Erstellen einer Widgetvorlage mit dem Designer für adaptive Karten
Hinweis
Einige Informationen beziehen sich auf Vorabversionen, die vor der kommerziellen Freigabe grundlegend geändert werden können. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Wichtig
Das in diesem Thema beschriebene Feature ist in Vorabversionen des Dev-Kanals von Windows ab Build 25217 verfügbar. Informationen zu Vorabversionen von Windows finden Sie unter Windows 10-Insider-Vorschau.
Die Benutzeroberfläche und Interaktion für Windows-Widgets werden mit adaptiven Karten implementiert. Jedes Widget stellt eine visuelle Vorlage und optional eine Datenvorlage bereit, die mithilfe von JSON-Dokumenten definiert wird, die dem Schema adaptiver Karten entsprechen. Dieser Artikel führt Sie durch die Schritte zum Erstellen einer einfachen Widgetvorlage.
Ein Zähl-Widget
Das Beispiel in diesem Artikel ist ein einfaches Zähl-Widget, das einen ganzzahligen Wert anzeigt und es dem Benutzer ermöglicht, den Wert zu erhöhen, indem er auf eine Schaltfläche in der Benutzeroberfläche des Widgets klickt. In dieser Beispielvorlage wird die Datenbindung verwendet, um die Benutzeroberfläche basierend auf dem Datenkontext automatisch zu aktualisieren.
Apps müssen einen Widgetanbieter implementieren, um die Widgetvorlage und/oder die Daten zu generieren und zu aktualisieren und an den Widgethost zu übergeben. Der Artikel "Implementieren eines Widgetanbieters" in einer win32-App enthält schrittweise Anleitungen für die Implementierung des Widgetanbieters für das Zähl-Widget, das wir in den folgenden Schritten generieren werden.
Der Designer für adaptive Karten
Der Designer für adaptive Karten ist ein interaktives Onlinetool, das das Generieren von JSON-Vorlagen für adaptive Karten vereinfacht. Mithilfe des Designers können Sie die gerenderten visuellen Elemente und das Datenbindungsverhalten in Echtzeit sehen, während Sie Ihre Widgetvorlage erstellen. Führen Sie den Link aus, um den Designer zu öffnen, der für alle Schritte in dieser exemplarischen Vorgehensweise verwendet wird.
Erstellen einer leeren Vorlage aus einer Voreinstellung
Wählen Sie oben auf der Seite im Dropdownmenü "Host-App auswählen" die Option Widgets Board aus. Dadurch wird die Containergröße für die adaptive Karte auf eine Größe festgelegt, die für Widgets unterstützt wird. Beachten Sie, dass Widgets kleine, mittlere und große Größen unterstützen. Die Größe der Standardvorlagenvoreinstellung ist die richtige Größe für ein kleines Widget. Machen Sie sich keine Sorgen, wenn der Inhalt die Rahmen überläuft, da wir ihn durch Inhalt ersetzen, der so konzipiert ist, dass er in das Widget passt.
Unten auf der Seite befinden sich drei Texteditoren. Der eine beschriftete Kartennutzlast-Editor enthält die JSON-Definition der Benutzeroberfläche Ihres Widgets. Der Editor mit der Bezeichnung "Beispieldaten-Editor " enthält JSON, der einen optionalen Datenkontext für Ihr Widget definiert. Der Datenkontext wird dynamisch an die adaptive Karte gebunden, wenn das Widget gerendert wird. Weitere Informationen zur Datenbindung in adaptiven Karten finden Sie in der Vorlagensprache für adaptive Karten.
Der dritte Text-Editor ist als Beispiel-Hostdaten-Editor bezeichnet. Beachten Sie, dass dieser Editor unter den anderen beiden Editoren der Seite reduziert werden kann. Klicken Sie in diesem Falls auf das Pluszeichen +, um den Editor zu erweitern. Widgethost-Apps wie das Widgets Board verfügen über zwei Eigenschaften, die die Größe und das Design Ihres Widgets angeben. Diese Eigenschaften sind " host.widgetSize " und "host.hostTheme". Die unterstützten Größen sind "klein", "mittel" und "groß". Die unterstützten Designs sind "hell" und "dunkel". Ihre Widgetvorlage kann basierend auf dem aktuellen Wert dieser Eigenschaften dynamisch verschiedene Inhalte anzeigen. Um zu sehen, wie Ihr Widget auf Änderungen der Größe und des Designs reagiert, können Sie die Werte für diese Eigenschaften im Editor anpassen, oder Sie können diese Werte auch in den Dropdownlisten "Containergröße " und "Design " neben der Dropdownliste "Host-App auswählen" oben auf der Seite festlegen.
Erstellen einer neuen Karte
Klicken Sie in der oberen linken Ecke der Seite auf "Neue Karte". Wählen Sie im Dialogfeld "Erstellen" die Option "Leere Karte" aus. Nun sollte eine leere adaptive Karte angezeigt werden. Sie werden auch feststellen, dass das JSON-Dokument im Beispieldaten-Editor leer ist.
Das von uns erstellte Zähl-Widget ist sehr einfach, nur bestehend aus vier TextBlock-Elementen und einer Aktion vom Typ "Action.Execute", die die Schaltfläche des Widgets definiert.
Hinzufügen von TextBlock-Elementen
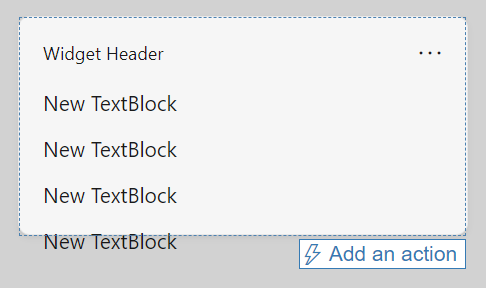
Fügen Sie vier TextBlock-Elemente hinzu, indem Sie sie aus dem Bereich "Kartenelemente " auf der linken Seite auf die leere adaptive Karte im Vorschaubereich ziehen. An diesem Punkt sollte die Widgetvorschau wie das folgende Bild aussehen. Der Inhalt überläuft erneut außerhalb der Widgetrahmen, dies wird jedoch in den folgenden Schritten behoben.

Implementieren des bedingten Layouts
Der Kartennutzlast-Editor wurde aktualisiert, um die von uns hinzugefügten TextBlock-Elemente widerzuspiegeln. Ersetzen Sie die JSON-Zeichenfolge für das Body-Objekt durch Folgendes:
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering only if medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if large",
"$when": "${$host.widgetSize==\"large\"}"
}
]
In der Vorlagensprache für adaptive Karten gibt die $when Eigenschaft an, dass das enthaltende Element angezeigt wird, wenn der zugeordnete Wert als "true" ausgewertet wird. Wenn der Wert als falsch ausgewertet wird, wird das enthaltende Element nicht angezeigt. Im Body-Element in unserem Beispiel wird eines der drei TextBlock-Elemente angezeigt, und die anderen beiden ausgeblendet, je nach Wert der $host.widgetSize Eigenschaft. Weitere Informationen zu den in adaptiven Karten unterstützten Bedingungen finden Sie unter "Bedingtes Layout mit $when".
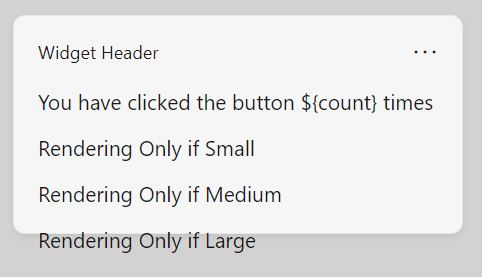
Nun sollte die Vorschau wie die folgende Abbildung aussehen:

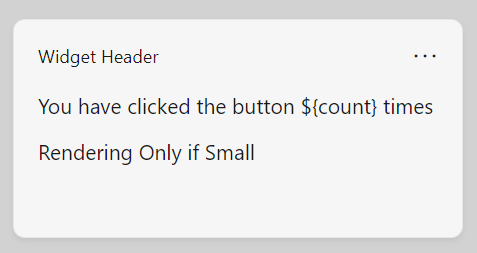
Beachten Sie, dass die bedingten Anweisungen nicht in der Vorschau wiedergegeben werden. Dies liegt daran, dass der Designer das Verhalten des Widgethosts nicht simuliert. Klicken Sie oben auf der Seite auf die Schaltfläche "Vorschaumodus ", um die Simulation zu starten. Die Widgetvorschau sieht nun wie in der folgenden Abbildung aus:

Wählen Sie im Dropdownmenü "Containergröße " die Option "Mittel" aus, und beachten Sie, dass die Vorschau wechselt, um nur den TextBlock für die mittlere Größe anzuzeigen. Der Container in der Vorschau ändert auch die Größe und zeigt, wie Sie die Vorschau verwenden können, um sicherzustellen, dass Ihre Benutzeroberfläche für jede unterstützte Größe in den Widgetcontainer passt.
Binden an den Datenkontext
Unser Beispiel-Widget verwendet eine benutzerdefinierte Zustandseigenschaft namens "count". Sie können in der aktuellen Vorlage sehen, dass der Wert für den ersten TextBlock den Variablenverweis $countenthält. Wenn das Widget im Widgets Board ausgeführt wird, ist der Widgetanbieter dafür verantwortlich, die Datennutzlast zusammenzustellen und an den Widgethost zu übergeben. Zur Entwurfszeit können Sie den Beispieldaten-Editor verwenden, um Ihre Datennutzlast zu prototypieren und zu sehen, wie sich unterschiedliche Werte auf die Anzeige Ihres Widgets auswirken. Ersetzen Sie die leere Datennutzlast durch den folgenden JSON-Code.
{"count": "2"}
Beachten Sie, dass die Vorschau nun den für die Count-Eigenschaft angegebenen Wert in den Text für den ersten TextBlock einfügt.

Hinzufügen einer Schaltfläche
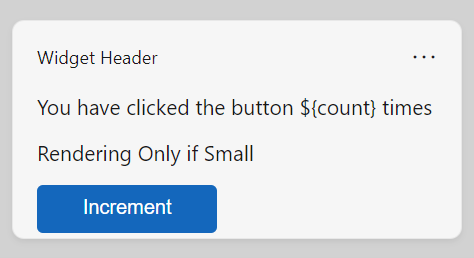
Der nächste Schritt besteht darin, unserem Widget eine Schaltfläche hinzuzufügen. Wenn der Benutzer auf die Schaltfläche klickt, sendet der Host im Widgethost eine Anforderung an den Widget-Anbieter. In diesem Beispiel erhöht der Widgetanbieter den Anzahlwert und gibt eine aktualisierte Datennutzlast zurück. Da für diesen Vorgang ein Widgetanbieter erforderlich ist, können Sie dieses Verhalten im Designer für adaptive Karten nicht anzeigen, aber Sie können den Designer weiterhin verwenden, um das Layout Ihrer Schaltfläche in der Benutzeroberfläche anzupassen.
Bei adaptiven Karten werden interaktive Elemente mit Aktionselementen definiert. Fügen Sie den folgenden JSON-Block direkt nach dem Body-Element im Kartennutzlast-Editor hinzu. Achten Sie darauf, nach der schließenden Klammer (]) des Textkörperelements ein Komma hinzuzufügen, oder der Designer meldet einen Formatierungsfehler.
,
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
In dieser JSON-Zeichenfolge gibt die Typeigenschaft den Typ der Aktion an, die dargestellt wird. Widgets unterstützen nur den Aktionstyp "Action.Execute". Der Titel enthält den Text, der auf der Schaltfläche für die Aktion angezeigt wird. Die Verb-Eigenschaft ist eine appdefinierte Zeichenfolge, die der Widgethost an den Widgetanbieter sendet, um die mit der Aktion verknüpfte Absicht zu kommunizieren. Ein Widget kann mehrere Aktionen haben, und der Widgetanbietercode überprüft den Wert des Verbs in der Anforderung, um zu bestimmen, welche Aktion ausgeführt werden soll.

Die vollständige Widgetvorlage
Die folgende Codeauflistung zeigt die endgültige Version der JSON-Nutzlast.
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6",
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering Only if Small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Large",
"$when": "${$host.widgetSize==\"large\"}"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
}
Windows developer
