Erstellen Sie das Dashboard
Nachdem Sie die Startseite eingerichtet haben, können Sie das Dashboard erstellen. In dieser Lerneinheit erfahren Sie, wie Sie ein Dashboard erstellen, verschiedene Arten von Karten verwenden, Zielgruppenadressierung anwenden, eine Vorschau der Benutzeroberfläche anzeigen und die Dashboard veröffentlichen.

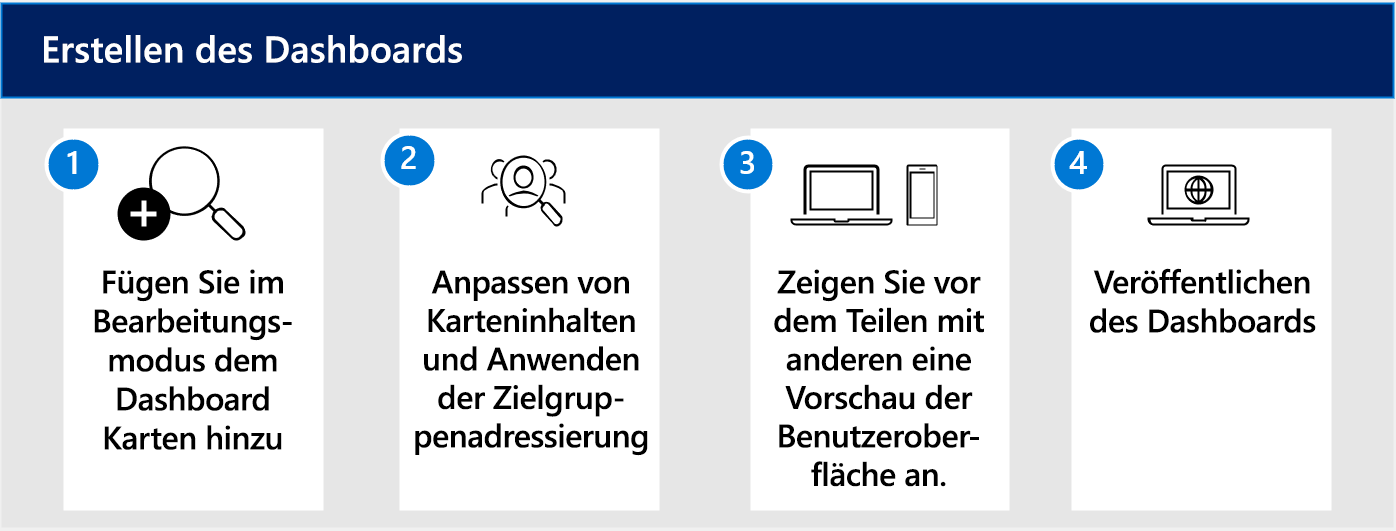
Zusammenfassung der Schritte zum Erstellen des Dashboards
Wählen Sie im Bearbeitungsmodus Karten aus, und fügen Sie sie dem Dashboard hinzu.
Wenden Sie Zielgruppenadressierungsstrategien an, um sicherzustellen, dass die richtigen Zielgruppen Zugriff auf die richtigen Informationen haben.
Zeigen Sie eine Vorschau Ihrer Bearbeitungen im Vorschaumodus an, um die Benutzeroberfläche aus den Perspektiven verschiedener Zielgruppen und auf verschiedenen Geräten (Mobilgeräte und Desktop) anzuzeigen.
Veröffentlichen Sie das Dashboard nach der Vorschau, um es Endbenutzern zur Verfügung zu stellen.

Wie man das Dashboard erstellt
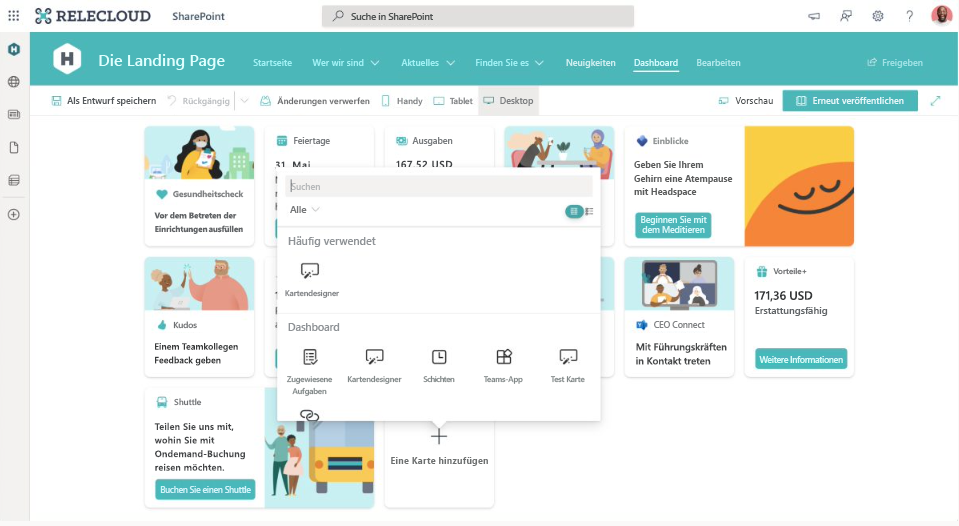
Beginnen Sie von der Startseite Ihres organization. Fügen Sie Karten hinzu, und zeigen Sie beim Erstellen eine Vorschau der Benutzeroberfläche an. Erfahren Sie mehr über die Erstellung eines Dashboards.
Wechseln Sie zu Ihrer Startseite und wählen Sie Einstellungen.
Wählen Sie Viva Connections verwalten aus.
Wählen Sie + Dashboard erstellen aus.
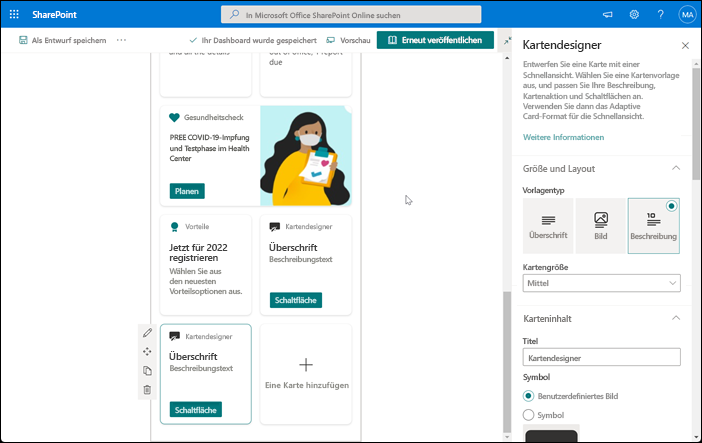
Wählen Sie + Karte hinzufügen aus.
Zeigen Sie das Dashboard im Vorschaumodus an.
Wählen Sie Veröffentlichen aus, nachdem Sie die gewünschten Karten ausgewählt und den Prozess der Zielgruppenadressierung abgeschlossen haben.
Zu den bewährten Methoden beim Erstellen des Dashboards gehören:
Wählen Sie Bilder und Beschriftungen aus, die Ihre Benutzer zur Interaktion mit den Karten ermutigen. Mit anderen Worten, jede Karte hat ihren eigenen Stil, und die Auswahl überzeugender Bilder kann eine Karte von einer anderen unterscheiden. Darüber hinaus können Sie einfacher auf Bilder zugreifen, wenn Sie das Content Delivery Network (CDN) aktivieren. Dazu müssen Sie ein SharePoint-Administrator sein.
Zielgruppen für die von Ihnen ausgewählten Karten. Zielgruppenadressierung ist ein wichtiger Schritt, der sicherstellt, dass die richtige Zielgruppe die richtigen Informationen erhält. Ohne Zielgruppenaddressierung besteht das Risiko, dass Sie den Endnutzern nicht die Informationen zur Verfügung stellen, die sie benötigen, um ihre Arbeit erfolgreich und effizient auszuführen.
Vorschau der Benutzeroberfläche auf verschiedenen Geräten und für unterschiedliche Zielgruppen: Überprüfen Sie sowohl die Mobile- als auch die Desktopansicht. Eine Vorschau der Benutzeroberfläche kann Fehler verhindern und sicherstellen, dass Ihre Viva Connections auf beiden Arten von Plattformen funktioniert. Sie können diesen Schritt mithilfe des Vorschaumodus ausführen.
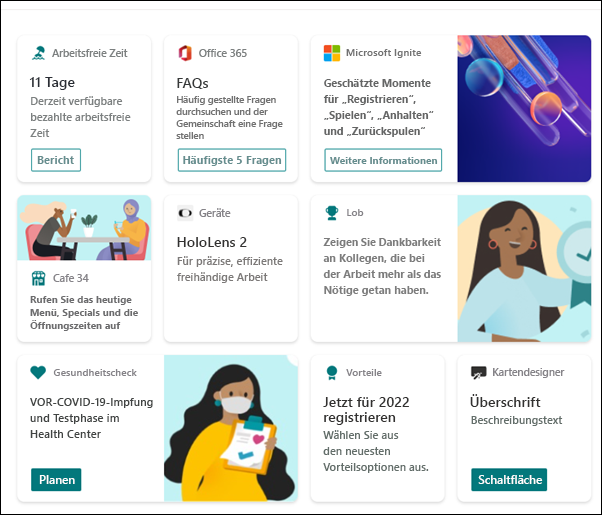
Karten für das Dashboard auswählen

Vorgefertigte Karten sind Karten, die bereits für das Dashboard konfiguriert wurden. Sie erleichtern das Verknüpfen mit einer SharePoint-Website, einer App in Teams und vieles mehr. Ohne Karten wäre das Dashboard ein einfacher Bildschirm ohne Endbenutzertools und ohne schnellen Zugriff auf wichtige Ressourcen.
Um auf vorgefertigte Karten zugreifen zu können, benötigen Sie eine Berechtigung zur Seitenbearbeitung. Stellen Sie sicher, dass Sie die vorherigen Schritte ausgeführt haben, die eine erfolgreiche Viva Connections Implementierung sicherstellen, einschließlich der Aktivierung der globalen Verbindung und der Modernisierung Ihrer Websites.
Hier finden Sie eine Übersicht über die aktuellen vorgefertigten Karten:
| Kartenname | Kartenfunktion |
|---|---|
| Genehmigungen | Verwenden Sie Genehmigungen für Urlaubsanträge, unterzeichnen Sie Dokumente und genehmigen Sie Spesenabrechnungen. |
| Zugewiesene Aufgaben | Verwenden Sie Planner, um die Arbeit Ihres Teams zu verwalten, Aufgaben zuzuweisen und Aufgaben nachzuverfolgen. |
| Kartendesigner | Passen Sie Ihre eigenen Karte mit einem sekundären Bereich an, der als Schnellansicht bezeichnet wird. |
| Schichten | Ermöglichen Sie es den Benutzern, sich ein- und auszutragen und weitere Informationen über die nächste oder aktuelle Schicht über die Schicht-App in Teams zu erhalten. |
| Microsoft Teams-App-Karte | Verwenden Sie diese Option, um eine vom Dashboard-Autor angegebene persönliche Teams-App oder einen Bot zu öffnen. |
| Drittanbieterkarten | Verwenden von Karten, die Drittanbieterdienste über den SharePoint Store integrieren (z. B. ADP, ServiceNow usw.) |
| Top News-Karte | Richten Sie den Karte Top News ein, um verstärkte Nachrichten aus SharePoint anzuzeigen. |
| Web-Link | Greifen Sie auf eine Website zu, ohne die Viva Connections-App zu verlassen (am häufigsten Karte, die zum Verknüpfen mit SharePoint-Portalen und externen Links verwendet wird). |

Erfahren Sie, wie Lamna Healthcare das Dashboard erstellt
 Nachdem die Anforderungen erfüllt sind, ist es an der Zeit, dass Sie als Websitebesitzer der Startseite arbeiten, um das Viva Connections-Dashboard zu erstellen. Das Planungsteam hat die wichtigsten Szenarien organisiert, die von Viva Connections Dashboard unterstützt werden, damit Sie den Entwurf problemlos implementieren können.
Nachdem die Anforderungen erfüllt sind, ist es an der Zeit, dass Sie als Websitebesitzer der Startseite arbeiten, um das Viva Connections-Dashboard zu erstellen. Das Planungsteam hat die wichtigsten Szenarien organisiert, die von Viva Connections Dashboard unterstützt werden, damit Sie den Entwurf problemlos implementieren können.
| Kartenfunktion | Rollen betroffen | Regionen betroffen | Kartentyp | Desktop/Mobil |
|---|---|---|---|---|
| Ein- und Auschecken | Stündlich bezahlte Mitarbeiter | Alle | Schaltkarte | Mobilgeräte |
| Genehmigungen für Bestellungen | Personalmanager und Finanzexperten | Alle | Genehmigungskarte | Desktop |
| Zugriff auf Self-Service-Personalvorteile | Arbeitnehmer, die mehr als 30 Stunden pro Woche arbeiten | Alle | ACE Framework | Desktop und mobiles Gerät |
| Work-Life-Balance und Wellness | Alle | Alle | Karte eines Drittanbieters | Desktop und mobiles Gerät |
| Nachrichtenbeiträge der Organisation müssen von bestimmten Rollen und Regionen angezeigt werden | Ärzte, Chirurgen, Krankenschwestern und Büroverwalter | Regionen A und D | Top News-Karte | Desktop |
| Urlaubspläne anzeigen | Alle | Alle | Kartendesigner | Desktop und mobiles Gerät |
| Café-Menüs ansehen | Alle | Alle | Linkkarte | Desktop und mobiles Gerät |
Sie beginnen mit dem Hinzufügen von Dashboard-Karten basierend auf der Planungstabelle. Zuerst fügen Sie die Schichtkarte hinzu, um das Ein- und Auschecken, die Pausen und die Verwaltung der Zeitpläne für alle stundenweise beschäftigten Mitarbeiter wie Krankenschwestern und Hausmeister zu erleichtern. Da dieses Tool sehr gefragt ist, wählen Sie die mittlere Kartengröße und positionieren diese Karte oben auf dem Dashboard. Anschließend wenden Sie die Zielgruppenadressierung auf alle stündlich beschäftigten Mitarbeiter an, um sicherzustellen, dass diese Karte für diese spezielle Zielgruppe an erster Stelle angezeigt wird.
Als nächstes fügen Sie die Genehmigungskarte hinzu, um die sich wiederholenden Arbeitsabläufe, die derzeit bestehen, zu reduzieren. Die Genehmigungskarte behandelt eines der Szenarien mit hohen Auswirkungen und hilft dabei, die Genehmigungsprozesse für Personen zu optimieren, die ständig mit Spesenabrechnungen und Bestellungen umgehen. Sie wenden die Zielgruppenadressierung an, so dass nur die Rollen, die über Ausgaben- und Kaufgenehmigungsanträge verfügen, die Karte in ihrem Dashboard sehen.
Sie setzen das Hinzufügen und Bearbeiten von Karten fort, bis alle Prioritätsszenarien in der Planungstabelle erfasst wurden. Anschließend zeigen Sie vor der Veröffentlichung eine Vorschau der Benutzeroberfläche an. Bei der Vorschau stellen Sie sicher, dass die Layouts für die einzelnen Zielgruppen zur Verfügung stehen und dass es keine Lücken im Layout der Karten für die einzelnen Zielgruppen gibt. Prüfen Sie außerdem, ob die Webseite sowohl auf dem Desktop als auch auf dem mobilen Gerät barrierefrei ist. Dann schalten Sie zwischen verschiedenen Zielgruppen um, um die Benutzererfahrung für verschiedene Rollen und Regionen zu überprüfen. Während der Vorschau stellen Sie fest, dass einige Anpassungen an den Kartenbildern und Beschriftungen vorgenommen werden müssen. Sie nehmen die Anpassungen vor und zeigen erneut eine Vorschau der Benutzeroberfläche an, bevor Sie sie für den Rest des Planungsteams freigeben.
Als Nächstes laden Sie das Planungsteam ein, den Entwurf des Dashboards zu überprüfen. Nach der Überprüfung gibt das Planungsteam einige Empfehlungen für kleine Anpassungen. Das Planungsteam hat auch eine Gruppe von Erstanwendern ermittelt, die die Benutzererfahrung testen werden. Diese Tester testen alle Viva Connections Aufgaben, Ressourcen und Workflows, um sicherzustellen, dass sie ordnungsgemäß funktionieren, bevor die Umgebung für die gesamte organization eingeführt wird. Um die Umgebung für den Test vorzubereiten, veröffentlichen Sie das Dashboard.
Erstellen von benutzerdefinierten Dashboard-Karten
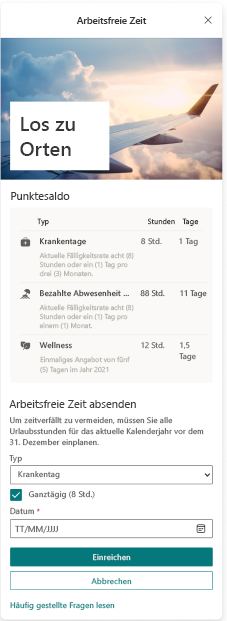
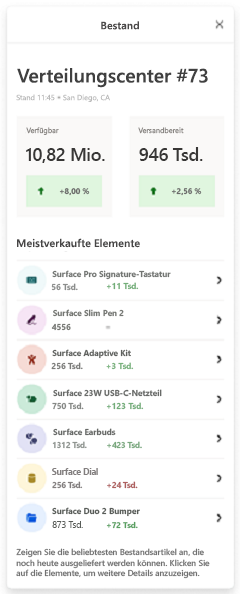
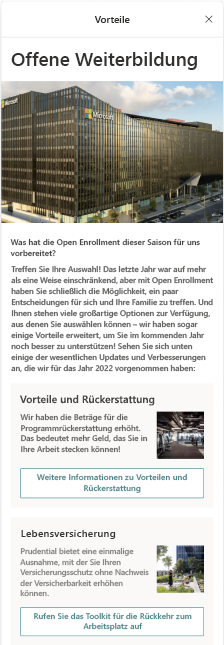
Karten im Dashboard können an die individuellen Anforderungen Ihrer Organisation angepasst werden. Es gibt zwei Möglichkeiten zum Anpassen von Karten – mithilfe der Karten-Designerkarte oder der SharePoint-Framework. Mit dem Karten-Designer können Benutzer benutzerdefinierte Karten mit JSON-Konfiguration erstellen und SharePoint Framework-Karten erfordern benutzerdefinierten Code. Karten-Designer-Karten können verwendet werden, um statische Informationen anzuzeigen. Die codegesteuerten SharePoint Framework-Karten hingegen ermöglichen Ihnen die Verbindung zu externen Systemen und Informationen über Microsoft Graph oder andere in Microsoft Azure gehostete APIs. Die Karte kann auch die Option Schnellansicht nutzen, um die gängigsten Vorgänge oder Informationen direkt im Dashboard darzustellen, ohne dass der Benutzer gezwungen ist, zu einer bestimmten Anwendung zu wechseln.**Hier sind drei Beispiele für benutzerdefinierte Karten mit Schnellansichten:
| Planen von arbeitsfreie Zeit | Behalten Sie den Überblick über das Inventar | Öffnen Sie Anmeldung für Leistungen |
|---|---|---|

|

|

|
Erste Schritte mit der Karten-Designerkarte

Sie können den Karten-Designer aus der Karten-Toolbox auf dem Dashboard wählen, um Ihre eigene Karte zu entwerfen, die eine Schnellansicht enthält. Dazu sollten Sie mit JSON und Adaptive Kartenvorlagen vertraut sein. Weitere Informationen finden Sie unter Vorlagenerstellung für adaptive Karten.
Erste Schritte beim Erstellen von ACE-Karten
Verwenden Sie dieses Toolkit, um benutzerdefinierte Karten für Ihr Dashboard zu entwerfen. Sie lernen die Struktur von Karten kennen und wie Benutzer mit ihnen interagieren können, und machen sich mit Gestaltungsgrundsätzen vertraut, die Ihnen dabei helfen, die Karten attraktiv und ansprechend für Mobilgeräte und Desktop zu gestalten. Überprüfen Sie die verschiedenen Funktionen von ACE-Karten, und machen Sie sich mit der Verwendung im Designer für Adaptive Karten vertraut. Erstellen Sie als nächstes Ihre erste adaptive Karte.
Viva Connections bietet verschiedene Erweiterbarkeitslösungen an. Weitere Informationen zu den Erweiterungsoptionen für ACE-Karten finden Sie in diesem Modul.

Erfahren Sie, wie Lamna Healthcare benutzerdefinierte Karten verwendet
Sie haben mehrere vorgefertigte Karten hinzugefügt, die eine Verbindung mit Teams-Apps und anderen Links herstellen. Die derzeitige Liste der vorgefertigten Karten bietet jedoch keine Lösung für den schnellen und einfachen Zugriff auf Lohn- und Gehaltsabrechnungsdaten und Self-Service-Personalleistungen.
Nach einer Diskussion schlug das Office of Information Technology von Lamna Healthcare vor, den Entwicklern die Aufgabe zu übertragen, eine angepasste Dashboard-Karte unter Verwendung von Adaptive Card Extensions zu entwickeln. Sie haben ihnen mitgeteilt, dass die Karte den Mitarbeitern Folgendes ermöglichen muss:
- Die Auswahl ihrer aktuellen Leistungen zu überprüfen
- Die Auswahl von Leistungen während der offenen Anmeldephase
- Selbstbedienungsoptionen wie das Einreichen von Ansprüchen, das Vornehmen von Anpassungen und das Abrufen von Kontoständen anbieten.
Die Entwickler nehmen diese Informationen und erstellen eine individuelle Leistungskarte. Nach der Bereitstellung kann die Self-Service-Leistungskarte von den Rollen genutzt werden, die leistungsberechtigt sind und die bei der Bedarfsanalyse in der Planungsphase ermittelt wurden. Es wird erwartet, dass diese benutzerdefinierte Karte das Volumen der Anforderungen an das Personalteam verringert, sodass sie mehr Zeit haben, sich auf die Arbeit mit höheren Auswirkungen zu konzentrieren.
Verbinden von Drittanbietertools mit Karten im Dashboard
In Ihrem Viva Connections Dashboard können Sie Tools und Anwendungen von Drittanbietern zu Diensten hinzufügen, die bei der Verwaltung von Gehaltsabrechnungen, IT-Tickets und Wellness am Arbeitsplatz helfen. Drittanbieterdienste befinden sich außerhalb der Microsoft 365-Suite. Überprüfen Sie die Integrationen von Drittanbietern, die für Viva Connections verfügbar sind.
Tools und Dienste von Drittanbietern können mithilfe von Microsoft AppSource, aus dem SharePoint Store oder direkt vom Drittanbieterentwickler in die Viva Connection-Dashboard integriert werden.

Erfahren Sie, wie Lamna Healthcare Karten von Drittanbietern verwendet
Bei der Bedarfsbeurteilung hat das Planungsteam eine große Nachfrage nach einem Tool ermittelt, das bei der Vereinbarkeit von Beruf und Privatleben und Wohlbefinden am Arbeitsplatz helfen kann. Derzeit bietet Lamna Healthcare Wohlbefinden durch Gesundheitsdienste an, möchte aber mehr Möglichkeiten für Menschen im Arbeitsleben anbieten. Die Leitung hat die vorhandenen Tools untersucht und verglichen. Sie haben dann beschlossen, sich für die Dienste einer Wellness-App eines Drittanbieters anzumelden.
Sie wissen, dass diese neue Ressource nach der Erstellung eines Serviceplans als Karte im Dashboard angezeigt werden kann. Ein Mitglied des Planungsteams arbeitet mit Ihnen und dem SharePoint-Administrator zusammen, um die Drittanbieter-Karte aus dem SharePoint Store zu erhalten. Nachdem sie bereitgestellt wurde, wird die Karte eines Drittanbieters im Bearbeitungsmodus im Dashboard in der Karten-Toolbox angezeigt. Als Nächstes können Sie die Karte eines Drittanbieters hinzufügen, Benutzergruppen anwenden und eine Vorschau der Oberfläche anzeigen, bevor Sie sie für andere freigeben.
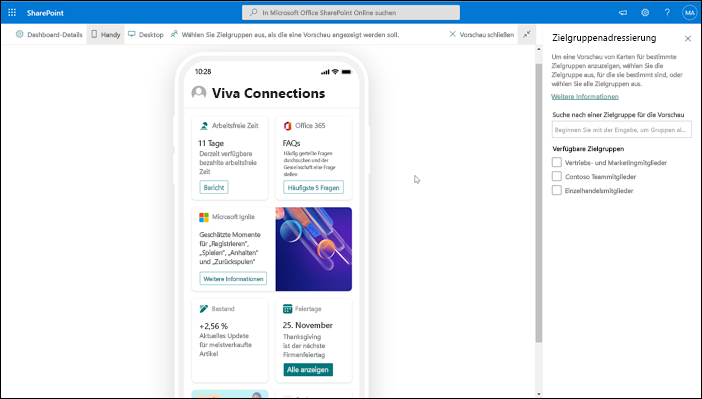
Anzeigen einer Vorschau des Dashboards vor der Freigabe für andere Personen
Während Sie das Dashboard erstellen oder bearbeiten, können Sie vor der Veröffentlichung eine Vorschau der Oberfläche auf verschiedenen Geräten und für unterschiedliche Benutzergruppen anzeigen.

Wählen Sie im Dashboard Vorschau aus. Wählen Sie dann Zielgruppen für die Vorschau aus, um das Dashboard für verschiedene Zielgruppen anzuzeigen, die auf Karten ausgerichtet wurden. Karten, die nicht gezielt ausgewählt wurden, werden von der gesamten Organisation gesehen. Nachdem Sie eine Zielgruppe ausgewählt haben, wechseln Sie zwischen der Ansicht Mobil und Desktop.
Wenn Sie mit der Vorschau fertig sind, wählen Sie Vorschau schließen aus.