Tutorial: Hinzufügen von Code zur Bildanzeige-App in Windows Forms in Visual Studio
In dieser Reihe von drei Tutorials erstellen Sie eine Windows Forms-Anwendung, die ein Bild lädt und anzeigt. Die Visual Studio Integrated Design Environment (IDE) stellt die Tools bereit, die Sie zum Erstellen der App benötigen. Weitere Informationen finden Sie unter Willkommen in der Visual Studio-IDE.
Steuerelemente verwenden C#- oder Visual Basic-Code, um die ihnen zugeordneten Aktionen durchzuführen.
In diesem dritten Tutorial lernen Sie, wie die folgenden Aufgaben ausgeführt werden:
- Hinzufügen von Ereignishandlern für Ihre Steuerelemente
- Schreiben von Code zum Öffnen eines Dialogfelds
- Schreiben von Code für die anderen Steuerelemente
- Ausführen der Anwendung
Voraussetzungen
Dieses Tutorial baut auf den vorherigen Tutorials Erstellen einer Bildanzeige-App in Windows Forms und Hinzufügen von UI-Steuerelementen zur Bildanzeige-App in Windows Forms auf. Wenn Sie diese Tutorials noch nicht abgeschlossen haben, gehen Sie sie zuerst durch.
Hinzufügen von Ereignishandlern für Ihre Steuerelemente
Fügen Sie in diesem Abschnitt Ereignishandler für die Steuerelemente hinzu, die Sie im zweiten Tutorial Hinzufügen von UI-Steuerelementen zur Bildanzeige-App in Windows Forms hinzugefügt haben. Ihre Anwendung ruft einen Ereignishandler auf, wenn eine Aktion stattfindet, z. B. das Auswählen einer Schaltfläche.
Öffnen Sie Visual Studio. Ihr Bildanzeigeprojekt wird unter Zuletzt geöffnet angezeigt.
Doppelklicken Sie im Windows Forms-Designer auf die Schaltfläche Bild anzeigen. Sie können stattdessen im Formular die Schaltfläche Bild anzeigen auswählen und dann die EINGABETASTE drücken.
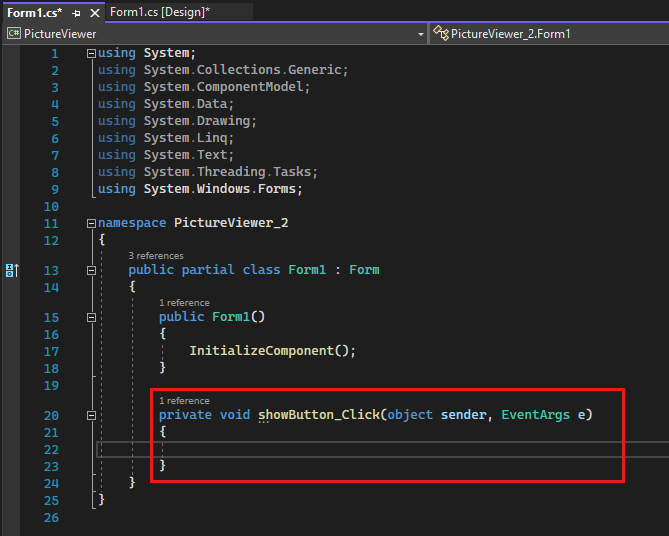
Die Visual Studio-IDE öffnet eine Registerkarte im Hauptfenster. Für C# heißt die Registerkarte Form1.cs. Wenn Sie Visual Basic verwenden, lautet der Name der Registerkarte Form1.vb.
Auf dieser Registerkarte wird die Codedatei hinter dem Formular angezeigt.

Hinweis
Auf der Registerkarte „Form1.vb“ wird showButton möglicherweise als ShowButton angezeigt.
Konzentrieren Sie sich auf diesen Teil des Codes.
Wichtig
Verwenden Sie das Programmiersprachensteuerelement oben rechts auf dieser Seite, um entweder den C#-Codeausschnitt oder den Visual Basic-Codeausschnitt anzuzeigen.

Wählen Sie noch mal die Registerkarte Windows Forms-Designer aus, und doppelklicken Sie dann auf die Schaltfläche Bild löschen, um den zugehörigen Code zu öffnen. Wiederholen Sie den Vorgang für die verbleibenden beiden Schaltflächen. Die Visual Studio-IDE fügt der Codedatei des Formulars jedes Mal eine neue Methode hinzu.
Doppelklicken Sie auf das CheckBox-Steuerelement in Windows Forms-Designer, um eine
checkBox1_CheckedChanged()-Methode hinzuzufügen. Wenn Sie das Kontrollkästchen aktivieren oder deaktivieren, wird diese Methode aufgerufen.Im folgenden Codeausschnitt sehen Sie den neuen Code, der im Code-Editor angezeigt wird.
Methoden, einschließlich Ereignishandlern, können einen beliebigen Namen haben. Wenn Sie mit der IDE einen Ereignishandler hinzufügen, erstellt die IDE basierend auf dem Namen des Steuerelements und des behandelten Ereignisses einen Namen.
Das Click-Ereignis für eine Schaltfläche mit dem Namen showButton wird z. B. als showButton_Click() oder ShowButton_Click() bezeichnet.
Wenn Sie den Namen einer Codevariable ändern möchten, klicken Sie mit der rechten Maustaste auf die Variable im Code, und wählen Sie dann Umgestalten>Umbenennen aus. Alle Instanzen dieser Variable im Code werden umbenannt. Weitere Informationen finden Sie unter Refactoring: Umbenennen.
Schreiben von Code zum Öffnen eines Dialogfelds
Die Schaltfläche Bild anzeigen verwendet die OpenFileDialog-Komponente, um eine Bilddatei anzuzeigen. Diese Prozedur fügt den Code hinzu, der zum Aufrufen dieser Komponente verwendet wird.
Die Visual Studio-IDE bietet ein leistungsstarkes Tool namens IntelliSense. Während der Eingabe schlägt IntelliSense möglichen Code vor.
Doppelklicken Sie im Windows Forms-Designer auf die Schaltfläche Bild anzeigen. Die IDE verschiebt den Cursor in die
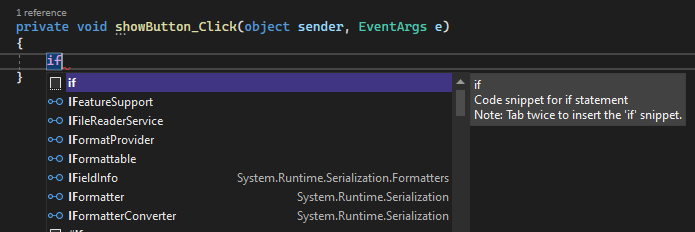
showButton_Click()- oderShowButton_Click()-Methode.Geben Sie ein i in der leeren Zeile zwischen den beiden geschweiften Klammern
{ }oder zwischenPrivate Sub...undEnd Subein. Ein IntelliSense-Fenster wird geöffnet.
Im IntelliSense-Fenster sollte das Wort
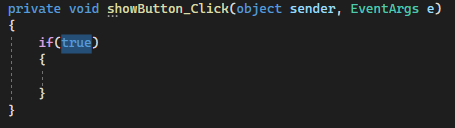
ifhervorgehoben werden. Drücken Sie die TAB-TASTE, umifeinzufügen.Wählen Sie true aus, und geben Sie dann
opein, um es für C# zu überschreiben, oderOpfür Visual Basic.
IntelliSense zeigt openFileDialog1 an.
Drücken Sie TAB, um „openFileDialog1“ hinzuzufügen.
Geben Sie einen
.(Punkt) direkt nach openFileDialog1 ein. IntelliSense stellt alle Eigenschaften und Methoden der OpenFileDialog-Komponente bereit. Beginnen Sie mit der Eingabe vonShowDialog, und drücken Sie die TAB-TASTE. DieShowDialog()-Methode zeigt das Dialogfeld Datei öffnen an.Fügen Sie unmittelbar nach dem „g“ in
ShowDialogKlammern hinzu:(). Ihr Code sollteopenFileDialog1.ShowDialog()sein.Fügen Sie für C# ein Leerzeichen und dann zwei Gleichheitszeichen (
==) hinzu. Fügen Sie für Visual Basic ein Leerzeichen hinzu, und verwenden Sie dann ein einzelnes Gleichheitszeichen (=).Fügen Sie ein weiteres Leerzeichen hinzu. Verwenden Sie IntelliSense, um DialogResult einzugeben.
Geben Sie einen Punkt ein, um den DialogResult-Wert im IntelliSense-Fenster zu öffnen. Geben Sie den Buchstaben
Oein, und drücken Sie die Tab-Taste, um OK einzufügen.Hinweis
Die erste Codezeile sollte vollständig sein. Für C# sollte die Ausgabe in etwa wie folgt aussehen.
if (openFileDialog1.ShowDialog() == DialogResult.OK)Für Visual Basic sollte sie wie folgt aussehen.
If OpenFileDialog1.ShowDialog() = DialogResult.OK ThenFügen Sie die folgende Codezeile hinzu:
Sie können den Code kopieren und einfügen oder IntelliSense verwenden, um ihn hinzuzufügen. Die letzte
showButton_Click()-Methode sollte folgendem Code ähneln.
Fügen Sie dem Code folgenden Kommentar hinzu.
Es ist eine bewährte Methode, den Code immer zu kommentieren. Codekommentare erleichtern es, Ihren Code in Zukunft zu verstehen und zu verwalten.
Schreiben von Code für die anderen Steuerelemente
Wenn Sie Ihre Anwendung jetzt ausführen, können Sie Bild anzeigen auswählen. Die Bildanzeige öffnet das Dialogfeld Datei öffnen, in dem Sie ein anzuzeigendes Bild auswählen können.
Fügen Sie in diesem Abschnitt den Code für die anderen Ereignishandler hinzu.
Doppelklicken Sie im Windows Forms-Designer auf die Schaltfläche Bild löschen. Fügen Sie den Code in den geschweiften Klammern hinzu.
Doppelklicken Sie auf die Schaltfläche Hintergrundfarbe festlegen, und fügen Sie den Code in geschweiften Klammern hinzu.
Doppelklicken Sie auf die Schaltfläche Schließen, und fügen Sie den Code in geschweiften Klammern hinzu.
Doppelklicken Sie auf die Schaltfläche Dehnen, und fügen Sie den Code in geschweiften Klammern hinzu.
private void checkBox1_CheckedChanged(object sender, EventArgs e) { // If the user selects the Stretch check box, // change the PictureBox's // SizeMode property to "Stretch". If the user clears // the check box, change it to "Normal". if (checkBox1.Checked) pictureBox1.SizeMode = PictureBoxSizeMode.StretchImage; else pictureBox1.SizeMode = PictureBoxSizeMode.Normal; }
Ausführen der Anwendung
Sie können Ihre Anwendung jederzeit ausführen, während Sie sie schreiben. Nachdem Sie den Code im vorherigen Abschnitt hinzugefügt haben, ist die Bildanzeige abgeschlossen. Verwenden Sie wie in den vorherigen Tutorials eine der folgenden Methoden, um Ihre Anwendung auszuführen:
- Drücken Sie die Taste F5.
- Klicken Sie in der Menüleiste auf Debuggen>Debuggen starten.
- Wählen Sie auf der Symbolleiste die Schaltfläche Start aus.
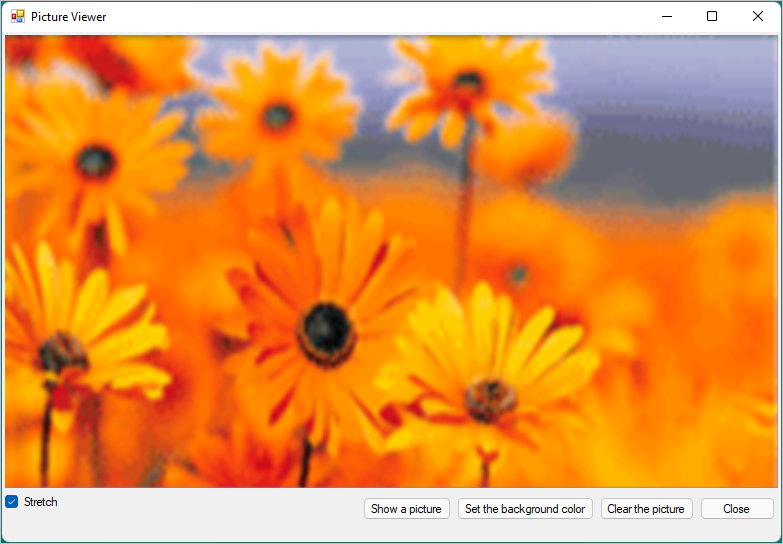
Ein Fenster mit dem Titel Bildanzeige wird angezeigt. Testen Sie alle Steuerelemente.
Wählen Sie die Schaltfläche Hintergrundfarbe festlegen aus. Das Dialogfeld Farbe wird geöffnet.

Wählen Sie eine Farbe aus, um die Hintergrundfarbe festzulegen.
Wählen Sie Bild anzeigen aus, um ein Bild anzuzeigen.

Aktivieren und deaktivieren Sie Dehnen.
Wählen Sie die Schaltfläche Bild löschen aus, um sicherzustellen, dass die Anzeige gelöscht wird.
Wählen Sie Schließen aus, um die App zu beenden.
Nächste Schritte
Glückwunsch! Sie haben diese Reihe von Tutorials abgeschlossen. Sie haben diese Programmier- und Entwurfsaufgaben in der Visual Studio-IDE durchgeführt:
- Erstellen eines Visual Studio-Projekts, das Windows Forms verwendet
- Hinzugefügtes Layout für die Bildanzeigeanwendung
- Hinzufügen von Schaltflächen und eines Kontrollkästchens
- Hinzufügen von Dialogfeldern
- Hinzufügen von Ereignishandlern für Ihre Steuerelemente
- Schreiben von C#- oder Visual Basic-Code zum Behandeln der Ereignisse
Fahren Sie mit einer weiteren Tutorialreihe zum Erstellen eines Mathequiz mit Zeitmessung fort.