Browserautomatisierungsaktionen
Mit Aktionen zur Brwoserautomatisierung können Benutzer über UI-Elemente mit Webanwendunge und Komponenten interagieren. Webbenutzeroberflächenelemente, auch Webelemente genannt, beschreiben eindeutig die Webkomponenten, die die Aktion verarbeiten wird.
Um eine Webautomatisierung durchzuführen, müssen Sie zunächst eine neue Browserinstanz erstellen. Sie können dies erreichen, indem Sie die Aktionen zum Starten des Browsers verwenden, die Microsoft Edge Google Chrome, Mozilla Firefox und Internet Explorer unterstützen. Mit den Aktionen zum Starten des Browsers können Sie auch angeben, ob die Webseite auf Ihrem lokalen Desktop oder in einer virtuellen Desktopumgebung gestartet werden soll.
Anmerkung
Um einen Browser auf einem virtuellen Desktop zu starten, erfassen Sie zunächst mindestens ein UI-Element auf diesem Desktop. Dieses Element muss im UI-Element-Repository Ihres Flows verfügbar sein.
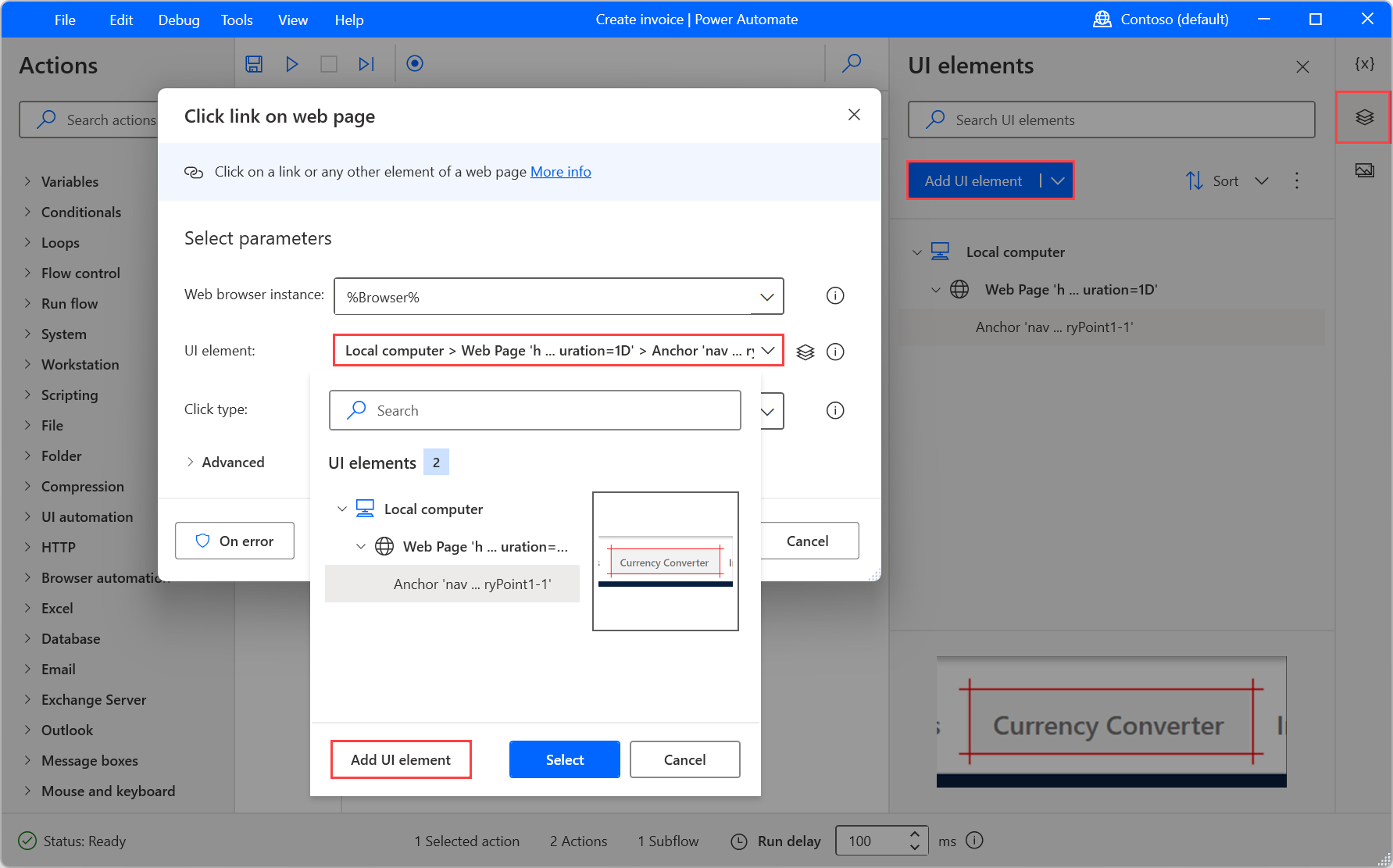
Um ein neues UI-Element hinzuzufügen, wählen Sie UI-Element hinzufügen über die bereitgestellte Browserautomatisierungsaktion oder auf den Bereich „UI-Elemente“ des Flow-Designers aus.

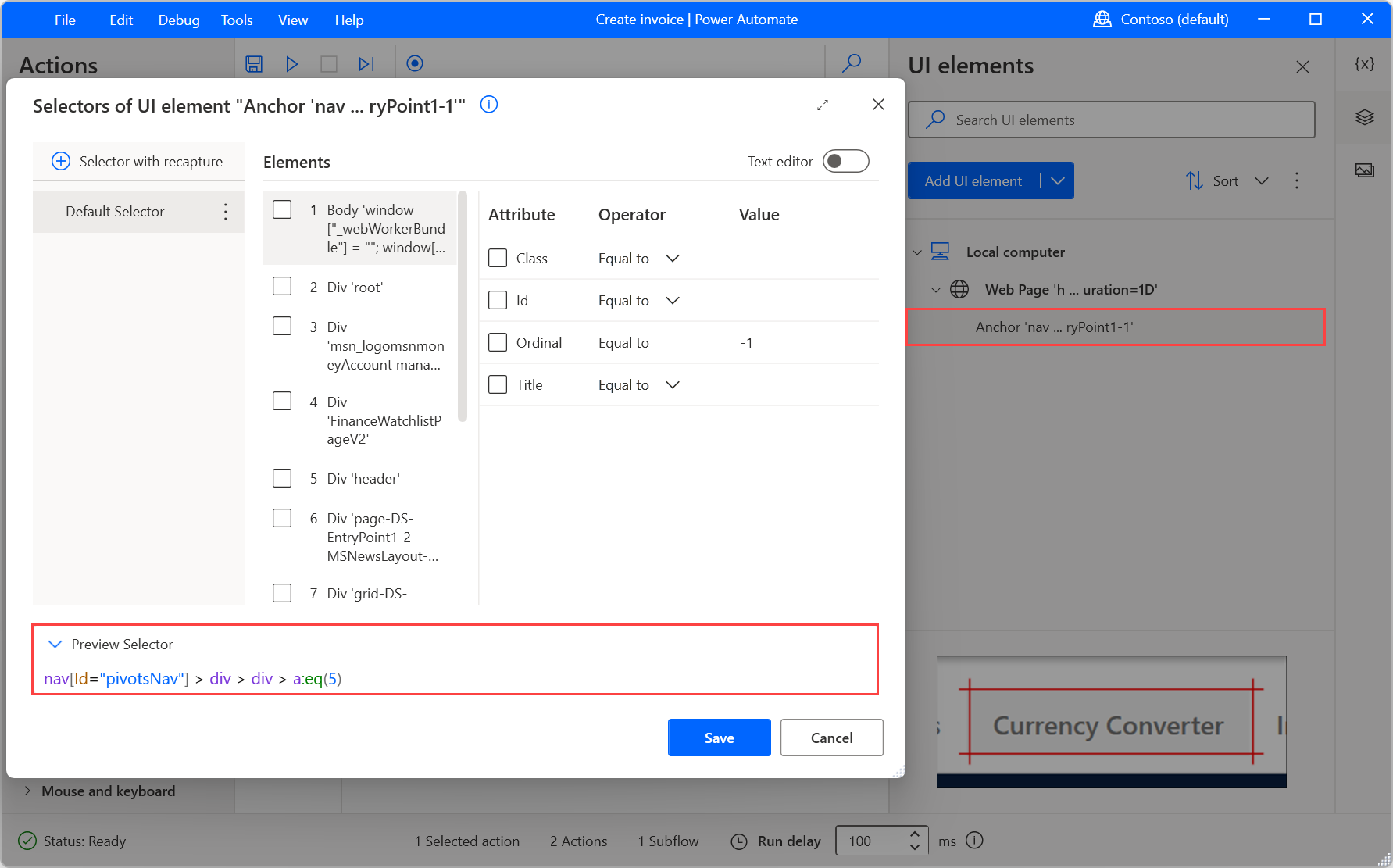
Alle webbezogenen Benutzeroberflächenelemente werden von einem oder mehreren CSS-Selektoren – Webselektoren – angegeben, die die hierarchische Struktur der Komponente auf der Seite bestimmen. Selektoren verwenden die >-Notation, um anzuzeigen, dass jedes Element innerhalb des Elements auf seiner linken Seite enthalten ist.
Obwohl Webselektoren beim Hinzufügen von Benutzeroberflächenelementen automatisch erstellt werden, müssen in bestimmten Szenarien Selektoren manuell erstellt werden. Wenn ein benutzerdefinierter Webselektor benötigt wird, können Sie durch Bearbeiten eines vorhandenen Selektors Ihren eigenen erstellen oder einen von Grund auch neu erstellen.

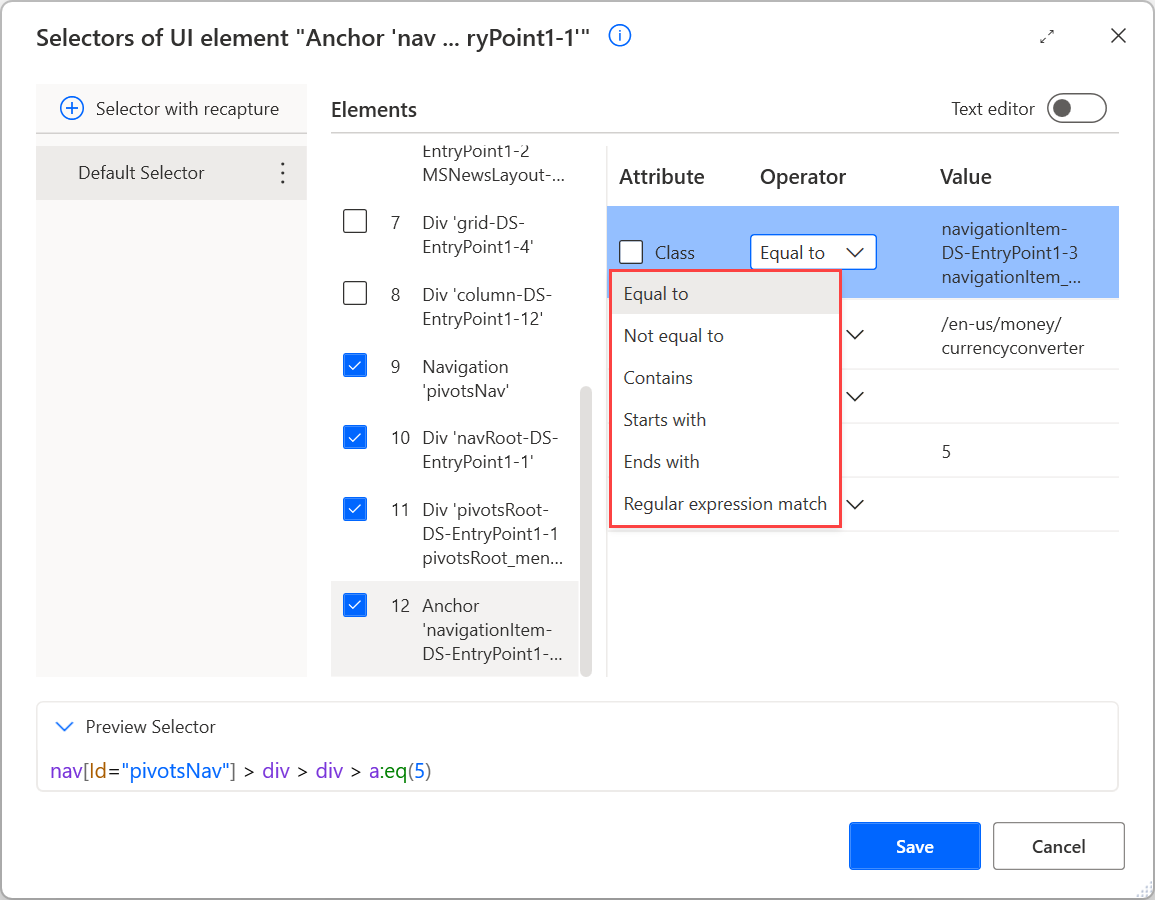
Um dynamischere Webflows zu entwickeln, ersetzen Sie den Operator Ist gleich durch andere Operatoren oder reguläre Ausdrücke. Wenn der Wert eines Webselektorattributs von den Ergebnissen früherer Aktionen abhängt, sollten Sie außerdem Variablen anstelle von fest programmierten Werten verwenden.

Anmerkung
Weitere Informationen zum Entwickeln von Webflows und zum Erstellen benutzerdefinierter Webselektoren für Webelemente finden Sie in Webflows automatisieren und Einen benutzerdefinierten Selektor erstellen.
Daten von Website extrahieren
Extrahiert Daten von bestimmten Teilen einer Webseite in Form von einzelnen Werten, Listen, Zeilen oder Tabellen.
Weitere Informationen dazu, wie diese Aktion verwendet wird, siehe Extraktion von Webdaten.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Wählen Sie das UI-Element auf der Webseite aus, von der Daten extrahiert werden sollen. | |
| Extraktionsparameter | Nein | Datentabelle | Die Parameter, die beim Extrahieren der Daten verwendet werden sollen. Je nach Extraktionsmodus akzeptiert dieser Parameter unterschiedliche Daten. | |
| Max web pages to process | Nein | Numerischer Wert | Die maximale Anzahl von zu verarbeitenden Webseiten | |
| Physischen Klick für nächste Seite senden | NICHT ZUTREFFEND | Boolescher Wert | False | Geben Sie an, ob der Cursor vor dem Klicken physisch über die Seite bewegt werden soll. Ein physischer Klick ist für Fälle erforderlich, in denen emulierte Klicks auf der Seite nicht die beabsichtigte Aktion für das Element ausführen. Da für diese Option ein Fokus des Browserfensters notwendig ist, wird es auch automatisch in den Vordergrund gebracht. |
| CSS-Auswahl für Seiten | Nein | Text Wert | Die CSS-Auswahl für Seiten | |
| Extraction mode | NICHT ZUTREFFEND | Undefiniert, Einzelwert, Handpicked-Werte, Liste, Tabelle, gesamte HTML-Tabelle | Einzelner Wert | Geben Sie an, was aus der Webseite extrahiert werden soll. |
| Use paging | n/v | Boolescher Wert | Nein | Geben Sie an, ob Paging verwendet werden soll |
| Get all web pages | NICHT ZUTREFFEND | Boolescher Wert | Falsch | Geben Sie an, ob alle Webseiten abgerufen werden sollen |
| Daten beim Extrahieren verarbeiten | NICHT ZUTREFFEND | Boolescher Wert | Falsch | Geben Sie an, ob extrahierte Daten verarbeitet werden sollen, um sie genau so darzustellen, wie sie auf der Webseite angezeigt werden. Die Verarbeitung der extrahierten Daten umfasst die Anzeige der in iFrames verschachtelten Informationen und das Filtern durch versteckte oder sichtbare Elemente. Bei größeren Datensätzen empfehlen wir nicht, diese Option zu aktivieren, da sie die Extraktionszeit verlängert. |
| Zeitüberschreitung | Ja | Numerischer Wert | 60 | Angabe der Zeit in Sekunden, die auf den Abschluss der Extrahierung gewartet werden soll, bevor die Aktion fehlschlägt |
| Datenspeichermodus | NICHT ZUTREFFEND | Variable, Excel-Tabelle | Variable | Geben Sie an, ob die extrahierten Daten in einer Variablen oder einer Excel-Tabelle gespeichert werden sollen. |
Erzeugte Variablen
| Argument | Type | Beschreibung des Dataflows |
|---|---|---|
| ExcelInstance | Excel-Instanz | Die Excel-Instanz mit den extrahierten Daten. Verwenden Sie diese Instanz, um das Arbeitsblatt zu manipulieren (oder es zu speichern und zu schließen), indem Sie die speziellen Excel-Aktionen verwenden. |
| DataFromWebPage | Datentabelle | Die extrahierten Daten in Form eines einzelnen Werts, einer Liste, einer Datenzeile oder einer Datentabelle. |
Ausnahmen
| Ausnahme | Beschreibung |
|---|---|
| Fehler beim Extrahieren von Daten | Weist auf ein Problem beim Extrahieren von Daten hin |
| Fehler beim Starten der Excel-Instanz | Weist auf ein Problem beim Starten einer Excel-Instanz hin. |
| Fehler beim Schreiben von Werten in Excel | Weist auf ein Problem beim Schreiben der Werte in ein Excel hin. |
Details der Webseite abrufen
Ruft eine Eigenschaft einer Webseite ab, zum Beispiel ihren Titel oder ihren Quelltext.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| Get | n/v | Webseitenbeschreibung, Meta-Schlüsselwörter der Webseite, Webseitentitel, Webseitentext, Webseitenquelle, aktuelle URL-Adresse des Webbrowsers | Beschreibung der Webseite | Wählen Sie die Informationen aus, die von der Webseite abgerufen werden sollen. |
Erzeugte Variablen
| Argument | Type | Beschreibung des Dataflows |
|---|---|---|
| WebPageProperty | Text Wert | Die von der Webseite abgerufenen Details |
Ausnahmen
| Ausnahme | Beschreibung |
|---|---|
| Die Details der Webseite konnten nicht abgerufen werden. | Weist auf ein Problem beim Abrufen der Details von der angegebenen Webseite hin. |
Details zu einem Element auf der Webseite abrufen
Ruft den Attributwert eines Elements auf einer Webseite ab.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Wählen Sie das UI-Element auf der Webseite aus, von der Details abgerufen werden sollen. | |
| Attributname | Nein | Text Wert | Eigener Text | Geben Sie das Attribut ein, dessen Wert abgerufen werden soll, oder wählen Sie es aus. |
Erzeugte Variablen
| Argument | Type | Beschreibung des Dataflows |
|---|---|---|
| AttributeValue | Text Wert | Der Attributwert des Webelements |
Ausnahmen
| Ausnahme | Beschreibung |
|---|---|
| Fehler beim Abrufen des Attributs des UI-Elements auf der Webseite | Weist auf ein Problem beim Abrufen des Elementattributs der Webseite hin. |
Screenshot der Webseite machen
Erstellt einen Screenshot der Webseite (oder eines Elements der Webseite), die derzeit im Browser angezeigt wird, und speichert das Bild in einer Datei oder in der Zwischenablage.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| Capture | n/v | Gesamte Webseite, Bestimmtes Element | Gesamte Webseite | Geben Sie an, ob die ganze Webseite oder nur ein bestimmtes Element erfasst werden soll. |
| UI-Element | Nein | UI-Element | Wählen Sie das UI-Element auf der Webseite aus, das erfasst werden soll. | |
| Speichermodus | NICHT ZUTREFFEND | Zwischenablage, Datei | Zwischenablage | Geben Sie an, ob das Bild in einer Datei oder in der Zwischenablage gespeichert werden soll. |
| Image file | Nein | Datei | Legen Sie den vollständigen Pfad für die Datei fest, um die Bilderfassung zu speichern. | |
| File format | n/v | BMP, EMF, EXIF, GIF, JPG, PNG, TIFF, WMF | BMP | Wählen Sie das Format der Bilddatei aus. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Das Element mit dem angegebenen CSS-Selektor wurde nicht gefunden. | Gibt an, dass kein Webseitenelement mit dem angegebenen CSS-Selektor gefunden wurde |
| Fehler beim Speichern der Datei | Weist auf ein Problem beim Speichern der angegebenen Datei hin. |
| Fehler beim Speichern in der Zwischenablage | Weist auf ein Problem beim Speichern in der Zwischenablage hin. |
| Fehler bei der Aufnahme des Screenshots | Weist auf ein Problem bei der Aufnahme eines Screenshots hin. |
Textfeld auf Webseite fokussieren
Setzt den Fokus auf ein Eingabeelement einer Webseite, und scrollt es in die Ansicht.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Fokussieren Sie das UI-Element auf der Webseite auf | |
| Warten, bis die Seite geladen wurde | n/v | Boolescher Wert | Ja | Geben Sie an, ob die neue Webseite vollständig geladen werden soll, ehe der Vorgang fortgesetzt wird. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, was zu tun ist, wenn ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Das Element mit dem angegebenen CSS-Selektor wurde nicht gefunden. | Gibt an, dass kein Webseitenelement mit dem angegebenen CSS-Selektor gefunden wurde |
| Fehler beim Festlegen des Eingabefokus auf das Webseiten-Textfeld | Gibt an, dass ein Problem bei der Festlegung des Eingabefokus auf das angegebene Webseiten-Textfeld aufgetreten ist. |
Textfeld auf der Webseite ausfüllen
Füllt ein Textfeld auf einer Webseite mit dem angegebenen Text aus.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Wählen Sie das zu füllende Textfeld aus. | |
| Text | Nein | Direkte verschlüsselte Eingabe oder Textwert | Geben Sie den auszufüllenden Text in das Feld „Text“ ein. | |
| Wenn das Feld nicht leer ist | Ja | Text ersetzen, Text anhängen | Text ersetzen | Geben Sie an, ob vorhandener Inhalt ersetzt oder angehängt werden soll. |
| Text mithilfe physischer Tasteneingaben auffüllen | NICHT ZUTREFFEND | Boolescher Wert | False | Emulieren Sie physische Tastenanschläge, wenn Sie Text in UI-Textfeldelemente eingeben. Physische Tastenanschläge sind erforderlich, wenn die emulierte Texteingabe nicht die beabsichtigte Aktion auf dem Element ausführt. Da für diese Option ein Fokus des Browserfensters notwendig ist, wird es automatisch in den Vordergrund gebracht. |
| Emulate typing | NICHT ZUTREFFEND | Boolescher Wert | true | Geben Sie an, ob das Textfeld sofort gefüllt werden soll, indem Sie den Wert des Textfelds festlegen, oder emulieren Sie eine Benutzereingabe, indem Sie die Zeichen nacheinander senden. Die letztere Methode ist langsamer, aber in einigen komplexen Webseiten erforderlich. |
| Unfocus text box after filling it | n/v | Boolescher Wert | Nein | Wählen Sie, ob der Fokus des Textfelds sofort aufgehoben werden soll, nachdem diese Aktion es mit dem angegebenen Text gefüllt hat. Beim Scraping von Listen zur automatischen Vervollständigung sollte dieser Parameter auf False gesetzt werden. |
| Warten, bis die Seite geladen wurde | NICHT ZUTREFFEND | Boolescher Wert | true | Geben Sie an, ob die neue Webseite vollständig geladen werden soll, nachdem das Textfeld ausgefüllt wurde. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn nach dem Ausfüllen des Textfelds ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Das Element mit dem angegebenen CSS-Selektor wurde nicht gefunden. | Gibt an, dass kein Webseitenelement mit dem angegebenen CSS-Selektor gefunden wurde |
| Fehler beim Schreiben in das Textfeld | Weist auf ein Problem beim Schreiben in das angegebene Textfeld hin. |
Status des Kontrollkästchens auf der Webseite setzen
Aktiviert oder deaktiviert ein Kontrollkästchen in einem Webformular.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Wählen Sie das Kontrollkästchen aus, dessen Status festgelegt werden soll | |
| Status des Kontrollkästchens | NICHT ZUTREFFEND | Aktiviert, Deaktiviert | Markiert | Wählen Sie den Status des Kontrollkästchens aus. |
| Wait for page to load | n/v | Boolescher Wert | Ja | Geben Sie an, ob die neue Webseite zunächst vollständig geladen werden soll, nachdem der Status des Kontrollkästchens ausgewählt wurde. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn nach dem Festlegen des Status eines Kontrollkästchens ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Das Element mit dem angegebenen CSS-Selektor wurde nicht gefunden. | Gibt an, dass kein Webseitenelement mit dem angegebenen CSS-Selektor gefunden wurde |
| Fehler beim Festlegen des Status des Kontrollkästchens | Weist auf ein Problem beim Festlegen des Status des angegebenen Kontrollkästchens hin. |
Radio-Schaltfläche auf der Webseite auswählen
Wählt ein Optionsfeld auf der Webseite aus.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Auszuwählendes Optionsfeld | |
| Warten, bis die Seite geladen wurde | NICHT ZUTREFFEND | Boolescher Wert | Ja | Geben Sie an, ob die neue Webseite zunächst vollständig geladen werden soll, nachdem das Optionsfeld ausgewählt wurde. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn nach der Auswahl eines Optionsfelds ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Die Dialogschaltfläche, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Das Element mit dem angegebenen CSS-Selektor wurde nicht gefunden. | Gibt an, dass kein Webseitenelement mit dem angegebenen CSS-Selektor gefunden wurde |
| Fehler bei der Auswahl des Optionsfelds | Weist auf ein Problem bei der Auswahl des angegebenen Optionsfelds hin. |
Dropdown-Listenwert auf der Webseite einstellen
Bestimmt oder löscht die ausgewählten Optionen für eine Dropdownliste in einem Webformular.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Wählen Sie die Dropdownliste aus, deren Wert festgelegt werden soll. | |
| Vorgang | NICHT ZUTREFFEND | Alle Optionen löschen, Optionen nach Name auswählen, Optionen nach Index auswählen | Alle Optionen löschen | Wählen Sie aus, ob Sie ein Wert für die Dropdownliste ausgewählt oder der ausgewählte Wert gelöscht werden soll |
| Optionsnamen | Nein | Liste von Textwerten | Geben Sie eine Option oder eine Liste von Optionen ein, die in der Dropdown-Liste ausgewählt werden sollen. Mehrere Optionen sind nur sinnvoll, wenn Sie mit Mehrfachauswahllisten arbeiten. Wenn es sich um eine Einfachauswahl-Liste handelt, wird nur die erste auf der Liste angegebene Option verwendet. | |
| Reguläre Ausdrücke verwenden | Nicht zutreffend | Boolescher Wert | Falsch | Geben Sie an, ob die Option Werte angibt, die als regulärer Ausdruck interpretiert werden sollen |
| Optionsindizes | Nein | Liste mit numerischen Werten | Geben Sie einen Index oder eine Liste von Indizes ein, die in der Dropdownliste ausgewählt werden sollen. Mehrere Optionen sind nur sinnvoll, wenn Sie mit Mehrfachauswahllisten arbeiten. Wenn es sich um eine Einfachauswahl-Liste handelt, wird nur die erste auf der Liste angegebene Option verwendet. | |
| Warten, bis die Seite geladen wurde | Nicht zutreffend | Boolescher Wert | Wahr | Geben Sie an, ob die neue Webseite zunächst vollständig geladen werden soll, nachdem der Wert der Dropdownliste festgelegt wurde |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn nach dem Festlegen des Werts einer Dropdownliste ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Das Element mit dem angegebenen CSS-Selektor wurde nicht gefunden. | Gibt an, dass kein Webseitenelement mit dem angegebenen CSS-Selektor gefunden wurde |
| Fehler beim Festlegen der ausgewählten Option | Weist auf ein Problem beim Festlegen der ausgewählten Option für eine Dropdownliste hin. |
Drücken Sie die Schaltfläche auf der Web-Seite
Drückt auf eine Webseitenschaltfläche.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Wählen Sie die zu drückende Schaltfläche aus. | |
| Warten, bis die Seite geladen wurde | NICHT ZUTREFFEND | Boolescher Wert | Ja | Geben Sie an, ob die neue Webseite zunächst vollständig geladen werden soll, nachdem auf die Schaltfläche geklickt wurde. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn nach dem Drücken auf eine Schaltfläche ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Das Element mit dem angegebenen CSS-Selektor wurde nicht gefunden. | Gibt an, dass kein Webseitenelement mit dem angegebenen CSS-Selektor gefunden wurde |
| Fehler beim Klicken auf die Schaltfläche für die Webseite | Weist auf ein Problem beim Klicken auf die angegebene Schaltfläche für die Webseite hin. |
Wenn Webseite enthält
Markieren Sie den Anfang eines Aktionsblocks als Bedingung, abhängig davon, ob ein bestimmter Text oder ein Element auf einer Webseite vorhanden ist.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| Check if web page | n/v | Enthält Element, Enthält kein Element, Enthält Text, Enthält keinen Text | Enthält Element | Überprüfen Sie, ob ein bestimmter Text oder ein Webseitenelement auf einer Webseite existiert. |
| UI-Element | Nein | UI-Element | Wählen Sie das UI-Element auf der Webseite aus, die überprüft werden soll. | |
| Text | Nein | Text Wert | Geben Sie den Text auf der Webseite ein, nach dem gesucht werden soll. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Fehler bei der Kommunikation mit dem Browser | Gibt an, dass ein Fehler mit dem Browser aufgetreten ist |
Warten auf Webseiteninhalt
Hält den Flow an, bis ein bestimmtes Text- oder Webseitenelement auf einer Webseite angezeigt wird oder nicht mehr angezeigt wird.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| Wait for web page to | n/v | Enthält Element, Enthält Element nicht, Enthält Text, Enthält Text nicht | Enthält Element | Geben Sie an, ob auf einer Webseite gewartet werden soll, bis ein bestimmtes Text- oder Webseitenelement erscheint bzw. verschwindet |
| UI-Element | Nein | UI-Element | Wählen Sie das UI-Element auf der Webseite aus, die überprüft werden soll. | |
| Text | Nein | Text Wert | Geben Sie den Text auf der Webseite ein, nach dem gesucht werden soll. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung |
|---|---|
| Wait for web page content failed | Gibt an, dass der Wartevorgang fehlgeschlagen ist |
Internet Explorer neu starten
Starten Sie eine neue Instanz oder fügen Sie eine ausgeführte Instanz von Internet Explorer zur Automatisierung von Websites und Webanwendungen an.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Launch mode | n/v | Automationsbrowser starten, Neu starten Internet Explorer, Anhängen an ausgeführt Internet Explorer | Automatisierungsbrowser starten | Geben Sie an, ob der Automatisierungsbrowser oder eine neue Instanz von Internet Explorer gestartet oder an eine vorhandene angefügt werden soll. |
| Attach to Internet Explorer tab | n/v | Nach Titel, Nach URL, Fenster im Vordergrund verwenden | Nach Titel | Geben Sie an, ob eine Internet Explorer-Registerkarte nach Titel oder URL angefügt werden soll, oder fügen Sie die aktive Registerkarte von Internet Explorer als Vordergrundfenster an. |
| Initial URL | Nein | Textwert | Geben Sie die URL der Website ein, die beim Starten des Webbrowsers besucht werden soll. | |
| Tab title | Nein | Textwert | Geben Sie den Titel (oder einen Teil davon) der Registerkarte Internet Explorer ein, die angefügt werden soll. | |
| Tab URL | Nein | Textwert | Geben Sie die URL (oder einen Teil davon) der Registerkarte Internet Explorer ein, die angefügt werden soll. | |
| Window state | n/v | Normal, Maximiert, Minimiert | Normal | Geben Sie an, ob das Browserfenster normal, minimiert oder maximiert gestartet werden soll |
| Ziel-Desktop | NICHT ZUTREFFEND | Lokaler Computer, Jeder virtuelle Desktop, der derzeit verbunden ist oder für den mindestens ein UI-Element erfasst wurde | Lokaler Computer | Die Verbindungszeichenfolge des Ziel-Desktops festlegen, den der Browser startet |
| Clear cache | NICHT ZUTREFFEND | Boolescher Wert | False | Geben Sie an, ob der gesamte Cache des Webbrowsers direkt nach dem Start gelöscht werden soll. |
| Clear cookies | n/v | Boolescher Wert | Nein | Geben Sie an, ob alle im Webbrowser gespeicherten Cookies direkt nach dem Start gelöscht werden sollen. |
| Wait for page to load | n/v | Boolescher Wert | Ja | Geben Sie an, ob die neue Webseite vollständig geladen werden soll, ehe der Vorgang fortgesetzt wird. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn beim Laden der anfänglichen Webseite ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
| Custom user agent string | Ja | Textwert | Geben Sie an, ob Sie warten wollen, bis die neue Webseite vollständig geladen ist, bevor Sie fortfahren. Wenn dieses Feld leer bleibt, verwendet der Runtime-Web-Helfer standardmäßig die auf dem Rechner installierte User-Agent-Zeichenkette von Internet Explorer. |
Anmerkung
Die Optionen Cache leeren und Cookies löschen funktionieren nur wie vorgesehen, wenn die Ausführung im geschützten Modus im Menü Internet-Optionen deaktiviert ist.
Erzeugte Variablen
| Argument | Type | Beschreibung des Dataflows |
|---|---|---|
| InternetExplorer | Web browser instance | Die Internet Explorer-Instanz, die mit Browserautomatisierungsaktionen verwendet werden soll |
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Fehler beim Starten von Internet Explorer | Weist auf ein Problem beim Starten von Internet Explorer hin. |
| Ungültige URL | Gibt an, dass die angegebene URL ungültig war. |
Neue Firefox-Instanz starten
Starten Sie eine neue Instanz oder fügen Sie eine ausgeführte Instanz von Firefox zur Automatisierung von Websites und Webanwendungen an.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Launch mode | n/v | Neue Instanz starten, an die ausgeführte Instanz anhängen | Neue Instanz starten | Geben Sie an, ob eine neue Instanz von Firefox gestartet oder an eine vorhandene angefügt werden soll. |
| Attach to Firefox tab | n/v | Nach Titel, Nach URL, Fenster im Vordergrund verwenden | Nach Titel | Geben Sie an, ob eine Firefox-Registerkarte nach Titel oder URL angefügt werden soll, oder fügen Sie die aktive Registerkarte von Firefox als Vordergrundfenster an. |
| Initial URL | Nein | Textwert | Geben Sie die URL der Website ein, die beim Starten des Webbrowsers besucht werden soll. | |
| Tab title | Nein | Textwert | Geben Sie den Titel (oder einen Teil davon) der Registerkarte Firefox ein, die angefügt werden soll. | |
| Tab URL | Nein | Textwert | Geben Sie die URL (oder einen Teil davon) der Registerkarte Firefox ein, die angefügt werden soll. | |
| Window state | n/v | Normal, Maximiert, Minimiert | Normal | Geben Sie an, ob das Browserfenster normal, minimiert oder maximiert gestartet werden soll |
| Ziel-Desktop | NICHT ZUTREFFEND | Lokaler Computer, Jeder virtuelle Desktop, der derzeit verbunden ist oder für den mindestens ein UI-Element erfasst wurde | Lokaler Computer | Die Verbindungszeichenfolge des Ziel-Desktops festlegen, den der Browser startet |
| Clear cache | NICHT ZUTREFFEND | Boolescher Wert | False | Geben Sie an, ob der gesamte Cache des Webbrowsers direkt nach dem Start gelöscht werden soll. |
| Clear cookies | n/v | Boolescher Wert | Nein | Geben Sie an, ob alle im Webbrowser gespeicherten Cookies direkt nach dem Start gelöscht werden sollen. |
| Wait for page to load | n/v | Boolescher Wert | Ja | Geben Sie an, ob die neue Webseite vollständig geladen werden soll, ehe der Vorgang fortgesetzt wird. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn beim Laden der anfänglichen Webseite ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
| Timeout | Nein | Numerischer Wert | 60 | Angabe der Zeit in Sekunden, die auf den Start des Browsers gewartet werden soll, bevor die Aktion fehlschlägt |
| Benutzerdatenordner | NICHT ZUTREFFEND | Picture-in-Picture-Standard, Browser-Standard, Benutzerdefiniert | Picture-in-Picture-Standard | Geben Sie den Benutzerdatenordner an, den der Browser verwendet, wenn der Flow in Picture-in-Picture ausgeführt wird. Wenn Browser-Standard ausgewählt ist, kann der Browser nicht gleichzeitig auf dem Desktop und in Picture-in-Picture geöffnet werden. Weitere Informationen |
| Benutzerdaten-Ordnerpfad | Nein | Ordner | Geben Sie den Pfad des Benutzerdatenordners an, den der Browser verwendet, wenn der Flow in Picture-in-Picture ausgeführt wird. Weitere Informationen |
Erzeugte Variablen
| Argument | typ | Eigenschaft |
|---|---|---|
| Browser | Web browser instance | Die Firefox-Instanz, die mit Browserautomatisierungsaktionen verwendet werden soll |
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Fehler beim Starten von Firefox | Weist auf ein Problem beim Starten von Firefox hin. |
| Ungültige URL | Gibt an, dass die angegebene URL ungültig war. |
Neuen Chrome starten
Startet eine neue Instanz oder fügt eine ausgeführte Instanz von Chrome für die Automatisierung von Websites und Webanwendungen an.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Launch mode | n/v | Neue Instanz starten, an die ausgeführte Instanz anhängen | Neue Instanz starten | Geben Sie an, ob eine neue Instanz von Chrome gestartet oder an eine vorhandene angefügt werden soll. |
| Attach to Chrome tab | n/v | Nach Titel, Nach URL, Fenster im Vordergrund verwenden | Nach Titel | Geben Sie an, ob eine Chrome-Registerkarte nach Titel oder URL angefügt werden soll, oder fügen Sie die aktive Registerkarte von Chrome als Vordergrundfenster an. |
| Initial URL | Nein | Textwert | Geben Sie die URL der Website ein, die beim Starten des Webbrowsers besucht werden soll. | |
| Tab title | Nein | Textwert | Geben Sie den Titel (oder einen Teil davon) der Registerkarte „Chrome“ ein, die angefügt werden soll. | |
| Tab URL | Nein | Textwert | Geben Sie die URL (oder einen Teil davon) der Registerkarte „Chrome“ ein, die angefügt werden soll. | |
| Window state | n/v | Normal, Maximiert, Minimiert | Normal | Geben Sie an, ob das Browserfenster normal, minimiert oder maximiert gestartet werden soll |
| Ziel-Desktop | NICHT ZUTREFFEND | Lokaler Computer, Jeder virtuelle Desktop, der derzeit verbunden ist oder für den mindestens ein UI-Element erfasst wurde | Lokaler Computer | Die Verbindungszeichenfolge des Ziel-Desktops festlegen, den der Browser startet |
| Clear cache | NICHT ZUTREFFEND | Boolescher Wert | False | Geben Sie an, ob der gesamte Cache des Webbrowsers direkt nach dem Start gelöscht werden soll. |
| Clear cookies | n/v | Boolescher Wert | Nein | Geben Sie an, ob alle im Webbrowser gespeicherten Cookies direkt nach dem Start gelöscht werden sollen. |
| Wait for page to load | n/v | Boolescher Wert | Ja | Geben Sie an, ob die neue Webseite vollständig geladen werden soll, ehe der Vorgang fortgesetzt wird. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn beim Laden der anfänglichen Webseite ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
| Timeout | Nein | Numerischer Wert | 60 | Angabe der Zeit in Sekunden, die auf das Öffnen des Browsers gewartet werden soll, bevor die Aktion fehlschlägt |
| Benutzerdatenordner | NICHT ZUTREFFEND | Picture-in-Picture-Standard, Browser-Standard, Benutzerdefiniert | Picture-in-Picture-Standard | Geben Sie den Benutzerdatenordner an, den der Browser verwendet, wenn der Flow in Picture-in-Picture ausgeführt wird. Wenn Browser-Standard ausgewählt ist, kann der Browser nicht gleichzeitig auf dem Desktop und in Picture-in-Picture geöffnet werden. Weitere Informationen |
| Benutzerdaten-Ordnerpfad | Nein | Ordner | Geben Sie den Pfad des Benutzerdatenordners an, den der Browser verwenden soll, wenn der Flow in Picture-in-Picture ausgeführt wird. Weitere Informationen |
Erzeugte Variablen
| Argument | typ | Eigenschaft |
|---|---|---|
| Browser | Web browser instance | Die neue Chrome-Instanz, die mit Browserautomatisierungsaktionen verwendet werden soll |
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Fehler beim Starten von Chrome | Weist auf ein Problem beim Starten von Chrome hin. |
| Ungültige URL | Gibt an, dass die angegebene URL ungültig war. |
Neues Microsoft Edge starten
Starten Sie eine neue Instanz oder fügen Sie eine ausgeführte Instanz von Microsoft Edge zur Automatisierung von Websites und Webanwendungen an.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Launch mode | n/v | Neue Instanz starten, an die ausgeführte Instanz anhängen | Neue Instanz starten | Geben Sie an, ob eine neue Instanz von Microsoft Edge gestartet oder an eine vorhandene angefügt werden soll. |
| Attach to Microsoft Edge tab | n/v | Nach Titel, Nach URL, Fenster im Vordergrund verwenden | Nach Titel | Geben Sie an, ob eine Microsoft Edge-Registerkarte nach Titel oder URL angefügt werden soll, oder fügen Sie die aktive Registerkarte von Microsoft Edge als Vordergrundfenster an. |
| Initial URL | Nein | Textwert | Geben Sie die URL der Website ein, die beim Starten des Webbrowsers besucht werden soll. | |
| Tab title | Nein | Textwert | Geben Sie den Titel (oder einen Teil davon) der Registerkarte Microsoft Edge ein, die angefügt werden soll. | |
| Tab URL | Nein | Textwert | Geben Sie die URL (oder einen Teil davon) der Registerkarte Microsoft Edge ein, die angefügt werden soll. | |
| Window state | n/v | Normal, Maximiert, Minimiert | Normal | Geben Sie an, ob das Browserfenster normal, minimiert oder maximiert gestartet werden soll |
| Ziel-Desktop | NICHT ZUTREFFEND | Lokaler Computer, Jeder virtuelle Desktop, der derzeit verbunden ist oder für den mindestens ein UI-Element erfasst wurde | Lokaler Computer | Die Verbindungszeichenfolge des Ziel-Desktops festlegen, den der Browser startet |
| Clear cache | NICHT ZUTREFFEND | Boolescher Wert | False | Geben Sie an, ob der gesamte Cache des Webbrowsers direkt nach dem Start gelöscht werden soll. |
| Clear cookies | n/v | Boolescher Wert | Nein | Geben Sie an, ob alle im Webbrowser gespeicherten Cookies direkt nach dem Start gelöscht werden sollen. |
| Wait for page to load | n/v | Boolescher Wert | Ja | Geben Sie an, ob die neue Webseite vollständig geladen werden soll, ehe der Vorgang fortgesetzt wird. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn beim Laden der anfänglichen Webseite ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
| Timeout | Nein | Numerischer Wert | 60 | Angabe der Zeit in Sekunden, die auf den Start des Browsers gewartet werden soll, bevor die Aktion fehlschlägt |
| Benutzerdatenordner | NICHT ZUTREFFEND | Picture-in-Picture-Standard, Browser-Standard, Benutzerdefiniert | Picture-in-Picture-Standard | Geben Sie den Benutzerdatenordner an, den der Browser verwendet, wenn der Flow in Picture-in-Picture ausgeführt wird. Wenn Browser-Standard ausgewählt ist, kann der Browser nicht gleichzeitig auf dem Desktop und in Picture-in-Picture geöffnet werden. Weitere Informationen |
| Benutzerdaten-Ordnerpfad | Nein | Ordner | Geben Sie den Pfad des Benutzerdatenordners an, den der Browser verwendet, wenn der Flow in Picture-in-Picture ausgeführt wird. Weitere Informationen |
Erzeugte Variablen
| Argument | typ | Eigenschaft |
|---|---|---|
| Browser | Web browser instance | Die Microsoft Edge-Instanz, die mit Browserautomatisierungsaktionen verwendet werden soll |
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Fehler beim Starten von Microsoft Edge | Weist auf ein Problem beim Starten von Microsoft Edge hin. |
| Ungültige URL | Gibt an, dass die angegebene URL ungültig war. |
Neue Registerkarte erstellen
Eine neue Registerkarte erstellen und zur angegebenen URL (wird in Microsoft Edge, Chrome und Firefox unterstützt) navigieren.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| URL to navigate to | Nein | Textwert | Geben Sie die URL oder eine Variable mit der URL ein, die aufgerufen werden soll | |
| Wait for page to load | n/v | Boolescher Wert | Ja | Geben Sie an, ob die neue Webseite vollständig geladen werden soll, ehe der Vorgang fortgesetzt wird. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn beim Laden der Webseite ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
Erzeugte Variablen
| Argument | Type | Beschreibung des Dataflows |
|---|---|---|
| NewBrowser | Web browser instance | Die neue Webbrowserinstanz, die mit Browserautomatisierungsaktionen verwendet werden soll |
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Ungültige URL | Gibt an, dass die angegebene URL ungültig war. |
| Fehler bei Erstellung einer neuen Registerkarte | Weist auf ein Problem beim Erstellen einer neuen Registerkarte hin |
Zur Webseite gehen
Ruft im Webbrowser eine neue Seite auf.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| Navigate | n/v | Zu URL, Zurück, Vorwärts, Webseite neu laden | Zu URL | Geben Sie an, wohin navigiert werden soll |
| URL | Nein | Textwert | Geben Sie die URL ein, die aufgerufen werden soll | |
| Wait for page to load | n/v | Boolescher Wert | Ja | Geben Sie an, ob die Webseite vollständig geladen werden soll, ehe der Vorgang fortgesetzt wird. |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn beim Laden der Webseite ein Popupdialogfeld angezeigt wird. |
| Dialog button to press | Ja | Textwert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Fehler beim Navigieren zur Webseite | Weist auf ein Problem beim Aufrufen der angegebenen Webseite hin. |
| Ungültige URL | Gibt an, dass die angegebene URL ungültig war. |
Link auf der Webseite anklicken
Klicken Sie auf einen Link oder ein anderes Element einer Webseite.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Wählen Sie das UI-Element auf der Webseite aus, auf das geklickt werden soll | |
| Klicktyp | NICHT ZUTREFFEND | Linksklick, Rechtsklick, Doppelklick, Linke Abwärtstaste, Linke Aufwärtstaste, Rechte Abwärtstaste, Rechte Aufwärtstaste, Mittelklick | Klick mit linker Maustaste | Die Art des auszuführenden Klicks |
| Physischen Klick senden | NICHT ZUTREFFEND | Boolescher Wert | False | Geben Sie an, ob der Cursor vor dem Klicken physisch über das Element bewegt werden soll. Ein physischer Klick ist für Fälle erforderlich, in denen emulierte Klicks nicht die beabsichtigte Aktion für das Element ausführen. Da für diese Option ein Fokus des Browserfensters notwendig ist, wird es auch automatisch in den Vordergrund gebracht. |
| Warten, bis die Seite geladen wurde | NICHT ZUTREFFEND | Boolescher Wert | true | Geben Sie an, ob die neue Webseite vollständig geladen werden soll, nachdem auf den Link geklickt wurde |
| Zeitüberschreitung beim Laden der Webseite | Nein | Numerischer Wert | 60 | Legen Sie die Zeit in Sekunden fest, die die Seite geladen werden soll, bevor die Aktion einen Fehler auslöst |
| If a pop-up dialog appears | NICHT ZUTREFFEND | Schließen, Drücken einer Schaltfläche, Nichts tun | Keine Aktion | Geben Sie an, wie vorgegangen werden soll, wenn nach dem Klicken auf den Link ein Popupdialogfeld angezeigt wird |
| Dialog button to press | Ja | Text Wert | OK | Geben Sie die Dialogschaltfläche ein, die gedrückt werden soll, wenn ein Popupdialogfeld angezeigt wird. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Das Element mit dem angegebenen CSS-Selektor wurde nicht gefunden. | Gibt an, dass kein Webseitenelement mit dem angegebenen CSS-Selektor gefunden wurde |
| Fehler beim Klicken auf ein UI-Element | Weist auf ein Problem beim Klicken auf das angegebene Element hin. |
Klicken Sie auf den Download-Link auf der Webseite
Klicken Sie auf einen Link auf einer Webseite, der das Herunterladen einer Datei bewirkt.
Wichtig
Die Aktion Klicken Sie auf der Webseite auf den Downloadlink funktioniert nur in Internet Explorer, der das Ende seiner Lebensdauer erreicht hat. Stattdessen wird empfohlen, HTTP-Aktion zu verwenden.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Wählen Sie das UI-Element auf der Webseite aus, auf das geklickt werden soll | |
| Zielordner | Nein | Ordner | Geben Sie den vollständigen Pfad des Ordners oder eine Variable mit dem Ordner ein, oder wählen Sie ihn aus, um die heruntergeladene Datei zu speichern. |
Erzeugte Variablen
| Argument | Type | Beschreibung des Dataflows |
|---|---|---|
| DownloadedFile | Datei | Die Datei auf dem Datenträger, in der der Download gespeichert wird. Dieser Wert ist ein Dateipfad, der aus dem oben angegebenen Downloadordner sowie aus dem Namen der Datei besteht, die vom Webserver bereitgestellt wurde. |
Ausnahmen
| Ausnahme | Beschreibung |
|---|---|
| Fehler beim Herunterladen der Datei | Weist auf ein Problem beim Herunterladen der angegebenen Datei hin. |
| Das Element mit dem angegebenen CSS-Selektor wurde nicht gefunden. | Gibt an, dass kein Webseitenelement mit dem angegebenen CSS-Selektor gefunden wurde |
| Fehler beim Klicken auf ein UI-Element | Weist auf ein Problem beim Klicken auf das angegebene Element hin. |
| Fehler beim Speichern der Datei | Weist auf ein Problem beim Speichern der angegebenen Datei hin. |
JavaScript-Funktion auf der Web-Seite ausführen
Führt eine JavaScript-Funktion auf der Webseite aus und ruft das ausgegebene Ergebnis ab.
Anmerkung
Die Migration zu den Manifest-V3-Browsererweiterungen wirkt sich auf diese Aktion aus. Weitere Informationen zu Manifest V3 und seinen Auswirkungen auf die Aktion JavaScript-Funktion auf der Webseite ausführen finden Sie unter Migration nach Manifest V3.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| JavaScript function | Ja | Textwert | function ExecuteScript() { /*Ihr Code hier, gibt etwas zurück (optional); */ } | Geben Sie die JavaScript-Funktion ein, die auf der Webseite ausgeführt werden soll. |
Erzeugte Variablen
| Argument | Type | Beschreibung des Dataflows |
|---|---|---|
| Result | Text Wert | Das Ergebnis der JavaScript-Funktion, die ausgeführt wurde |
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Fehler beim Ausführen von JavaScript | Weist auf ein Problem beim Ausführen von JavaScript hin. |
Mit der Maus über ein Element auf der Webseite fahren
Zeigen Sie mit der Maus auf ein Element auf einer Webseite.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die Webbrowserinstanz für die Arbeit enthält. | |
| UI-Element | Nein | UI-Element | Wählen Sie das UI-Element auf der Webseite aus, auf das gezeigt werden soll | |
| Maus zum Daraufzeigen bewegen | Nein | Boolescher Wert | False | Geben Sie an, ob der Cursor zum anzeigen des Benutzeroberflächenelements physisch über das Element bewegt werden soll. Ein physisches Daraufzeigen ist für Fälle erforderlich, in denen ein emuliertes Daraufzeigen nicht die beabsichtigte Aktion für das Element ausführt. Da für diese Option ein Fokus des Browserfensters notwendig ist, wird es automatisch in den Vordergrund gebracht. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Fehler beim Zeigen auf das Element | Weist auf ein Problem beim Zeigen auf das angegebene Element hin. |
Webbrowser schließen
Schließen Sie ein Webbrowserfenster.
Eingabeparameter
| Argument | Optional | Akzeptiert | Standardwert | Beschreibung des Dataflows |
|---|---|---|---|---|
| Web browser instance | Nein | Web browser instance | Geben Sie die Variable ein, die die zu schließende Webbrowserinstanz enthält, oder wählen Sie sie aus. |
Erzeugte Variablen
Diese Aktion erzeugt keine Variablen.
Ausnahmen
| Ausnahme | Beschreibung des Dataflows |
|---|---|
| Fehler beim Schließen des Webbrowsers | Weist auf ein Problem beim Schließen des Webbrowsers hin. |