Grafische Elemente
Hinweis
Dieses Entwurfshandbuch wurde für Windows 7 erstellt und wurde nicht für neuere Versionen von Windows aktualisiert. Ein Großteil der Anleitungen gilt immer noch grundsätzlich, aber die Präsentation und die Beispiele spiegeln nicht unsere aktuellen Entwurfsanleitungen wider.
Grafische Elemente zeigen Beziehungen, Hierarchie und Betonung visuell an. Sie umfassen Hintergründe, Banner, Glas, Aggregatoren, Trennzeichen, Schatten und Griffe.

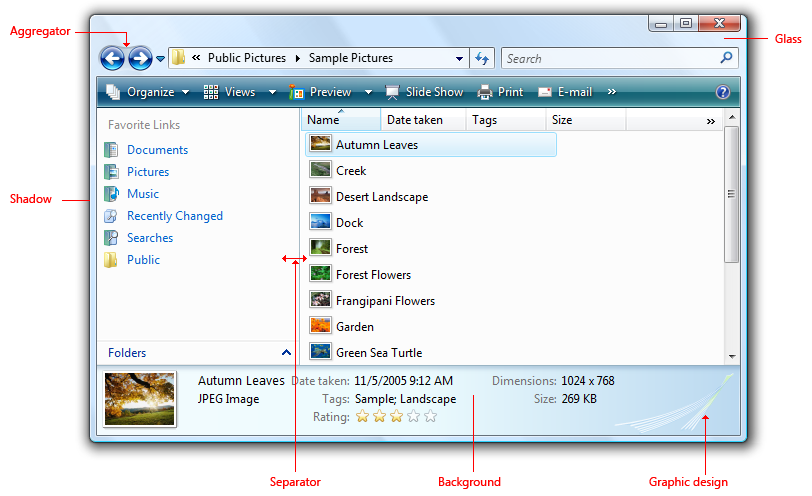
Ein Beispiel mit mehreren Arten von grafischen Elementen.
Grafische Elemente sind in der Regel nicht interaktiv. Trennzeichen sind jedoch interaktiv für anpassbare Inhalte, und Handles sind Grafiken, die Interaktivität zeigen.
Hinweis: Richtlinien im Zusammenhang mit Gruppenfeldern, Animationen, Symbolen und Branding werden in separaten Artikeln vorgestellt.
Ist dies die richtige Benutzeroberfläche?
Grafische Elemente sind zwar ein starkes visuelles Mittel zum Anzeigen von Beziehungen, aber die Überbenutzung führt zu visueller Unordnung und verringert den verfügbaren Platz auf einer Oberfläche. Sie sollten sparsam verwendet werden.
Ein Designtrend in Microsoft Windows ist ein einfacheres, saubereres Erscheinungsbild, indem unnötige Grafiken und Linien eliminiert werden.
Um zu entscheiden, ob ein grafisches Element erforderlich ist, stellen Sie sich die folgenden Fragen:
- Ist die Präsentation und Kommunikation des Designs ohne das Element genauso klar und effektiv? Wenn ja, entfernen Sie sie.
- Können Sie die Beziehungen effektiv nur mithilfe des Layouts kommunizieren? Wenn ja, verwenden Sie stattdessen das Layout . Sie können verwandte Steuerelemente nebeneinander platzieren und zusätzliche Abstände zwischen nicht verknüpften Steuerelementen festlegen. Sie können auch den Einzug verwenden, um hierarchische Beziehungen anzuzeigen.

In diesem Beispiel wird das Layout allein verwendet, um Kontrollbeziehungen anzuzeigen.
- Ist die Kommunikation ohne Text effektiv? Verwenden Sie andernfalls ein Gruppenfeld, ein beschriftetes Trennzeichen oder eine andere Bezeichnung.
Verwendungsmuster
Grafische Elemente weisen mehrere Verwendungsmuster auf:
| Element | BESCHREIBUNG |
|---|---|
|
Grafische Illustrationen verwenden, um eine Idee visuell zu kommunizieren. |
Grafische Illustrationen ähneln Symbolen, mit dem Unterschied, dass sie eine beliebige Größe haben können und in der Regel nicht interaktiv sind. 
In diesem Beispiel wird eine grafische Abbildung verwendet, um die Art eines Features vorzuschlagen. |
|
Hintergründe verwenden, um verschiedene Arten von Inhalten hervorzuheben oder zu deaktivieren. |
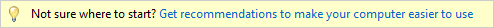
Hintergründe können verwendet werden, um wichtige Inhalte hervorzuheben. 
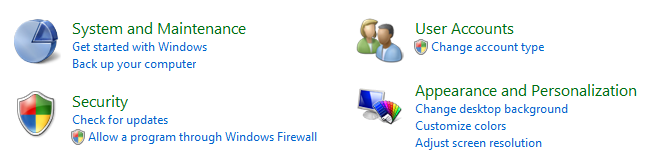
in diesem Beispiel wird ein Hintergrund verwendet, um eine wichtige Aufgabe hervorzuheben. Hintergründe können auch verwendet werden, um sekundäre Inhalte hervorzuheben. 
In diesem Beispiel werden sekundäre Aufgaben hervorgehoben, indem Sie sie in einem Aufgabenbereich suchen. |
|
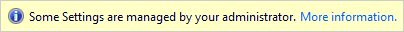
Banner wird verwendet, um wichtige status anzugeben. |
Im Gegensatz zu Hintergründen betonen Banner in erster Linie eine einzelne Textzeichenfolge. 
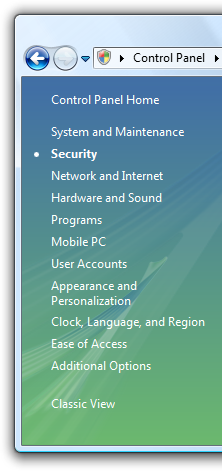
In diesem Beispiel wird ein Banner verwendet, um anzugeben, dass die Einstellungen der Seite von Gruppenrichtlinie gesteuert werden. |
|
Glas verwenden Sie strategisch, um die visuelle Gewichtung eines Fensters zu reduzieren. |
Glas kann das Gewicht einer Oberfläche reduzieren, indem es sich auf den Inhalt anstatt auf das Fenster selbst konzentriert. 
In diesem Beispiel konzentriert Glas die Aufmerksamkeit des Benutzers auf den Inhalt anstelle der Steuerelemente. |
|
Aggregatoren verwenden, um eine visuelle Beziehung zwischen stark verwandten Steuerelementen zu erstellen. |

In diesem Beispiel wird ein Aggregatorhintergrund verwendet, um die Beziehung zwischen den Zurück- und Vorwärtsschaltflächen im Explorer hervorzuheben. 
In diesem Beispiel wird ein Begrenzungsaggregator verwendet, um die Beziehung zwischen den Steuerelementen hervorzuheben und sie wie ein einzelnes Steuerelement anstelle von acht zu machen. |
|
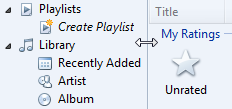
Trennzeichen verwenden, um schwach verwandte oder nicht verwandte Steuerelemente zu trennen. |
Trennzeichen können interaktiv oder nicht interaktiv sein. Interaktive Trennzeichen zwischen anpassbaren Inhalten werden als Splitter bezeichnet. 
in diesem Beispiel wird ein interaktives Trennzeichen verwendet, um inhalte zu ändern. 
In diesem Beispiel ist das Trennzeichen nicht interaktiv. |
|
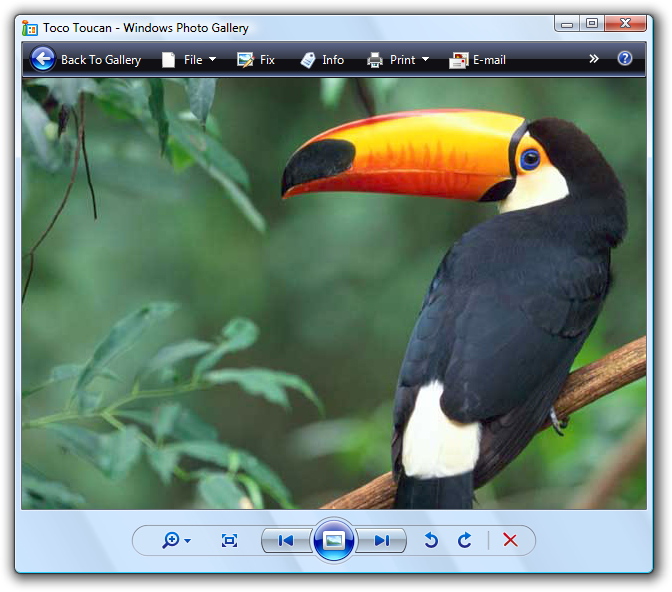
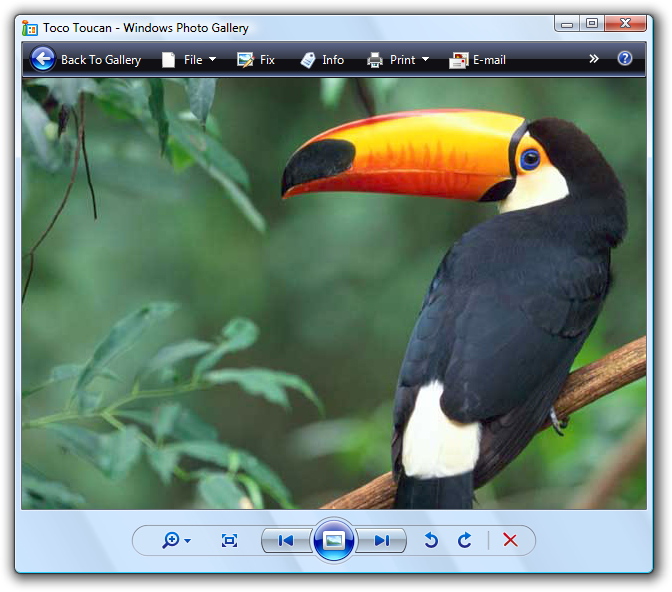
Schatten verwenden, um Inhalte visuell vor dem Hintergrund hervorzuheben. |

In diesem Beispiel machen Schatten das Kunstwerk im Hintergrund hervor. |
|
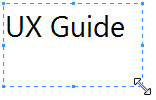
Ziehpunkte verwenden, um anzugeben, dass ein Objekt verschoben oder die Größe geändert werden kann. |
Griffe sind immer interaktiv, und ihr Verhalten wird vom Mauszeiger beim Zeigen vorgeschlagen. 

In diesen Beispielen geben Handles an, dass die Größe eines Objekts geändert werden kann. |
Richtlinien
Allgemein
- Vermitteln Sie wichtige Informationen nicht allein durch grafische Elemente. Dies stellt Barrierefreiheitsprobleme für Benutzer mit Sehbehinderungen oder Beeinträchtigungen dar.
Grafikdesigns
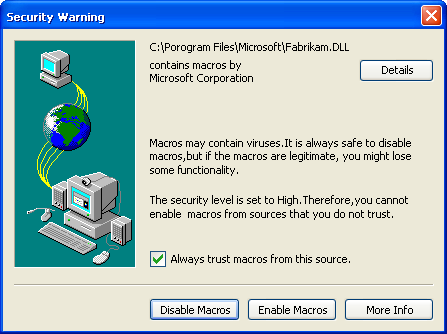
Grafiken sind am effektivsten, wenn sie eine einzelne einfache Idee verstärken. Komplexe Grafiken, die zum Interpretieren gedacht werden müssen, funktionieren nicht gut. Hieroglyphen lassen sich am besten für Höhlenzeichnungen hinterlassen.
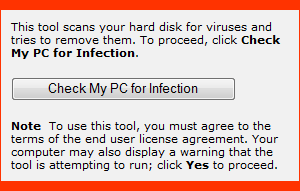
Falsch:

In diesem Beispiel versucht eine komplexe Grafik von Windows XP ineffektiv, eine komplexe Vertrauensentscheidung zu erklären.
Verwenden Sie keine Pfeile, Chevrons, Schaltflächenrahmen oder andere Angebote, die interaktiven Steuerelementen zugeordnet sind. Dadurch werden Benutzer aufgefordert, mit Ihren Grafiken zu interagieren.
Vermeiden Sie reine rote, gelbe und grüne Bereiche in Ihren Designs. Um Verwirrung zu vermeiden, reservieren Sie diese Farben, um status zu kommunizieren. Wenn Sie diese Farben für andere Farben als status verwenden müssen, verwenden Sie gedeckte Töne anstelle von reinen Farben.
Verwenden Sie kulturneutrale Designs. Was in einem Land, einer Region oder Kultur eine bestimmte Bedeutung haben kann, hat in einem anderen möglicherweise nicht dieselbe Bedeutung.
Vermeiden Sie die Verwendung von Personen, Gesichtern, Geschlechtern oder Körperteilen sowie religiösen, politischen und nationalen Symbolen. Solche Bilder können nicht leicht übersetzt werden oder könnten anstößig sein.
Wenn Sie Personen oder Benutzer darstellen müssen, stellen Sie sie generisch dar; vermeiden sie realistische Darstellungen.
Hintergründe und Banner
Verwenden Sie dunklen Text auf hellem Hintergrund, um Inhalte hervorzuheben. Schwarzer Text auf einem hellgrauen oder gelben Hintergrund funktioniert gut.

In diesem Beispiel erregt der Link die Aufmerksamkeit des Benutzers, da er sich auf einem gelben Hintergrund befindet.
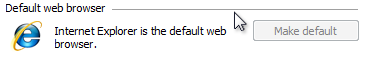
Verwenden Sie hellen Text auf einem dunklen Hintergrund, um Inhalte hervorzuheben. Weißer Text auf dunkelgrauem oder blauem Hintergrund funktioniert gut.

In diesem Beispiel hebt der dunkle Hintergrund den Inhalt hervor.
Wenn ein Farbverlauf verwendet wird, stellen Sie sicher, dass die Textfarbe über den gesamten Farbverlauf hinweg einen guten Kontrast aufweist.
Verwenden Sie immer ein Symbol mit 16 x 16 Pixeln, um die Aufmerksamkeit auf das Banner zu lenken. Banner sind sonst zu leicht zu übersehen. Weitere Richtlinien und Beispiele finden Sie unter Standardsymbole.
Verwenden Sie Hintergründe und Banner mit Vorsicht. Während die Absicht des Hintergrunds oder Banners sein kann, Inhalte hervorzuheben, sind die Ergebnisse häufig das Gegenteil eines Phänomens, das als "Bannerblindheit" bekannt ist.
Glas
- Erwägen Sie, Glas strategisch in kleinen Regionen zu verwenden, die den Fensterrahmen ohne Text berühren. Dies kann einem Programm ein einfacheres, leichteres und zusammenhängenderes Aussehen verleihen, indem die Region als Teil des Rahmens erscheint.
- Verwenden Sie Kein Glas in Situationen, in denen ein einfacher Fensterhintergrund attraktiver oder einfacher zu bedienen wäre.
Trennzeichen
- Verwenden Sie vertikale und horizontale Linien für Trennzeichen. Achten Sie darauf, dass zwischen den Trennzeichen und dem getrennten Inhalt ausreichend Platz vorhanden ist.
- Zeigen Sie für Trennzeichen zwischen beträchtlichem Inhalt (Splitter) den Größenänderungszeiger beim Zeigen mit dem Mauszeiger an.


In diesen Beispielen werden die Größenänderungszeiger beim Zeigen mit dem Mauszeiger angezeigt.
Schatten
- Verwenden Sie nur, um die wichtigsten Inhalte oder Objekte Ihres Programms visuell im Hintergrund hervorzuheben. Betrachten Sie Schatten unter anderen Umständen als visuelle Unordnung.
Unterstützung für hohe DPI-Werte
- Unterstützt 96 und 120 Dots per Inch (dpi) Videomodi. Erkennen Sie den dpi-Modus beim Start und behandeln Sie dpi-Änderungsereignisse. Windows ist für 96 und 120 dpi optimiert und verwendet standardmäßig 96 dpi.
- Stellen Sie lieber separate Bitmaps bereit, die speziell für 96 und 120 dpi gerendert werden, als Grafiken zu skalieren. Stellen Sie mindestens 96- und 120 dpi-Versionen für die wichtigsten sichtbaren Bitmaps bereit, und entweder zentrieren oder skalieren Sie die anderen. Solche Anwendungen gelten als "high-dpi-aware" und bieten eine bessere visuelle Gesamterfahrung als Programme, die automatisch von Windows skaliert werden.
- Entwickler: Sie können ein Programm deklarieren, das hohe DPI-Werte erkennt (und die automatische Skalierung verhindern), indem Sie das dpi-fähige Flag im Programmmanifest festlegen oder die SetProcessDPIAware()-API während der Programminitialisierung aufrufen. Sie können Makros verwenden, um die Auswahl der richtigen Grafiken zu vereinfachen. Für Win32-Bitmaps können Sie SS_CENTERIMAGE zum Zentrieren oder SS_REALSIZECONTROL zum Skalieren verwenden.
- Überprüfen Sie Ihr Programm in 96 und 120 dpi auf Folgendes:
- Grafiken, die zu klein oder zu groß sind.
- Grafiken, die abgeschnitten, überlappen oder anderweitig nicht ordnungsgemäß passen.
- Grafiken, die schlecht gestreckt sind ("pixiliert").
- Text, der abgeschnitten ist oder nicht in grafische Hintergründe passt.
Text
- Verwenden Sie für Barrierefreiheit und Lokalisierung keinen Text in Grafiken. Machen Sie Ausnahmen nur, um Branding und Text als abstraktes Konzept darzustellen.