Animationen und Übergänge
Hinweis
Dieses Entwurfshandbuch wurde für Windows 7 erstellt und wurde nicht für neuere Versionen von Windows aktualisiert. Ein Großteil der Anleitungen gilt immer noch grundsätzlich, aber die Präsentation und die Beispiele spiegeln nicht unsere aktuellen Entwurfsanleitungen wider.
Die strategische Verwendung von Animationen und Übergängen kann Dazu führen, dass Ihr Programm leichter verständlich ist, sich reibungsloser, natürlicher und von höherer Qualität anfühlt und ansprechender ist. Aber die unentgeltliche Verwendung von Animationen und Übergängen kann Ihr Programm ablenken und sogar lästig machen.
Animationen geben das Aussehen von Bewegung oder Veränderung im Laufe der Zeit. Verwenden Sie animation, um Feedback zu geben, eine Vorschau der Auswirkung einer Aktion anzuzeigen, die Beziehung zwischen Objekten anzuzeigen, auf Änderungen aufmerksam zu machen oder eine Aufgabe visuell zu erklären.

Microsoft Windows verwendet eine Hintergrundblitzanimation, um Feedback zu geben, dass auf das Objekt geklickt wurde.
Bei Übergängen handelt es sich um Animationen, die dazu verwendet werden, benutzer bei Änderungen des Benutzeroberflächenzustands (UI) und Objektmanipulationen daran zu orientieren, dass sich diese Änderungen reibungslos anfühlen, anstatt zu jaren. Gute Übergänge fühlen sich natürlich an und vermitteln oft die Illusion, dass Benutzer mit realen Objekten interagieren.

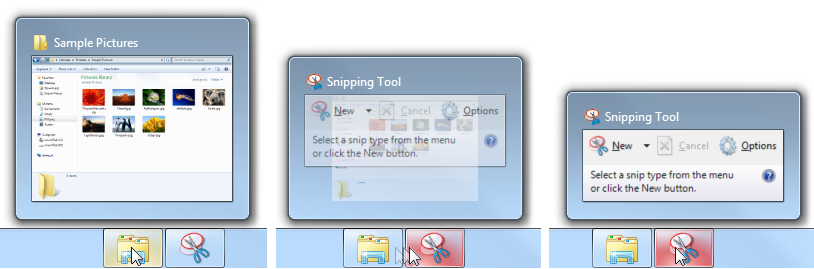
Windows-Desktop-Gadgets verwenden reibungslose Übergänge zwischen ihren präzisen und detaillierten Zuständen.
Im Allgemeinen werden die besten Animationen und Übergänge verwendet, um den Benutzern nonverbal zu kommunizieren und Zustandsänderungen natürlicher und weniger spürbar zu machen. Im Gegensatz dazu sind die am wenigsten effektiven, da sie nichts kommunizieren oder unnötige Aufmerksamkeit auf sich ziehen. Animationen werden am besten als sekundäre Kommunikationsform verwendet. Sie sollten nützliche, aber nicht kritische Informationen vermitteln, und benutzer sollten in der Lage sein, gleichwertige Informationen auf andere Wege zu ermitteln.
Hinweis: Richtlinien zu Softwarebranding, Sound und Barrierefreiheit werden in separaten Artikeln vorgestellt.
Ist dies die richtige Benutzeroberfläche?
Um zu entscheiden, berücksichtigen Sie die folgenden Fragen.
Animationen
Gelten die folgenden Bedingungen?
- Die Animation kommuniziert visuell etwas Nützliches, z. B. Feedback geben, Beziehungen, Ursachen und Effekte anzeigen oder auf wichtige Veränderungen aufmerksam machen.
- Das Anzeigen der Animation ist nicht unbedingt erforderlich. Gleichwertige Informationen können auf andere Weise abgerufen werden. Benutzer profitieren möglicherweise nicht von der Animation, wenn:
- Animationen wurden deaktiviert.
- Ihre Aufmerksamkeit ist an anderer Stelle.
- Sie sind sehbehindert.
- Die Animation wird durch ein anderes Fenster verdeckt.
- Die Animation wird aufgrund einer unzureichenden Systemleistung nicht wiedergegeben.
- Die Animation wirkt sich nicht auf die Produktivität des Benutzers aus. Entweder:
- Dies geschieht schnell (200 Millisekunden oder weniger).
- Die Interaktion wird nicht beeinträchtigt oder kann unterbrochen werden.
- Der Benutzer muss trotzdem warten.
- Die Animation wirkt sich nicht auf den Benutzerfluss aus.
- Sie steht entweder im Mittelpunkt des Benutzers, oder es lenkt die Aufmerksamkeit auf etwas außerhalb des Mittelpunkts der Aufmerksamkeit, das beim Abschließen einer Aufgabe wichtig oder nützlich ist.
- Es ist leicht zu verlässigen, nicht ablenkend oder lästig.
- Es wird nicht ermüdend. Benutzer finden es auch nach wiederholter Ansicht noch angemessen und angenehm.
Wenn ja, sollten Sie eine Animation verwenden.
Transitions
Ändert sich ein Objekt oder eine Szene den Zustand, und gelten alle oben genannten Bedingungen für die Verwendung von Animationen sowie eine der folgenden Bedingungen?
- Die Zustandsänderung ist konzeptionell desorientierend, verwirrend oder auf andere Weise schwer zu verstehen.
- Die Zustandsänderung ist visuell verdreht, weist keine Kontinuität oder Glätte auf oder blinkt; oder erscheint unnatürlich, unpoliert oder von schlechter Qualität, insbesondere wenn es sich um einen großen Bildschirmbereich handelt.
- Die Verwendung eines Übergangs würde dazu führen, dass die Zustandsänderung schneller angezeigt wird.
- Die Zustandsänderung verdient besondere Aufmerksamkeit des Benutzers.
Wenn ja, sollten Sie einen Übergang in Erwägung ziehen.
Entwurfskonzepte
Animationen und Übergänge sind eine effektive Möglichkeit, Informationen visuell zu kommunizieren, für die andernfalls Text erläutert werden muss oder von Benutzern übersehen werden könnte.
Falsch:

Richtig:

Die Verwendung einer Animation kommuniziert dieselben Informationen, jedoch auf natürliche, unauffällige Weise. Was würden Sie lieber tausendmal sehen?
Animationen und Übergänge müssen keine Aufmerksamkeit erfordern, um erfolgreich zu sein. In der Tat werden sie häufig verwendet, um die Aufmerksamkeit auf Programmmechaniken zu vermeiden, die Benutzer nicht kennen müssen. Viele erfolgreiche Animationen sind so natürlich, dass die Benutzer sie nicht einmal kennen. Benutzer würden vielmehr nur ihre Abwesenheit bemerken. Häufigkeit des Auftretens erhöht die Notwendigkeit für Subtilität, so speichern Sie Effekte, die Aufmerksamkeit für seltene Ereignisse erfordern, die wirklich die Aufmerksamkeit verdienen.

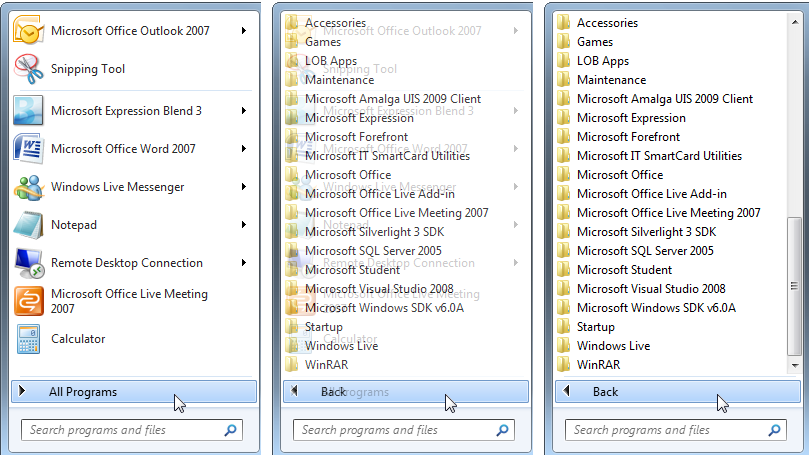
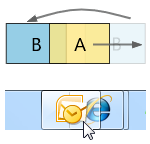
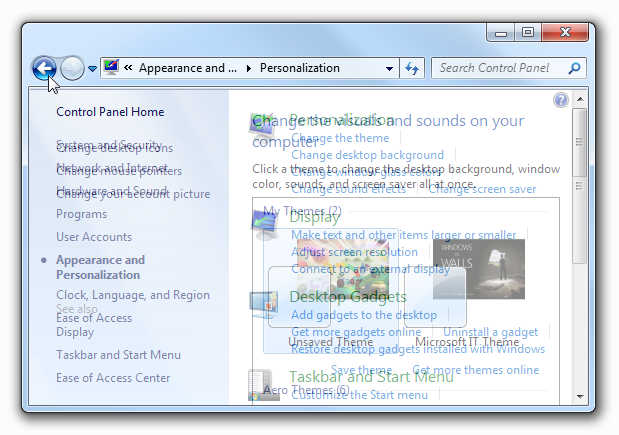
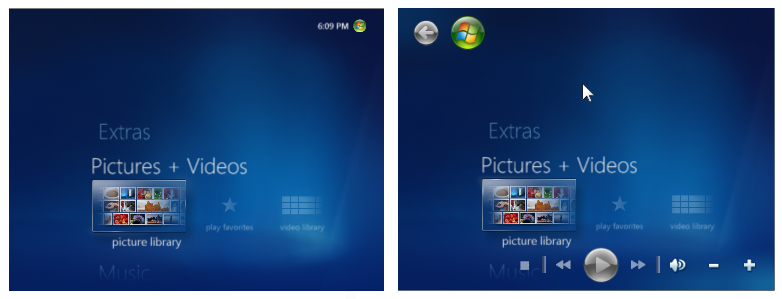
Ein Startmenüübergang, mit dem vermieden wird, aufmerksamkeitsaufregen zu können.
Abgesehen davon, dass Ihr Programm einfacher zu verstehen und sich reibungsloser anfühlt, sind gut gestaltete Animationen und Übergänge eine großartige Möglichkeit, Ihrem Programm Persönlichkeit, Charakter und Stil hinzuzufügen. Sie können die Benutzererfahrung immersiver und ansprechender machen, indem sie ihr ein natürliches, reales Gefühl verleihen.

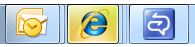
Windows 7 hebt Taskleistenschaltflächen hervor, die basierend auf der aktuellen Mausposition und der Programmsymbolfarbe zeigen. Dieser Ansatz ist visuell ansprechend, aber subtil und vermittelt eine demütige Persönlichkeit.
Animationen und Übergänge sind jedoch am effektivsten und willkommen, wenn sie einem klaren Zweck dienen. Sie sollten verwendet werden, um die Benutzerfreundlichkeit, die Laufruhe und die Wahrnehmung von Qualität zu verbessern, ohne die Leistung erheblich zu beeinträchtigen.
Während einige Arten von Animationen verwendet werden, um die Aufmerksamkeit des Benutzers auf sich zu ziehen, stellen Sie sicher, dass die Aufmerksamkeit verdient ist und es wert ist, die Gedankengänge des Benutzers zu unterbrechen. Das menschliche Auge reagiert empfindlich auf Bewegung, insbesondere auf periphere Bewegungen. Es kann für Benutzer schwierig sein, sich zu konzentrieren, wenn eine blinkende Taskleistenschaltfläche oder ein sich drehendes Symbol für den Benachrichtigungsbereich vorhanden ist. Vermeiden Sie die Verwendung von Animationen, um Benutzer zu unterbrechen oder abzulenken, oder lenken Sie die Aufmerksamkeit auf Dinge, die die Aufmerksamkeit des Benutzers nicht rechtfertigen.
Falsch:

Programme sollten ihre Taskleistenschaltfläche nicht blinken, es sei denn, Benutzer müssen sofort etwas Wichtiges tun. In diesem Fall muss der Benutzer nur das Programm aktivieren.
Verwenden Sie Animationen und Übergänge, weil Ihr Programm sie benötigt, nicht nur, weil Sie dies können. Verwenden Sie für die Barrierefreiheit keine Animation als einzige Möglichkeit, wichtige Informationen zu vermitteln. Stellen Sie sicher, dass Benutzer gleichwertige Informationen auf andere Weise abrufen können.
Attribute guter Animationen und Übergänge
Gute Animationen und Übergänge finden das richtige Gleichgewicht zwischen diesen Attributen:
- Sind eindeutig zielserreich. Gute Animationen sind da, weil sie sein müssen, sei es, um Informationen zu kommunizieren, eine Interaktion real zu machen oder die Aufmerksamkeit auf etwas Bemerkenswertes zu lenken. Und zweckvolle Animationen sind genau; wenn eine Animation zeigt, dass eine Aufgabe erledigt wird, liegt dies daran, dass die Aufgabe tatsächlich ausgeführt wird.
Falsch:

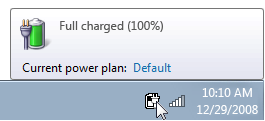
In diesem Beispiel zeigt die Animation, dass ein vollständig geladener Akku aufgeladen wird.
- Sehen Sie glatt und kontinuierlich aus. Gute Animationen entfernen problemlos Nähte zwischen Szenen- oder Elementzustandsänderungen, indem Sie Beziehungen anzeigen und ein Gefühl von Ort und Kontext bieten. Kontinuität hilft Benutzern, zu verstehen, wie sie an ihre Position gelangt sind und wie sie zu ihrem Ort zurückkehren können.

Die Vorschau des Windows 7-Taskleistenfensters stellt Morphs für die Kontinuität her, wenn der Benutzer von einem Programm zum anderen wechselt.
- Sind realistisch. Gute Animationen simulieren die realen physischen Eigenschaften und das Verhalten eines Objekts. Dies hilft Benutzern, die Ergebnisse ihrer Interaktionen vorherzusagen und zu verstehen. Sie müssen die reale Welt nicht genau modellieren, aber wenn Sie realistische Animationen verwenden, müssen Sie sie mit der realen Welt konsistent halten. Benutzer sollten niemals von den Ergebnissen überrascht oder verwirrt sein, insbesondere nicht mit Animationen, die für die direkte Manipulation verwendet werden.

In diesem Beispiel fühlt sich die von der Windows 7-Taskleiste verwendete Animation "Out of the way" realistischer an als eine statische Einfügemarke.
- Sind authentisch. Selbst Objekte, die nicht in der realen Welt gefunden werden, können natürlich erscheinen, indem sie auf dem realen Verhalten eines anderen, aber verwandten Objekts basieren. Diese Metapher funktioniert nur, wenn die Beziehung den beabsichtigten Zweck und das beabsichtigte Verhalten klar kommuniziert.

In diesem Beispiel fühlt sich die von Windows 7 verwendete Fensteranimation "quietegee" authentisch an, da sie mit dem Verhalten von Glasfenstern in der realen Welt konsistent ist.
- Verwenden Sie die natürliche Zuordnung. Natürliche Zuordnungen sind entweder physisch oder kulturell. Eine kulturell basierte natürliche Zuordnung könnte beispielsweise davon ausgehen, dass in westlichen Kulturen menschen von links nach rechts lesen. Um eine Zeitsequenz von Objekten auszudrücken, ist das mittlere Objekt also aktuell, Objekte auf der linken Seite stammen aus der Vergangenheit und Objekte auf der rechten Seite befinden sich in der Zukunft. Die Zukunft der Zeit wird durch die Links-nach-Rechts-Bewegung angezeigt.

In diesem Beispiel weist das Windows Medienwiedergabe-Steuerelement eine natürliche Zuordnung auf, da die Position beim Spielen von links nach rechts verschoben wird.
- Persönlichkeit haben. Gut ausgewählte Animationen sind hervorragende Möglichkeiten, Um Ihrem Programm Persönlichkeit, Charakter und Stil hinzuzufügen. Sie können die Benutzererfahrung immersiver und ansprechender gestalten. Während der Typ der Animation bestimmt, was sie kommuniziert, zeigt die spezifische Art, wie die Animation ausgeführt wird, die Persönlichkeit des Programms. Gute Animationen projizieren die richtige Persönlichkeit für Ihr Programm, ob ernst oder skurril, oder irgendwo dazwischen.

In diesem Beispiel trägt Die Verwendung von animiertem Text und der dynamischen Perspektive von Zune dazu bei, seine Persönlichkeit zu formen.
- Aussehen und Verhalten reaktionsfähig. Gute Animationen beeinträchtigen nicht die Produktivität des Benutzers, indem benutzer von anderen Interaktionen blockiert oder Benutzer gezwungen werden, watch. Egal wie natürlich und ansprechend die Animationen Ihres Programms sind, niemand möchte ausschließlich darauf warten. Gute Animationen wirken auch reaktionsschnell, ohne durch einen schnellen Start mit einer weichen Landung zu verdrecken. Reaktionsfähige Animationen profitieren auch von der schnellen Kommunikation ihres Zwecks. Benutzer sollten eine Animation nicht lange watch müssen, nur um herauszufinden, was sie tut oder wann sie fertig ist. Für die direkte Manipulation sind reaktionsfähige Animationen unerlässlich, um ein direktes und ansprechendes Real-World-Feeling zu erhalten. Um sich direkt zu fühlen, müssen die Kontaktpunkte eines Objekts während der gesamten Bearbeitung reibungslos unter dem Zeiger bleiben. Jede Verzögerung, eine abgehackte Reaktion oder ein Kontaktverlust zerstört die Wahrnehmung der direkten Manipulation.

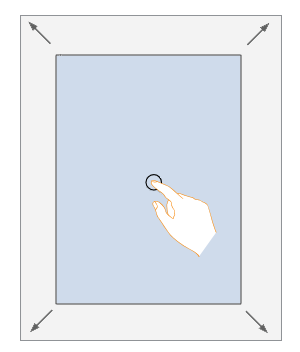
In diesem Beispiel fühlt sich der Übergang zur Berührungsverschiebung reaktionsfähig an, indem der Kontaktpunkt während der gesamten Bearbeitung unter dem Finger des Benutzers bleibt.
- Erregen Sie die richtige Aufmerksamkeit. Gute Animationen sind in der Regel subtil und ziehen nur die Aufmerksamkeit auf sich, die erforderlich ist, um ihren Zweck zu erfüllen. Infolgedessen sind sie nicht ablenkend, störend, übermäßig komplex, zu lang oder sich wiederholend. Sie werden nach wiederholten Anschauungen nicht müde.

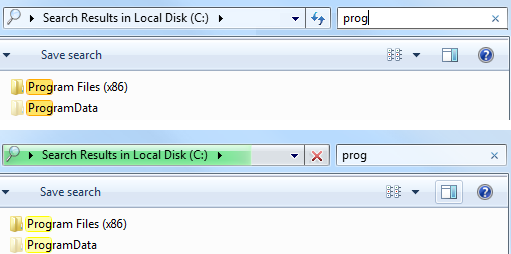
In diesem Beispiel macht die Windows-Suche vorübergehend auf übereinstimmende Suchbegriffe aufmerksam und wird dann ausgeblendet.
- Sehen Sie nur besonders aus, wenn sie wirklich besonders sind. Frequenz erhöht die Notwendigkeit für Feinheiten, sodass häufige Interaktionen einfache Animationen erfordern, die eine einfache Idee auf einfache Weise kommunizieren. Reservieren Sie spezielle, komplexe Animationen für spezielle, seltene Erlebnisse.

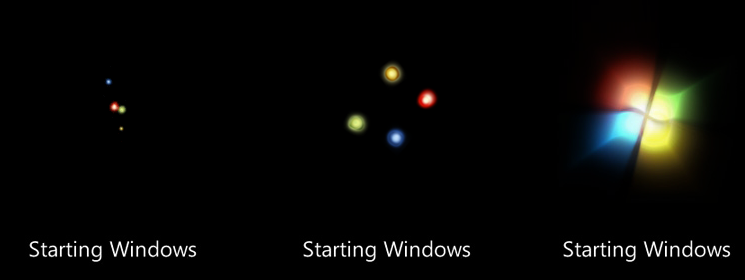
In diesem Beispiel verwendet Windows beim Start eine aufmerksamkeitserregende Animation, damit sich die Erfahrung besonders anfühlt, aber eine solche Animation wäre an anderer Stelle unangemessen.
Sie wissen, dass Sie das richtige Gleichgewicht erreicht haben, wenn die Gesamterfahrung beeinträchtigt würde, wenn eines dieser Attribute entfernt würde.
Erstellen eines Animationsvokabulars
Bei guten Animationen geht es um effektive visuelle Kommunikation, und Konsistenz ist entscheidend für ihre Effektivität. Wenn Sie einen bestimmten Übergang verwenden, z. B. das Pushen einer Szene von rechts, um zur nächsten Szene zu wechseln, sollte dies der einzige Übergang sein, der für diesen Zweck verwendet wird, und dieser Übergang sollte nicht für andere Zwecke verwendet werden. Das Zuweisen verschiedener Bedeutungen zu derselben Animation beeinträchtigt die Kommunikationsfähigkeit. Indem Sie bestimmte Animationen und Übergänge bestimmten Bedeutungen zuweisen, erstellen Sie ein Animationsvokabular.
Dieses Problem gilt für Animationen und Übergänge, die Bedeutung haben, nicht für generische, denen Benutzer wahrscheinlich keine Bedeutung zuweisen, oder solche, deren Zweck darin besteht, nicht zu beachten. Beispielsweise haben Animationen wie Ausblendungen und Spezialeffekte wie Auflösungen keine besondere Bedeutung, sodass sie frei verwendet werden können.
Ein gutes Vokabular weist Animationen zu, die das reale, physische Verhalten eines Objekts modellieren. Wenn Sie eine Animation einem Objekt oder einer Aktion zuweisen müssen, die keine reale Entsprechung hat, wählen Sie eine Animation aus, die zeigt, wie sich das Objekt bei realem Verhalten verhalten könnte.

Während das Startmenü kein reales Objekt ist, leuchtet dessen Hover-Effekt wie ein reales Objekt, wenn es aktiviert wird.
Jede Animation in einem Vokabular muss klar voneinander unterschieden werden. Die Animationen sollten nur dann ähnliche Verhaltensweisen aufweisen, wenn die zugehörigen Aktionen ähnlich miteinander verknüpft sind. Bewegungsübergänge schlagen beispielsweise Navigation vor, sodass Sie Bewegungsübergänge aus verschiedenen Richtungen verwenden können, um verschiedene Navigationstypen anzugeben.
Sie werden wissen, dass Ihre Animationen und Übergänge nicht gut kommunizieren, wenn Benutzer die Ergebnisse verwirrend, überraschend oder unerwartet finden. Im Allgemeinen ist es besser, einen einzelnen Zweck gut zu erreichen, als mehrere Zwecke nicht so gut.
Im Idealfall sollte Ihr Animationsvokabular in allen Bereichen Ihres Programms, die sie benötigen, umfassend sein. Wenn nur wenige Interaktionen natürliche Animationen aufweisen, wird dies auf diejenigen aufmerksam machen, die nicht.
Weitere Informationen zum Windows-Animationsvokabular finden Sie im Abschnitt Verwendungsmuster dieses Artikels.
Entwerfen der richtigen Persönlichkeit
Während die Art der Animation bestimmt, was sie kommuniziert, spricht die spezifische Art, wie die Animation ausgeführt wird, die Persönlichkeit des Programms und stärkt seine Marke.
Die Persönlichkeit Ihres Programms sollte die Art seiner Aufgaben und die Persönlichkeit seiner Benutzer widerspiegeln, so dass es keine willkürliche Wahl ist. Vielmehr sollte sich eine gut entworfene Persönlichkeit authentisch anfühlen; versuchen Sie niemals, es zu erzwingen. Die Persönlichkeit sollte eine emotionale Verbindung zum Benutzer herstellen. Zu berücksichtigende Faktoren:
- Aufgaben: Ernst oder Spaß; optional oder erforderlich.
- Folgen: Ernst oder minderjährig.
- Kosten: Kostenlos oder gekauft; wenn gekauft, günstig oder teuer.
- Benutzerfokus: Relativ kleine Gruppe von Zielbenutzern oder eine breite allgemeine Zielgruppe.
- Benutzerumgebung: Professionell, lässig oder zu Hause.
- Benutzeralter: Jünger oder älter.
- Nutzungshäufigkeit: Häufig oder selten.
Die Kombination dieser Faktoren hilft dabei, eine geeignete Persönlichkeit für Ihr Programm zu bestimmen. Hier sind einige geeignete Kombinationen für gängige Arten von Programmen:
Produktivitätsanwendungen
Produktivitätsanwendungen müssen sich natürlich auf die Produktivität konzentrieren. Während ein paar besondere Erlebnisse auffallen können, sollten die meisten anderen Animationen die folgenden Eigenschaften aufweisen:
- Klein
- Natürlich, realistisch
- Subtil, dezent
- Schnell, effizient
- Gelockert
Hilfsprogramme
Hilfsprogramme werden in der Regel kurz verwendet, sodass ihre Verwendung von Animationen aggressiver sein kann:
- Realistisch, illustrativ, selbsterklärend
- Safe
- Ansprechend
Unterhaltung, Spiele
Da das Ziel dieser Programme ist, die Benutzer zu begeistern und zu begeistern, können die Animationen und Übergänge durch diese Eigenschaften viel aggressiver sein:
- Groß (möglicherweise zu einem integralen Bestandteil der Erfahrung)
- Künstlich, surreal
- Wirkungsvoll, lebendig
- Emotional, verspielt, launisch
- Energetische
Das Herstellen einer emotionalen Verbindung ist für Unterhaltungsprogramme so wichtig, dass es akzeptabel ist, einige Regeln zu verbiegen, wenn dies dazu beiträgt, dass sich Die Benutzer in das Programm verlieben. Es ist beispielsweise akzeptabel, wenn eine Animation oder ein Übergang nach dem hundertsten Mal mühsam wird, wenn die meisten Benutzer das Programm wahrscheinlich nicht so oft verwenden.
Im Allgemeinen sind Animationen und Übergänge, die klein, natürlich, dezent, effizient und entspannt sind, die sicherste Wette. Übergänge mit diesen Merkmalen nehmen in der Regel den kürzesten Weg von Anfang bis Ende, beginnen schnell, enden sanft und übersteigen nicht. Darüber hinaus sind gut entworfene Übergänge so konzipiert, dass sie über den gesamten Bereich der Entfernungen, in denen sie verwendet werden, gut funktionieren.
Animationsleistung
Stellen Sie beim Entwerfen von Animationen sicher, dass sie sich nicht auf die Fähigkeit der Benutzer auswirken, Ihr Programm effizient zu verwenden. Machen Sie Ihre Animationen im Allgemeinen langsam genug, um ihren Zweck zu erfüllen, aber schnell genug, um die Reaktionsfähigkeit nicht zu beeinträchtigen, zu viel Aufmerksamkeit zu verlangen oder ermüdend zu werden.
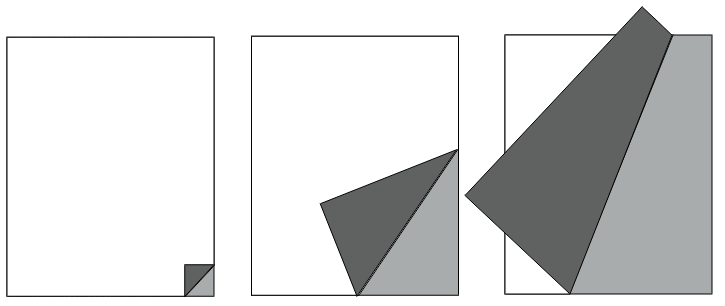
Falsch:

Während diese Seitendrehanimation ein ansprechendes, reales Gefühl hat, verringert sie die Produktivität der Benutzer, da das Drehen von Seiten länger dauert.
Kurze Übergänge (200 Millisekunden oder weniger) sind ein Sonderfall (insbesondere, wenn sie häufig von einer Verzögerung abarbeiten), da Benutzer sich bewusst sind, dass sie eine Sekunde lang auf sie warten müssen. Benutzer sind bereit, auf solche Animationen zu warten, wenn:
- Die gefühlte Wartezeit ist extrem kurz (200 Millisekunden oder weniger).
- Der Übergang lässt die Interaktion reibungsloser und natürlicher wirken.
- Durch den Übergang wird die Interaktion reaktionsfähiger.
- Jede Verzögerung hilft dem Benutzer, die Kontrolle über die Interaktion zu behalten.

Benutzer akzeptieren eine kurze Verzögerung für die Animation zum Neuanordnen der Taskleistenschaltfläche, da sie sehr kurz ist und die Interaktion natürlicher wirkt.
Es gibt drei Möglichkeiten, wie Animationen die Leistung beeinträchtigen können: Geschwindigkeit, Reaktionsfähigkeit und Wahrnehmung.
Für die Geschwindigkeit sind einige Animationen visuelle Furnier gegenüber CPU-intensiven Aufgaben, daher sollten Sie diese Aufgaben mit CPU-intensiven Animationen langsamer machen. Die CPU-intensiven Animationen ("schwere" Animationen) neigen zu:
- Viele Elemente werden unabhängig voneinander bewegt.
- Spielen Sie für eine lange Dauer oder Entfernung.
- Verwenden Sie eine große Menge an Bildschirmfläche.
- Sind mathematisch intensiv.
Animationen mit geringeren Auswirkungen auf die Leistung:
- Beziehen Sie ein einzelnes Objekt ein.
- Spielen Sie für eine kurze Dauer oder Entfernung.
- Verwenden Sie einen geringen Platz auf dem Bildschirm.
- Sind mathematisch nicht intensiv.
Um eine gute Leistung zu gewährleisten, sollten schwere Animationen nur für Aufgaben verwendet werden, die nicht CPU-intensiv sind, während leichte Animationen überall verwendet werden können.
Aus Gründen der Reaktionsfähigkeit sollten die meisten Animationen und Übergänge so konzipiert werden, dass Benutzer während der Ausführung der Animation interagieren können. Sofern eine Animation nicht Teil eines Prozesses ist, stellen Sie sie unabhängig von der primären Interaktion des Benutzers her, und ermöglichen Sie Benutzern, sie zu unterbrechen.
Eine Animation wirkt sich möglicherweise nicht negativ auf die Leistung einer Aufgabe in der Realität aus, aber Benutzer haben möglicherweise die Wahrnehmung, dass sie funktioniert. Verwenden Sie beispielsweise keine Animation, die für eine langsame, CPU-intensive Aufgabe schwer erscheint, auch wenn sie die Leistung nicht beeinträchtigt, da Benutzer möglicherweise feststellen können, dass die Animation der Grund ist, warum die Aufgabe langsam ist. Wenn etwas langsam aussieht, fühlt es sich langsam an, daher ist es besser, Animationen zu verwenden, die sich einfach, leicht und schnell anfühlen. Die Verwendung von Animationen mit snappy-Anfängen für CPU-intensive Aufgaben ist hilfreich.
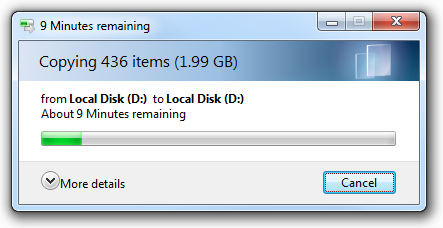
Riskant:

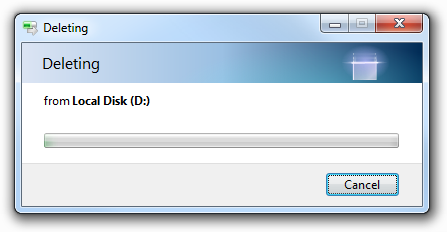
Obwohl die Animation im Windows-Dialogfeld zum Kopieren von Dateien nicht die Leistung des Dateikopiervorgangs beeinträchtigt, besteht die Gefahr, dass Benutzer dies glauben.
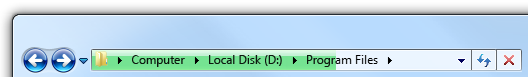
Auch riskant:

In diesem Beispiel lässt die langsam aussehende Fortschrittsanimation in der Windows-Explorer-Adressleiste einige Aufgaben schmerzhaft langsam aussehen.
Animationen und Übergänge haben keinen Wert, wenn ihre Qualität so schlecht ist, dass sie das Erlebnis weniger reibungslos und weniger ansprechend machen. Um ihre Qualität zu erhalten, sollten Animationen so konzipiert werden, dass sie ordnungsgemäß herabgesetzt werden, wenn keine ausreichenden Systemressourcen verfügbar sind. Animationen können durch Variationen beeinträchtigt werden, die weniger Ressourcen erfordern (z. B. kürzere Längen oder niedrigere Bildfrequenzen) oder sogar gar nicht ausgeführt werden. Stellen Sie unabhängig von den verfügbaren Ressourcen sicher, dass die Animationen eine hohe Qualität aufweisen und wie Animationen anstelle von Softwarefehlern aussehen.
Wenn Benutzer schließlich der Meinung sind, dass die Animationen und Übergänge Ihres Programms ihre Produktivität beeinträchtigen, besteht eine gute Chance, dass einige Benutzer sie deaktivieren möchten. Um diese Funktion zu unterstützen, beachten Sie die Option alle unnötigen Animationen deaktivieren , die im Windows-Center für erleichterte Bedienung gefunden werden.
Das richtige Maß an Aufmerksamkeit zu gewinnen
Während nur einige Arten von Animationen und Übergängen speziell entwickelt wurden, um die Aufmerksamkeit des Benutzers zu erregen, sollten sie so entworfen werden, dass sie die richtige Aufmerksamkeit auf sich ziehen, um ihren Zweck gut zu erfüllen. Was sind die verschiedenen Möglichkeiten, um Aufmerksamkeit zu erregen, und wie wählen Sie die richtige?
Animationseffekte
Verschiedene Animationseffekte ziehen unterschiedliche Aufmerksamkeit auf sich. In der folgenden Liste sind die gängigsten Methoden zusammengefasst, beginnend mit den meisten Aufmerksamkeitserregungen:
- Schnelles Blinken. Verlangt sofortige Aufmerksamkeit. Kann die Konzentration der Benutzer unterbrechen, unabhängig davon, wo das Blinken auftritt.
- Moderates Blinken. Dasselbe, erfordert aber weniger Aufmerksamkeit bei geringerer Frequenz.
- Bouncing. Spürbar im peripheren Sehen und relativ anspruchsvoll in der Natur. Benutzer werden es wahrscheinlich bemerken, können sich aber nur dann an anderer Stelle konzentrieren, wenn die Dauer kurz ist.
- Bewegung. Spürbar im peripheren Sehen, aber nicht anspruchsvoll. Komplexe oder 3D-Bewegungen erregen jedoch mehr Aufmerksamkeit als einfache oder 2D-Bewegungen. Benutzer werden es wahrscheinlich bemerken, können sich aber weiterhin an anderer Stelle konzentrieren.
- Moderates Pulsieren. Spürbar, aber nicht ablenkend im peripheren Sehen. Die Benutzer können sich weiterhin an anderer Stelle konzentrieren. Kann Helligkeit, Farben und Größen impulsfolgen.
- Langsam pulsiert/leuchtet. Auffällig, aber subtil. Erregt mehr Aufmerksamkeit als ein statischer Effekt, aber Benutzer bemerken die Animation möglicherweise nicht, es sei denn, sie suchen bereits.
- Verblassen. Noch weniger auffällig. Erregt mehr Aufmerksamkeit als ein statischer Effekt, aber Benutzer bemerken die Animation möglicherweise nicht, es sei denn, sie suchen bereits.
- Statische Hervorhebung/Glanz. Erkennbar, wenn Benutzer sich für das Hinschauen entscheiden, aber keine Aufmerksamkeit verlangen, wenn es sich an anderer Stelle befindet.
- Umgebung/Natur. Absichtlich nicht durch ein natürliches, reales Aussehen auffallen.
Um den richtigen Ansatz für Ihr Programm oder Feature zu ermitteln, sollten Sie berücksichtigen, wie diese Faktoren mit den Szenarien Ihres Features zusammenhängen.
Angenommen, Sie entwerfen ein Chatprogramm, und jemand hat dem Benutzer gerade eine Nachricht gesendet. Dieses Szenario erfordert die Aufmerksamkeit des Benutzers, es sollte überall spürbar sein, und in der Regel möchte der Benutzer schnell reagieren. Dieses Szenario deutet darauf hin, dass eine moderat blinkende Animation eine gute Wahl wäre. Angenommen, Sie möchten Benutzer darüber informieren, dass ein Druckauftrag abgeschlossen wurde. Benutzer sollten sich an anderer Stelle weiterhin konzentrieren und produktiv arbeiten können, und es ist akzeptabel, wenn Benutzer es nicht bemerken. Dieses Szenario deutet darauf hin, dass moderates bis langsames Pulsieren oder Leuchten eine gute Wahl wäre.
Duration
Die geeignete Dauer für eine Aufmerksamkeit erhaltene Animation hängt vom Szenario und der jeweiligen Art der verwendeten Animation ab. Je mehr Aufmerksamkeit ein Animationseffekt erfordert, desto kürzer sollte die Dauer sein. Während sehr subtile Effekte, die wenig Aufmerksamkeit erfordern (wie langsames Pulsieren), unbegrenzt gespielt werden können, sollten aufmerksamkeitsfordernde Effekte nur zwischen 1 und 3 Sekunden gespielt werden. Alles, was länger ist, riskiert, dass die Animation überwältigend und nervig wird.

In Windows 7 blinkt die Taskleiste nur für eine Sekunde. Mehr wäre ärgerlich.
Effektzerfall
Sie sollten Animationen entwerfen, die aufmerksamkeitserregend sind, basierend auf der Annahme, dass Benutzer nicht sofort reagieren, weil sie damit beschäftigt sind, etwas anderes zu tun und nicht unterbrochen werden möchten. Ihr Ziel sollte daher sein, Aufmerksamkeit zu erregen, ohne sie zu fordern.
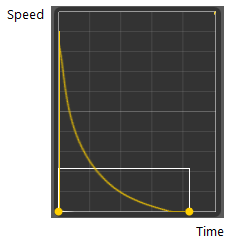
Um das richtige Gleichgewicht der Aufmerksamkeit zu erhalten, ohne es zu verlangen, verfallen die Intensität eines Effekts im Laufe der Zeit. Um beispielsweise Aufmerksamkeit zu erregen, können Sie den Effekt zunächst stark machen, aber dann den Effekt schnell verlangsamen. Dabei wird die Attraktivität größtenteils durch den anfänglichen Effekt bestimmt, aber der Gesamteindruck des Benutzers wird vor allem durch dessen Finish bestimmt.

In Windows 7 verlangsamt sich der Blitzeffekt der Taskleiste am Ende.
Was ist mit PowerPoint?
Microsoft PowerPoint-Übergänge verstoßen häufig absichtlich gegen diese Richtlinien, da sie darauf ausgelegt sind, die Aufmerksamkeit auf Folienübergänge zu lenken und Benutzer auf sie zu warten. Darüber hinaus haben sie keine besondere Bedeutung, sodass sie nichts über die Tatsache hinaus kommunizieren, dass sich eine Folie ändert.
Übergänge im PowerPoint-Stil haben bei ordnungsgemäßer Verwendung folgende Zwecke:
- Sie brechen lange Präsentationen in kleinere Blöcke auf, indem sie den Referenten zum Anhalten zwingen.
- Sie lenken die Aufmerksamkeit des Publikums auf Änderungen in der Präsentation und helfen den Menschen, sich neu zu konzentrieren, wenn sie sich gefragt haben.
- Sie geben der Präsentation einen Rhythmus, damit sie sich nicht monoton oder überwältigend anfühlt.
- Ihr Stil spiegelt die Persönlichkeit des Referenten oder des Materials wider.
Obwohl dies wichtige Ziele für eine Präsentation sind, würden solche Übergänge unnötige Aufmerksamkeit auf der Benutzeroberfläche der meisten Arten von Programmen auf sich ziehen und würden schnell mühsam werden.
Fazit: Verwenden Sie keine Übergänge im PowerPoint-Stil als Modell für Ihr Programm.
Wenn Sie nur sechs Dinge tun...
- Verwenden Sie Animationen und Übergänge, um Ihr Programm einfacher zu verstehen und sich reibungsloser und ansprechender zu gestalten. Sie sollten einen klaren Zweck haben. Verwenden Sie Animationen nicht, nur weil Sie können, oder um unnötige Aufmerksamkeit auf Ihr Programm zu lenken.
- Definieren Sie ein Animationsvokabular, und verwenden Sie es konsistent im gesamten Programm. Verwenden Sie ggf. das Windows 7-Animationsvokabular.
- Nutzen Sie die Eigenschaften Ihrer Animationen, um Ihrem Programm Persönlichkeit zu verleihen und seine Marke zu stärken.
- Gestalten Sie die meisten Animationen einfach, kurz und subtil. Denken Sie daran, dass Animationen keine Aufmerksamkeit erfordern müssen, um erfolgreich zu sein. Wenn eine Animation angemessen und natürlich ist, werden Benutzer nur deren Abwesenheit bemerken.
- Machen Sie Ihre Animationen schnell und reaktionsschnell, und verleihen Sie ihnen ein leichtes Gefühl. Egal wie ansprechend Ihre Animationen sind, niemand möchte das Gefühl haben, dass er auf sie wartet. Entwerfen Sie schwerere Animationen, um eine anmutige Beeinträchtigung zu haben.
- Entwerfen Sie langfristig. Wenn eine Animation nervig, ablenkend oder ermüdend ist, entwerfen Sie sie neu, oder entfernen Sie sie.
Verwendungsmuster
Animationen weisen mehrere Verwendungsmuster auf:
| Verwendung | BESCHREIBUNG |
|---|---|
|
Hover-Feedback , um anzuzeigen, wo sich der Interaktionspunkt befindet. |
Gibt an, dass der Interaktionspunkt aktiv ist. Der Mauszeiger kann auch über einen statischen Effekt angezeigt werden. Fenstervokabular: Zeigen Sie den Hover-Effekt (umgebendes Rechteck, Hervorhebung, Vergrößerung) mit einem Ein-/Ausblendeffekt zur Glätte an. 
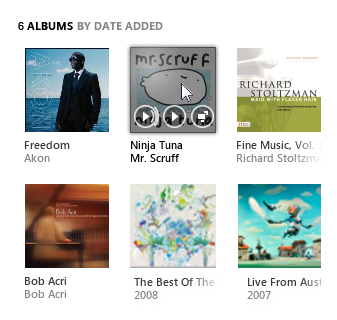
Im Zune Digital Media Player heben Albumcover hervor und fügen Wiedergabesteuerelemente beim Zeigen hinzu. |
|
Klicken Sie auf Feedback. , um anzuzeigen, dass ein klickbares Objekt reagiert und einen Klick erhalten hat. |
Gibt an, dass auf ein Objekt geklickt wurde. Windows-Vokabular: Flash-Objekthintergrund beim Klick-nach-unten-Ereignis. Verwenden Sie zum Anzeigen des Touchkontakts einen Welleneffekt. 
Touch zeigt eine Wellenanimation an, damit der Benutzer weiß, dass die Interaktion erkannt wurde. |
|
Auswahlfeedback , um anzuzeigen, dass ein Objekt ausgewählt ist. |
Gibt an, dass ein Objekt ausgewählt ist. Die Auswahl kann auch durch einen statischen Effekt angezeigt werden. Fenstervokabular: Zeichnen Sie ein Auswahlrechteck mit einem Ein-/Ausblenden-Effekt, um Glätte zu erzielen. 
In Zune blinken Albumcover beim Klicken und erhalten dann ein Auswahlrechteck bei der Auswahl. |
|
Statusfeedback , um zu zeigen, dass eine Aufgabe ausgeführt wird. |
Statusfeedback gibt an, dass eine Aufgabe Fortschritte macht, in der Regel mit Aktivitätsindikatoren, Statusanzeigen oder Animationen, die die Aufgabe veranschaulichen. Determinate progress feedback zeigt ungefähr an, wie viel von der Aufgabe erledigt wurde und wie viel übrig bleibt, während unbestimmter Fortschritt nur angibt, dass die Aufgabe erledigt wird. Fenstervokabular: Sich drehende Aktivitätsindikatoren, Statusanzeigen, Fortschrittshintergründe, Illustrationsanimationen. 
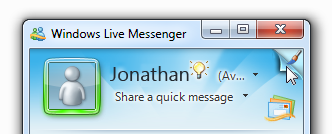
In diesem Beispiel zeigt Windows Live Messenger während der Anmeldung unbestimmtes Statusfeedback an. |
|
Attraktor , um zu zeigen, dass etwas die Aufmerksamkeit des Benutzers benötigt. |
Erregen Sie die richtige Aufmerksamkeit, wenn wichtige Objekte erstellt werden oder Aufmerksamkeit benötigen (oft aufgrund von Veränderungen), oder wenn wichtige oder dringende Ereignisse auftreten. sehen , die richtige Aufmerksamkeit für Designtechniken zu gewinnen. Fenstervokabular: blinkend, bewegend, pulsierend, leuchtend, leuchtend. 
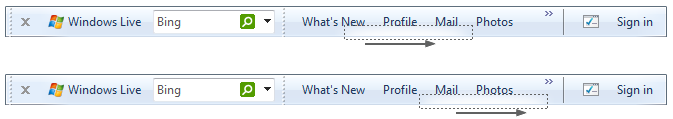
Die Windows Live-Symbolleiste animiert bei der ersten Darstellung, um zu erkennen, wo sie sich befindet. |
|
Beziehung , um die Beziehung zwischen Objekten oder die Kausalität in Effekten anzuzeigen. |
Zeigen Sie Beziehungen, insbesondere wenn die Beziehung möglicherweise nicht verstanden oder erwartet wird, auf eine Weise, die nicht ablenkt oder verwirrend ist. Fenstervokabular: Morphing, Transport, physische Veränderungen wie Umdrehen, Anwachsen von einer Punktquelle, Verkleinerung bis zu einem Punktziel. 
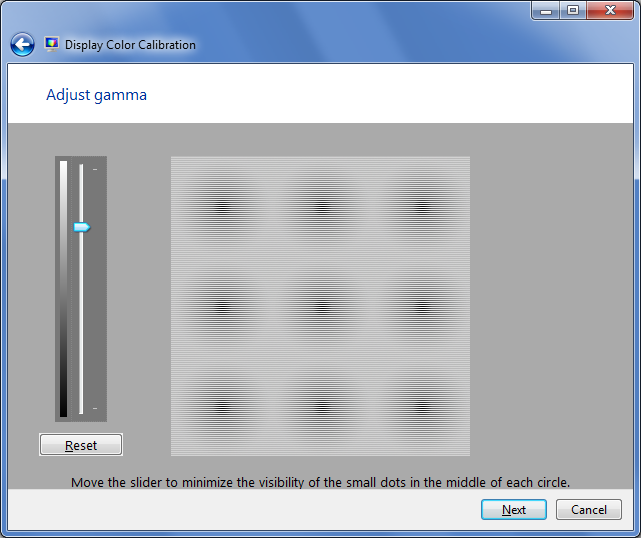
In diesem Beispiel zeigt die Animation die Beziehung zwischen der Gammaeinstellung und deren Auswirkung auf die Anzeige. |
|
Abbildung/Vorschau , um ein Konzept, eine Aufgabe oder die Auswirkung eines Befehls visuell zu erläutern. |
Eine Animation oder ein Video, das ein Konzept erläutert oder wie etwas visuell funktioniert, um eine Texterklärung zu ergänzen oder zu ersetzen. Auf diese Weise können Benutzer Aufgaben ausführen oder Befehle effizient und sicher auswählen. 
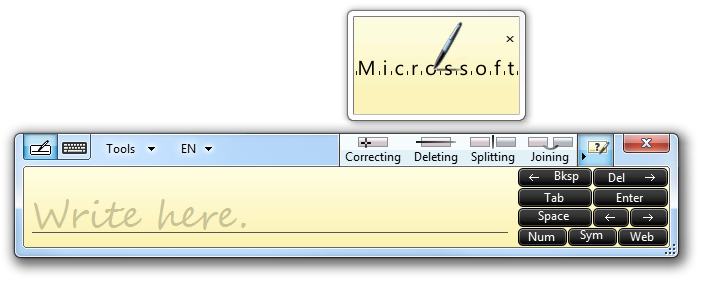
In diesem Beispiel zeigen die Befehle des Tablet PC-Eingabebereichs "Show me" anhand von Illustrationen, wie korrigiert, gelöscht, geteilt und verknüpft werden kann. |
Übergänge weisen mehrere Verwendungsmuster auf:
| Verwendung | BESCHREIBUNG |
|---|---|
|
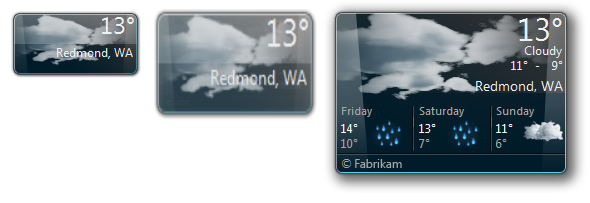
Objekt vergrößern/verkleinern/erscheinen , um die Größe oder den Zustand eines Objekts reibungslos zu ändern. |
Das Objekt ändert sich zwischen Zuständen, möglicherweise während des Verschiebens. transition sorgt für die Orientierung der Benutzer bei Änderungen. Fenstervokabular: Morphen, Ändern der Größe, Ein- oder Ausrutschen von Objekten. 
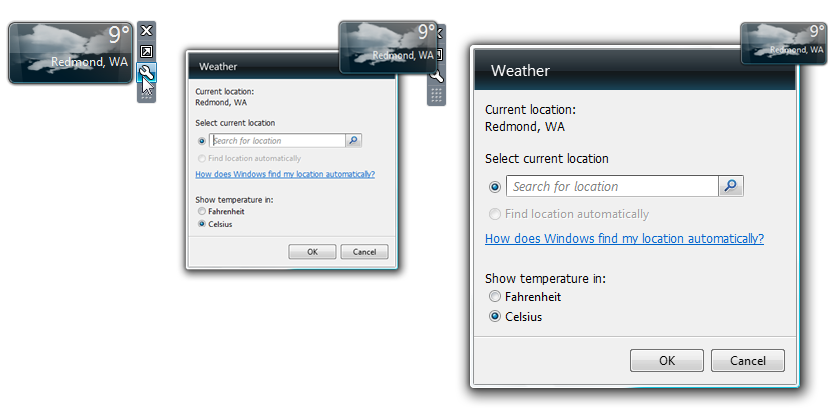
In diesem Beispiel wandelt sich das Wetter-Gadget von seinem präzisen Zustand ab, um das Dialogfeld Optionen anzuzeigen. |
|
Inhalt anzeigen/ausblenden/ändern zum reibungslosen Anzeigen, Ausblenden oder Ändern von Inhalten, in der Regel zur progressiven Offenlegung. |
Das Fenster innen wird umgestaltet, um mehr, weniger oder unterschiedliche Inhalte anzuzeigen. transition sorgt für die Orientierung der Benutzer bei Änderungen. Fenstervokabular: Fensterbereich wird ein- oder ausgeschoben. Flyoutfenster blenden ein und aus. unterschiedliche Inhalte werden ausgeblendet oder rollt ein. 
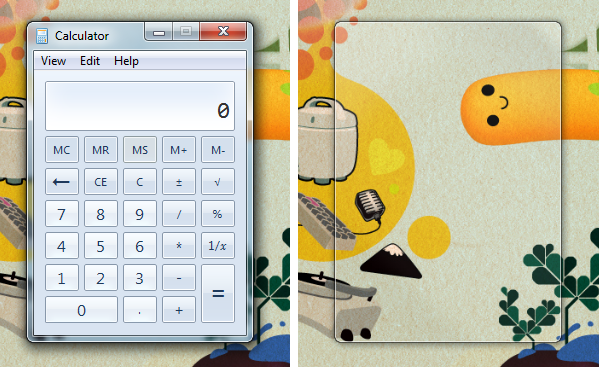
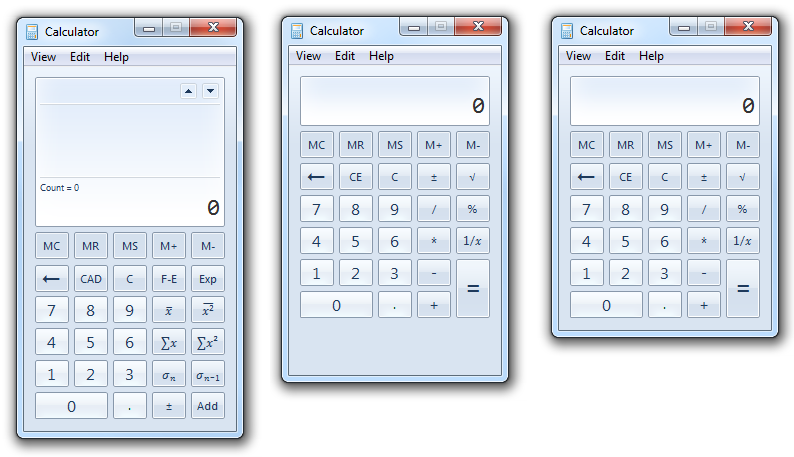
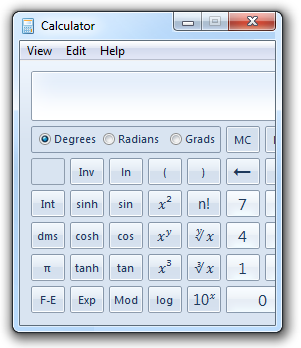
Der Windows-Rechner verfügt über einen reibungslosen Übergang zwischen den Ansichtsmodi. |
|
Ein-/Ausblenden von Steuerelementen oder Angeboten um Steuerelemente oder deren Angebote beim Zeigen oder Bewegen der Maus problemlos ein- oder auszublenden, um die normale visuelle Darstellung zu vereinfachen. |
Anzeigen von Steuerelementen, wenn Benutzer mit dem Mauszeiger auf einen Befehlsbereich zeigen, oder Anzeigenangebote, wenn Benutzer mit dem Mauszeiger auf ein Steuerelement zeigen. Wenn Sie mit dem Mauszeiger auf diese Bereiche zeigen, wird angezeigt, dass der Benutzer die Interaktion beabsichtigt. Angebote können ausgeblendet werden, wenn der Zeiger stationär wird. 
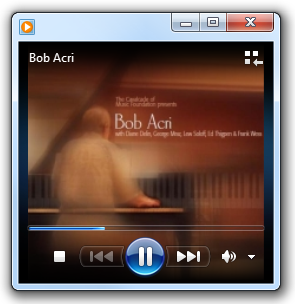
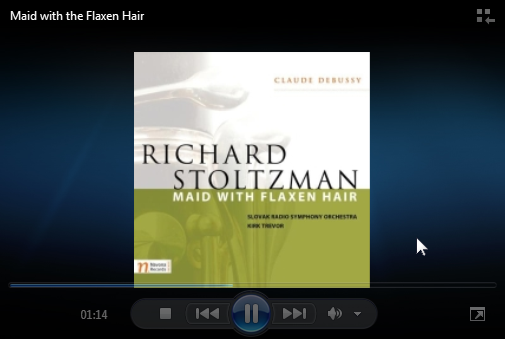
In diesem Beispiel blendet die Windows Medienwiedergabe Steuerelemente beim Zeigen im Vollbildmodus ein. |
|
Szenenübergänge , um einen Szenenübergang reibungslos und nahtlos zu gestalten, um Aufmerksamkeit zu vermeiden. |
Abrupte Szenenänderungen können vor allem für große Bildschirmbereiche verdutzt sein. Verwenden Sie daher Szenenübergänge, um Reibungsloskeit und Kontinuität zu schaffen und Kontext bereitzustellen. Szenenübergänge sind so konzipiert, dass sie natürlich und niedrig sind, um zu vermeiden, dass auf den Übergangsprozess selbst hingewiesen wird. Fenstervokabular: Ein-/Ausblenden; Querblenden; Gleiten nach links, nach oben, nach unten; pusht und deckt ab. 
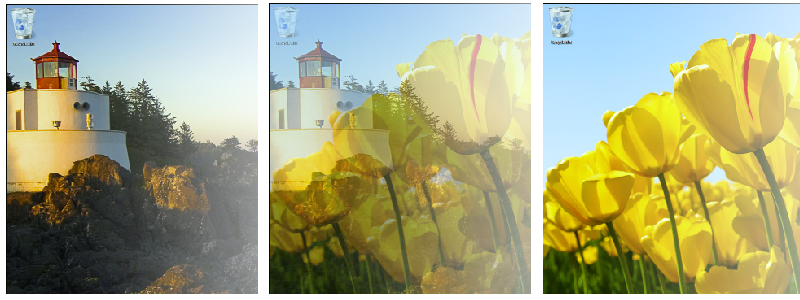
In diesem Beispiel blendet das Windows-Desktop-Hintergrundbild sanft zwischen den Bildern aus, damit der Übergang reibungslos und kontrolliert wird. |
|
Besondere Szenenübergänge um die Aufmerksamkeit auf eine Szenenänderung zu lenken, um sie speziell zu machen oder die Aufmerksamkeit des Benutzers neu zu fokussieren. |
Während die meisten Szenenübergänge nicht auf den Übergangsprozess aufmerksam machen sollten, sind einige so konzipiert, dass sie den Fluss unterbrechen und aufmerksamkeitsregen, um zu betonen, dass etwas anderes passiert. Um Aufmerksamkeit zu wecken, sind spezielle Szenenübergänge so konzipiert, dass sie unnatürlich sind und eine hohe visuelle Wirkung haben. 
In diesem Beispiel verwendet PowerPoint aufmerksamkeitserregende Übergänge, um das Publikum auf die Änderung zu lenken. |
|
Direkte Bearbeitungen , um die Auswirkungen direkter Bearbeitungen (z. B. Verschieben, Scrollen/Schwenken, Drehen und Zoomen) anzuzeigen. |
Der Übergang zeigt die Auswirkungen der Manipulation in Echtzeit. der Effekt sollte sich glatt, kontinuierlich und konsistent mit der realen Welt anfühlen. Das Verschieben und Drehen ist an einigen Stellen möglicherweise nicht kontinuierlich, um auf Einschränkungen oder wahrscheinlich bevorzugte Optionen hinzuweisen. Durch das Zoomen wird der Inhalt größer oder kleiner, und möglicherweise wird die Detailebene entsprechend geändert. 
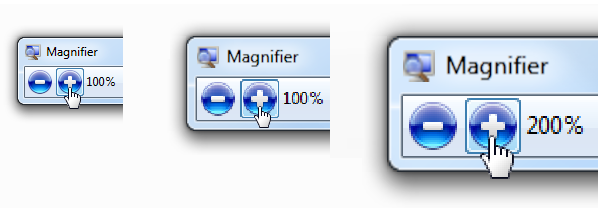
In diesem Beispiel vergrößert die Bildschirmlupe problemlos zwischen den Ebenen. |
|
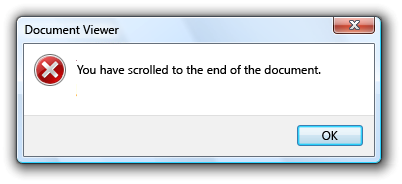
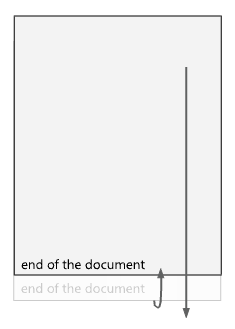
Falsche direkte Bearbeitungen , um anzugeben, dass eine direkte Bearbeitung (z. B. Verschieben, Scrollen/Schwenken) versucht wurde, aber nicht durchgeführt werden konnte. |
Der Übergang zeigt die versuchte Manipulation an, wird aber wieder in den ursprünglichen Zustand zurückgesetzt. oft sieht der Effekt so aus, als könne die Manipulation aufgrund einer realen physischen Einschränkung nicht durchgeführt werden. diese Animationen werden anstelle von textbasierten Fehlermeldungen verwendet, was das reale Gefühl der Manipulation stören würde. Windows-Vokabular: Bounce 
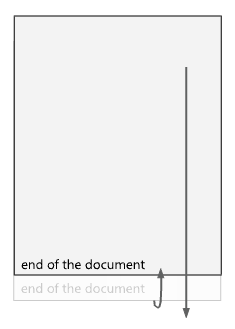
In diesem Beispiel wird das Dokument als Sprung angezeigt, um zu zeigen, dass der Benutzer das Ende erreicht hat. |
|
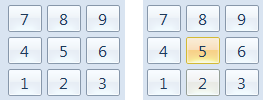
Sortieren, Filtern, Neuanordnen von Übergängen , um anzugeben, dass sich die Präsentation oder der Inhalt einer Auflistung von Elementen geändert hat. |
Der Übergang zeigt (oder bei komplexen Änderungen) die Auswirkung der Änderung an. 


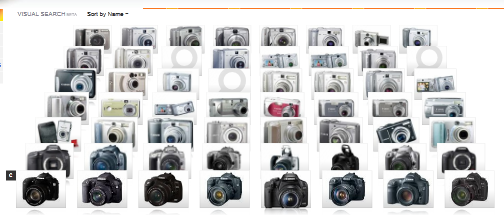
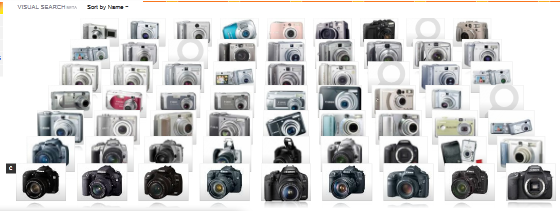
In diesem Beispiel verwendet die visuelle Bing-Suche einen Filterübergang. 
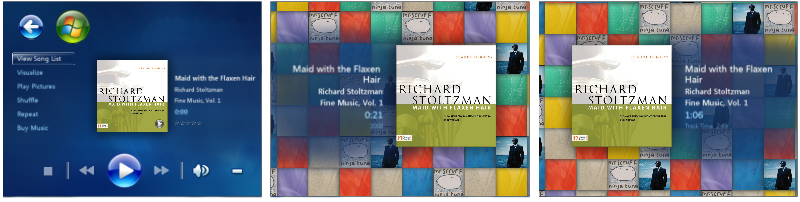
In diesem Beispiel verwendet Windows Media Center einen Neuanordnungsübergang als besondere Erfahrung, während ein Song wiedergegeben wird. |
|
Leistungsübergänge damit eine Aktion schneller ausgeführt werden kann. |
Während jeder Übergang das Potenzial hat, eine Aktion schneller zu machen, besteht der Hauptzweck dieser Übergänge darin, die Wahrnehmung von Leistung und Reaktionsfähigkeit zu verbessern. eine gute Technik ist es, die Aufgabe, die ausgeführt wird, in bewussten Schritten zu zeigen. Im Gegensatz dazu fühlt sich das Verzögern der Aktion, das Rendern der Ergebnisse auf zufällige Weise oder die Verwendung eines Aktivitätsindikators langsam an. Fenstervokabular: Ausführen von Aktionen in Phasen mit reibungslosen Übergängen zwischen den Phasen. 
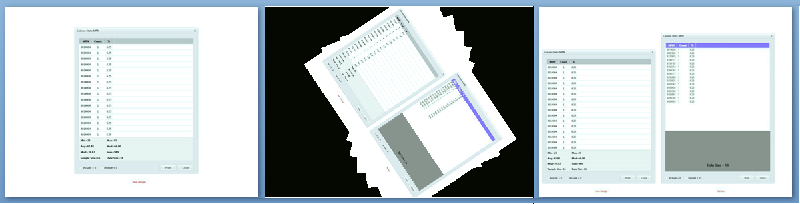
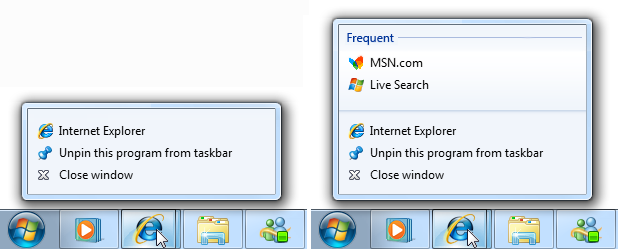
In diesem Beispiel zeigt eine Taskleisten-Sprungliste sofort die Standardelemente an und wird dann nach außen geschiebt, um die Ziele anzuzeigen, sobald die Liste bereit ist. Dadurch wird die zum Erstellen der Liste erforderliche Zeit verschleiert. Im Gegensatz dazu würde sich die Verzögerung der ersten Anzeige als nicht reagierend anfühlen, und das Anzeigen einer unvollständigen Liste oder eines Fortschrittsfeedbacks würde sich viel langsamer anfühlen. |
|
Besondere Erlebnisse um Benutzer während seltener, spezieller Erfahrungen zu begeistern, die für Ihr Programm wichtig sind und die volle Aufmerksamkeit des Benutzers haben. |
Während jeder Übergang das Potenzial hat, eine besondere Erfahrung zu sein, sind diese Übergänge am besten für seltene Erfahrungen reserviert, die wirklich speziell für Ihr Programm sind. Benutzerdefinierte Übergänge werden verwendet, um ein besonderes Gefühl zu vermitteln. Branding und Persönlichkeit sind oft wichtige Designelemente. Im Gegensatz zu anderen Mustern können spezielle Erfahrungen Aufmerksamkeit erfordern, schwer sein und erfordern, dass Benutzer einen Moment warten müssen. Folglich verschleißen diese Übergänge schnell, wenn sie übermäßig ausgelastet sind, weil die Erfahrung nicht mehr speziell ist. 
In diesem Beispiel zeigt Windows Media Center beim Laden eine Animation an, um Benutzer sofort einzubeziehen. |
Richtlinien
Effektive Kommunikation
Definieren und verwenden Sie ein Animationsvokabular , um sicherzustellen, dass Ihre Animationen und Übergänge eine konsistente Bedeutung haben, und verwenden Sie es konsistent im gesamten Programm. Die meisten Vokabulare sollten Einträge für Darstellung und Verschwinden von Szenen und Objekten, Navigation, grundlegende Interaktion (Zeigen, Auswählen, Klicken), Objektbearbeitung und -interaktion (Verschieben, Ablegen, Ändern der Größe, Scrollen, Schwenken, Zoomen, Drehen, Filtern) und Aufmerksamkeit erregen. Konsistente Bedeutung ist entscheidend für eine effektive Kommunikation.
Verwenden Sie das Windows-Animationsvokabular, wenn sie praktisch sind. Ihr Programm kann zwar eine andere Zielgruppe und unterschiedliche Bedürfnisse haben, aber häufig überwiegen die Vorteile von Konsistenz und Vertrautheit die Vorteile der Unterschiedlichkeit. Wenn das Vokabular Ihres Programms unterschiedlich sein muss, verwenden Sie die gleichen grundlegenden Animationstypen wie Windows, geben Sie ihnen jedoch die richtige Persönlichkeit für Ihr Programm.
Weisen Sie generischen Animationen und Übergängen in einem Animationsvokabular keine bestimmte Bedeutung zu. Generische Übergänge wie Fades und Spezialeffekte wie Auflösungen haben keine besondere Bedeutung (jenseits von Erscheinen oder Verschwinden), sodass sie frei verwendet werden können.
Falsch:

In diesem Beispiel wird fälschlicherweise eine Querüberblendung verwendet, um zum nächsten Element zu navigieren. Da Kreuzüberblendungen keine besondere Bedeutung haben, bietet dieser Übergang keinen Kontext.
Machen Sie Vokabulareinträge deutlich unterscheidbar. Verwandte Aktionen können ähnliche Auswirkungen haben (z. B. das Vergrößern und Verkleinern sollten umgekehrte Übergänge aufweisen), aber nicht verwandte Aktionen sollten eindeutig unterschiedliche Effekte haben (z. B. sollte zoomen niemals mit Drehen verwechselt werden).
Halten Sie reale Effekte realistisch und konsistent. Wenn Sie realistische Animationen und Übergänge verwenden, halten Sie die Erfahrung konsistent mit der realen Welt. Benutzer sollten von den Ergebnissen nie überrascht, verwirrt oder irregeführt werden. Und aus Gründen der Konsistenz, mischen Sie keine Metaphern.
Inverse Aktionen inverse Animationen geben. Dies erfüllt die Erwartungen der Benutzer und vereinfacht das Vokabular. Wenn beispielsweise ein Bereich durch Einschieben angezeigt wird, entfernen Sie ihn, indem Sie ihn herausschieben, nicht mit einem anderen Effekt.
Machen Sie Animationen verständlich. Benutzer sollten in der Lage sein, den Zweck einer Animation schnell zu verstehen. Es ist möglich, eine Animation zu klein, zu kurz (weniger als 50 Millisekunden) oder so subtil zu gestalten, dass Benutzer ihren Zweck nicht verstehen können. In solchen Fällen entweder Neugestaltung, um die Bedeutung klar zu machen, oder entfernen.
Falsch:

In diesem Beispiel ist der Effekt so klein und subtil, dass nur wenige Benutzer den Zweck verstehen können. Besser neu zu gestalten oder zu entfernen.
Muster
Hover-Feedback
- Um reaktionsfähig zu erscheinen, sollten Sie animationen innerhalb von 50 Millisekunden wiedergeben, nachdem sie den Hoverzustand betreten oder verlassen.
- Um schnell zu erscheinen, legen Sie die Dauer von Hoveranimationen auf weniger als 50 Millisekunden fest.
- Verwenden Sie einen Ein-/Ausblenden des Hover-Effekts. Dadurch unterscheiden sich Hovereffekte deutlich von Klick- und Auswahlfeedback.
Klicken Sie auf Feedback.
- Um reaktionsschnell zu erscheinen, versuchen Sie, animationen innerhalb von 50 Millisekunden nach dem Klick-Down-Ereignis wiederzugeben. Klicken Sie auf Ereignisse nach oben, die kein Klickfeedback benötigen.
- Um schnell zu erscheinen, müssen Sie die Dauer der Klickanimationen auf weniger als 50 Millisekunden festlegen.
- Verwenden Sie einen Hintergrundblitz- oder Blinkeffekt. Dadurch unterscheiden sich Klickeffekte deutlich von Mauszeiger- und Auswahlfeedback. Da beim Klicken der Maus der Mauszeiger erforderlich ist, können Sie das Klickfeedback problemlos hinzufügen, um Feedback mit dem Mauszeiger zu zeigen.
Auswahlfeedback
- Um reaktionsfähig zu erscheinen, versuchen Sie, animation innerhalb von 50 Millisekunden nach auswahl oder abwahl abzuspielen.
- Um schnell zu erscheinen, müssen Sie die Dauer der Auswahlanimationen auf weniger als 50 Millisekunden festlegen.
- Verwenden Sie einen Ein-/Ausblendungseffekt für auswahlrechtecks. Dadurch unterscheidet sich die Auswahl deutlich von Hover- und Klickfeedback.
Statusfeedback
- Verwenden Sie einen Aktivitätsindikator, wenn eine Aktion nicht innerhalb einer Sekunde ausgeführt werden kann. Dies bedeutet, dass der Befehl empfangen wurde.
- Verwenden Sie eine Statusanzeige, wenn eine Aufgabe mehr als fünf Sekunden dauert. Weitere Richtlinien finden Sie unter Statusleisten.
- Verwenden Sie Animationen zum Fortschrittsfeedback, mit denen Benutzer die Auswirkungen von Aufgaben mit langer Laufzeit visualisieren können. Vermeiden Sie unnötige Fortschrittsfeedbackanimationen, wenn eine Animation nichts Hilfreiches kommuniziert, verwenden Sie stattdessen eine Statusleiste.
- Verfügen über eindeutig identifizierbare Vervollständigungs- und Fehlerzustände. Benutzer müssen in der Lage sein, diese endgültigen Zustände schnell zu ermitteln.
- Beenden Sie die Anzeige des Fortschritts, wenn die zugrunde liegende Aufgabe keinen Fortschritt macht. Benutzer müssen in der Lage sein, festzustellen, ob keine Fortschritte gemacht werden, und entsprechend reagieren.
Attraktoren
Verwenden Sie Attraktoren mit Zurückhaltung. Sofern die Informationen nicht dringend, kritisch oder anderweitig wahrscheinlich das unmittelbare Verhalten des Benutzers beeinflussen, ist es in der Regel besser, den Zustand unauffällig zu ändern und benutzern die Möglichkeit zu geben, die Änderung selbst zu entdecken. Lösen Sie Ablenkungen, nicht auffindbar.

In diesem Beispiel verwendet das Symbol für den Drahtlosen Netzwerkbenachrichtigungsbereich eine Animation für kritische Probleme, ermöglicht es Benutzern jedoch, schwache Signale selbst zu erkennen.
Wählen Sie eine Animation aus, die die richtige Aufmerksamkeit lenkt. Attraktoranimationen sollten gerade genug Aufmerksamkeit auf sich selbst lenken, um ihren Zweck zu erfüllen, aber nicht mehr. Wenn der Benutzer sofort handeln muss, wählen Sie einen Effekt aus, der Aufmerksamkeit erfordert, unabhängig davon, wohin der Benutzer sucht. Für andere Situationen finden Sie im Abschnitt Die richtige Aufmerksamkeitsstufe anziehen , um die richtige Kombination aus Aufmerksamkeit, Erkennbarkeit und Dringlichkeit zu erhalten.
Falsch:

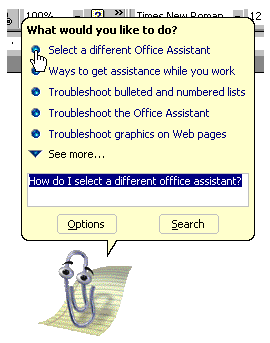
Die Microsoft Office-Assistenten zogen unnötige Aufmerksamkeit auf sich.
Wenn der Benutzer nicht reagiert, wiederholen Sie die Animation nicht und verwenden Sie keine fortlaufenden Animationen. Gehen Sie stattdessen davon aus, dass der Benutzer sich dafür entschieden hat, nicht jetzt zu handeln, sondern möglicherweise später. Fortlaufende Animationen erschweren es benutzern, sich auf alles andere zu konzentrieren.
Beziehungsanimationen
- Verwenden Sie Beziehungsanimationen, um zu zeigen, wo Die Objekte hergekommen sind oder wo sie sich befinden.
- Beziehungsanimationen müssen mit dem ausgewählten Objekt beginnen oder enden. Zeigen Sie keine Beziehungen zwischen Objekten an, mit denen der Benutzer derzeit nicht interagiert. Wenn Benutzer überhaupt bemerken, wird ihnen die Ablenkung auffallen.
Illustrationen/Vorschauen
- Verwenden Sie Vorschauversionen, um die Wirkung eines Befehls anzuzeigen, ohne dass Benutzer ihn zuerst ausführen müssen. Durch die Verwendung hilfreicher Vorschauversionen können Sie die Effizienz und Die Lernfreundlichkeit Ihres Programms verbessern und die Notwendigkeit von Testversionen und Fehlern reduzieren.
- Verwenden Sie Illustrationen und Vorschauansichten, die eine klare Interpretation aufweisen. Sie haben wenig Wert, wenn sie verwirrend sind.
- Spielen Sie jeweils nur eine Abbildung ab , um die Benutzer nicht zu überfordern. Wenn mehrere gleichzeitige Illustrationen möglich sind, verwenden Sie die Mauszeiger oder eine Wiedergabeschaltfläche, damit Benutzer ihr Interesse angeben können.
- Eine Abbildung wird automatisch wiedergegeben, wenn dies der Standard Zweck des Fensters oder der Seite ist. Andernfalls, wenn es optional ist, lassen Sie benutzer es spielen, wenn sie bereit sind.
- Spielen Sie Animationen mit der optimalen Geschwindigkeit ab: Nicht so schnell, dass sie schwer zu verstehen sind, aber nicht so langsam, dass sie mühsam watch.
Objekt vergrößern/verkleinern
Schneiden Sie während einer Größenänderung keine Inhalte ab. Erweitern Sie Container, bevor Sie Inhalte hinzufügen. Entfernen Sie Inhalte, bevor Sie Container reduzieren.
Falsch:

In diesem Beispiel werden Inhalte während einer Größenänderung abgeschnitten.
Inhalt anzeigen/ausblenden/ändern
- Zeigen Sie wichtige Informationen statisch an. Benutzer sollten nicht durch progressive Offenlegung auf wichtige Informationen zugreifen müssen.
Steuern oder Leisten des Ein-/Ausblendens
Zeigen Sie wichtige Steuerelemente an, wenn der Benutzer den Zeiger an einer beliebigen Stelle innerhalb des Fensters oder Bereichs oder im Vollbildmodus bei Mausbewegung positioniert. Benutzer sollten nicht nach diesen Steuerelementen suchen müssen, also stellen Sie ihre Ermittlung sicher.

In diesem Beispiel zeigt Windows Media Center seine Steuerelemente immer dann an, wenn sich der Zeiger über das Fenster befindet.
Zeigen Sie sekundäre Steuerelemente oder Steuerelementangebote an, wenn der Benutzer den Zeiger auf oder in der Nähe der Befehle positioniert. Für eine einfache Auffindbarkeit machen Sie den Standort offensichtlich und das Ziel groß.

In diesem Beispiel zeigt Windows Live Messenger einen sekundären Befehl an, wenn sich der Zeiger in der nähe der oberen rechten Ecke befindet.
Szenenübergänge
Sorgen Sie dafür, dass physische Szenenübergänge mit der natürlichen Zuordnung konsistent sind. Personen in westlichen Kulturen von links nach rechts gelesen werden, und hierarchische Diagramme fließen von oben nach unten. Folglich wird das Vorwärtsgehen in der Zeit durch eine Links-nach-Rechts-Bewegung angezeigt. Die folgenden physischen Szenenübergänge weisen eine natürliche Zuordnung auf:
Übergang Bedeutung Von links Zurückwechseln im Aufgabenablauf Von rechts Vorwärtskommen im Aufgabenfluss Von oben Nach oben verschieben der Aufgabenhierarchie Von unten Nach unten verschieben der Aufgabenhierarchie Wenn Ihr Programm Sound wiedergibt, entwerfen Sie Szenenübergänge und Audioübergänge zusammen. Wenn eine Szene z. B. allmählich ausblenden wird, sollte auch jeder Sound allmählich verblassen. Ruinieren Sie nahtlose visuelle Übergänge nicht durch abrupte Klangübergänge. Weitere Soundrichtlinien finden Sie unter Sound.
Direkte Manipulationen
- Wenn Sie physische Gesten in der Interaktion verwenden (z. B. Schwingen), entwerfen Sie die Animation so, dass sie sich wie eine natürliche Reaktion auf die Geste anfühlt. Verknüpfen Sie die Interaktionsursache mit dem Übergangseffekt. Geben Sie der Animation reale physische Eigenschaften wie Beschleunigung, Verzögerung, Impuls, Widerstand, Gewicht, Sprungkraft und Drehung.
- Um ein direktes Gefühl zu erhalten, halten Sie die Kontaktpunkte eines Objekts unter dem Zeiger während der gesamten Interaktion reibungslos. Jede Verzögerung, eine abgehackte Reaktion oder ein Kontaktverlust zerstört die Wahrnehmung der direkten Manipulation. Objekte sollten während der Bearbeitung niemals verschwinden.
Sortieren, Filtern oder Neuanordnen von Übergängen
- Zeigen Sie bei einfachen Änderungen den gesamten Übergang an. Benutzer können den gesamten Übergang problemlos verfolgen. Einfache Änderungen umfassen mindestens vier Elemente.
- Bei komplexen Veränderungen betonen Sie das Ende der Bewegung, während es sich verlangsamt, und lassen Sie das Auge den Rest ausfüllen. Dadurch fühlt sich die Bewegung viel reaktionsfähiger und geordneter an.
Leistungsübergänge
- Erwägen Sie, langsame Übergänge in zwei oder drei Phasen durchzuführen, damit sie schneller und sofort interaktiv erscheinen. Verwenden Sie ggf. die folgende Kompositionsreihenfolge:
- Externer Frame
- Hintergrund
- Anfangsinhalt (ggf. mit temporärer Darstellung)
- Primäre Steuerelemente (damit Benutzer sofort interagieren können)
- Sekundäre Steuerelemente und alle verbleibenden Benutzeroberflächenelemente
- Endgültiger Inhalt (wenn eine temporäre Darstellung verwendet wurde) Verwenden Sie Übergänge wie Einblendungen und Folien, um die Komposition glatt, geordnet und verfeinern zu lassen.

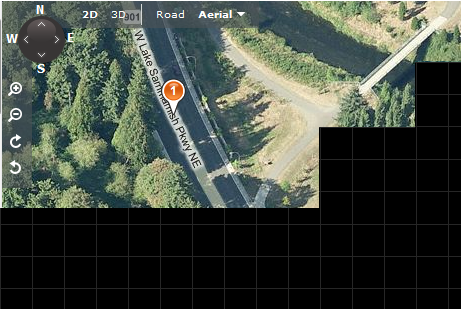
Beim Scrollen in der Vogelperspektive zeigen Bing-Karten einen temporären Rasterhintergrund an. Auf diese Weise können Benutzer sofort weiter scrollen, bevor der endgültige Inhalt gerendert wird.
Animationen mit besonderem Erlebnis
- Überdenken Sie animierte Begrüßungsbildschirme (sowie statische Begrüßungsbildschirme). Oft machen Begrüßungsbildschirme nur darauf aufmerksam, wie lange das Laden eines Programms dauert, und sie verschleißen ihre Begrüßung schnell. Begrüßungsbildschirme sind zwar akzeptabel, wenn sie nur angezeigt werden, wenn die Benutzerinteraktion nicht möglich ist, aber wann immer es praktisch ist, besteht eine bessere Alternative darin, Ihr Programm so zu entwerfen, dass Benutzer sofort mit dem Programm interagieren können, auch wenn es noch geladen wird.
- Geben Sie den Befehl Einführung überspringen an, wenn ein animierter Begrüßungsbildschirm mehr als drei Sekunden dauert. Wenn Sie auf dem Begrüßungsbildschirm auf eine beliebige Stelle klicken, sollte sie ebenfalls verworfen werden. Alternativ können Sie nach einem ersten Zeitraum eine kurze Version der Animation verwenden.
Leistung
Lassen Sie Benutzer nicht auf die Animationen und Übergänge Ihres Programms warten. Verwenden Sie kurze Animationen und Übergänge (weniger als 200 Millisekunden), wann immer sie sinnvoll sind. Verwenden Sie schnellere Animationen (100 Millisekunden) für häufigere Vorgänge. Entwerfen Sie längere Animationen (mehr als eine Sekunde in der Regel das Statusfeedback, die Illustration und spezielle Erfahrungsmuster), sodass Benutzer weiterhin arbeiten können, während sie ausgeführt werden.
Entwerfen Sie Animationen mit langer Ausführungsdauer, um Benutzern klar zu machen, dass sie während der Ausführung der Animation interagieren können. Benutzer versuchen nicht, weiter zu arbeiten, wenn die visuellen Hinweise darauf hindeuten, dass sie dies nicht können.

In diesem Beispiel von Windows Internet Explorer schlägt die statusfreie Leiste in der status leiste vor, dass Benutzer nicht auf die Fertigstellung warten müssen, bevor sie interagieren können.
Verwenden Sie einfache Animationen für CPU-intensive Aufgaben. Dadurch erhält die Aufgabe volle Verarbeitungsleistung. Darüber hinaus werden Benutzer nicht wahrnehmen, dass die leichte Animation der Grund dafür ist, dass die Aufgabe CPU-intensiv ist.
Zeigen Sie während einer Animation oder eines Übergangs keinen Aktivitätsindikator an. Dies zerstört den Effekt. Entwerfen Sie Animationen und Übergänge, damit sie sofort beginnen können.
Entwerfen Sie Animationen, die bei unzureichenden Systemressourcen ordnungsgemäß abgebaut werden. Animationen können durch Variationen beeinträchtigt werden, die weniger Ressourcen erfordern (z. B. kürzere Längen oder niedrigere Bildraten) oder sogar überhaupt nicht ausgeführt werden. Stellen Sie unabhängig von den verfügbaren Ressourcen sicher, dass die Animationen eine hohe Qualität aufweisen und wie Animationen anstelle von Softwarefehlern aussehen.
Falsch:

In diesem Beispiel wird die Fensterwiederherstellung verwendet, obwohl nicht genügend Systemressourcen vorhanden sind, um sie gut zu spielen. Folglich scheint der eingefrorene Frame ein Fehler zu sein. Wenn die Ressourcen nicht verfügbar sind, ist es besser, das Fenster einfach ohne Übergang anzuzeigen.
Animationsmerkmale
Gut gestaltete Animationen und Übergänge haben im Allgemeinen die folgenden Eigenschaften:
Kurze Dauer. Die meisten Animationen sollten zwischen 100 und 300 Millisekunden betragen, vorzugsweise 1/6 Sekunde (167 Millisekunden) oder 1/4 Sekunde (250 Millisekunden). (Spezielle Erfahrungen und Fortschrittsfeedback kann länger sein.) Verwenden Sie schnellere Animationszeiten für häufigere Vorgänge. Im Allgemeinen brauchen längere Animationen mehr Zeit, um sie zu verstehen, und fühlen sich langsam an.
Reaktionsfähigkeit: Animationen sollten innerhalb von 50 Millisekunden nach dem initiierenden Ereignis oder der Benutzeraktion beginnen. Längere Startzeiten reagieren nicht.
Beschleunigung/Verzögerung. Um natürlich aussehen zu können, müssen die meisten Animationseffekte beim Starten beschleunigt und beim Anhalten verlangsamt werden. Um reaktionsschnell auszusehen, entwerfen Sie Animationen für schnelle Starts. Um gesteuert zu erscheinen, entwerfen Sie Animationen, um am Ende weiche Landungen zu erhalten. Dies gilt zwar für Bewegungseffekte, gilt aber auch für alle Effekte, die bewegung suggerieren, z. B. Zooms und sogar Einblendungen.

Die meisten Animationen sollten schnelle Starts und weiche Enden aufweisen, um ein reaktionsfähiges, aber kontrolliertes Gefühl zu haben.
Bewegung. Animationen, die insbesondere Bewegungen darstellen, müssen beschleunigt und verlangsamt werden. Verwenden Sie daher keine lineare Bewegung, es sei denn, die Animationsdauer ist sehr kurz. Bewegungen sollten den Shorts-Pfad von Anfang bis Ende nehmen, ohne zu überschießen. Der vollständige Bewegungspfad ist nicht immer erforderlich. Wenn angebracht, betonen Sie das Ende der Bewegung, während es verlangsamt wird, und lassen Sie das Auge den Rest ausfüllen. Dadurch fühlt sich die Bewegung viel reaktionsfähiger und geordneter an. Wenn Sie die Bewegung mehrerer Objekte gleichzeitig animieren, geben Sie ihnen leicht unterschiedliche Pfade mit leicht unterschiedlichen Zeitpunkten, um sich natürlicher anfühlen zu können.
Bildrate. Die meisten Animationen sollten eine Bildrate von 20 Frames pro Sekunde verwenden. Wenn die Animation für ein besonderes Erlebnis ist oder mit dem Standard Zweck des Programms zusammenhängt, sollten Sie eine höhere Rate von 24 30 Bildern pro Sekunde verwenden, um die Glätte und den Realismus zu verbessern.
Skalierung. Entwerfen Sie Animationen so, dass sie in ihrem gesamten Bereich der beabsichtigten Verwendung gut funktionieren. Beispielsweise sollten Seitenübergänge so konzipiert sein, dass sie für alle Seitengrößen funktionieren.
Persönlichkeit. Entwerfen Sie Animationen so, dass sie sich natürlich, verhalten und effizient anstatt künstlich, skurril oder langsam anfühlen.
Animierter Text
- Sie können Text zwar über einen Übergang anzeigen, aber nicht kontinuierlich Text animieren. Animierter Text ist oft ablenkend und schwieriger zu lesen als statischer Text.
Ausnahmen:
- Sie können Text in Situationen animieren, in denen er traditionell animiert ist, und Sie bieten eine barrierefreie Alternative.
- Sie können Text animieren, wenn der Zweck des Texts hauptsächlich dekorativ ist.

In diesem Beispiel animiert Zune Text, aber sein Zweck ist in erster Linie dekorativ. Es gibt kein Problem, wenn Benutzer den Text nicht sorgfältig lesen.
Reduzierung des Energieverbrauchs
- Entwerfen Sie Ihre Animationen, um den Energieverbrauch zu reduzieren. Bei richtiger Konzeption sollten Animationen den Energieverbrauch nicht erheblich erhöhen. So reduzieren Sie den Energieverbrauch:
- Beenden Sie das Animieren, wenn die Anzeige deaktiviert ist. Die Anzeige kann ausgeschaltet sein, um Strom zu sparen.
- Verwenden Sie keine Animationen mit langer Ausführungsdauer, die nicht vom Benutzer initiiert werden. Animationen, die regelmäßig hochauflösende Timer verwenden, verringern die Effizienz der Prozessorenergieverwaltung. Achten Sie außerdem darauf, alle regelmäßigen Zeitgeber mit hoher Auflösung zu deaktivieren, wenn die Animationen abgeschlossen sind.
- Setzen Sie alle Animationen an, wenn das System im Leerlauf ist. Der Zeitraum der Benutzerinaktivität im Leerlauf wird durch Die Energieoptionen in Systemsteuerung bestimmt.
Zugriff
Verwenden Sie keine Animation als einzige Möglichkeit, wichtige Informationen zu vermitteln. Animationen sollten nützliche, aber nicht kritische Informationen vermitteln, da sie für Benutzer mit Sehbehinderungen nicht zugänglich sind.
Stellen Sie sicher, dass gleichwertige Informationen über andere Mittel verfügbar sind, z. B.:
- Durch Inspektion. Benutzer können äquivalente Informationen ermitteln, indem sie sich den Bildschirm oder die objekte ansehen, die an der Animation beteiligt sind.
- Durch einfache Interaktion. Benutzer können äquivalente Informationen ermitteln, indem Sie darauf zeigen, darauf klicken oder doppelklicken.

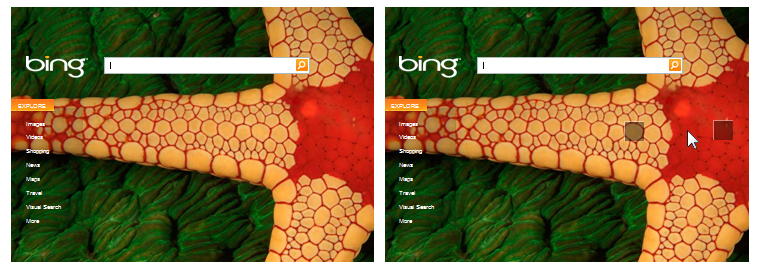
Die Bing-Startseite enthält eine anfängliche Animation, die mehrere Hotspots zeigt. Benutzer können die Hotspots auch anzeigen, indem sie den Cursor in ihre Nähe bewegen.
Beachten Sie, dass "äquivalente Informationen" keine identischen Informationen sind. Die Informationen können in einem anderen Format vorliegen oder eine einfache Ableitung erfordern.
Legen Sie ggf. den Eingabefokus auf das Objekt fest, das während eines Übergangs geändert wurde. Auf diese Weise können Hilfstechnologien erkennen, wo die Änderung stattgefunden hat. Ändern Sie den Eingabefokus jedoch nicht, wenn der Benutzer die Tastatur verwendet.
Verwenden Sie keine Animationen oder Übergänge, die schnell blinken oder die Größe von Objekten ändern. Blinkende und schnelle Bildschirmveränderungen können Menschen mit Anfallsstörungen und anderen neurologischen Störungen Probleme bereiten.
Ermöglichen Sie Benutzern, die Animationen und Übergänge Ihres Programms zu deaktivieren. Um diese Funktion zu unterstützen, beachten Sie die Option Alle unnötigen Animationen deaktivieren im Center für erleichterte Bedienung in Windows.
Entwickler: Mithilfe der SystemParametersInfo-API können Sie ermitteln, ob Animationen aktiviert sind.
Entwerfen Sie Aufgaben unter der Annahme, dass Benutzer die Animationen Ihres Programms deaktivieren. Stellen Sie sicher, dass der Vorgangsfluss dadurch nicht erheblich beeinträchtigt wird.
Weitere Richtlinien für die Barrierefreiheit finden Sie unter Barrierefreiheit.
Dokumentation
- Vermeiden Sie, nach Möglichkeit auf Animationen zu verweisen. Verweisen Sie stattdessen auf das animierte Objekt und ggf. auf den Typ der Animation.
- Verweisen Sie nicht auf Übergänge, außer in der technischen Dokumentation. Verweisen Sie stattdessen auf das Objekt im End- oder Anfangszustand.
- Wenn der Benutzer explizit eine Animation initiiert, verwenden Sie das Verb play; verwenden Sie andernfalls das Verb use für die technische Dokumentation.
Beispiele:
- Sie werden wissen, dass ein Element Ihre Aufmerksamkeit benötigt, wenn sein Symbol zu springen beginnt.
- Wählen Sie zunächst die Fotos aus, die Sie drucken möchten (beachten Sie, dass die Fotos bei Auswahl vergrößert werden).
- Verwenden Sie einen Überblendungsübergang, um den Zustand eines Objekts nahtlos zu ändern.