Alternative Layoutansichten
In diesem Thema wird erläutert, wie Sie Layouts mithilfe von Ressourcenqualifizierern versionsieren können. Erstellen Sie beispielsweise eine Version eines Layouts, die nur verwendet wird, wenn sich das Gerät im Querformat befindet, und eine Layoutversion, die nur für den Hochformatmodus vorgesehen ist.
Erstellen alternativer Layouts
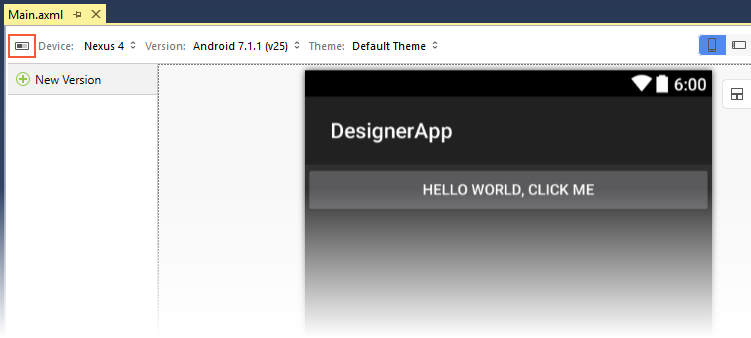
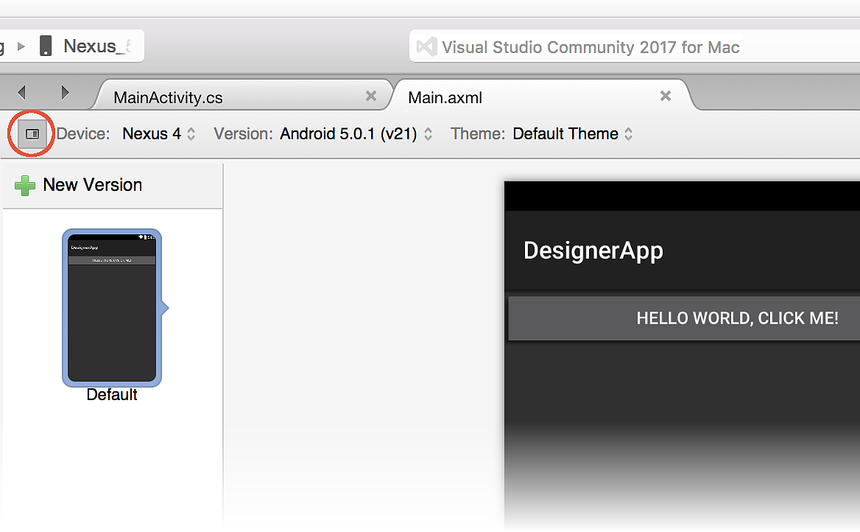
Wenn Sie auf das Symbol Alternative Layoutansicht (links neben Gerät) klicken, wird ein Vorschaubereich geöffnet, in dem die alternativen Layouts aufgelistet werden, die in Ihrem Projekt verfügbar sind. Wenn keine alternativen Layouts vorhanden sind, wird die Standardansicht angezeigt:
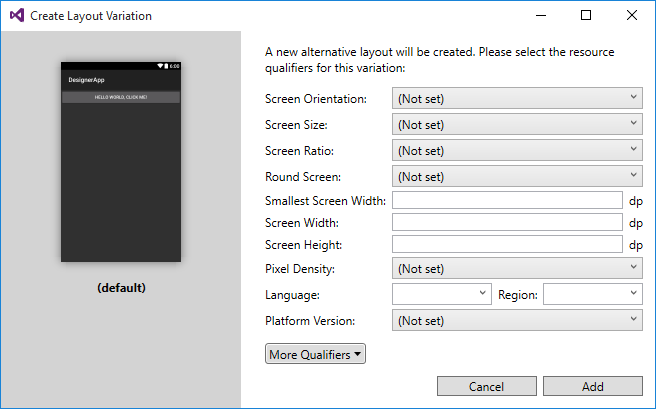
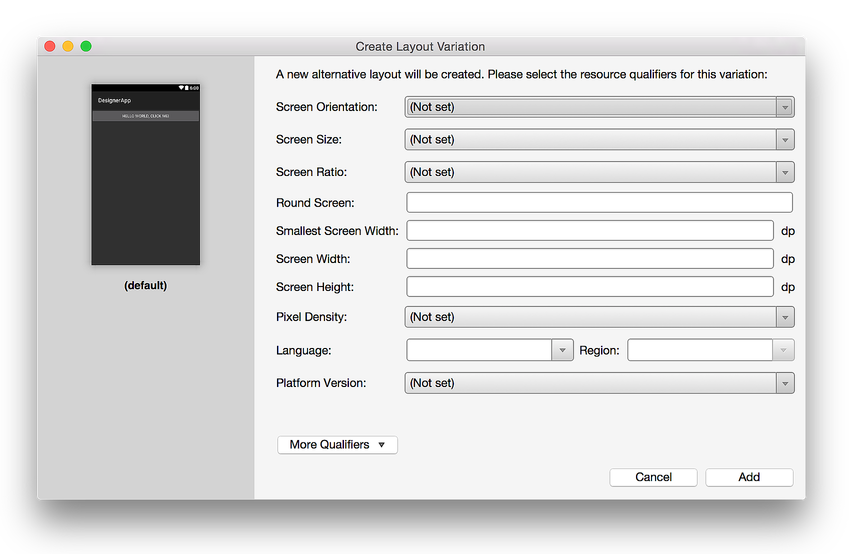
Wenn Sie auf das grüne Pluszeichen neben Neue Version klicken, wird das Dialogfeld Layoutvariation erstellen geöffnet, sodass Sie die Ressourcenqualifizierer für diese Layoutvariante auswählen können:
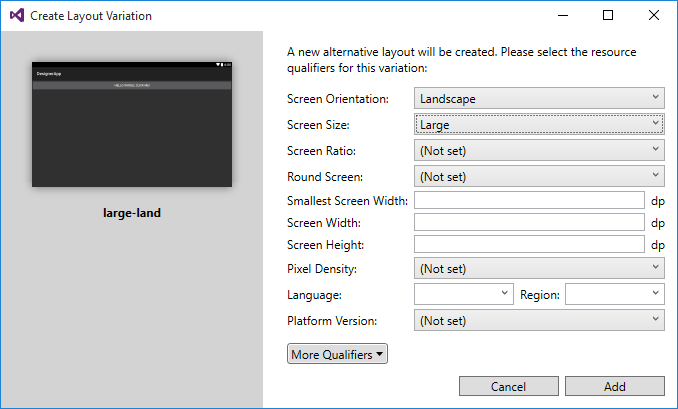
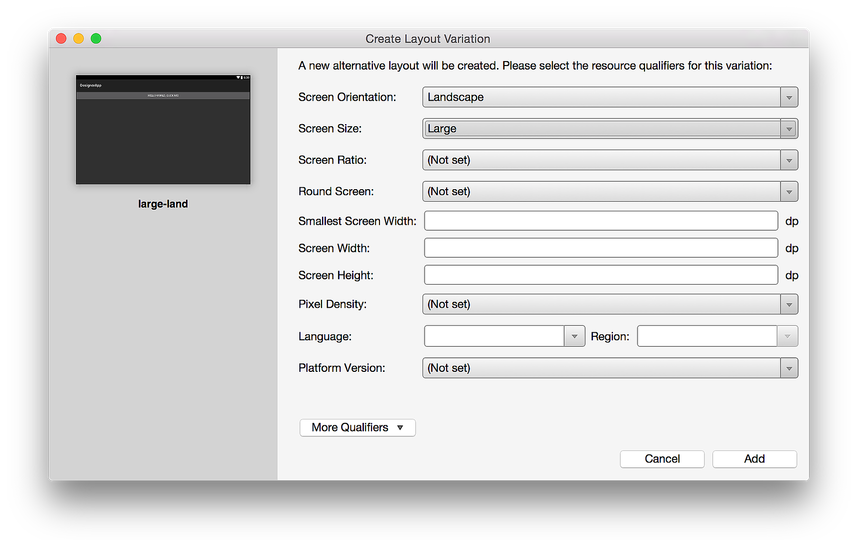
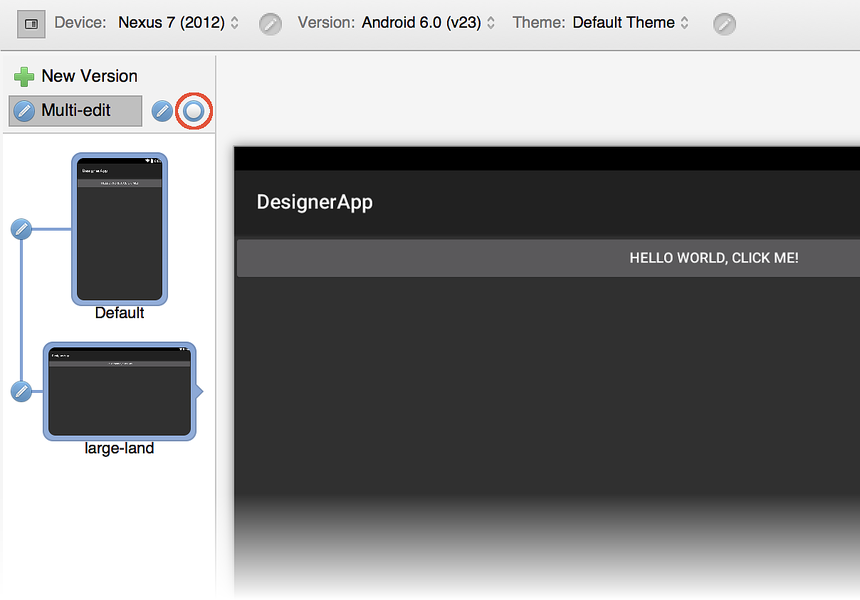
Im folgenden Beispiel ist der Ressourcenqualifizierer für die Bildschirmausrichtung auf Querformat festgelegt, und die Bildschirmgröße wird in Groß geändert. Dadurch wird eine neue Layoutversion namens large-land erstellt:
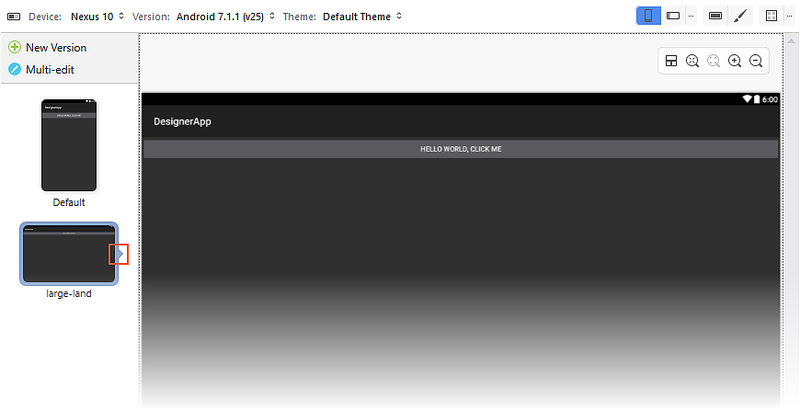
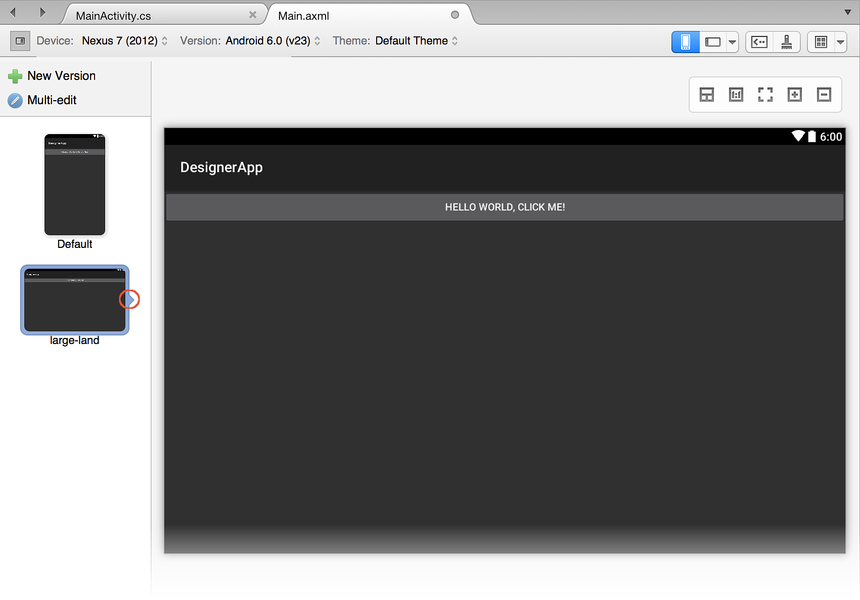
Beachten Sie, dass im Vorschaubereich auf der linken Seite die Auswirkungen der Auswahl des Ressourcenqualifizierers angezeigt werden. Durch Klicken auf Hinzufügen wird das alternative Layout erstellt und die Designer in dieses Layout umgestellt. Der Vorschaubereich Alternative Layoutansicht zeigt an, welches Layout in die Designer geladen wird, wie im folgenden Screenshot dargestellt, über einen kleinen rechten Zeiger:
Bearbeiten alternativer Layouts
Wenn Sie alternative Layouts erstellen, ist es häufig wünschenswert, eine einzelne Änderung vorzunehmen, die für alle gezweigten Versionen eines Layouts gilt. Beispielsweise können Sie den Schaltflächentext in allen Layouts in Gelb ändern. Wenn Sie über eine große Anzahl von Layouts verfügen und eine einzelne Änderung an alle Versionen weitergeben müssen, kann die Wartung schnell umständlich und fehleranfällig werden.
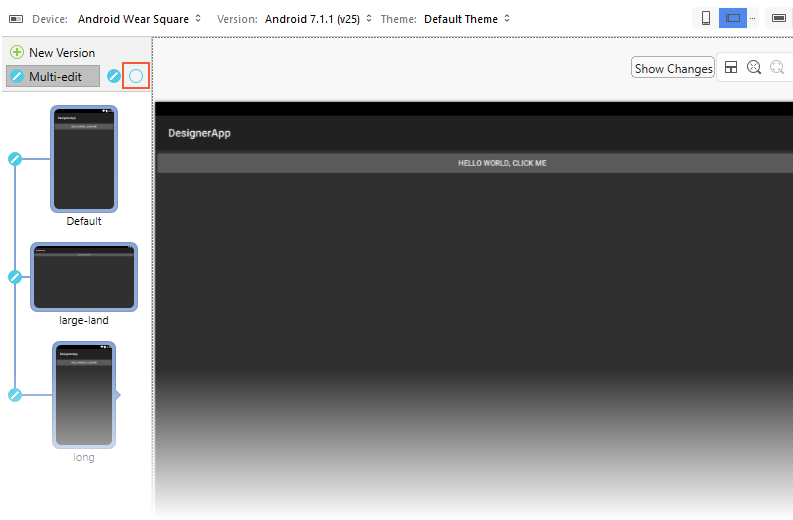
Um die Wartung mehrerer Layoutversionen zu vereinfachen, bietet die Designer einen Modus mit mehreren Bearbeitungen, der Ihre Änderungen auf ein oder mehrere Layouts verteilt. Wenn mehrere Layouts vorhanden sind, wird das Multi-Edit-Symbol angezeigt:
Wenn Sie auf das Symbol "Mehrfach bearbeiten " klicken, werden Linien angezeigt, die angeben, dass die Layouts verknüpft sind (wie unten dargestellt); Das heißt, wenn Sie eine Änderung an einem Layout vornehmen, wird diese Änderung an alle verknüpften Layouts weitergegeben. Sie können die Verknüpfung aller Layouts aufheben, indem Sie auf das im folgenden Screenshot angegebene eingekreiste Symbol klicken:
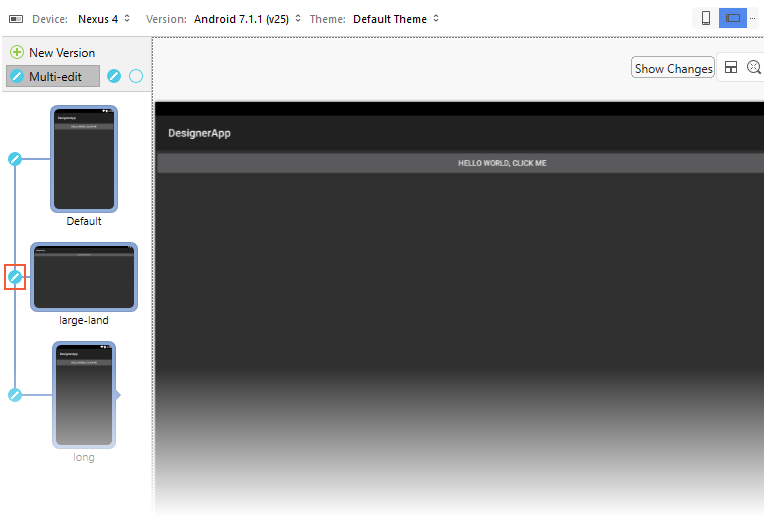
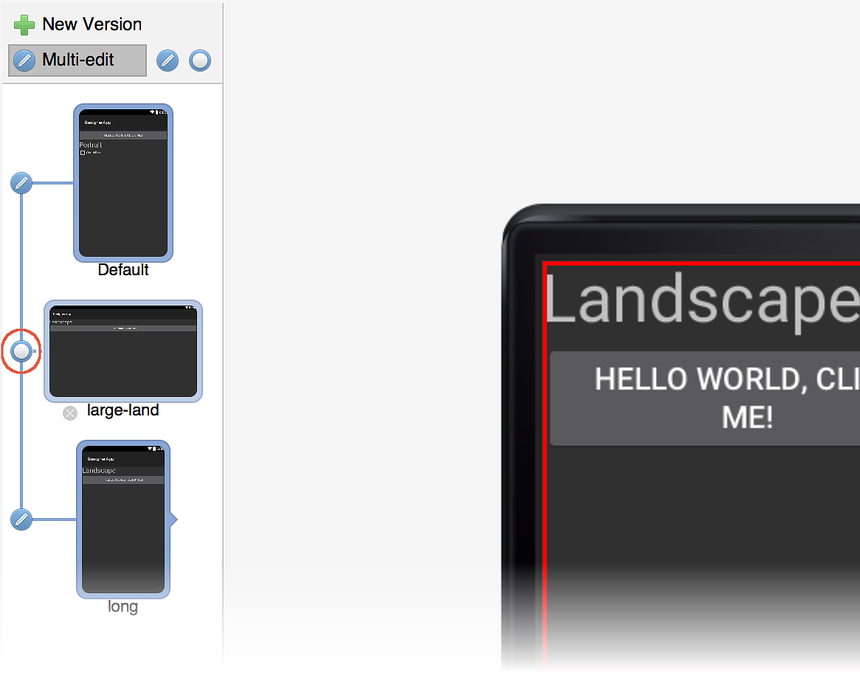
Wenn Sie über mehr als zwei Layouts verfügen, können Sie die Bearbeitungsschaltfläche links neben jeder Layoutvorschau selektiv umschalten, um zu bestimmen, welche Layouts miteinander verknüpft sind. Wenn Sie beispielsweise eine einzelne Änderung vornehmen möchten, die an das erste und letzte von drei Layouts weitergegeben wird, heben Sie zunächst die Verknüpfung des mittleren Layouts auf, wie hier gezeigt:
In diesem Beispiel wird eine Änderung, die entweder am Standard - oder long-Layout vorgenommen wurde, an das andere Layout, aber nicht an das Layout für große Flächen weitergegeben.
Multi-Edit-Beispiel
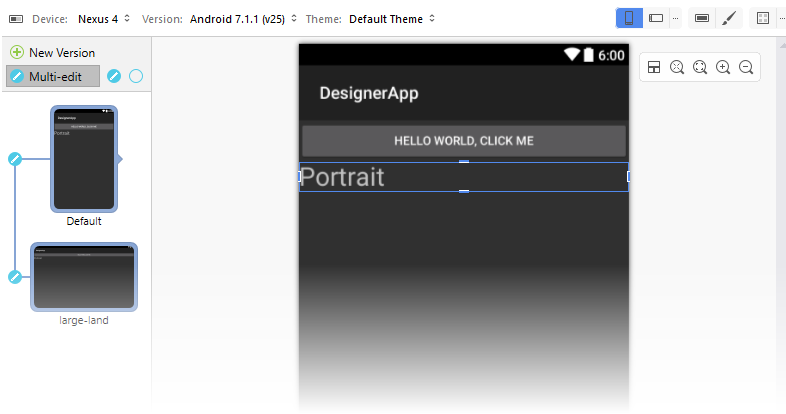
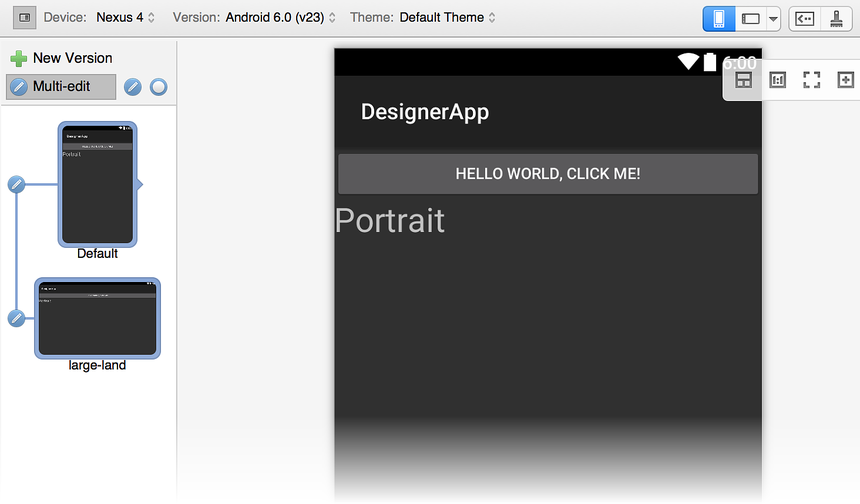
Wenn Sie eine Änderung an einem Layout vornehmen, wird diese Änderung im Allgemeinen an alle anderen verknüpften Layouts weitergegeben. Das Hinzufügen eines neuen TextView Widgets zum Standardlayout und das Ändern der zugehörigen Textzeichenfolge in führt beispielsweise dazu Portrait , dass die gleiche Änderung an allen verknüpften Layouts vorgenommen wird. So sieht es im Standardlayout aus:
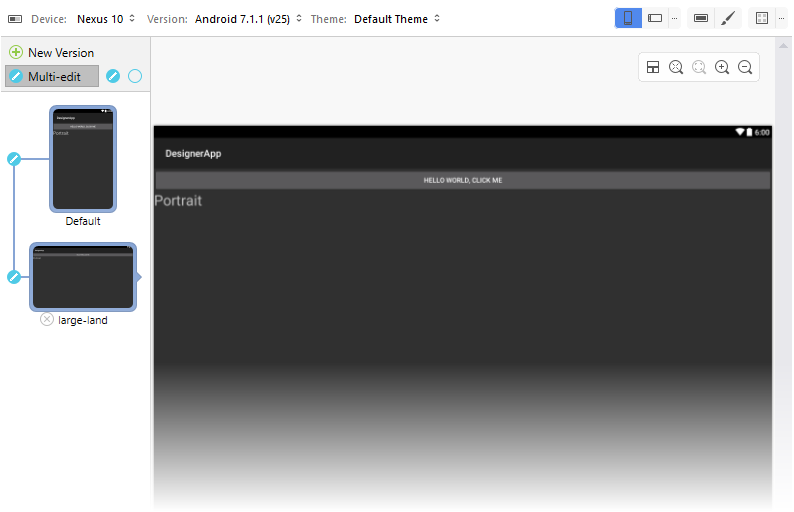
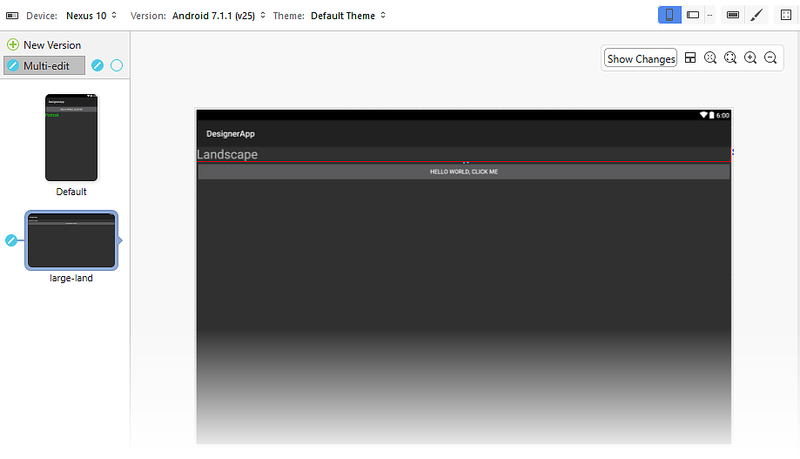
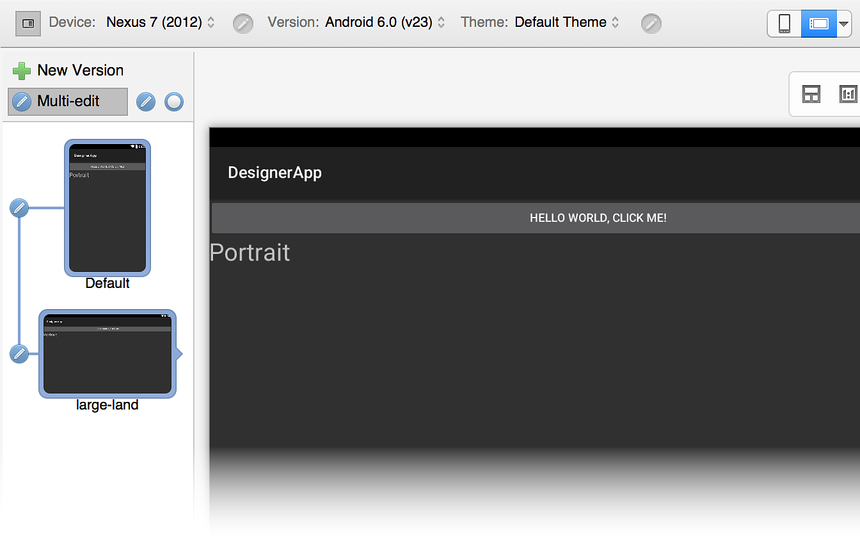
Wird TextView auch der Layoutansicht für große Flächen hinzugefügt, da sie mit dem Standardlayout verknüpft ist:
Aber was ist, wenn Sie eine Änderung vornehmen möchten, die nur für ein Layout lokal ist (d. a. Sie möchten nicht, dass die Änderung an eines der anderen Layouts weitergegeben wird)? Dazu müssen Sie die Verknüpfung des Layouts aufheben, das Sie ändern möchten, bevor Sie es ändern, wie im Folgenden erläutert.
Lokale Änderungen vornehmen
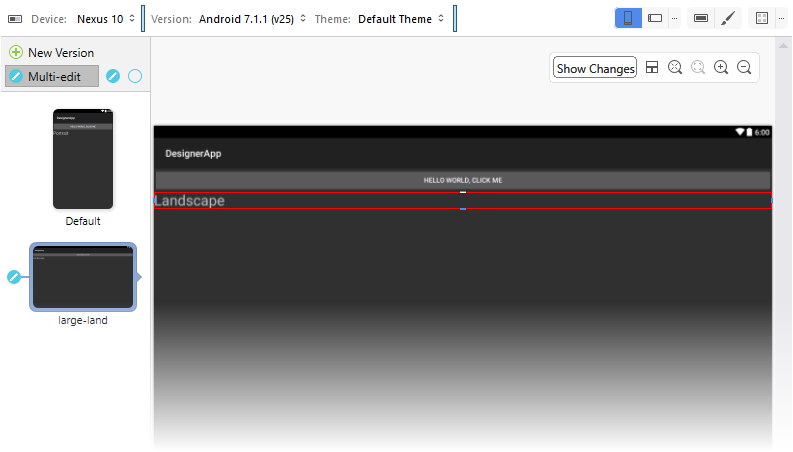
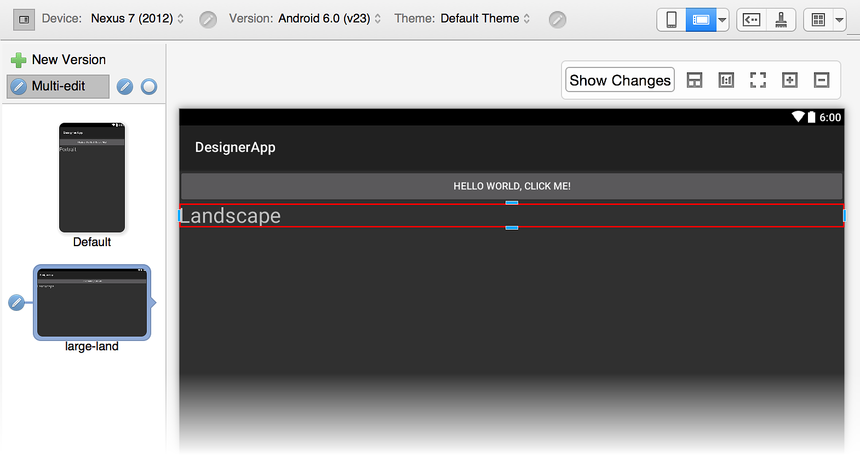
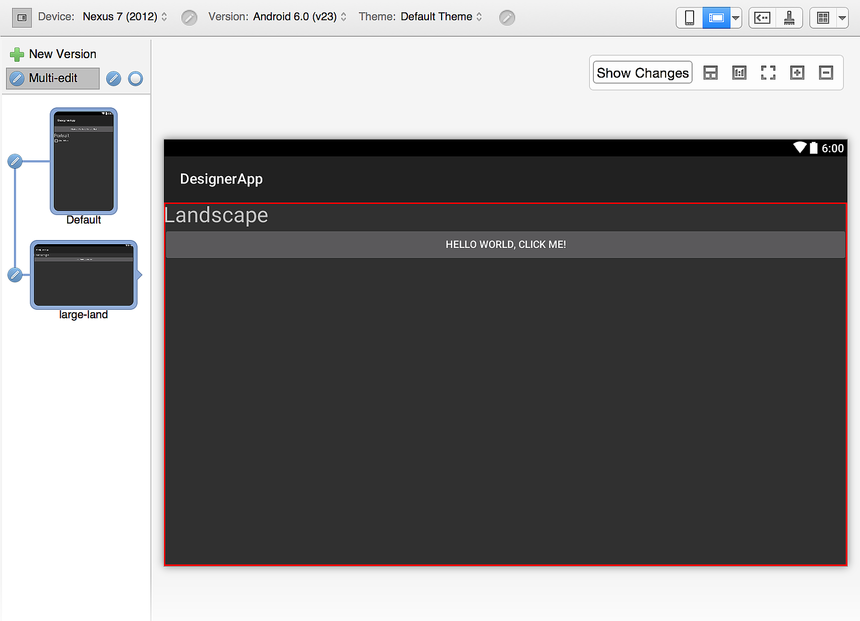
Angenommen, wir möchten, dass beide Layouts hinzugefügt TextViewwerden, aber wir möchten auch die Textzeichenfolge im Layout für große Länder in Landscape anstelle Portraitvon ändern. Wenn wir diese Änderung auf großem Land vornehmen, während beide Layouts verknüpft sind, wird die Änderung wieder an das Standardlayout weitergegeben. Daher müssen wir zuerst die Verknüpfung der beiden Layouts aufheben, bevor wir die Änderung vornehmen. Wenn wir den Text in "Large-Land" in Landscapeändern, markiert die Designer diese Änderung mit einem roten Rahmen, um anzugeben, dass die Änderung lokal für das layout mit großem Land erfolgt und nicht zurück in das Standardlayout weitergegeben wird:
Wenn Sie auf das Standardlayout klicken, um es anzuzeigen, wird die TextView Textzeichenfolge weiterhin auf Portraitfestgelegt.
Behandeln von Konflikten
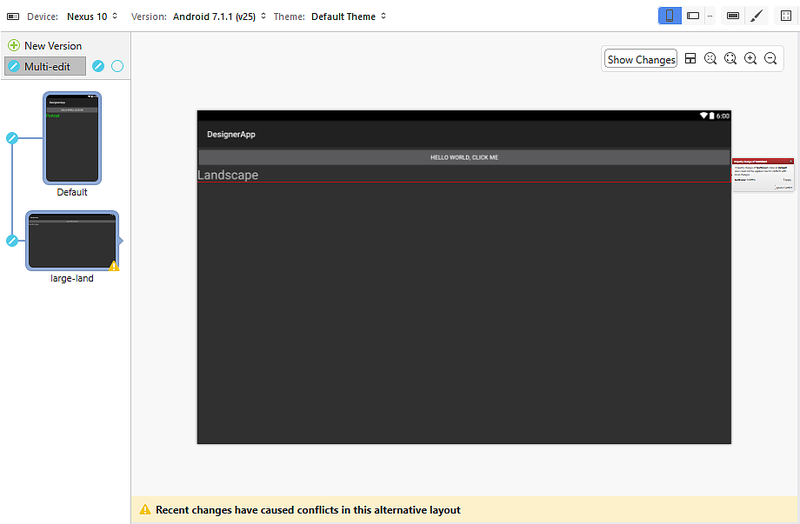
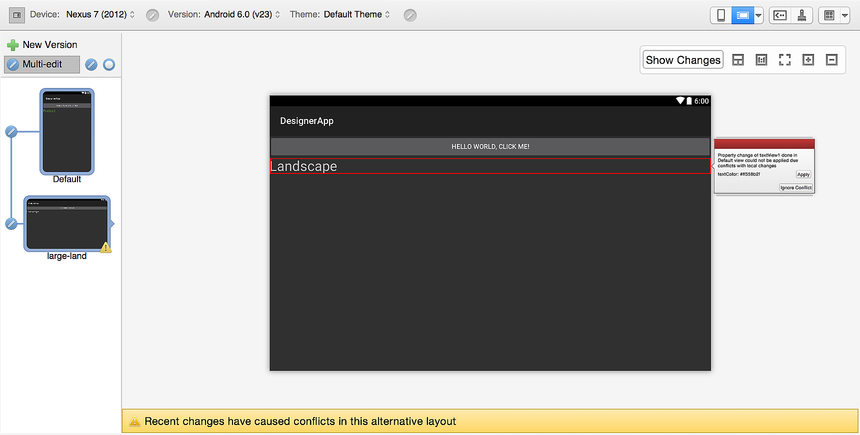
Wenn Sie sich entscheiden, die Farbe des Texts im Standardlayout in Grün zu ändern, wird im verknüpften Layout ein Warnsymbol angezeigt. Wenn Sie auf dieses Layout klicken, wird das Layout geöffnet, um den Konflikt anzuzeigen. Das Widget, das den Konflikt verursacht hat, wird mit einem roten Rahmen hervorgehoben, und die folgende Meldung wird angezeigt: Letzte Änderungen haben Konflikte in diesem alternativen Layout verursacht.
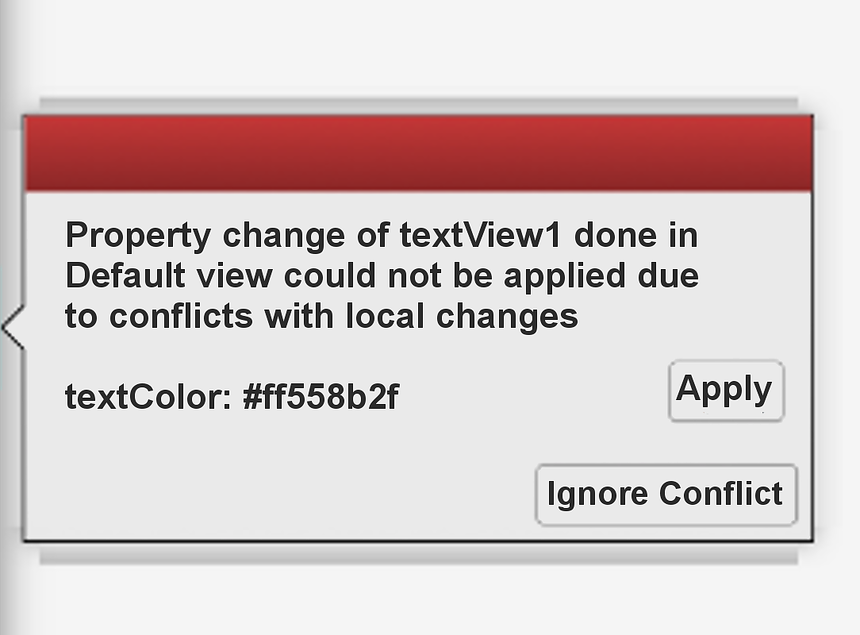
Rechts neben dem Widget wird ein Konfliktfeld angezeigt, um den Konflikt zu erläutern:
Im Konfliktfeld wird die Liste der geänderten Eigenschaften und deren Werte angezeigt. Wenn Sie auf Konflikt ignorieren klicken, wird die Eigenschaftsänderung nur auf dieses Widget angewendet. Wenn Sie auf Übernehmen klicken, wird die Eigenschaftsänderung sowohl auf dieses Widget als auch auf das Entsprechungswidget im verknüpften Standardlayout angewendet. Wenn alle Eigenschaftsänderungen angewendet werden, wird der Konflikt automatisch verworfen.
Anzeigen von Gruppenkonflikten
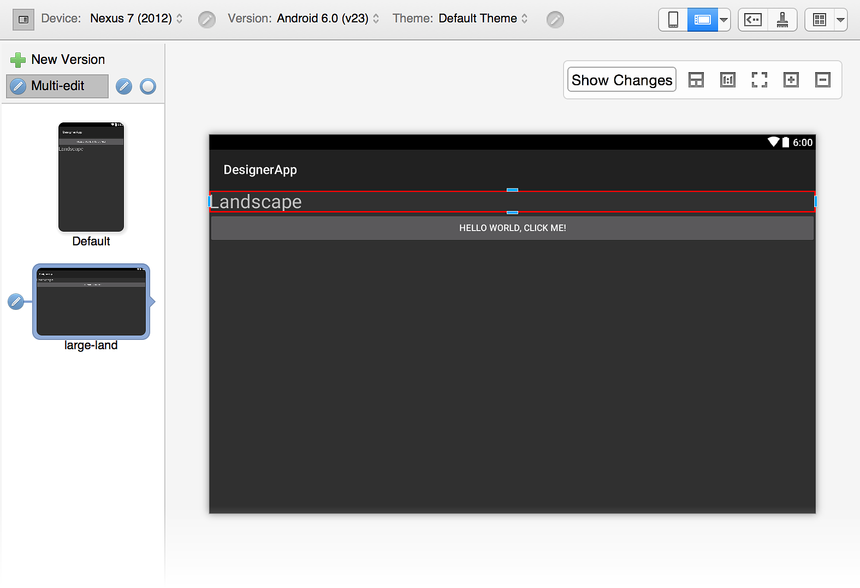
Eigenschaftsänderungen sind nicht die einzige Ursache von Konflikten. Beim Einfügen oder Entfernen von Widgets können Konflikte erkannt werden. Wenn z. B. das Layout für große Länder nicht mit dem Standardlayout verknüpft ist und der TextView im Layout für große Länder gezogen und über den Buttonabgelegt wird, markiert die Designer das verschobene Widget, um den Konflikt anzuzeigen:
Es gibt jedoch keinen Marker für Button. Obwohl sich die Position des Button geändert hat, werden keine änderungen angezeigt, Button die spezifisch für die Konfiguration für große Flächen sind.
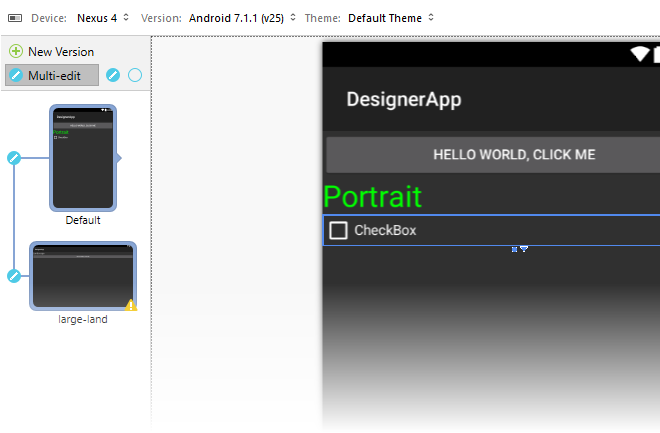
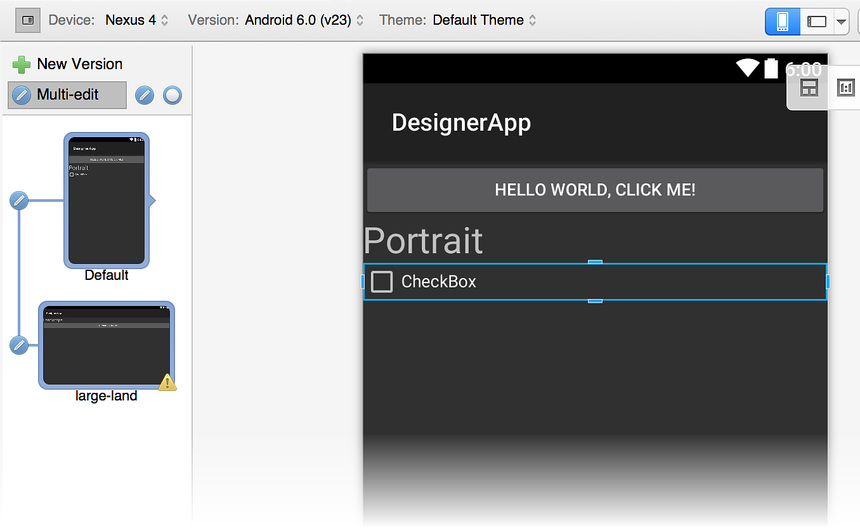
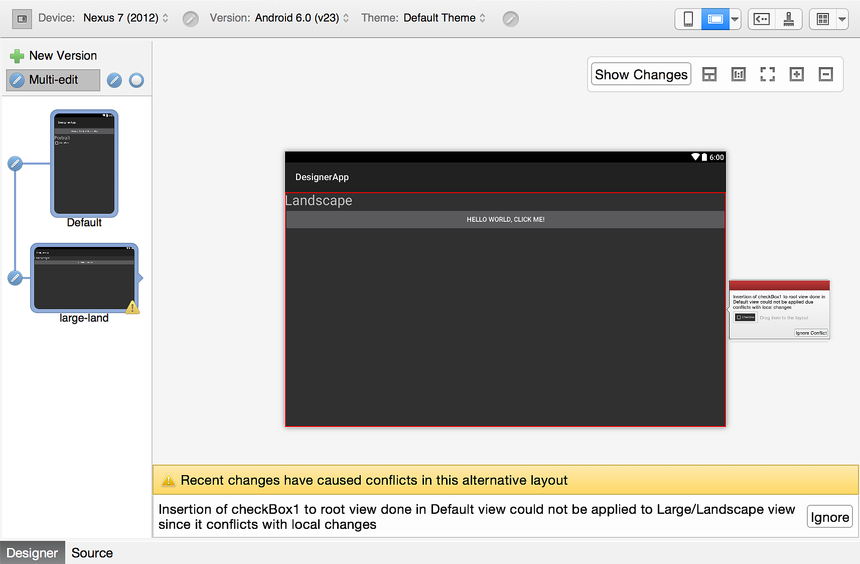
Wenn dem Standardlayout ein CheckBox hinzugefügt wird, wird ein weiterer Konflikt generiert, und ein Warnsymbol wird über dem Layout für große Flächen angezeigt:
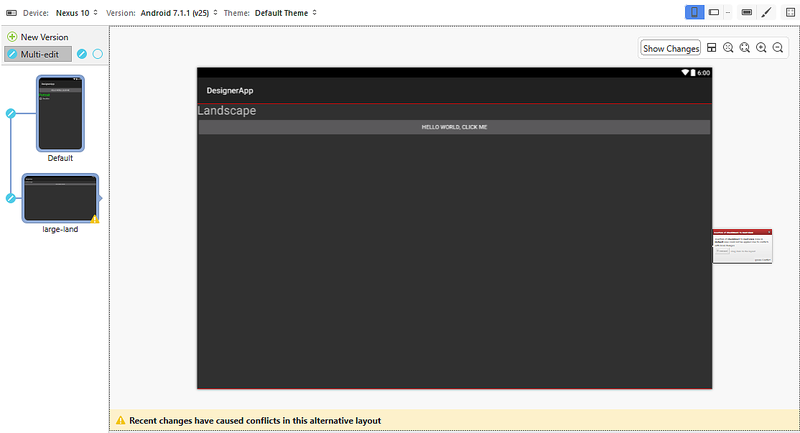
Wenn Sie auf das Layout für große Flächen klicken, wird der Konflikt angezeigt. Die folgende Meldung wird angezeigt: Letzte Änderungen haben Konflikte in diesem alternativen Layout verursacht:
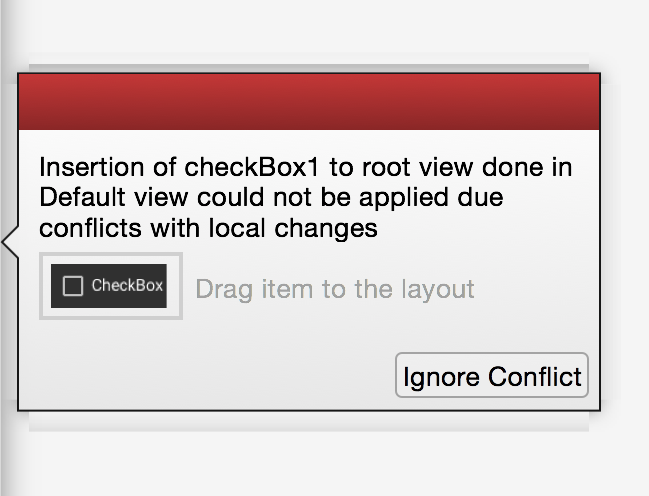
Darüber hinaus wird im Konfliktfeld die folgende Meldung angezeigt:
Das Hinzufügen von CheckBox verursacht einen Konflikt, da das Layout für große Flächen Änderungen in der aufweist, die LinearLayout es enthält. In diesem Fall zeigt das Konfliktfeld jedoch das Widget an, das gerade in das Standardlayout eingefügt wurde (die CheckBox).
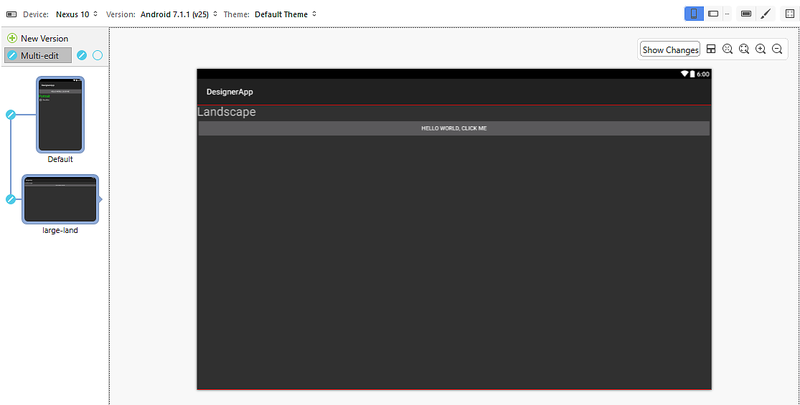
Wenn Sie auf Konflikt ignorieren klicken, löst die Designer den Konflikt, sodass das im Konfliktfeld angezeigte Widget gezogen und in das Layout verschoben werden kann, in dem das Widget fehlt (in diesem Fall das Layout für große Länder):
Wie im vorherigen Beispiel mit Buttongezeigt, verfügt der CheckBox nicht über eine rote Änderungsmarkierung, da nur die LinearLayout Änderungen aufweist, die im Layout für große Länder angewendet wurden.
Konfliktpersistenz
Konflikte werden in der Layoutdatei als XML-Kommentare beibehalten, wie hier gezeigt:
<!-- Widget Inserted Conflict | id:__root__ | @+id/checkBox1 -->
Wenn also ein Projekt geschlossen und wieder geöffnet wird, werden alle Konflikte immer noch vorhanden sein – auch die, die ignoriert wurden.