Debuggen von Office-Add-Ins unter Windows mit Visual Studio Code und Microsoft Edge WebView2 (Chromium-basiert)
Office Add-Ins, die unter Windows ausgeführt werden, können für die Laufzeit von Edge Chromium WebView2 direkt in Visual Studio Code debuggen.
Wichtig
Dieser Artikel gilt nur, wenn Office Add-Ins in der Microsoft Edge Chromium WebView2-Runtime ausführt, wie unter Browser und Webview-Steuerelemente von Office-Add-Ins erläutert. Anweisungen zum Debuggen in Visual Studio Code für Vorgängerversion von Microsoft Edge mit der ursprünglichen WebView-Runtime (EdgeHTML) finden Sie unter Debuggen von Add-Ins mithilfe von Entwicklertools in Vorgängerversion von Microsoft Edge.
Tipp
Wenn Sie dies nicht können oder nicht möchten, verwenden Sie die in Visual Studio Code integrierten Tools. oder Sie treten ein Problem auf, das nur auftritt, wenn das Add-In außerhalb von Visual Studio Code ausgeführt wird. Sie können Edge Chromium WebView2-Runtime debuggen, indem Sie die Edge-Entwicklertools (Chromium-basiert) verwenden, wie unter Debuggen von Add-Ins mithilfe von Entwicklertools für Microsoft Edge WebView2 beschrieben.
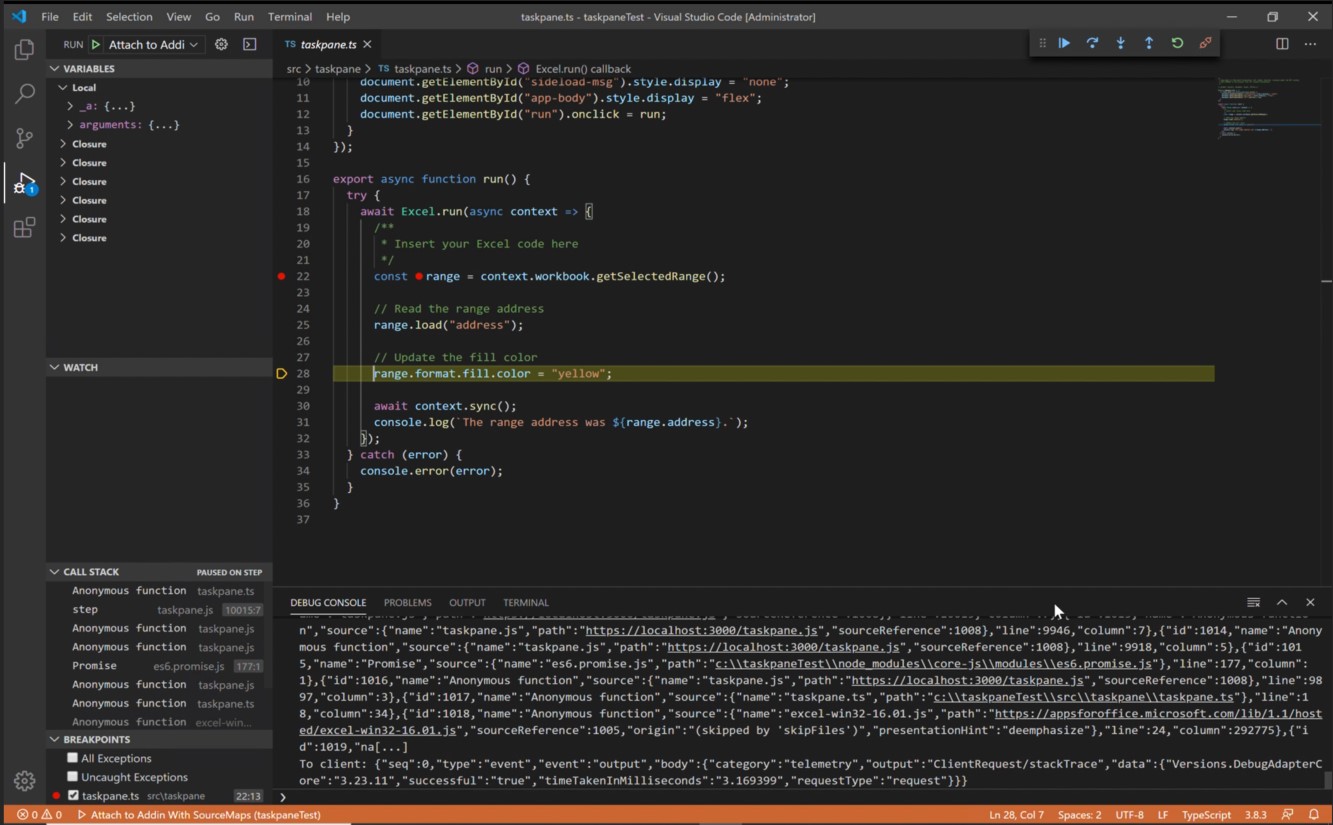
Dieser Debugmodus ist dynamisch, sodass Sie Haltepunkte festlegen können, während Code ausgeführt wird. Änderungen am Code werden sofort angezeigt, während der Debugger angefügt ist, ohne dass die Debugsitzung verloren geht. Ihre Codeänderungen bleiben ebenfalls erhalten, sodass die Ergebnisse mehrerer Änderungen am Code angezeigt werden. Die folgende Abbildung zeigt diese Erweiterung in Aktion.

Voraussetzungen
- Visual Studio Code
- Node.js (Version 10+)
- Windows 10, 11
- Eine Kombination aus Plattform- und Office-Anwendung, die Microsoft Edge mit WebView2 (Chromium-basiert) unterstützt, wie unter Browser und Webview-Steuerelemente von Office-Add-Ins erläutert. Wenn Ihre Office-Version aus einem Microsoft 365-Abonnement vor Version 2101 liegt, müssen Sie WebView2 installieren. Anweisungen zum Installieren von WebView2 finden Sie unter Microsoft Edge WebView2 / Einbetten von Webinhalten ... mit Microsoft Edge WebView2.
Debuggen eines mit Yo Office erstellten Projekts
In diesen Anweisungen wird davon ausgegangen, dass Sie über Erfahrung mit der Befehlszeile verfügen, grundlegendes JavaScript verstehen und ein Office-Add-In-Projekt erstellt haben, bevor Sie den Yeoman-Generator für Office-Add-Ins verwenden. Wenn Sie dies noch nie zuvor getan haben, sollten Sie eines unserer Tutorials besuchen, z. B. das Office-Add-In-Tutorial für Excel.
Der erste Schritt hängt vom Projekt und seiner Erstellung ab.
- Wenn Sie ein Projekt erstellen möchten, um mit dem Debuggen in Visual Studio Code zu experimentieren, verwenden Sie den Yeoman-Generator für Office-Add-Ins. Befolgen Sie eine der Schnellstartanleitungen für Yo Office, z. B. den Schnellstart des Outlook-Add-Ins.
- Wenn Sie ein vorhandenes Projekt debuggen möchten, das mit Yo Office erstellt wurde, fahren Sie mit dem nächsten Schritt fort.
Öffnen Sie VS Code, und öffnen Sie Ihr Projekt darin.
Wählen Sie Ausführung anzeigen> aus, oder drücken Sie STRG+UMSCHALT+D, um zur Debugansicht zu wechseln.
Wählen Sie aus den Optionen AUSFÜHREN UND DEBUGGEN die Edge-Chromium-Option für Ihre Hostanwendung aus, z. B. Outlook-Desktop (Edge Chromium). Wählen Sie F5 aus, oder klicken Sie im Menü auf Ausführen>Debuggen starten , um mit dem Debuggen zu beginnen. Diese Aktion startet automatisch einen lokalen Server in einem Knotenfenster, um Ihr Add-In zu hosten, und öffnet dann automatisch die Hostanwendung, z. B. Excel oder Word. Dieser Vorgang kann mehrere Sekunden in Anspruch nehmen.
Tipp
Wenn Sie kein Projekt verwenden, das mit Yo Office erstellt wurde, werden Sie möglicherweise aufgefordert, einen Registrierungsschlüssel anzupassen. Führen Sie im Stammverzeichnis Ihres Projekts Folgendes in der Befehlszeile aus.
npx office-addin-debugging start <your manifest path>Wichtig
Wenn Ihr Projekt mit älteren Versionen von Yo Office erstellt wurde, wird möglicherweise das folgende Fehlerdialogfeld etwa 10 bis 30 Sekunden nach Beginn des Debuggens angezeigt (an diesem Punkt haben Sie möglicherweise bereits einen anderen Schritt in diesem Verfahren ausgeführt) und es kann hinter dem im nächsten Schritt beschriebenen Dialogfeld verborgen sein.

Führen Sie die Aufgaben im Anhang aus, und starten Sie dann dieses Verfahren neu.
In der Hostanwendung, z. B. Excel, ist Ihr Add-In nun einsatzbereit. Wählen Sie Taskleiste anzeigen aus, oder führen Sie einen anderen Add-In-Befehl aus. Ein Dialogfeld mit Text ähnlich dem folgenden wird angezeigt:
WebView Stop On Load. Um die Webansicht zu debuggen, fügen Sie VS Code mit der Microsoft Debugger for Edge-Erweiterung an die Webansicht-Instanz an, und klicken Sie auf „OK“, um fortzufahren. Um zu verhindern, dass dieses Dialogfeld in Zukunft angezeigt wird, klicken Sie auf „Abbrechen“.
Wählen Sie OK aus.
Hinweis
Wenn Sie Abbrechen auswählen, wird das Dialogfeld nicht mehr angezeigt, solange diese Instanz des Add-Ins ausgeführt wird. Wenn Sie Ihr Add-In jedoch neu starten, wird das Dialogfeld wieder angezeigt.
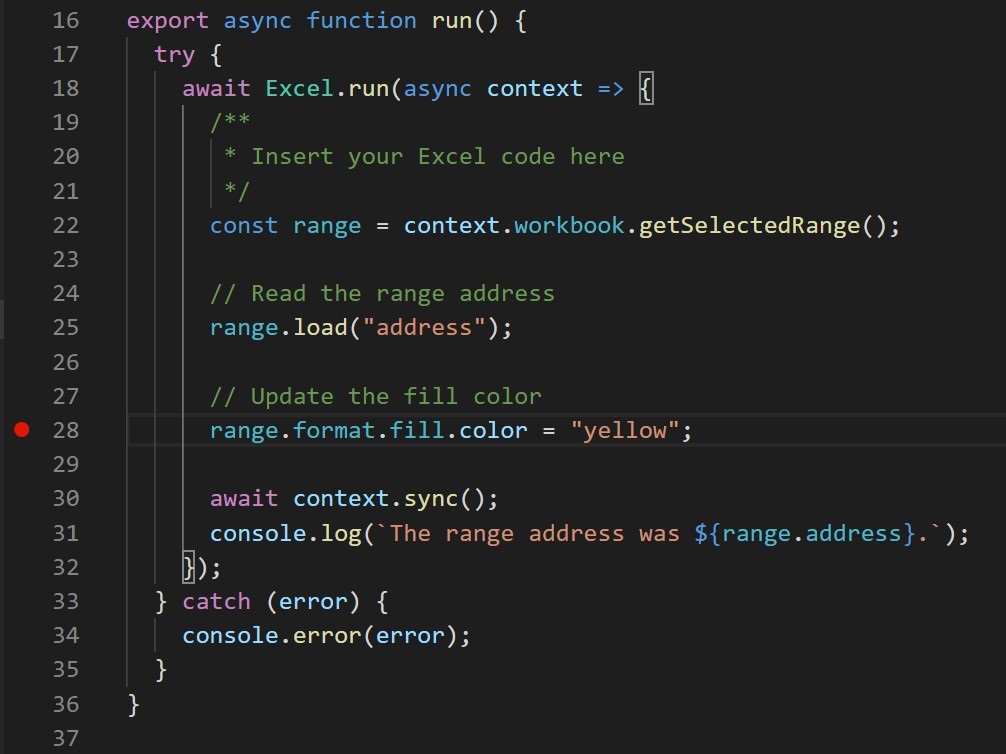
Jetzt können Sie Haltepunkte im Code Ihres Projekts setzen und debuggen. Um Haltepunkte in Visual Studio Code festzulegen, zeigen Sie mit der Maus neben eine Codezeile, und wählen Sie den roten Kreis aus, der angezeigt wird.

Führen Sie die Funktionen in Ihrem Add-In aus, die die Zeilen mit Haltepunkten aufrufen. Sie werden sehen, dass Haltepunkte erreicht wurden, und Sie können lokale Variablen überprüfen.
Hinweis
Haltepunkte in Aufrufen von
Office.initializeoderOffice.onReadywerden ignoriert. Details zu diesen Funktionen finden Sie unter Initialisieren Ihres Office-Add-Ins.
Wichtig
Die beste Möglichkeit, eine Debugsitzung zu beenden, besteht darin, UMSCHALT+F5 auszuwählen oderim Menü Die Option Debuggen ausführen> zu beenden. Diese Aktion sollte das Knotenserverfenster schließen und versuchen, die Hostanwendung zu schließen. Es wird jedoch eine Eingabeaufforderung für die Hostanwendung angezeigt, in der Sie gefragt werden, ob das Dokument gespeichert werden soll. Treffen Sie eine geeignete Auswahl, und lassen Sie die Hostanwendung schließen. Vermeiden Sie das manuelle Schließen des Knotenfensters oder der Hostanwendung. Dies kann zu Fehlern führen, insbesondere dann, wenn Sie Debugsitzungen wiederholt beenden und starten.
Wenn das Debuggen nicht mehr funktioniert--- z. B. wenn Haltepunkte ignoriert werden---debuggen beenden. Schließen Sie dann ggf. alle Hostanwendungsfenster und das Knotenfenster. Schließen Sie abschließend Visual Studio Code, und öffnen Sie es erneut.
Debuggen eines Projekts, das nicht mit Yo Office erstellt wurde
Wenn Ihr Projekt nicht mit Yo Office erstellt wurde, müssen Sie eine Debugkonfiguration für Visual Studio Code erstellen.
Konfigurieren package.json Datei
Stellen Sie sicher, dass Sie über eine
package.jsonDatei verfügen. Wenn Sie noch nicht über eine package.json Datei verfügen, führen Sie im Stammordner Ihres Projekts ausnpm init, und beantworten Sie die Eingabeaufforderungen.Ausführen
npm install office-addin-debugging. Dieses Paket wird das Add-In zum Debuggen querladen.die Datei
package.jsonöffnen. Fügen Sie imscriptsAbschnitt das folgende Skript hinzu."start:desktop": "office-addin-debugging start $MANIFEST_FILE$ desktop", "dev-server": "$SERVER_START$"Ersetzen Sie durch
$MANIFEST_FILE$den richtigen Dateinamen und Ordnerspeicherort Ihres Manifests.Ersetzen Sie durch
$SERVER_START$den Befehl zum Starten des Webservers. Später in diesen Schritten sucht dasoffice-addin-debuggingPaket speziell nach demdev-serverSkript, um Ihren Webserver zu starten.Speichern und schließen Sie die
package.jsonDatei.
Konfigurieren launch.json Datei
Erstellen Sie eine Datei mit dem Namen
launch.jsonim Ordner\.vscodedes Projekts, sofern noch keine Datei vorhanden ist.Kopieren Sie den folgenden JSON-Code in die Datei.
{ // Other properties may be here. "configurations": [ { "name": "$HOST$ Desktop (Edge Chromium)", "type": "msedge", "request": "attach", "useWebView": true, "port": 9229, "timeout": 600000, "webRoot": "${workspaceRoot}", "preLaunchTask": "Debug: Excel Desktop" } ] // Other properties may be here. }Hinweis
Wenn Sie bereits über eine
launch.jsonDatei verfügen, fügen Sie einfach die einzelne Konfiguration zumconfigurationsAbschnitt hinzu.Ersetzen Sie den Platzhalter
$HOST$durch den Namen der Office-Anwendung, in der das Add-In ausgeführt wird. Zum BeispielOutlookoderWord.Speichern und schließen Sie die Datei.
Konfigurieren von tasks.json
Erstellen Sie eine Datei namens
tasks.jsonim\.vscodeOrdner des Projekts.Kopieren Sie den folgenden JSON-Code in die Datei. Es enthält eine Aufgabe, die das Debuggen für Ihr Add-In startet.
{ "version": "2.0.0", "tasks": [ { "label": "Debug: $HOST$ Desktop", "type": "shell", "command": "npm", "args": ["run", "start:desktop", "--", "--app", "$HOST$"], "presentation": { "clear": true, "panel": "dedicated" }, "problemMatcher": [] } ] }Hinweis
Wenn Sie bereits über eine
tasks.jsonDatei verfügen, fügen Sie dem Abschnitt einfach dietaskseinzelne Aufgabe hinzu.Ersetzen Sie beide Instanzen des Platzhalters
$HOST$durch den Namen der Office-Anwendung, in der das Add-In ausgeführt wird. Zum BeispielOutlookoderWord.
Sie können Ihr Projekt jetzt mithilfe des VS Code-Debuggers (F5) debuggen.
Anhang
- Wählen Sie im Fehlerdialogfeld die Schaltfläche Abbrechen aus.
- Wenn das Debuggen nicht automatisch beendet wird, wählen Sie UMSCHALT+F5 aus, oder wählen Sie im Menü Ausführen>Debuggen beenden aus.
- Schließen Sie das Knotenfenster, in dem der lokale Server ausgeführt wird, wenn es nicht automatisch geschlossen wird.
- Schließen Sie die Office-Anwendung, wenn sie nicht automatisch geschlossen wird.
- Öffnen Sie die Datei
\.vscode\launch.jsonim Projekt. - Im
configurations-Array gibt es mehrere Konfigurationsobjekte. Suchen Sie nach der Anwendung, deren Name das Muster$HOST$ Desktop (Edge Chromium)aufweist, wobei „$HOST$“ eine Office-Anwendung ist, in der Ihr Add-In ausgeführt wird, z. B.Outlook Desktop (Edge Chromium)oderWord Desktop (Edge Chromium). - Ändern Sie den Wert der Eigenschaft
"type"von"edge"in"pwa-msedge". - Ändern Sie den Wert der Eigenschaft
"useWebView"von der Zeichenfolge"advanced"in den booleschen Werttrue(beachten Sie, dass es keine Anführungszeichen umtruegibt). - Speichern Sie die Datei.
- Schließen Sie VS Code.
Siehe auch
- Testen und Debuggen von Office-Add-Ins
- Debuggen von Add-Ins mithilfe von Entwicklertools für Internet Explorer
- Debuggen von Add-Ins mithilfe von Entwicklertools für die Vorgängerversion von Edge
- Debuggen von Add-Ins mithilfe von Entwicklertools in Microsoft Edge (auf der Basis von Chromium)
- Anfügen eines Debuggers aus dem Aufgabenbereich
- Runtimes in Office-Add-Ins
Office Add-ins