Entwerfen Ihrer persönlichen App für Microsoft Teams
Eine persönliche App kann ein Bot, ein privater Arbeitsbereich oder beides sein. Manchmal fungiert es als Ort zum Erstellen oder Anzeigen von Inhalten. In anderen Fällen bietet es dem Benutzer eine Vogelperspektive für alles, was ihnen entspricht, wenn die App als Registerkarte in mehreren Kanälen konfiguriert wurde.
Die folgenden Informationen beschreiben und veranschaulichen, wie Benutzer persönliche Apps in Teams hinzufügen, verwenden und verwalten können.
Microsoft Teams-Benutzeroberflächenbausatz
Im Microsoft Teams UI Kit finden Sie umfassende Richtlinien für das Design Ihrer persönlichen App, einschließlich Elementen, die Sie nach Bedarf übernehmen und ändern können. Der Benutzeroberflächenbausatz enthält auch wichtige Themen wie Barrierefreiheit und dynamische Größenanpassung, die hier nicht behandelt werden.
Eine persönliche App hinzufügen
Benutzer können eine persönliche App aus dem Microsoft Teams Store oder App-Flyout hinzufügen, indem sie auf das Symbol Mehr auf der linken Seite von Teams auswählen (im folgenden Beispiel gezeigt).
Verwenden einer persönlichen App (privater Arbeitsbereich)
Mit einem privaten Arbeitsbereich können Benutzer App-Inhalte anzeigen, die für sie von Bedeutung sind, an einem zentralen Ort, ohne Teams verlassen zu müssen.
(Implementierungshinweis: Der private Arbeitsbereich basiert auf der persönlichen Registerkartenfunktion.)
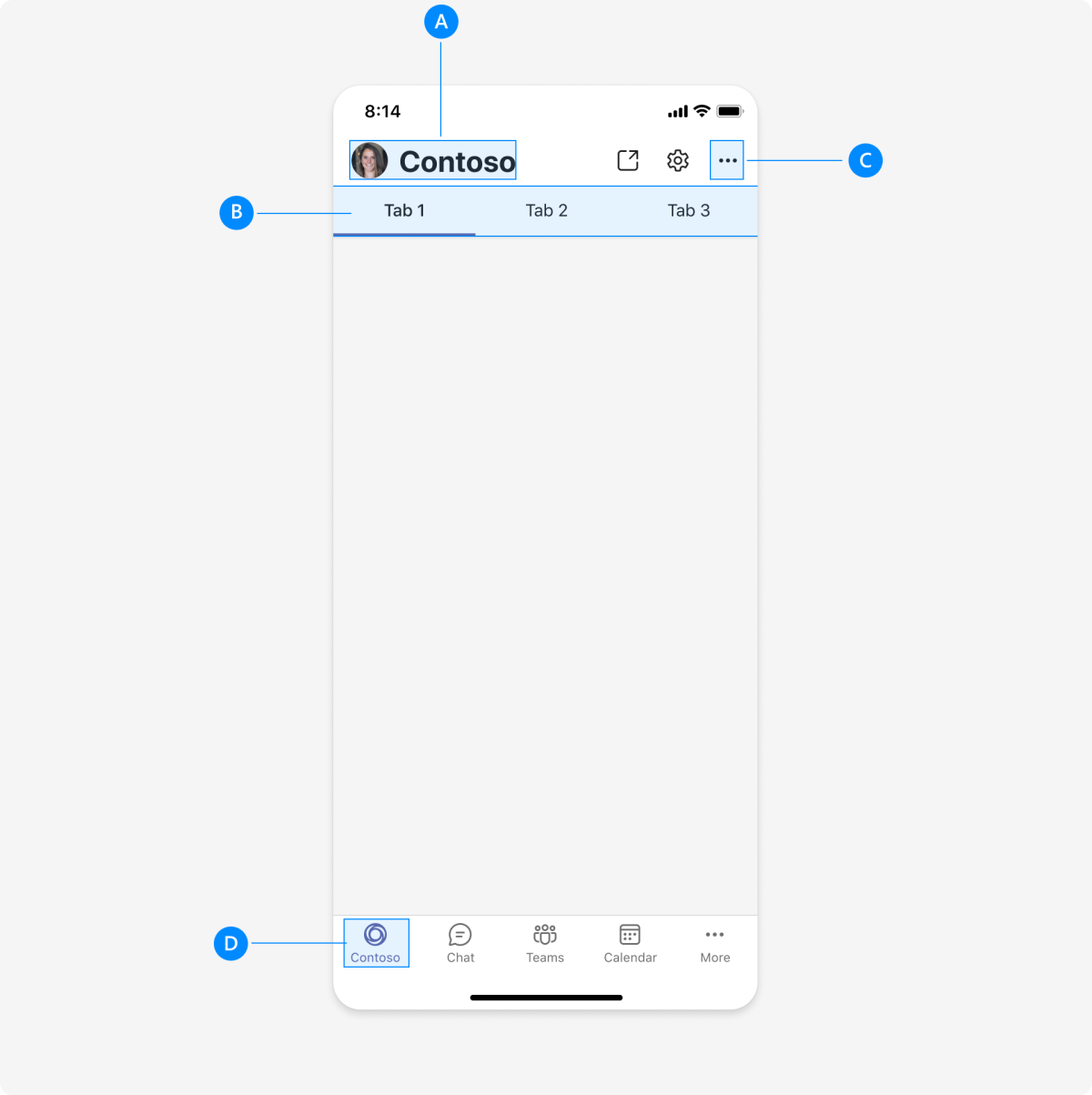
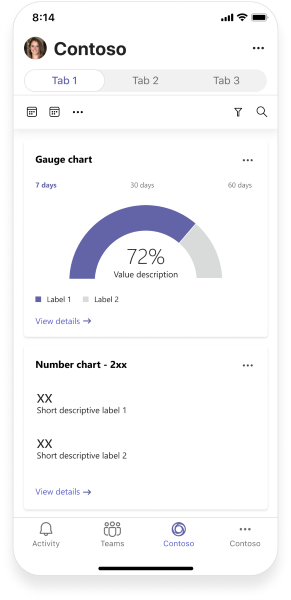
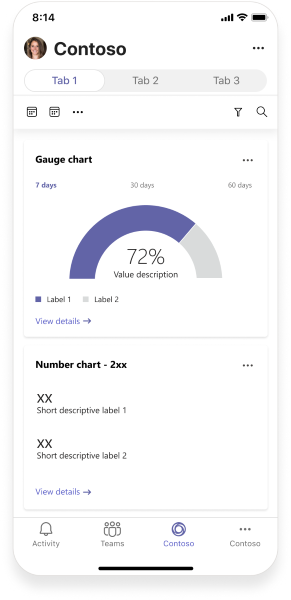
Anatomie: Persönliche App (privater Arbeitsbereich)
Mobilgeräte

| Leistungsindikator | Beschreibung |
|---|---|
| A | App-Zuordnung: Ihr App-Name. |
| B | Registerkarten: Ermöglicht die Navigation in Ihrer persönlichen App. |
| C | Menü "Mehr": Enthält weitere App-Optionen und -Informationen. |
| D | Primäre Navigation: Ermöglicht die Navigation zu den anderen Hauptfunktionen Ihrer App Teams. |
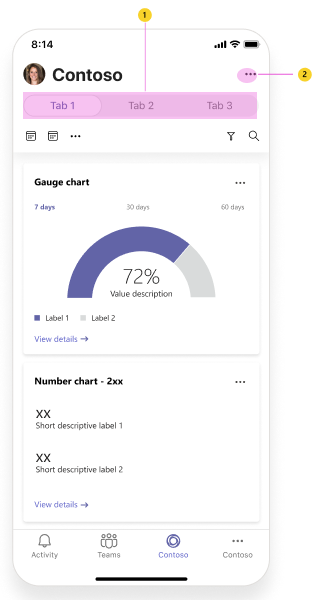
Konfigurieren und Hinzufügen mehrerer Aktionen in NavBar
Sie können der Navigationsleiste oben rechts mehrere Aktionen hinzufügen und ein Überlaufmenü für zusätzliche Aktionen in einer App erstellen. In der Navigationsleiste können maximal fünf Aktionen hinzugefügt werden, einschließlich des Überlaufmenüs.

| Leistungsindikator | Beschreibung |
|---|---|
| 1 | Navigationsleiste |
| 2 | Überlaufmenü |
Um mehrere Aktionen in NavBar zu konfigurieren und hinzuzufügen, rufen Sie die setNavBarMenu-API auf, und fügen Sie die displayMode enum -Eigenschaft zu MenuItemhinzu. Definiert displayMode enum , wie ein Menü in der Navigationsleiste angezeigt wird. Der Standardwert von displayMode enum ist auf ifRoomfestgelegt.
Legen Sie basierend auf den Anforderungen und dem in der NavBar verfügbaren Speicherplatz unter Berücksichtigung einer der folgenden Optionen fest displayMode enum .
- Wenn Platz vorhanden ist, legen Sie
ifRoom = 0fest, dass ein Element in der Navigationsleiste platziert wird. - Wenn kein Platz vorhanden ist, legen Sie fest
overflowOnly = 1, damit dieses Element immer im Überlaufmenü der Navigationsleiste, aber nicht in der Navigationsleiste platziert wird.
Im Folgenden finden Sie ein Beispiel für die Konfiguration der NavBar mit einem Überlaufmenü für mehrere Aktionen:
const menuItems = [item1, item2, item3, item4, item5]
microsoftTeams.menus.setNavBarMenu(menuItems, (id: string) => {
output(`Clicked ${id}`)
return true;
})
Hinweis
Die setNavBarMenu API steuert die Schaltfläche Aktualisieren nicht. Sie wird standardmäßig angezeigt.


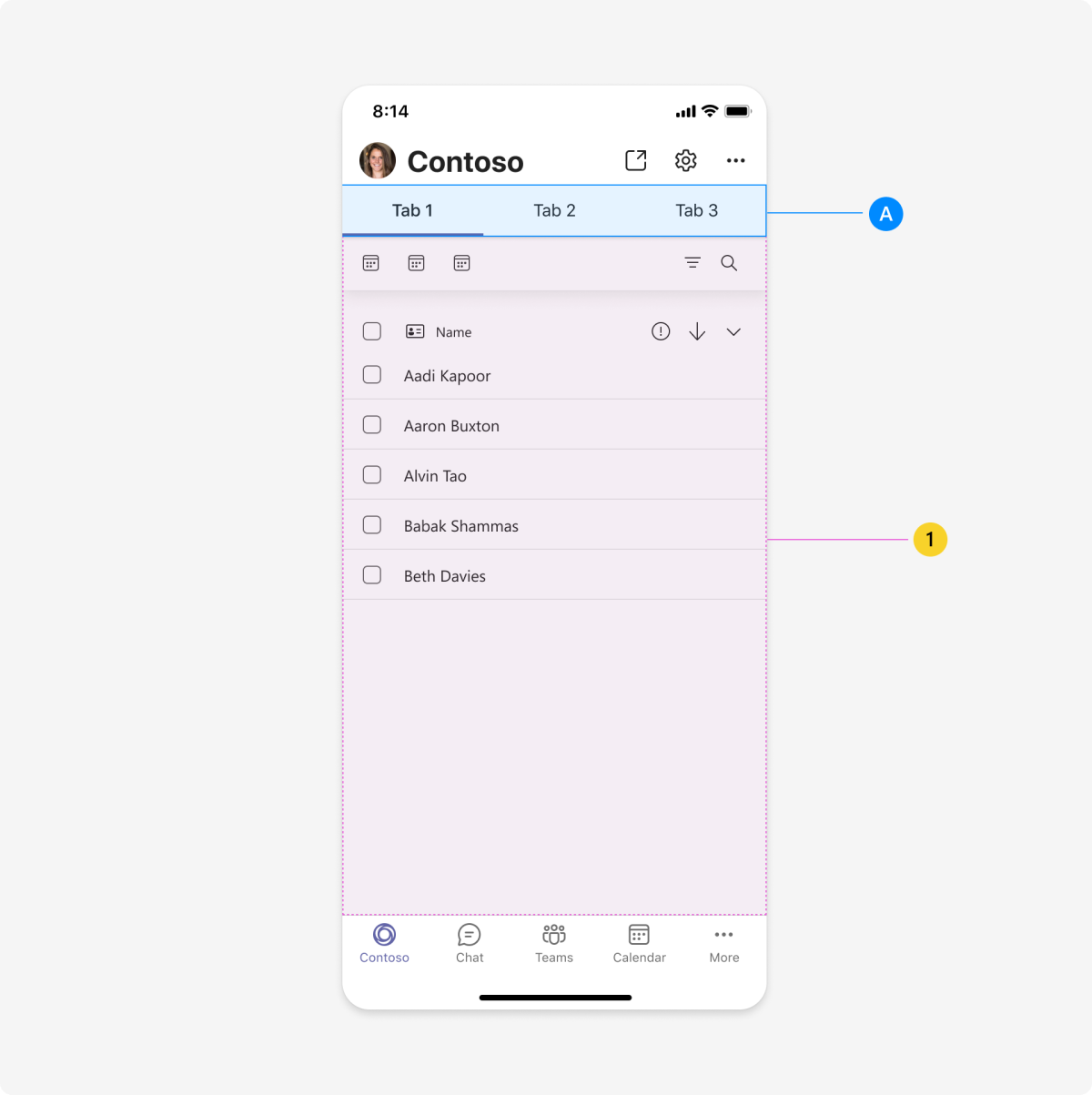
| Leistungsindikator | Beschreibung |
|---|---|
| A | Registerkarten: Ermöglicht die Navigation in Ihrer persönlichen App. |
| 1 | Webansicht: Zeigt Ihren App-Inhalt an. |
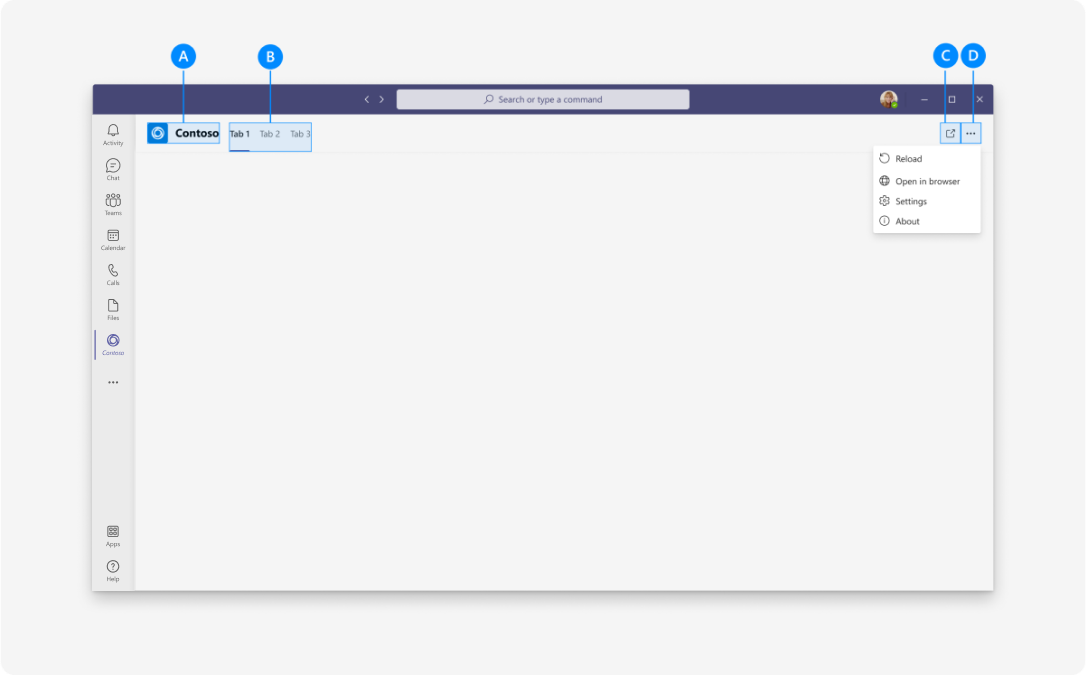
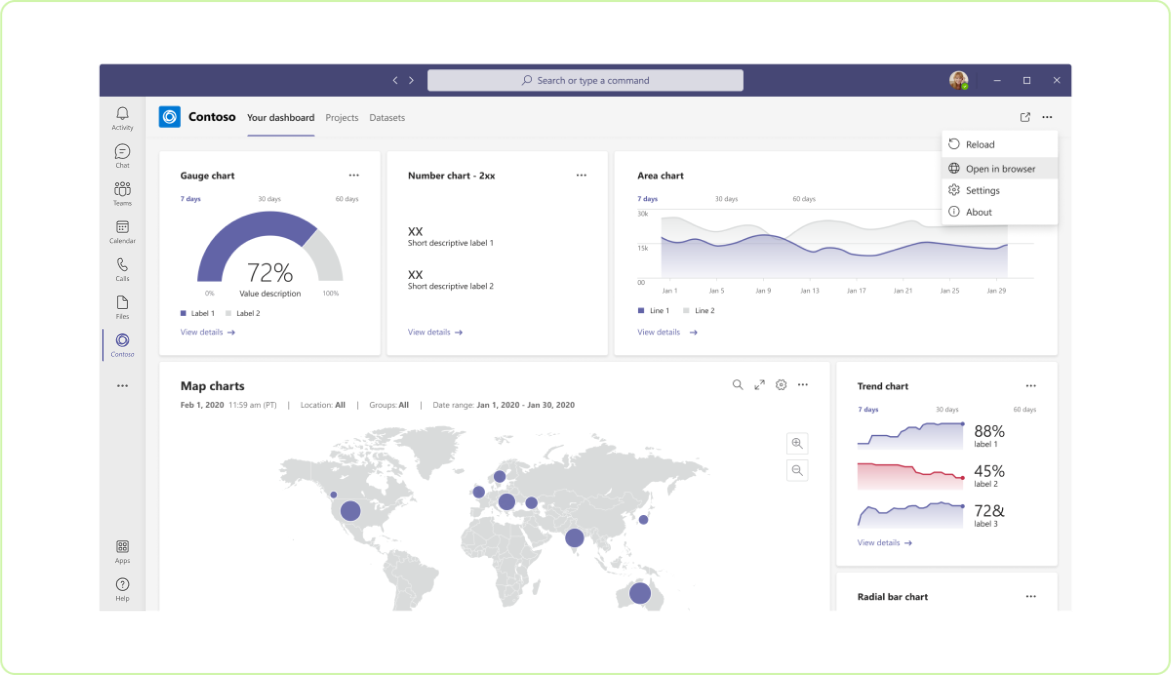
Desktop
| Leistungsindikator | Beschreibung |
|---|---|
| A | App-Zuordnung: Ihr App-Logo und -Name. |
| B | Registerkarten: Ermöglicht die Navigation in Ihrer persönlichen App. |
| C | Popupansicht: Pusht Ihre App-Inhalte aus einem übergeordneten Fenster in ein eigenständiges untergeordnetes Fenster. |
| D | Menü "Mehr": Enthält weitere App-Optionen und -Informationen. (Alternativ können Sie "Einstellungen" als Registerkarte festlegen.) |
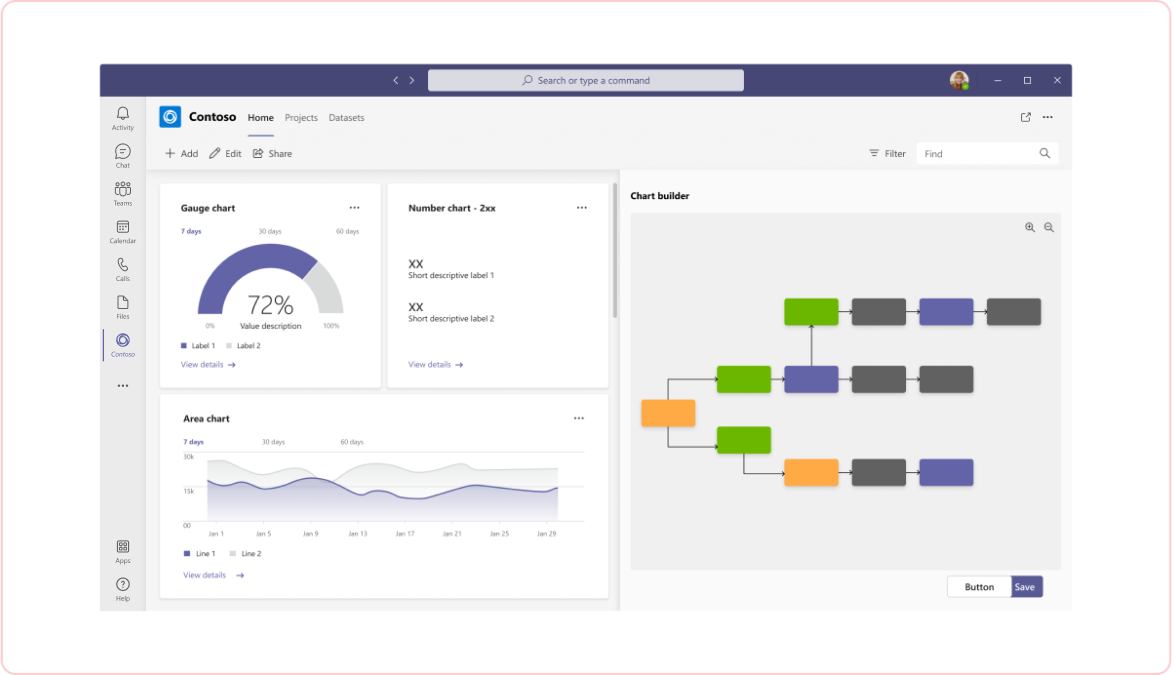
| Leistungsindikator | Beschreibung |
|---|---|
| A | Registerkarten: Ermöglicht die Navigation in Ihrer persönlichen App. |
| 1 | iframe: Zeigt Ihre App-Inhalte an. |
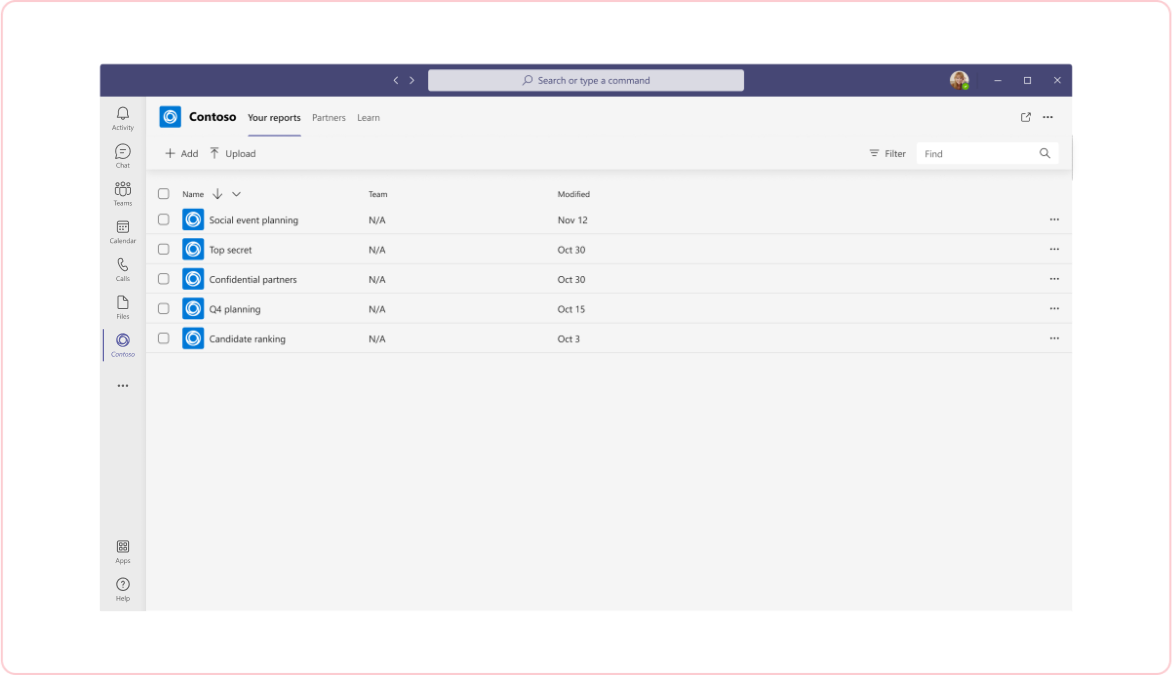
Entwerfen mit Benutzeroberflächenvorlagen und erweiterten Komponenten
Verwenden Sie eine der folgenden Teams-Vorlagen und -Komponenten, um Ihre persönliche Registerkarte zu entwerfen:
- Liste: Listen können verwandte Elemente in einem übersichtlichen Format anzeigen und Benutzern ermöglichen, Aktionen für eine gesamte Liste oder einzelne Elemente auszuführen.
- Task Board: Ein Task Board, manchmal auch als „Kanban-Board“ oder „Organisationsprozessdarstellungen“ bezeichnet, ist eine Sammlung von Karten, die häufig verwendet werden, um den Status von Arbeitselementen oder Tickets nachzuverfolgen.
- Dashboard: Ein Dashboard ist ein Zeichenbereich mit mehreren Karten, die eine Übersicht über Daten oder Inhalte bieten.
- Formular: Formulare dienen zum strukturierten Sammeln, Überprüfen und Übermitteln von Benutzereingaben.
- Leerer Status: Die Vorlage „leerer Status“ kann für viele Szenarien verwendet werden, z. B. für die Anmeldung, die Erfahrung beim ersten Ausführen, Fehlermeldungen und vieles mehr.
- Linker Navigationsbereich: Die linke Navigationskomponente kann hilfreich sein, wenn Ihre persönliche App eine Navigation erfordert. Im Allgemeinen sollten Sie die Navigation auf ein Minimum beschränken.
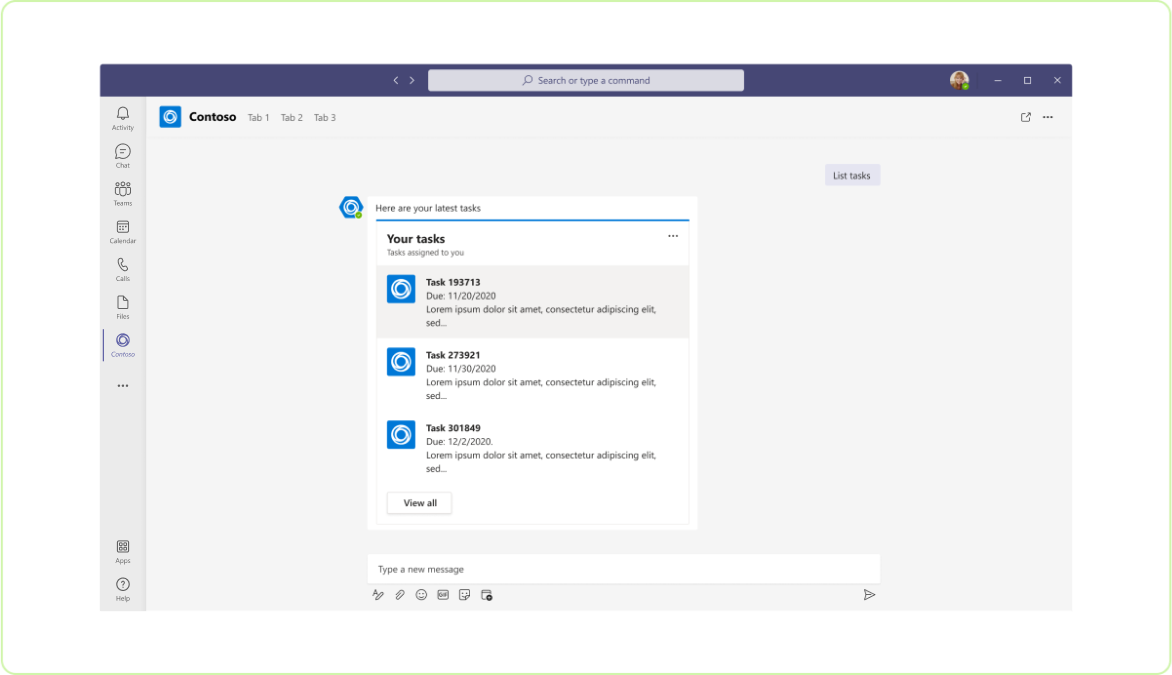
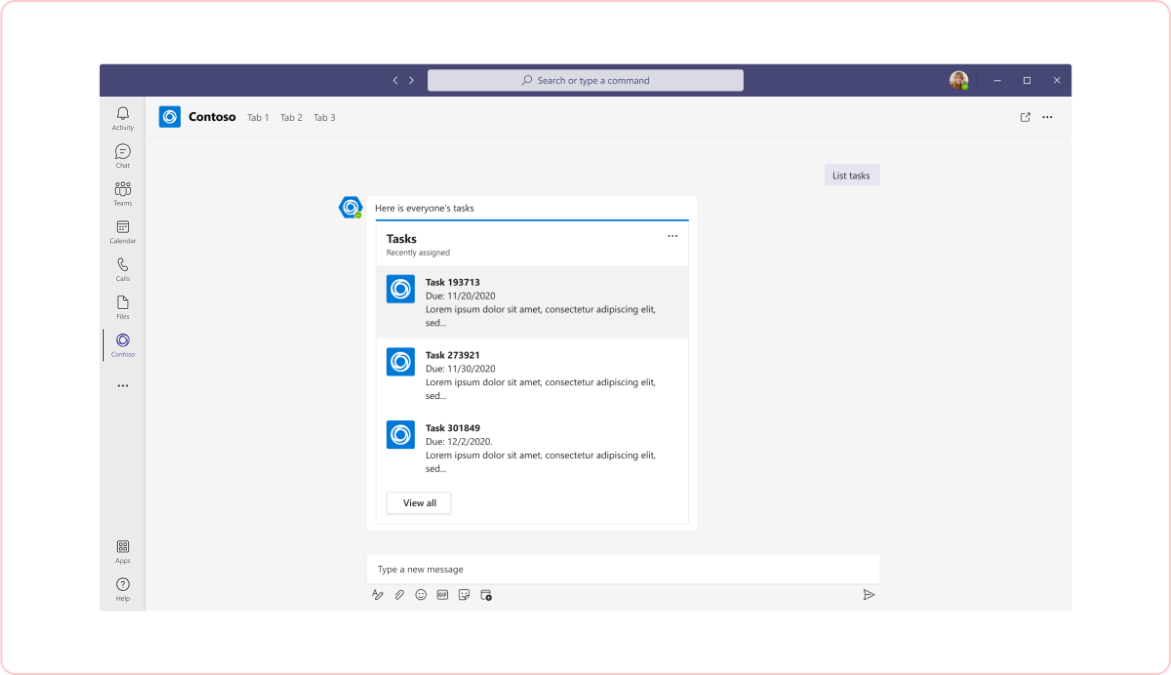
Verwenden einer persönlichen App (Bot)
Persönliche Apps können einen Bot für 1:1-Unterhaltungen und private Benachrichtigungen enthalten (z. B. wenn ein Kollege einen Kommentar auf der Zeichenfläche postet). Benutzer interagieren mit dem Bot auf einer von Ihnen angegebenen Registerkarte.
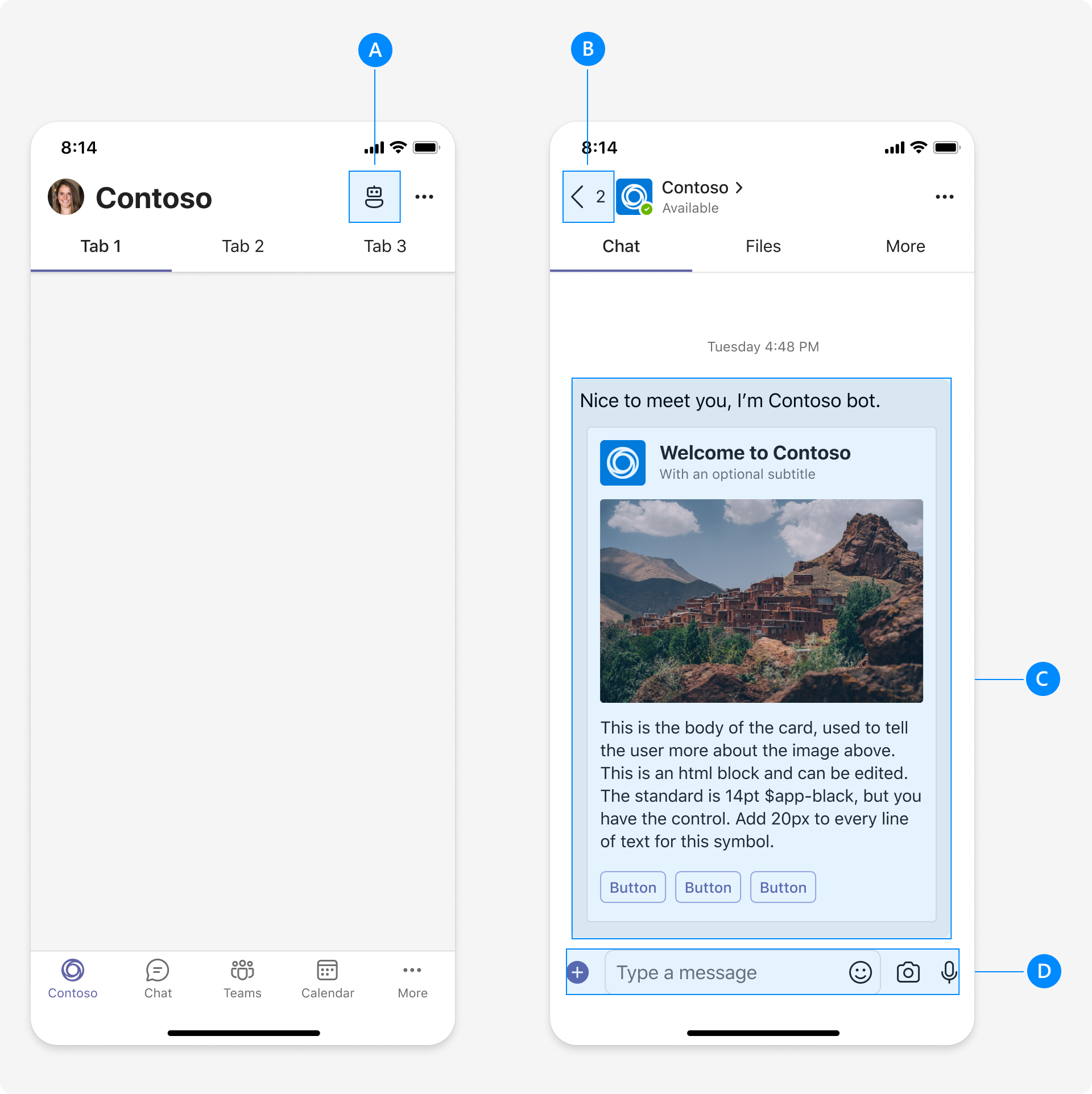
Anatomie: Persönliche App (Bot)
Mobilgeräte

| Leistungsindikator | Beschreibung |
|---|---|
| A | Boteinstiegspunkt: Einstiegspunkt für Benutzer, um auf das Botfeature in Ihrer persönlichen App zuzugreifen. |
| B | Schaltfläche "Zurück": Führt Benutzer zurück in den privaten Arbeitsbereich. |
| C | Botnachricht: Bots senden oft Nachrichten und Benachrichtigungen in Form einer Karte (z. B. einer Adaptiven Karte). |
| D | Kompositionsfeld: Eingabefeld zum Senden von Nachrichten an den Bot. |
Schaltfläche "Zurück konfigurieren"
Wenn Sie die Zurück-Schaltfläche in einer Teams-App auswählen, kehren Sie zur Teams-Plattform zurück, ohne innerhalb der App zu navigieren.
Um in der App zu navigieren, konfigurieren Sie die Zurück-Schaltfläche so, dass Sie beim Auswählen der Zurück-Schaltfläche zu den vorherigen Schritten zurückkehren und innerhalb der App navigieren können.
Rufen Sie zum Konfigurieren der Schaltfläche Zurück die registerBackButtonHandler-API auf, die die Funktionalität der Zurück-Schaltfläche abhängig von einer der folgenden Bedingungen verarbeitet:
- Wenn
registerBackButtonHandlerauffalsefestgelegt ist, ruft TeamsJS dienavigateBackAPI auf, und die Teams-Plattform verarbeitet die Zurück-Schaltfläche. - Wenn
registerBackButtonHandlerauftruefestgelegt ist, verarbeitet die App die Funktionalität der Zurück-Schaltfläche (Sie können zu den vorherigen Schritten zurückkehren und innerhalb der App navigieren), und die Teams-Plattform führt keine weiteren Aktionen aus.
Im Folgenden finden Sie ein Beispiel für die Konfiguration der Zurück-Schaltfläche:
microsoftTeams.registerBackButtonHandler(() => {
const selectOption = registerBackReturn.options[registerBackReturn.selectedIndex].value
var isHandled = false
if (selectOption == 'true')
isHandled = true;
output(`onBack isHandled ${isHandled}`)
return isHandled;
})
Desktop
| Leistungsindikator | Beschreibung |
|---|---|
| A | Bot-Registerkarte: Fügen Sie zum Beispiel eineRegisterkarte Chatein, um auf Bot-Unterhaltungen und -Benachrichtigungen zuzugreifen. |
| B | Botnachricht: Bots senden oft Nachrichten und Benachrichtigungen in Form einer Karte (z. B. einer Adaptiven Karte). |
| C | Kompositionsfeld: Eingabefeld zum Senden von Nachrichten an den Bot. |
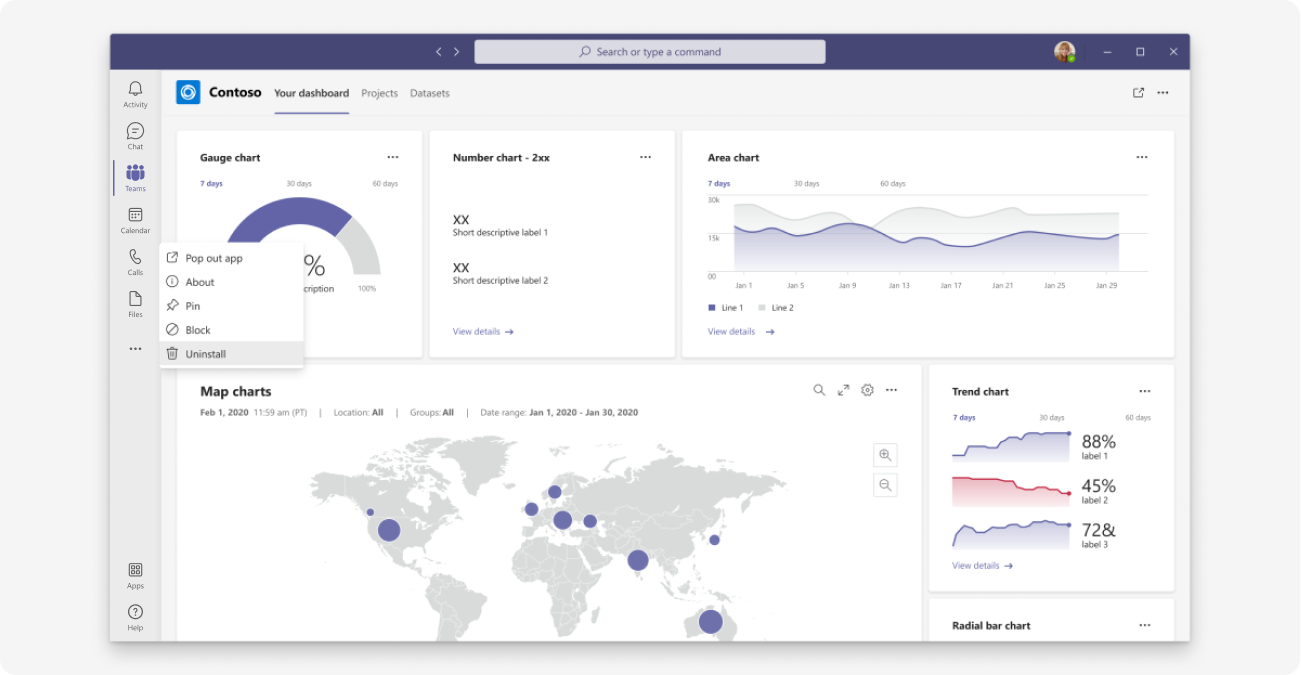
Verwalten einer persönlichen Registerkarte
Auf der linken Seite von Teams können Benutzer mit der rechten Maustaste auf die persönliche App klicken, um sie anzuheften, zu entfernen und andere App-Optionen zu konfigurieren.
Bewährte Methoden
Verwenden Sie diese Empfehlungen, um eine hochwertige App-Erfahrung zu erstellen.
Desktop
Registerkartenpriorität
Do: Anzeigen der relevantesten Inhalte auf der ersten Registerkarte
Bei responsiver Größe können die Registerkarten auf der rechten Seite abgeschnitten oder nicht mehr sichtbar sein.

Nicht: Lead mit sekundärem Inhalt oder Metadaten
Wie bei einer Standard-Webapplikation sollte die Navigation auf den Registerkarten in einer Reihenfolge erfolgen, die es ermöglicht, die wichtigsten Funktionen Ihrer App zu verstehen.

Registerkartenhierarchie
Do: Registerkarten sollten eine gleiche Hierarchie aufweisen und wichtige App-Seiten darstellen.
Ihre Registerkarten sollten die wichtigsten Funktionen und Inhalte Ihrer App kategorisieren. Bei responsiver Größe kann der Inhalt auf der rechten Seite abgeschnitten oder nicht mehr sichtbar sein.

Nicht: Unterschiedliche Hierarchieebenen einschließen
Ihr Inhalt sollte in einer logischen Reihenfolge ablaufen, die den Nutzern hilft, ihn zu verstehen. Wenn Sie zwei Registerkarten haben, die eng miteinander verbunden sind, sollten Sie sie zu einer Registerkarte zusammenfassen.

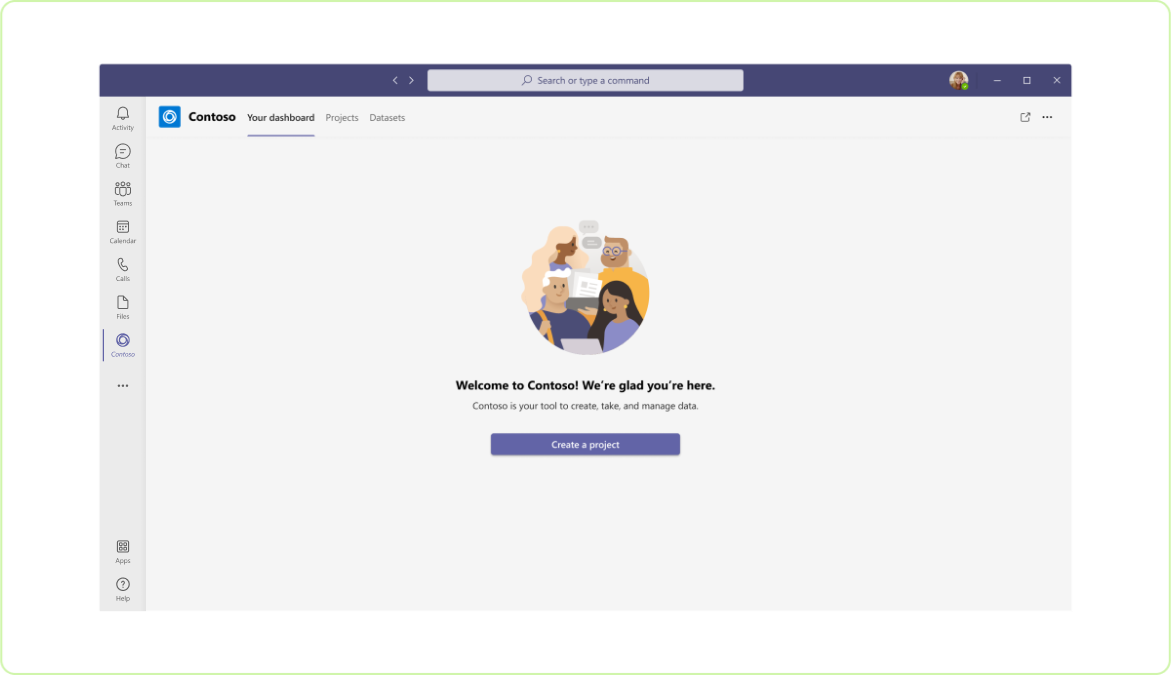
Erste Ausführung
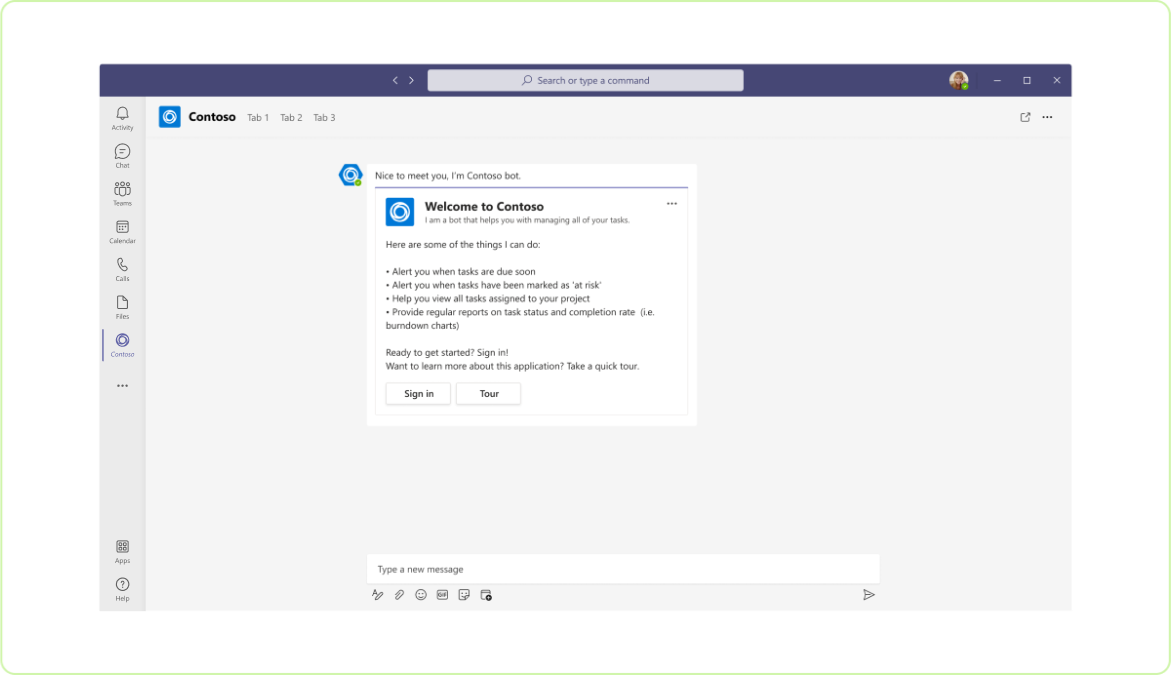
Do: Einschließen einer Oberfläche für die erste Ausführung
Wenn Sie eine persönliche App zum ersten Mal verwenden, sollte zumindest ein Willkommensbildschirm erscheinen. Beschreiben Sie für Bots, was Ihr Bot tun kann, und stellen Sie schnelle Aktionen bereit, z. B. eine Anmeldung.


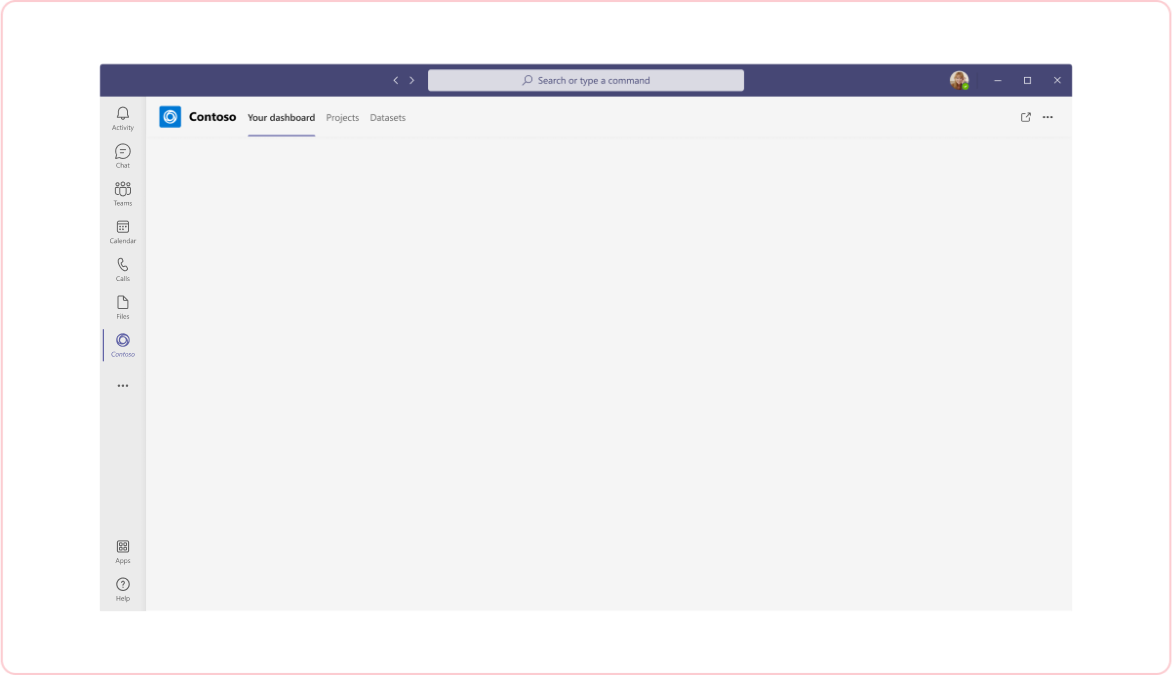
Nicht: Mit einem leeren Bildschirm beginnen
Benutzer könnten verwirrt sein, wenn bei der ersten Ausführung Ihrer App nichts angezeigt wird.

Personalisierte Inhalte
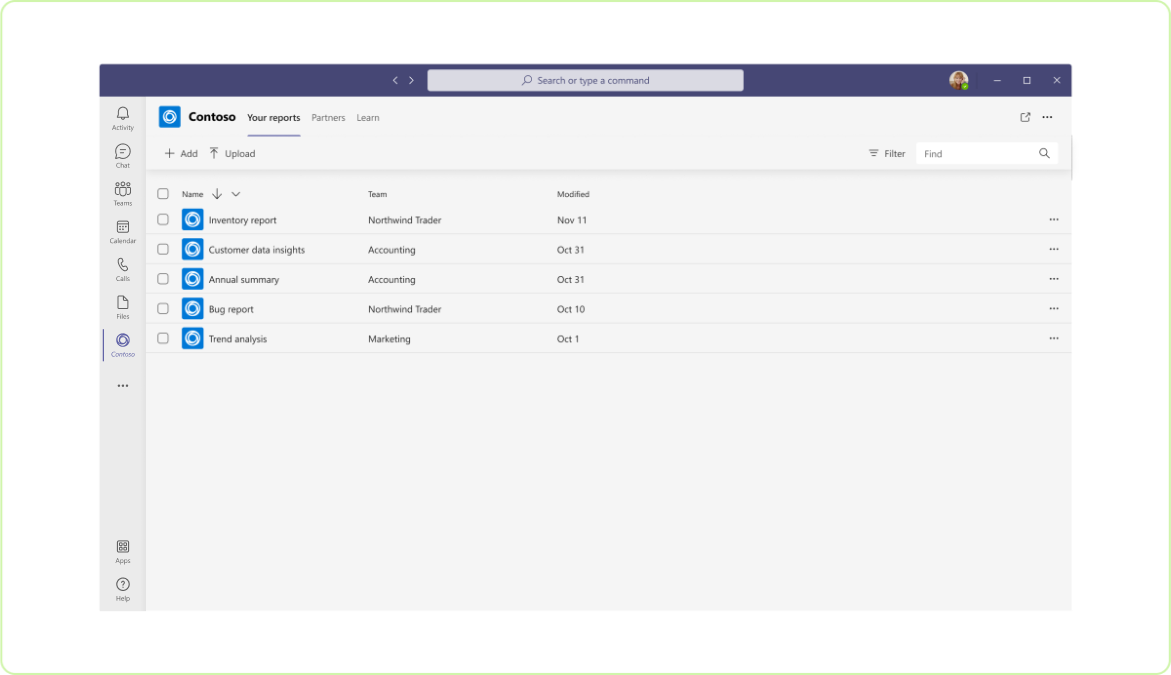
Do: Aggregieren von App-Inhalten, die für einen Benutzer relevant sind
Egal, ob es sich um eine persönliche Registerkarte oder einen Bot handelt, zeigen Sie nur Inhalte an, die sich auf die Aktivitäten eines Benutzers in Ihrer App beziehen.


Nicht: Nicht verknüpfte oder zu breite Inhalte anzeigen
Zeigen Sie in persönlichen Kontexten keine Inhalte für Teams an, in denen der Benutzer nicht Mitglied ist. Persönliche Bot-Inhalte sollten sich auf den Einzelnen konzentrieren—nicht auf eine Gruppe.


Komplexe App-Funktionen
Do: Benutzern den Zugriff auf komplexe Features in einem Browser gestatten
Ihre App sollte sich auf die Kernaufgaben in Teams konzentrieren, aber Sie können trotzdem die vollständige, eigenständige App in einem Browser anzeigen.

Nicht: Ihre gesamte App einschließen
Wenn Sie Ihre App nicht speziell für Teams entwickelt haben, haben Sie wahrscheinlich Funktionen, die in einem Collaboration-Tool keinen Sinn machen.

Mobil

Codebeispiel
| Beispielname | Beschreibung | TypeScript |
|---|---|---|
| Besprechungs-App | Beispiel zum Anzeigen des Navigationsleistenmenüs in einer persönlichen Registerkarten-App. | Anzeigen |
Siehe auch
Diese anderen Designrichtlinien können je nach Umfang Ihrer persönlichen App hilfreich sein: