Erweiterung von Visual Studio Code verwenden
Hinweis
Ab 12. Oktober 2022 ist Power Apps-Portale Power Pages. Weitere Informationen: Microsoft Power Pages ist jetzt allgemein verfügbar (Blog)
Wir werden die in Kürze migrieren und die Dokumentation für Power Apps-Portale mit der Power Pages-Dokumentation zusammenführen.
Überblick
Visual Studio Code (VS Code) ist ein leichter, aber leistungsstarker Quellcode-Editor, der auf Ihrem Desktop ausgeführt wird und für Windows, macOS und Linux verfügbar ist. Es kommt mit integrierter Unterstützung für JavaScript, TypeScript und Node.js und verfügt über ein reichhaltiges Ökosystem von Erweiterungen für andere Sprachen (wie C++, C#, Java, Python, PHP und Go) und Laufzeiten (wie .NET und Unity). Weitere Informationen finden Sie unter Erste Schritte mit VS Code.
Mit VS Code können Sie Ihre Fähigkeiten erweitern durch Erweiterungen. VS Code-Erweiterungen können der Gesamtumgebung weitere Funktionen hinzufügen. Mit der Veröffentlichung dieser Funktion können Sie jetzt die VS Code-Erweiterung verwenden, um mit Power Apps-Portalen zu arbeiten.
VS Code-Erweiterung für Portale
Die Power Platform Tools fügen die Funktionalität hinzu, Portale mit VS Code zu konfigurieren und die integrierte Liquid-Sprache IntelliSense zu verwenden, die Hilfe mit Code-Vervollständigung, Unterstützung und Hinweisen ermöglicht, während die Schnittstelle der Portale mit VS Code angepasst wird. Mit der VS Code-Erweiterung können Sie Portale auch über die Portalunterstützung für Microsoft Power Platform CLI konfigurieren.

Anforderungen
Vor der Verwendung der VS Code-Erweiterung für Power Apps Portale müssen Sie:
Visual Studio Code herunterladen, installieren und konfigurieren. Weitere Informationen: Laden Sie Visual Studio Code herunter
Konfigurieren Sie Ihre Umgebung und Ihr System für CI/CD-Unterstützung von Power Apps-Portalen mit CLI. Weitere Informationen: Portalunterstützung für Microsoft Power Platform-CLI (Vorschauversion)
VS Code-Erweiterung installieren
Nach der Installation von Visual Studio Code müssen Sie die Erweiterung für die Power Apps Portale-Plug-In für VS Code installieren.
So installieren Sie die VS Code-Erweiterung:
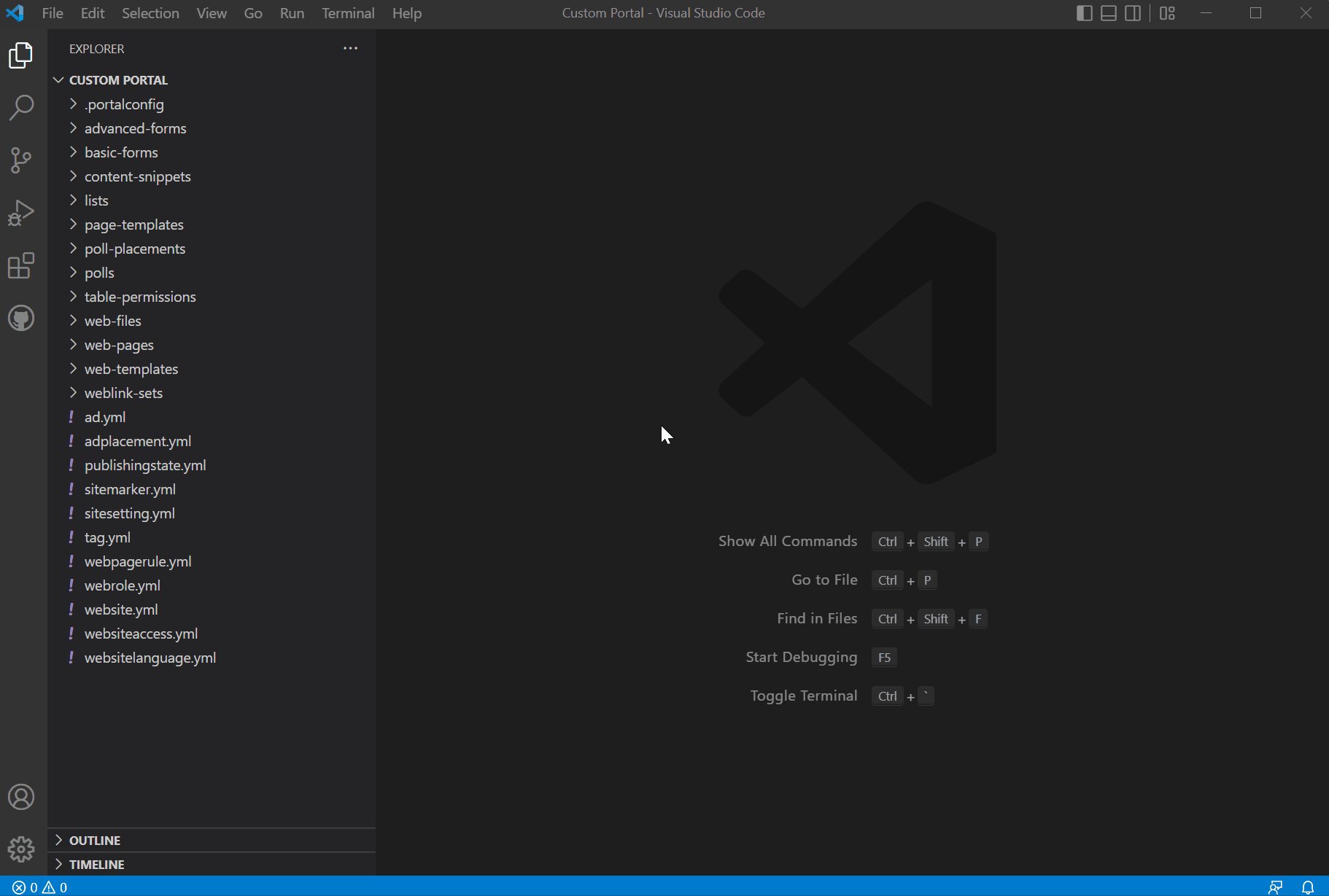
Öffnen Sie Visual Studio Code.
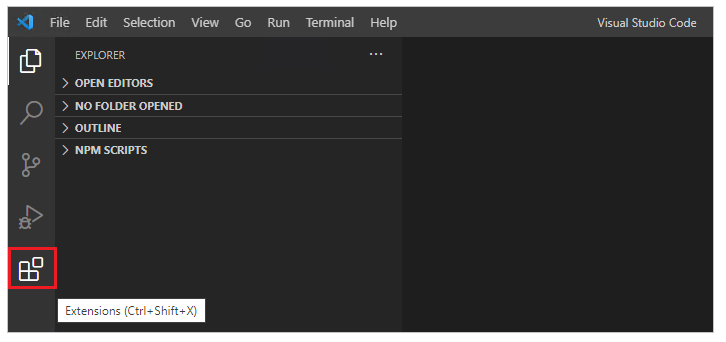
Wählen Sie
 (Erweiterungen) aus dem linken Bereich aus.
(Erweiterungen) aus dem linken Bereich aus.
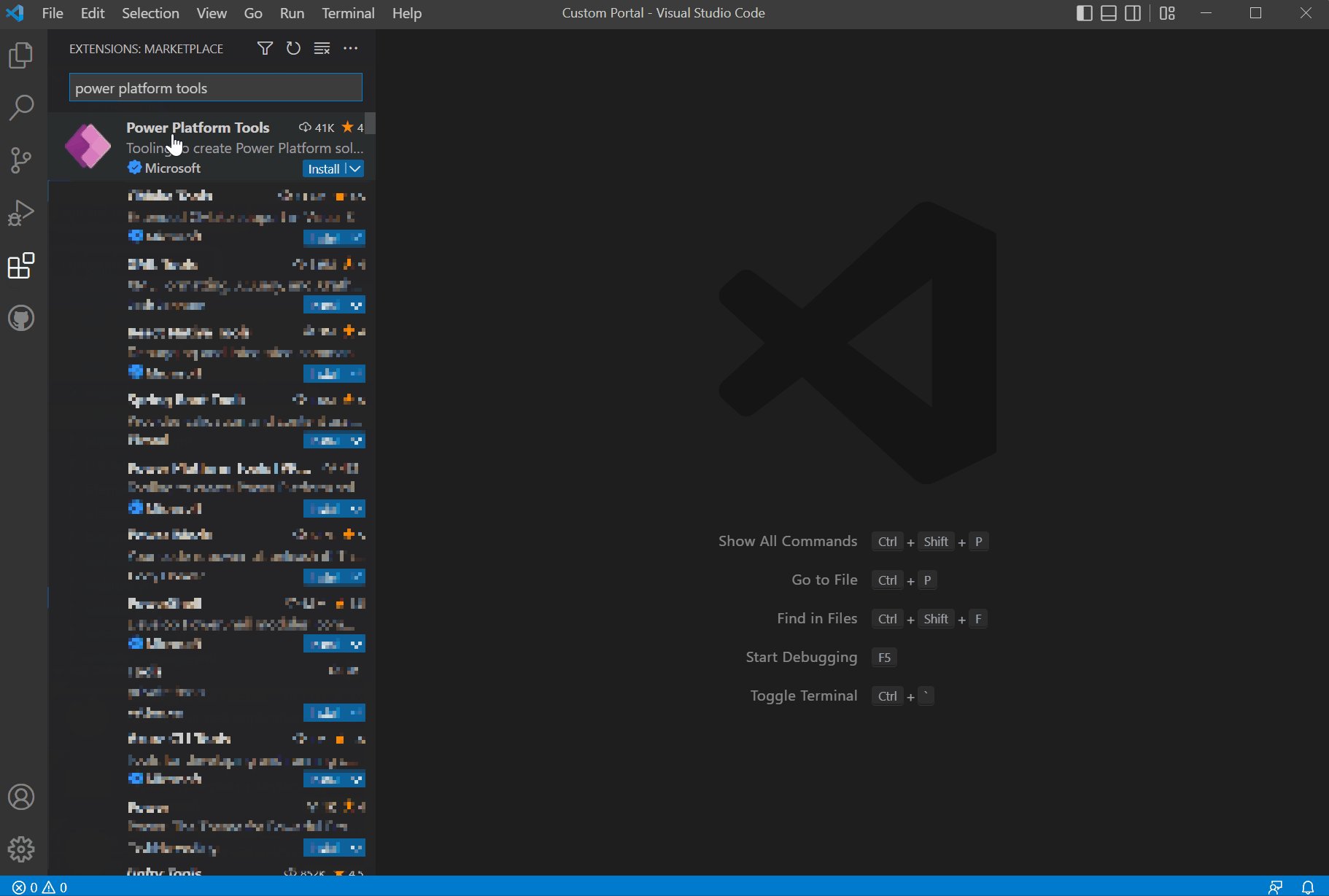
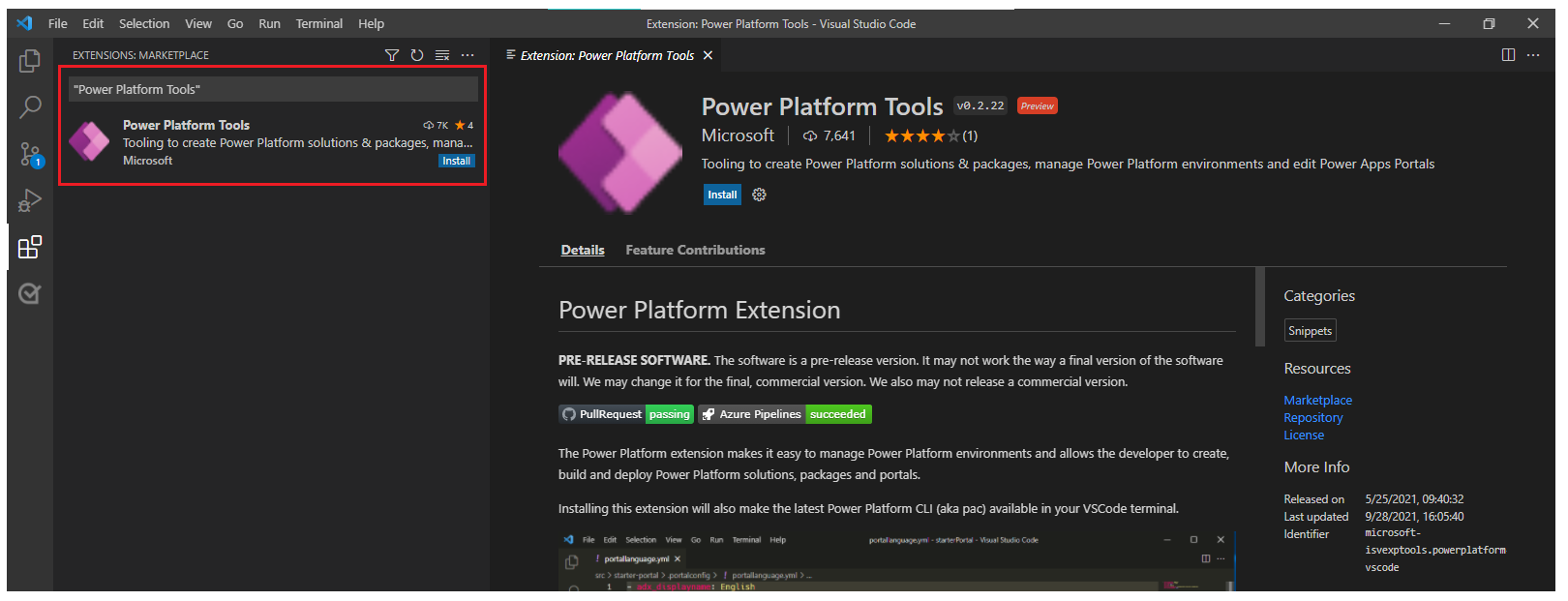
Wählen Sie
 oben rechts im Erweiterungsbereich aus.
oben rechts im Erweiterungsbereich aus.Suchen Sie nach Power Platform Tools und wählen Sie diese aus.

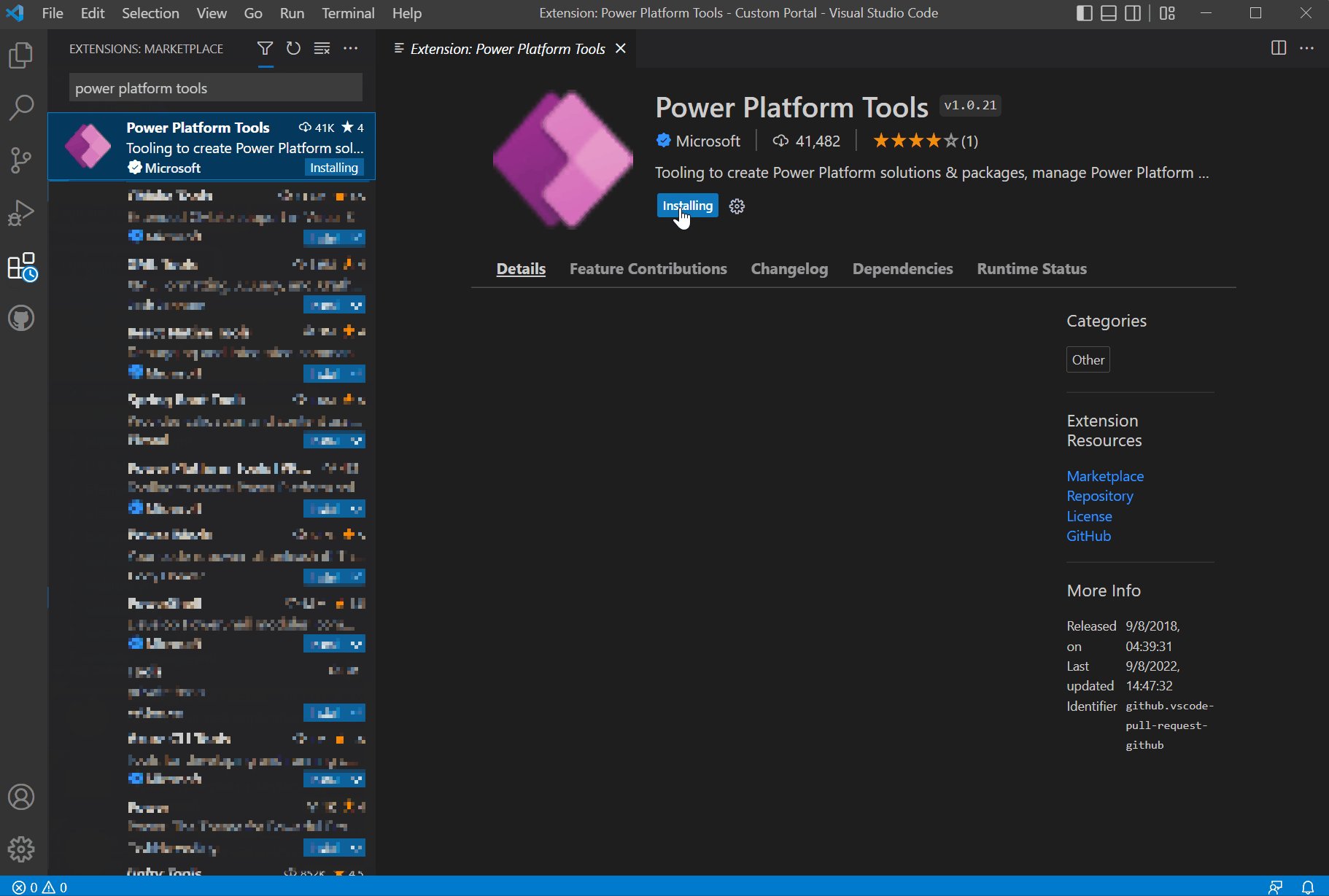
Wählen Sie Installieren aus.
Überprüfen Sie anhand der Statusmeldungen, ob die Erweiterung erfolgreich installiert wurde.
Portalinhalte herunterladen
Informationen zur Authentifizierung einer Microsoft Dataverse-Umgebung und zum Herunterladen von Portalinhalten finden Sie im Tutorial Microsoft Power Platform CLI mit Portalen benutzen – Portalinhalte herunterladen.
Tipp
Die Erweiterung Power Platform Tools ermöglicht automatisch die Verwendung von Microsoft Power Platform CLI-Befehlen aus VS Code heraus über Visual Studio Integrated Terminal.
Ausschnitt-Support
Beim Anpassen heruntergeladener Inhalte mit VS Code können Sie jetzt Liquid-Stichworte mit IntelliSense für Power Apps-Portale verwenden.

Dateisymbole
Die VS Code-Erweiterung für Portale identifiziert und zeigt Symbole für Dateien und Ordner im heruntergeladenen Portalinhalt automatisch an.
![]()
VS Code verwendet die Standardeinstellung Dateisymbol Thema, die keine portalspezifischen Symbole anzeigt. Um für Ihre Portale spezifische Dateisymbole anzuzeigen, müssen Sie die VS Code-Instanz aktualisieren, um das portalspezifische Dateisymboldesign zu verwenden.
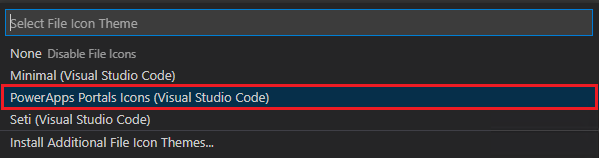
So aktivieren Sie ein portalspezifisches Dateisymboldesign:
Öffnen Sie Visual Studio Code.
Gehen Sie zu Datei > Einstellungen > Dateisymboldesign
Wählen Sie das Design für die Power Apps Portalesymbole aus.

Livevorschau
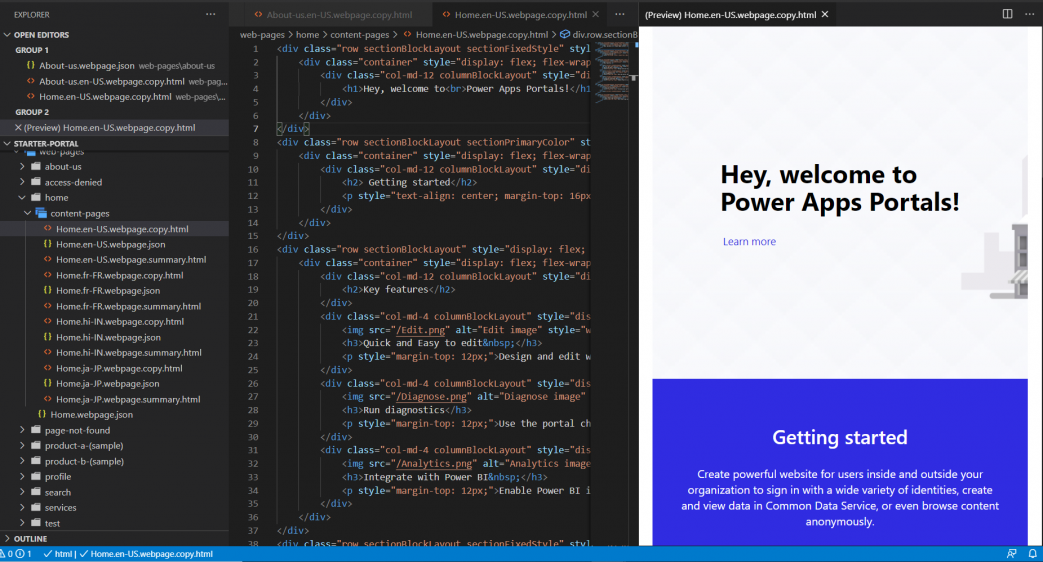
Die Visual Studio Codeerweiterung ermöglicht eine Live-Vorschauoption zum Anzeigen der Inhaltsseite des Portals innerhalb der Visual Studio Codeschnittstelle während der Entwicklungserfahrung.
Um die Vorschau anzuzeigen, wählen Sie  oben rechts aus, wenn eine HTML-Datei in Bearbeitungsmodus geöffnet ist.
oben rechts aus, wenn eine HTML-Datei in Bearbeitungsmodus geöffnet ist.

Der Vorschaubereich wird auf der rechten Seite der bearbeiteten Seite geöffnet.

Die Vorschaufunktion erfordert, dass die anderen Dateien auch in derselben VS Code-Sitzung geöffnet sind, aus denen das HTML-Markup für die Anzeige der Vorschau besteht. Wenn beispielsweise nur die HTML-Datei geöffnet wird, ohne dass die Ordnerstruktur mit VS Code geöffnet wurde, wird die folgende Meldung angezeigt.

Wenn dieses Problem auftritt, öffnen Sie den Ordner mit Datei > Ordner öffnen und wählen Sie den heruntergeladenen Portalinhaltsordner aus, um ihn zu öffnen, bevor Sie erneut versuchen, eine Vorschau anzuzeigen.
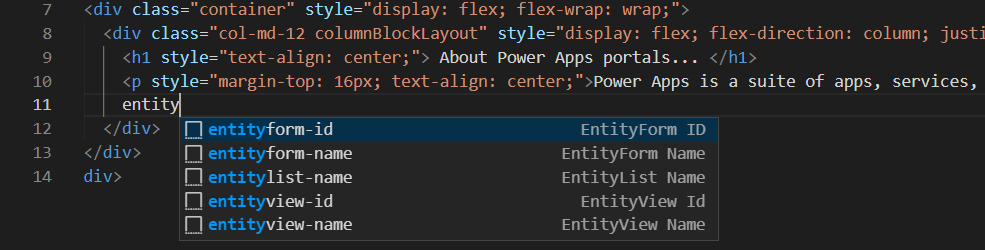
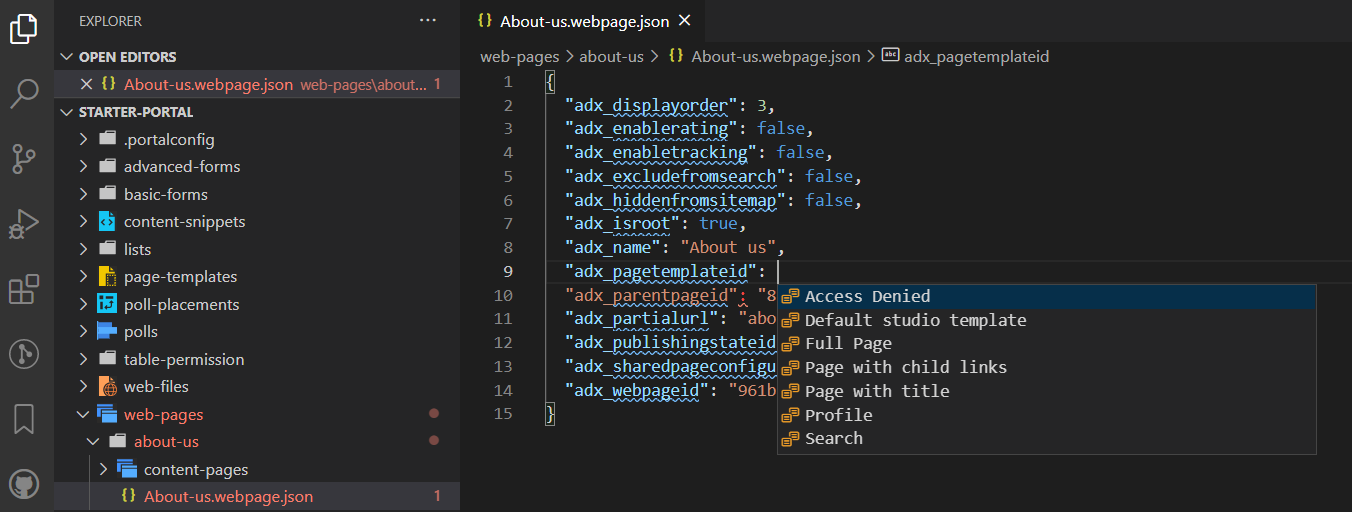
AutoVervollständigen
Die Autovervollständigungsfunktion in der VS Code-Erweiterung zeigt den aktuell bearbeiteten Kontext und die relevanten Autovervollständigungselemente über IntelliSense an.

Einschränkungen
Die folgenden Einschränkungen gelten derzeit für die Power Platform Tools für Portale:
- Die Funktionen Ausschnitt-Support und Autovervollständigen unterstützen nur eine eingeschränkte Funktionalität.
- Live Vorschau unterstützt keine benutzerdefinierten Designs oder Liquid-Objekte.
Siehe auch
Portalunterstützung für Microsoft Power Platform CLI (Vorschauversion)