Verfügbarmachen SharePoint-Framework Webparts in Microsoft Teams
Mit SharePoint-Framework können Sie Webparts und Erweiterungen erstellen. Beim Erstellen von Webparts können Sie diese als Microsoft Teams-Registerkarte, persönliche App oder Messaging-Erweiterung verfügbar gemacht werden lassen.
Tipp
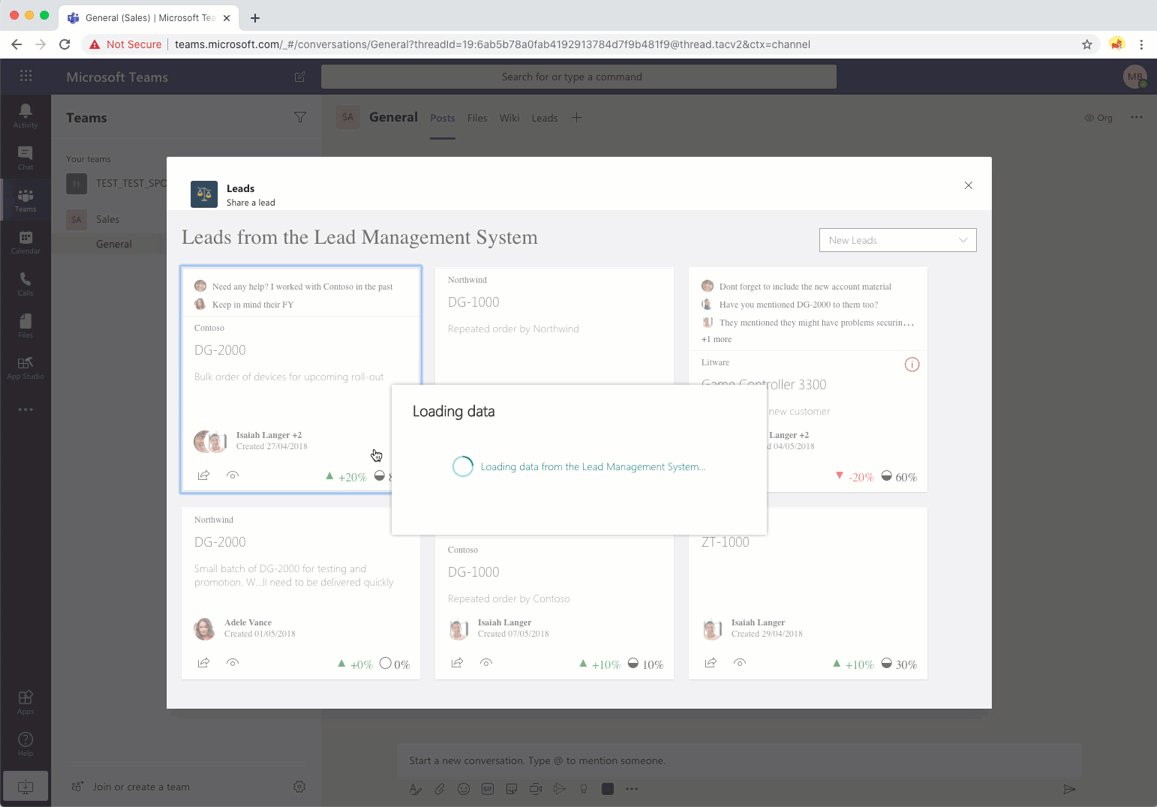
Informationen zur Verwendung der verschiedenen in diesem Artikel beschriebenen Konzepte finden Sie in der Beispielanwendung "Leads " auf GitHub.
Webpart als Microsoft Teams-Registerkarte verfügbar machen
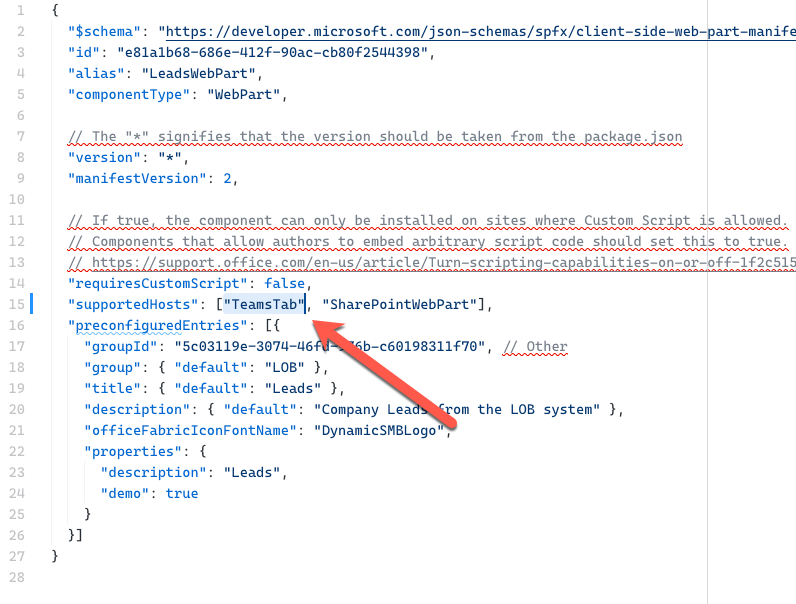
Um ein SharePoint-Framework clientseitiges Webpart als Microsoft Teams-Registerkarte verfügbar zu machen, fügen Sie TeamsTabim Manifest des Webparts in der Eigenschaft hinzusupportedHosts.

Verfügbarmachen eines Webparts als persönliche Microsoft Teams-App
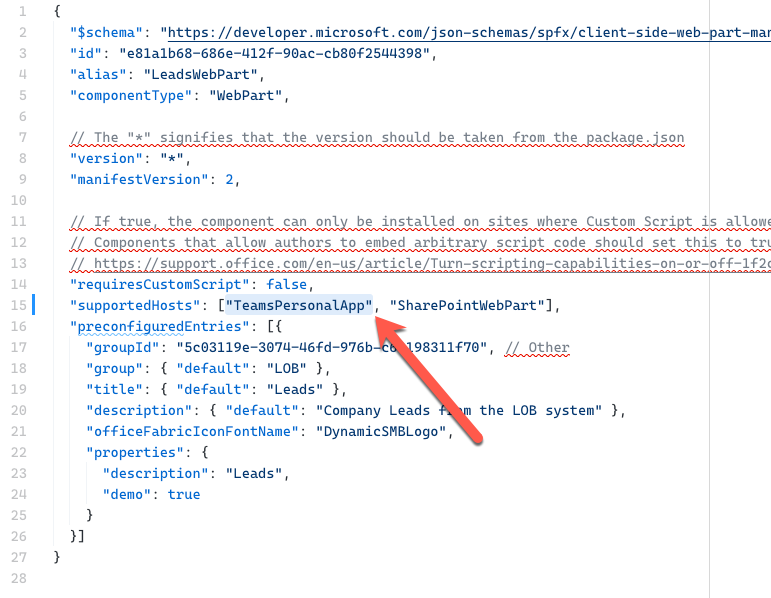
Um das Webpart als persönliche Microsoft Teams-App verfügbar zu machen, fügen Sie im Manifest des Webparts in der Eigenschaft hinzu supportedHosts TeamsPersonalApp.

Tipp
Dieselbe SharePoint-Framework Webpart kann als Webpart in SharePoint, der Registerkarte "Microsoft Teams" und einer persönlichen Teams-App verfügbar gemacht werden. Die in der supportedHosts Eigenschaft angegebenen Werte entscheiden, wie Benutzer mit Ihrem Webpart arbeiten können.
Verfügbarmachen eines Webparts als Microsoft Teams-Messaging-Erweiterung
Wichtig
Das Verfügbarmachen von Webparts als Microsoft Teams-Messaging-Erweiterung wird mit SharePoint-Framework Version 1.11 und höher unterstützt.
Um Ihr SharePoint-Framework-Webpart als Messaging-Erweiterung verfügbar zu machen, müssen Sie keinen bestimmten Host in der supportedHosts Eigenschaft verwenden. Stattdessen müssen Sie lediglich das Teams-Manifest in Ihrer SharePoint-Framework Lösung um ein composeExtensionBeispiel erweitern:
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.5/MicrosoftTeams.schema.json",
"manifestVersion": "1.5",
// trimmed for brevity
"composeExtensions": [
{
"botId": "a349bab7-f895-4d6e-977a-764779833699",
"canUpdateConfiguration": true,
"commands": [
{
"id": "shareLead",
"type": "action",
"title": "Share a lead",
"description": "Find and share a lead",
"initialRun": false,
"fetchTask": false,
"context": [
"commandBox",
"compose"
],
"taskInfo": {
"title": "Share a lead",
"width": "1100",
"height": "665",
"url": "https://{teamSiteDomain}/_layouts/15/TeamsLogon.aspx?SPFX=true&dest=/_layouts/15/teamstaskhostedapp.aspx%3Fteams%26personal%26componentId=e81a1b68-686e-412f-90ac-cb80f2544398%26forceLocale={locale}"
}
}
]
}
]
// trimmed for brevity
}
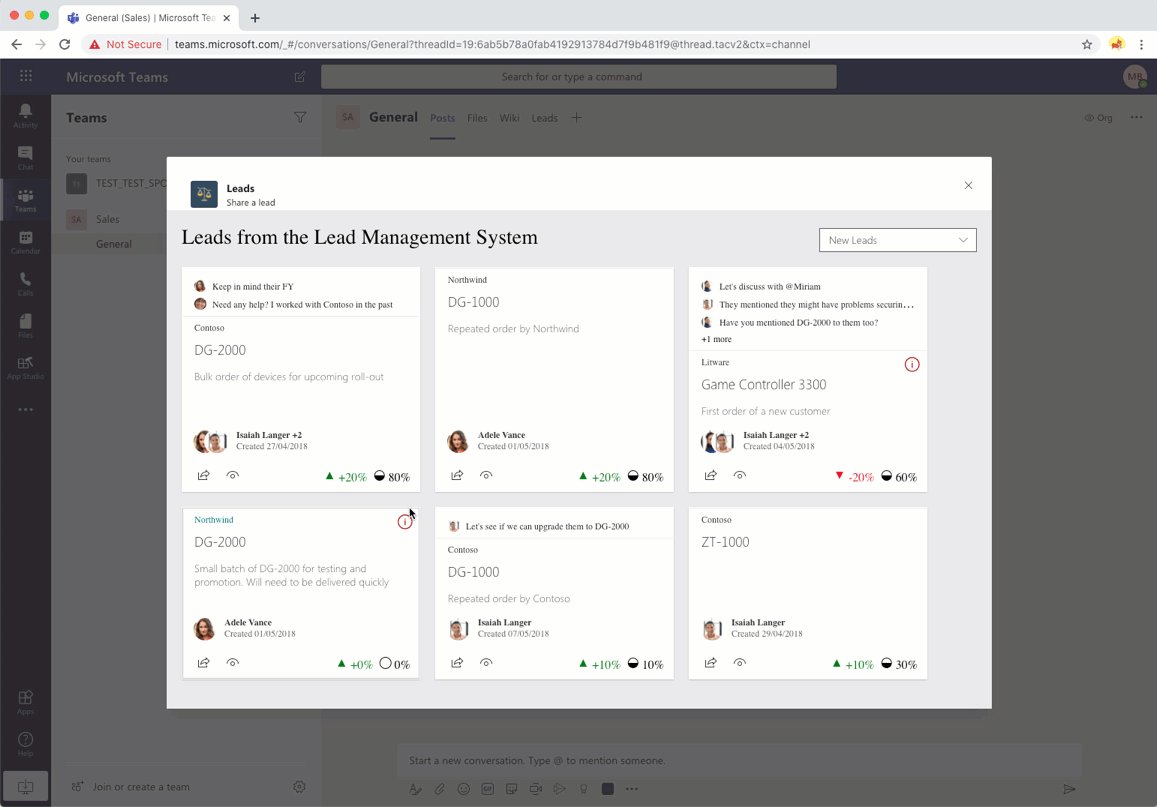
Der Wichtigste Teil der Informationen ist die URL in der taskInfo Eigenschaft, die mit der im Beispiel angegebenen URL übereinstimmen muss und für die der componentId Abfragezeichenfolgenparameter auf die ID des SharePoint-Framework Webparts festgelegt werden soll, das in der Messagingerweiterung verfügbar gemacht werden soll.

Reaktion auf Benutzerinteraktionen
Wenn Ihr Webpart in Microsoft Teams als Messaging-Erweiterung verfügbar gemacht wird, möchten Sie möglicherweise auf Benutzerinteraktionen reagieren, z. B. indem Sie eine adaptive Karte für die Unterhaltung veröffentlichen. Dies erfordert die Verwendung eines Aufgabenmoduls und eines Bots. Das Aufgabenmodul benachrichtigt den Bot über das Ereignis, das der Benutzer ausgelöst hat, und der Bot sendet Daten zurück in die Unterhaltung. Zunächst müssen Sie jedoch überprüfen, ob das Webpart als Messaging-Erweiterung verwendet wird.
Um zu überprüfen, ob Ihr Webpart als Messaging-Erweiterung verwendet wird, überprüfen Sie, ob die context._host._teamsManager._appContext.applicationName Eigenschaft auf TeamsTaskModuleApplicationfolgendes festgelegt ist:
private leadClicked = (ev?: React.SyntheticEvent<HTMLElement>): void => {
const host: string = this.props.host._teamsManager._appContext.applicationName;
if (host !== 'TeamsTaskModuleApplication') {
return;
}
// web part used as a messaging extension
}
Nachdem Sie überprüft haben, dass das Webpart als Messaging-Erweiterung verwendet wird, verwenden Sie ein Aufgabenmodul, um die Daten aus dem Webpart an den Bot zu übergeben:
private leadClicked = (ev?: React.SyntheticEvent<HTMLElement>): void => {
const host: string = this.props.host._teamsManager._appContext.applicationName;
if (host !== 'TeamsTaskModuleApplication') {
return;
}
// web part used as a messaging extension
this.props.teamsContext.tasks.submitTask(selectedLead[0]);
}
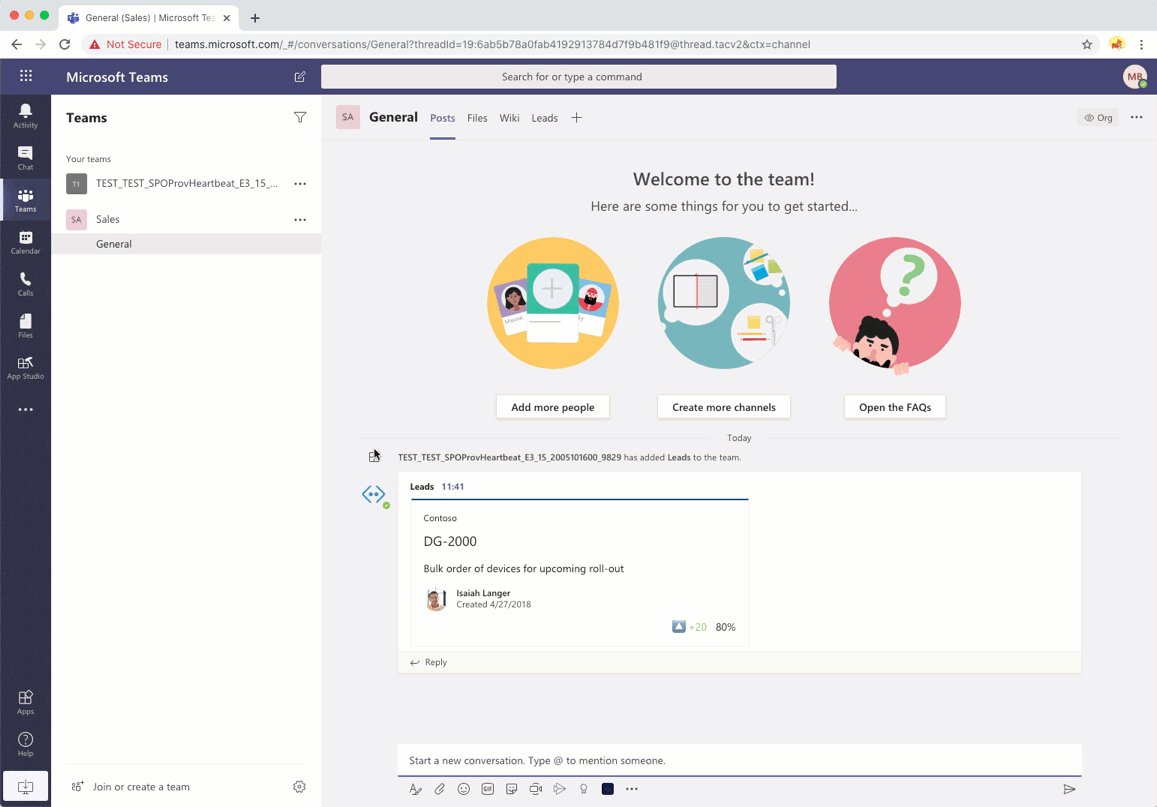
Nach erhalt der Benachrichtigung kann der Bot die abgerufenen Daten verarbeiten und einige Informationen in die Unterhaltung posten.
protected async handleTeamsMessagingExtensionSubmitAction(context: TurnContext, action: MessagingExtensionAction): Promise<MessagingExtensionActionResponse> {
const lead: Lead = action.data;
let leadChangeIcon: string = "";
if (lead.change > 0) {
leadChangeIcon = "🔼 ";
} else if (lead.change < 0) {
leadChangeIcon = "🔽 ";
}
const leadCard = CardFactory.adaptiveCard({
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
// trimmed for brevity
});
await context.sendActivity({ attachments: [leadCard] });
return Promise.resolve({});
}
Tipp
Weitere Informationen zum Erstellen von Microsoft Teams-Messaging-Erweiterungen finden Sie in der Microsoft Teams-Dokumentation. Ein Beispiel, wie ein SharePoint-Framework-Webpart als Messaging-Erweiterung verfügbar gemacht wird, finden Sie in der Beispielanwendung "Leads" auf GitHub.
Wenn Sie Ihre SharePoint-Framework-Webparts in Microsoft Teams verfügbar machen möchten, haben Sie eine Reihe von Optionen für die Bereitstellung in Microsoft Teams.
Bereitstellungsoptionen für SharePoint-Framework-Lösungen für Microsoft Teams
Entwicklern stehen bei der Bereitstellung von SharePoint-Framework-Lösungen (SPFx) für die Verwendung innerhalb von Microsoft Teams mehrere Optionen zur Verfügung.
Bereitstellungsoptionen für SharePoint-Framework Lösungen für Microsoft Teams finden Sie unter Bereitstellungsoptionen.