Websiteheader bearbeiten
Bearbeiten Sie die Kopfzeile Ihrer Website, um Ihre Marke auf Ihre Power Pages Website anzuwenden. Sie können Folgendes ausführen:
- Aktualisieren Sie den Websitetitel und fügen Sie das Logo Ihrer Organisation hinzu.
- Stellen Sie Alternativtext für Logobilder bereit.
- Ändern Sie Farben und Schriftarten.
- Zeigen Sie eine Vorschau des dynamischen Layouts ihrer Website an.
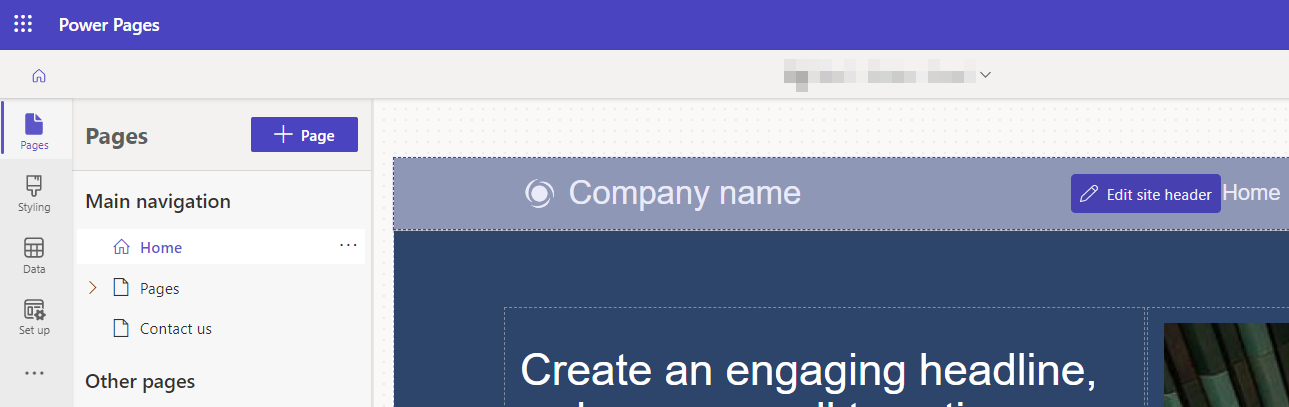
Bewegen Sie im Arbeitsbereich „Seiten“ den Mauszeiger über die Kopfzeilenkomponente und wählen Sie Websitekopfzeile bearbeiten aus. Bearbeitungsoptionen werden in einem Fenster im Arbeitsbereich „Seiten“ angezeigt.

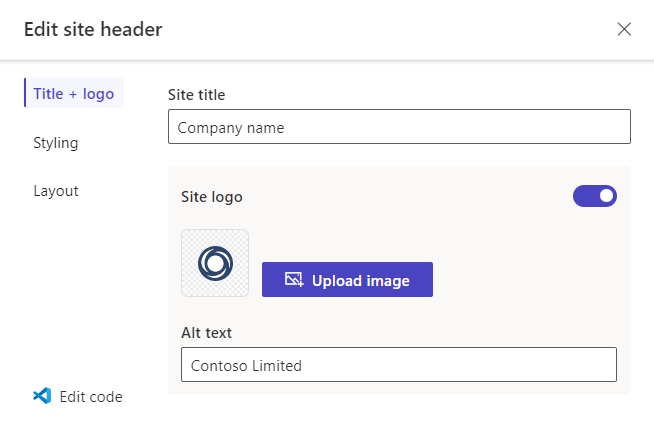
Titel und Logo
Ändern Sie den Titel Ihrer Website und ändern oder entfernen Sie das Logo im Abschnitt Titel und Logo de Fenstern zur Bearbeitung von Kopfzeilen. Sie können sie auch mit Liquid-Code anpassen.

- Geben Sie den Titel der Website in das Feld unter Websitetitel ein.
- Um ein anderes Logo zu verwenden, wählen Sie Bild hochladen und folgen Sie den Anweisungen, um eine Bilddatei auszuwählen.
- Geben Sie Alternativtext für das Logobild in das Feld unter Alternativtext ein.
- Um das Logo vollständig aus der Kopfzeile zu entfernen, deaktivieren Sie die Websitelogo-Umschalttaste.
Den Titel und das Logo mit Liquid anpassen
Die Kopfzeile besteht aus drei Inhaltsausschnitten, die die Liquid-Markupsprache verwenden.
| Inhaltsausschnitt | Liquid-Syntax |
|---|---|
| Websitename | {{ snippets['Site name'] }} |
| Logo URL | {{ snippets['Logo URL'] }} |
| Alternativer Logotext | {{ snippets['Logo alt text'] }} |
Wenn der Titel und das Logo im Code geändert werden, überschreiben diese Änderungen alle Änderungen, die Sie im Fester für die Bearbeitung von Kopfzeilen vornehmen. Wenn diese Änderungen Ihre Bearbeitungen verhindern, wird die folgende Meldung angezeigt: Your updates may not show on the site because of customizations to the code made by someone in your org.
Ändern Sie die Kopfzeile in der Portalverwaltungs-App, damit der Kopfzeilencode mit Ihren Änderungen im Fenster für die Bearbeitung der Kopfzeilen übereinstimmt.
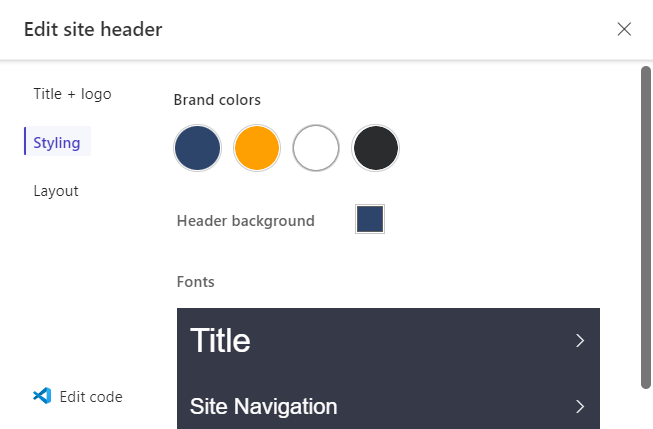
Gestaltung
Ändern Sie den Stil Ihrer Kopfzeile im Abschnitt Stil des Fensters für die Bearbeitung von Kopfzeilen.
Trinkgeld
Sie können den Stil Ihres Headers auch anpassen, indem Sie die CSS-Dateien Ihrer Website bearbeiten.
Markenfarben

- Wählen Sie die Kreise unter Markenfarben aus, um die Farben für die Kopfzeile Ihrer Website zu ändern.
- Wählen Sie das Quadrat rechts neben Kopfzeilenhintergrund aus, um die Hintergrundfarbe der Kopfzeile zu ändern.
- Wählen Sie > rechts neben Titel und Websitenavigation aus, um die Typeigenschaften des Websitetitels und der Navigationselemente zu ändern.
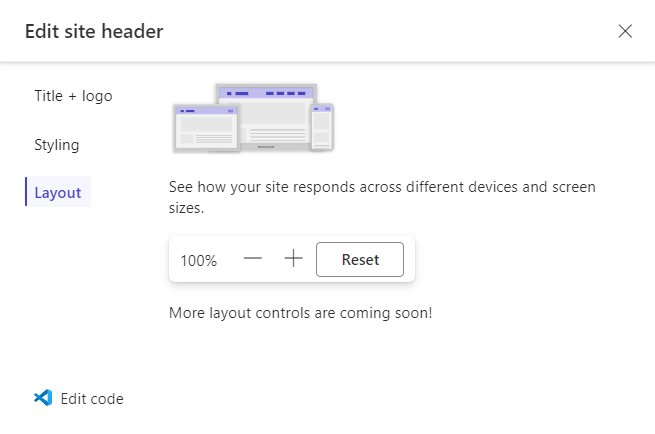
Layout
Sehen Sie sich das dynamische Layout Ihrer Website im Bereich Layout des Fensters zur Bearbeitung von Kopfzeilen an.

- Verwenden Sie die Steuerelemente + und -, um die Anzeigegröße zu ändern.
Siehe auch
Text hinzufügen
Schaltfläche „Hinzufügen“
Hinzufügen eines Bilds
Video hinzufügen
Abstandhalter hinzufügen
Hinzufügen Power BI
Liste hinzufügen
Formular hinzufügen
iFrame hinzufügen
Mehrstufiges Formular hinzufügen
Code mit Visual Studio Code für das Web bearbeiten
Sitemap strukturieren