Leitfaden zum Widgetinteraktionsdesign
Hinweis
Einige Informationen beziehen sich auf Vorabversionen, die vor der kommerziellen Freigabe grundlegend geändert werden können. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Wichtig
Das in diesem Thema beschriebene Feature ist in Vorabversionen des Dev-Kanals von Windows ab Build 25217 verfügbar. Informationen zu Vorabversionen von Windows finden Sie unter Windows 10-Insider-Vorschau.
Dieser Artikel enthält detaillierte Anleitungen zum Entwerfen von Interaktionen für Windows-Widgets.
Navigation
Ein Widget sollte auf einen blickbaren und fokussierten Bereich ausgerichtet sein und einen einzelnen Aspekt des primären Zwecks der App darstellen. Widgets können einen oder mehrere Handlungsaufrufe bereitstellen. Wenn der Benutzer auf einen Handlungsaufruf klickt, sollte das Widget die zugeordnete App oder Website starten, anstatt die Aktion im Widget selbst zu implementieren. Ein Widget verfügt nur über eine primäre Seite, die mehrere Interaktionen enthalten kann. Wenn Sie auf ein Element im Widget klicken, sollten Sie niemals zu einer völlig anderen Ansicht des Widgets führen. Beispielsweise können Sie in einem Wetter-Widget das Wetter für mehrere Tage anzeigen, aber durch Klicken auf einen der Tage werden keine Details inline erweitert, sondern stattdessen die App oder das Web gestartet.
Im Folgenden sehen Sie die maximale Anzahl von Touchpunkten, die für jede unterstützte Widgetgröße empfohlen werden.
| Widgetgröße | Maximale Touchpoints |
|---|---|
| small | 1 |
| medium | 3 |
| groß | 4 |
Die folgenden Navigationselemente werden in Windows Widgets nicht unterstützt:
- Pivots werden in Widgets nicht unterstützt
- L2-Seiten werden in Widgets nicht unterstützt
- Vertikaler oder horizontaler Bildlauf wird in Widgets nicht unterstützt.
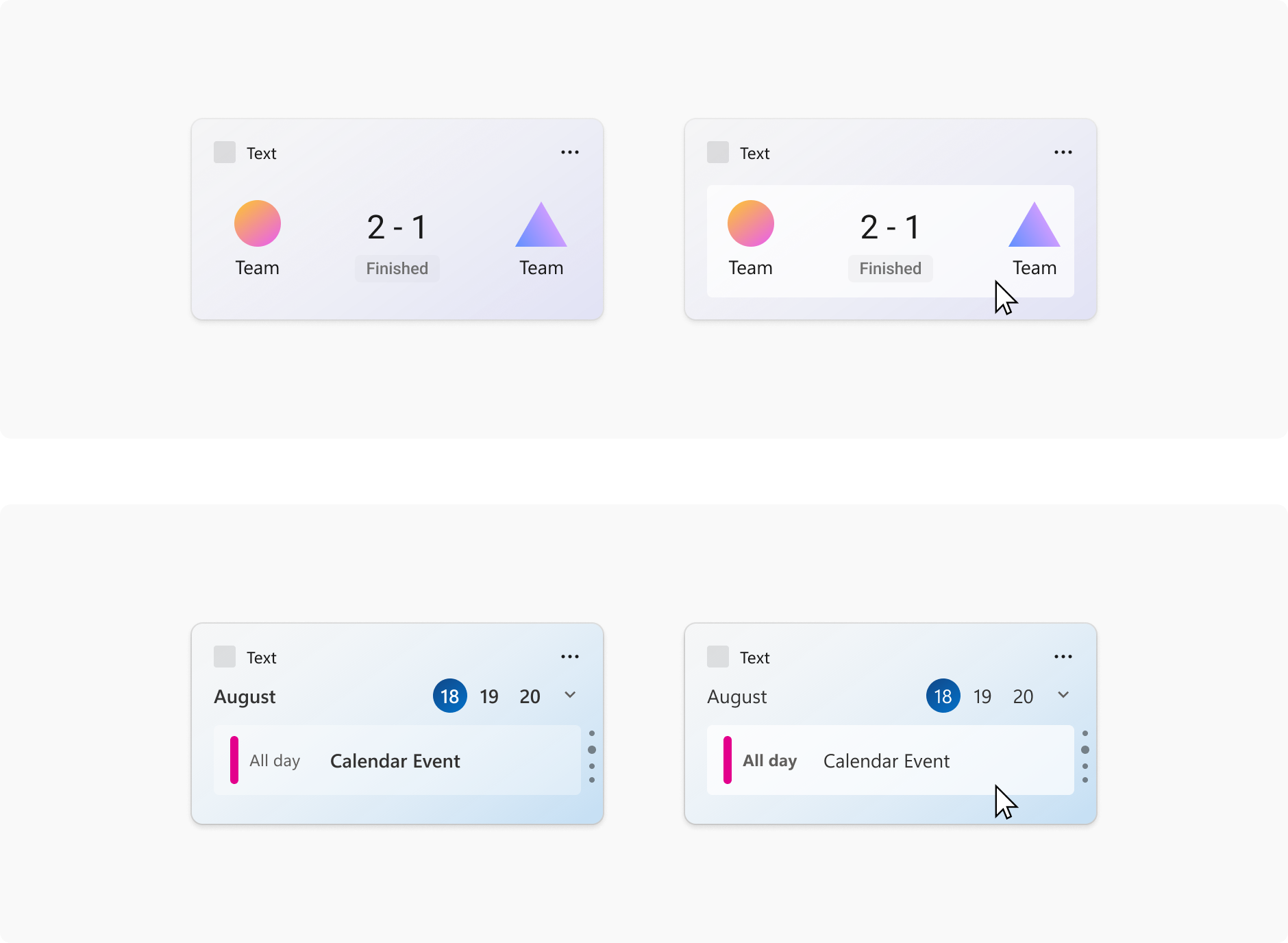
Container
Die folgenden Abbildungen zeigen die Verwendung von Containerelementen in einer Widgetvorlage. Die Container gruppieren visuelle Elemente in Spalten und Zeilen, um eine hierarchische Rasterstruktur zu erstellen.

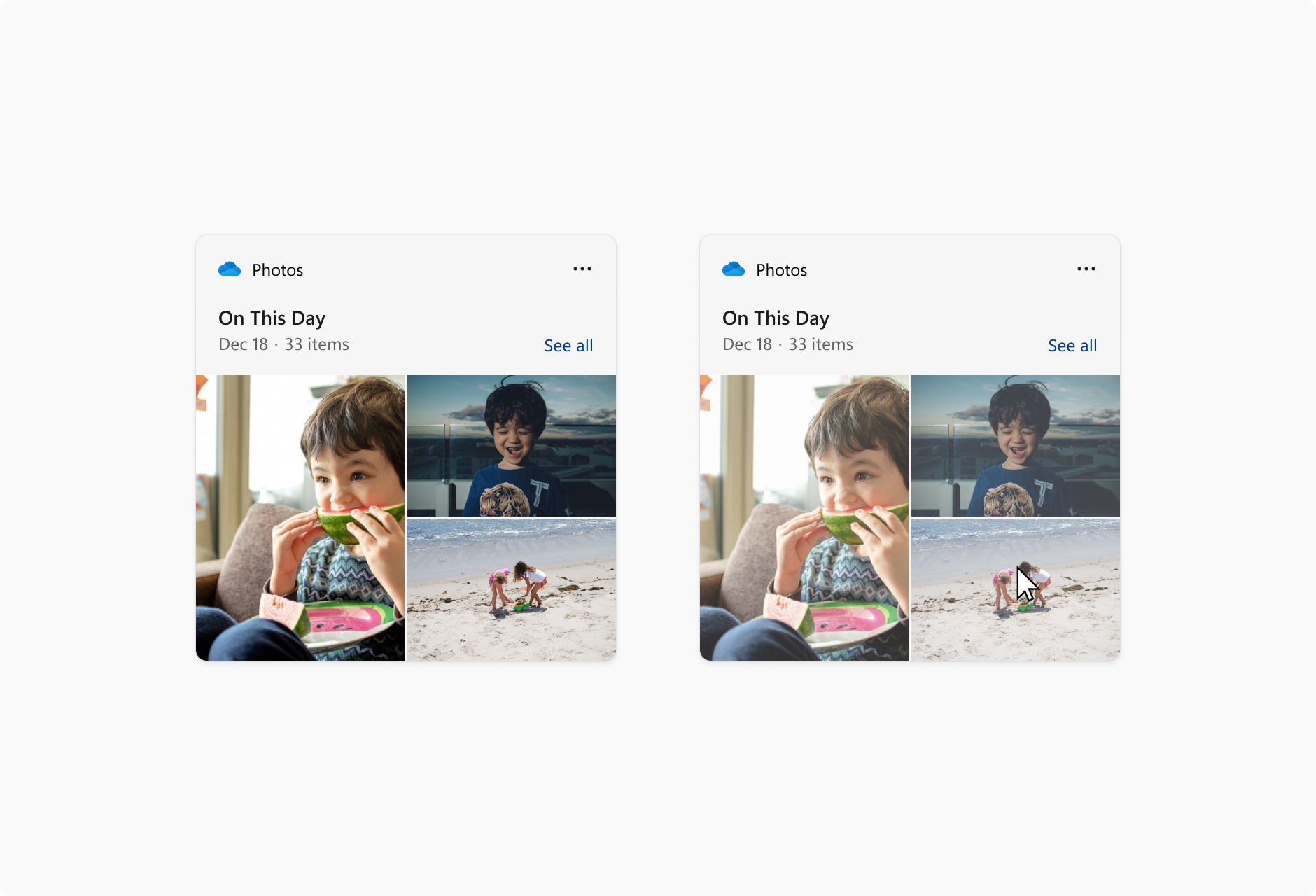
Bildlinks
Die folgenden Abbildungen zeigen die Verwendung von Bildlinkelementen in einer Widgetvorlage.

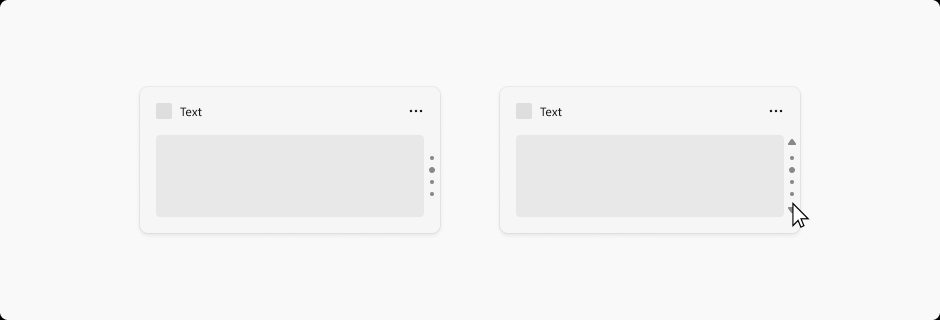
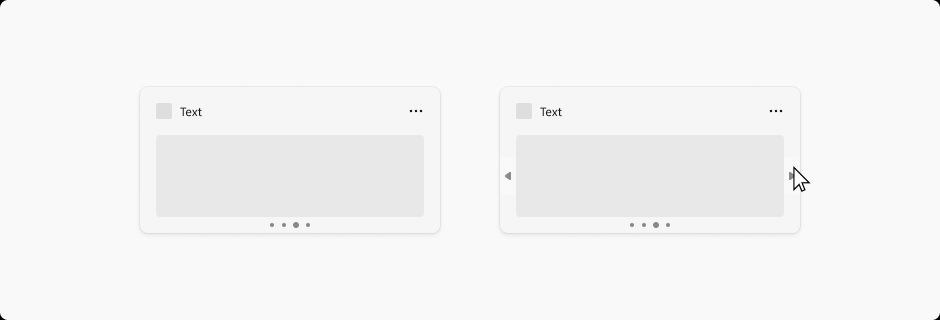
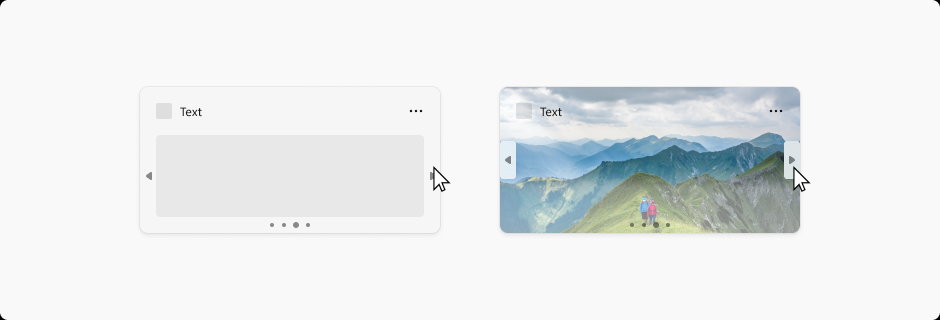
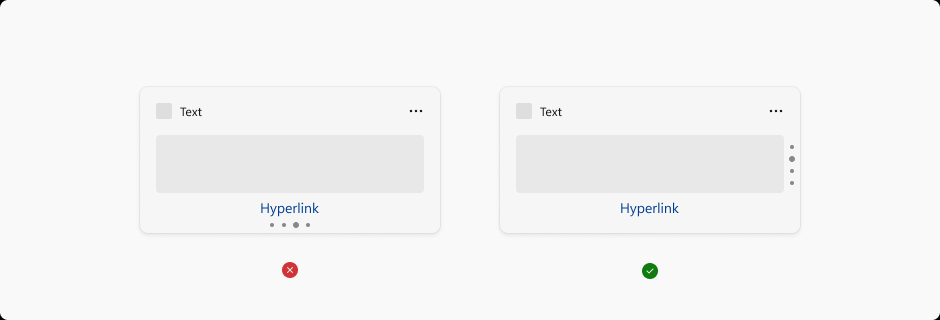
Paginierung
Die folgenden Bilder zeigen Beispiele für die Paginierung in einer Widgetvorlage. Die Paginierungssteuerelemente können horizontal oder vertikal ausgerichtet werden. Navigationspfeile werden als Reaktion auf einen Mauszeiger angezeigt.



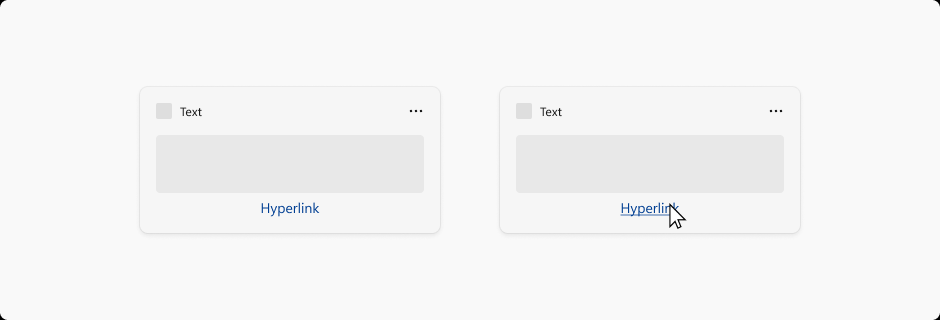
Links
Die folgenden Bilder zeigen ein Beispiel für Links in einer Widgetvorlage.


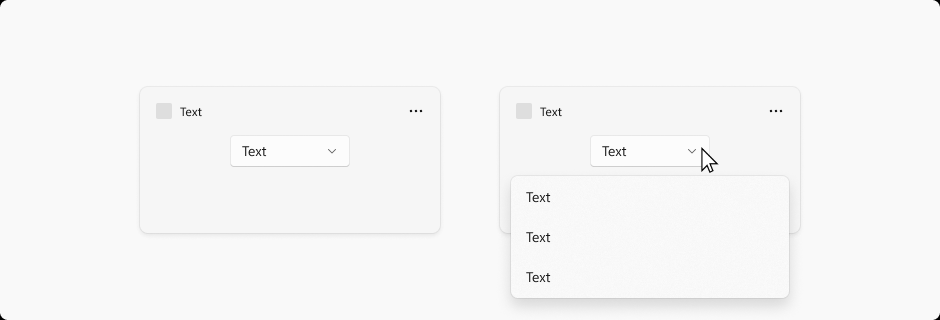
Dropdownmenüs

Widgets können vorübergehend über ihre Widgetgröße hinausgehen, wenn der Benutzer mit einem Menü oder Dropdown interagiert. Das Menüverhalten sollte leicht schließen und das Menü schließen, wenn ein Benutzer außerhalb des Menü-/Dropdownbereichs klickt.
Windows developer
