D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES-Struktur (d2d1.h)
Enthält den Offset des Farbverlaufs und die Größe und Position der Farbverlaufsellipse für einen ID2D1RadialGradientBrush.
Syntax
typedef struct D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F center;
D2D1_POINT_2F gradientOriginOffset;
FLOAT radiusX;
FLOAT radiusY;
} D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES;
Member
center
Typ: D2D1_POINT_2F
Im Koordinatenraum des Pinsels die Mitte der Farbverlaufsellipse.
gradientOriginOffset
Typ: D2D1_POINT_2F
Im Koordinatenraum des Pinsels der Offset des Farbverlaufsursprungs relativ zur Mitte der Farbverlaufsellipse.
radiusX
Typ: FLOAT
Im Koordinatenraum des Pinsels der x-Radius der Farbverlaufsellipse.
radiusY
Typ: FLOAT
Im Koordinatenraum des Pinsels der y-Radius der Farbverlaufsellipse.
Hinweise
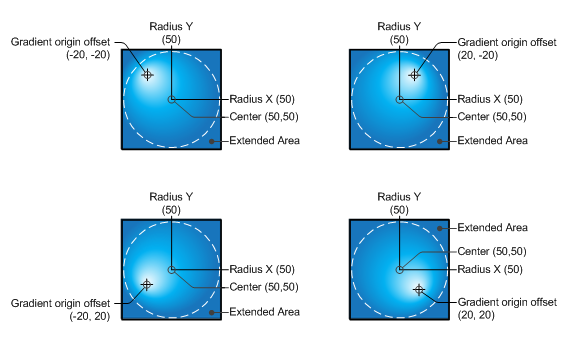
Unterschiedliche Werte für center, gradientOriginOffset, radiusX und/oder radiusY erzeugen unterschiedliche Farbverläufe. Die folgende Abbildung zeigt mehrere radiale Farbverlaufsverläufe mit unterschiedlichen Farbverlaufsoffsets, wodurch das Erscheinungsbild des Lichts erzeugt wird, das die Kreise aus verschiedenen Winkeln beleuchtet.

Der Einfachheit halber stellt Direct2D die D2D1::RadialGradientBrushProperties-Funktion zum Erstellen neuer D2D1_RADIAL_GRADIENT_BRUSH-Strukturen bereit.
Beispiele
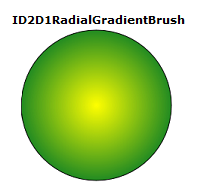
Im folgenden Beispiel wird CreateRadialGradientBrush aufgerufen, um eine ID2D1RadialGradientBrush zu erstellen. Sie verwendet die Hilfsfunktion D2D1::RadialGradientBrushProperties , um eine D2D1_RADIAL_GRADIENT_BRUSH Struktur zu erstellen, die einen Mittelwert von (75, 5), einen GradientOriginOffset von (0, 0) und einen radiusX und radiusY von bis 75 aufweist und die Struktur an die CreateRadialGradientBrush-Methode übergibt. Wenn der Farbverlaufspinsel zum Ausfüllen eines Rechtecks verwendet wird, erzeugt er eine Ausgabe, wie in der folgenden Abbildung gezeigt.

// The center of the gradient is in the center of the box.
// The gradient origin offset was set to zero(0, 0) or center in this case.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush
);
}
Weitere Informationen zu radialen Farbverlaufspinsel finden Sie im Thema Erstellen eines Radialverlaufspinsels und in der Übersicht über Pinsel.
Anforderungen
| Anforderung | Wert |
|---|---|
| Unterstützte Mindestversion (Client) | Windows 7, Windows Vista mit SP2 und Plattformupdate für Windows Vista [Desktop-Apps | UWP-Apps] |
| Unterstützte Mindestversion (Server) | Windows Server 2008 R2, Windows Server 2008 mit SP2 und Plattformupdate für Windows Server 2008 [Desktop-Apps | UWP-Apps] |
| Kopfzeile | d2d1.h |
Weitere Informationen
D2D1::RadialGradientBrushProperties