FormattingModel-Utils
FormattingModel-Utils enthält die Klassen, Schnittstellen und Methoden, die zum Erstellen eines Formatierungseinstellungsmodells erforderlich sind, um die Eigenschaftenbereiche (Format- und Analysebereiche) Ihres benutzerdefinierten visuellen Power BI-Elements auszufüllen.
Formatierungseinstellungsdienst
Der Formatierungseinstellungsdienst empfängt ein Formatierungseinstellungsmodell und wandelt es in ein Formatierungsmodell um, das den Formatierungsbereich ausfüllt. Der Formatierungsmodelldienst unterstützt auch Zeichenfolgenlokalisierungen.
Initialisieren des Formatierungseinstellungsdiensts:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
Die Schnittstelle für den Formatierungseinstellungsdienst IFormattingSettingsService verfügt über zwei Standardmethoden:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Formatierungseinstellungsmodell
Das Einstellungsmodell enthält und umschließt alle Formatierungskarten für den Formatierungsbereich und den Analysebereich.
export class Model {
cards: Array<Cards>;
}
In diesem Beispiel wird ein neues Formatierungseinstellungsmodell deklariert:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Karte mit Formatierungseinstellungen
Eine Karte mit Formatierungseinstellungen legt eine Formatierungskarte im Formatierungs- oder Analysebereich fest. Eine Karte mit Formatierungseinstellungen kann mehrere Formatierungsslices, Container, Gruppen und Eigenschaften enthalten.
Durch das Hinzufügen von Slices zu einer Karte mit Formatierungseinstellungen werden alle diese Segmente in einer Formatierungskarte zusammengefasst.
Karten, Segmente und Gruppen können dynamisch ausgeblendet werden, indem sie den visible Parameter auf false festlegen (standardmäßig true).
Der Karte kann entweder den Formatierungsbereich oder den Analysebereich ausfüllen, indem der Parameter analyticsPane auf true bzw. false festgelegt wird.
Beispiel zum Deklarieren der Karte für Formatierungseinstellungen, einschließlich einer Formatierungseinstellungsgruppe und eines Datenschnitts:
- Der Kartenname sollte dem Objektnamen in capabilities.json entsprechen.
- Der Slicename sollte mit dem Eigenschaftennamen in capabilities.json übereinstimmen.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Die Eigenschaftsdeklaration in capabilities.json sollte wie folgt lauten:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Formatierungseinstellungsgruppe
Einige Formatierungseinstellungen Karte können Gruppen enthalten. Gruppen bestehen aus Segmenten und können erweitert/reduziert werden.
Beispiel zum Deklarieren der Formatierungseinstellungengruppe mit einem Segment:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Slice mit Formatierungseinstellungen
Der Slicetyp für Formatierungseinstellungen besteht aus zwei Typen von Slices: einfach und zusammengesetzt.
Jeder Slice enthält Formatierungseigenschaften. Es gibt eine lange Liste verfügbarer Formatierungseigenschaftentypen.
Beispiel zum Deklarieren von Formatierungseinstellungen des Typs NumUpDown mit Einschränkungen:
Der Slicename sollte dem Eigenschaftennamen in capabilities.json entsprechen.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Erstellen eines Formatierungsbereichsmodells mithilfe von FormattingModel-Utils
- Öffnen Sie erneut Ihre Datei
settings.ts. - Erstellen Sie ein eigenes Formatierungseinstellungsmodell mit allen zugehörigen Komponenten (Karten, Gruppen, Slices, Eigenschaften ...), und nennen Sie es
VisualFormattingSettings. Ersetzen Sie den Einstellungscode durch folgenden Code:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- Fügen Sie in der Datei „capabilities.json“ Ihre Formatierungsobjekte und Eigenschaften hinzu.
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- Importieren Sie In Ihrer Klasse für das visuelle Element Folgendes:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Deklarieren von Formatierungseinstellungen und Formatierungseinstellungsdienst
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Initialisieren des Formatierungseinstellungsdiensts im Konstruktor
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Erstellen von Formatierungseinstellungen in der Update-API mithilfe des Formatierungseinstellungsdiensts
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Erstellen eines Formatierungsmodells und Zurückgeben dieses Modells in der
getFormattingModel-API
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Formatieren von Eigenschaftenauswahl
Die optionale Auswahl im Deskriptor für Formatierungseigenschaften bestimmt, wo die einzelnen Eigenschaften in der dataView gebunden werden. Es gibt vier verschiedene Optionen.
Sie können der Formatierungseigenschaft in ihrem Deskriptorobjekt einen Selektor hinzufügen. Dieses Beispiel stammt aus SampleBarChart für das Einfärben benutzerdefinierter visueller Datenpunkte mithilfe von Eigenschaftenselektoren:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
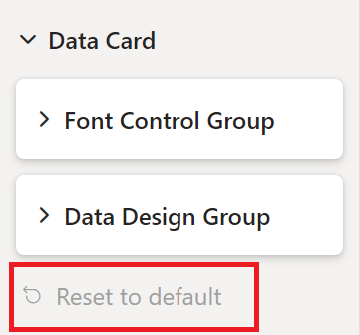
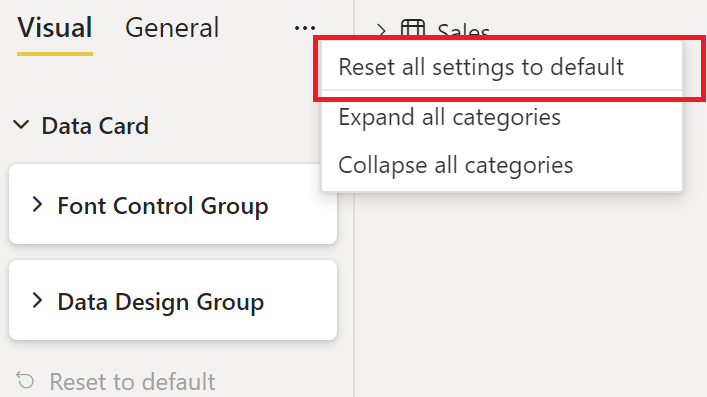
Zurücksetzen auf die Standardeinstellungen
Mithilfe von Formatierungsmodell-Hilfsprogrammen können Sie Einstellungen auf den Standardwert zurücksetzen, indem Sie automatisch alle Formatierungseigenschaftendeskriptoren der Liste der Features auf der Formatierungskarte hinzufügen, die auf Standarddeskriptoren revertToDefaultDescriptors zurückgesetzt werden sollen.
Sie können das Zurücksetzen von Formatierungseinstellungen hier aktivieren:
Schaltfläche Auf Standard zurücksetzen auf der Formatierungskarte

Schaltfläche Alle Einstellungen auf Standardwerte zurücksetzen in der oberen Leiste des Formatierungsbereichs

Lokalisierung
Weitere Informationen zum Lokalisierungsfeature und zum Einrichten der Lokalisierungsumgebung finden Sie unter Hinzufügen der lokalen Sprache zu Ihrem visuellen Power BI-Element.
Initialisieren Sie den Formatierungseinstellungsdienst mit dem Lokalisierungsmanager, falls eine Lokalisierung in Ihrem benutzerdefinierten visuellen Element erforderlich ist:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Fügen Sie displayNameKey oder descriptionKey anstelle von displayName und description in der entsprechenden Formatierungskomponente hinzu, wenn eine Zeichenfolge lokalisiert werden soll.
Beispiel für das Erstellen eines Formatierungsslices mit lokalisiertem Anzeigenamen und einer lokalisierten Beschreibung
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
Die Werte für displayNameKey und descriptionKey sollten den resources.json-Dateien hinzugefügt werden.