Entwurfsanleitung für 3D-App-Startprogramm
Wenn Sie ein Windows Mixed Reality immersives Headset (VR) aufsetzen, betreten Sie das Windows Mixed Reality Zuhause. Das Haus ist als Haus auf einer Klippe von Bergen und Wasser umgeben, aber Sie können andere Umgebungen auswählen und sogar Ihre eigene erstellen. Innerhalb des Heimraums kann ein Benutzer die 3D-Objekte und -Apps, die er gerne hat, anordnen und organisieren. Ein 3D-App-Startprogramm ist ein "physisches" Objekt im Mixed Reality-Haus des Benutzers, das er zum Starten einer App auswählen kann.

Floaty Bird 3D-App-Startprogrammbeispiel (fiktive App)
Erstellungsprozess des 3D-App-Startprogramms
Es gibt drei Schritte zum Erstellen eines 3D-App-Startprogramms:
- Entwerfen und Entwerfen (in diesem Artikel)
- Modellieren und Exportieren
- Integration in Ihre Anwendung:
Entwurfskonzepte
Fantastisch und doch vertraut
Die Windows Mixed Reality Umgebung, in der sich Ihr App-Startprogramm befindet, ist teilweise vertraut, teils phantastisch/sci-fi. Die besten Launcher folgen den Regeln dieser Welt. Denken Sie daran, wie Sie ein vertrautes, repräsentatives Objekt aus Ihrer App nehmen können, aber einige der Regeln der tatsächlichen Realität beugen können. Zauberei entsteht.
Intuitiv
Wenn Sie sich Ihr App-Startprogramm ansehen, sollte sein Zweck - zum Starten Ihrer App - offensichtlich sein und sollte keine Verwirrung verursachen. Stellen Sie beispielsweise sicher, dass Ihr Launcher ein offensichtlich genuger Vertreter Ihrer App ist, dass er nicht für ein Stück Dekor im Cliff House verwechselt wird. Ihr App-Startprogramm sollte Personen einladen, es zu berühren/auszuwählen.

Fresh Note 3D-App-Startprogrammbeispiel (fiktive App)
Home-Skalierung
3D-App-Startprogramme befinden sich im Cliff House und ihre Standardgröße sollte mit den anderen "physischen" Objekten im Raum sinnvoll sein. Wenn Sie Ihre Trägerrakete neben einer Hauspflanze oder einigen Möbeln platzieren, sollte sie sich in Bezug auf die Größe wie zu Hause fühlen. Ein guter Ausgangspunkt ist es, zu sehen, wie es bei 30 Kubikzentimetern aussieht, aber denken Sie daran, dass Benutzer es hoch- oder herunterskalieren können, wenn sie möchten.
Eigenfähig
Das App-Startprogramm sollte sich wie ein Objekt anfühlen, über das sich eine Person in ihrem Raum freuen würde. Sie werden sich virtuell mit diesen Dingen umgeben, sodass sich der Launcher wie etwas anfühlen sollte, das der Benutzer für wünschenswert hielt, um sich zu suchen und in der Nähe zu bleiben.

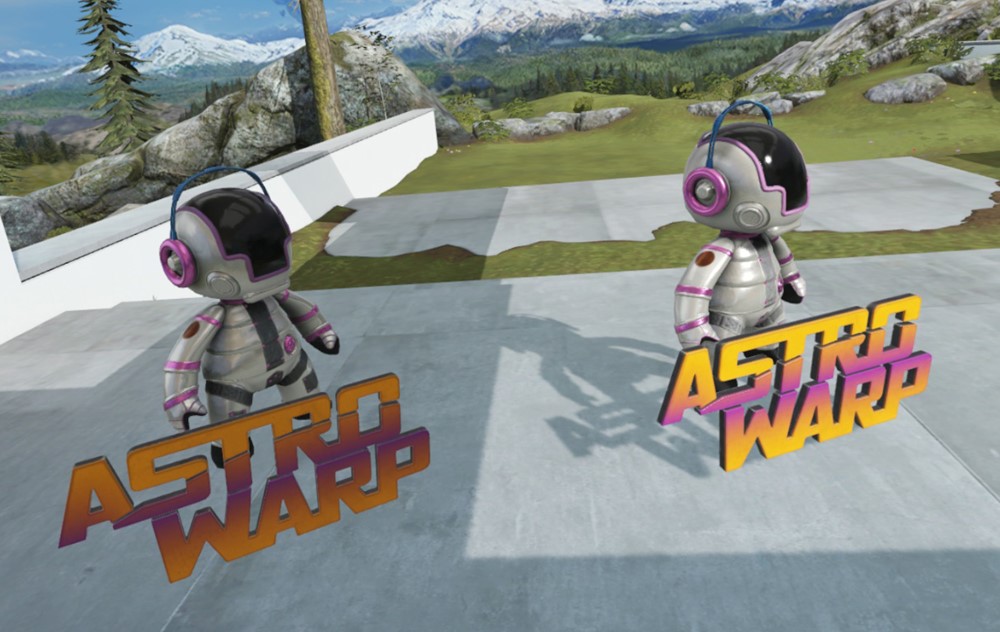
Astro Warp 3D-App-Startprogrammbeispiel (fiktive App)
Erkennbar
Ihr 3D-App-Startprogramm sollte sofort "Die Marke Ihrer App" für Personen ausdrücken, die sie sehen. Wenn Sie in Ihrer App über ein Sternzeichen oder ein besonders identifizierbares Objekt verfügen, empfehlen wir, diese als wichtigen Teil Ihres Designs zu verwenden. In einer Mixed Reality-Welt zieht ein Objekt mehr Interesse von Benutzern auf sich als nur ein Logo allein. Erkennbare Objekte kommunizieren marke schnell und klar.
Volumetrische
Ihre App verdient mehr, als Nur Ihr Logo auf eine flache Ebene zu setzen und es einen Tag zu nennen. Ihr Startprogramm sollte sich wie ein aufregendes, physisches 3D-Objekt im Benutzerbereich anfühlen. Ein guter Ansatz ist, sich vorzustellen, dass Ihre App einen Ballon in der Macy's Thanksgiving Day Parade haben würde. Fragen Sie sich selbst, was die Leute wirklich begeistern würde, wenn es die Straße hinunter kam? Was würde aus allen Blickwinkeln gut aussehen?
 Logo
Logo
 Mehr erkennbar mit einem Zeichen
Mehr erkennbar mit einem Zeichen
 An, nicht überraschend, fühlt sich flach an
An, nicht überraschend, fühlt sich flach an
 Volumetric-Ansatz präsentiert Ihre App besser
Volumetric-Ansatz präsentiert Ihre App besser
Tipps für gute 3D-Modelle
- Wenn Sie Dimensionen für Ihr App-Startprogramm planen, verwenden Sie einen Cube mit einer Größe von etwa 30 cm. Also ein Größenverhältnis von 1:1:1.
- Modelle müssen unter 10.000 Polygone sein. Weitere Informationen zu Dreiecksanzahlen und Detailebenen (LODs)
- Testen Sie ein immersives Headset.
- Fügen Sie nach Möglichkeit Details in die Geometrie Ihres Modells ein – verlassen Sie sich nicht auf Texturen, um Details zu erhalten.
- Erstellen Sie eine "wasserdichte" geschlossene Geometrie. Keine Löcher, die nicht modelliert sind.
- Verwenden Sie natürliche Materialien in Ihrem Objekt. Stellen Sie sich vor, sie in der realen Welt zu erstellen.
- Stellen Sie sicher, dass Ihr Modell in unterschiedlichen Entfernungen und Größen gut liest.
- Wenn Ihr Modell einsatzbereit ist, lesen Sie die Richtlinien zum Exportieren von Ressourcen.

Modell mit subtilen Details in der Textur
Was Sie vermeiden sollten
- Verwenden Sie keine Details mit hohem Kontrast oder kleine, belebte Muster und Texturen.
- Verwenden Sie keine dünne Geometrie – sie funktioniert nicht gut aus der Entfernung und wird schlecht alias.
- Lassen Sie Nicht zu, dass Teile Ihres Modells über das Größenverhältnis von 1:1:1 hinausgehen. Dies führt zu Skalierungsproblemen.

Vermeiden von Mustern mit hohem Kontrast, klein, ausgelastet
Behandeln des Typs
- Es wird empfohlen, dass Ihr Typ etwa 1/3 Ihres App-Startprogramms (oder mehr) beansprucht. Typ ist die Hauptsache, die den Leuten eine Vorstellung davon gibt, dass Ihr Launcher tatsächlich ein Startprogramm ist, also ist es schön, wenn es erheblich ist.
- Vermeiden Sie es, den Typ super breit zu machen– versuchen Sie, ihn innerhalb der Kerndimensionen der App-Startprogramme (mehr oder weniger) zu halten.
- Flache Typen können funktionieren, aber es kann schwierig sein, aus bestimmten Winkeln und in bestimmten Umgebungen zu sehen. Sie könnten erwägen, es als solides Objekt oder Hintergrund dahinter zu platzieren, um dies zu unterstützen.
- Das Hinzufügen von Dimensionen zu Ihrem Typ fühlt sich in 3D gut an. Das Schattieren der Seiten des Typs mit einer anderen, dunkleren Farbe kann die Lesbarkeit erleichtern.
 kann der Flache Typ ohne Hintergrund aus bestimmten Winkeln und in bestimmten Umgebungen schwer zu sehen sein.
kann der Flache Typ ohne Hintergrund aus bestimmten Winkeln und in bestimmten Umgebungen schwer zu sehen sein.
 Typ mit integriertem Hintergrund kann gut funktionieren
Typ mit integriertem Hintergrund kann gut funktionieren
 Extrudierter Typ kann gut funktionieren, wenn Sie die Seiten schattieren
Extrudierter Typ kann gut funktionieren, wenn Sie die Seiten schattieren
Geben Sie die Farben ein, die funktionieren
- Weiß
- Schwarz
- Helle, halbgesättigte Farbe

Geben Sie die Farben ein, die funktionieren
Zu vermeidende Farben
Zu den Typfarben, die Probleme verursachen, gehören:
- Mitteltöne
- Grau
- Übersättigte Oder entsättigte Farben

Typfarben, die Probleme verursachen
Beleuchtung
Die Beleuchtung für Ihr App-Startprogramm stammt aus der Cliff House-Umgebung. Stellen Sie sicher, dass Sie Ihre Trägerrakete an mehreren Stellen im ganzen Haus testen, damit er sowohl bei Licht als auch bei Schatten gut aussieht. Die gute Nachricht ist: Wenn Sie die anderen Entwurfsanweisungen in diesem Dokument befolgt haben, sollte Ihr Launcher für die meisten Beleuchtungen im Cliff House in gutem Zustand sein.
Gute Orte, um zu testen, wie Ihr Werfer in den verschiedenen Lichtern in der Umgebung aussieht, sind das Studio, der Medienraum, überall draußen und auf dem Back Patio (der Betonbereich mit dem Rasen). Ein weiterer guter Test ist, es in halb Licht und Halbschatten zu setzen und zu sehen, wie es aussieht.

Stellen Sie sicher, dass Ihr Startprogramm sowohl bei Licht als auch bei Schatten gut aussieht.
Texturierung
Erstellen ihrer Texturen
Das Endformat Ihres 3D-App-Startfelds ist eine GLB-Datei, die mithilfe der PBR-Pipeline (Physically Based Rendering) erstellt wird. Dies kann ein kniffliger Prozess sein - jetzt ist ein guter Zeitpunkt, um einen technischen Künstler zu beschäftigen, wenn Sie dies noch nicht getan haben. Wenn Sie ein mutiger DIY-Er sind, nehmen Sie sich die Zeit, pbR-Terminologie zu recherchieren und zu lernen , bevor Sie beginnen, wird Ihnen helfen, häufige Fehler zu vermeiden.

Fresh Note 3D-App-Startfeldbeispiel (fiktive App)
Empfohlenes Erstellungstool
Es wird empfohlen, Adobe Substance Painter zu verwenden, um Ihre endgültige Datei zu erstellen. Wenn Sie nicht mit dem Erstellen von PBR-Shadern in Substance Painter vertraut sind, finden Sie hier ein Tutorial.
(Alternativ würden auch 3D-Coat, Quixel Suite 2 oder Marmoset Toolbag funktionieren, wenn Sie mit einer dieser Geräte besser vertraut sind.)
Bewährte Methoden
- Wenn Ihr App-Startprogrammobjekt für PBR erstellt wurde, sollte es einfach sein, es für die Cliff House-Umgebung zu konvertieren.
- Unser Shader erwartet einen Metal/Roughness Work Flow – der Unreal PBR-Shader ist ein enges Faksimile.
- Beachten Sie beim Exportieren Ihrer Texturen die empfohlenen Texturgrößen .
- Stellen Sie sicher, dass Sie Ihre Objekte für die Echtzeitbeleuchtung erstellen. Dies bedeutet:
- Vermeiden Von überbackenen Schatten – oder gemalten Schatten
- Vermeiden Sie gebackene Beleuchtung in den Texturen
- Verwenden Sie eines der PBR-Materialerstellungspakete, um die richtigen Karten für unseren Shader zu erhalten.