Grundlagen des Widgetdesigns
Dieser Artikel enthält ausführliche Anleitungen zum Entwerfen der Benutzeroberfläche für ein Windows-Widget.
Widgetgrößen



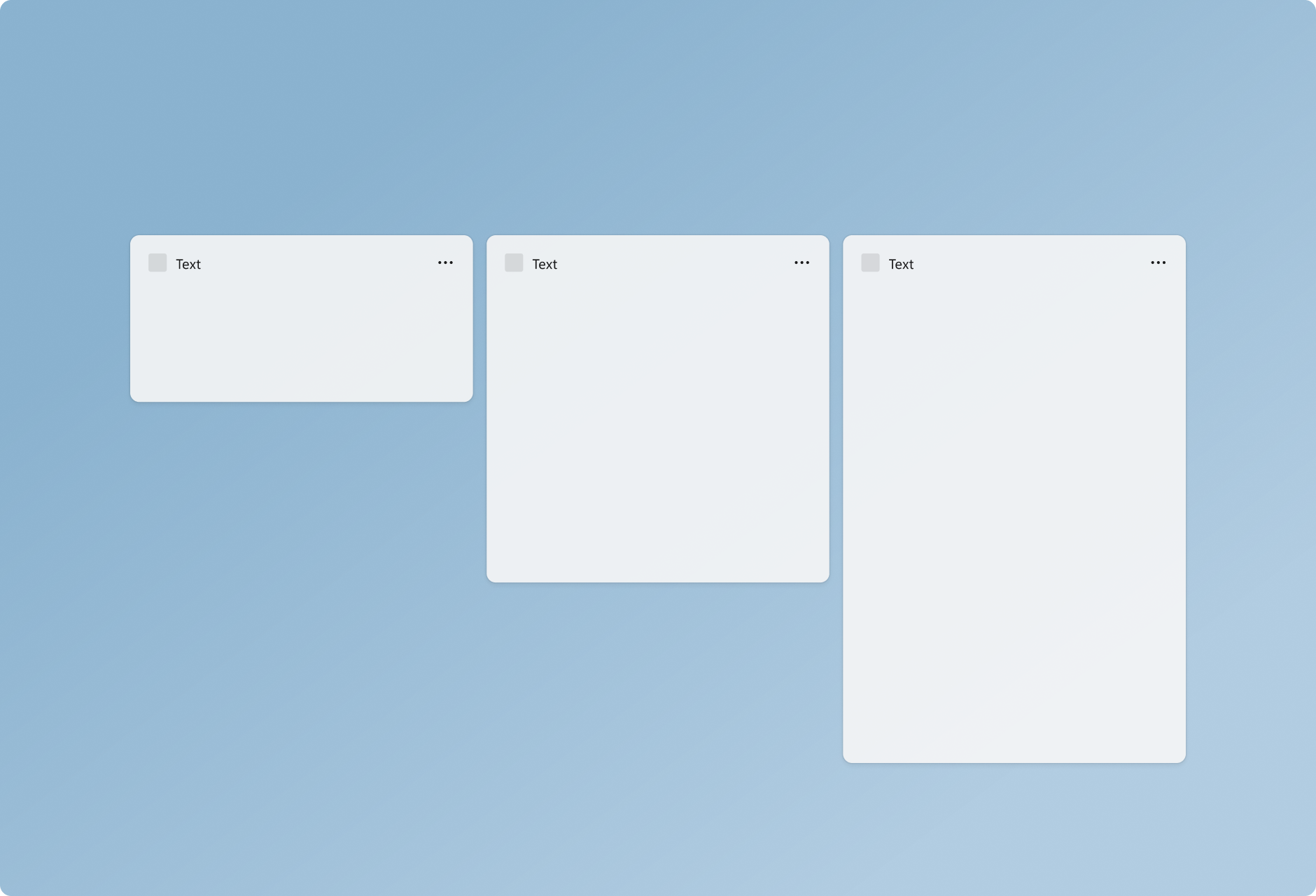
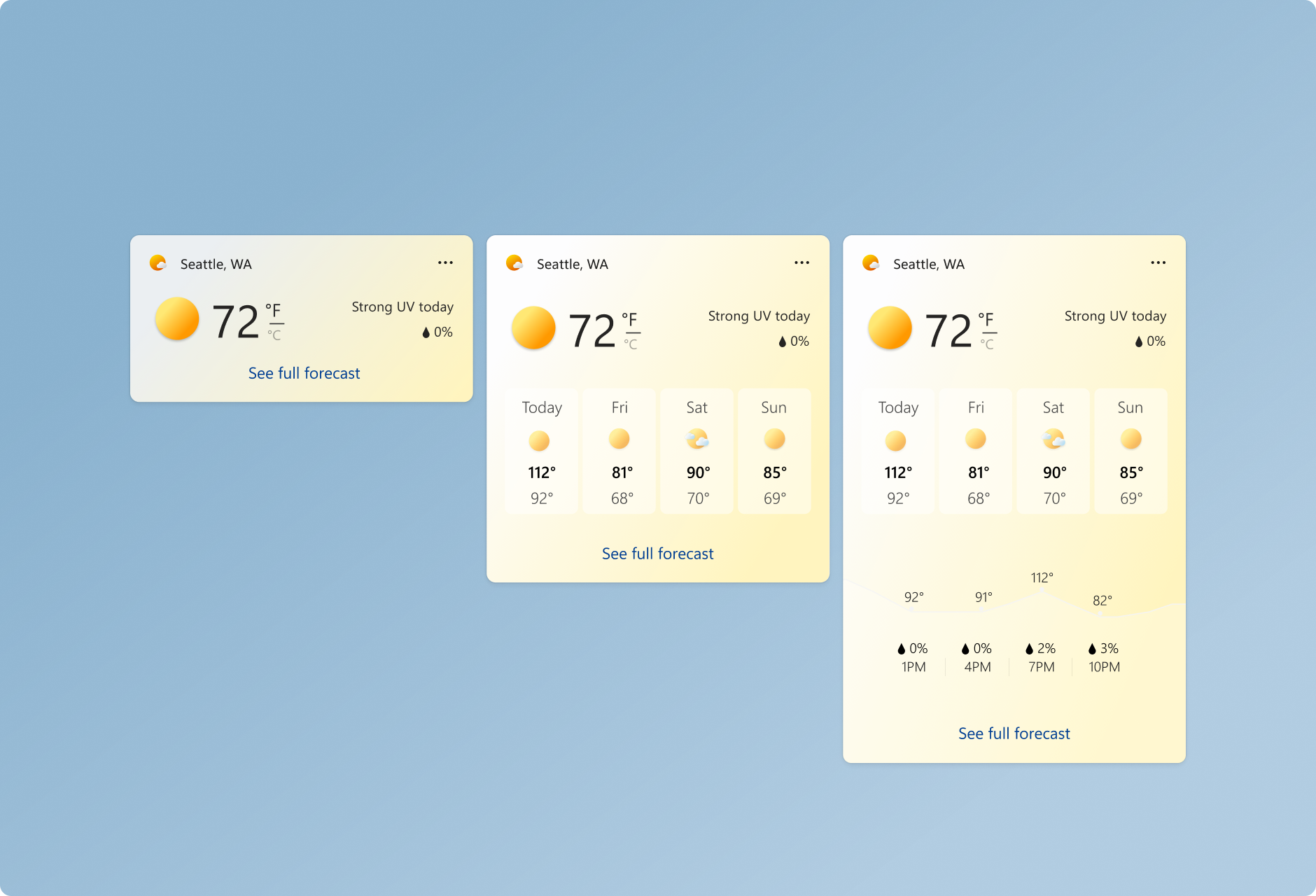
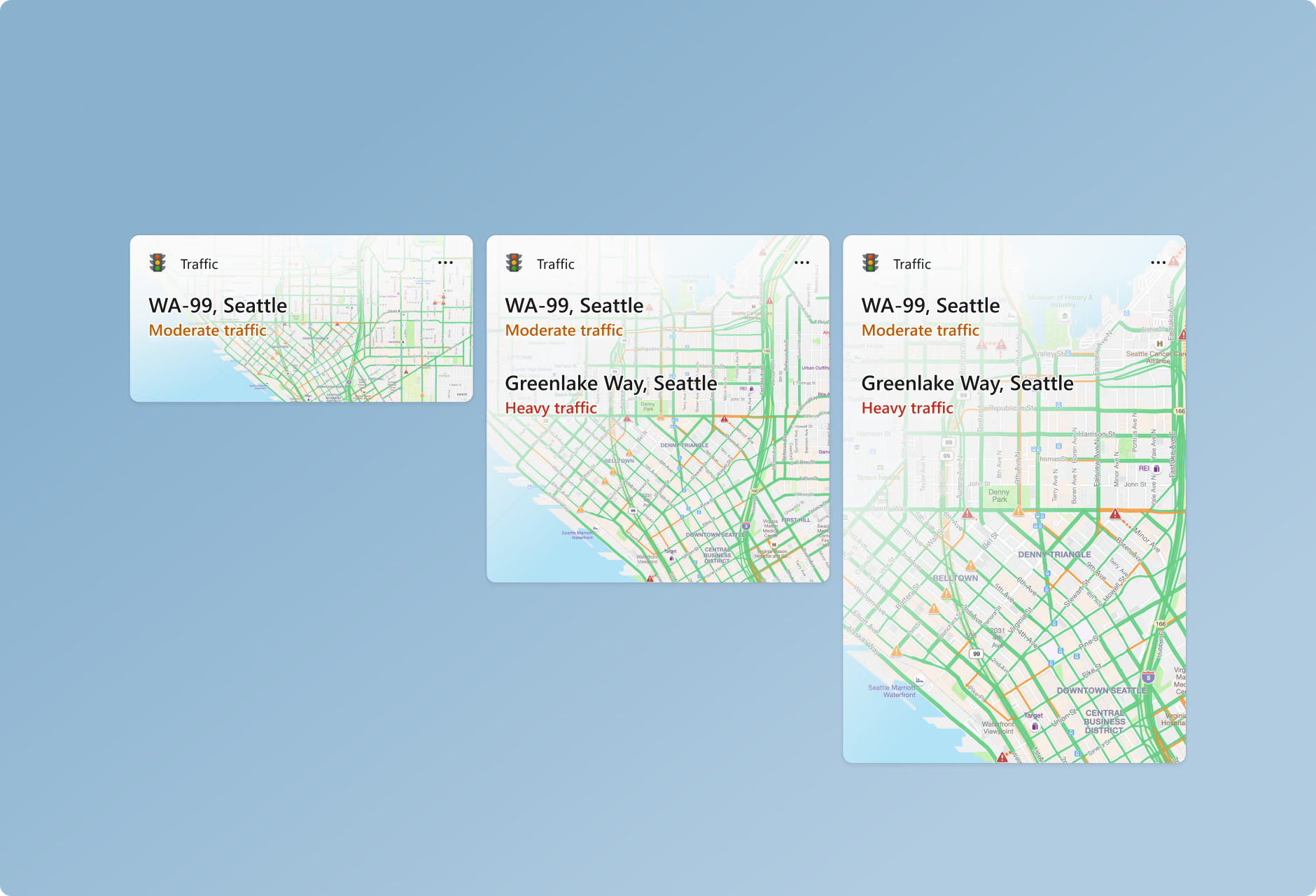
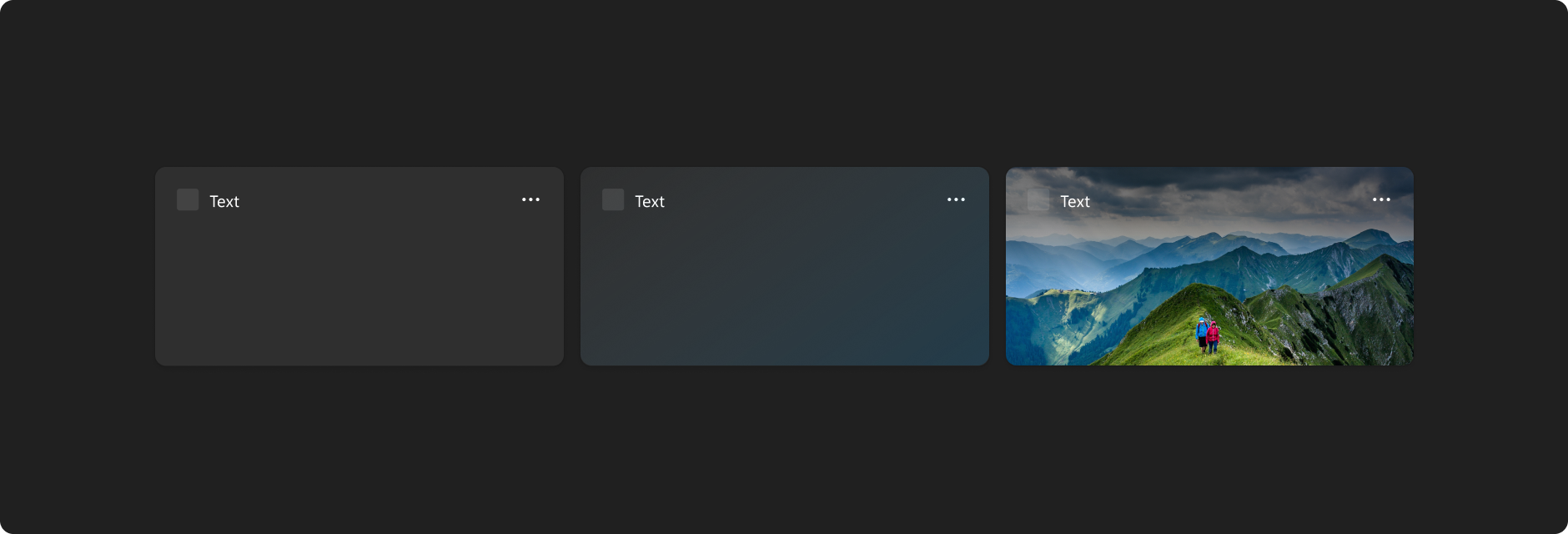
Widgets stellen drei Größen bereit, aus welcher der Benutzer auswählen kann. Es wird empfohlen, dass Sie alle drei Größen erstellen und berücksichtigen und Ihr Design speziell für jede Größe anpassen. Kleine und mittlere Größen bieten eine bessere Auffindbarkeit, da sie häufiger innerhalb des dynamischen Feeds angezeigt werden. Große Größen sind nützlich, um ausführlichere Informationen anzuzeigen. Die Unterstützung mehrerer Größen ermöglicht es Benutzern, die Widgets anzupassen, die sie an das Widgets-Board anheften möchten.
Small
Die Widgetprinzipien überschaubar und fokussiert werden bei den Designentscheidungen für das kleine Widget immer wichtiger. Das kleine Widget sollte nicht versuchen, alle Funktionen zu erzwingen, die bequem in ein großes Widget passen würden. Fokussieren Sie sich auf eine Benutzerinteraktion oder einen Teil der wichtigen Informationen, die hier mit einem Toucheingabeziel angezeigt werden können.
Medium
Das mittelgroße Widget bietet im Vergleich zum kleinen Widget mehr Platz, sodass mehr Funktionen oder zusätzliche Informationen aufgenommen werden können. Das mittlere Widget könnte auch dieselbe fokussierte Erfahrung wie das kleine Widget bieten, aber 2 bis 3 Toucheingabeziele bereitstellen.
Groß
Große Größen ermöglichen die Darstellung weiterer Informationen, aber der Inhalt sollte immer noch fokussiert und leicht konsumierbar sein. Alternativ kann eine Karte mit großer Größe ein Bild oder Thema hervorheben und ein immersiveres Erlebnis bieten. Die große Größe sollte nicht mehr als 3 bis 4 Toucheingabeziele aufweisen.
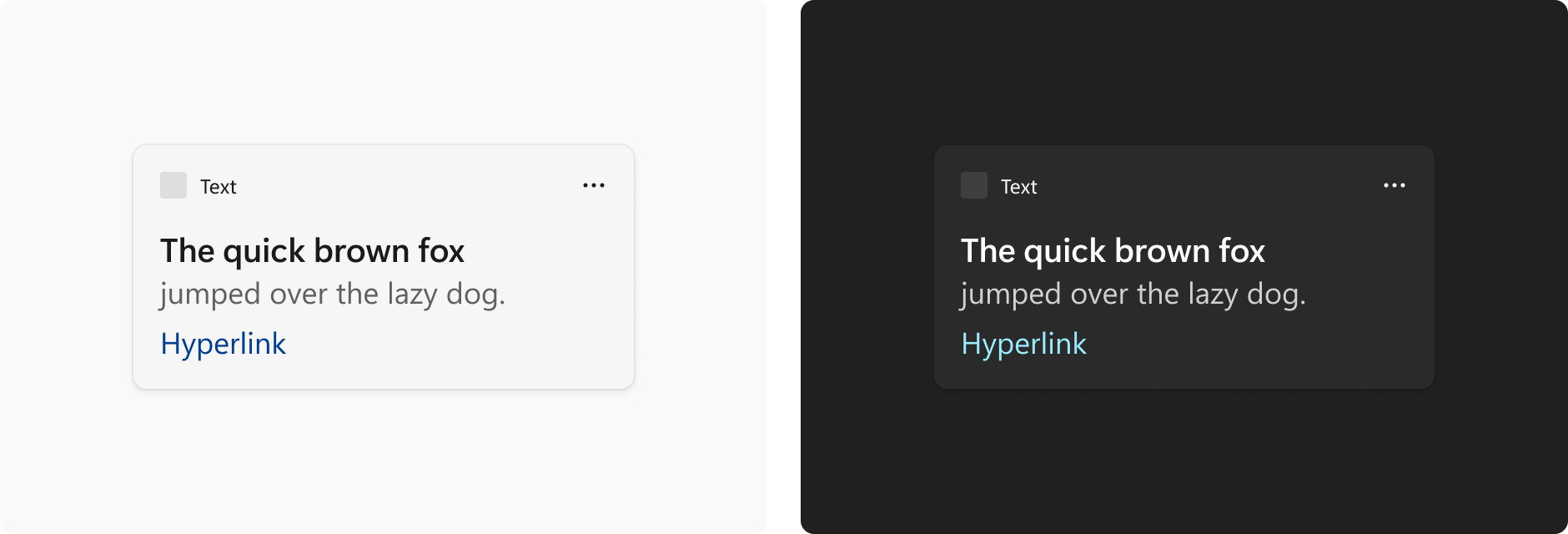
Farbe und Design


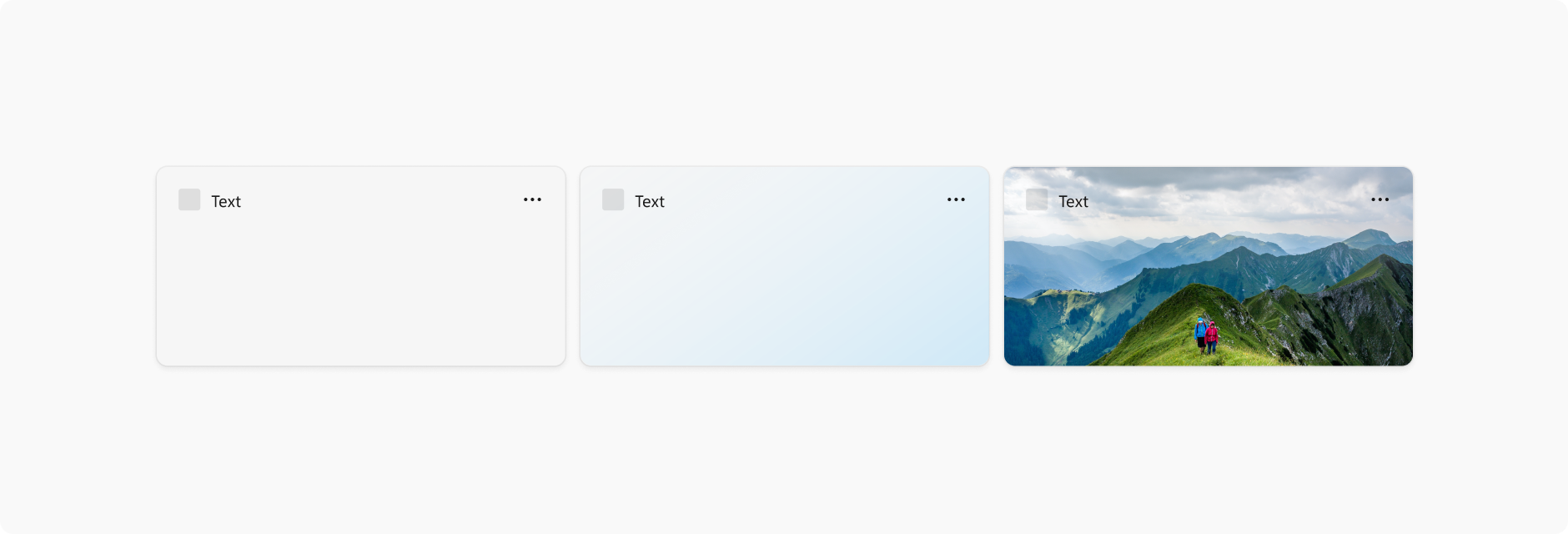
Windows 11 unterstützt zwei Farbmodi: Hell und Dunkel. Jeder Modus besteht aus einer Reihe neutraler Farbwerte, die automatisch angepasst werden, um einen optimalen Kontrast sicherzustellen. Achten Sie bei jeder unterstützten Widgetgröße darauf, separate Designs für helle und dunkle Designs zu erstellen, damit das Widget nahtlos in das breitere Betriebssystem und die Designauswahl des Benutzers integriert wird. Der Widgethintergrund unterstützt Anpassungen mit einem einfarbigen hellen/dunklen Hintergrund, Farbverlaufston oder Bildhintergrund.


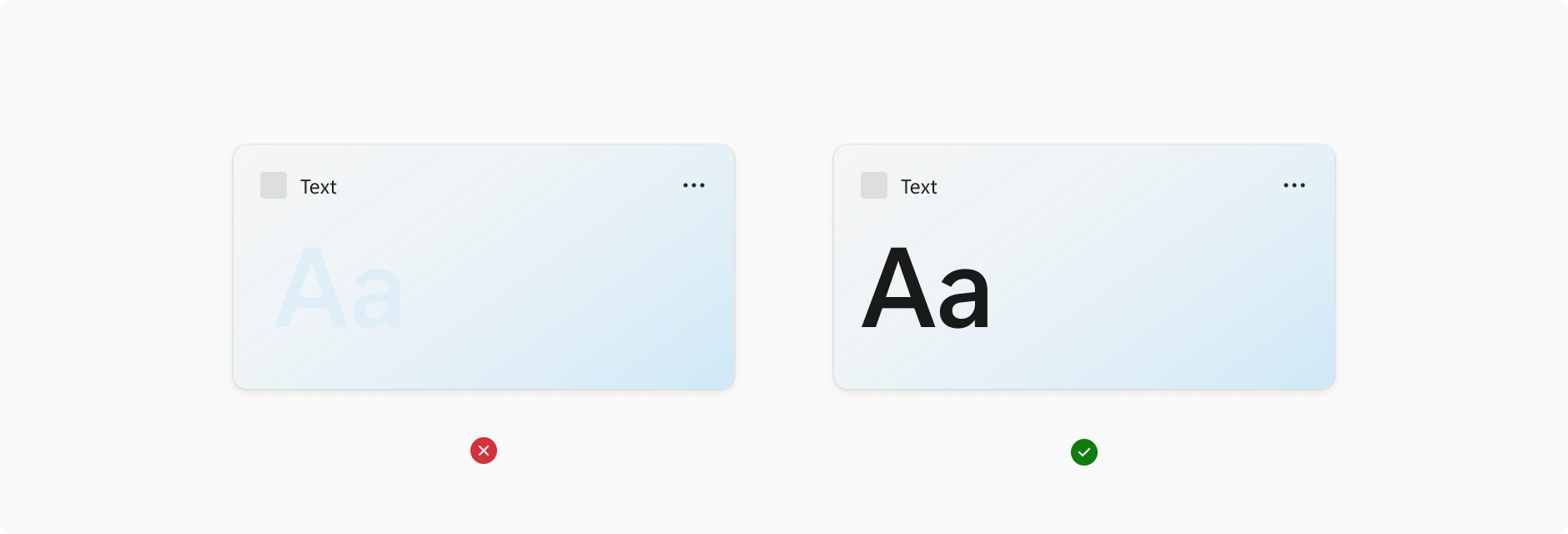
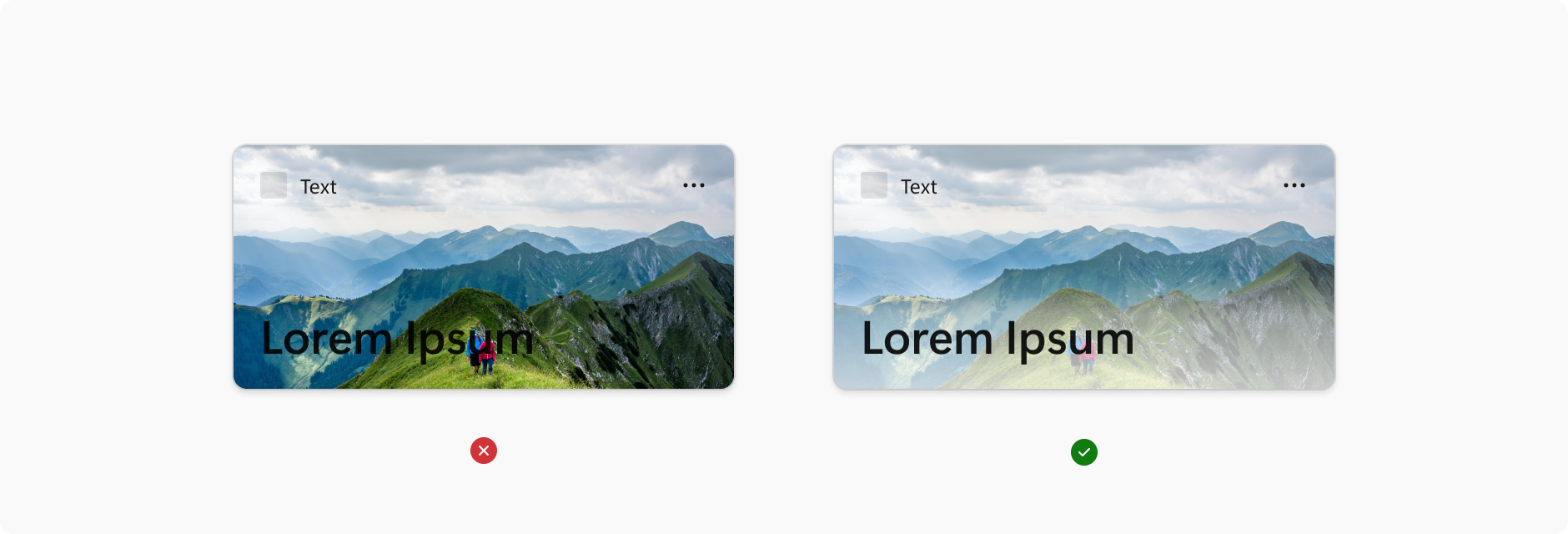
Stellen Sie beim Auswählen von Hintergrundfarben, Bildern und Inhalten sicher, dass genügend Farbkontrast vorhanden ist, um die Lesbarkeit und Bedienungshilfen sicherzustellen.
Die Web Content Accessibility Guidelines (WCAG) 2,0 Ebene AA erfordert ein Kontrastverhältnis von mindestens 4.5:1 für normalen Text und 3:1 für großen Text. WCAG 2.1 erfordert ein Kontrastverhältnis von mindestens 3:1 für Grafik- und Benutzeroberflächenkomponenten (z. B. Formulareingaberahmen). WCAG Ebene AAA erfordert ein Kontrastverhältnis von mindestens 7:1 für normalen Text und 4.5:1 für großen Text. Großer Text wird als 14 Punkt (in der Regel 18,66px) und fett oder größer oder 18 Punkt (in der Regel 24px) oder größer definiert.
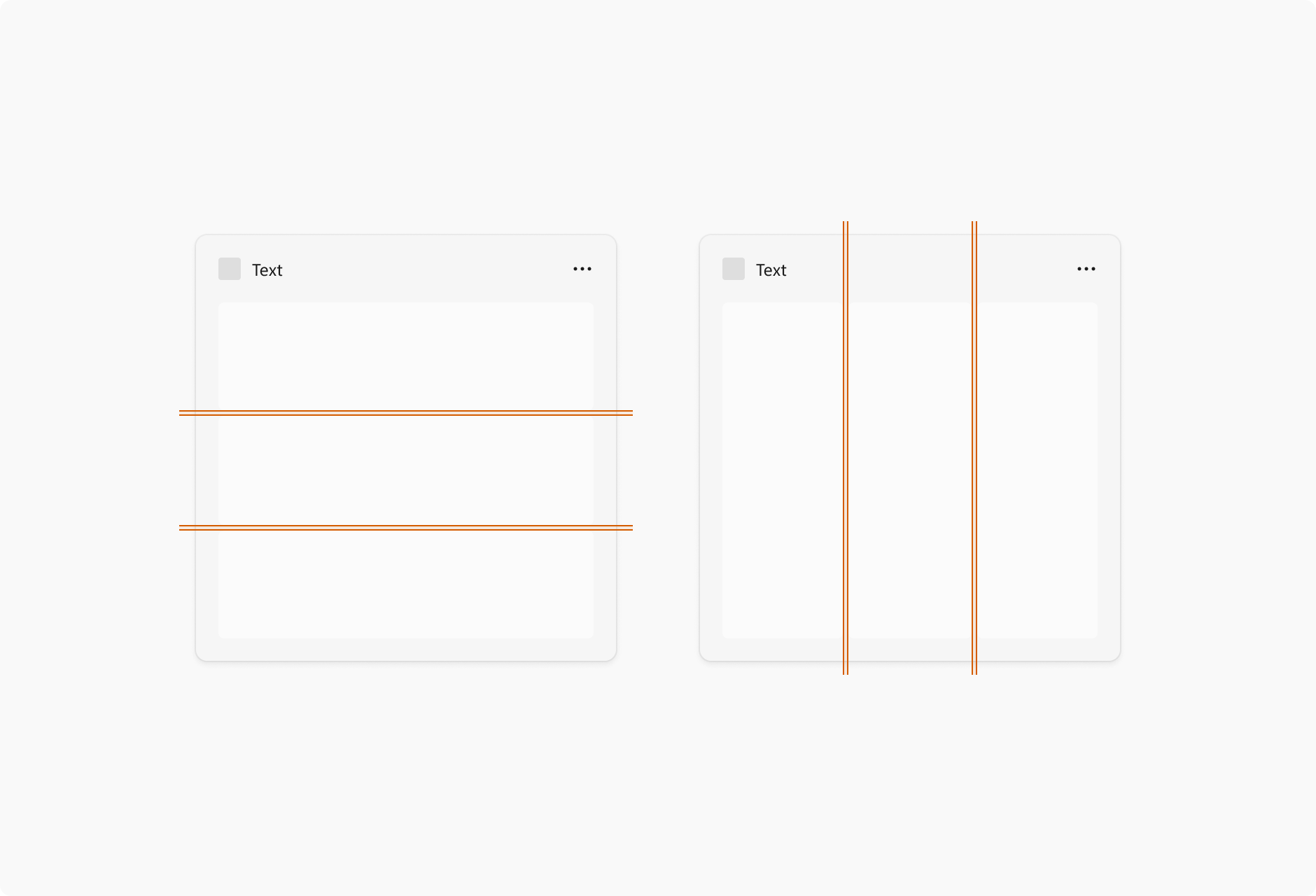
Ränder

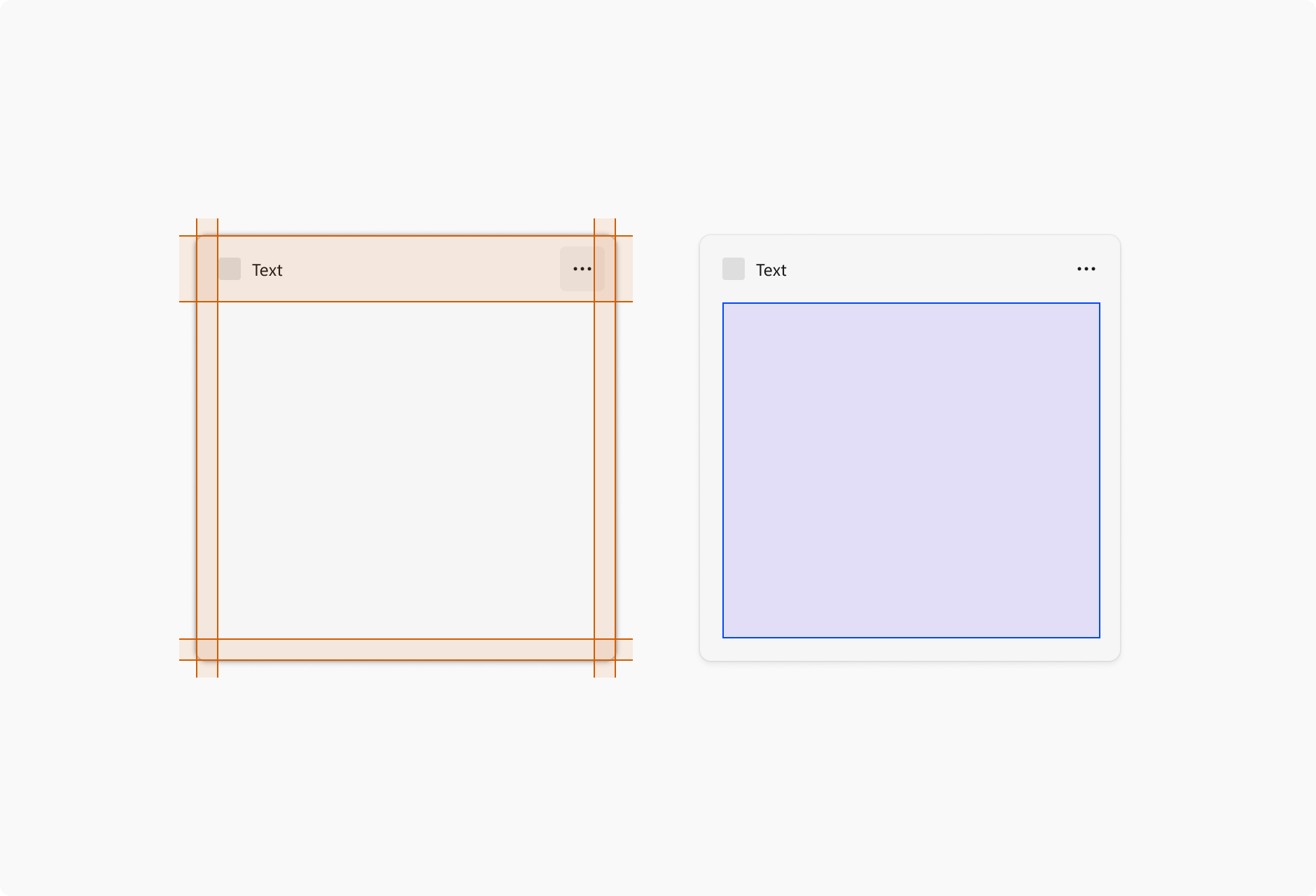
Jedes Widget hat einen Rand von 16 Pixeln und einen 48px Attributionsbereich, in dem Inhalte nicht platziert werden können. Die einzige Komponente, die sich am rechten Rand und unteren Rand befinden kann, sind die Paginierungspunkte. Beispiele für die Positionierung der Paginierungspunkte finden Sie im Abschnitt „Paginierung“ des Entwurfsleitfadens für Widget-Interaktionen.

Bei Widgets, die Container verwenden, beträgt der Abstand zwischen den einzelnen Elementen 4 Pixel, und die Container sollten die Ränder der Ränder berühren. Ihre Inhalte sollten auch Abstände und Größenanpassungswerte von Vielfachen von vier Px verwenden, um ein sauberes, pixelgenaues Design bei verschiedenen Bildschirmauflösungen zu erzielen.
Bei der Gestaltung Ihrer Inhalte sollten Sie auch die Hinweise zu Abständen und Zwischenräumen in Grundlagen der Inhaltsgestaltung für Windows-Apps beachten.
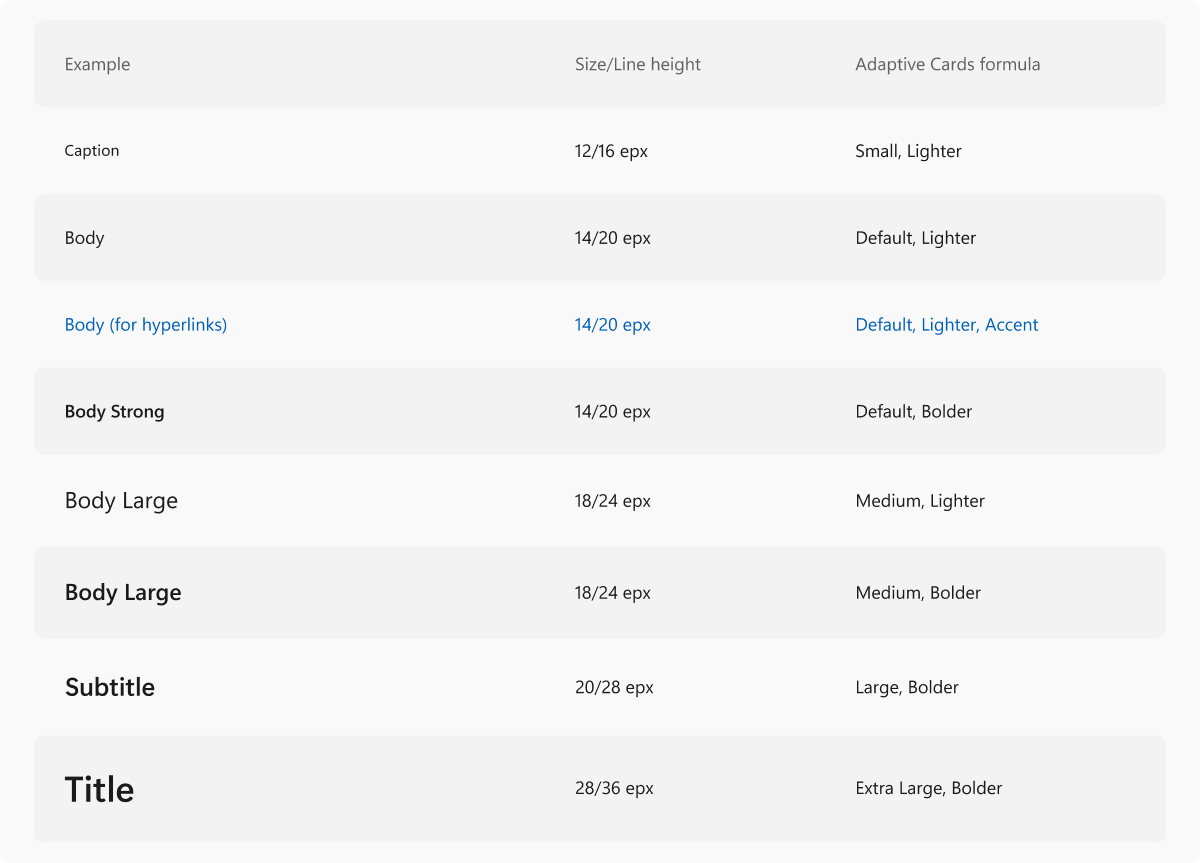
Typografie


Für die Bedienungshilfen stellt die folgende Tabelle den Text der Tabelle dar, die in der Abbildung oben gezeigt wird.
| Beispiel | Größe/Zeilenhöhe | Formel für adaptive Karten |
|---|---|---|
| Caption | 12/16 epx | Klein, heller |
| Body | 14/20 epx | Standard, heller |
| Textkörper (für Hyperlinks) | 14/20 epx | Standard, heller, Akzent |
| Body Strong | 14/20 epx | Default, Bolder |
| Body Large | 18/24 epx | Mittel, heller |
| Körper Größte | 18/24 epx | Mittel, Fett |
| Untertitel | 20/28 epx | Groß, Fett |
| Titel | 28/36 epx | Extra groß, fett |
Segoe UI ist die Schriftart, die in Widgets und über Windows hinweg verwendet wird. Die oben genannte Typhierarchie enthält die Formulierungen, wie die richtigen Stile im Designer für adaptive Karten richtig festgelegt werden. Die Formatierung von Schriftarten sollte nicht von den oben angegebenen Formeln abweichen. Weitere Informationen zur Verwendung des Adaptive Cards Designer zum Erstellen von Widgetvorlagen finden Sie unter Erstellen einer Widgetvorlage mit dem Adaptive Card Designer.

Im Adaptive Cards Designer verwenden Titel und Textkörper die Standardfarbe, die dem Widgetdesign zugeordnet ist. Eine zusätzliche Option, um Titel von Textkörperkopie weiter zu unterscheiden, besteht darin, die subtile Version der Standardfarbe zu verwenden. Die Akzentfarbe wird nur für Links verwendet.
Ikonografie
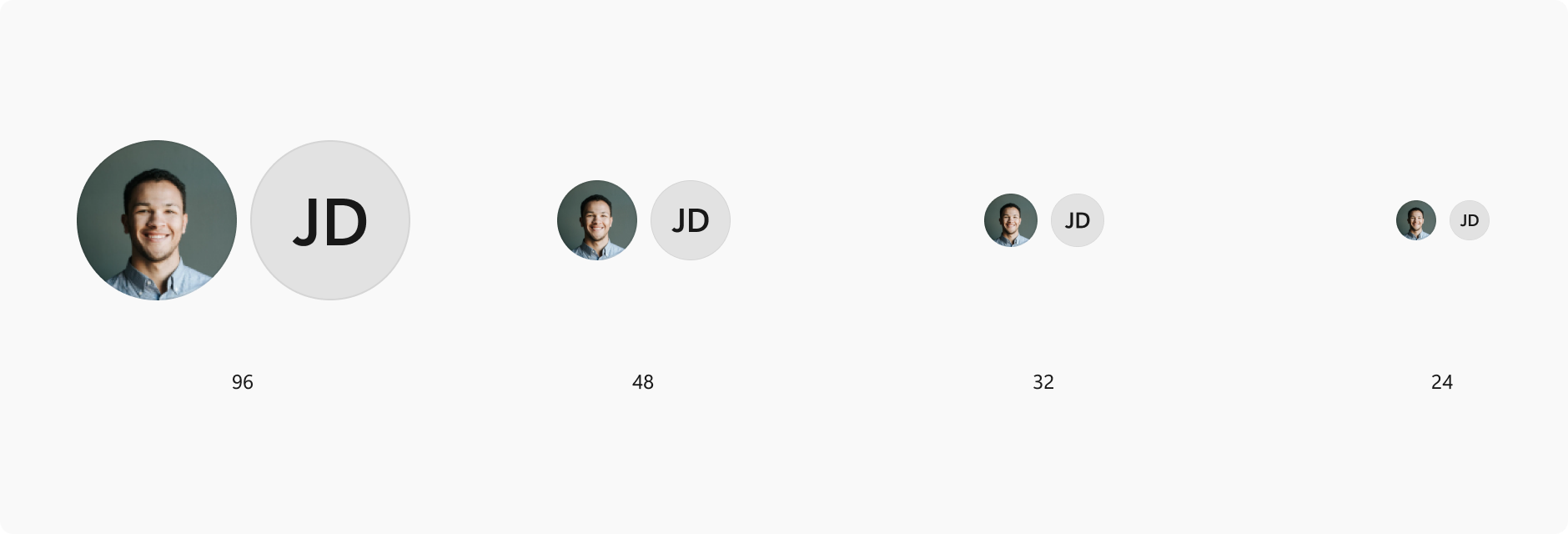
Profilbilder

Wenn Ihr Widget Benutzerprofile anzeigt (z. B. einen Social Media-Feed oder -Stream), verwenden Sie eine der folgenden zulässigen Kreisprofilgrößen: 96x96px, 48x48px, 32x32px oder 24x24px.
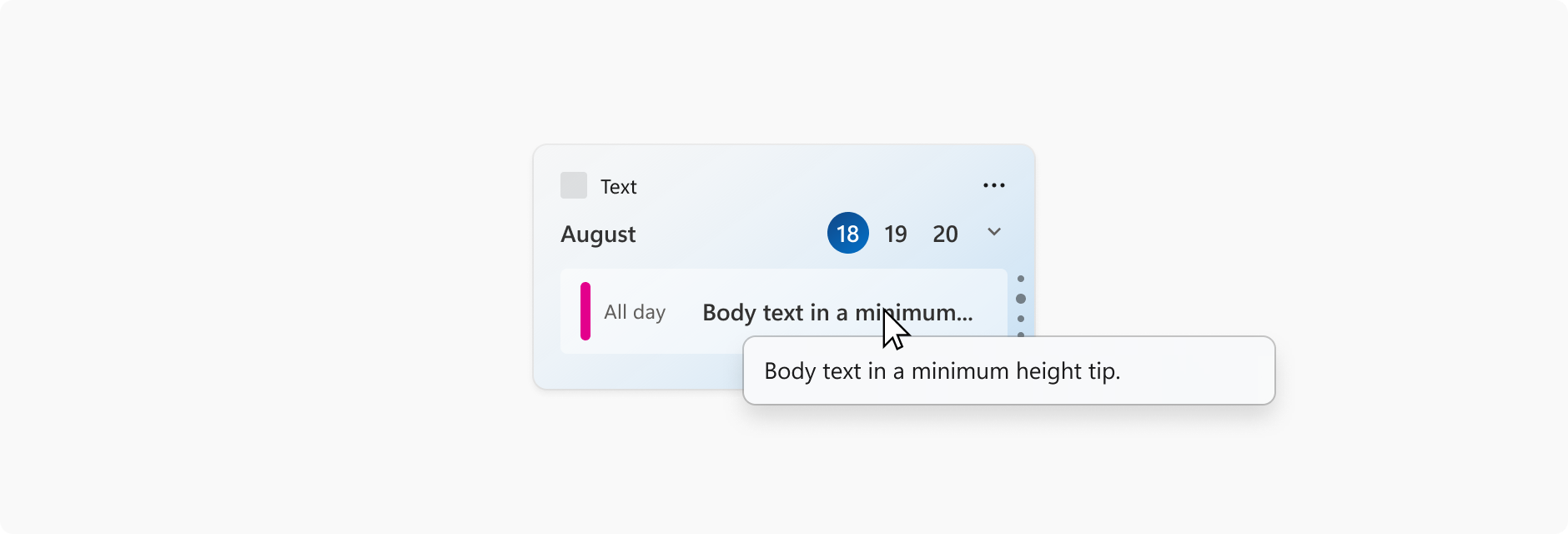
QuickInfos

Tooltipps können verwendet werden, wenn Titeltext im Widget abgeschnitten wird. Bei bewährten Methoden sollte Text gut in den Widgetbereich passen und nicht abgeschnitten werden, das kann jedoch nicht immer in Abhängigkeit von Szenarien wie Sprachlokalisierung, Systemtextskalierung oder beim Zitieren von Etwas (z. B. Artikeltitel, Name eines Liedes) passieren. Dies gilt nicht für Textkörper eines Widgets.
Windows developer
