Dialoge
Dialoge (in TeamsJS v1.x als Aufgabenmodule bezeichnet) ermöglichen es Ihnen, modale Popupfunktionen in Ihrer Teams-Anwendung zu erstellen. Im Popupfenster haben Sie folgende Möglichkeiten:
- Führen Sie Ihren eigenen benutzerdefinierten HTML- oder JavaScript-Code aus.
- Zeigen Sie ein
<iframe>Widget auf Basis von Umfragen, YouTube-Videos oder Microsoft Stream Video an. - Anzeigen einer adaptiven Karte.
Dialoge sind nützlich, um Aufgaben zu initiieren und abzuschließen oder umfangreiche Informationen wie Videos oder Power Business Intelligence-Dashboards (BI) anzuzeigen. Eine Popup-Benutzeroberfläche ist für Benutzer, die Aufgaben initiieren und ausführen, im Vergleich zu einer Registerkarte oder einer konversationsbasierten Bot-Erfahrung häufig natürlicher.
Dialoge bauen auf der Grundlage von Microsoft Teams-Registerkarten auf. Sie sind im Wesentlichen eine Registerkarte in einem Popupfenster. Sie verwenden dieselbe Microsoft Teams JavaScript-Clientbibliothek (TeamsJS). Wenn Sie also eine Registerkarte erstellt haben, sind Sie bereits mit dem Erstellen eines Dialogfelds vertraut.
Sie können Dialoge auf drei Arten aufrufen:
- Kanal- oder persönliche Registerkarten: Mithilfe der TeamsJS-Bibliothek können Sie Dialoge über Schaltflächen, Links oder Menüs auf Ihrer Registerkarte aufrufen. Weitere Informationen finden Sie unter Verwenden von Dialogfeldern in Registerkarten.
- Bots: Verwenden von Schaltflächen auf Karten , die von Ihrem Bot gesendet werden. Dies ist nützlich, wenn Sie nicht festlegen, dass jeder in einem Kanal sehen muss, was Sie mit einem Bot tun. Wenn Benutzer beispielsweise auf eine Umfrage in einem Kanal antworten, ist es nicht sinnvoll, einen Datensatz dieser Umfrage zu sehen, die erstellt wird. Weitere Informationen finden Sie unter Verwenden von Dialogfeldern aus Teams-Bots.
- Außerhalb von Teams über einen Deep-Link: Sie können auch URLs erstellen, um ein Dialogfeld von überall aus aufzurufen. Weitere Informationen finden Sie unter Deep Link-Syntax für Dialoge.
Komponenten eines Dialogs
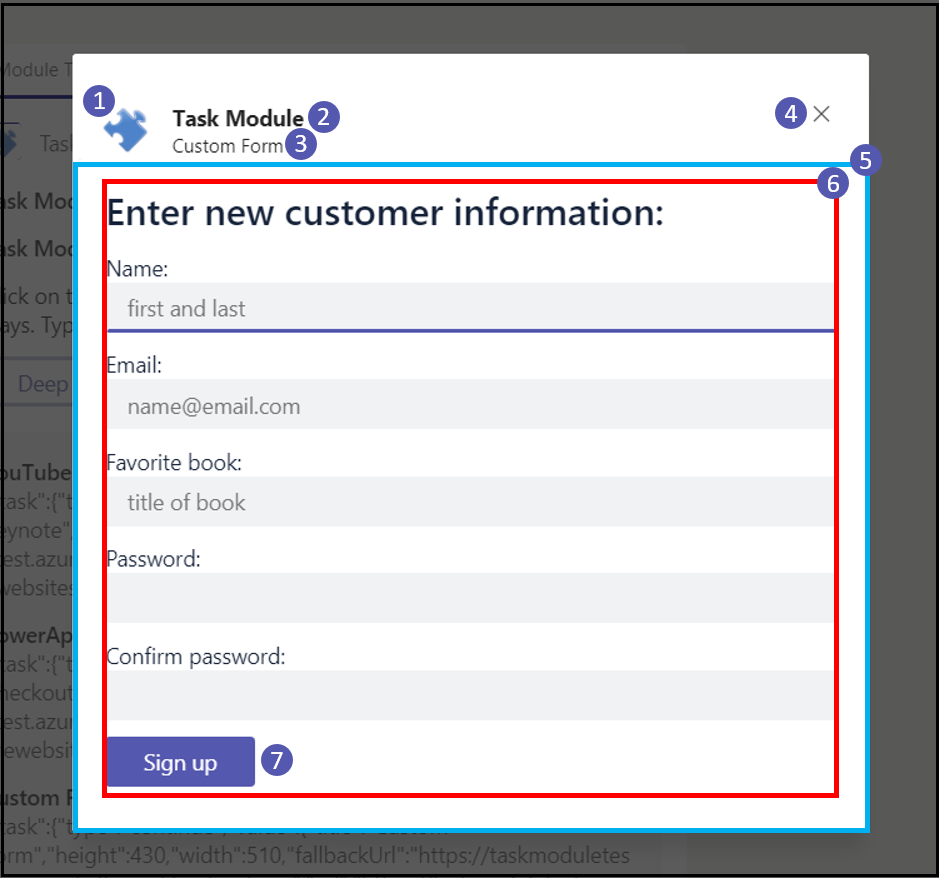
So sieht ein Dialogfeld aus, wenn es von einem Bot aufgerufen wird:

Ein Dialogfeld enthält Folgendes, wie in der vorherigen Abbildung gezeigt:
Symbol
colorIhrer App.Der
shortName Ihrer App.Der in der
title-Eigenschaft des DialogInfo-Objekts angegebene Titel des Dialogfelds.Die Schaltfläche "Schließen" oder "Abbrechen" des Dialogfelds. Wenn der Benutzer diese Schaltfläche auswählt, empfängt Ihre App ein
errEreignis. Weitere Informationen finden Sie unter Beispiel für die Übermittlung des Ergebnisses eines Dialogs.Hinweis
Es ist nicht möglich, das
errEreignis zu erkennen, wenn ein Dialog von einem Bot aufgerufen wird.Das blaue Rechteck ist der Ort, an dem Ihre Webseite angezeigt wird, wenn Sie Ihre eigene Webseite mithilfe der
url-Eigenschaft des TaskInfo-Objekts laden. Weitere Informationen finden Sie unter Aufrufen und Schließen von Dialogfeldern.Wenn Sie eine adaptive Karte mithilfe der
card-Eigenschaft des TaskInfo-Objekts anzeigen, wird der Abstand für Sie hinzugefügt. Weitere Informationen finden Sie unter CSS für HTML- oder JavaScript-Dialogfelder.Schaltflächen für adaptive Karten werden gerendert, nachdem Sie Registrieren ausgewählt haben. Wenn Sie Ihre eigene Seite verwenden, erstellen Sie ihre eigenen Schaltflächen. Standardmäßig wird der primäre Schaltflächenstil (einfarbig) auf die letzte Stammaktion in einer adaptiven Karte angewendet. Für alle anderen Aktionen wird der Standardschaltflächenstil angewendet.
Verwenden von Dialogen in Bot Framework
Sie können Dialoge in Microsoft Bot Framework Webchat integrieren, um die Benutzerfreundlichkeit zu verbessern. Da der Hauptfokus jedoch auf Chatinteraktionen liegt, unterstützt Webchat das Öffnen von Dialogen nicht. Verwenden Sie Bot Framework Webchat, um benutzerdefinierte Ereignisse oder Komponenten in Webchat zu erstellen. Weitere Informationen finden Sie in der Bot Framework-Dokumentation.