Implementieren von 3D-App-Startprogrammen (UWP-Apps)
Hinweis
Dieses Feature wurde als Teil des Fall Creators Update (RS3) 2017 für immersive Headsets hinzugefügt und wird von HoloLens mit dem Windows 10 April 2018 Update unterstützt. Stellen Sie sicher, dass Ihre Anwendung auf eine Version des Windows SDK größer oder gleich 10.0.16299 für immersive Headsets und 10.0.17125 für HoloLens ist. Die neuesten Windows SDK finden Sie hier.
Die Windows Mixed Reality Startseite ist der Ausgangspunkt, an dem Benutzer vor dem Starten von Anwendungen landen. Beim Erstellen einer UWP-Anwendung für Windows Mixed Reality werden Apps standardmäßig als 2D-Slates mit dem Logo ihrer App gestartet. Bei der Entwicklung von Erfahrungen für Windows Mixed Reality kann optional ein 3D-Startprogramm definiert werden, um das Standard-2D-Startprogramm für Ihre Anwendung zu überschreiben. Im Allgemeinen werden 3D-Startprogramme zum Starten immersiver Anwendungen empfohlen, die Benutzer aus dem Windows Mixed Reality nach Hause bringen. Das standardmäßige 2D-Startprogramm wird bevorzugt, wenn die App aktiviert wird. Sie können auch einen 3D-Deep-Link (secondaryTile) als 3D-Startprogramm für Inhalte in einer 2D-UWP-App erstellen.
Erstellungsprozess für das 3D-App-Startfeld
Es gibt drei Schritte zum Erstellen eines 3D-App-Startprogramms:
- Entwerfen und Entwerfen
- Modellieren und Exportieren
- Integrieren in Ihre Anwendung (dieser Artikel)
3D-Ressourcen, die als Startprogramme für Ihre Anwendung verwendet werden sollen, sollten mithilfe der Windows Mixed Reality Erstellungsrichtlinien erstellt werden, um die Kompatibilität sicherzustellen. Ressourcen, die diese Erstellungsspezifikation nicht erfüllen, werden nicht in der Windows Mixed Reality Startseite gerendert.
Konfigurieren des 3D-Startprogramms
Wenn Sie ein neues Projekt in Visual Studio erstellen, wird eine einfache Standardkachel erstellt, auf der der Name und das Logo Ihrer App angezeigt werden. Um diese 2D-Darstellung durch ein benutzerdefiniertes 3D-Modell zu ersetzen, bearbeiten Sie das App-Manifest Ihrer Anwendung, um das Element "MixedRealityModel" als Teil Ihrer Standardkacheldefinition einzuschließen. Um rückgängig machen zum 2D-Startprogramm zu verwenden, entfernen Sie einfach die MixedRealityModel-Definition aus dem Manifest.
XML
Suchen Sie zunächst das App-Paketmanifest in Ihrem aktuellen Projekt. Standardmäßig hat das Manifest den Namen Package.appxmanifest. Wenn Sie Visual Studio verwenden, klicken Sie mit der rechten Maustaste auf das Manifest in Ihrem Projektmappen-Viewer, und wählen Sie Quelle anzeigen aus, um den XML-Code zur Bearbeitung zu öffnen.
Fügen Sie oben im Manifest das uap5-Schema hinzu, und fügen Sie es als ignorierbaren Namespace ein:
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2"
xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5"
IgnorableNamespaces="uap uap2 uap5 mp"
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
Geben Sie als Nächstes "MixedRealityModel" in der Standardkachel für Ihre Anwendung an:
<Applications>
<Application Id="App"
Executable="$targetnametoken$.exe"
EntryPoint="ExampleApp.App">
<uap:VisualElements
DisplayName="ExampleApp"
Square150x150Logo="Assets\Logo.png"
Square44x44Logo="Assets\SmallLogo.png"
Description="ExampleApp"
BackgroundColor="#464646">
<uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" >
<uap5:MixedRealityModel Path="Assets\My3DTile.glb" />
</uap:DefaultTile>
<uap:SplashScreen Image="Assets\SplashScreen.png" />
</uap:VisualElements>
</Application>
</Applications>
Das MixedRealityModel-Element akzeptiert einen Dateipfad, der auf eine in Ihrem App-Paket gespeicherte 3D-Ressource verweist. Derzeit werden nur 3D-Modelle unterstützt, die im GLB-Dateiformat bereitgestellt und anhand der Erstellungsanweisungen für Windows Mixed Reality 3D-Ressourcen erstellt wurden. Ressourcen müssen im App-Paket gespeichert werden, und Animationen werden derzeit nicht unterstützt. Wenn der Parameter "Path" leer bleibt, zeigt Windows anstelle des 3D-Startfelds die 2D-Slate an. Hinweis: Die GLB-Ressource muss in Ihren Buildeinstellungen als "Inhalt" gekennzeichnet werden, bevor Sie Ihre App erstellen und ausführen.

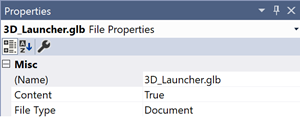
Wählen Sie die GLB-Datei in Ihrem Projektmappen-Explorer aus, und verwenden Sie den Abschnitt eigenschaften, um ihn in den Buildeinstellungen als "Inhalt" zu markieren.
Umgebendes Feld
Ein umgebendes Feld kann verwendet werden, um optional einen zusätzlichen Pufferbereich um das Objekt hinzuzufügen. Das umgebende Feld wird mit einem Mittelpunkt und Blöcken angegeben, die den Abstand zwischen der Mitte des Begrenzungsrahmens und seinen Rändern entlang jeder Achse angeben. Einheiten für den Begrenzungsrahmen können 1 Einheit = 1 Meter zugeordnet werden. Wenn kein Begrenzungsrahmen bereitgestellt wird, wird einer automatisch an das Gitter des Objekts angepasst. Wenn der bereitgestellte Begrenzungsrahmen kleiner als das Modell ist, wird seine Größe an das Gitter angepasst.
Unterstützung für das Begrenzungsrahmen-Attribut wird mit dem Windows RS4-Update als Eigenschaft für das MixedRealityModel-Element bereitgestellt. So definieren Sie zuerst am Anfang des App-Manifests ein Begrenzungsrahmen, und fügen Sie das uap6-Schema hinzu, und fügen Sie es als ignorierbare Namespaces ein:
<Package xmlns:mp="http://schemas.microsoft.com/appx/2014/phone/manifest"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:uap2="http://schemas.microsoft.com/appx/manifest/uap/windows10/2"
xmlns:uap5="http://schemas.microsoft.com/appx/manifest/uap/windows10/5"
xmlns:uap6="http://schemas.microsoft.com/appx/manifest/uap/windows10/6"
IgnorableNamespaces="uap uap2 uap5 uap6 mp"
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10">
Legen Sie als Nächstes für MixedRealityModel die SpatialBoundingBox-Eigenschaft fest, um das umgebende Feld zu definieren:
<uap:DefaultTile Wide310x150Logo="Assets\WideLogo.png" >
<uap5:MixedRealityModel Path="Assets\My3DTile.glb">
<uap6:SpatialBoundingBox Center=”1,-2,3” Extents=”1,2,3” />
</uap5:MixedRealityModel>
</uap:DefaultTile>
Verwenden von Unity
Bei der Arbeit mit Unity muss das Projekt erstellt und in Visual Studio geöffnet werden, bevor das App-Manifest bearbeitet werden kann.
Hinweis
Das 3D-Startprogramm muss im Manifest neu definiert werden, wenn eine neue Visual Studio-Projektmappe aus Unity erstellt und bereitgestellt wird.
3D Deep Links (secondaryTiles)
Hinweis
Dieses Feature wurde als Teil des Fall Creators Update (RS3) 2017 für immersive Headsets (VR) und als Teil des April 2018 Update (RS4) für HoloLens hinzugefügt. Stellen Sie sicher, dass Ihre Anwendung auf eine Version des Windows SDK größer oder gleich 10.0.16299 für immersive Headsets (VR) und 10.0.17125 auf HoloLens ist. Die neuesten Windows SDK finden Sie hier.
Wichtig
3D Deep Links (secondaryTiles) funktionieren nur mit 2D-UWP-Apps. Sie können jedoch ein 3D-App-Startfeld erstellen, um eine exklusive App von der Windows Mixed Reality Startseite aus zu starten.
Ihre 2D-Anwendungen können für Windows Mixed Reality verbessert werden, indem Sie die Möglichkeit hinzufügen, 3D-Modelle aus Ihrer App im Windows Mixed Reality Startseite als Deep-Links zu Inhalten in Ihrer 2D-App zu platzieren, genau wie 2D-sekundäre Kacheln im Windows-Startmenü. Sie können beispielsweise 360°-Fotosphären erstellen, die direkt mit einer 360°-Fotoanzeige-App verknüpft sind, oder Benutzern das Platzieren von 3D-Inhalten aus einer Sammlung von Medienobjekten ermöglichen, die eine Detailseite über den Autor öffnen. Dies sind nur einige Möglichkeiten, die Funktionalität Ihrer 2D-Anwendung mit 3D-Inhalten zu erweitern.
Erstellen einer 3D-"secondaryTile"
Sie können 3D-Inhalte aus Ihrer Anwendung mithilfe von "secondaryTiles" platzieren, indem Sie zum Zeitpunkt der Erstellung ein Mixed Reality-Modell definieren. Mixed Reality-Modelle werden erstellt, indem auf eine 3D-Ressource in Ihrem App-Paket verwiesen und optional ein Begrenzungsrahmen definiert wird.
Hinweis
Das Erstellen von "secondaryTiles" aus einer exklusiven Ansicht wird derzeit nicht unterstützt.
using Windows.UI.StartScreen;
using Windows.Foundation.Numerics;
using Windows.Perception.Spatial;
// Initialize the tile
SecondaryTile tile = new SecondaryTile("myTileId")
{
DisplayName = "My Tile",
Arguments = "myArgs"
};
tile.VisualElements.Square150x150Logo = new Uri("ms-appx:///Assets/MyTile/Square150x150Logo.png");
//Assign 3D model (only ms-appx and ms-appdata are allowed)
TileMixedRealityModel model = tile.VisualElements.MixedRealityModel;
model.Uri = new Uri("ms-appx:///Assets/MyTile/MixedRealityModel.glb");
model.ActivationBehavior = TileMixedRealityModelActivationBehavior.Default;
model.BoundingBox = new SpatialBoundingBox
{
Center = new Vector3 { X = 1, Y = 0, Z = 0 },
Extents = new Vector3 { X = 3, Y = 5, Z = 4 }
};
// And place it
await tile.RequestCreateAsync();
Umgebendes Feld
Ein begrenzungsrahmen kann verwendet werden, um einen zusätzlichen Pufferbereich um das Objekt hinzuzufügen. Das umgebende Feld wird mit einem Mittelpunkt und Blöcken angegeben, die den Abstand zwischen der Mitte des Begrenzungsrahmens und seinen Rändern entlang jeder Achse angeben. Einheiten für den Begrenzungsrahmen können 1 Einheit = 1 Meter zugeordnet werden. Wenn kein Begrenzungsrahmen bereitgestellt wird, wird einer automatisch an das Gitter des Objekts angepasst. Wenn der bereitgestellte Begrenzungsrahmen kleiner als das Modell ist, wird die Größe an das Gitter angepasst.
Aktivierungsverhalten
Hinweis
Dieses Feature wird ab dem Windows RS4-Update unterstützt. Stellen Sie sicher, dass Ihre Anwendung auf eine Version des Windows SDK größer oder gleich 10.0.17125 ist, wenn Sie dieses Feature verwenden möchten.
Sie können das Aktivierungsverhalten für ein 3D secondaryTile definieren, um zu steuern, wie es reagiert, wenn ein Benutzer es auswählt. Dies kann verwendet werden, um 3D-Objekte im Mixed Reality Haus zu platzieren, die rein informativ oder dekorativ sind. Die folgenden Aktivierungsverhaltenstypen werden unterstützt:
- Standard: Wenn ein Benutzer die 3D secondaryTile auswählt, wird die App aktiviert.
- Keine: Wenn der Benutzer die 3D secondaryTile auswählt, geschieht nichts, und die App wird nicht aktiviert.
Abrufen und Aktualisieren einer vorhandenen "secondaryTile"
Entwickler können eine Liste ihrer vorhandenen sekundären Kacheln abrufen, die die zuvor angegebenen Eigenschaften enthält. Sie können die Eigenschaften auch aktualisieren, indem sie den Wert ändern und dann UpdateAsync() aufrufen.
// Grab the existing secondary tile
SecondaryTile tile = (await SecondaryTile.FindAllAsync()).First();
Uri updatedUri = new Uri("ms-appdata:///local/MixedRealityUpdated.glb");
// See if the model needs updating
if (!tile.VisualElements.MixedRealityModel.Uri.Equals(updatedUri))
{
// Update it
tile.VisualElements.MixedRealityModel.Uri = updatedUri;
// And apply the changes
await tile.UpdateAsync();
}
Überprüfen, ob sich der Benutzer in Windows Mixed Reality
3D Deep Links (secondaryTiles) können nur erstellt werden, während die Ansicht in einem Windows Mixed Reality-Headset angezeigt wird. Wenn Ihre Ansicht nicht in einem Windows Mixed Reality-Headset angezeigt wird, empfehlen wir, dies ordnungsgemäß zu behandeln, indem Sie entweder den Einstiegspunkt ausblenden oder eine Fehlermeldung anzeigen. Sie können dies überprüfen, indem Sie IsCurrentViewPresentedOnHolographic() abfragen.
Kachelbenachrichtigungen
Kachelbenachrichtigungen unterstützen derzeit nicht das Senden eines Updates mit einem 3D-Medienobjekt. Dies bedeutet, dass Entwickler die folgenden Aktionen nicht ausführen können:
- Pushbenachrichtigungen
- Regelmäßige Abrufe
- Geplante Benachrichtigungen
Weitere Informationen zu den anderen Kachelfeatures und -attributen und deren Verwendung für 2D-Kacheln finden Sie in der Dokumentation Kacheln für UWP-Apps.
Siehe auch
- Beispiel für ein Mixed Reality-Modell , das ein 3D-App-Startfeld enthält.
- Entwurfsleitfaden für das 3D-App-Startprogramm
- Erstellen von 3D-Modellen für die Verwendung im Windows Mixed Reality Home
- Implementieren von 3D-App-Startprogrammen (Win32-Apps)
- Navigieren in der Windows Mixed Reality Startseite