Lernprogramm: Erstellen eines Excel-Aufgabenbereich-Add-Ins
In diesem Lernprogramm erstellen Sie ein Excel-Aufgabenbereich-Add-In mit folgenden Funktionen:
- Erstellen einer Tabelle
- Filtern und Sortieren einer Tabelle
- Erstellen eines Diagramms
- Fixieren einer Tabellenkopfzeile
- Schützen eines Arbeitsblatts
- Öffnen eines Dialogs
Tipp
Wenn Sie bereits den Schnellstart Add-In für den Excel-Aufgabenbereich erstellen mit dem Yeoman-Generator abgeschlossen haben und dieses Projekt als Ausgangspunkt für dieses Tutorial verwenden möchten, gehen Sie direkt zum Abschnitt Tabelle erstellen, um das Tutorial zu starten.
Wenn Sie eine vollständige Version dieses Tutorials benötigen, besuchen Sie das Repository mit Den Office-Add-Ins-Beispielen auf GitHub.
Voraussetzungen
Node.js (die aktuellsteLTS-Version). Besuchen Sie die Node.js Website , um die richtige Version für Ihr Betriebssystem herunterzuladen und zu installieren.
Die neueste Version von Yeoman und des Yeoman-Generators für Office-Add-Ins. Um diese Tools global zu installieren, führen Sie den folgenden Befehl an der Eingabeaufforderung aus.
npm install -g yo generator-officeHinweis
Selbst wenn Sie bereits den Yeoman-Generator installiert haben, empfehlen wir Ihnen, das npm-Paket auf die neueste Version zu aktualisieren.
Office in Verbindung mit einem Microsoft 365-Abonnement (einschließlich Office im Internet).
Hinweis
Wenn Sie noch nicht über Office verfügen, können Sie sich über das Microsoft 365-Entwicklerprogramm für ein Microsoft 365 E5-Entwicklerabonnement qualifizieren. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
Erstellen eines Add-In-Projekts
Führen Sie den folgenden Befehl aus, um ein Add-In-Projekt mit dem Yeoman-Generator zu erstellen: Ein Ordner, der das Projekt enthält, wird dem aktuellen Verzeichnis hinzugefügt.
yo office
Hinweis
Wenn Sie den yo office-Befehl ausführen, werden möglicherweise Eingabeaufforderungen zu den Richtlinien für die Datensammlung von Yeoman und den CLI-Tools des Office-Add-In angezeigt. Verwenden Sie die bereitgestellten Informationen, um auf die angezeigten Eingabeaufforderungen entsprechend zu reagieren.
Wenn Sie dazu aufgefordert werden, geben Sie die folgenden Informationen an, um das Add-In-Projekt zu erstellen:
-
Wählen Sie einen Projekttyp aus:
Office Add-in Task Pane project -
Wählen Sie einen Skripttyp aus:
JavaScript -
Wie möchten Sie Ihr Add-In benennen?
My Office Add-in -
Welche Office-Clientanwendung möchten Sie unterstützen?
Excel

Wählen Sie als Nächstes den Typ des Manifests aus, den Sie verwenden möchten, entweder das einheitliche Manifest für Microsoft 365 oder das reine Add-In-Manifest. Die meisten Schritte in diesem Tutorial sind unabhängig vom Manifesttyp identisch, aber der Abschnitt Schützen eines Arbeitsblatts enthält separate Schritte für jeden Manifesttyp.
Hinweis
Die Verwendung des einheitlichen Manifests für Microsoft 365 mit Excel-Add-Ins befindet sich in der öffentlichen Entwicklervorschau. Das einheitliche Manifest für Microsoft 365 sollte nicht in Excel-Produktions-Add-Ins verwendet werden. Wir laden Sie ein, es in Test- oder Entwicklungsumgebungen auszuprobieren. Weitere Informationen finden Sie unter Öffentliches App-Manifestschema für Entwicklervorschau.
Nach Abschluss des Assistenten erstellt der Generator erstellt das Projekt und installiert unterstützende Node-Komponenten. Sie müssen möglicherweise manuell im Stammordner Ihres Projekts ausführen npm install , wenn während der ersteinrichtung ein Fehler auftritt.
Erstellen einer Tabelle
In diesem Schritt des Lernprogramms werden Sie programmgesteuert testen, ob das Add-In die aktuelle Excel-Version des Benutzers unterstützt, eine Tabelle zu einem Arbeitsblatt hinzufügen, die Tabelle mit Daten füllen und die Tabelle formatieren.
Programmieren des Add-Ins
Öffnen Sie das Projekt in einem Code-Editor.
Öffnen Sie die Datei ./src/taskpane/taskpane.html. Diese Datei enthält das HTML-Markup für den Aufgabenbereich.
Suchen Sie das
<main>-Element und löschen Sie alle Zeilen, die nach dem öffnenden<main>-Tag und vor dem schließenden</main>-Tag angezeigt werden.Fügen Sie unmittelbar nach dem öffnenden
<main>-Tag das folgende Markup hinzu.<button class="ms-Button" id="create-table">Create Table</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js. Diese Datei enthält den Office-JavaScript-API-Code, der die Interaktion zwischen dem Aufgabenbereich und der Office-Clientanwendung erleichtert.
Entfernen Sie alle Verweise auf die Schaltfläche
runund die Funktionrun(), indem Sie die folgenden Aktionen ausführen:Suchen und löschen Sie die Zeile
document.getElementById("run").onclick = run;.Suchen und löschen Sie die gesamte
run()-Funktion.
Suchen Sie im Funktionsaufruf
Office.onReadydie Zeileif (info.host === Office.HostType.Excel) {, und fügen Sie den folgenden Code unmittelbar nach dieser Zeile hinzu. Hinweis:- Dieser Code fügt einen Ereignishandler für die
create-tableSchaltfläche hinzu. - Die
createTableFunktion wird in einem Aufruf vontryCatchumschlossen (beide Funktionen werden im nächsten Schritt hinzugefügt). Dadurch können alle von der Office JavaScript-Ebene generierten Fehler getrennt von Ihrem Dienstcode behandelt werden.
// Assign event handlers and other initialization logic. document.getElementById("create-table").onclick = () => tryCatch(createTable);- Dieser Code fügt einen Ereignishandler für die
Fügen Sie am Ende der Datei die folgenden Funktionen hinzu. Hinweis:
Ihre Excel.js-Geschäftslogik wird zu der Funktion hinzugefügt, die an
Excel.runübergeben wird. Diese Logik wird nicht sofort ausgeführt. Sie wird stattdessen zu einer Warteschlange mit ausstehenden Befehlen hinzugefügt.Die
context.sync-Methode sendet alle Befehle in der Warteschlange zur Ausführung an Excel.Die
tryCatchFunktion wird von allen Funktionen verwendet, die über den Aufgabenbereich mit der Arbeitsmappe interagieren. Das Abfangen von Office-JavaScript-Fehlern auf diese Weise ist eine praktische Möglichkeit, um nicht abgefangene Fehler generisch zu behandeln.
Hinweis
Der folgende Code verwendet ES6-JavaScript, das nicht mit älteren Versionen von Office kompatibel ist, die das Trident -Browsermodul (Internet Explorer 11) verwenden. Informationen zur Unterstützung dieser Plattformen in der Produktion finden Sie unter Unterstützen älterer Microsoft-Webansichten und Office-Versionen. Möglicherweise qualifizieren Sie sich für ein Microsoft 365 E5-Entwicklerabonnement, das über die neuesten Office-Anwendungen verfügt, für die Entwicklung über das Microsoft 365-Entwicklerprogramm. Weitere Informationen finden Sie in den häufig gestellten Fragen. Alternativ können Sie sich für eine kostenlose 1-monatige Testversion registrieren oder einen Microsoft 365-Plan erwerben.
async function createTable() { await Excel.run(async (context) => { // TODO1: Queue table creation logic here. // TODO2: Queue commands to populate the table with data. // TODO3: Queue commands to format the table. await context.sync(); }); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }Ersetzen Sie in der
createTable()-FunktionTODO1durch den folgenden Code. Hinweis:Der Code erstellt eine Tabelle mithilfe der
add-Methode der Tabellenauflistung eines Arbeitsblatts, die immer vorhanden ist, auch wenn sie leer ist. Dies ist die Standardmethode zum Erstellen von Excel.js-Objekten. Es gibt keine Klassenkonstruktor-APIs, und bei der Erstellung eines Excel-Objekts verwenden Sie keinennew-Operator. Sie fügen stattdessen etwas zu einem übergeordneten Objekt einer Sammlung hinzu.Der erste Parameter der
add-Methode ist nur der Bereich der obersten Zeile der Tabelle und nicht der gesamte Bereich, den die Tabelle letztendlich verwendet. Der Grund dafür ist, dass das Add-In die Datenzeilen (im nächsten Schritt) ausfüllt und neue Zeilen hinzufügt, anstatt Werte in die Zellen der vorhandenen Zeilen zu schreiben. Dies ist ein gängiges Muster, da die Anzahl der Zeilen, die eine Tabelle aufweisen wird, häufig unbekannt ist, wenn die Tabelle erstellt wird.Tabellennamen müssen für die gesamte Arbeitsmappe und nicht nur für das Arbeitsblatt eindeutig sein.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.add("A1:D1", true /*hasHeaders*/); expensesTable.name = "ExpensesTable";Ersetzen Sie in der
createTable()-FunktionTODO2durch den folgenden Code. Hinweis:Die Zellwerte eines Bereichs werden mit einem Array von Arrays festgelegt.
Neue Zeilen werden in einer Tabelle durch Aufrufen der
add-Methode der Zeilensammlung einer Tabelle erstellt. Sie können in einem einzigen Aufruf vonaddmehrere Zeilen hinzufügen, indem Sie mehrere Zellwertarrays in das übergeordnete Array einfügen, das als zweiter Parameter übergeben wird.
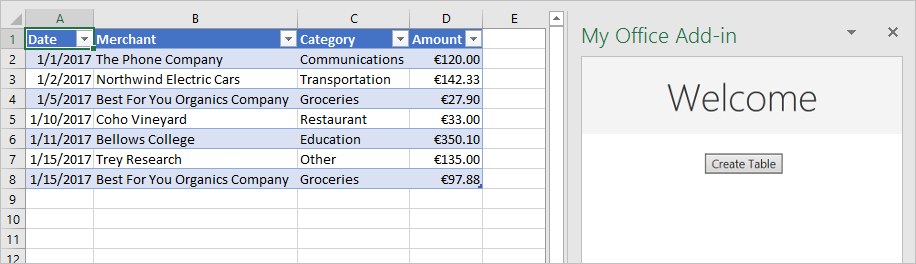
expensesTable.getHeaderRowRange().values = [["Date", "Merchant", "Category", "Amount"]]; expensesTable.rows.add(null /*add at the end*/, [ ["1/1/2017", "The Phone Company", "Communications", "120"], ["1/2/2017", "Northwind Electric Cars", "Transportation", "142.33"], ["1/5/2017", "Best For You Organics Company", "Groceries", "27.9"], ["1/10/2017", "Coho Vineyard", "Restaurant", "33"], ["1/11/2017", "Bellows College", "Education", "350.1"], ["1/15/2017", "Trey Research", "Other", "135"], ["1/15/2017", "Best For You Organics Company", "Groceries", "97.88"] ]);Ersetzen Sie in der
createTable()-FunktionTODO3durch den folgenden Code. Hinweis:Der Code ruft einen Verweis auf die Betrag-Spalte auf, indem der nullbasierte Index an die
getItemAt-Methode der Spaltensammlung der Tabelle übergeben wird.Hinweis
Objekte der Excel.js-Sammlung, wie z. B.
TableCollection,WorksheetCollectionundTableColumnCollection, besitzen eineitems-Eigenschaft, die ein Array der untergeordneten Objekttypen ist, wie z. B.TableoderWorksheetoderTableColumn, aber ein*Collection-Objekt ist selbst kein Array.Der Code formatiert dann den Bereich der Betrag-Spalte als Euro auf die zweite Dezimalstelle. Weitere Informationen zur Excel-Zahlenformatsyntax finden Sie im Artikel Zahlenformatcodes./
Zum Schluss wird sichergestellt, dass die Spaltenbreite und die Zeilenhöhe für das längste (oder höchste) Datenelement ausreichen. Beachten Sie, dass der Code für die Formatierung
Range-Objekte abrufen muss.TableColumn- undTableRow-Objekte besitzen keine Formatierungseigenschaften.
expensesTable.columns.getItemAt(3).getRange().numberFormat = [['\u20AC#,##0.00']]; expensesTable.getRange().format.autofitColumns(); expensesTable.getRange().format.autofitRows();Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Führen Sie die folgenden Schritte aus, um den lokalen Webserver zu starten und das Add-In querzuladen.
Hinweis
Office-Add-Ins sollten auch während der Entwicklung HTTPS und nicht HTTP verwenden. Wenn Sie aufgefordert werden, ein Zertifikat zu installieren, nachdem Sie einen der folgenden Befehle ausgeführt haben, akzeptieren Sie die Eingabeaufforderung, um das Zertifikat zu installieren, das der Yeoman-Generator bereitstellt. Möglicherweise ist es auch erforderlich, dass Sie Ihre Eingabeaufforderung oder Ihr Terminal als Administrator ausführen, damit die Änderungen vorgenommen werden können.
Wenn Sie zum ersten Mal ein Office-Add-In auf Ihrem Computer entwickeln, werden Sie möglicherweise in der Befehlszeile aufgefordert, Microsoft Edge WebView eine Loopback-Ausnahme zu gewähren ("Localhost-Loopback für Microsoft Edge WebView zulassen?"). Wenn Sie dazu aufgefordert werden, geben Sie ein
Y, um die Ausnahme zuzulassen. Beachten Sie, dass Sie Administratorrechte benötigen, um die Ausnahme zuzulassen. Sobald dies zulässig ist, sollten Sie nicht zur Eingabe einer Ausnahme aufgefordert werden, wenn Sie Office-Add-Ins in Zukunft querladen (es sei denn, Sie entfernen die Ausnahme von Ihrem Computer). Weitere Informationen finden Sie unter "Wir können dieses Add-In nicht über localhost öffnen", wenn Sie ein Office-Add-In laden oder Fiddler verwenden.
Tipp
Wenn Sie Ihr Add-In auf einem Mac testen, führen Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, bevor Sie fortfahren. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet.
npm run dev-serverFühren Sie zum Testen Ihres Add-Ins in Excel den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Excel wird geöffnet, und das Add-In wird in Excel geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet. Ersetzen Sie „{url}“ durch die URL eines Excel-Dokuments auf Ihrem OneDrive oder einer SharePoint-Bibliothek, für die Sie über Berechtigungen verfügen.
Hinweis
Wenn Sie auf einem Mac entwickeln, schließen Sie die
{url}in einfache Anführungszeichen ein. Tun Sie dies nicht unter Windows.npm run start -- web --document {url}Es folgen einige Beispiele.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Wenn Ihr Add-In das Dokument nicht querladen wird, laden Sie es manuell quer, indem Sie die Anweisungen unter Manuelles Querladen von Add-Ins in Office im Web befolgen.
Wählen Sie in Excel die Registerkarte Start und dann die Schaltfläche Aufgabenbereich anzeigen im Menüband aus, um den Add-In-Aufgabenbereich zu öffnen.

Wählen Sie im Aufgabenbereich die Schaltfläche Tabelle erstellen aus.

Wenn Sie den lokalen Webserver beenden und das Add-In deinstallieren möchten, befolgen Sie die entsprechenden Anweisungen:
Führen Sie den folgenden Befehl aus, um den Server zu beenden. Wenn Sie verwendet haben
npm start, deinstalliert der folgende Befehl auch das Add-In.npm stopWenn Sie das Add-In manuell quergeladen haben, lesen Sie Entfernen eines quergeladenen Add-Ins.
Filtern und Sortieren einer Tabelle
In diesem Schritt des Lernprogramms filtern und sortieren Sie die zuvor erstellte Tabelle.
Filtern der Tabelle
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltflächecreate-table, und fügen Sie nach dieser Zeile das folgende Markup hinzu.<button class="ms-Button" id="filter-table">Filter Table</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie im Funktionsaufruf
Office.onReadydie Zeile, die der Schaltflächecreate-tableeinen Click-Handler zuweist, und fügen Sie den folgenden Code nach dieser Zeile hinzu.document.getElementById("filter-table").onclick = () => tryCatch(filterTable);Fügen Sie die folgende Funktion am Ende der Datei hinzu.
async function filterTable() { await Excel.run(async (context) => { // TODO1: Queue commands to filter out all expense categories except // Groceries and Education. await context.sync(); }); }Ersetzen Sie in der
filterTable()-FunktionTODO1durch den folgenden Code. Hinweis:Der Code ruft zuerst einen Verweis zu der Spalte ab, die gefiltert werden soll, indem der Spaltenname an die
getItem-Methode übergeben wird, anstatt den Index an diegetItemAt-Methode zu übergeben, wie es bei dercreateTable-Methode der Fall ist. Da Benutzer Tabellenspalten bewegen können, kann sich die Spalte an einem bestimmten Index ändern, nachdem die Tabelle erstellt wurde. Es ist daher sicherer, den Spaltennamen zu verwenden, um einen Verweis auf die Spalte abzurufen. Wir haben im vorherigen LernprogrammgetItemAtverwendet, da es in derselben Methode verwendet wurde, die auch die Tabelle erstellt. In diesem Fall besteht also nicht die Möglichkeit, dass ein Benutzer die Spalte verschoben hat.Die
applyValuesFilter-Methode ist eine von mehreren Filtermethoden für dasFilter-Objekt.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const categoryFilter = expensesTable.columns.getItem('Category').filter; categoryFilter.applyValuesFilter(['Education', 'Groceries']);
Sortieren der Tabelle
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltflächefilter-table, und fügen Sie nach dieser Zeile das folgende Markup hinzu.<button class="ms-Button" id="sort-table">Sort Table</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie im Funktionsaufruf
Office.onReadydie Zeile, die der Schaltflächefilter-tableeinen Click-Handler zuweist, und fügen Sie den folgenden Code nach dieser Zeile hinzu.document.getElementById("sort-table").onclick = () => tryCatch(sortTable);Fügen Sie die folgende Funktion am Ende der Datei hinzu.
async function sortTable() { await Excel.run(async (context) => { // TODO1: Queue commands to sort the table by Merchant name. await context.sync(); }); }Ersetzen Sie in der
sortTable()-FunktionTODO1durch den folgenden Code. Hinweis:Der Code erstellt ein Array von
SortField-Objekten, das nur ein Element enthält, da das Add-In nur die Spalte „Händler“ sortiert.Die
key-Eigenschaft einesSortFieldObjekts ist der nullbasierte Index der Spalte, die für die Sortierung verwendet wird. Die Zeilen der Tabelle werden auf der Grundlage der Werte in der referenzierten Spalte sortiert.Das
sort-Mitglied einesTableist einTableSort-Objekt und keine Methode. DieSortFieldwerden an dieapply-Methode desTableSort-Objekts übergeben.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const sortFields = [ { key: 1, // Merchant column ascending: false, } ]; expensesTable.sort.apply(sortFields);Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Wenn der lokale Webserver bereits ausgeführt wird und Ihr Add-In bereits in Excel geladen ist, fahren Sie mit Schritt 2 fort. Starten Sie andernfalls den lokalen Webserver, und laden Sie das Add-In quer:
Führen Sie zum Testen Ihres Add-Ins in Excel den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Excel wird geöffnet, und das Add-In wird in Excel geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet. Ersetzen Sie „{url}“ durch die URL eines Excel-Dokuments auf Ihrem OneDrive oder einer SharePoint-Bibliothek, für die Sie über Berechtigungen verfügen.
Hinweis
Wenn Sie auf einem Mac entwickeln, schließen Sie die
{url}in einfache Anführungszeichen ein. Tun Sie dies nicht unter Windows.npm run start -- web --document {url}Es folgen einige Beispiele.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Wenn Ihr Add-In das Dokument nicht querladen wird, laden Sie es manuell quer, indem Sie die Anweisungen unter Manuelles Querladen von Add-Ins in Office im Web befolgen.
Wenn der Add-In-Aufgabenbereich noch nicht in Excel geöffnet ist, wechseln Sie zur Registerkarte Start , und wählen Sie im Menüband die Schaltfläche Aufgabenbereich anzeigen aus, um ihn zu öffnen.
Wenn die Tabelle, die Sie zuvor in diesem Lernprogramm hinzugefügt haben, im geöffneten Arbeitsblatt nicht vorhanden ist, wählen Sie im Aufgabenbereich die Schaltfläche Tabelle erstellen aus.
Wählen Sie die Schaltflächen Tabelle filtern und Tabelle sortieren in beliebiger Reihenfolge aus.

Erstellen eines Diagramms
In diesem Schritt des Lernprogramms erstellen Sie ein Diagramm mithilfe von Daten aus der Tabelle, die Sie zuvor erstellt haben, und dann formatieren Sie das Diagramm.
Diagramm eines Diagramms mit Tabellendaten
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltflächesort-table, und fügen Sie nach dieser Zeile das folgende Markup hinzu.<button class="ms-Button" id="create-chart">Create Chart</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie im Funktionsaufruf
Office.onReadydie Zeile, die der Schaltflächesort-tableeinen Click-Handler zuweist, und fügen Sie den folgenden Code nach dieser Zeile hinzu.document.getElementById("create-chart").onclick = () => tryCatch(createChart);Fügen Sie die folgende Funktion am Ende der Datei hinzu.
async function createChart() { await Excel.run(async (context) => { // TODO1: Queue commands to get the range of data to be charted. // TODO2: Queue command to create the chart and define its type. // TODO3: Queue commands to position and format the chart. await context.sync(); }); }Ersetzen Sie in der
createChart()-FunktionTODO1durch den folgenden Code. Wenn Sie die Überschriftenzeile ausschließen möchten, verwendet der Code dieTable.getDataBodyRange-Methode, um den Datenbereich zum Erstellen des Diagramms zu erhalten, und nicht diegetRange-Methode.const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const dataRange = expensesTable.getDataBodyRange();Ersetzen Sie in der
createChart()-FunktionTODO2durch den folgenden Code. Beachten Sie die folgenden Parameter.Der erste Parameter für die
add-Methode gibt den Typ des Diagramms an. Es gibt mehrere Dutzend Typen.Der zweite Parameter gibt den Bereich der im Diagramm enthaltenen Daten an.
Der dritte Parameter bestimmt, ob eine Reihe von Datenpunkten aus der Tabelle in Reihen oder Spalten im Diagramm dargestellt werden soll. Die Option
autogibt Excel den Befehl, die beste Methode auszuwählen.
const chart = currentWorksheet.charts.add('ColumnClustered', dataRange, 'Auto');Ersetzen Sie in der
createChart()-FunktionTODO3durch den folgenden Code. Der größte Teil dieses Codes ist selbsterklärend. Hinweis:Die Parameter für die
setPosition-Methode geben die Zellen oben links und unten rechts des Arbeitsblattbereichs an, der das Diagramm enthalten soll. Excel kann Elemente wie die Linienstärke anpassen, um sicherzustellen, dass das Diagramm auf der verfügbaren Fläche übersichtlich dargestellt wird.Eine „Reihe“ ist ein Satz von Datenpunkten aus einer Spalte der Tabelle. Da nur eine Nicht-Zeichenfolge-Spalte in der Tabelle enthalten ist, leitet Excel ab, dass die Spalte die einzige Spalte mit Datenpunkten für das Diagramm ist. Die anderen Spalten werden als Diagrammbeschriftungen identifiziert. Deshalb gibt es nur eine Datenreihe mit dem Index 0 im Diagramm. Diese wird mit „Wert in €“ bezeichnet.
chart.setPosition("A15", "F30"); chart.title.text = "Expenses"; chart.legend.position = "Right"; chart.legend.format.fill.setSolidColor("white"); chart.dataLabels.format.font.size = 15; chart.dataLabels.format.font.color = "black"; chart.series.getItemAt(0).name = 'Value in \u20AC';Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Wenn der lokale Webserver bereits ausgeführt wird und Ihr Add-In bereits in Excel geladen ist, fahren Sie mit Schritt 2 fort. Starten Sie andernfalls den lokalen Webserver, und laden Sie das Add-In quer:
Führen Sie zum Testen Ihres Add-Ins in Excel den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Excel wird geöffnet, und das Add-In wird in Excel geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet. Ersetzen Sie „{url}“ durch die URL eines Excel-Dokuments auf Ihrem OneDrive oder einer SharePoint-Bibliothek, für die Sie über Berechtigungen verfügen.
Hinweis
Wenn Sie auf einem Mac entwickeln, schließen Sie die
{url}in einfache Anführungszeichen ein. Tun Sie dies nicht unter Windows.npm run start -- web --document {url}Es folgen einige Beispiele.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Wenn Ihr Add-In das Dokument nicht querladen wird, laden Sie es manuell quer, indem Sie die Anweisungen unter Manuelles Querladen von Add-Ins in Office im Web befolgen.
Wenn der Add-In-Aufgabenbereich noch nicht in Excel geöffnet ist, wechseln Sie zur Registerkarte Start , und wählen Sie im Menüband die Schaltfläche Aufgabenbereich anzeigen aus, um ihn zu öffnen.
Wenn die Tabelle, die Sie zuvor in diesem Lernprogramm hinzugefügt haben, im geöffneten Arbeitsblatt nicht vorhanden ist, wählen Sie die Schaltfläche Tabelle erstellen und dann die Schaltflächen Tabelle filtern und Tabelle sortieren in beliebiger Reihenfolge aus.
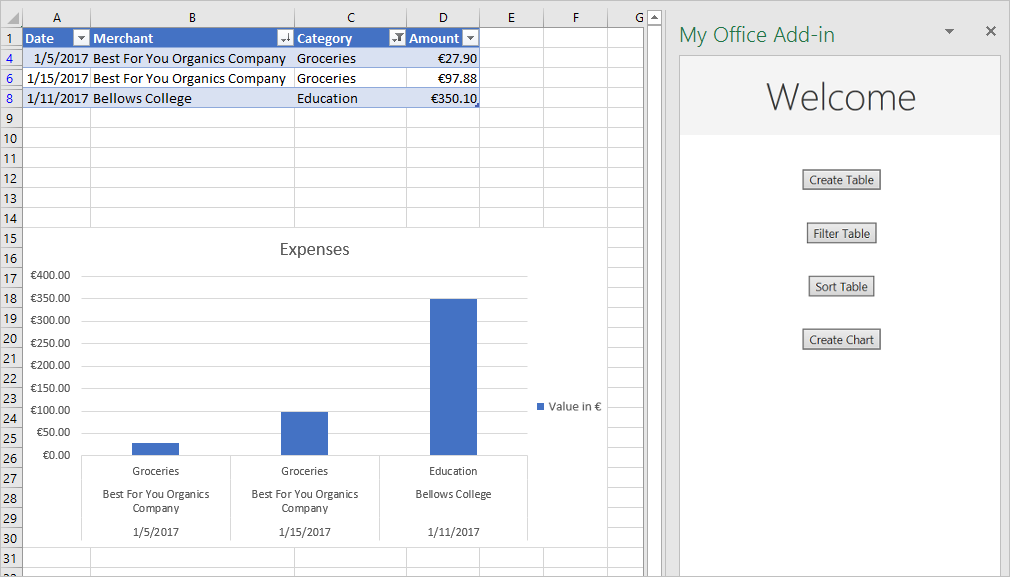
Wählen Sie die Schaltfläche Diagramm erstellen. Ein Diagramm wird erstellt, und nur die Daten aus den Zeilen, die gefiltert wurden, sind enthalten. Die Beschriftungen der Datenpunkte unten sind in der Sortierreihenfolge des Diagramms angeordnet; d. h. die Händlernamen wurden in umgekehrter alphabetischer Reihenfolge sortiert.

Fixieren einer Tabellenkopfzeile
Wenn eine Tabelle so lang ist, dass der Benutzer einen Bildlauf durchführen muss, um einige Zeilen anzuzeigen, kann es sein, dass die Kopfzeile nicht mehr sichtbar ist. In diesem Schritt des Lernprogramms fixieren Sie die Kopfzeile der Tabelle, die Sie zuvor erstellt haben, damit diese auch dann sichtbar bleibt, wenn der Benutzer in dem Arbeitsblatt einen Bildlauf nach unten ausführt.
Fixieren der Kopfzeile der Tabelle
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltflächecreate-chart, und fügen Sie nach dieser Zeile das folgende Markup hinzu.<button class="ms-Button" id="freeze-header">Freeze Header</button><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie im Funktionsaufruf
Office.onReadydie Zeile, die der Schaltflächecreate-charteinen Click-Handler zuweist, und fügen Sie den folgenden Code nach dieser Zeile hinzu.document.getElementById("freeze-header").onclick = () => tryCatch(freezeHeader);Fügen Sie die folgende Funktion am Ende der Datei hinzu.
async function freezeHeader() { await Excel.run(async (context) => { // TODO1: Queue commands to keep the header visible when the user scrolls. await context.sync(); }); }Ersetzen Sie in der
freezeHeader()-FunktionTODO1durch den folgenden Code. Hinweis:Die
Worksheet.freezePanes-Auflistung ist eine Reihe von Bereichen im Arbeitsblatt, die angeheftet bzw. fixiert sind, wenn im Arbeitsblatt ein Bildlauf ausgeführt wird.Die
freezeRows-Methode nimmt als Parameter die Anzahl der Zeilen, die von oben nach unten angeheftet werden sollen. Wir übergeben1, um die erste Reihe zu fixieren.
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); currentWorksheet.freezePanes.freezeRows(1);Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Wenn der lokale Webserver bereits ausgeführt wird und Ihr Add-In bereits in Excel geladen ist, fahren Sie mit Schritt 2 fort. Starten Sie andernfalls den lokalen Webserver, und laden Sie das Add-In quer:
Führen Sie zum Testen Ihres Add-Ins in Excel den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Excel wird geöffnet, und das Add-In wird in Excel geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet. Ersetzen Sie „{url}“ durch die URL eines Excel-Dokuments auf Ihrem OneDrive oder einer SharePoint-Bibliothek, für die Sie über Berechtigungen verfügen.
Hinweis
Wenn Sie auf einem Mac entwickeln, schließen Sie die
{url}in einfache Anführungszeichen ein. Tun Sie dies nicht unter Windows.npm run start -- web --document {url}Es folgen einige Beispiele.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Wenn Ihr Add-In das Dokument nicht querladen wird, laden Sie es manuell quer, indem Sie die Anweisungen unter Manuelles Querladen von Add-Ins in Office im Web befolgen.
Wenn der Add-In-Aufgabenbereich noch nicht in Excel geöffnet ist, wechseln Sie zur Registerkarte Start , und wählen Sie im Menüband die Schaltfläche Aufgabenbereich anzeigen aus, um ihn zu öffnen.
Wenn die Tabelle, die Sie zuvor in diesem Lernprogramm hinzugefügt haben, im Arbeitsblatt vorhanden ist, löschen Sie sie.
Wählen Sie im Aufgabenbereich die Schaltfläche Tabelle erstellen aus.
Wählen Sie im Aufgabenbereich die Schaltfläche Kopfzeile fixieren aus.
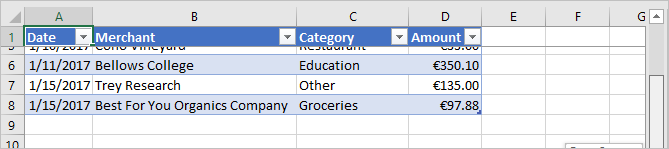
Führen Sie im Arbeitsblatt einen Bildlauf nach unten aus, um zu sehen, dass die Kopfzeile der Tabelle oben sichtbar bleibt, wenn die oberen Zellen verschwinden.

Schützen eines Arbeitsblatts
In diesem Schritt des Tutorials fügen Sie dem Menüband eine Schaltfläche hinzu, mit der Sie den Arbeitsblattschutz ein- und ausschalten können.
Konfigurieren Sie das Manifest, um eine zweite Menübandschaltfläche hinzuzufügen.
Die Schritte variieren je nach Art des Manifests.
Hinweis
Die Verwendung des einheitlichen Manifests für Microsoft 365 mit Excel-Add-Ins befindet sich in der öffentlichen Entwicklervorschau. Das einheitliche Manifest für Microsoft 365 sollte nicht in Excel-Produktions-Add-Ins verwendet werden. Wir laden Sie ein, es in Test- oder Entwicklungsumgebungen auszuprobieren. Weitere Informationen finden Sie unter Öffentliches App-Manifestschema für Entwicklervorschau.
Konfigurieren der Laufzeit für die Menübandschaltfläche
Öffnen Sie die Manifestdatei ./manifest.json.
Suchen Sie nach dem Array "extensions.runtimes" , und fügen Sie das folgende Laufzeitobjekt für Befehle hinzu.
"runtimes": [ { "id": "CommandsRuntime", "type": "general", "code": { "page": "https://localhost:3000/commands.html" }, "lifetime": "short", "actions": [ { "id": <!--TODO1: Set the action ID -->, "type": "executeFunction", } ] } ]Suchen Und ersetzen Sie
TODO1ihn durch "toggleProtection". Dies entspricht deridfür die JavaScript-Funktion, die Sie in einem späteren Schritt erstellen.Tipp
Der Wert von "actions.id" muss mit dem ersten Parameter des Aufrufs von
Office.actions.associatein Ihrer commands.js-Datei übereinstimmen.Stellen Sie sicher, dass das Array "requirements.capabilities" ein Objekt enthält, das den Anforderungssatz "AddinCommands" mit dem Wert "minVersion" von "1.1" angibt.
"requirements": { "capabilities": [ { "name": "AddinCommands", "minVersion": "1.1" } ] },
Konfigurieren der Benutzeroberfläche für die Menübandschaltfläche
Fügen Sie nach dem Array "extensions.runtimes" das folgende Array "Ribbons" hinzu.
"ribbons": [ { "contexts": [ "default" ], "tabs": [ { "builtInTabID": <!--TODO1: Set the tab ID -->, "groups": [ { "id": "worksheetProtectionGroup", "label": "Contoso Add-in", "controls": [ { "id": "toggleProtectionButton", "type": "button", "label": <!--TODO2: Label the button -->, "icons": [ { "size": 16, "url": "https://localhost:3000/assets/icon-16.png" }, { "size": 32, "url": "https://localhost:3000/assets/icon-32.png" }, { "size": 80, "url": "https://localhost:3000/assets/icon-80.png" } ], "supertip": { "title": "Toggle worksheet protection", "description": "Enables or disables worksheet protection." }, "actionId": <!--TODO3: Set the action ID --> } ] } ] } ] } ]Suchen Und
TODO1ersetzen Sie es durch "TabHome". Dadurch wird sichergestellt, dass die neue Schaltfläche in Excel auf der Registerkarte Start angezeigt wird. Informationen zu anderen verfügbaren Registerkarten-IDs finden Sie unter Suchen der IDs von integrierten Office-Menübandregisterkarten.Suchen Und
TODO2ersetzen Sie ihn durch "Arbeitsblattschutz umschalten". Dies ist die Bezeichnung für Ihre Schaltfläche im Excel-Menüband.Suchen Und ersetzen Sie
TODO3ihn durch "toggleProtection". Dieser Wert muss mit dem Wert "runtimes.actions.id" übereinstimmen.Speichern Sie die Datei.
Erstellen der Funktion, die das Blatt schützt
Öffnen Sie die Datei .\commands\commands.js.
Fügen Sie die folgende Funktion direkt nach der Funktion
actionhinzu. Beachten Sie, dass wir einenargs-Parameter für die Funktion angeben und dass die allerletzte Zeile der Funktionargs.completedaufruft. Dies ist eine Voraussetzung für alle Add-In-Befehle vom Typ ExecuteFunction. Dadurch wird der Office-Clientanwendung signalisiert, dass die Funktion abgeschlossen ist und dass die Benutzeroberfläche wieder reagieren kann.async function toggleProtection(args) { try { await Excel.run(async (context) => { // TODO1: Queue commands to reverse the protection status of the current worksheet. await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }Fügen Sie die folgende Zeile unmittelbar nach der Funktion hinzu, um sie zu registrieren.
Office.actions.associate("toggleProtection", toggleProtection);Ersetzen Sie in der
toggleProtection-FunktionTODO1durch den folgenden Code. Dieser Code verwendet die Schutzeigenschaft des Arbeitsblattobjekts in einem standardmäßigen Umschaltmuster.TODO2wird im nächsten Abschnitt erläutert.const sheet = context.workbook.worksheets.getActiveWorksheet(); // TODO2: Queue command to load the sheet's "protection.protected" property from // the document and re-synchronize the document and task pane. if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); }
Hinzufügen von Code zum Abrufen von Dokumenteigenschaften in die Skriptobjekte des Aufgabenbereichs
In jeder Funktion, die Sie bisher in diesem Lernprogramm erstellt haben, haben Sie Befehle in die Warteschlange gestellt, um in das Office-Dokument zu schreiben. Jede Funktion endete mit einem Aufruf der context.sync()-Methode, die die Befehle in der Warteschlange zur Ausführung an das Dokument sendet. Der Code, den Sie im letzten Schritt hinzugefügt haben, ruft jedoch sheet.protection.protected property auf. Das ist ein wesentlicher Unterschied zu den früheren Funktionen, die Sie geschrieben haben, da das sheet-Objekt nur ein Proxy-Objekt ist, das im Skript Ihres Aufgabenfensters existiert. Das Proxy-Objekt kennt den tatsächlichen Schutzstatus des Dokuments nicht, so dass seine protection.protected-Eigenschaft keinen realen Wert haben kann. Um einen Ausnahmefehler zu vermeiden und um es zu verwenden, müssen Sie zunächst den Schutzstatus aus dem Dokument abrufen und den Wert von sheet.protection.protected festlegen. Der Prozess des Abrufens besteht aus drei Schritten.
Einen Befehl zum Laden der Eigenschaften, die Ihr Code lesen muss, in der Warteschlange einreihen (d.h. abrufen).
Aufrufen der
sync-Methode des Kontextobjekts, um den Befehl in der Warteschlange zur Ausführung an das Dokument zu senden und die angeforderten Informationen zurückzugeben.Da die
sync-Methode asynchron ist, müssen Sie sicherstellen, dass sie abgeschlossen ist, bevor Ihr Code die Eigenschaften aufruft, die abgerufen wurden.
Diese Schritte müssen immer dann abgeschlossen werden, wenn Ihr Code Informationen aus dem Office-Dokument lesen muss.
Ersetzen Sie in der
toggleProtection-FunktionTODO2durch den folgenden Code. Hinweis:Jedes Excel-Objekt weist eine
load-Methode auf. Sie geben die Eigenschaften des Objekts an, das Sie als im Parameter als Zeichenfolge aus durch Kommas getrennten Namen lesen möchten. In diesem Fall ist die Eigenschaft, die Sie benötigen, eine Untereigenschaft derprotection-Eigenschaft. Auf die Untereigenschaft wird fast genauso wie an anderer Stelle in Ihrem Code verwiesen, mit der Ausnahme, dass Sie einen Schrägstrich („/“) anstelle eines „.“ verwenden.Um sicherzustellen, dass die Umschaltlogik, die
sheet.protection.protectedliest, erst ausgeführt wird, nachdemsyncabgeschlossen ist undsheet.protection.protectedder korrekte Werte zugewiesen wurde, der aus dem Dokument abgerufen wird, muss sie nach demawait-Operator ausgeführt werden, um sicherzustellen, dasssyncabgeschlossen wurde.
sheet.load('protection/protected'); await context.sync();Wenn Sie fertig sind, sollte die gesamte Funktion wie folgt aussehen:
async function toggleProtection(args) { try { await Excel.run(async (context) => { const sheet = context.workbook.worksheets.getActiveWorksheet(); sheet.load('protection/protected'); await context.sync(); if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); } await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Schließen Sie alle Office-Anwendungen, einschließlich Excel (oder schließen Sie die Browserregisterkarte, wenn Sie Excel im Web verwenden).
Löschen Sie den Office-Cache. Dies ist erforderlich, um die alte Version des Add-Ins vollständig von der Clientanwendung zu entfernen. Anweisungen zu diesem Vorgang finden Sie im Artikel Löschen des Office-Caches.
Wenn der lokale Webserver bereits ausgeführt wird, beenden Sie ihn, indem Sie den folgenden Befehl in der Eingabeaufforderung eingeben. Dadurch sollte das Knotenbefehlsfenster geschlossen werden.
npm stopDa Ihre Manifestdatei bereits aktualisiert wurde, müssen Sie das Add-In unter Verwendung der aktualisierten Manifestdatei erneut querladen. Starten Sie den lokalen Webserver, und laden Sie das Add-In quer.
Führen Sie zum Testen Ihres Add-Ins in Excel den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Excel wird geöffnet, und das Add-In wird in Excel geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet. Ersetzen Sie „{url}“ durch die URL eines Excel-Dokuments auf Ihrem OneDrive oder einer SharePoint-Bibliothek, für die Sie über Berechtigungen verfügen.
Hinweis
Wenn Sie auf einem Mac entwickeln, schließen Sie die
{url}in einfache Anführungszeichen ein. Tun Sie dies nicht unter Windows.npm run start -- web --document {url}Es folgen einige Beispiele.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Wenn Ihr Add-In das Dokument nicht querladen wird, laden Sie es manuell quer, indem Sie die Anweisungen unter Manuelles Querladen von Add-Ins in Office im Web befolgen.
Wählen Sie auf der Registerkarte Start in Excel die Schaltfläche Arbeitsblattschutz umschalten aus. Beachten Sie, dass die meisten Steuerelemente auf dem Menüband deaktiviert (und ausgegraut) sind, wie im folgenden Screenshot dargestellt.

Wählen Sie eine Zelle aus, und versuchen Sie, deren Inhalt zu bearbeiten. In Excel wird eine Fehlermeldung angezeigt, die besagt, dass das Arbeitsblatt geschützt ist.
Wählen Sie erneut die Schaltfläche Arbeitsblattschutz umschalten aus, sodass die Steuerelemente erneut aktiviert werden und Sie die Zellenwerte wieder ändern können.
Öffnen eines Dialogs
In diesem letzten Schritt des Lernprogramms öffnen Sie ein Dialogfeld in Ihrem Add-In, übergeben eine Nachricht aus dem Dialogprozess an den Aufgabenbereichprozess und schließen das Dialogfeld. Office-Add-In-Dialogfelder sind nicht modal: Ein Benutzer kann weiterhin sowohl mit dem Dokument in der Office-Anwendung als auch mit der Hostseite im Aufgabenbereich interagieren.
Erstellen der Dialogseite
Erstellen Sie im Ordner ./src, der sich im Stammverzeichnis des Projekts befindet, einen Ordner mit dem Namen Dialogfelder.
Erstellen Sie im Ordner ./src/dialogs eine neue Datei mit dem Namen popup.html.
Fügen Sie das folgende Markup zu popup.html hinzu. Hinweis:
Die Seite hat ein
<input>-Feld, in das Benutzende ihren Namen eintragen, und eine Schaltfläche, die diesen Namen an das Aufgabenfenster sendet, wo er angezeigt wird.Das Markup lädt ein Skript namens popup.js, das Sie in einem späteren Schritt erstellen werden.
Es lädt auch die Office.JS-Bibliothek, da diese in popup.js verwendet wird.
<!DOCTYPE html> <html> <head lang="en"> <title>Dialog for My Office Add-in</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- For more information on Fluent UI, visit https://developer.microsoft.com/fluentui. --> <link rel="stylesheet" href="https://res-1.cdn.office.net/files/fabric-cdn-prod_20230815.002/office-ui-fabric-core/11.0.0/css/fabric.min.css"/> <script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script> <script type="text/javascript" src="popup.js"></script> </head> <body style="display:flex;flex-direction:column;align-items:center;justify-content:center"> <p class="ms-font-xl">ENTER YOUR NAME</p> <input id="name-box" type="text"/><br/><br/> <button id="ok-button" class="ms-Button">OK</button> </body> </html>Erstellen Sie im Ordner ./src/dialogs eine neue Datei mit dem Namen popup.js.
Fügen Sie den folgenden Code zu popup.js hinzu. Beachten Sie die folgenden Aspekte in diesem Code.
- Jede Seite, die in der Bibliothek Office.js APIs aufruft, muss zuerst überprüfen, dass die Bibliothek vollständig initialisiert ist. Die beste Möglichkeit, dies zu tun, ist der Aufruf der
Office.onReady()-Funktion. Der Aufruf vonOffice.onReady()muss vor allen Aufrufen von Office.js ausgeführt werden. Die Zuweisung befindet sich daher in einer Skriptdatei, die von der Seite geladen wird, wie dies hier der Fall ist.
Office.onReady((info) => { // TODO1: Assign handler to the OK button. }); // TODO2: Create the OK button handler.- Jede Seite, die in der Bibliothek Office.js APIs aufruft, muss zuerst überprüfen, dass die Bibliothek vollständig initialisiert ist. Die beste Möglichkeit, dies zu tun, ist der Aufruf der
Ersetzen Sie
TODO1durch den folgenden Code. DiesendStringToParentPage-Methode wird im nächsten Schritt erstellt.document.getElementById("ok-button").onclick = () => tryCatch(sendStringToParentPage);Ersetzen Sie
TODO2durch den folgenden Code. DiemessageParent-Methode übergibt ihre Parameter an die übergeordnete Seite, in diesem Fall die Seite im Aufgabenbereich. Der Parameter muss eine Zeichenfolge sein, die alles umfasst, was als Zeichenfolge serialisiert werden kann, z. B. XML oder JSON, oder ein beliebiger Typ, der in eine Zeichenfolge umgewandelt werden kann. Dadurch wird auch die gleichetryCatchMethode hinzugefügt, die in taskpane.js für die Fehlerbehandlung verwendet wird.function sendStringToParentPage() { const userName = document.getElementById("name-box").value; Office.context.ui.messageParent(userName); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }
Hinweis
Die Datei popup.html und die von ihr geladene Datei popup.js werden in einem vom Aufgabenbereich des Add-Ins völlig getrennten Browser-Laufzeitprozess ausgeführt. Würde die Datei popup.js in derselben bundle.js-Datei wie die app.js-Datei transpiliert, müsste das Add-In zwei Kopien der Datei bundle.js laden, was den Vorteil des Bündelns zunichte macht. Aus diesem Grund wird die Datei popup.js überhaupt nicht von dem Add-In transpiliert.
Aktualisieren der Webpack-Konfigurationseinstellungen
Öffnen Sie die Datei webpack.config.js im Stammverzeichnis des Projekts, und führen Sie die folgenden Schritte aus.
Suchen Sie das
entry-Objekt innerhalb desconfig-Objekts, und fügen Sie einen neuen Eintrag fürpopuphinzu.popup: "./src/dialogs/popup.js"Danach sieht das neue
entry-Objekt folgendermaßen aus.entry: { polyfill: "@babel/polyfill", taskpane: "./src/taskpane/taskpane.js", commands: "./src/commands/commands.js", popup: "./src/dialogs/popup.js" },Suchen Sie das
plugins-Array innerhalb desconfig-Objekts und fügen Sie das folgende Objekt am Ende dieses Arrays hinzu.new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] })Danach sieht das neue
plugins-Array folgendermaßen aus.plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ['polyfill', 'taskpane'] }), new CopyWebpackPlugin([ { to: "taskpane.css", from: "./src/taskpane/taskpane.css" } ]), new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] }), new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] }) ],Wenn der lokale Webserver ausgeführt wird, beenden Sie ihn, indem Sie den folgenden Befehl in der Eingabeaufforderung eingeben. Dadurch sollte das Knotenbefehlsfenster geschlossen werden.
npm stopFühren Sie den folgenden Befehl aus, um das Projekt erneut zu erstellen.
npm run build
Öffnen des Dialogfelds aus dem Aufgabenbereich
Öffnen Sie die Datei ./src/taskpane/taskpane.html.
Suchen Sie das
<button>-Element für die Schaltflächefreeze-header, und fügen Sie nach dieser Zeile das folgende Markup hinzu.<button class="ms-Button" id="open-dialog">Open Dialog</button><br/><br/>Das Dialogfeld fordert den Benutzer auf, einen Namen einzugeben, und den Benutzernamen an den Aufgabenbereich zu übergeben. Der Aufgabenbereich zeigt diesen in einer Bezeichnung an. Fügen Sie das folgende Markup unmittelbar nach dem
buttonhinzu, den Sie gerade hinzugefügt haben.<label id="user-name"></label><br/><br/>Öffnen Sie die Datei ./src/taskpane/taskpane.js.
Suchen Sie im Funktionsaufruf
Office.onReadydie Zeile, die der Schaltflächefreeze-headereinen Click-Handler zuweist, und fügen Sie den folgenden Code nach dieser Zeile hinzu. Sie werden dieopenDialog-Methode in einem späteren Schritt erstellen.document.getElementById("open-dialog").onclick = openDialog;Fügen Sie die folgende Deklaration am Ende der Datei hinzu. Diese Variable wird verwendet, um ein Objekt im Ausführungskontext der übergeordneten Seite zu halten, die als Vermittler zum Ausführungskontext der Dialogseite dient.
let dialog = null;Fügen Sie die folgende Funktion am Ende der Datei hinzu (nach der Deklaration von
dialog). Das Wichtige an diesem Code ist, was nicht vorhanden ist: kein Aufruf vonExcel.run. Dies liegt daran, dass die API zum Öffnen eines Dialogs von allen Office-Anwendungen gemeinsam verwendet wird, sie ist also Teil der Office JavaScript Common-API und nicht der Excel-spezifischen API.function openDialog() { // TODO1: Call the Office Common API that opens a dialog. }Ersetzen Sie
TODO1durch den folgenden Code. Hinweis:Durch die
displayDialogAsync-Methode wird in der Mitte des Bildschirms ein Dialogfeld geöffnet.Der erste Parameter ist die URL der zu öffnenden Seite.
Der zweite Parameter übergibt Optionen.
heightundwidthsind Prozentsätze für die Größe des Office-Anwendungsfensters.
Office.context.ui.displayDialogAsync( 'https://localhost:3000/popup.html', {height: 45, width: 55}, // TODO2: Add callback parameter. );
Verarbeiten der Nachricht aus dem Dialogfeld und Schließen des Dialogfelds
Ersetzen Sie in der
openDialog-Funktion der Datei ./src/taskpane/taskpane.jsTODO2mit dem folgenden Code. Hinweis:Der Rückruf wird unmittelbar ausgeführt, nachdem das Dialogfeld erfolgreich geöffnet wurde und bevor der Benutzer eine Aktion im Dialogfeld ausgeführt hat.
result.valueist das Objekt, das als Vermittler zwischen den Ausführungskontexten der übergeordneten und der Dialogseiten fungiert.Die
processMessage-Funktion wird in einem späteren Schritt erstellt. Dieser Handler verarbeitet alle Werte, die von der Dialogseite mit Aufrufen dermessageParent- -Funktion gesendet werden.
function (result) { dialog = result.value; dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage); }Fügen Sie die folgende Funktion nach der Funktion
openDialoghinzu.function processMessage(arg) { document.getElementById("user-name").innerHTML = arg.message; dialog.close(); }Vergewissern Sie sich, dass Sie alle am Projekt vorgenommen Änderungen gespeichert haben.
Testen des Add-Ins
Wenn der lokale Webserver bereits ausgeführt wird und Ihr Add-In bereits in Excel geladen ist, fahren Sie mit Schritt 2 fort. Starten Sie andernfalls den lokalen Webserver, und laden Sie das Add-In quer:
Führen Sie zum Testen Ihres Add-Ins in Excel den folgenden Befehl im Stammverzeichnis Ihres Projekts aus. Damit wird der lokale Webserver gestartet (sofern er noch nicht ausgeführt wird), Excel wird geöffnet, und das Add-In wird in Excel geladen.
npm startFühren Sie den folgenden Befehl im Stammverzeichnis Ihres Projekts aus, um Ihr Add-In in Excel im Web zu testen. Wenn Sie diesen Befehl ausführen, wird der lokale Webserver gestartet. Ersetzen Sie „{url}“ durch die URL eines Excel-Dokuments auf Ihrem OneDrive oder einer SharePoint-Bibliothek, für die Sie über Berechtigungen verfügen.
Hinweis
Wenn Sie auf einem Mac entwickeln, schließen Sie die
{url}in einfache Anführungszeichen ein. Tun Sie dies nicht unter Windows.npm run start -- web --document {url}Es folgen einige Beispiele.
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
Wenn Ihr Add-In das Dokument nicht querladen wird, laden Sie es manuell quer, indem Sie die Anweisungen unter Manuelles Querladen von Add-Ins in Office im Web befolgen.
Wenn der Add-In-Aufgabenbereich noch nicht in Excel geöffnet ist, wechseln Sie zur Registerkarte Start , und wählen Sie im Menüband die Schaltfläche Aufgabenbereich anzeigen aus, um ihn zu öffnen.
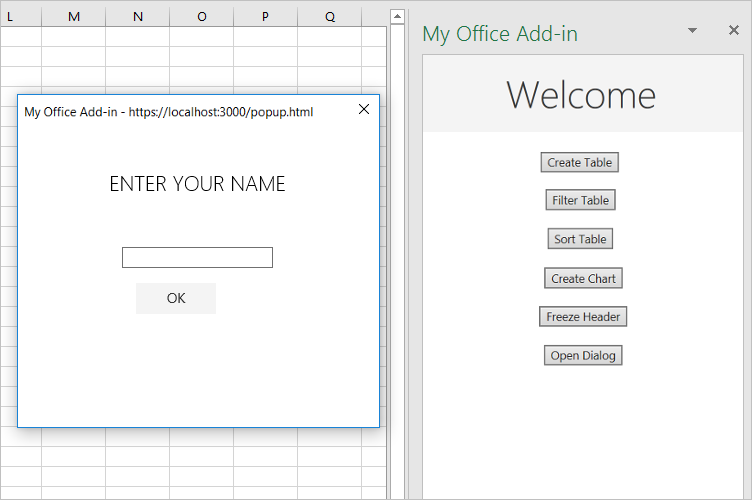
Wählen Sie die Schaltfläche Dialogfeld öffnen im Aufgabenbereich aus.
Ziehen Sie das Dialogfeld, und ändern Sie seine Größe, solange es geöffnet ist. Beachten Sie, dass Sie mit dem Arbeitsblatt interagieren und andere Schaltflächen im Aufgabenbereich drücken können, aber Sie können über dieselbe Seite des Aufgabebereichs kein zweites Dialogfeld starten.
Geben Sie im Dialogfeld einen Namen ein, und wählen Sie die Schaltfläche OK. Der Name wird im Aufgabenbereich angezeigt, und das Dialogfeld wird geschlossen.
Kommentieren Sie optional in der Datei ./src/taskpane/taskpane.js die Zeile
dialog.close();in derprocessMessageFunktion aus. Wiederholen Sie dann die Schritte in diesem Abschnitt. Das Dialogfeld bleibt geöffnet, und Sie können den Namen ändern. Sie können es manuell schließen, indem Sie auf die Schaltfläche X in der oberen rechten Ecke klicken.
Nächste Schritte
In diesem Lernprogramm haben Sie ein Excel-Aufgabenbereich-Add-In erstellt, das mit Tabellen, Diagrammen, Arbeitsblättern und Dialogen in einer Excel-Arbeitsmappe interagiert. Weitere Informationen zum Entwickeln von Excel-Add-Ins erhalten Sie im folgenden Artikel.
Codebeispiele
- Abgeschlossenes Excel-Add-In-Tutorial: Das Ergebnis dieses Tutorials.
Siehe auch
Office Add-ins