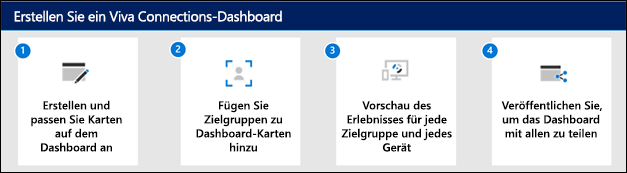
Erstellen und Bearbeiten eines Viva Connections Dashboard
Die Viva Connections Dashboard ermöglicht einen schnellen und einfachen Zugriff auf Informationen und aufgabenbezogene Aufgaben. Inhalte auf der Dashboard können an Benutzer in bestimmten Rollen, Märkten und Stellenfunktionen ausgerichtet werden.
Die Dashboard besteht aus Karten, die Die Zuschauer mit vorhandenen Microsoft Teams-Apps, Viva Apps und Diensten, Partner-Apps, benutzerdefinierten Lösungen, die das SharePoint-Framework -Framework (SPFx) verwenden, internen Links und externen Links.

Bearbeiten der Dashboard in Microsoft Teams
Die Viva Connections Dashboard können direkt in Microsoft Teams bearbeitet werden. Sie benötigen Berechtigungen auf Mitglieds- oder Besitzerebene, um zu beginnen.

Hinweis
- Wenn Sie Viva Connections zum ersten Mal einrichten, werden Sie aufgefordert, eine Reihe von Standardkarten basierend auf der vorgesehenen Zielgruppe auszuwählen.
- Sie können während der Erstellung mobile und Desktopansichten austauschbar auswählen.
- Bildempfehlungen für Karten im Dashboard: Mittlere Karten sollten 300 x 150 bis 400 x 200 mit einem Seitenverhältnis von 2:1 und große Karten von 300 x 300 bis 400x400 mit einem Seitenverhältnis von 1:1 sein, um eine Dehnung in der mobilen App zu verhindern.
- Bild-URLs in Karte Eigenschaften müssen eine absolute URL sein, damit der Link in der mobilen App funktioniert.
- Es wird empfohlen, die Anzahl der Karten auf etwa 20 auf dem Dashboard zu beschränken, um die beste Anzeigeerfahrung zu erzielen.
- Benutzer können ihre Dashboard auf Viva Connections Mobilgerät anpassen, indem sie Karten neu anordnen, ausblenden und anzeigen. Diese Änderungen wirken sich nur auf die mobile Benutzeroberfläche für den Benutzer aus und wirken sich nicht auf die Desktop- oder Tablet-Erfahrung aus.
Navigieren Sie zur Viva Connections-App in Teams.
Wählen Sie als Nächstes im Abschnitt Dashboard die Option Bearbeiten aus.
Wählen Sie + Karte hinzufügen aus.
Wählen Sie bearbeiten (Stiftsymbol) für jede Karte aus, um Eigenschaften wie Bezeichnung, Symbol, Bild und Zielgruppenzieleinstellungen zu bearbeiten.
Wählen Sie Löschen (Papierkorbsymbol) aus, um Karten zu entfernen.
Zeigen Sie eine Vorschau der Benutzeroberfläche auf allen Geräten an, um die Benutzerfreundlichkeit vor der Veröffentlichung oder erneuten Veröffentlichung sicherzustellen.
Veröffentlichen oder erneut veröffentlichen , wenn Sie fertig sind, um die Bearbeitungen für andere personen zu teilen.
Bearbeiten der Dashboard von SharePoint aus, wenn Sie über eine Startseite verfügen
Wenn Ihr organization über eine SharePoint-Startseite verfügt, können Sie die Dashboard auf der SharePoint-Startseite oder in Microsoft Teams einrichten und bearbeiten. Sie benötigen Bearbeitungsberechtigungen für die SharePoint-Startseite, um Änderungen vornehmen zu können.
Hinweis
Bilder sind ein wichtiger Aspekt, um die Karten umfangreich und einladend zu gestalten. Wenn Sie SharePoint-Administrator sind, wird empfohlen, ein Content Delivery Network (CDN) zu aktivieren, um die Leistung beim Abrufen von Bildern zu verbessern. Berücksichtigen Sie beim Speichern von Bildern, dass /siteassets standardmäßig eine CDN-Quelle sind, wenn ein privates CDN aktiviert ist, während /style library die Standardquelle ist, wenn das öffentliche CDN aktiviert ist. Weitere Informationen zu CDNs.
Wählen Sie auf der SharePoint-Startseite oben rechts auf der Seite das Zahnrad Einstellungen aus.
Wählen Sie Viva Connections verwalten aus.
Wählen Sie die Schaltfläche + Dashboard erstellen oder Dashboard anzeigen aus.
Wählen Sie + Karte hinzufügen aus.
Wählen Sie den Typ der Karte aus der Dashboard Karte Toolbox aus, und verwenden Sie dann die Anweisungen in diesem Artikel, um die einzelnen Karte einzurichten. Während Sie die Dashboard erstellen, können Sie eine Vorschau der Darstellung auf Mobilgeräten und Desktops für verschiedene Zielgruppen anzeigen.
Wenn Sie mit dem Hinzufügen von Karten und dem Anwenden der Zielgruppenadressierung auf bestimmte Zielgruppen fertig sind, zeigen Sie eine Vorschau der Benutzeroberfläche an, um eine ideale Anzeige zu gewährleisten.
Sobald Sie mit dem Aussehen des Dashboard in der Vorschau zufrieden sind, wählen Sie oben rechts in Ihrem Dashboard Veröffentlichen oder Erneut veröffentlichen aus, um sie für die Verwendung auf Ihrer Startseite, in Teams und in der mobilen Teams-App zur Verfügung zu stellen.
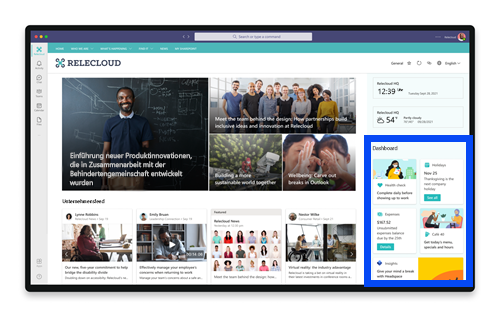
Verwenden des Dashboard-Webparts für Viva Connections
Hinweis
- Nach dem Bearbeiten von Inhalten auf dem Dashboard kann es einige Minuten dauern, bis der neue Inhalt im Dashboard-Webpart verfügbar ist.
- Um optimale Ergebnisse zu erzielen, empfehlen wir, das Dashboard-Webpart in einem rechten vertikalen Abschnitt zu platzieren.
Sobald ein Dashboard erstellt und veröffentlicht wurde, können Sie das Dashboard-Webpart verwenden, um es auf Ihrer Connections Website anzuzeigen. Sie können das Webpart jedem Abschnitt auf Ihrer SharePoint-Seite hinzufügen.

Wenn es hinzugefügt wird, wird es automatisch mit den Karten aus dem vorhandenen Dashboard auf Ihrer Website aufgefüllt. Sie können die maximale Anzahl von Karten festlegen, die Sie anzeigen möchten. Erfahren Sie, wie Sie das Dashboard-Webpart verwenden.
Verfügbare Dashboard Karten
Eine Liste der verfügbaren Dashboard Karten sowie eine Beschreibung des Tools und der Schritte zum Einrichten finden Sie im Artikel Verfügbare Dashboard Karten in Viva Connections.
Zielgruppenadressierung auf Karten anwenden
Zielgruppenadressierung kann in der gesamten Viva Connections-Erfahrung angewendet werden, einschließlich Karten auf dem Dashboard. Durch zielgruppenadressierte Zielgruppenadressierung wird eine personalisierte Anzeigeumgebung erstellt, indem die wichtigsten Inhalte nach bestimmten Gruppen gefiltert werden. Verwenden der Zielgruppenadressierung für:
- Erstellen sie benutzerdefinierte Ansichten für unterschiedliche Rollen und Regionen.
- Generieren Sie so viele verschiedene Ansichten wie erforderlich, um einzigartige Erfahrungen zu erstellen.
- Stellen Sie sicher, dass die zielgruppe die wichtigsten Inhalte sieht.
Festlegen der Zielgruppe für eine Karte
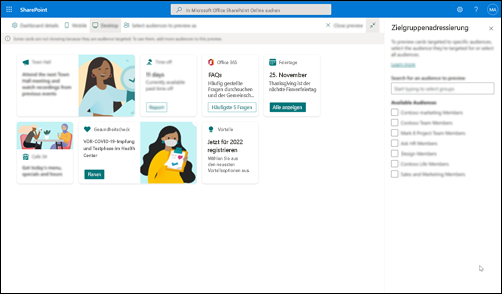
Wenn sich Ihre Seite noch nicht im Bearbeitungsmodus befindet, wählen Sie oben rechts auf der seite Dashboard die Option Bearbeiten aus.
Wählen Sie die Karte aus, die Sie für eine oder mehrere Zielgruppen ausrichten möchten, und wählen Sie in der Symbolleiste auf der linken Seite den Stift Karte bearbeiten aus.
Geben Sie im Eigenschaftenbereich auf der rechten Seite unter Zielgruppe die Zielgruppen ein, oder suchen Sie nach den Zielgruppen, die Sie als Ziel verwenden möchten.
Hinweis
Wenn Sie eine Zielgruppen ausgewählt haben, die Sie kürzlich erstellt oder geändert haben, kann es einige Zeit dauern, bis die Zielgruppenadressierung auf diese Gruppe angewendet wird.
Wenn ein Karte erfolgreich als Zielgruppe verwendet wird, wird ein Personensymbol angezeigt.

Zeigen Sie eine Vorschau Ihrer Dashboard an, um zu sehen, wie sie für verschiedene Zielgruppen angezeigt wird.
Stellen Sie nach dem Erstellen oder Bearbeiten von Karten auf dem Dashboard sicher, dass Sie eine Vorschau der Benutzeroberfläche für jede Zielgruppe und sowohl auf Desktop- als auch auf mobilen Geräten anzeigen. Was Sie im Vorschaumodus sehen, entspricht ungefähr der Darstellung des Dashboard für bestimmte Zielgruppen und Geräte. Wenn Sie Zielgruppenadressierung auf Karten anwenden, können Sie je nach Zielgruppe oder Gerät eine Vorschau anzeigen, wie unterschiedliche Personen die Dashboard anzeigen. Stellen Sie im Vorschaumodus Folgendes sicher:
- Es gibt keine physischen Lücken zwischen Karten, die während der Vorschau verschiedener Zielgruppen und Geräte angezeigt werden können. Wenn Lücken angezeigt werden, ordnen Sie die Karten neu an, sodass jedes Publikum und jedes Gerät eine qualitativ hochwertige Anzeigeerfahrung hat.
- Symbole, Grafiken und Bilder sind leicht zu erkennen und zu verstehen.
- Schaltflächen und Links sind aktiv und wechseln zu ihren vorgesehenen Zielen.
- Bezeichnungen und Beschreibungstext sind hilfreich, einfach zu lesen und für die beabsichtigte Zielgruppe sinnvoll.
So zeigen Sie eine Vorschau verschiedener Zielgruppen an
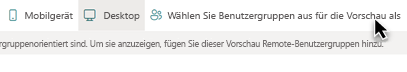
Wählen Sie im Bearbeitungsmodus oben rechts die Option Vorschau aus.

Öffnen Sie die Dropdownliste Zielgruppe auswählen, für Vorschau als. (Wenn keine Karten zielgruppenorientiert sind, wird eine deaktivierte Zielgruppenadressierungsbezeichnung angezeigt.)

Suchen Sie nach einer Gruppe, und wählen Sie sie aus. Nach dem Hinzufügen wird die Gruppe standardmäßig ausgewählt. Sie können die Gruppe erneut in der Dropdownliste Zielgruppen für die Vorschau als auswählen auswählen, um die Auswahl aufzuheben.

- Karten, die auf eine bestimmte Gruppenanzeige ausgerichtet sind.
- Wenn eine oder mehrere Zielgruppen ausgewählt sind, werden auch Karten angezeigt, auf die keine Zielgruppenadressierung angewendet wurde.
- Wenn keine Zielgruppen verwendet werden, werden nur Karten angezeigt, die keine Zielgruppen sind . Wenn keine Karten mit angewendeter Zielgruppenadressierung vorhanden sind, werden keine angezeigt.
- Wenn Sie nicht zu einer der von Ihnen ausgewählten Zielgruppen gehören, werden nur Karten angezeigt, die keine Zielgruppe sind. Wenn keine der Karten zielgruppenorientiert ist, werden keine Karten angezeigt.
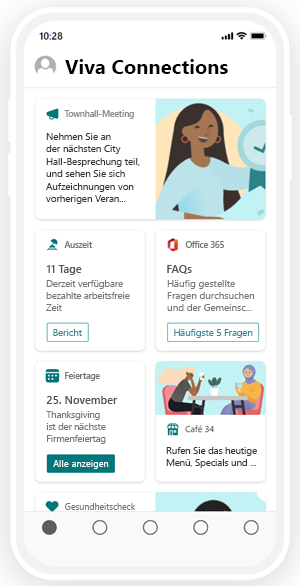
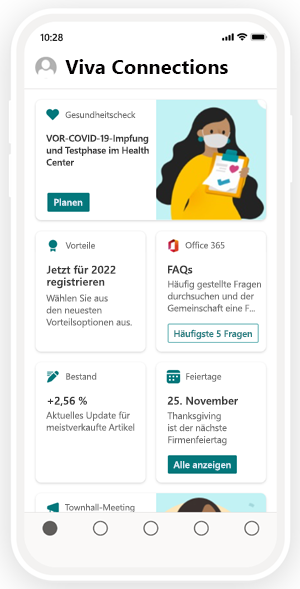
Beispiele
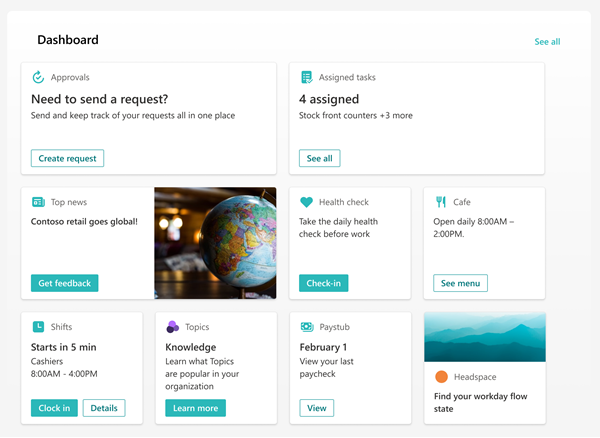
Im folgenden Beispiel ist die Vorschau für mobile Geräte festgelegt und hebt die verschiedenen Ansichten hervor, die aus einem einzelnen Dashboard erstellt werden können.
| Ansicht 1 | Ansicht 2 |
|---|---|

|

|
Funktionsweise von URLs und einmaligem Anmelden
Für einige Karten verwenden Sie Links zu URLs. Abhängig vom Speicherort des Inhalts werden bei Links zu URLs möglicherweise Inhalte in Microsoft Teams oder anderswo angezeigt, und das Verhalten des einmaligen Anmeldens (Single Sign-On, SSO) kann sich unterscheiden. Hier finden Sie weitere Informationen zum Verhalten von Links zu URLs und SSO in Abhängigkeit vom Speicherort des Inhalts, zu dem Sie eine Verknüpfung herstellen.
Hinweis
Wenn SSO nicht unterstützt wird, werden Benutzer aufgefordert, ihre Anmeldeinformationen einzugeben.
| Öffnet URL zu… | Auf Teams Mobile | Auf dem Teams-Desktop |
|---|---|---|
| Teams-App | Teams-Apps (z. B. Schichten, Genehmigungen oder Kudos) werden in Teams geöffnet, und der Benutzer muss sich nicht erneut authentifizieren. | Teams-Apps (z. B. Schichten, Genehmigungen oder Kudos) werden in Teams geöffnet, und der Benutzer muss sich nicht erneut authentifizieren. |
| Formulare | Forms in Teams geöffnet ist, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Forms in Teams geöffnet ist, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. |
| Viva Engage | Viva Engage in Teams geöffnet wird, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
| PowerApps | PowerApps in Teams geöffnet wird, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
| Power-Portale | Power-Portale werden in Teams geöffnet, der Benutzer wird aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
| Stream | Stream in Teams geöffnet wird, wird der Benutzer aufgefordert, sich beim ersten Mal anzumelden, und der Benutzer muss sich nicht erneut authentifizieren, wenn er angemeldet bleibt. | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
| Externe Links. | Die Webansicht wird in Teams geöffnet, und der Benutzer muss sich möglicherweise erneut authentifizieren (abhängig von der Website). | Öffnet eine Webbrowsersitzung, und der Benutzer muss sich je nach Browser- und Computereinstellungen möglicherweise erneut authentifizieren. |
Weitere Ressourcen
Schritt-für-Schritt-Anleitung zum Einrichten von Viva Connections
Weitere Informationen zum Planen eines Dashboard
Entwerfen Ihrer eigenen Dashboard Karte mit dem Karte Designer