Grundlagen zu Xamarin.Android Designer
In diesem Thema werden die Features von Xamarin.Android Designer vorgestellt, das Starten des Designer, die Entwurfsoberfläche beschrieben und die Verwendung des Eigenschaftenbereichs zum Bearbeiten von Widgeteigenschaften erläutert.
Starten der Designer
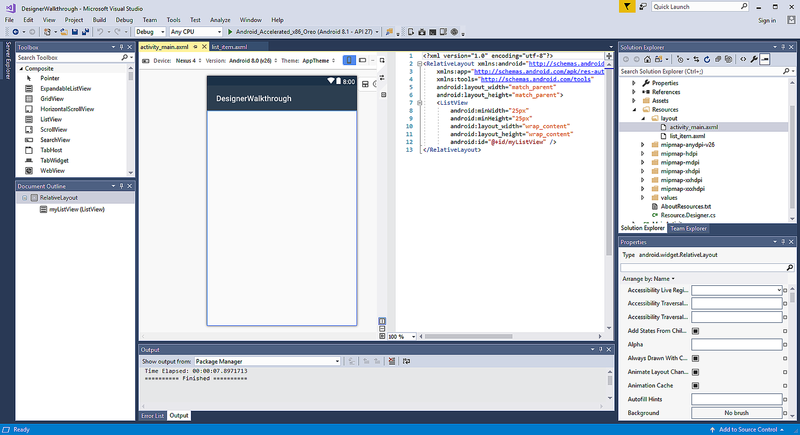
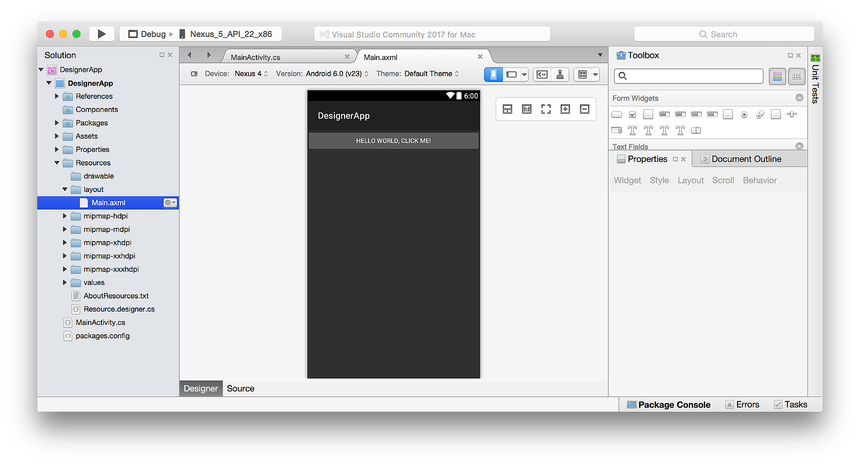
Die Designer wird automatisch gestartet, wenn ein Layout erstellt wird, oder sie kann durch Doppelklicken auf eine vorhandene Layoutdatei gestartet werden. Wenn Sie beispielsweise im Ordner Ressourcenlayout > auf activity_main.axml doppelklicken, wird die Designer geladen, wie in diesem Screenshot zu sehen:
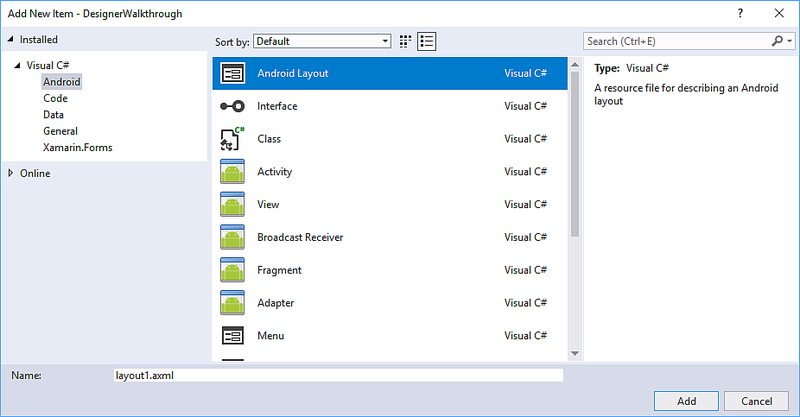
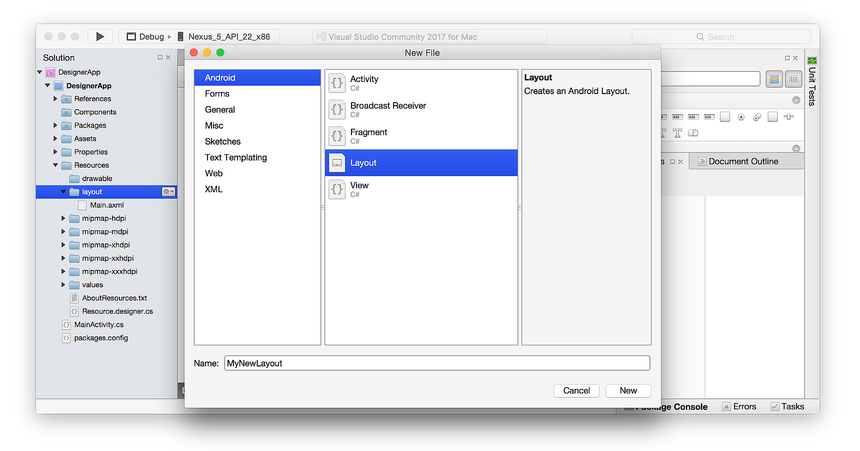
Ebenso können Sie ein neues Layout hinzufügen, indem Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Ordner layout klicken und Neues Element hinzufügen>... auswählen. > Android-Layout:
Dadurch wird eine neue AXML-Layoutdatei erstellt und in die Designer geladen.
Tipp
Neuere Releases von Visual Studio unterstützen das Öffnen von XML-Dateien in Android Designer.
Sowohl AXML- als auch XML-Dateien werden in Android Designer unterstützt.
Designer Features
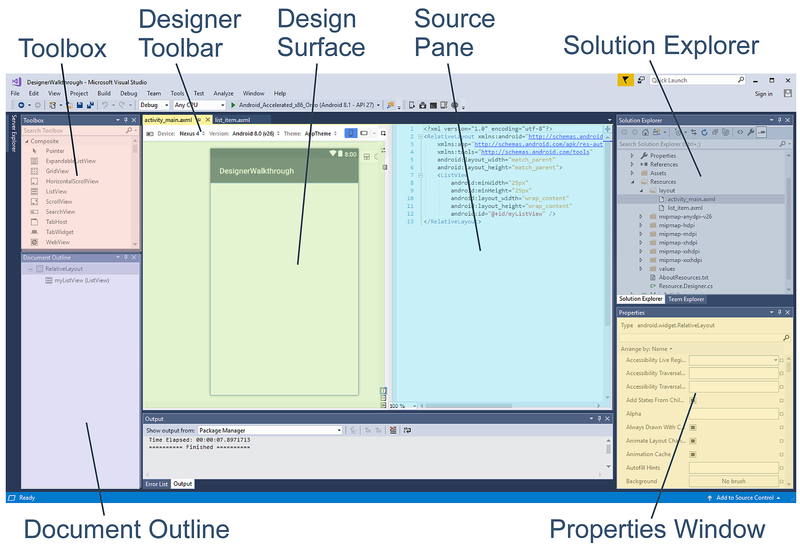
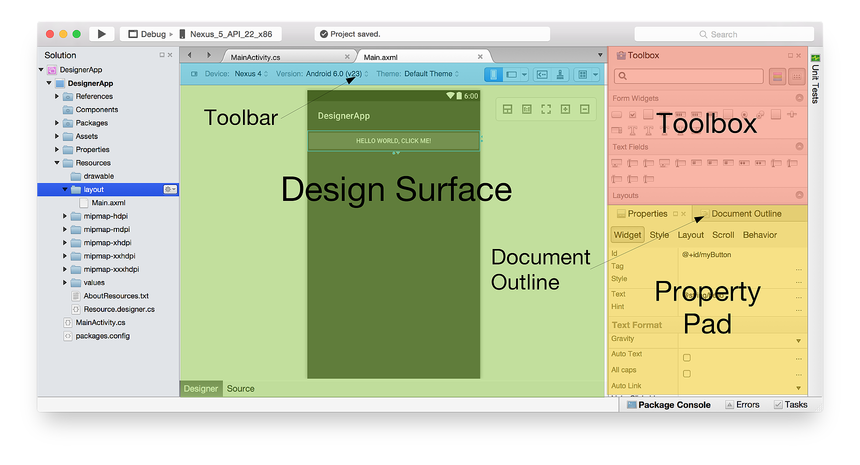
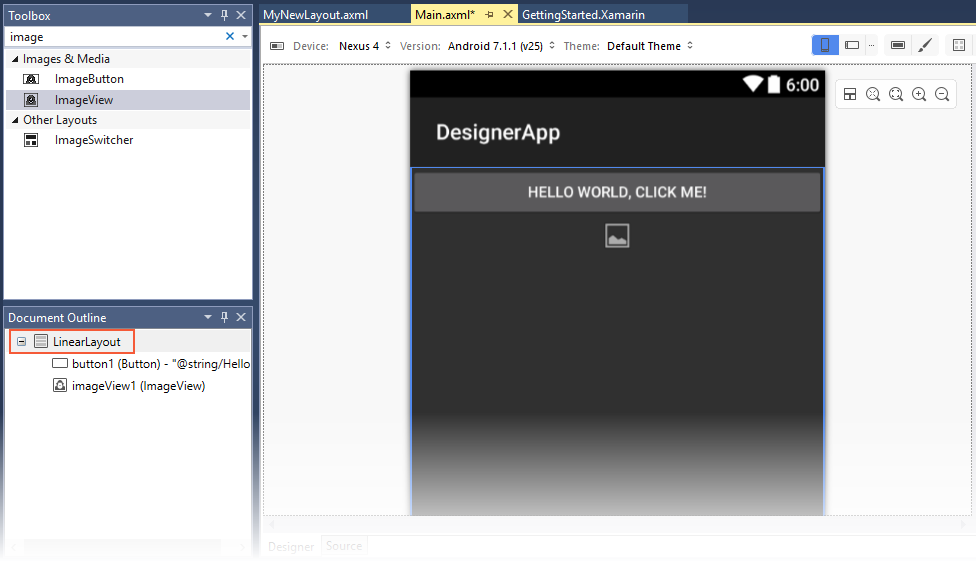
Die Designer besteht aus mehreren Abschnitten, die die verschiedenen Features unterstützen, wie im folgenden Screenshot gezeigt:
Wenn Sie ein Layout im Designer bearbeiten, verwenden Sie die folgenden Features, um Ihren Entwurf zu erstellen und zu gestalten:
Entwurfsoberfläche : Erleichtert die visuelle Konstruktion der Benutzeroberfläche, indem Sie eine bearbeitbare Darstellung der Darstellung des Layouts auf dem Gerät erhalten. Die Entwurfsoberfläche wird im Entwurfsbereich (mit der Designer Symbolleiste darüber) angezeigt.
Quellbereich : Stellt eine Ansicht der zugrunde liegenden XML-Quelle bereit, die dem auf der Entwurfsoberfläche dargestellten Entwurf entspricht.
Designer Symbolleiste : Zeigt eine Liste der Selektoren an: Gerät, Version, Design, Layoutkonfiguration und Aktionsleisteneinstellungen. Die Designer Symbolleiste enthält auch Symbole zum Starten des Design-Editors und zum Aktivieren des MaterialEntwurfsrasters.
Toolbox : Stellt eine Liste von Widgets und Layouts bereit, die Sie auf die Entwurfsoberfläche ziehen und ablegen können.
Eigenschaftenfenster : Listet die Eigenschaften des ausgewählten Widgets zum Anzeigen und Bearbeiten auf.
Dokumentgliederung : Zeigt die Struktur der Widgets an, aus denen das Layout besteht. Sie können auf ein Element in der Struktur klicken, damit es auf der Entwurfsoberfläche ausgewählt wird. Wenn Sie in der Struktur auf ein Element klicken, werden die Eigenschaften des Elements in das Fenster Eigenschaften geladen.
Entwurfsoberfläche
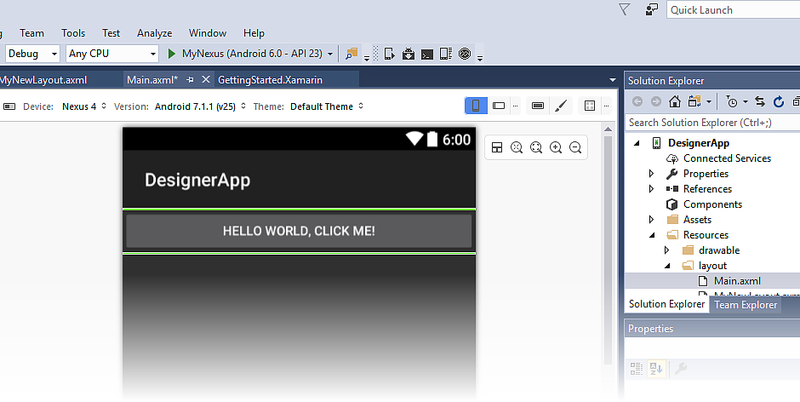
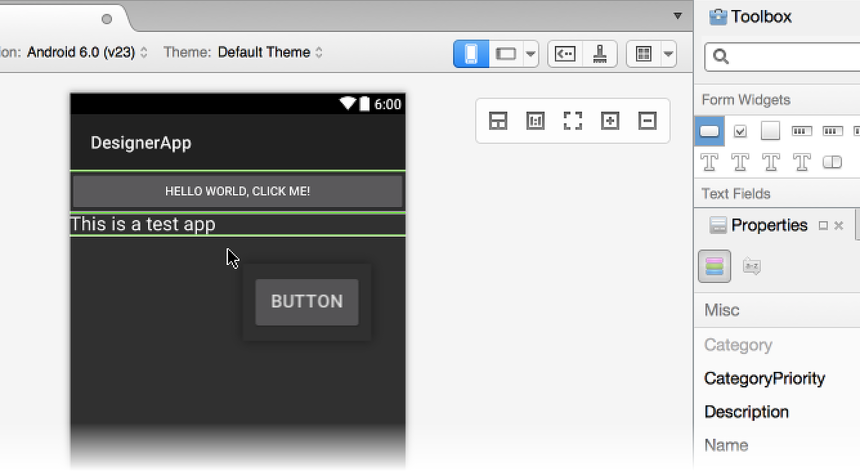
Mit dem Designer können Sie Widgets aus der Toolbox auf die Entwurfsoberfläche ziehen und ablegen. Wenn Sie mit Widgets im Designer interagieren (indem Sie entweder neue Widgets hinzufügen oder vorhandene neu positionieren), werden vertikale und horizontale Linien angezeigt, um die verfügbaren Einfügepunkte zu markieren. Im folgenden Beispiel wird ein neues Button Widget auf die Entwurfsoberfläche gezogen:
Darüber hinaus können Widgets kopiert werden: Sie können kopieren und einfügen, um ein Widget zu kopieren, oder Sie können ein vorhandenes Widget ziehen und ablegen, während Sie die STRG-TASTE drücken.
Designer Symbolleiste
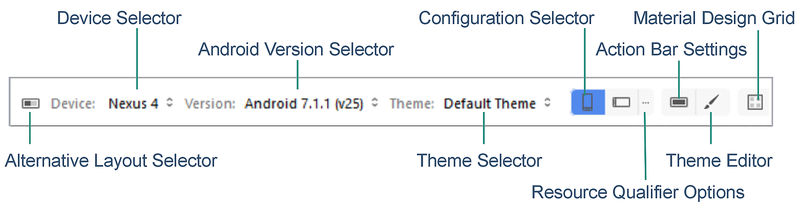
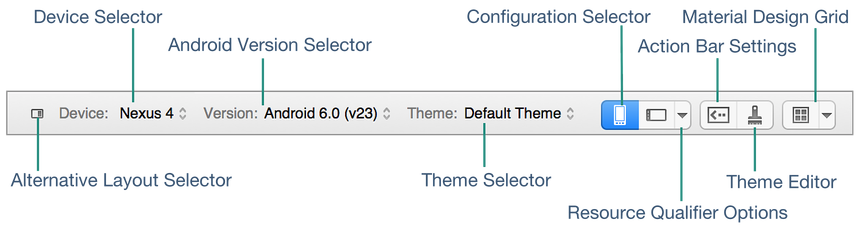
Die Designer Symbolleiste (über der Entwurfsoberfläche positioniert) enthält Konfigurationsselektoren und Toolmenüs:
Die Designer Symbolleiste bietet Zugriff auf die folgenden Features:
Alternative Layoutauswahl : Ermöglicht Ihnen die Auswahl aus verschiedenen Layoutversionen.
Geräteauswahl : Definiert einen Satz von Qualifizierern (z. B. Bildschirmgröße, Auflösung und Tastaturverfügbarkeit), die einem bestimmten Gerät zugeordnet sind. Sie können auch neue Geräte hinzufügen und löschen.
Android-Versionsauswahl : Die Android-Version, auf die das Layout abzielt. Das Designer rendert das Layout entsprechend der ausgewählten Android-Version.
Designauswahl: Wählt das Ui-Design für das Layout aus.
Konfigurationsauswahl : Wählt die Gerätekonfiguration aus, z. B. Hoch- oder Querformat.
Ressourcenqualifiziereroptionen : Öffnet ein Dialogfeld, in dem Dropdownmenüs zum Auswählen der Optionen Sprache, UI-Modus, Nachtmodus und Rundbildschirm angezeigt werden.
Aktionsleisteneinstellungen : Konfiguriert die Einstellungen der Aktionsleiste für das Layout.
Design-Editor : Öffnet den Design-Editor, mit dem Sie Elemente des ausgewählten Designs anpassen können.
Material Design Grid : Aktiviert oder deaktiviert das MaterialEntwurfsraster. Das Dropdownmenüelement neben dem MaterialEntwurfsraster öffnet ein Dialogfeld, in dem Sie das Raster anpassen können.
Jedes dieser Features wird in den folgenden Themen ausführlicher erläutert:
Ressourcenqualifizierer und Visualisierungsoptionen bieten detaillierte Informationen zu Geräteauswahl, Android-Versionsauswahl, Designauswahl, Konfigurationsauswahl, Ressourcenqualifikationsoptionen und Aktionsleisteneinstellungen.
Alternative Layoutansichten erläutert die Verwendung der Alternativen Layoutauswahl.
Xamarin.Android Designer Material Design Features bietet eine umfassende Übersicht über den Design-Editor und das Material Design Grid.
Kontextmenübefehle
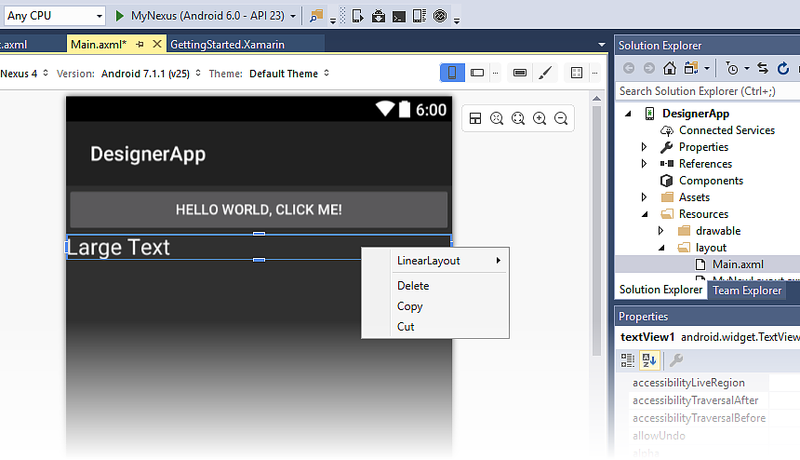
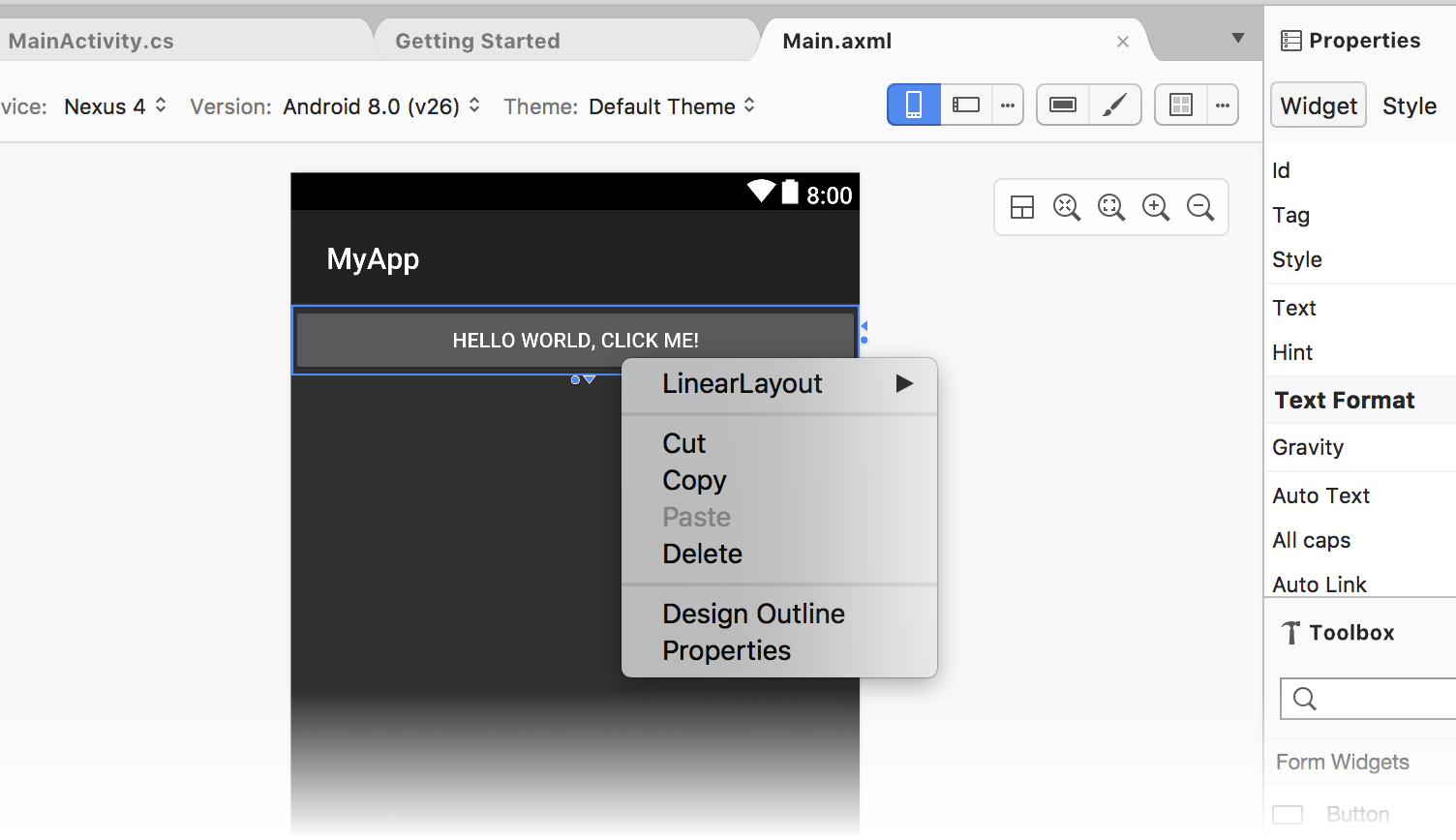
Ein Kontextmenü ist sowohl auf der Entwurfsoberfläche als auch in der Dokumentgliederung verfügbar. In diesem Menü werden Befehle angezeigt, die für das ausgewählte Widget und den zugehörigen Container verfügbar sind, sodass Sie Vorgänge für Container einfacher ausführen können (die auf der Entwurfsoberfläche nicht immer einfach auszuwählen sind). Hier sehen Sie ein Beispiel für ein Kontextmenü:
In diesem Beispiel wird durch Klicken mit der rechten Maustaste TextView ein Kontextmenü geöffnet, das mehrere Optionen bietet:
LinearLayout : Öffnet ein Untermenü zum Bearbeiten des
LinearLayoutübergeordneten Elements vonTextView.Löschen, Kopieren und Ausschneiden : Vorgänge, die für die mit der rechten Maustaste angeklickte
TextView.
Zoomsteuerelemente
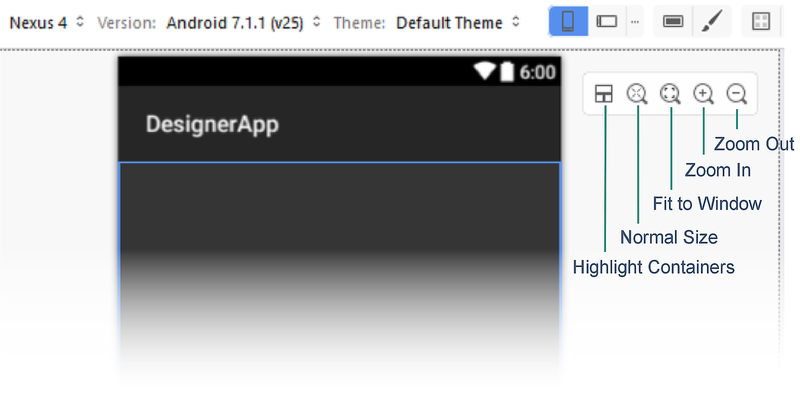
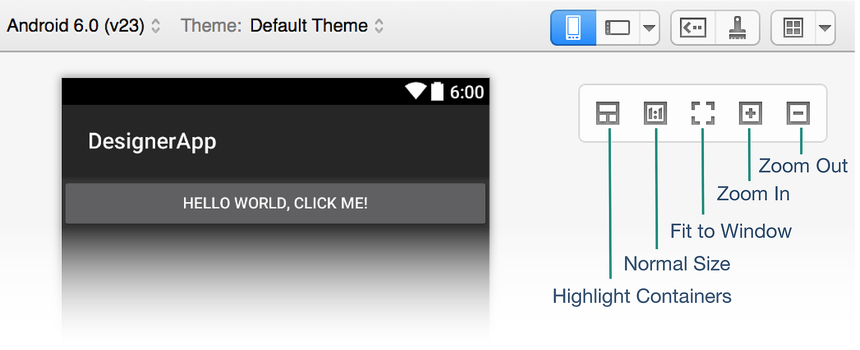
Die Entwurfsoberfläche unterstützt das Zoomen über mehrere Steuerelemente, wie gezeigt:
Diese Steuerelemente erleichtern die Anzeige bestimmter Bereiche der Benutzeroberfläche im Designer:
Hervorheben von Containern : Hebt Container auf der Entwurfsoberfläche hervor, damit sie beim Vergrößern und Verkleineren leichter zu finden sind.
Normale Größe : Rendert das Layout Pixel für Pixel, sodass Sie sehen können, wie das Layout bei der Auflösung des ausgewählten Geräts aussieht.
An Fenster anpassen : Legt den Zoomfaktor fest, sodass das gesamte Layout auf der Entwurfsoberfläche sichtbar ist.
Vergrößern : Vergrößert mit jedem Klick inkrementell, wodurch das Layout vergrößert wird.
Verkleinern : Verkleinern sie mit jedem Klick inkrementell, sodass das Layout auf der Entwurfsoberfläche kleiner angezeigt wird.
Beachten Sie, dass die ausgewählte Zoomeinstellung zur Laufzeit keine Auswirkungen auf die Benutzeroberfläche der Anwendung hat.
Wechseln zwischen Entwurfs- und Quellbereich
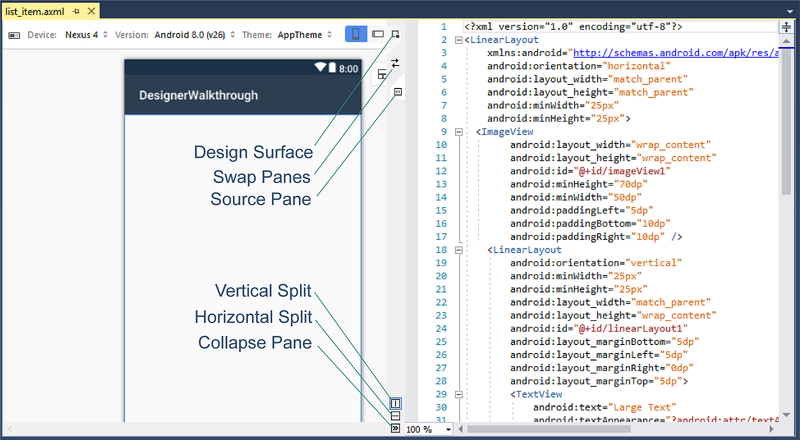
Im mittleren Bereich zwischen den Bereichen Entwurf und Quelle gibt es mehrere Schaltflächen, mit denen die Anzeige der Bereiche Entwurf und Quelle geändert wird:
Diese Schaltflächen führen folgendes aus:
Design : Diese oberste Schaltfläche, Entwurf, wählt den Bereich Entwurf aus. Wenn auf diese Schaltfläche geklickt wird, werden die Bereiche Toolbox und Eigenschaften aktiviert, und die Symbolleiste des Text-Editors wird nicht angezeigt. Wenn auf die Schaltfläche Reduzieren geklickt wird (siehe unten), wird der Entwurfsbereich allein ohne den Bereich Quelle angezeigt.
Bereich austauschen : Mit dieser Schaltfläche (die zwei entgegengesetzten Pfeilen ähnelt) werden die Bereiche Entwurf und Quelle so getauscht, dass sich der Bereich Quelle auf der linken Seite und der Entwurfsbereich auf der rechten Seite befindet. Wenn Sie erneut darauf klicken, werden diese Bereiche wieder an ihre ursprünglichen Speicherorte getauscht.
Quelle : Mit dieser Schaltfläche (die zwei entgegengesetzten eckigen Klammern ähnelt) wird der Bereich Quelle ausgewählt. Wenn Auf diese Schaltfläche geklickt wird, werden die Bereiche Toolbox und Eigenschaften deaktiviert, und die Text-Editor-Symbolleiste wird oben in Visual Studio sichtbar gemacht. Wenn auf die Schaltfläche Reduzieren geklickt wird (siehe unten), wird beim Klicken auf die Schaltfläche Quelle der Bereich Quelle anstelle des Entwurfsbereichs angezeigt.
Vertikale Aufteilung : Diese Schaltfläche (ähnelt einem vertikalen Balken) zeigt die Bereiche Entwurf und Quelle nebeneinander an. Dies ist die Standardanordnung.
Horizontales Teilen : Diese Schaltfläche (ähnelt einer horizontalen Leiste) zeigt den Bereich Entwurf über dem Bereich Quelle an. Auf Auslagerungsbereiche kann geklickt werden, um den Bereich Quelle oberhalb des Entwurfsbereichs zu platzieren.
Bereich reduzieren : Diese Schaltfläche (die zwei nach rechts zeigenden spitzen Klammern ähnelt) "reduziert" die Dual-Pane-Anzeige von Entwurf und Quelle in eine einzelne Ansicht eines dieser Bereiche. Diese Schaltfläche wird zur Schaltfläche Bereich erweitern (ähnelt zwei nach links zeigenden spitzen Klammern), auf die geklickt werden kann, um die Ansicht wieder in den Anzeigemodus mit dualem Bereich (Entwurf und Quelle) zurückzugeben.
Wenn auf Bereich reduzieren geklickt wird, wird nur der Entwurfsbereich angezeigt. Sie können jedoch auf die Schaltfläche Quelle klicken, um stattdessen nur den Bereich Quelle anzuzeigen. Klicken Sie erneut auf die Schaltfläche Entwurf , um zum Bereich Entwurf zurückzukehren.
Quellbereich
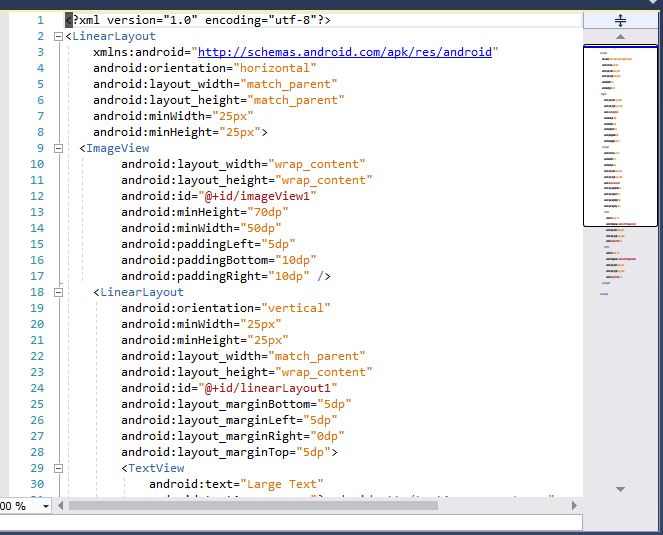
Im Bereich Quelle wird die XML-Quelle angezeigt, die dem Design zugrunde liegt, das auf der Entwurfsoberfläche angezeigt wird. Da beide Ansichten gleichzeitig verfügbar sind, ist es möglich, einen Ui-Entwurf zu erstellen, indem Sie zwischen einer visuellen Darstellung des Entwurfs und der zugrunde liegenden XML-Quelle für den Entwurf hin- und herwechseln:
An der XML-Quelle vorgenommene Änderungen werden sofort auf der Entwurfsoberfläche gerendert. Änderungen, die auf der Entwurfsoberfläche vorgenommen werden, führen dazu, dass die xml-Quelle, die im Bereich Quelle angezeigt wird, entsprechend aktualisiert wird. Wenn Sie im Bereich Quelle Änderungen an XML vornehmen, stehen die Features für automatische Vervollständigung und IntelliSense zur Verfügung, um die XML-basierte Ui-Entwicklung zu beschleunigen, wie im Folgenden erläutert.
Um die Navigation bei der Arbeit mit langen XML-Dateien zu erleichtern, unterstützt der Bereich Quelle die Visual Studio-Bildlaufleiste (wie im vorherigen Screenshot rechts dargestellt). Weitere Informationen zur Bildlaufleiste finden Sie unter Nachverfolgen von Code durch Anpassen der Bildlaufleiste.
Automatische Vervollständigung
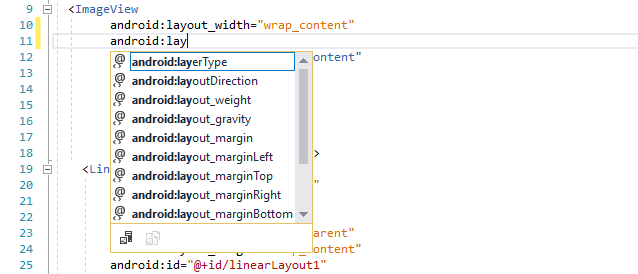
Wenn Sie beginnen, den Namen eines Attributs für ein Widget einzugeben, können Sie STRG+LEERTASTE drücken, um eine Liste möglicher Vervollständigungen anzuzeigen. Nach der Eingabe android:lay im folgenden Beispiel (gefolgt von der Eingabe von STRG+LEERZEICHEN) wird beispielsweise die folgende Liste angezeigt:
Drücken Sie die EINGABETASTE , um die erste aufgeführte Vervollständigung zu akzeptieren, oder verwenden Sie die Pfeiltasten, um zum gewünschten Abschluss zu scrollen, und drücken Sie die EINGABETASTE. Alternativ können Sie auch mit der Maus zu scrollen und auf die gewünschte Vervollständigung klicken.
IntelliSense
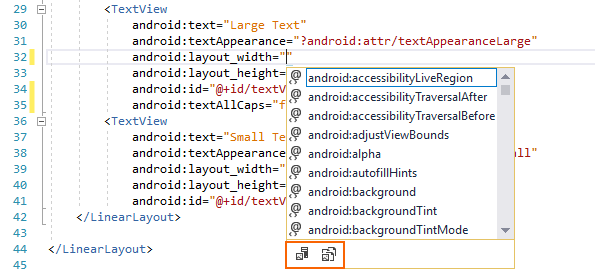
Nachdem Sie ein neues Attribut für ein Widget eingegeben und damit begonnen haben, ihm einen Wert zuzuweisen, wird IntelliSense angezeigt, nachdem ein Triggerzeichen eingegeben wurde, und stellt eine Liste gültiger Werte bereit, die für dieses Attribut verwendet werden sollen. Nachdem beispielsweise das erste doppelte Anführungszeichen im folgenden Beispiel für android:layout_width eingegeben wurde, wird eine AutoVervollständigen-Auswahl angezeigt, um die Liste der gültigen Optionen für diese Breite bereitzustellen:
Am unteren Rand dieses Popups befinden sich zwei Schaltflächen (wie im obigen Screenshot rot dargestellt). Durch Klicken auf die Schaltfläche Projektressourcen auf der linken Seite wird die Liste auf Ressourcen beschränkt, die Teil des App-Projekts sind, während das Klicken auf die Schaltfläche Frameworkressourcen auf der rechten Seite die Anzeige der im Framework verfügbaren Ressourcen beschränkt. Diese Schaltflächen können ein- oder ausgeschaltet werden: Sie können erneut darauf klicken, um die jeweils bereitgestellte Filteraktion zu deaktivieren.
Eigenschaftenbereich
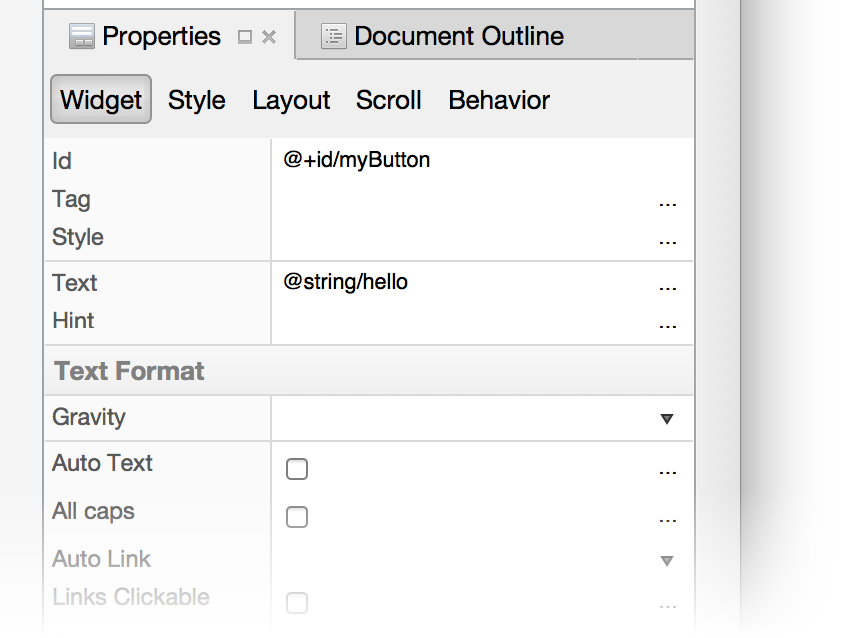
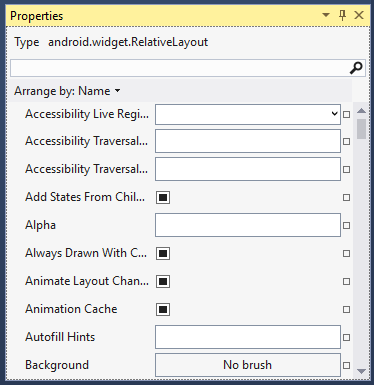
Die Designer unterstützt die Bearbeitung von Widgeteigenschaften über den Bereich Eigenschaften:

Die im Bereich Eigenschaften aufgeführten Eigenschaften ändern sich je nachdem, welches Widget auf der Entwurfsoberfläche ausgewählt ist.
Standardwerte
Die Eigenschaften der meisten Widgets sind im Fenster Eigenschaften leer, da ihre Werte vom ausgewählten Android-Design erben. Im Eigenschaftenfenster werden nur Werte angezeigt, die explizit für das ausgewählte Widget festgelegt sind. Es werden keine Werte angezeigt, die vom Design geerbt werden.
Verweisen auf Ressourcen
Einige Eigenschaften können auf Ressourcen verweisen, die in anderen Dateien als der AXML-Layoutdatei definiert sind. Die häufigsten Fälle dieses Typs sind string und drawable Ressourcen. Verweise können jedoch auch für andere Ressourcen Boolean wie Werte und Dimensionen verwendet werden. Wenn eine Eigenschaft Ressourcenverweise unterstützt, wird neben dem Texteintrag für die Eigenschaft ein Symbol zum Durchsuchen (ein Quadrat) angezeigt. Diese Schaltfläche öffnet eine Ressourcenauswahl, wenn sie darauf geklickt wird.
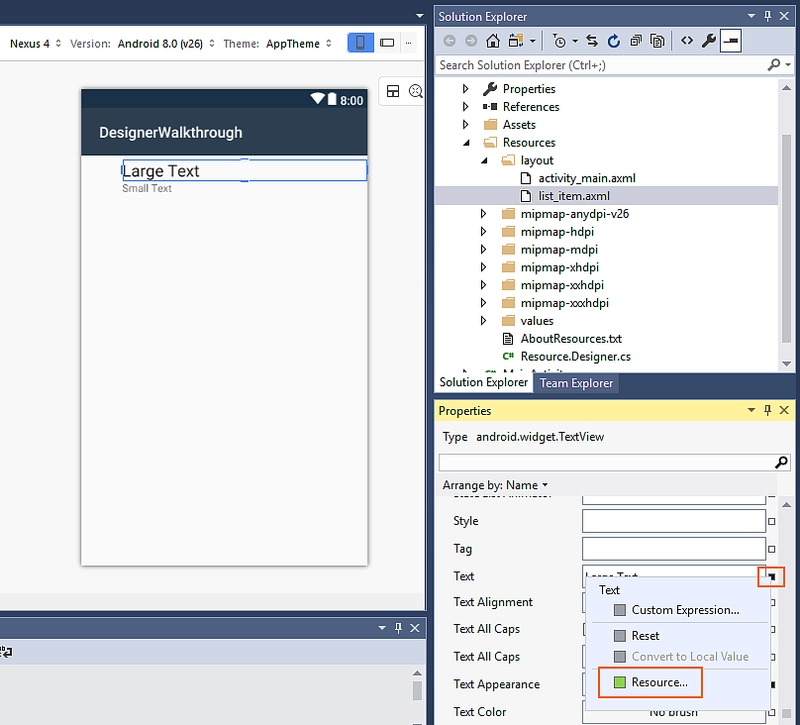
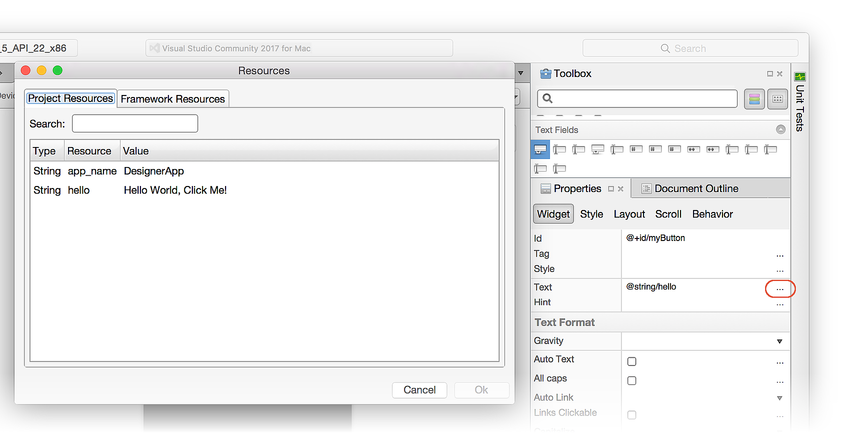
Der folgende Screenshot zeigt beispielsweise die Verfügbaren Optionen, wenn Sie im Eigenschaftenfenster auf das abgedunkelte Quadrat rechts neben dem Textfeld für ein Text Widget klicken:
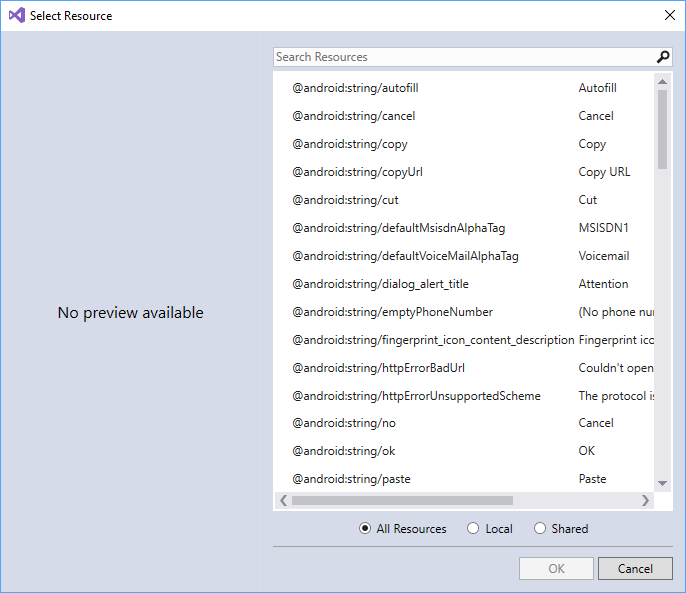
Wenn Auf Ressource... geklickt wird, wird das Dialogfeld Ressource auswählen angezeigt:
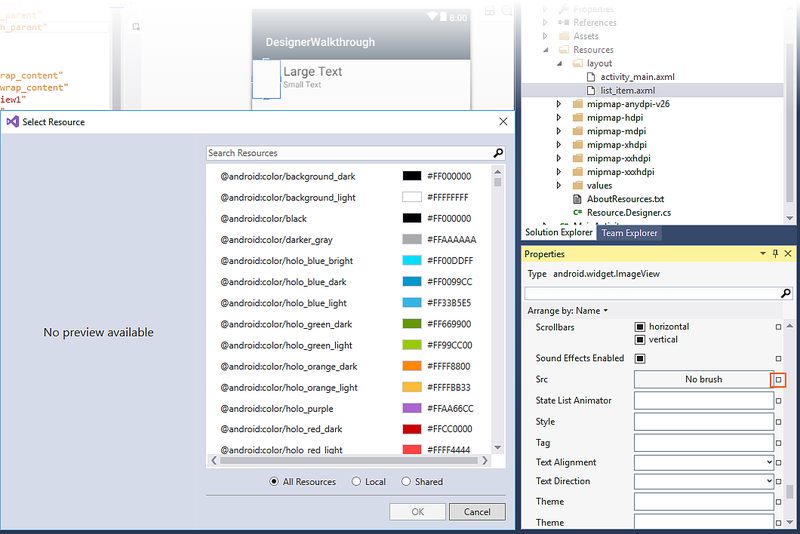
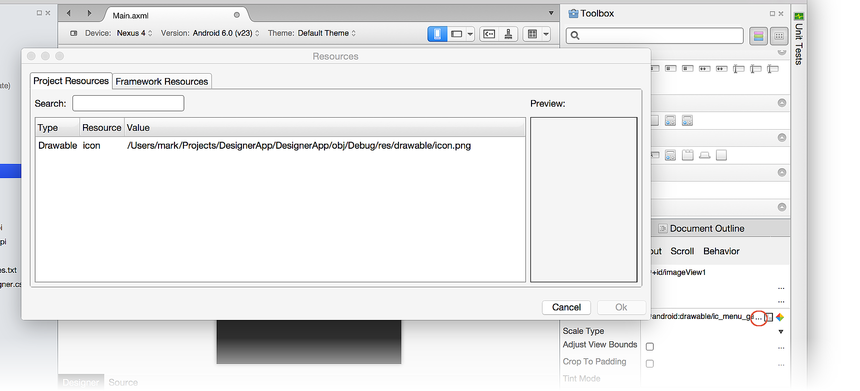
In dieser Liste können Sie eine Textressource auswählen, die für dieses Widget verwendet werden soll, anstatt den Text im Bereich Eigenschaften hart zu codieren. Im nächsten Beispiel wird die Ressourcenauswahl für die Src -Eigenschaft eines ImageViewveranschaulicht:
Wenn Sie auf das leere Quadrat rechts neben der Src Eigenschaft klicken, wird das Dialogfeld Ressource auswählen mit einer Liste von Ressourcen geöffnet, die von Farben (wie oben dargestellt) bis zu ziehbaren Zeichen reicht.
Boolesche Eigenschaftenverweise
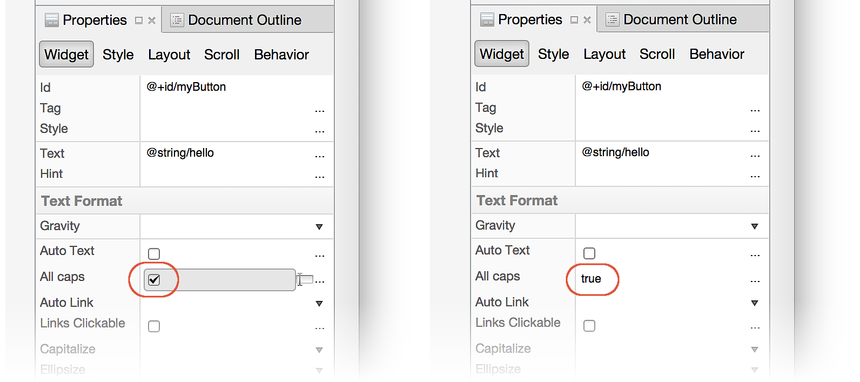
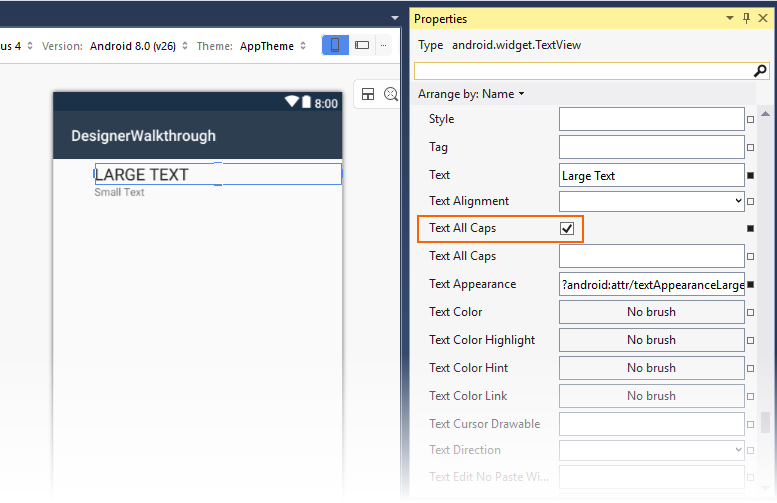
Boolesche Eigenschaften werden normalerweise als Häkchen neben einer Eigenschaft im Eigenschaftenfenster ausgewählt. Sie können einen - oder false -trueWert festlegen, indem Sie dieses Kontrollkästchen aktivieren oder deaktivieren, oder Sie können einen Eigenschaftenverweis auswählen, indem Sie auf das dunkel ausgefüllte Quadrat rechts neben der Eigenschaft klicken. Im folgenden Beispiel wird Text in alle Feststelltaste geändert, indem Sie auf den booleschen Eigenschaftsverweis text all caps klicken, der dem ausgewählten TextViewzugeordnet ist:

Bearbeiten von Eigenschaften inline
Der Android-Designer unterstützt die direkte Bearbeitung bestimmter Eigenschaften auf der Entwurfsoberfläche (sodass Sie in der Eigenschaftenliste nicht nach diesen Eigenschaften suchen müssen). Eigenschaften, die direkt bearbeitet werden können, umfassen Text, Rand und Größe.
Text
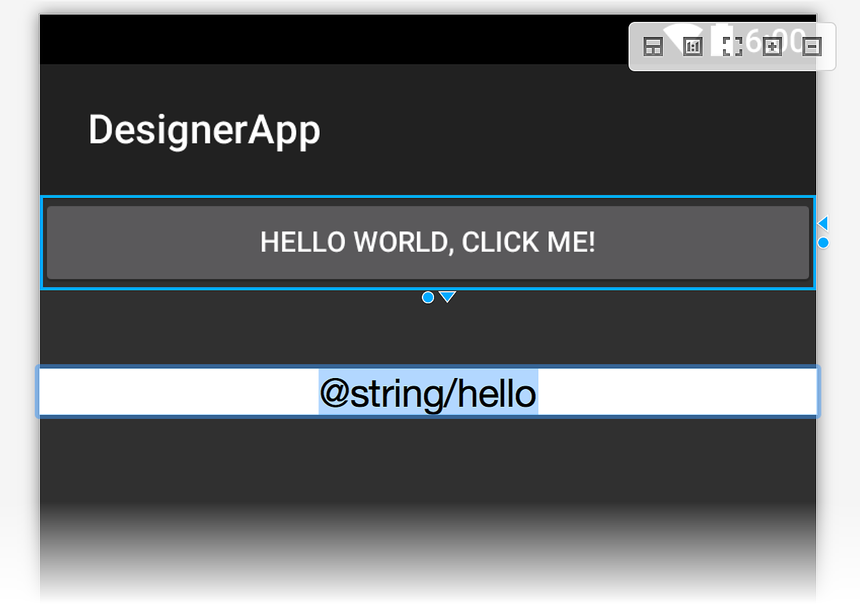
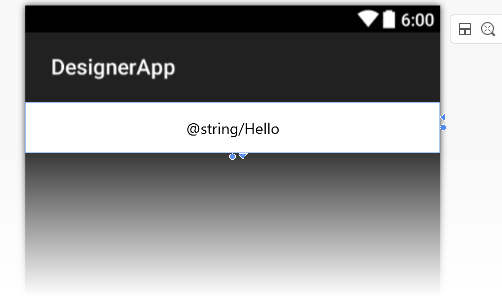
Die Texteigenschaften einiger Widgets (z Button . B. und TextView) können direkt auf der Entwurfsoberfläche bearbeitet werden. Wenn Sie auf ein Widget doppelklicken, wird es wie unten gezeigt in den Bearbeitungsmodus versetzt:

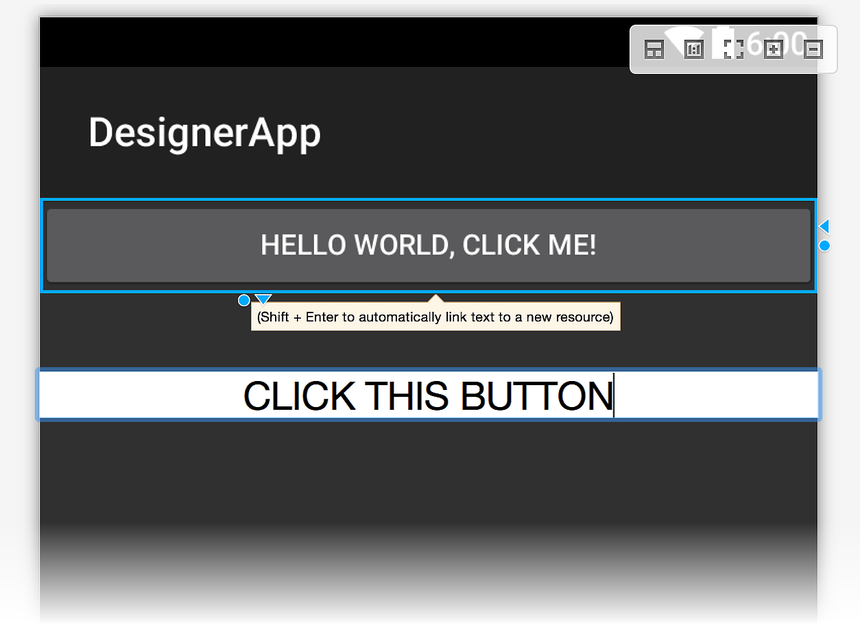
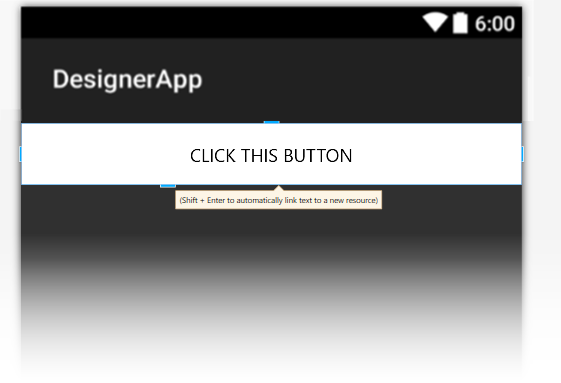
Sie können einen neuen Textwert eingeben oder eine neue Ressourcenzeichenfolge eingeben. Im folgenden Beispiel wird die @string/hello Ressource durch den Text CLICK THIS BUTTONersetzt: :

Diese Änderung wird in der -Eigenschaft des Widgets text gespeichert. Der der @string/hello Ressource zugewiesene Wert wird nicht geändert.
Wenn Sie eine neue Textzeichenfolge eingeben, können Sie die EINGABETASTE +
drücken, um den eingegebenen Text automatisch mit einer neuen Ressource zu verknüpfen.
Margin
Wenn Sie ein Widget auswählen, zeigt die Designer Ziehpunkte an, mit denen Sie die Größe oder den Rand des Widgets interaktiv ändern können. Wenn Sie auf das Widget klicken, während es ausgewählt ist, wechselt zwischen dem Bearbeitungsmodus für Seitenränder und dem Bearbeitungsmodus für die Größe.
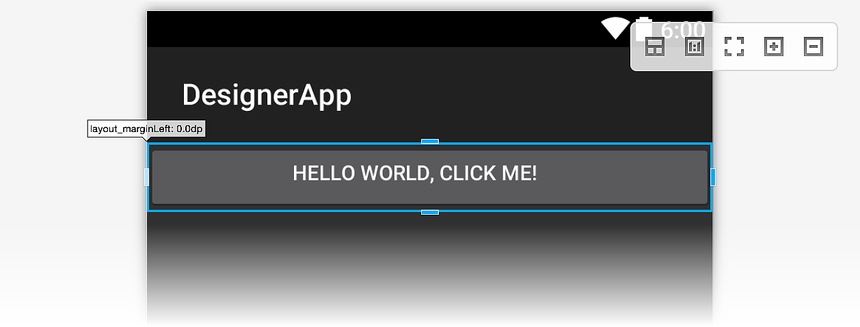
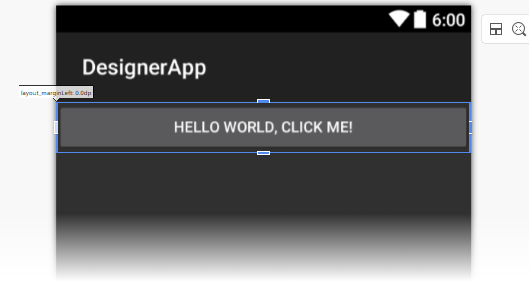
Wenn Sie zum ersten Mal auf ein Widget klicken, werden Randziehpunkte angezeigt. Wenn Sie die Maus zu einem der Handles bewegen, zeigt die Designer die Eigenschaft an, die das Handle ändert (wie unten für die layout_marginLeft -Eigenschaft gezeigt):

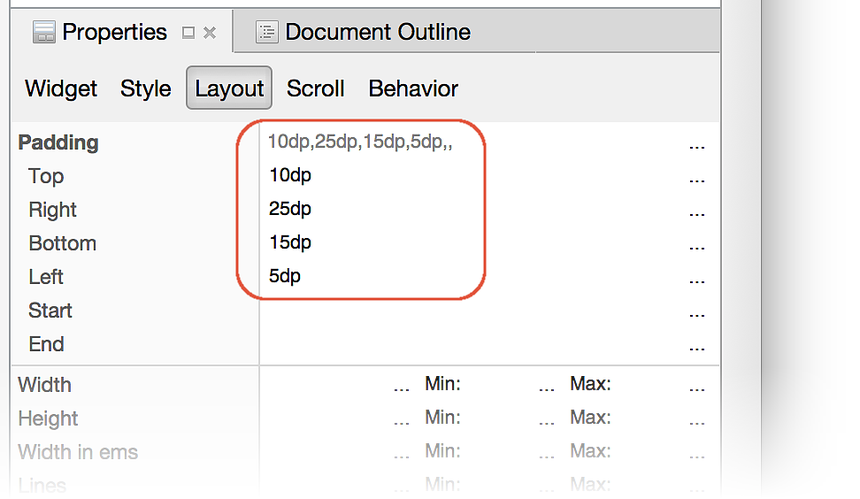
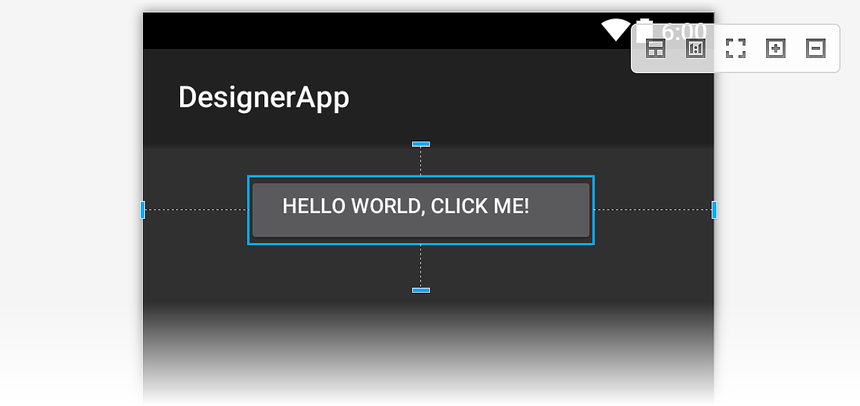
Wenn bereits ein Rand festgelegt wurde, werden gepunktete Linien angezeigt, die den Abstand angeben, den der Rand einnimmt:

Size
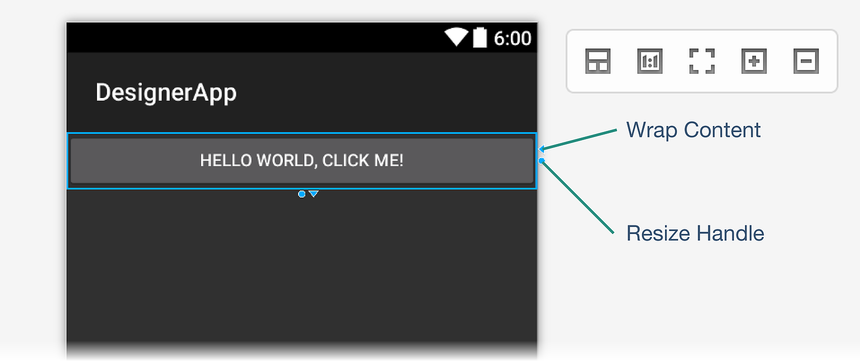
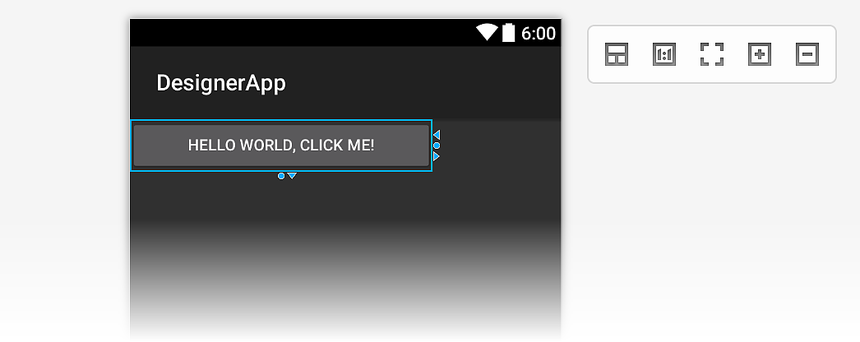
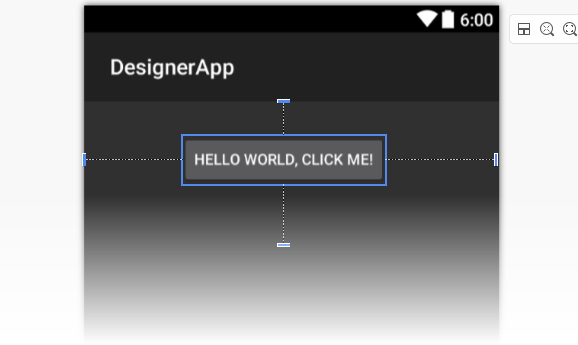
Wie bereits erwähnt, können Sie in den Größenbearbeitungsmodus wechseln, indem Sie auf ein Widget klicken, während es bereits ausgewählt ist. Klicken Sie auf den dreieckigen Ziehpunkt, um die Größe für die angegebene Dimension auf festzulegen wrap_content:

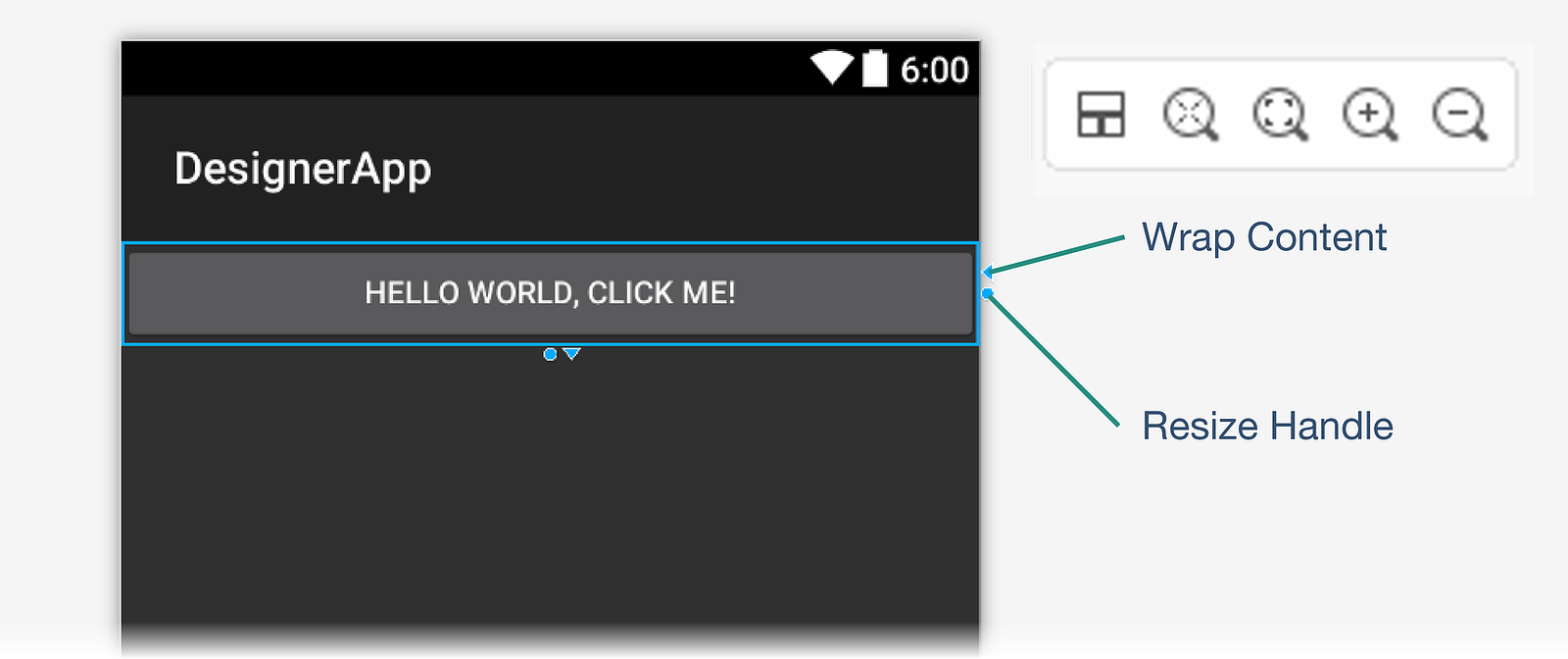
Wenn Sie auf das Handle "Inhalt umbrechen" klicken, wird das Widget in dieser Dimension verkleinert, sodass es nicht größer als zum Umschließen des eingeschlossenen Inhalts erforderlich ist. In diesem Beispiel wird der Schaltflächentext horizontal verkleinern, wie im nächsten Screenshot gezeigt.
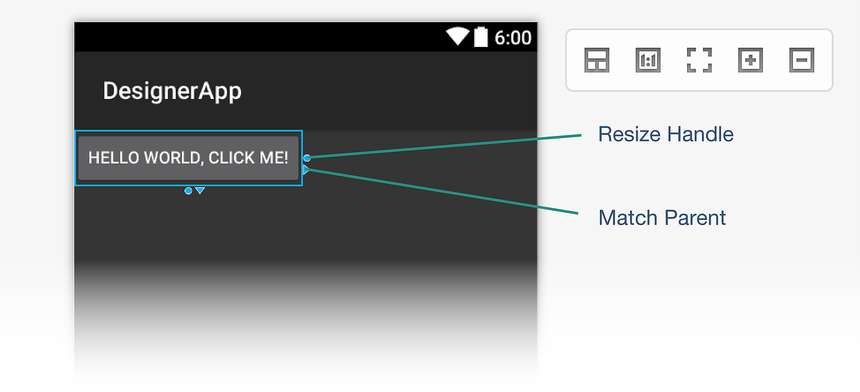
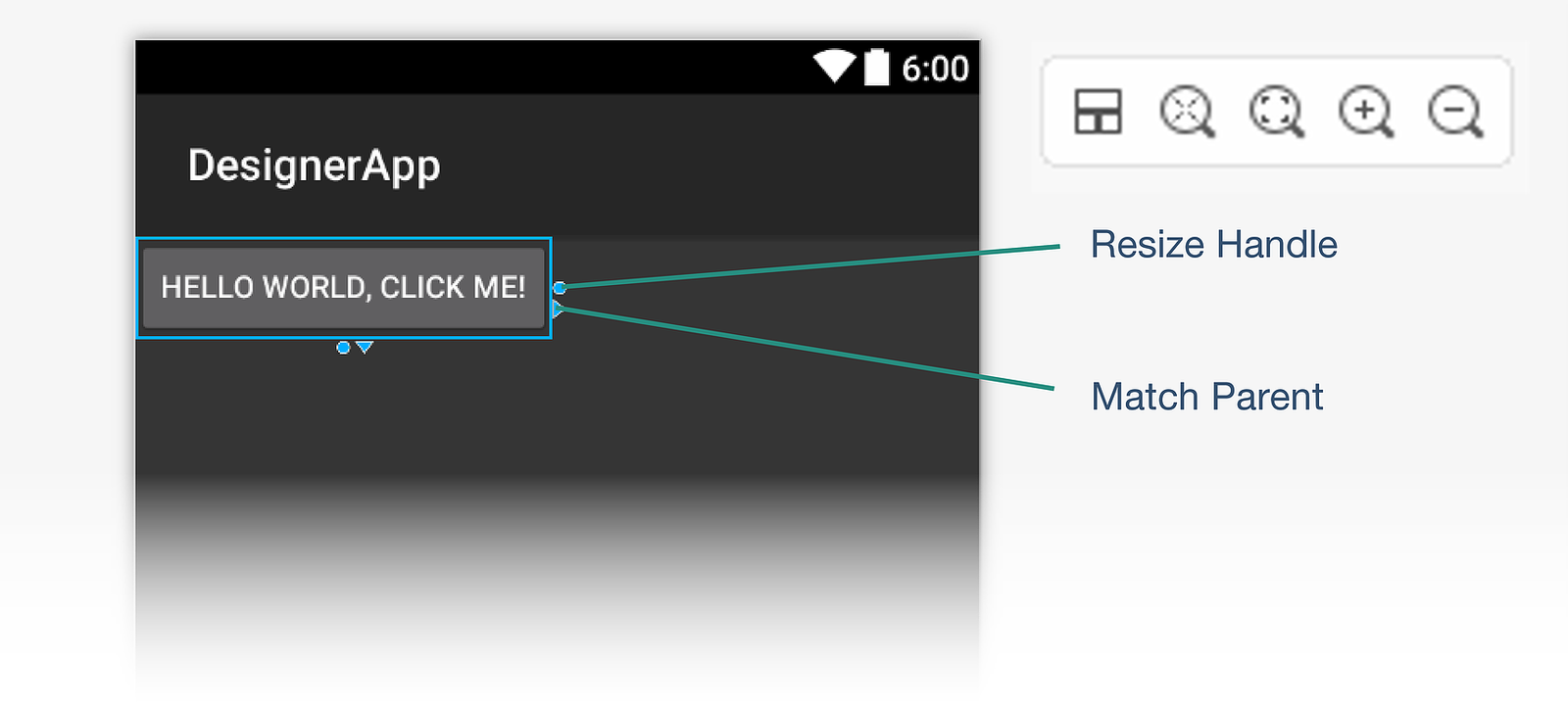
Wenn der Größenwert auf Inhalt umbrechen festgelegt ist, zeigt die Designer einen dreieckigen Ziehpunkt an, der in die entgegengesetzte Richtung zeigt, um die Größe in zu match_parentändern:

Wenn Sie auf das Handle "Übergeordnetes Element übereinstimmen " klicken, wird die Größe in dieser Dimension wiederhergestellt, sodass sie mit dem übergeordneten Widget identisch ist.
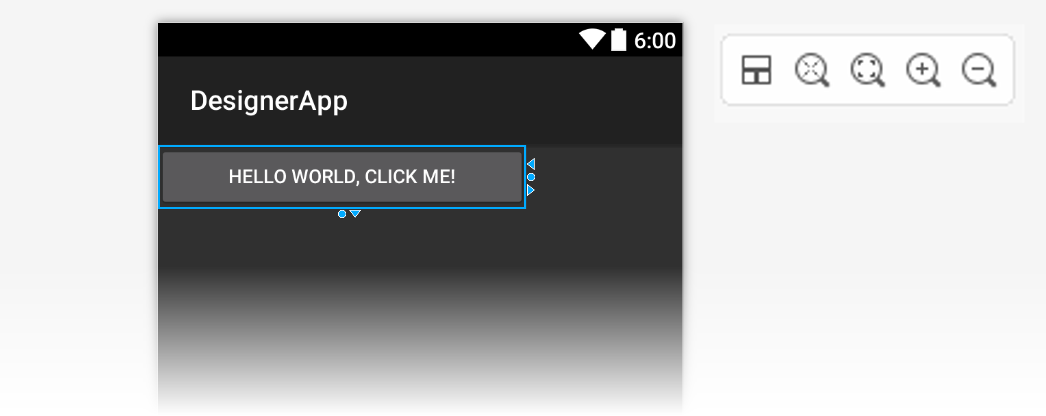
Außerdem können Sie den kreisförmigen Ziehpunkt zur Größenänderung ziehen (wie in den obigen Screenshots gezeigt), um die Größe des Widgets auf einen beliebigen dp Wert zu ändern. Wenn Sie dies tun, werden sowohl Wrap Content - als auch Match Parent-Handles für diese Dimension angezeigt:

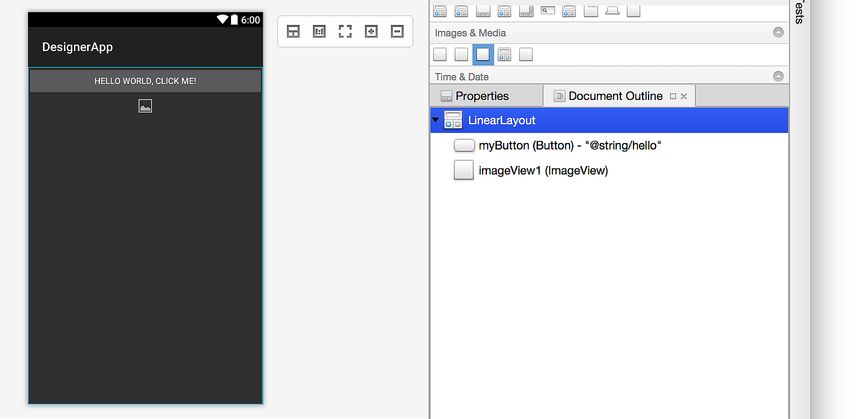
Nicht alle Container erlauben das Size Bearbeiten eines Widgets. Beachten Sie beispielsweise, dass im folgenden Screenshot mit dem LinearLayout ausgewählten die Ziehpunkte zum Ändern der Größe nicht angezeigt werden:

Dokumentgliederung
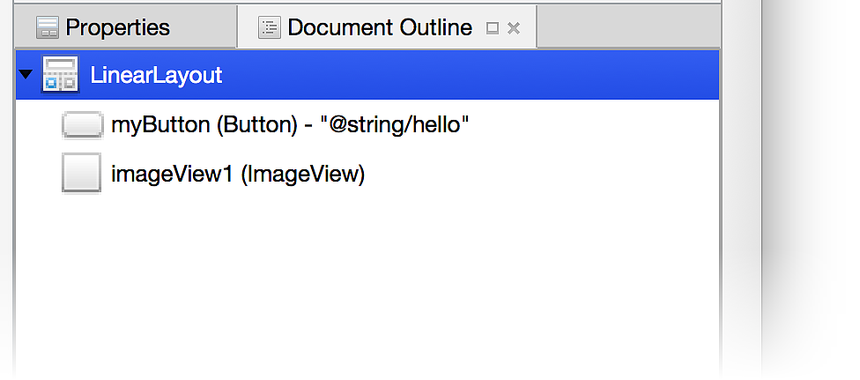
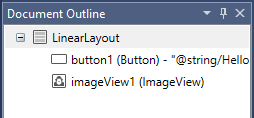
Die Dokumentgliederung zeigt die Widgethierarchie des Layouts an.
Im folgenden Beispiel ist das enthaltende LinearLayout Widget ausgewählt:

Die Kontur des ausgewählten Widgets (in diesem Fall ein LinearLayout) ist ebenfalls auf der Entwurfsoberfläche hervorgehoben. Das ausgewählte Widget in der Dokumentgliederung bleibt mit seinem Pendant auf der Entwurfsoberfläche synchron. Dies ist nützlich für die Auswahl von Ansichtsgruppen, die nicht immer einfach auf der Entwurfsoberfläche ausgewählt werden können.
Die Dokumentgliederung unterstützt Kopieren und Einfügen, oder Sie können drag and drop verwenden. Das Ziehen und Ablegen wird von der Dokumentgliederung auf die Entwurfsoberfläche sowie von der Entwurfsoberfläche in die Dokumentgliederung unterstützt. Außerdem wird beim Klicken mit der rechten Maustaste auf ein Element in der Dokumentgliederung das Kontextmenü für dieses Element angezeigt (dasselbe Kontextmenü, das angezeigt wird, wenn Sie mit der rechten Maustaste auf dasselbe Widget auf der Entwurfsoberfläche klicken).