Code-Editor verwenden
Hinweis
- Seit Oktober 2022 heißen Power Apps-Portale Power Pages.
- Ab dem 26. Februar 2024 wird das Legacy-Power Apps-Portalstudio eingestellt. Verwenden Sie stattdessen Power Pages Designstudio zum Bearbeiten Ihrer Websites. Weitere Informationen: Power Apps-Portalstudio wird eingestellt
- Dieses Thema bezieht sich auf alte Funktionen. Aktuelle Informationen dazu finden Sie in der Microsoft Power Pages-Dokumentation.
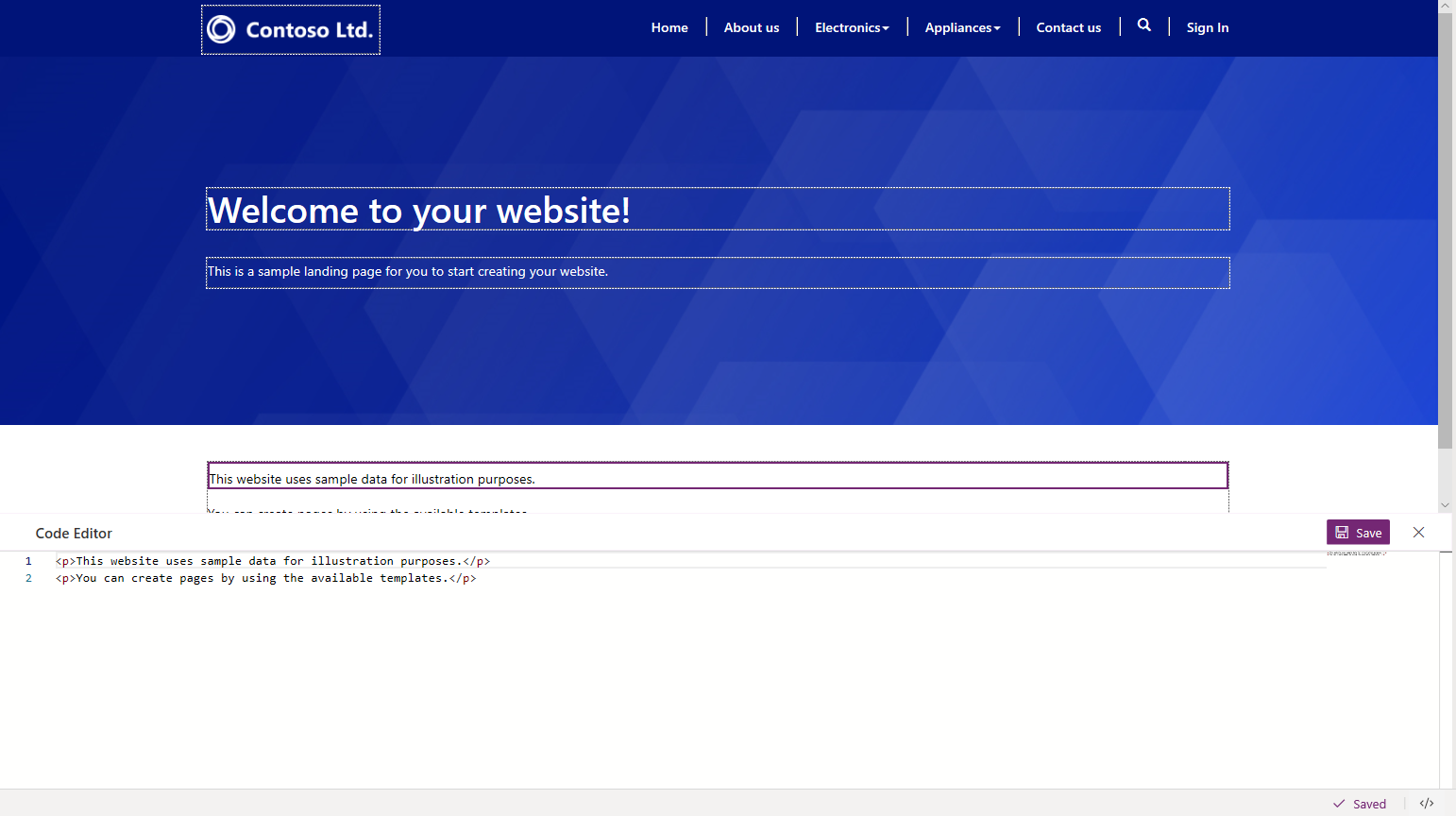
Um die Quelle einer Komponente aus dem Canvas anzuzeigen, wählen Sie die Komponente und dann das Symbol für den Quellcode-Editor </> in der Fußzeile aus.
![]()
Der Quellcode wird im Bereich Code-Editor am unteren Bildschirmrand angezeigt. Die Änderungen, die Sie zuvor vorgenommen haben, werden im Quellcode aktualisiert. Wenn Sie Änderungen vornehmen möchten, aktualisieren Sie den Quellcode und wählen Sie Speichern aus. Die Änderungen werden im Canvas berücksichtigt.

Hinweis
Sie können im Quellcode-Editor Liquid-Tags für die erweiterte Konfiguration hinzufügen. Weitere Informationen: Arbeiten mit Liquid-Vorlagen
Wichtig
<script></script>-Tags im Quellcode-Editor können zu unerwarteten Ergebnissen führen. Es wird empfohlen, benutzerdefinierten Code zum Abschnitt Benutzerdefiniertes JavaScript unter der Erweitert-Registerkarte im Website-Datensatz mit der Portalverwaltungs-App hinzuzufügen oder indem Sie die benutzerdefinierte Javascript-Datei der Webseite mit Visual Studio Code bearbeiten.
Siehe auch
Hinweis
Können Sie uns Ihre Präferenzen für die Dokumentationssprache mitteilen? Nehmen Sie an einer kurzen Umfrage teil. (Beachten Sie, dass diese Umfrage auf Englisch ist.)
Die Umfrage dauert etwa sieben Minuten. Es werden keine personenbezogenen Daten erhoben. (Datenschutzbestimmungen).