Übersicht über Pinsel
In dieser Übersicht wird beschrieben, wie Sie ID2D1SolidColorBrush-, ID2D1LinearGradientBrush-, ID2D1RadialGradientBrush- und ID2D1BitmapBrush-Objekte erstellen und verwenden, um Bereiche mit Volltonfarben, Farbverläufen und Bitmaps zu zeichnen. Der Abschnitt ist wie folgt gegliedert.
Voraussetzungen
In dieser Übersicht wird davon ausgegangen, dass Sie mit der Struktur einer einfachen Direct2D-Anwendung vertraut sind, wie unter Erstellen einer einfachen Direct2D-Anwendung beschrieben.
Pinseltypen
Ein Pinsel "zeichnet" einen Bereich mit seiner Ausgabe. Verschiedene Pinsel haben unterschiedliche Ausgabetypen. Direct2D bietet vier Pinseltypen: ID2D1SolidColorBrush zeichnet einen Bereich mit einer Volltonfarbe, ID2D1LinearGradientBrush mit einem linearen Farbverlauf, ID2D1RadialGradientBrush mit einem radialen Farbverlauf und ID2D1BitmapBrush mit einer Bitmap.
Hinweis
Ab Windows 8 können Sie auch ID2D1ImageBrush verwenden, das einem Bitmappinsel ähnelt, aber Sie können auch Primitive verwenden.
Alle Pinsel erben von ID2D1Brush und teilen sich eine Reihe gemeinsamer Features (Festlegen und Abrufen von Deckkraft und Transformieren von Pinsel); Sie werden von ID2D1RenderTarget erstellt und sind geräteabhängige Ressourcen: Ihre Anwendung sollte Pinsel erstellen, nachdem sie das Renderziel initialisiert hat, mit dem die Pinsel verwendet werden, und die Pinsel neu erstellen, wenn das Renderziel neu erstellt werden muss. (Weitere Informationen zu Ressourcen finden Sie unter Übersicht über Ressourcen.)
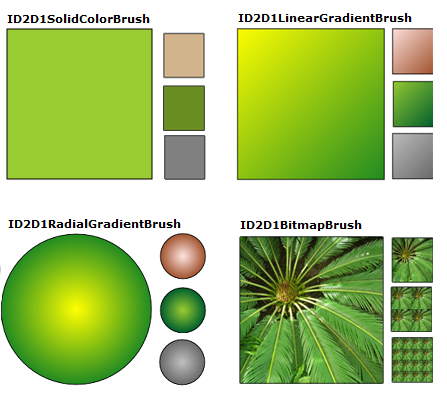
Die folgende Abbildung zeigt Beispiele für die einzelnen Pinseltypen.

Farbgrundlagen
Bevor Sie mit einem ID2D1SolidColorBrush oder einem Farbverlaufpinsel malen, müssen Sie Farben auswählen. In Direct2D werden Farben durch die D2D1_COLOR_F-Struktur dargestellt (die eigentlich nur ein neuer Name für die Struktur ist, die von Direct3D, D3DCOLORVALUE verwendet wird).
Vor Windows 8 verwendet D2D1_COLOR_F sRGB-Codierung. Die sRGB-Codierung unterteilt Farben in vier Komponenten: Rot, Grün, Blau und Alpha. Jede Komponente wird durch einen Gleitkommawert mit einem normalen Bereich von 0,0 bis 1,0 dargestellt. Ein Wert von 0,0 gibt das vollständige Fehlen von Farbe an, während der Wert 1,0 angibt, dass die Farbe vollständig vorhanden ist. In der Alpha-Komponente steht 0,0 für vollständig transparente Farbe und 1,0 für vollständig deckende Farbe.
Ab Windows 8 akzeptiert D2D1_COLOR_F auch die scRGB-Codierung. scRGB ist eine Obermenge von, die Farbwerte über 1,0 und unter 0,0 zulässt.
Um eine Farbe zu definieren, können Sie die D2D1_COLOR_F-Struktur verwenden und deren Felder selbst initialisieren, oder Sie können die D2D1::ColorF-Klasse verwenden, um die Farbe zu erstellen. Die ColorF-Klasse stellt mehrere Konstruktoren zum Definieren von Farben bereit. Wenn der Alphawert in den Konstruktoren nicht angegeben ist, wird standardmäßig 1,0 angegeben.
Verwenden Sie den ColorF(Enum, FLOAT) -Konstruktor, um eine vordefinierte Farbe und einen Alphakanalwert anzugeben. Ein Alphakanalwert reicht von 0,0 bis 1,0, wobei 0,0 eine vollständig transparente Farbe und 1,0 eine vollständig undurchsichtige Farbe darstellt. Die folgende Abbildung zeigt mehrere vordefinierte Farben und deren hexadezimale Entsprechungen. Eine vollständige Liste der vordefinierten Farben finden Sie im Abschnitt Farbkonstanten der ColorF-Klasse .

Im folgenden Beispiel wird eine vordefinierte Farbe erstellt und verwendet, um die Farbe eines ID2D1SolidColorBrush anzugeben.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black, 1.0f),
&m_pBlackBrush
);
Verwenden Sie den ColorF(FLOAT, FLOAT, FLOAT, FLOAT)- Konstruktor, um eine Farbe in der Sequenz von Rot, Grün, Blau und Alpha anzugeben, wobei jedes Element einen Wert zwischen 0,0 und 1,0 aufweist.
Im folgenden Beispiel werden die Werte rot, grün, blau und alpha für eine Farbe angegeben.
ID2D1SolidColorBrush *pGridBrush = NULL;
hr = pCompatibleRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF(0.93f, 0.94f, 0.96f, 1.0f)),
&pGridBrush
);
- Verwenden Sie den ColorF(UINT32, FLOAT)- Konstruktor, um den Hexadezimalwert einer Farbe und eines Alphawerts anzugeben, wie im folgenden Beispiel gezeigt.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF(0x9ACD32, 1.0f)),
&m_pYellowGreenBrush
);
Alphamodi
Unabhängig vom Alphamodus des Renderziels, mit dem Sie einen Pinsel verwenden, werden D2D1_COLOR_F Werte immer als gerades Alpha interpretiert.
Verwenden von Volltonpinsel
Um einen Volltonpinsel zu erstellen, rufen Sie die ID2D1RenderTarget::CreateSolidColorBrush-Methode auf, die ein HRESULT- und ein ID2D1SolidColorBrush-Objekt zurückgibt. Die folgende Abbildung zeigt ein Quadrat, das mit einem schwarzen Farbpinsel gezeichnet und mit einem Volltonfarbpinsel mit dem Farbwert 0x9ACD32 gezeichnet wird.

Der folgende Code zeigt, wie Sie einen schwarzen Farbpinsel und einen Pinsel mit dem Farbwert 0x9ACD32 zum Ausfüllen und Zeichnen dieses Quadrats erstellen und verwenden.
ID2D1SolidColorBrush *m_pBlackBrush;
ID2D1SolidColorBrush *m_pYellowGreenBrush;
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black, 1.0f),
&m_pBlackBrush
);
}
// Create a solid color brush with its rgb value 0x9ACD32.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF(0x9ACD32, 1.0f)),
&m_pYellowGreenBrush
);
}
m_pRenderTarget->FillRectangle(&rcBrushRect, m_pYellowGreenBrush);
m_pRenderTarget->DrawRectangle(&rcBrushRect, m_pBlackBrush, 1, NULL);
Im Gegensatz zu anderen Pinseln ist das Erstellen eines ID2D1SolidColorBrush-Vorgangs relativ kostengünstig. Sie können BEI jedem Rendern ID2D1SolidColorBrush-Objekte erstellen, ohne dass sich dies auf die Leistung auswirkt. Dieser Ansatz wird für Farbverlaufs- oder Bitmappinsel nicht empfohlen.
Verwenden von linearen Farbverlaufspinsel
Ein ID2D1LinearGradientBrush zeichnet einen Bereich mit einem linearen Farbverlauf, der entlang einer Linie, der Farbverlaufsachse, definiert ist. Sie geben die Farben des Farbverlaufs und deren Position entlang der Farbverlaufsachse mithilfe von ID2D1GradientStop-Objekten an. Sie können auch die Farbverlaufsachse ändern, wodurch Sie einen horizontalen und vertikalen Farbverlauf erstellen und die Farbverlaufsrichtung umkehren können. Um einen linearen Farbverlaufspinsel zu erstellen, rufen Sie die ID2D1RenderTarget::CreateLinearGradientBrush-Methode auf.
Die folgende Abbildung zeigt ein Quadrat, das mit einem ID2D1LinearGradientBrush gezeichnet ist, der zwei vordefinierte Farben aufweist: "Yellow" und "ForestGreen".

Führen Sie die folgenden Schritte aus, um den in der vorherigen Abbildung gezeigten Farbverlauf zu erstellen:
Deklarieren Sie zwei D2D1_GRADIENT_STOP-Objekte . Jeder Farbverlaufsstopp gibt eine Farbe und eine Position an. Eine Position von 0,0 gibt den Anfang des Farbverlaufs an, während eine Position von 1,0 das Ende des Farbverlaufs angibt.
Der folgende Code erstellt ein Array aus zwei D2D1_GRADIENT_STOP-Objekten . Der erste Stopp gibt die Farbe "Gelb" an einer Position 0 an, und der zweite Stopp gibt die Farbe "ForestGreen" an Position 1 an.
// Create an array of gradient stops to put in the gradient stop
// collection that will be used in the gradient brush.
ID2D1GradientStopCollection *pGradientStops = NULL;
D2D1_GRADIENT_STOP gradientStops[2];
gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1);
gradientStops[0].position = 0.0f;
gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1);
gradientStops[1].position = 1.0f;
- Erstellen Sie eine ID2D1GradientStopCollection. Im folgenden Beispiel wird CreateGradientStopCollection aufgerufen, wobei das Array von D2D1_GRADIENT_STOP -Objekten, die Anzahl der Farbverlaufsstopps (2), D2D1_GAMMA_2_2 für die Interpolation und D2D1_EXTEND_MODE_CLAMP für den Erweiterungsmodus übergeben werden.
// Create the ID2D1GradientStopCollection from a previously
// declared array of D2D1_GRADIENT_STOP structs.
hr = m_pRenderTarget->CreateGradientStopCollection(
gradientStops,
2,
D2D1_GAMMA_2_2,
D2D1_EXTEND_MODE_CLAMP,
&pGradientStops
);
- Erstellen Sie id2D1LinearGradientBrush. Im nächsten Beispiel wird die CreateLinearGradientBrush-Methode aufgerufen und die eigenschaften des linearen Farbverlaufpinsels übergeben, die den Startpunkt bei (0, 0) und den Endpunkt bei (150, 150) enthalten, und die im vorherigen Schritt erstellten Farbverlaufsstopps.
// The line that determines the direction of the gradient starts at
// the upper-left corner of the square and ends at the lower-right corner.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(0, 0),
D2D1::Point2F(150, 150)),
pGradientStops,
&m_pLinearGradientBrush
);
}
- Verwenden Sie id2D1LinearGradientBrush. Im nächsten Codebeispiel wird der Pinsel verwendet, um ein Rechteck auszufüllen.
m_pRenderTarget->FillRectangle(&rcBrushRect, m_pLinearGradientBrush);
Weitere Informationen zu Farbverlaufsstopps
Die D2D1_GRADIENT_STOP ist der grundlegende Baustein eines Farbverlaufpinsels. Ein Farbverlaufsstopp gibt die Farbe und die Position entlang der Farbverlaufsachse an. Der Wert der Farbverlaufsposition liegt zwischen 0,0 und 1,0. Je näher es 0,0 ist, desto näher ist die Farbe am Anfang des Farbverlaufs; je näher sie 1,0 ist, desto näher ist die Farbe am Ende des Farbverlaufs.
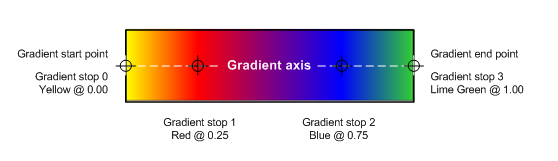
In der folgenden Abbildung werden die Farbverlaufsstopps hervorgehoben. Der Kreis markiert die Position der Farbverlaufsstopps, und eine gestrichelte Linie zeigt die Farbverlaufsachse an.

Der erste Farbverlaufsstopp gibt die Farbe Gelb an einer Position von 0,0 an. Der zweite Farbverlaufsstopp gibt die rote Farbe an einer Position von 0,25 an. Von links nach rechts entlang der Farbverlaufsachse ändern sich die Farben zwischen diesen beiden Stopps allmählich von Gelb zu Rot. Der dritte Farbverlaufsstopp gibt eine blaue Farbe an einer Position von 0,75 an. Die Farben zwischen dem zweiten und dritten Farbverlauf ändern sich allmählich von Rot zu Blau. Der vierte Gradientenstopp gibt kalkgrün an einer Position von 1,0 an. Die Farben zwischen dem dritten und vierten Farbverlauf wechseln allmählich von Blau zu Kalkgrün.
Die Farbverlaufsachse
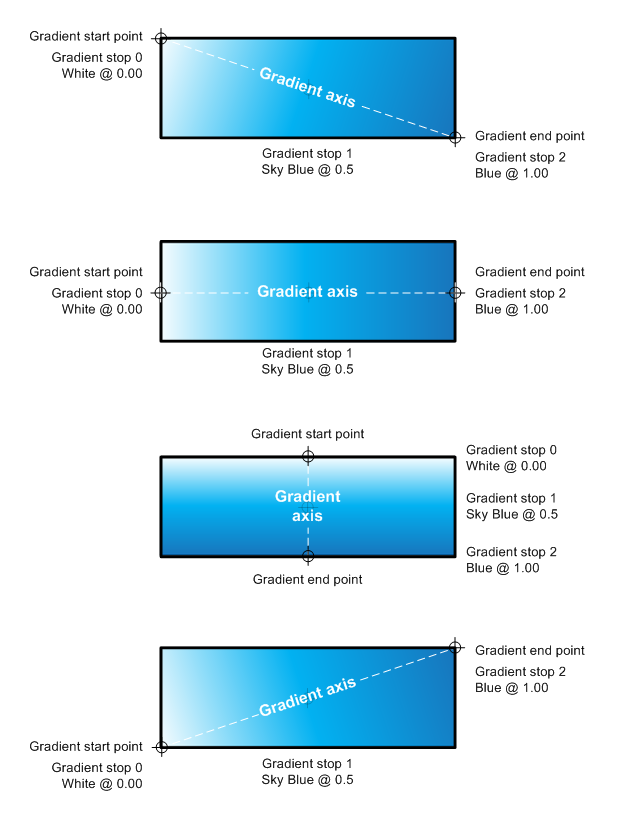
Wie bereits erwähnt, werden Farbverlaufsstopps eines linearen Farbverlaufspinsels entlang einer Linie, der Farbverlaufsachse, positioniert. Sie können die Ausrichtung und Größe der Linie mithilfe der Felder startPoint und endPoint der D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES-Struktur angeben, wenn Sie einen linearen Farbverlaufpinsel erstellen. Nachdem Sie einen Pinsel erstellt haben, können Sie die Farbverlaufsachse anpassen, indem Sie die SetStartPoint - und SetEndPoint-Methoden des Pinsels aufrufen. Durch Bearbeiten des Start- und Endpunkts des Pinsels können Sie horizontale und vertikale Farbverläufe erstellen, die Farbverlaufsrichtung umkehren und vieles mehr.
In der folgenden Abbildung ist beispielsweise der Startpunkt auf (0,0) und der Endpunkt auf (150, 50) festgelegt. Dadurch wird ein diagonaler Farbverlauf erstellt, der an der oberen linken Ecke beginnt und sich bis zur unteren rechten Ecke des gezeichneten Bereichs erstreckt. Wenn Sie den Startpunkt auf (0, 25) und den Endpunkt auf (150, 25) festlegen, wird ein horizontaler Farbverlauf erstellt. Ebenso wird durch Festlegen des Startpunkts auf (75, 0) und des Endpunkts auf (75, 50) ein vertikaler Farbverlauf erstellt. Wenn Sie den Startpunkt auf (0, 50) und den Endpunkt auf (150, 0) festlegen, entsteht ein diagonaler Farbverlauf, der in der unteren linken Ecke beginnt und sich bis zur oberen rechten Ecke des gezeichneten Bereichs erstreckt.

Verwenden von radialen Farbverlaufspinsel
Im Gegensatz zu einem ID2D1LinearGradientBrush, der zwei oder mehr Farben entlang einer Farbverlaufsachse mischt, zeichnet ein ID2D1RadialGradientBrush einen Bereich mit einem radialen Farbverlauf, der zwei oder mehr Farben über eine Ellipse verschmilzt. Während ein ID2D1LinearGradientBrush seine Farbverlaufsachse mit einem Startpunkt und einem Endpunkt definiert, definiert ein ID2D1RadialGradientBrush seine Farbverlaufsellipse, indem ein mittlerer, horizontaler und vertikaler Radien und ein Offset für den Farbverlaufsursprung angegeben wird.
Wie ein ID2D1LinearGradientBrush verwendet ein ID2D1RadialGradientBrush eine ID2D1GradientStopCollection , um die Farben und Positionen im Farbverlauf anzugeben.
Die folgende Abbildung zeigt einen Kreis, der mit einem ID2D1RadialGradientBrush gezeichnet ist. Der Kreis hat zwei Farbverlaufsstopps: Der erste gibt eine vordefinierte Farbe "Gelb" an einer Position von 0,0 an, und der zweite gibt die vordefinierte Farbe "ForestGreen" an einer Position von 1,0 an. Der Farbverlauf hat einen Mittelpunkt von (75, 75), einen Offset des Farbverlaufsherkunft von (0, 0) und einen x- und y-Radius von 75.

Die folgenden Codebeispiele zeigen, wie dieser Kreis mit einem ID2D1RadialGradientBrush mit zwei Farbstopps gezeichnet wird: "Gelb" an einer Position von 0,0 und "ForestGreen" an einer Position von 1,0. Ähnlich wie beim Erstellen eines ID2D1LinearGradientBrush ruft das Beispiel CreateGradientStopCollection auf, um eine ID2D1GradientStopCollection aus einem Array von Farbverlaufsstopps zu erstellen.
// Create an array of gradient stops to put in the gradient stop
// collection that will be used in the gradient brush.
ID2D1GradientStopCollection *pGradientStops = NULL;
D2D1_GRADIENT_STOP gradientStops[2];
gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1);
gradientStops[0].position = 0.0f;
gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1);
gradientStops[1].position = 1.0f;
// Create the ID2D1GradientStopCollection from a previously
// declared array of D2D1_GRADIENT_STOP structs.
hr = m_pRenderTarget->CreateGradientStopCollection(
gradientStops,
2,
D2D1_GAMMA_2_2,
D2D1_EXTEND_MODE_CLAMP,
&pGradientStops
);
Verwenden Sie zum Erstellen eines ID2D1RadialGradientBrush die ID2D1RenderTarget::CreateRadialGradientBrush-Methode . CreateRadialGradientBrush akzeptiert drei Parameter. Der erste Parameter, ein D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES gibt die Mitte, den Farbverlaufsversatz und die horizontalen und vertikalen Radien des Farbverlaufs an. Der zweite Parameter ist eine ID2D1GradientStopCollection , die die Farben und ihre Positionen im Farbverlauf beschreibt, und der dritte Parameter ist die Adresse des Zeigers, der den neuen ID2D1RadialGradientBrush-Verweis empfängt. Einige Überladungen verwenden einen zusätzlichen Parameter, eine D2D1_BRUSH_PROPERTIES Struktur, die einen Deckkraftwert und eine Transformation angibt, die auf den neuen Pinsel angewendet werden soll.
Im nächsten Beispiel wird CreateRadialGradientBrush aufgerufen, wobei das Array der Farbverlaufsstopps übergeben wird, und die Eigenschaften des radialen Farbverlaufspinsels, deren Mittelpunktwert auf (75, 75) festgelegt ist, gradientOriginOffset auf (0, 0) und radiusX und radiusY auf 75 festgelegt sind.
// The center of the gradient is in the center of the box.
// The gradient origin offset was set to zero(0, 0) or center in this case.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush
);
}
Im letzten Beispiel wird der Pinsel verwendet, um eine Ellipse zu füllen.
m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
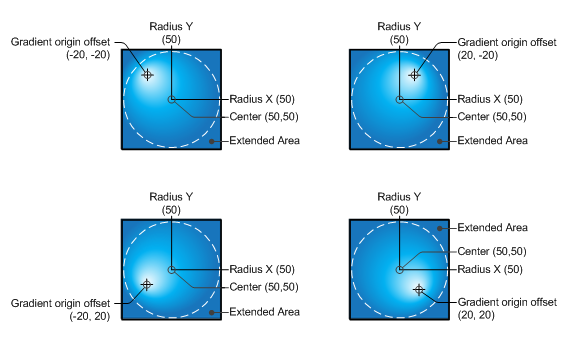
Konfigurieren eines radialen Farbverlaufs
Unterschiedliche Werte für center, gradientOriginOffset, radiusX und/oder radiusY erzeugen unterschiedliche Farbverläufe. Die folgende Abbildung zeigt mehrere radiale Farbverläufe mit unterschiedlichen Farbverlaufsoffsets, wodurch das Licht entsteht, das die Kreise aus verschiedenen Winkeln beleuchtet.

Verwenden von Bitmappinsel
Ein ID2D1BitmapBrush zeichnet einen Bereich mit einer Bitmap (dargestellt durch ein ID2D1Bitmap-Objekt ).
Die folgende Abbildung zeigt ein Quadrat, das mit einer Bitmap einer Pflanze gezeichnet ist.

Die folgenden Beispiele zeigen, wie Sie dieses Quadrat mit einem ID2D1BitmapBrush zeichnen.
Im ersten Beispiel wird eine ID2D1Bitmap zur Verwendung mit dem Pinsel initialisiert. Die ID2D1Bitmap wird von der Hilfsmethode LoadResourceBitmap bereitgestellt, die an anderer Stelle im Beispiel definiert ist.
// Create the bitmap to be used by the bitmap brush.
if (SUCCEEDED(hr))
{
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"FERN",
L"Image",
&m_pBitmap
);
}
Rufen Sie zum Erstellen des Bitmappinsels die ID2D1RenderTarget::CreateBitmapBrush-Methode auf, und geben Sie die ID2D1Bitmap an, mit der gezeichnet werden soll. Die -Methode gibt ein HRESULT- und ein ID2D1BitmapBrush-Objekt zurück. Einige CreateBitmapBrush-Überladungen ermöglichen es Ihnen, zusätzliche Optionen anzugeben, indem Sie eine D2D1_BRUSH_PROPERTIES und eine D2D1_BITMAP_BRUSH_PROPERTIES-Struktur akzeptieren.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateBitmapBrush(
m_pBitmap,
&m_pBitmapBrush
);
}
Im nächsten Beispiel wird der Pinsel verwendet, um ein Rechteck zu füllen.
m_pRenderTarget->FillRectangle(&rcBrushRect, m_pBitmapBrush);
Konfigurieren von Erweiterungsmodi
Manchmal füllt der Farbverlauf eines Farbverlaufpinsels oder der Bitmap für einen Bitmappinsel den gezeichneten Bereich nicht vollständig aus.
Wenn dies für einen ID2D1BitmapBrush der Fall ist, verwendet Direct2D die Erweiterungsmoduseinstellungen horizontal (SetExtendModeX) und vertikal (SetExtendModeY) des Pinsels, um zu bestimmen, wie der verbleibende Bereich ausgefüllt werden soll.
Wenn dies für einen Farbverlaufpinsel der Fall ist, bestimmt Direct2D, wie der verbleibende Bereich mit dem Wert des D2D1_EXTEND_MODE-Parameters ausgefüllt werden soll, den Sie beim Aufrufen von CreateGradientStopCollection zum Erstellen des ID2D1GradientStopCollection-Pinsels angegeben haben.
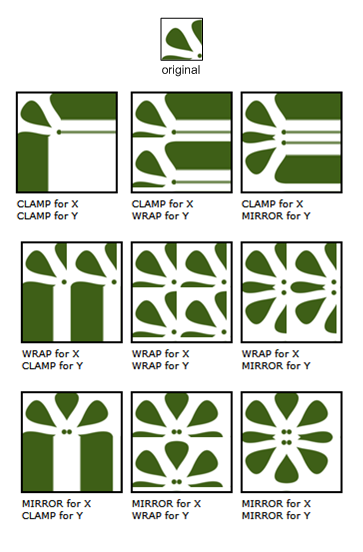
Die folgende Abbildung zeigt die Ergebnisse aus jeder möglichen Kombination der Erweiterungsmodi für einen ID2D1BitmapBrush: D2D1_EXTEND_MODE_CLAMP (CLAMP), D2D1_EXTEND_MODE_WRAP (WRAP) und D2D1_EXTEND_MIRROR (MIRROR).

Im folgenden Beispiel wird gezeigt, wie die X- und Y-Erweiterungsmodi des Bitmappinsels auf D2D1_EXTEND_MIRROR festgelegt werden. Anschließend wird das Rechteck mit dem ID2D1BitmapBrush gezeichnet.
m_pBitmapBrush->SetExtendModeX(D2D1_EXTEND_MODE_MIRROR);
m_pBitmapBrush->SetExtendModeY(D2D1_EXTEND_MODE_MIRROR);
m_pRenderTarget->FillRectangle(exampleRectangle, m_pBitmapBrush);
Es erzeugt eine Ausgabe, wie in der folgenden Abbildung dargestellt.

Transformieren von Pinsel
Wenn Sie mit einem Pinsel zeichnen, wird er im Koordinatenbereich des Renderziels gezeichnet. Pinsel positionieren sich nicht automatisch so, dass sie an dem gezeichneten Objekt ausgerichtet werden; Standardmäßig beginnen sie mit dem Zeichnen am Ursprung (0, 0) des Renderziels.
Sie können den durch einen ID2D1LinearGradientBrush definierten Farbverlauf in einen Zielbereich verschieben, indem Sie den Start- und Endpunkt festlegen. Ebenso können Sie den durch einen ID2D1RadialGradientBrush definierten Farbverlauf verschieben, indem Sie dessen Mittelpunkt und Radien ändern.
Um den Inhalt eines ID2D1BitmapBrush an dem gezeichneten Bereich auszurichten, können Sie die SetTransform-Methode verwenden, um die Bitmap an die gewünschte Position zu übersetzen. Diese Transformation wirkt sich nur auf den Pinsel aus. Es wirkt sich nicht auf andere Inhalte aus, die vom Renderziel gezeichnet wurden.
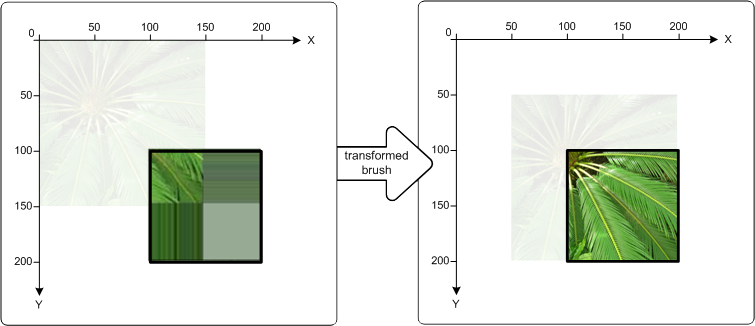
Die folgenden Abbildungen zeigen den Effekt der Verwendung eines ID2D1BitmapBrush zum Ausfüllen eines Rechtecks bei (100, 100). Die Abbildung auf der linken Abbildung zeigt das Ergebnis des Füllens des Rechtecks, ohne den Pinsel zu transformieren: Die Bitmap wird am Ursprung des Renderziels gezeichnet. Daher wird nur ein Teil der Bitmap im Rechteck angezeigt. Die Abbildung auf der rechten Seite zeigt das Ergebnis der Transformation des ID2D1BitmapBrush , sodass der Inhalt um 50 Pixel nach rechts und 50 Pixel nach unten verschoben wird. Die Bitmap füllt nun das Rechteck aus.

Der folgende Code zeigt, wie Sie dies erreichen. Wenden Sie zunächst eine Übersetzung auf den ID2D1BitmapBrush an, und bewegen Sie den Pinsel um 50 Pixel rechts entlang der X-Achse und 50 Pixel entlang der y-Achse nach unten. Verwenden Sie dann id2D1BitmapBrush , um das Rechteck zu füllen, das die obere linke Ecke bei (100, 100) und die untere rechte Ecke bei (200, 200) aufweist.
// Create the bitmap to be used by the bitmap brush.
if (SUCCEEDED(hr))
{
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"FERN",
L"Image",
&m_pBitmap
);
}
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateBitmapBrush(
m_pBitmap,
&m_pBitmapBrush
);
}
D2D1_RECT_F rcTransformedBrushRect = D2D1::RectF(100, 100, 200, 200);
// Demonstrate the effect of transforming a bitmap brush.
m_pBitmapBrush->SetTransform(
D2D1::Matrix3x2F::Translation(D2D1::SizeF(50,50))
);
// To see the content of the rcTransformedBrushRect, comment
// out this statement.
m_pRenderTarget->FillRectangle(
&rcTransformedBrushRect,
m_pBitmapBrush
);
m_pRenderTarget->DrawRectangle(rcTransformedBrushRect, m_pBlackBrush, 1, NULL);