Tutorial: Erstellen einer Bildanzeige-App in Windows Forms in Visual Studio
In dieser Reihe von drei Tutorials erstellen Sie eine Windows Forms-Anwendung, die ein Bild lädt und anzeigt. Die Visual Studio Integrated Design Environment (IDE) stellt die Tools bereit, die Sie zum Erstellen der App benötigen. Weitere Informationen finden Sie unter Willkommen in der Visual Studio-IDE.
In diesem ersten Tutorial lernen Sie, wie die folgenden Aufgaben ausgeführt werden:
- Erstellen eines Visual Studio-Projekts, das Windows Forms verwendet
- Hinzufügen eines Layoutelements
- Ausführen der Anwendung
Voraussetzungen
Für dieses Tutorial benötigen Sie Visual Studio. Besuchen Sie die Seite Visual Studio-Downloads, um eine kostenlose Version zu erhalten.
Erstellen Ihres Windows Forms-Projekts
Beim Erstellen einer Bildanzeige erstellen Sie im ersten Schritt ein Windows Forms-App-Projekt.
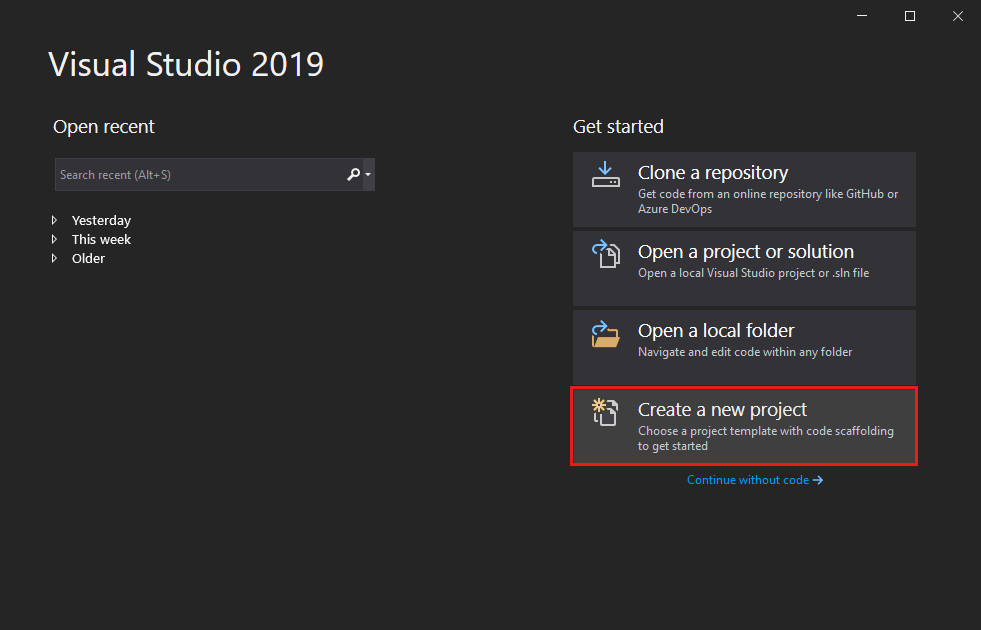
Öffnen Sie Visual Studio.
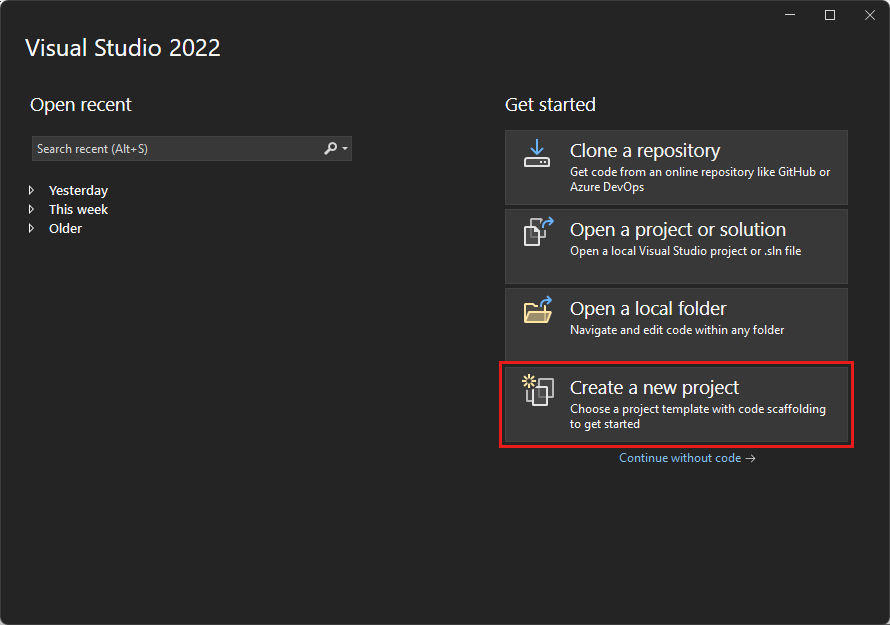
Klicken Sie im Startfenster auf Neues Projekt erstellen.

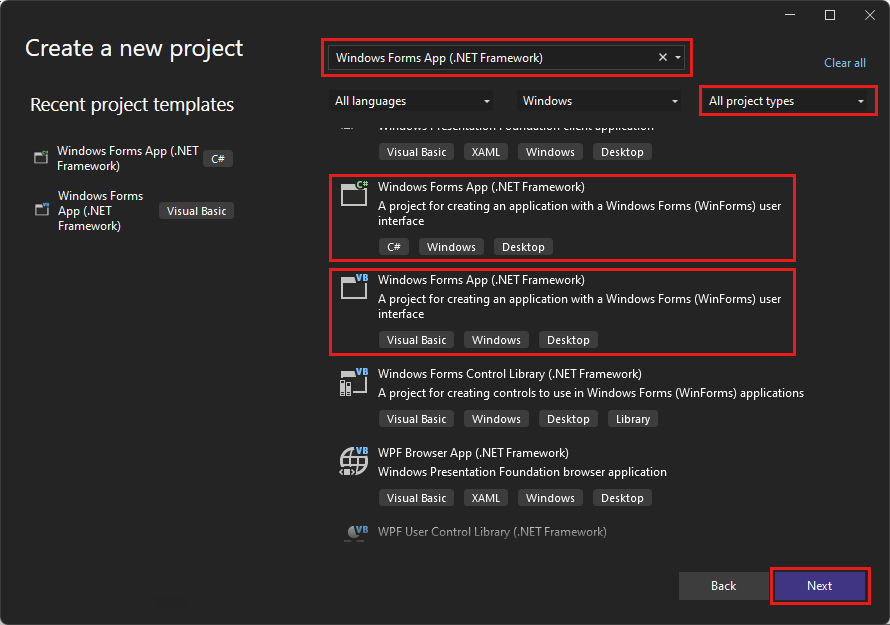
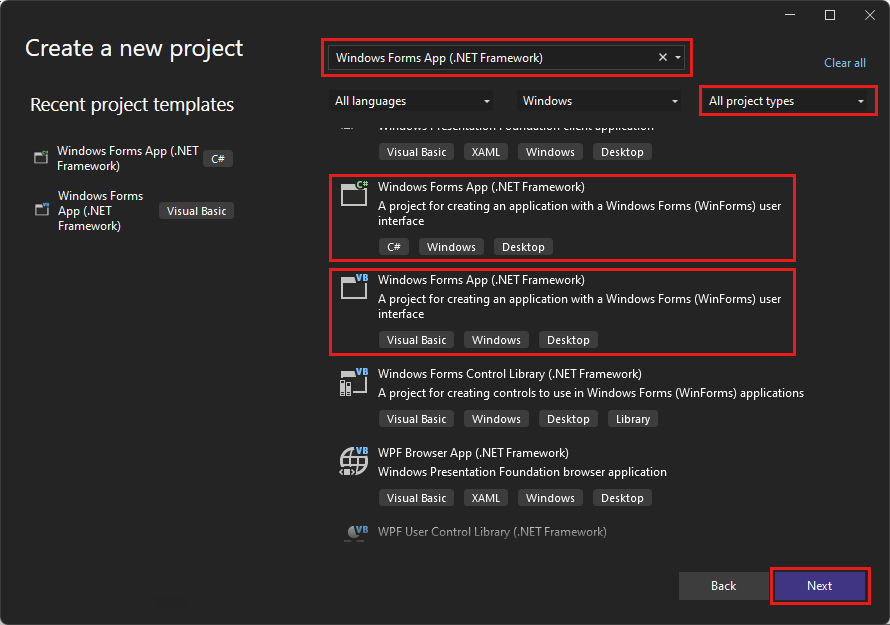
Suchen Sie im Fenster Neues Projekt erstellen nach Windows Forms. Wählen Sie dann in der Liste Projekttyp die Option Desktop aus.
Wählen Sie die Vorlage Windows Forms App (.NET Framework) für C# oder Visual Basic aus, und klicken Sie dann auf Weiter.

Hinweis
Wenn die Vorlage Windows Forms-App (.NET Framework) nicht angezeigt wird, können Sie sie über das Fenster Neues Projekt erstellen installieren. Wählen Sie in der Meldung Sie finden nicht, wonach Sie suchen? den Link Weitere Tools und Features installieren aus.

Wählen Sie dann im Visual Studio-Installer .NET-Desktopentwicklung aus.

Wählen Sie im Visual Studio-Installer Ändern aus. Möglicherweise werden Sie aufgefordert, Ihre Arbeit zu speichern. Wählen Sie als Nächstes Weiter aus, um die Arbeitsauslastung zu installieren.
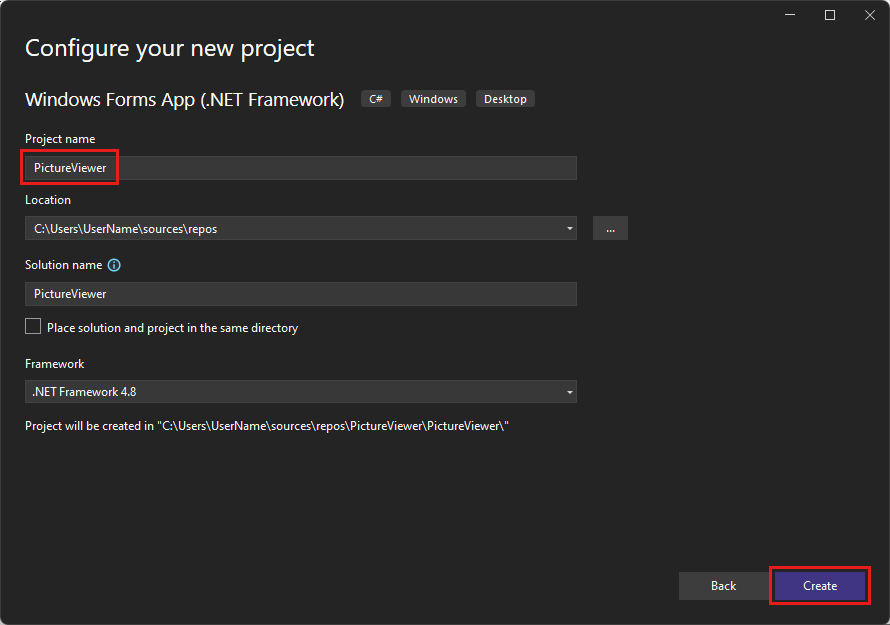
Geben Sie Ihrem Projekt im Fenster Neues Projekt konfigurieren den Namen PictureViewer, und wählen Sie dann Erstellen aus.
Öffnen Sie Visual Studio.
Klicken Sie im Startfenster auf Neues Projekt erstellen.

Suchen Sie im Fenster Neues Projekt erstellen nach Windows Forms. Wählen Sie dann in der Liste Projekttyp die Option Desktop aus.
Wählen Sie die Vorlage Windows Forms App (.NET Framework) für C# oder Visual Basic aus, und klicken Sie dann auf Weiter.

Hinweis
Wenn die Vorlage Windows Forms-App (.NET Framework) nicht angezeigt wird, können Sie sie über das Fenster Neues Projekt erstellen installieren. Wählen Sie in der Meldung Sie finden nicht, wonach Sie suchen? den Link Weitere Tools und Features installieren aus.

Wählen Sie dann im Visual Studio-Installer .NET-Desktopentwicklung aus.

Wählen Sie im Visual Studio-Installer Ändern aus. Möglicherweise werden Sie aufgefordert, Ihre Arbeit zu speichern. Wählen Sie als Nächstes Weiter aus, um die Arbeitsauslastung zu installieren.
Geben Sie Ihrem Projekt im Fenster Neues Projekt konfigurieren den Namen PictureViewer, und wählen Sie dann Erstellen aus.

Visual Studio erstellt eine Projektmappe für die App. Eine Projektmappe ist ein Container für alle Projekte und Dateien, die Ihre App benötigt.
An diesem Punkt zeigt Visual Studio ein leeres Formular im Windows Formular-Designer an.
Hinzufügen eines Layoutelements
Ihre Bildanzeige-App enthält ein Bildfeld, ein Kontrollkästchen und vier Schaltflächen, die Sie im nächsten Tutorial hinzufügen werden. Das Layoutelement steuert ihre Position im Formular. In diesem Abschnitt erfahren Sie, wie Sie den Titel und die Größe des Formulars ändern und ein Layoutelement hinzufügen.
Wählen Sie in Ihrem Projekt den Windows Forms-Designer aus. Die Registerkarte trägt den Namen Form1.cs [Design] für C# oder Form1.vb [Design] für Visual Basic.
Wählen Sie eine beliebige Stelle in Form1 aus.
Im Eigenschaftenfenster werden nun Eigenschaften für das Formular angezeigt. Das Eigenschaftenfenster wird in der Regel unten rechts in Visual Studio angezeigt. Dieser Abschnitt steuert verschiedene Eigenschaften, z. B. Vordergrund- und Hintergrundfarbe, Titeltext, der oben im Formular angezeigt wird, und die Größe des Formulars.
Wenn Eigenschaften nicht angezeigt wird, wählen Sie Ansicht>Eigenschaftenfenster aus.
Suchen Sie die Text-Eigenschaft im Eigenschaftenfenster. Je nachdem, wie die Liste sortiert wird, müssen Sie möglicherweise einen Bildlauf nach unten durchführen. Geben Sie den Wert Bildanzeige ein, und drücken Sie dann die EINGABETASTE.
Ihr Formular enthält jetzt den Text Bildanzeige in der Titelleiste.
Hinweis
Sie können Eigenschaften nach Kategorie oder alphabetisch anzeigen. Verwenden Sie die Schaltflächen im Eigenschaftenfenster, um hin- und herzuwechseln.
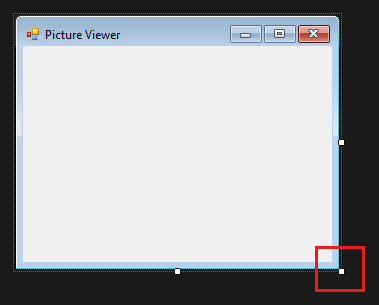
Wählen Sie das Formular noch mal aus. Wählen Sie den Ziehpunkt des Formulars unten rechts aus. Der Ziehpunkt ist ein kleines weißes Quadrat in der unteren rechten Ecke des Formulars.

Ziehen Sie am Ziehpunkt, um die Größe des Formulars so zu ändern, dass es breiter und ein bisschen größer ist. Im Eigenschaftenfenster können Sie feststellen, dass sich der Wert der Eigenschaft Größe geändert hat. Sie können auch die Größe des Formulars ändern, indem Sie die Eigenschaft Größe ändern.
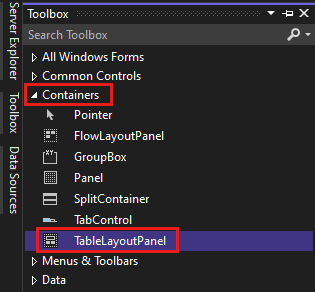
Wählen Sie auf der linken Seite der Visual Studio-IDE die Registerkarte Toolbox aus. Wenn sie nicht angezeigt wird, wählen Sie in der Menüleiste Ansicht>Toolbox aus, oder drücken Sie STRG+ALT+X.
Wählen Sie das kleine Dreieckssymbol neben Container aus, um die Gruppe zu öffnen.

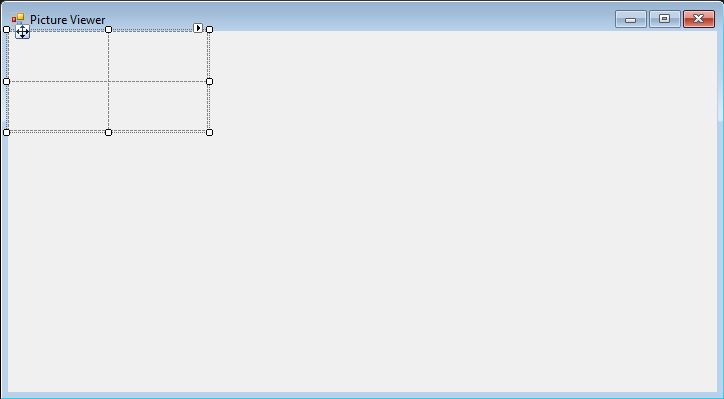
Doppelklicken Sie in der Toolbox auf TableLayoutPanel. Sie können auch ein Steuerelement von der Toolbox in das Formular ziehen. Das TableLayoutPanel-Steuerelement wird in Ihrem Formular angezeigt.

Hinweis
Wenn im Formular ein Fenster mit dem Titel TableLayoutPanel-Aufgaben angezeigt wird, nachdem Sie das TableLayoutPanel-Steuerelement hinzugefügt haben, klicken Sie auf eine beliebige Stelle im Formular, um es zu schließen.
Wählen Sie TableLayoutPanel aus. Sie können überprüfen, welches Steuerelement ausgewählt ist, indem Sie sich das Eigenschaftenfenster ansehen.

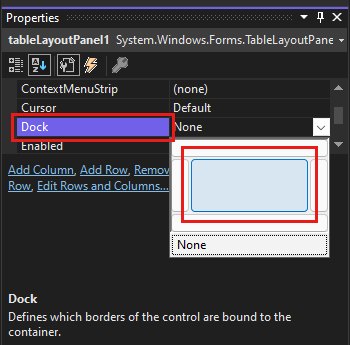
Suchen Sie bei ausgewähltem TableLayoutPanel nach der Dock-Eigenschaft mit dem Wert None. Wählen Sie den Dropdownpfeil und dann Füllen aus. Dies ist die große Schaltfläche in der Mitte des Dropdownmenüs.

Andocken bezieht sich darauf, wie ein Fenster an ein anderes Fenster oder einen anderen Bereich angefügt wird.
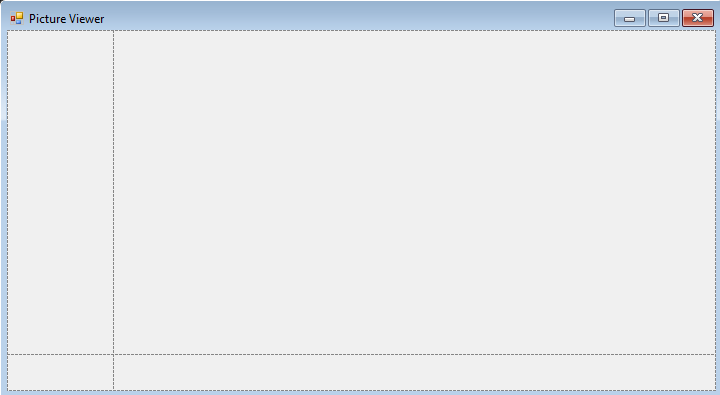
TableLayoutPanel füllt jetzt das gesamte Formular aus. Wenn Sie die Größe des Formulars wieder ändern, bleibt das TableLayoutPanel-Steuerelement verankert und passt sich an die Formulargröße an.
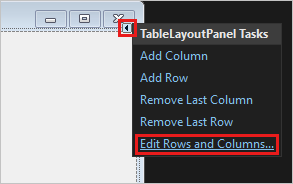
Wählen Sie im Formular TableLayoutPanel aus. In der oberen rechten Ecke ist eine kleine schwarze Dreiecksschaltfläche zu sehen.
Wählen Sie das Dreieck aus, um die Aufgabenliste des Steuerelements anzuzeigen.

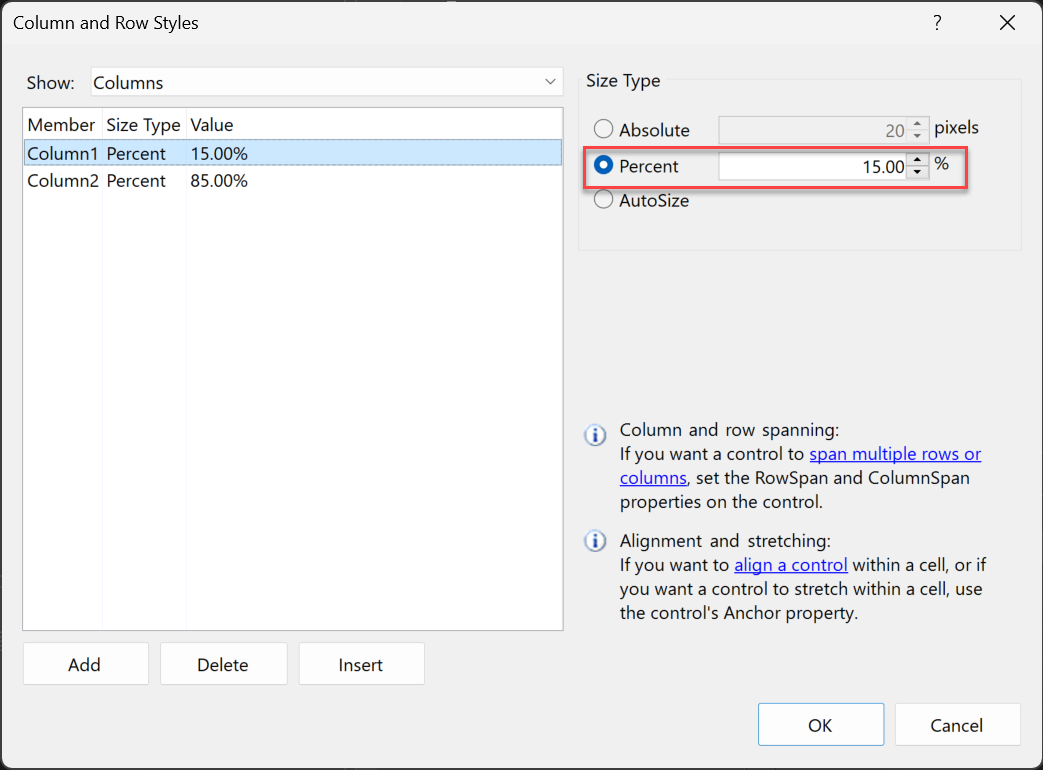
Wählen Sie Zeilen und Spalten bearbeiten aus, um das Dialogfeld Spalten- und Zeilenstile anzuzeigen.
Wählen Sie Column1 aus, und legen Sie die Größe auf 15 Prozent fest. Stellen Sie sicher, dass das Optionsfeld Prozent ausgewählt ist.
Wählen Sie Column2 aus, und legen Sie die Größe auf 85 Prozent fest.

Wählen Sie oben im Dialogfeld Spalten- und Zeilenstile unter Anzeigen die Option Zeilen aus. Legen Sie Row1 auf 90 Prozent und Row2 auf 10 Prozent fest. Klicken Sie zum Speichern der Änderungen auf OK .
Ihr TableLayoutPanel verfügt jetzt über eine große obere Zeile, eine kleine untere Zeile, eine kleine linke Spalte und eine große rechte Spalte.

Ihr Layout ist vollständig.
Hinweis
Speichern Sie Ihre App, indem Sie auf die Symbolleistenschaltfläche Alle speichern klicken, bevor Sie Ihre Anwendung ausführen. Alternativ können Sie zum Speichern der App in der Menüleiste auf Datei>Alle speichern klicken oder STRG+UMSCHALT+S drücken. Es ist empfehlenswert, früh und häufig zu speichern.
Ausführen der App
Wenn Sie ein Windows Forms-App-Projekt erstellen, erstellen Sie ein ausführbares Programm. In dieser Phase macht Ihre Bildanzeige-App nicht viel. Vorerst zeigt sie ein leeres Fenster mit Bildanzeige in der Titelleiste an.
Führen Sie die folgenden Schritte aus, um die App auszuführen.
Verwenden Sie eine der folgenden Methoden:
- Drücken Sie die Taste F5.
- Klicken Sie in der Menüleiste auf Debuggen>Debuggen starten.
- Wählen Sie auf der Symbolleiste die Schaltfläche Start aus.
Visual Studio führt Ihre App aus. Ein Fenster mit dem Titel Bildanzeige wird angezeigt.

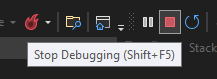
Sehen Sie sich die Symbolleiste der Visual Studio-IDE an. Wenn Sie eine Anwendung ausführen, werden weitere Schaltflächen in der Symbolleiste angezeigt. Mit diesen Schaltflächen können Sie Aktionen durchführen, wie z. B. die App beenden und starten. Außerdem helfen sie Ihnen bei der Ermittlung von Fehlern.

Verwenden Sie eine der folgenden Vorgehensweisen, um die App zu beenden:
- Wählen Sie auf der Symbolleiste die Schaltfläche Debuggen beenden aus.
- Wählen Sie in der Menüleiste Debuggen>Debuggen beenden aus.
- Drücken Sie auf der Tastatur die Tasten UMSCHALT+F5.
- Klicken Sie auf das X in der oberen rechten Ecke des Fensters Bildanzeige.
Wenn Sie Ihre App aus der Visual Studio-IDE ausführen, wird dies als Debuggen bezeichnet. Sie führen Ihre Anwendung aus, um Fehler zu finden und zu beheben. Halten Sie die gleiche Prozedur ein, um andere Programme auszuführen und zu debuggen. Weitere Informationen zum Debuggen finden Sie unter Ein erster Blick auf den Visual Studio-Debugger.
Nächste Schritte
Im nächsten Tutorial erfahren Sie, wie Sie Ihrem Bildanzeigeprogramm Steuerelemente hinzufügen.