszeichen und Leerzeichen.)
Falsch:

In diesem Beispiel erschwert die lange Textlänge das Lesen.
Schließlich müssen veränderliche Fenster auch den Bildschirmplatz effektiv nutzen, wenn sie kleiner gemacht werden, indem die Größe von Inhalten verkleinert wird und Speicherplatz aus UI-Elementen entfernt wird, die ohne sie effektiv funktionieren können. Irgendwann werden das Fenster oder seine UI-Elemente zu klein, um verwendbar zu sein, sodass ihnen eine Mindestgröße zugewiesen werden sollte, oder einige Elemente sollten vollständig entfernt werden.


In diesem Beispiel hat der Bereich eine Mindestgröße.
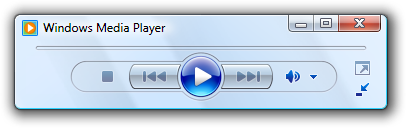
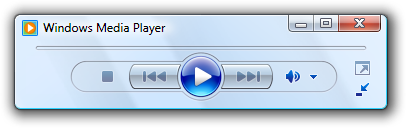
Einige Programme profitieren von der Verwendung einer völlig anderen Präsentation, um den Inhalt in kleineren Größen nutzbar zu machen.

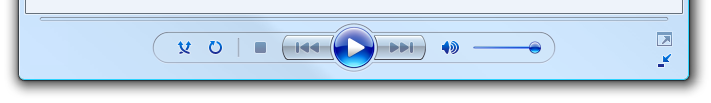
In diesem Beispiel ändert Windows Medienwiedergabe sein Format, wenn das Fenster für das Standardformat zu klein wird.
Fokus
Ein Layout hat den Fokus, wenn es einen offensichtlichen Ort gibt, an dem zuerst gesucht werden kann. Der Fokus ist wichtig, um Benutzern zu zeigen, wo sie mit dem Scannen Ihres Fensters oder Ihrer Seite beginnen können. Ohne klaren Fokus wandert das Auge des Benutzers ziellos. Der Fokus sollte etwas Wichtiges sein, das Benutzer schnell finden und verstehen müssen, und sollte die größte visuelle Betonung haben. Die obere linke Ecke ist der natürliche Mittelpunkt der meisten Fenster.
Es sollte nur einen Schwerpunkt geben. Genau wie im wirklichen Leben kann sich das Auge nur auf eine Sache gleichzeitig konzentrieren, benutzer können sich nicht auf mehrere Orte gleichzeitig konzentrieren.
Um ein UI-Element zum Mittelpunkt zu machen, können Sie es visuell hervorheben, indem Sie:
- Platzieren Sie es im oberen linken oder oberen Mittleren Teil der Oberfläche.
- Mit interaktiven Steuerelementen, die wichtig und leicht verständlich sind.
- Verwenden von hervorgehobenem Text, z. B. einer Standard-Anweisung.
- Geben Sie den Steuerelementen die Standardauswahl und den anfänglichen Eingabefokus.
- Platzieren sie die Steuerelemente in einem anderen farbigen Hintergrund.
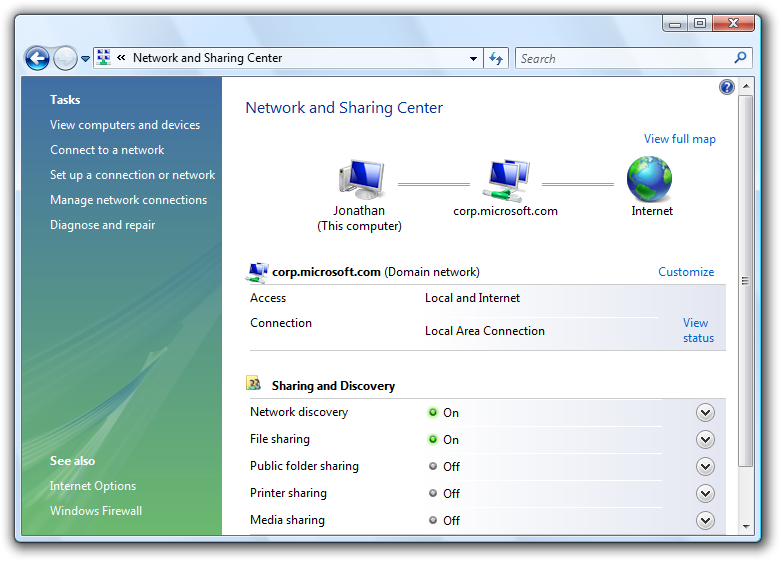
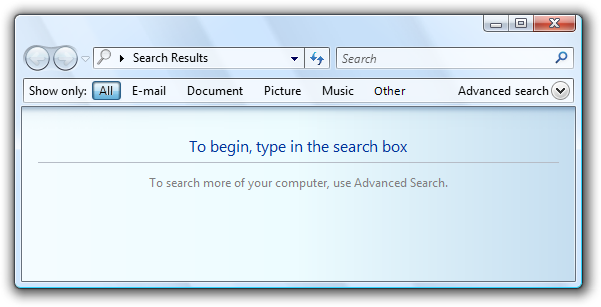
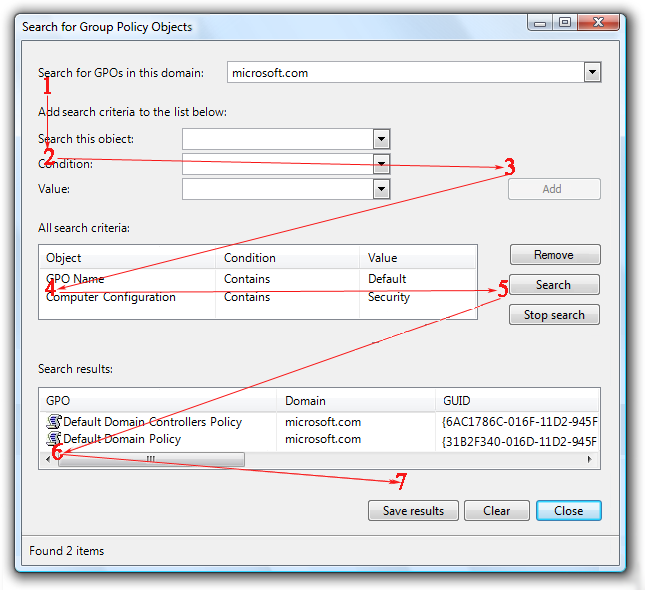
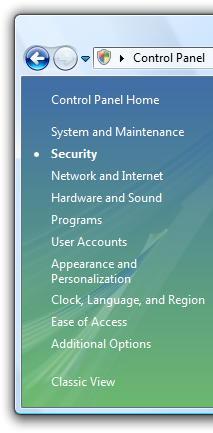
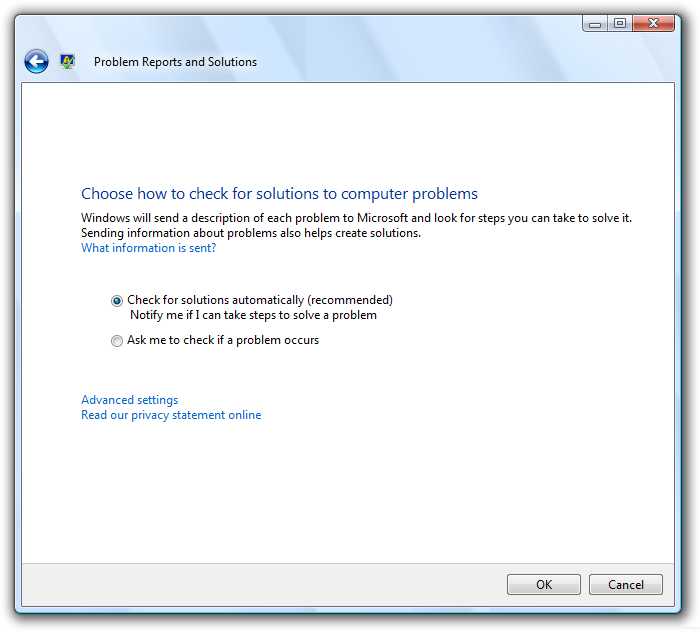
Betrachten Sie Windows Search. Der Schwerpunkt für Windows Search sollte das Suchfeld sein, da es der Ausgangspunkt für die Aufgabe ist. Es befindet sich jedoch in der oberen rechten Ecke, um mit der Standardmäßigen Platzierung des Suchfelds konsistent zu sein. Das Suchfeld hat den Eingabefokus, aber aufgrund seiner Position im Scanpfad ist dieser Hinweis allein nicht ausreichend.
Um dieses Problem zu beheben, gibt es eine prominente Anweisung im oberen mittleren Bereich des Fensters, um Benutzer an die richtige Stelle zu leiten.
Annehmbar:

In diesem Beispiel leitet eine prominente Anweisung im oberen mittleren Bereich des Fensters Benutzer zum Suchfeld weiter.
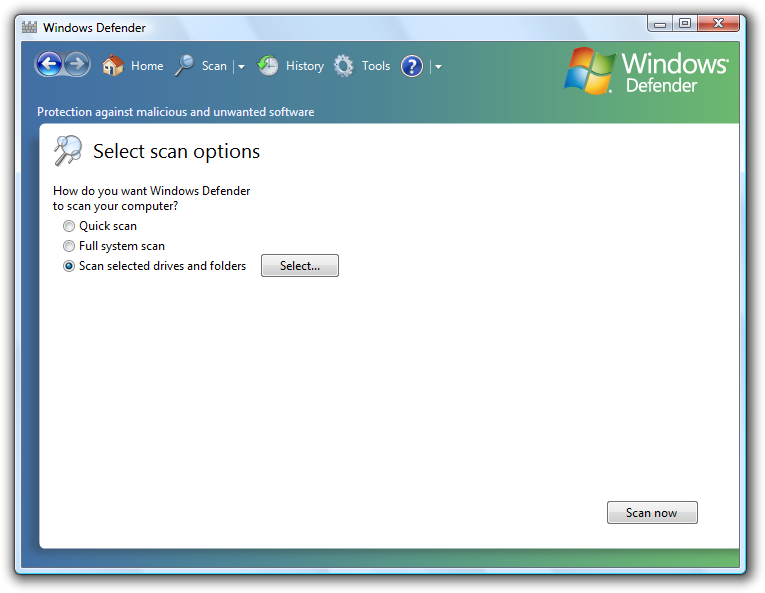
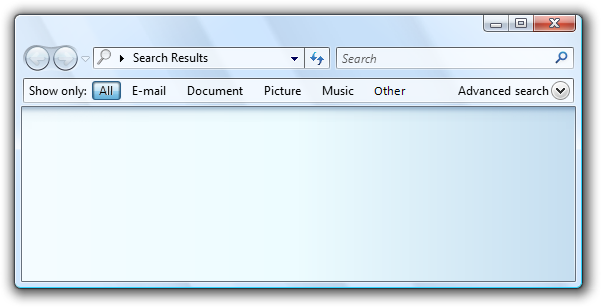
Ohne die Anweisungen hätte das Fenster keinen offensichtlichen Fokus.
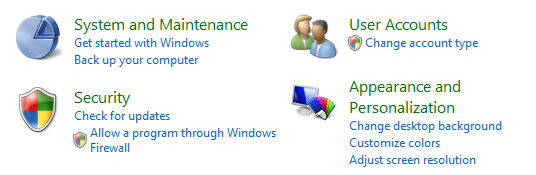
Falsch:

Dieses Beispiel hat keinen offensichtlichen Fokus. Benutzer wissen nicht, wo sie suchen sollen.
Wenn Sie einem Ui-Element visuelle Akzente setzen, stellen Sie sicher, dass Aufmerksamkeit gerechtfertigt ist. Im vorherigen falschen Windows Search-Beispiel befindet sich die hervorgehobene Schaltfläche Alle in der oberen linken Ecke und hat die meisten visuellen Akzente, aber sie ist nicht der beabsichtigte Fokuspunkt. Benutzer können sich diese Schaltfläche ansehen, um herauszufinden, was damit zu tun ist.
Falsch:

Ohne die prominente Anweisung als Fokuspunkt ist die hervorgehobene Schaltfläche Alle ein unbeabsichtigter Fokuspunkt.
Flow
Ein Layout hat einen Flow, wenn Benutzer reibungslos und natürlich durch einen klaren Pfad durch seine Oberfläche geführt werden, wobei UI-Elemente in der für ihre Verwendung geeigneten Reihenfolge gefunden werden. Sobald Benutzer den Schwerpunkt identifiziert haben, müssen sie bestimmen, wie die Aufgabe abgeschlossen werden soll. Die Platzierung der UI-Elemente vermittelt ihre Beziehung und sollte die Schritte zum Ausführen der Aufgabe Spiegel. In der Regel bedeutet dies, dass die Schritte der Aufgabe in einer von links nach rechts, von oben nach unten angeordneten Reihenfolge (in westlichen Kulturen) ablaufen sollten.
Sie wissen, dass ein Layout einen guten Flow aufweist, wenn:
- Die Platzierung der UI-Elemente spiegelt die Schritte wieder, die Benutzer zum Ausführen der Aufgabe benötigen.
- Ui-Elemente, die eine Aufgabe initiieren, befinden sich in der oberen linken Ecke oder in der oberen Mitte.
- Ui-Elemente, die eine Aufgabe abschließen, befinden sich in der unteren rechten Ecke.
- Verwandte UI-Elemente sind zusammen; Nicht verknüpfte Elemente sind getrennt.
- Die erforderlichen Schritte befinden sich im Standard Flow.
- Optionale Schritte liegen außerhalb des Standard Flusses und werden möglicherweise durch verwendung eines geeigneten Hintergrunds oder einer progressiven Offenlegung hervorgehoben.
- Häufig verwendete Elemente werden vor selten verwendeten Elementen im Scanpfad angezeigt.
- Benutzer wissen immer, was als Nächstes zu tun ist. Es gibt keine unerwarteten Sprünge oder Unterbrechungen im Aufgabenfluss.
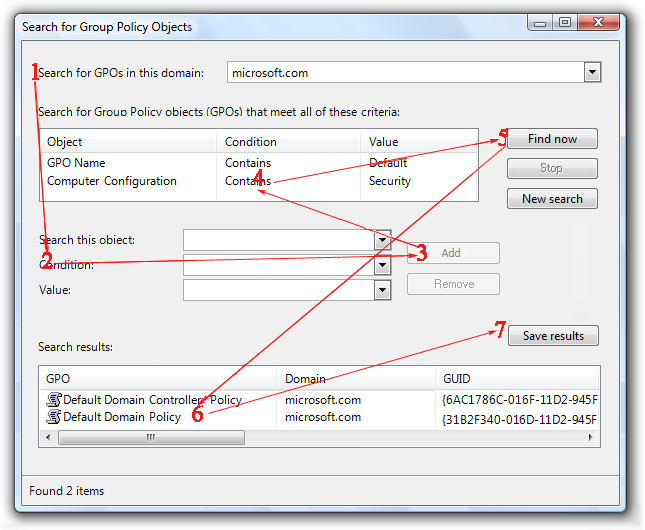
Falsch:

In diesem Beispiel wissen Benutzer nicht, was als Nächstes zu tun ist. Es gibt unerwartete Sprünge und Unterbrechungen im Aufgabenfluss.
Richtig:

In diesem Beispiel spiegelt die Darstellung der Ui-Elemente die Schritte zum Ausführen der Aufgabe wieder.
Gruppierung
Ein Layout verfügt über eine Gruppierung, wenn logisch verwandte UI-Elemente eine klare visuelle Beziehung haben. Gruppen sind wichtig, da es für Benutzer einfacher ist, eine Gruppe verwandter Elemente zu verstehen und sich auf sie zu konzentrieren als die einzelnen Elemente. Gruppen machen ein Layout einfacher und einfacher zu analysieren.
Sie können die Gruppierung wie folgt anzeigen (bei zunehmender Schwere):
Layout. Sie können verwandte Steuerelemente nebeneinander gruppieren und einen zusätzlichen Abstand zwischen nicht verknüpften Steuerelementen festlegen.

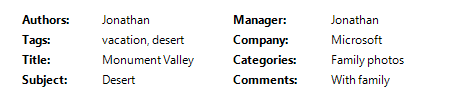
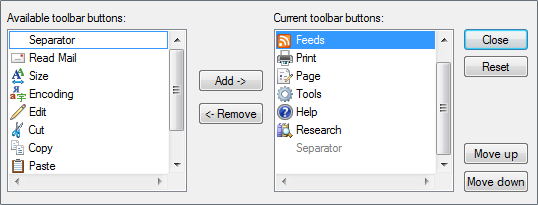
In diesem Beispiel wird das Layout allein verwendet, um Steuerelementbeziehungen anzuzeigen.
Trennzeichen. Ein Trennzeichen ist eine horizontale oder vertikale Linie, die eine Gruppe von Steuerelementen vereinheitlicht. Trennzeichen sorgen für ein einfacheres, saubereres Aussehen. Im Gegensatz zu Gruppenfeldern funktionieren sie jedoch am besten, wenn sie sich über die gesamte Oberfläche erstrecken.

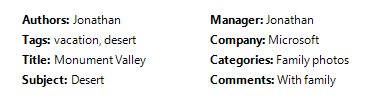
In diesem Beispiel werden beschriftete Trennzeichen verwendet, um Steuerelementbeziehungen anzuzeigen.
Aggregatoren. Ein Aggregator ist eine Grafik, die eine visuelle Beziehung zwischen stark verwandten Steuerelementen erstellt.

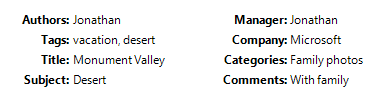
In diesem Beispiel wird ein Begrenzungsaggregator verwendet, um die Beziehung zwischen den Steuerelementen zu betonen und sie wie ein einzelnes Steuerelement anstelle von acht zu machen.
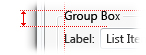
Gruppenfelder. Ein Gruppenfeld ist ein beschrifteter rechteckiger Rahmen, der eine Reihe verwandter Steuerelemente umgibt.

In diesem Beispiel umschließt und beschriftet ein Gruppenfeld eine Reihe verwandter Steuerelemente.
Hintergründe. Sie können Hintergründe verwenden, um verschiedene Inhaltstypen hervorzuheben oder zu deaktivieren.

In diesem Beispiel wird der Aufgabenbereich der Systemsteuerung verwendet, um verwandte Aufgaben und Systemsteuerungselemente zu gruppieren.
Um visuelle Unordnung zu vermeiden, ist die leichteste Gewichtsgruppierung, die die Arbeit gut erledigt, die beste Wahl. Weitere Informationen finden Sie unter Gruppenfelder, Registerkarten, Trennzeichen und Hintergründe.
Unabhängig vom Gruppierungsstil können Sie den Einzug verwenden, um die Beziehung der Steuerelemente innerhalb einer Gruppe anzuzeigen. Steuerelemente, die Peers zueinander sind, sollten linksbündig ausgerichtet sein, und abhängige Steuerelemente werden mit 12 DLUs oder 18 relativen Pixeln eingerückt.

Abhängige Steuerelemente werden mit 12 DLUS oder 18 relativen Pixeln eingerückt. Dies ist der Abstand zwischen Kontrollkästchen und Optionsfeldern zu ihren Bezeichnungen.
Sie wissen, dass ein Layout eine gute Gruppierung aufweist, wenn:
- Das Fenster bzw. die Seiten enthält höchstens 7 Gruppen.
- Der Zweck jeder Gruppe liegt auf der Hand.
- Die Beziehung der Steuerelemente innerhalb jeder Gruppe ist offensichtlich, insbesondere die Abhängigkeit von Steuerelementen.
- Die Gruppierung vereinfacht den Inhalt, anstatt ihn komplexer zu machen.
Ausrichtung
Die Ausrichtung ist die koordinierte Platzierung von UI-Elementen. Die Ausrichtung ist wichtig, da sie das Scannen von Inhalten erleichtert und sich auf die Wahrnehmung der visuellen Komplexität von Benutzern auswirkt.
Es gibt mehrere Ziele, die bei der Bestimmung der Ausrichtung zu berücksichtigen sind:
- Einfache horizontale Überprüfung. Benutzer können horizontal lesen und verwandte Elemente nebeneinander finden, ohne dass es zu unbeholfenen Lücken kommt.
- Einfache vertikale Überprüfung. Benutzer können Spalten verwandter Elemente scannen und mit minimaler horizontaler Augenbewegung sofort finden, wonach sie suchen.
- Minimale visuelle Komplexität. Benutzer empfinden ein Layout als visuell komplex, wenn es unnötige vertikale Ausrichtungsrasterlinien aufweist.
Horizontale Ausrichtung
Linke Ausrichtung
Aufgrund der Lesereihenfolge von links nach rechts funktioniert die Linksausrichtung für die meisten Inhalte gut. Mit der linken Ausrichtung können spaltenbasierte Daten einfach vertikal gescannt werden.
Richtige Ausrichtung
Die richtige Ausrichtung ist die beste Wahl für numerische Daten, insbesondere für Spalten numerischer Daten. Die rechte Ausrichtung funktioniert auch gut für Commitschaltflächen und Steuerelemente, die am rechten Fensterrand ausgerichtet sind.

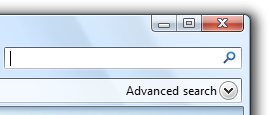
In diesem Beispiel ist das Erweiterte Suche progressive Offenlegungssteuerelement rechtsbündig, da es am rechten Fensterrand platziert wird.
Zentrierung
Die zentrierte Ausrichtung ist am besten für Situationen reserviert, in denen die Links- oder Rechtsausrichtung ungeeignet oder unausgeglichen erscheint.

In diesem Beispiel ist das Media Player-Steuerelement zentriert, um ein ausgewogenes Erscheinungsbild zu erhalten.
Zentrieren Sie den Inhalt des Fensters nicht nur, um Platz zu füllen.
Falsch:

In diesem Beispiel wird der Inhalt fälschlicherweise in einem fenster zentriert, um Platz zu füllen.
Vertikale Ausrichtung
Elementoberseite
Aufgrund der Lesereihenfolge von oben nach unten funktioniert die Topausrichtung für die meisten Inhalte gut. Die oberste Ausrichtung erleichtert das horizontale Scannen von UI-Elementen.
Textbaselines
Richten Sie beim vertikalen Ausrichten von Steuerelementen am Text die Textbaselines aus, um einen reibungslosen horizontalen Lesefluss zu ermöglichen.
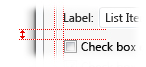
Richtig:

Falsch:

Im richtigen Beispiel werden das Steuerelement und seine Bezeichnung vertikal durch ihre Textbaselines ausgerichtet.
Sie wissen, dass ein Layout eine gute Ausrichtung aufweist, wenn:
- Es ist einfach, sowohl horizontal als auch vertikal zu scannen.
- Es hat ein einfaches visuelles Erscheinungsbild.
Bezeichnungsausrichtung
Die allgemeinen Ausrichtungsregeln gelten für Steuerelementbezeichnungen, sind aber ein häufiges Problem, das besondere Aufmerksamkeit verdient. Die Bezeichnungsausrichtung hat folgende Ziele:
- Erleichtert die vertikale Überprüfung, um das richtige Steuerelement zu finden.
- Einfacheres horizontales Scannen, um Bezeichnungen ihren Steuerelementen zuzuordnen.
- Einfache Lokalisierung, Behandlung von Bezeichnungen, die sich in der Länge zwischen den Sprachen unterscheiden.
- Funktioniert gut mit einer Mischung aus verschiedenen Etikettenlängen.
- Nutzt den verfügbaren Speicherplatz effizient und vermeidet abgeschnittenen Text.
Das Allgemeine Ziel besteht darin, die Menge der Augenbewegungen zu reduzieren, die erforderlich sind, um zu finden, wonach Benutzer wahrscheinlich suchen, aber die Art der Steuerelemente und das, wonach Benutzer suchen, hängen vom Kontext ab.
Es gibt vier gängige Bezeichnungsplatzierungs- und Ausrichtungsstile mit jeweils ihren Vorteilen:
- Links gerechtfertigte Bezeichnungen über Steuerelementen
- Links begründete Bezeichnungen links von Steuerelementen
- Links begründete Bezeichnungen links von Steuerelementen, Steuerelemente links links
- Rechts gerechtfertigte Bezeichnungen links von Steuerelementen
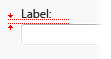
Links gerechtfertigte Bezeichnungen über Steuerelementen
Dieser Stil ist am einfachsten zu lokalisieren, da das Layout nicht von der Länge der Bezeichnungen abhängig ist, sondern den größten vertikalen Raum beansprucht.

Dieser Stil nimmt den größten vertikalen Raum ein, ist aber am einfachsten zu lokalisieren. Dies ist eine bessere Wahl für die Bezeichnung hauptsächlich interaktiver Steuerelemente.
Am besten verwendet, wenn:
- Die Steuerelemente, die beschriftet werden, sind interaktiv (nicht nur Text).
- Die Benutzeroberfläche wird lokalisiert. Dieser Stil bietet oft Platz, um die Länge des Etiketts zu verdoppeln oder sogar zu verdreifachen.
- Die Benutzeroberfläche verwendet eine feste Layouttechnologie (z. B. Win32).
- Es gibt zehn oder weniger Steuerelemente. Mit mehr Steuerelementen sind die Bezeichnungen schwer zu scannen.
- Es gibt genügend vertikalen Platz, um die Bezeichnungen unterzubringen.
- Das Layout muss frei sein, nicht nur Spalten.
Links begründete Bezeichnungen links von Steuerelementen
Dieser Stil ist am einfachsten vertikal zu scannen und funktioniert auch gut, wenn sich Bezeichnungen stark in der Länge unterscheiden, aber es ist schwieriger, die Bezeichnung ihrem Steuerelement zuzuordnen. Dieser Stil kann bei Bedarf mehrzeilige Bezeichnungen verwenden.

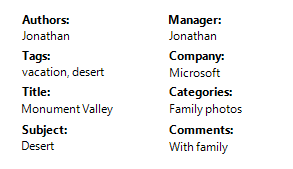
Dieser Stil funktioniert gut. Es gibt jedoch zwei Spalten, aber visuell sieht es so aus, als gäbe es vier, wodurch die Daten komplexer erscheinen.
Am besten verwendet, wenn:
- Benutzer werden wahrscheinlich vertikal scannen, um bestimmte Bezeichnungen zu finden.
- Benutzer lesen die Bezeichnungen und Steuerelemente wahrscheinlich nicht von links nach rechts, von oben nach unten.
- Es gibt genügend horizontalen Platz, um die Bezeichnungen unterzubringen.
- Die Bezeichnungen variieren erheblich in der Länge.
- Es gibt viele Steuerelemente, z. B. mit Formularen.
- Es gibt nur wenige Spalten. Visuell werden die Bezeichnungen und Steuerelemente als zwei einzelne Spalten angezeigt.
Links begründete Bezeichnungen links von Steuerelementen, Steuerelemente links links
Dieser Stil macht es einfach, die Etiketten vertikal und die Bezeichnungen und Steuerelemente horizontal zu scannen, und ist sehr platzsparend; es ist jedoch schwieriger, die Steuerelemente vertikal zu scannen. Die Steuerelemente sind richtig begründet, um den verfügbaren Platz in vollem Umfang zu nutzen.

Dieser Stil ist kompakt und leicht zu lesen, aber es ist schwierig, Steuerelemente vertikal zu scannen.
Am besten verwendet, wenn:
- Die Benutzeroberfläche verwendet eine Variablenlayouttechnologie (z. B. Windows Presentation Foundation).
- Benutzer werden wahrscheinlich vertikal scannen, um bestimmte Bezeichnungen zu finden.
- Benutzer lesen die Bezeichnungen und Steuerelemente wahrscheinlich von links nach rechts, von oben nach unten.
- Benutzer werden die Steuerelemente wahrscheinlich nicht vertikal überprüfen.
- Der Steuerelementtext variiert in der Länge und würde wahrscheinlich abgeschnitten, wenn eine andere Formatvorlage verwendet würde.
- Die Steuerelemente sind schreibgeschützt, z. B. schreibgeschützte Textfelder. Bei anderen Steuerelementen sieht diese Ausrichtung schlampig aus. Die Steuerelemente können jedoch beim Klicken bearbeitet werden.
- Es gibt viele Spalten, aber nur wenige Steuerelemente in einer Spalte.
Rechts gerechtfertigte Bezeichnungen links von Steuerelementen
Diese Formatvorlage ist am einfachsten horizontal zu lesen, um die Bezeichnungen ihren Steuerelementen zuzuordnen, aber es ist schwierig, die Bezeichnungen vertikal zu scannen und funktioniert nicht gut, wenn sich labelsList mit eingezogenen Bezeichnungen und Steuerelementen stark in der Länge unterscheiden.

Dieser Stil ermöglicht eine einfache vertikale Überprüfung der Steuerelemente, macht es jedoch schwierig, die Etiketten vertikal zu scannen.
Am besten verwendet, wenn:
- Benutzer lesen die Bezeichnungen und Steuerelemente wahrscheinlich von links nach rechts, von oben nach unten.
- Benutzer werden wahrscheinlich nicht vertikal scannen, um bestimmte Bezeichnungen zu finden, möglicherweise weil:
- Es gibt nur wenige Steuerelemente.
- Die Bezeichnungen sind bekannt.
- Die Steuerelemente sind meist selbsterklärend und selten leer (möglicherweise mit Standardwerten, um leere Steuerelemente zu verhindern).
- Es gibt genügend horizontalen Platz, um die Bezeichnungen unterzubringen.
- Die Bezeichnungen variieren nicht wesentlich in der Länge.
- Viele Spalten vorhanden sind. Visuell werden die Bezeichnungen und Steuerelemente als einzelne Spalte angezeigt.
Bevor Sie jedoch einen dieser Stile übernehmen, sollten Sie zwei weitere Faktoren berücksichtigen:
- Bevorzugen Sie einen Stil, den Sie im gesamten Programm konsistent verwenden können.
- Links gerechtfertigte Bezeichnungen oberhalb von Steuerelementen links von Steuerelementen sind die am häufigsten verwendeten Stile, daher sollten sie bevorzugt werden.
Balance
Ein Fenster oder eine Seite verfügt über ein Gleichgewicht, wenn der Inhalt gleichmäßig auf seiner Oberfläche verteilt angezeigt wird. Wenn die Oberfläche physisch die gleiche Gewichtung aufweist wie visuell, würde ein ausgeglichenes Layout nicht auf eine Seite kippen.
Das häufigste Gleichgewichtsproblem besteht darin, zu viel Inhalt auf der linken Seite eines Fensters oder einer Seite zu haben. Sie können einen Ausgleich auf folgende Weise erstellen:
- Mit größeren Rändern auf der linken Seite als auf der rechten Seite.
- Platzieren von UI-Elementen, die zum Ausführen einer Aufgabe verwendet werden, auf der rechten Seite.
- Platzieren von UI-Elementen, die in der gesamten Aufgabe verwendet werden, in der Mitte.
- Verlängern von größen- oder mehrzeiligen Steuerelementen.
- Strategisches Verwenden der Zentrierung.

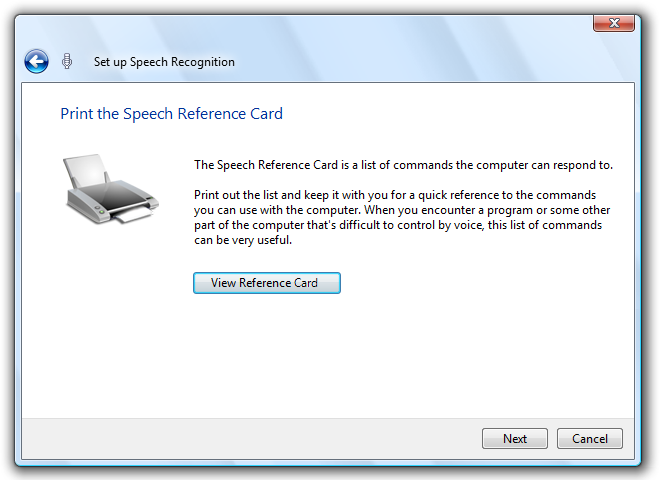
Dieses gut ausgewogene Seitenlayout des Assistenten zeigt einen größeren linken Rand als rechts, um das Gleichgewicht zu verbessern.
Wenn diese Techniken kein Gleichgewicht erzielen, sollten Sie die Breite des Fensters oder der Seite so reduzieren, dass sie besser dem Inhalt entspricht.
Bei größenveränderbaren Oberflächen sollten Sie inhalte nicht nur zentrieren, um ein Gleichgewicht zu erzielen. Behalten Sie stattdessen einen festen oberen linken Ursprung bei, definieren Sie eine maximale Oberfläche, und balancieren Sie den Inhalt innerhalb des verwendeten Raums ab.
Raster
Ein Raster ist ein unsichtbares, zugrunde liegendes Ausrichtungssystem. Raster können symmetrisch sein, aber asymmetrische Raster funktionieren genauso gut. Wenn sie von einem einzelnen Fenster oder einer einzelnen Seite verwendet werden, helfen Raster beim Organisieren von Inhalten innerhalb einer Oberfläche. Bei wiederverwendeten Rastern erstellen ein einheitliches Layout über Oberflächen hinweg.
Die Anzahl der Rasterlinien wirkt sich auf die Wahrnehmung der visuellen Komplexität aus. Ein Layout mit weniger Rasterlinien erscheint einfacher als ein Layout mit mehr Rasterlinien.
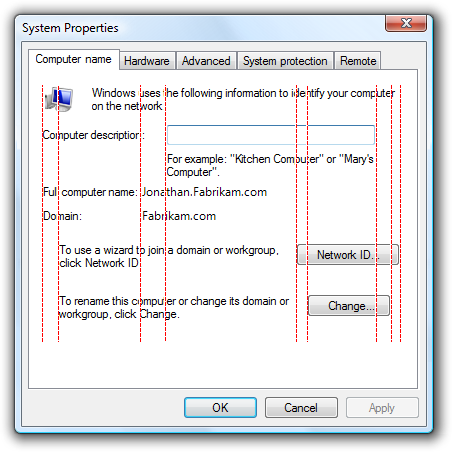
Visuell komplex:

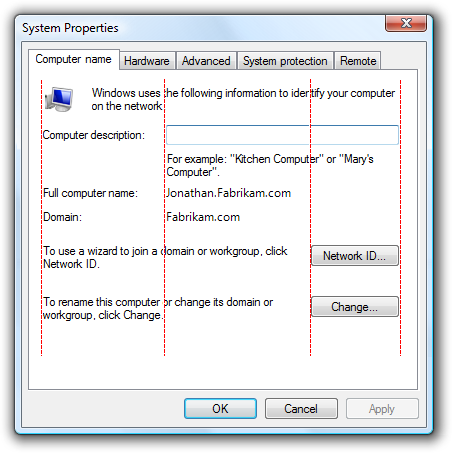
Visuell einfach:

Unnötige Rasterlinien schaffen visuelle Komplexität.
Sie wissen, dass ein Layout Raster effektiv verwendet, wenn:
- Windows oder Seiten mit ähnlichem Inhalt oder ähnlicher Funktion weisen ein ähnliches Layout auf.
- Wiederholte Entwurfselemente werden fenster- und seitenübergreifend an ähnlichen Speicherorten angezeigt.
- Es gibt keine unnötigen vertikalen und horizontalen Ausrichtungsrasterlinien.
Visuelle Einfachheit
Visuelle Einfachheit ist die Wahrnehmung, dass ein Layout nicht komplizierter ist, als es sein muss.
Sie wissen, dass ein Layout visuelle Einfachheit aufweist, wenn es:
- Beseitigt unnötige Ebenen von Fensterchrom.
- Stellt den Inhalt mit höchstens sieben leicht identifizierbaren Gruppen dar.
- Verwendet einfache Gruppierung, z. B. Layout und Trennzeichen anstelle von Gruppenfeldern.
- Verwendet einfache Steuerelemente, z. B. Links anstelle von Befehlsschaltflächen für sekundäre Befehle, und Dropdownlisten anstelle von Listen für Auswahlmöglichkeiten.
- Reduziert die Anzahl der vertikalen und horizontalen Ausrichtungsrasterlinien.
- Reduziert die Anzahl der Steuerelementgrößen, z. B. indem nur eine oder zwei Befehlsschaltflächenbreiten auf einer Oberfläche verwendet werden.
- Verwendet progressive Offenlegung, um UI-Elemente auszublenden, bis sie benötigt werden.
- Verwendet ausreichend Platz, damit sich das Fenster oder die Seite nicht verkrampft.
- Größe von Fenstern und Steuerelementen entsprechend, um unnötiges Scrollen zu vermeiden.
- Verwendet eine einzelne Schriftart mit einer kleinen Anzahl von Größen und Textfarben.
Allgemein gilt: Wenn ein Layoutelement entfernt werden kann, ohne die Effektivität der Benutzeroberfläche zu beeinträchtigen, sollte es wahrscheinlich sein.
Richtlinien
Bildschirmauflösung und dpi
- Unterstützt die minimale effektive Windows-Auflösung von 800 x 600 Pixel. Für kritische UIs, die im abgesicherten Modus funktionieren müssen, unterstützen Sie eine effektive Auflösung von 640 x 480 Pixel. Achten Sie darauf, den von der Taskleiste verwendeten Speicherplatz zu berücksichtigen, indem Sie 48 vertikale relative Pixel für Fenster reservieren, die mit der Taskleiste angezeigt werden.
- Optimieren Sie anpassbare Fensterlayouts für eine effektive Auflösung von 1024 x 768 Pixeln. Ändern Sie die Größe dieser Fenster automatisch für niedrigere Bildschirmauflösungen auf eine Weise, die weiterhin funktionsfähig ist.
- Testen Sie Ihre Fenster unbedingt in den Modi 96 dpi (dots per inch) (bei 800x600 Pixel), 120 dpi (bei 1024x768 Pixel) und 144 dpi (bei 1200x900 Pixel). Suchen Sie nach Layoutproblemen, z. B. Ausschneiden von Steuerelementen, Text und Fenstern sowie Dehnung von Symbolen und Bitmaps.
- Optimieren Sie für Programme mit Touch- und mobile Verwendungsszenarien auf 120 dpi. Bildschirme mit hoher dpi-Auflösung sind derzeit auf Touch- und mobilen PCs verbreitet.
Fenstergröße
- Wählen Sie eine Standardfenstergröße aus, die für den Inhalt geeignet ist. Scheuen Sie sich nicht, größere Anfangsfenstergrößen zu verwenden, wenn Sie den Platz effektiv nutzen können.
- Verwenden Sie ein ausgewogenes Seitenverhältnis zwischen Höhe und Breite. Ein Seitenverhältnis zwischen 3:5 und 5:3 wird bevorzugt, obwohl ein Seitenverhältnis von 1:3 für Meldungsdialogfelder (z. B. Fehler und Warnungen) verwendet werden kann.
- Verwenden Sie veränderbare Fenster, wann immer sie sinnvoll sind, um Bildlaufleisten und abgeschnittene Daten zu vermeiden. Windows mit dynamischen Inhalten, Dokumenten, Bildern, Listen und Strukturen profitieren am meisten von veränderbaren Fenstern.
- Für Textdokumente sollten Sie eine maximale Zeilenlänge von 80 Zeichen in Betracht ziehen, damit der Text leicht lesbar ist. (Zeichen umfassen Buchstaben, Satzzeichen und Leerzeichen.)
- Fenster mit fester Größe:
- Fenster mit fester Größe müssen vollständig sichtbar und groß sein, damit sie in den Arbeitsbereich passen.
- Veränderbare Fenster:
Veränderbare Fenster sind möglicherweise für höhere Auflösungen optimiert, aber bei Bedarf zur Anzeigezeit auf die tatsächliche Bildschirmauflösung verkleinert.
Immer größere Fenstergrößen müssen schrittweise mehr Informationen anzeigen. Stellen Sie sicher, dass mindestens ein Fensterteil oder Steuerelement über veränderbare Inhalte verfügt.
Behalten Sie den linken oberen Ursprung des Inhalts fest, wenn die Größe des Fensters geändert wird. Verschieben Sie den Ursprung nicht, um den Inhalt auszugleichen, wenn sich die Fenstergröße ändert.
Legen Sie eine maximale Inhaltsgröße fest, wenn der Inhalt zu breit sein kann. Wenn der Inhalt unhandlich wird, ändern Sie die Größe des Inhaltsbereichs nicht über die maximale Breite hinaus, oder ändern Sie den Ursprung des Inhalts, da die Größe des Fensters größer wird. Behalten Sie stattdessen eine maximale Breite und einen festen oberen linken Ursprung bei.
Legen Sie eine Minimale Fenstergröße fest, wenn eine Größe vorhanden ist, unter der der Inhalt nicht mehr verwendet werden kann. Legen Sie für veränderbare Steuerelemente mindestveränderbare Elementgrößen auf die kleinsten Funktionsgrößen fest, z. B. minimale Funktionsspaltenbreiten in Listenansichten. Optionale Ui-Elemente sollten vollständig entfernt werden.
Erwägen Sie, die Präsentation zu ändern, um den Inhalt in kleineren Größen nutzbar zu machen.

In diesem Beispiel ändert Windows Medienwiedergabe sein Format, wenn das Fenster für das Standardformat zu klein wird.
Steuerelementgröße
Stellen Sie für alle interaktiven Steuerelemente mindestens relative 16 x 16 Pixel her. Dies funktioniert gut für alle Eingabegeräte, einschließlich Windows Tablet- und Touchtechnologie.
Größensteuerelemente, um abgeschnittene Daten zu vermeiden. Kürzen Sie keine Daten ab, die gelesen werden müssen, um eine Aufgabe auszuführen. Größe von Listenansichtsspalten, um abgeschnittene Daten zu vermeiden.
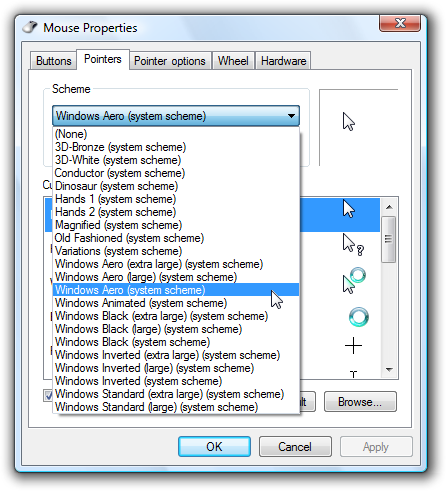
Größensteuerelemente, um unnötiges Scrollen zu vermeiden. Machen Sie Steuerelemente etwas größer, wenn dadurch eine Bildlaufleiste wegfällt. Es sollten einige vertikale Bildlaufleisten und keine unnötigen horizontalen Bildlaufleisten vorhanden sein.

In diesem Beispiel ist die Dropdownliste so groß, dass die Bildlaufleiste entfernt wird.
Reduzieren Sie die Anzahl der Steuerelementgrößen auf einer Oberfläche. Verwenden Sie lieber die standardmäßig empfohlenen Steuerelementgrößen , und verwenden Sie bei Bedarf ein paar konsistent große oder kleinere Steuerelemente. Versuchen Sie, eine einzelne Breite für Listenfelder und Strukturansichten und nicht mehr als drei Breiten für Befehlsschaltflächen und Dropdownlisten zu verwenden. Die Breite des Textfelds und kombinationsfelds sollte jedoch die Länge der längsten oder erwarteten Eingabe angeben.

In diesem Beispiel werden ein Listenfeld und die Größe der Befehlsschaltfläche konsistent verwendet.
Für Steuerelemente, die basierend auf ihrem Text dimensioniert werden, fügen Sie zusätzliche 30 Prozent (bis zu 200 Prozent bei kürzerem Text) für jeden Text ein, der lokalisiert wird. In dieser Richtlinie wird davon ausgegangen, dass das Layout mit englischem Text entworfen wurde. Beachten Sie auch, dass sich diese Richtlinie auf lokalisierten Text bezieht, nicht auf Zahlen.
Erweitern Sie statische Textsteuerelemente, Kontrollkästchen und Optionsfelder auf die maximale Breite, die in das Layout passt. Dadurch wird das Abschneiden von Text mit variabler Länge und die Lokalisierung vermieden.
Falsch:

In diesem Beispiel wird der Steuerelementtext unnötig abgeschnitten.
Steuerungsabstand
- Wenn Steuerelemente nicht berührt werden, haben Sie mindestens 3 DLUs (5 relative Pixel) Abstand zwischen ihnen. Andernfalls können Benutzer auf inaktiven Bereich zwischen den Steuerelementen klicken. Da das Klicken auf inaktiven Bereich kein Ergebnis oder visuelles Feedback hat, sind Benutzer oft unsicher, was falsch gelaufen ist.
Platzierung
- Ordnen Sie die UI-Elemente innerhalb einer Oberfläche so an, dass sie natürlich in einer von links nach rechts, von oben nach unten angeordneten Reihenfolge (in westlichen Kulturen) fließen. Die Platzierung der UI-Elemente vermittelt ihre Beziehung und sollte die Schritte zum Ausführen der Aufgabe Spiegel.
- Platzieren Sie UI-Elemente, die eine Aufgabe initiieren, in der oberen linken Ecke oder in der oberen Mitte. Geben Sie dem Benutzeroberflächenelement, das Benutzer zuerst betrachten sollten, die größte visuelle Hervorhebung.
- Platzieren Sie UI-Elemente, die eine Aufgabe abschließen, in der unteren rechten Ecke.
- Platzieren Sie verwandte UI-Elemente zusammen, und trennen Sie nicht verknüpfte Elemente.
- Platzieren Sie die erforderlichen Schritte im Standard-Flow.
- Platzieren Sie optionale Schritte außerhalb des Standard-Flows, die möglicherweise mithilfe eines geeigneten Hintergrunds oder einer progressiven Offenlegung hervorgehoben werden.
- Platzieren Sie häufig verwendete Elemente vor selten verwendeten Elementen im Scanpfad.
Fokus
- Wählen Sie ein einzelnes Benutzeroberflächenelement aus, das Benutzer zuerst betrachten müssen, um den Schwerpunkt zu bilden. Der Schwerpunkt sollte etwas Wichtiges sein, das Benutzer schnell finden und verstehen müssen.
- Platzieren Sie den Fokus in der oberen linken Ecke oder in der oberen Mitte.
- Geben Sie dem Fokuspunkt die größte visuelle Hervorhebung, z. B. hervorgehobener Text, Standardauswahl oder anfänglicher Eingabefokus.
Ausrichtung
- Verwenden Sie normalerweise die linke Ausrichtung.
- Verwenden Sie die rechte Ausrichtung für numerische Daten, insbesondere für Spalten numerischer Daten.
- Verwenden Sie die rechte Ausrichtung für Commitschaltflächen sowie Steuerelemente, die am rechten Fensterrand ausgerichtet sind.
- Verwenden Sie die zentrierte Ausrichtung, wenn links oder rechts unangemessen oder unausgeglichen angezeigt wird.
- Wenn Sie Steuerelemente vertikal am Text ausrichten, richten Sie die Textbasislinien aus, um einen reibungslosen horizontalen Lesefluss zu ermöglichen.
- Informationen zur Bezeichnungsausrichtung finden Sie im Abschnitt Bezeichnungsausrichtung unter Entwurfskonzepte.
Zugriff
Verwenden Sie das Layout nicht als einziges Mittel, um wichtige Informationen über eine Benutzeroberfläche zu vermitteln. Benutzer mit Sehbehinderungen können diese Präsentation möglicherweise nicht interpretieren. Stellen Sie beispielsweise sicher, dass Steuerelementbezeichnungen ihre Beziehung zu anderen Elementen kommunizieren.
Betten Sie untergeordnete Steuerelemente nicht in Steuerelementbeschriftungen ein, um einen Satz oder Ausdruck zu erstellen. Solche Zuordnungen basieren ausschließlich auf dem Layout und werden nicht gut durch Tastaturnavigation oder Barrierefreiheits-Hilfstechnologien behandelt. Darüber hinaus ist diese Technik nicht lokalisierbar, da die Satzstruktur je nach Sprache variiert.
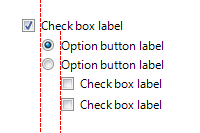
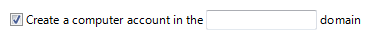
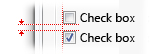
Falsch:

In diesem Beispiel ist das Textfeld fälschlicherweise in der Kontrollkästchenbezeichnung platziert.
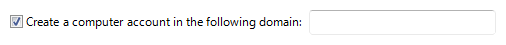
Richtig:

Hier wird das Textfeld hinter der Beschriftung des Kontrollkästchens platziert.
Machen Sie die Gruppierung barrierefrei. Gruppen, die durch Fensterbereiche, Gruppenfelder, Trennzeichen, Textbeschriftungen und Aggregatoren definiert sind, werden automatisch von Barrierefreiheitshilfen behandelt. Gruppen, die nur durch Platzierung und Hintergründe definiert werden, sind jedoch nicht und müssen programmgesteuert für die Barrierefreiheit definiert werden.
Weitere Richtlinien finden Sie unter Barrierefreiheit.
Empfohlene Größen- und Abstandsanpassung
Steuern der Größenanpassung
In der folgenden Tabelle sind die empfohlenen Größen (Breite x Höhe oder Höhe bei einer einzelnen Zahl) für allgemeine UI-Elemente aufgeführt (für 9 Pt. Segoe UI bei 96 dpi). Die Breiten, die auf dem längsten Element in Englisch basieren, fügen 30 Prozent für die Lokalisierung (bis zu 200 Prozent bei kürzerem Text) für jeden Text (aber keine Zahlen) hinzu, der lokalisiert wird.
| Beispiel | Control | Dialogeinheiten | Relative Pixel |
|---|---|---|---|

|
Kontrollkästchen |
10 |
17 |

|
Kombinationsfelder |
Breite des längsten Artikels + 30% x 14 |
Breite des längsten Artikels + 30% x 23 |

|
Befehlsschaltflächen |
50 x 14 |
75 x 23 |

|
Befehlslinks |
25 (eine Zeile) oder 35 (zwei Zeilen) |
41 (eine Zeile) oder 58 (zwei Zeilen) |

|
Dropdownlisten |
Breite der längsten gültigen Daten + 30 % x 14 |
Breite des längsten Artikels + 30% x 23 |

|
Listenfelder |
Breite des längsten Elements + 30% x eine integrale Anzahl von Elementen (mindestens 3 Artikel) |
|

|
Listenansichten |
Spaltenbreiten, die abgeschnittene Daten vermeiden x eine integrale Anzahl von Elementen |
|

|
Statusanzeigen |
107 oder 237 x 8 |
160 oder 355 x 15 |

|
Optionsfelder |
10 |
17 |

|
Schieberegler |
15 |
24 |

|
Text (statisch) |
8 |
13 |

|
Textfelder |
Breite der längsten oder erwarteten Eingabe + 30 % x 14 (eine Zeile) + 10 für jede zusätzliche Zeile |
Breite der längsten gültigen Daten + 30 % x 23 relative Pixel (eine Zeile) + 16 für jede zusätzliche Zeile |

|
Strukturansichten |
Breite des längsten Elements + 30% x eine integrale Anzahl von Elementen (mindestens 5 Artikel) |
Abstand
In der folgenden Tabelle ist der empfohlene Abstand zwischen allgemeinen UI-Elementen aufgeführt (für 9 Pt. Segoe UI bei 96 dpi).
| Element | Dialogeinheiten | Relative Pixel | |
|---|---|---|---|

|
Ränder des Dialogfelds |
7 auf allen Seiten |
11 auf allen Seiten |

|
Zwischen Textbeschriftungen und den zugehörigen Steuerelementen (z. B. Textfelder und Listenfelder) |
3 |
5 |

|
Zwischen verwandten Steuerelementen |
4 |
7 |

|
Zwischen nicht verknüpften Steuerelementen |
7 |
11 |

|
Erstes Steuerelement in einem Gruppenfeld |
11 unten vom oberen Rand des Gruppenfelds; Vertikal am Titel des Gruppenfelds ausrichten |
16 unten vom oberen Rand des Gruppenfelds; Vertikal am Titel des Gruppenfelds ausrichten |

|
Zwischen Steuerelementen in einem Gruppenfeld |
4 |
7 |

|
Zwischen horizontal oder vertikal angeordneten Schaltflächen |
4 |
7 |

|
Letztes Steuerelement in einem Gruppenfeld |
7 über dem unteren Rand des Gruppenfelds |
11 über dem unteren Rand des Gruppenfelds |

|
Vom linken Rand eines Gruppenfelds |
6 |
9 |

|
Textbezeichnung neben einem Steuerelement |
3 unten vom oberen Rand des Steuerelements |
5 unten vom oberen Rand des Steuerelements |

|
Zwischen Textabsätzen |
7 |
11 |
| Kleinster Platz zwischen interaktiven Steuerelementen |
3 oder kein Leerzeichen |
5 oder kein Leerzeichen |
|
| Kleinster Platz zwischen einem nicht interaktiven Steuerelement und jedem anderen Steuerelement |
2 |
3 |