Debuggen von Add-Ins mithilfe von Entwicklertools in Der Vorgängerversion von Microsoft Edge
In diesem Artikel wird gezeigt, wie Sie den clientseitigen Code (JavaScript oder TypeScript) Ihres Add-Ins debuggen, wenn Ihr Computer eine Kombination aus Windows- und Office-Versionen verwendet, die das ursprüngliche Edge-Webview-Steuerelement EdgeHTML verwenden.
Informationen dazu, welchen Browser oder welche Webansicht Sie verwenden, finden Sie unter Browser und Webview-Steuerelemente, die von Office-Add-Ins verwendet werden.
Tipp
In neueren Versionen von Office besteht eine Möglichkeit zum Identifizieren des von Office verwendeten Webview-Steuerelements im Persönlichkeitsmenü eines beliebigen Add-Ins, in dem es verfügbar ist. (Das Persönlichkeitsmenü wird in Outlook nicht unterstützt.) Öffnen Sie das Menü, und wählen Sie Sicherheitsinformationen aus. Im Dialogfeld Sicherheitsinformationen unter Windows meldet die RuntimeMicrosoft Edge, Microsoft Edge Legacy oder Internet Explorer. Die Runtime ist in älteren Versionen von Office nicht im Dialogfeld enthalten.
Hinweis
Informationen zum Installieren einer Version von Office, die die Edge-Legacy-Webview verwendet, oder um zu erzwingen, dass Ihre aktuelle Version von Office Die Edge-Legacyversion verwendet, finden Sie unter Wechseln zur Edge Legacy-Webansicht.
Debuggen eines Aufgabenbereich-Add-Ins mit Microsoft Edge DevTools Preview
Installieren Sie microsoft Edge DevTools Preview. (Das Wort "Vorschau" ist aus historischen Gründen im Namen enthalten. Es gibt keine neuere Version.)
Hinweis
Wenn Ihr Add-In über einen Add-In-Befehl verfügt, der eine Funktion ausführt, wird die Funktion in einem ausgeblendeten Browserlaufzeitprozess ausgeführt, den die Microsoft Edge DevTools nicht erkennen oder anfügen können, sodass die in diesem Artikel beschriebene Technik nicht zum Debuggen von Code in der Funktion verwendet werden kann.
Laden Sie das Add-In quer, und führen Sie es aus.
Führen Sie Microsoft Edge Devtools aus.
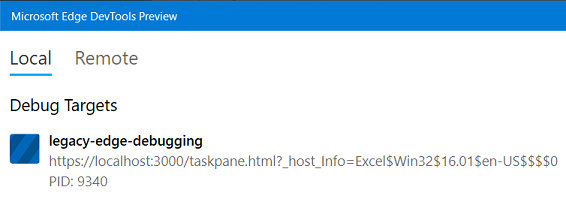
Öffnen Sie in den Tools die Registerkarte Lokal. Das Add-in wird unter seinem Namen aufgelistet. (Nur Prozesse, die in EdgeHTML ausgeführt werden, werden auf der Registerkarte angezeigt. Das Tool kann nicht an Prozesse angefügt werden, die in anderen Browsern oder Webviews ausgeführt werden, einschließlich Microsoft Edge (WebView2) und Internet Explorer (Trident).

Wählen Sie den Namen des Add-Ins aus, um es in den Tools zu öffnen.
Öffnen Sie die Registerkarte Debugger.
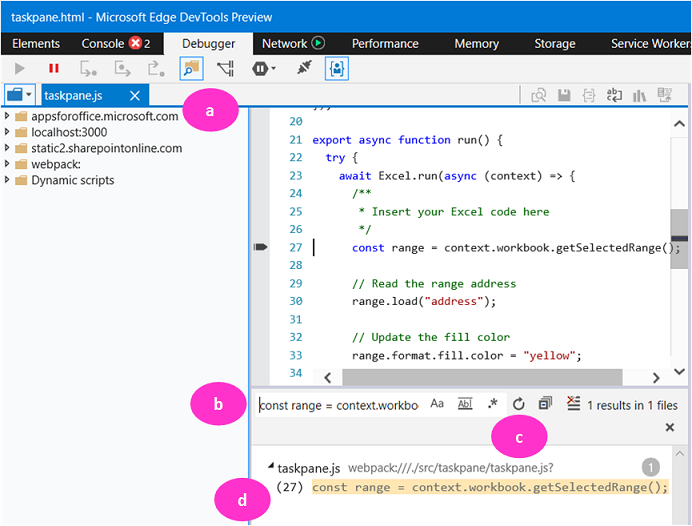
Öffnen Sie die Datei, die Sie debuggen möchten, mit den folgenden Schritten.
- Wählen Sie auf der Debugger-Taskleiste Suche in Dateien anzeigen aus. Dadurch wird ein Suchfenster geöffnet.
- Geben Sie eine Codezeile aus der Datei ein, die Sie debuggen möchten, in das Suchfeld. Es sollte etwas sein, das sich wahrscheinlich nicht in einer anderen Datei befindet.
- Wählen Sie die Schaltfläche Aktualisieren aus.
- Wählen Sie in den Suchergebnissen die Zeile aus, um die Codedatei im Bereich über den Suchergebnissen zu öffnen.

Um einen Haltepunkt festzulegen, wählen Sie die Zeile in der Codedatei aus. Der Haltepunkt wird im Bereich Aufrufliste (unten rechts) registriert. Es kann auch einen roten Punkt in der Zeile in der Codedatei geben, aber dies wird nicht zuverlässig angezeigt.
Führen Sie Funktionen im Add-In nach Bedarf aus, um den Haltepunkt auszulösen.
Tipp
Weitere Informationen zur Verwendung der Tools finden Sie unter Microsoft Edge (EdgeHTML) Developer Tools.
Debuggen eines Dialogfelds in einem Add-In
Wenn Ihr Add-In die Office Dialog-API verwendet, wird der Dialog in einem vom Aufgabenbereich getrennten Prozess ausgeführt (falls vorhanden), und die Tools müssen an diesen Prozess angefügt werden. Führen Sie die folgenden Schritte aus.
Führen Sie das Add-In und die Tools aus.
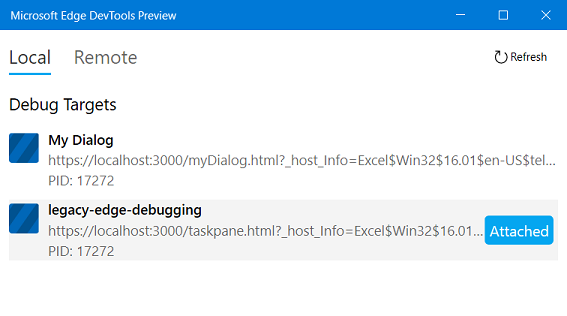
Öffnen Sie das Dialogfeld, und wählen Sie dann in den Tools die Schaltfläche Aktualisieren aus. Der Dialogprozess wird angezeigt. Der Name stammt aus dem
<title>Element in der HTML-Datei, das im Dialogfeld geöffnet ist.Wählen Sie den Prozess aus, um es zu öffnen und zu debuggen, wie im Abschnitt Debuggen eines Aufgabenbereich-Add-Ins mit Microsoft Edge DevTools Preview beschrieben.

Wechseln zur Edge Legacy-Webansicht
Es gibt zwei Möglichkeiten, die Edge Legacy-Webansicht zu wechseln. Sie können einen einfachen Befehl an einer Eingabeaufforderung ausführen, oder Sie können eine Version von Office installieren, die standardmäßig Edge Legacy verwendet. Wir empfehlen die erste Methode. Sie sollten jedoch die zweite in den folgenden Szenarien verwenden.
- Ihr Projekt wurde mit Visual Studio und IIS entwickelt. Es ist nicht Node.js basiert.
- Sie möchten bei Ihren Tests absolut robust sein.
- Wenn das Befehlszeilentool aus irgendeinem Grund nicht funktioniert.
Wechseln über die Befehlszeile
Wenn Ihr Projekt Node.js basiert (d. h. nicht mit Visual Studio und internetinformationsserver (IIS) entwickelt wurde), können Sie erzwingen, dass Office unter Windows entweder das EdgeHTML-Webview-Steuerelement verwendet, das von Edge Legacy bereitgestellt wird, oder das Trident-Webview-Steuerelement, das von Internet Explorer zum Ausführen von Add-Ins bereitgestellt wird, auch wenn Sie über eine Kombination aus Windows- und Office-Versionen verfügen, die normalerweise eine neuere Webansicht verwenden würden. Weitere Informationen dazu, welche Browser und Webviews von verschiedenen Kombinationen von Windows- und Office-Versionen verwendet werden, finden Sie unter Browser und Webview-Steuerelemente, die von Office-Add-Ins verwendet werden.
Hinweis
Das Tool, das verwendet wird, um die Änderung in der Webansicht zu erzwingen, wird nur im Beta-Abonnementkanal von Microsoft 365 unterstützt. Treten Sie dem Microsoft 365 Insider-Programm bei, und wählen Sie die Option Betakanal aus, um auf Office Beta-Builds zuzugreifen. Siehe auch Informationen zu Office: Welche Version von Office verwende ich?.
Streng genommen ist es die webview Umstellung dieses Tools (siehe Schritt 2), die den Beta-Kanal erfordert. Das Tool verfügt über andere Schalter, die diese Anforderung nicht erfüllen.
Wenn Ihr Projekt nicht mit dem Yeoman-Generator für Office-Add-Ins erstellt wurde, müssen Sie das Tool office-addin-dev-settings installieren. Führen Sie den folgenden Befehl an einer Eingabeaufforderung aus.
npm install office-addin-dev-settings --save-devWichtig
Das Tool office-addin-dev-settings wird unter Mac nicht unterstützt.
Geben Sie die Webansicht an, die Office verwenden soll, mit dem folgenden Befehl in einer Eingabeaufforderung im Stammverzeichnis des Projekts. Ersetzen Sie durch
<path-to-manifest>den relativen Pfad, bei dem es sich nur um den Manifestdateinamen handelt, wenn er sich im Stammverzeichnis des Projekts befindet. Ersetzen Sie<webview>durchieoderedge-legacy. Beachten Sie, dass die Optionen nach den Browsern benannt sind, in denen die Webansichten entstanden sind. DieieOption bedeutet "Trident" und dieedge-legacyOption bedeutet "EdgeHTML".npx office-addin-dev-settings webview <path-to-manifest> <webview>Es folgen einige Beispiele.
npx office-addin-dev-settings webview manifest.xml ienpx office-addin-dev-settings webview manifest.json edge-legacyIn der Befehlszeile sollte eine Meldung angezeigt werden, dass der Webview-Typ jetzt auf IE (oder Edge Legacy) festgelegt ist.
Wenn Sie fertig sind, legen Sie mit dem folgenden Befehl fest, dass Office mit der Standardwebansicht für Ihre Kombination aus Windows- und Office-Versionen fortgesetzt wird.
npx office-addin-dev-settings webview <path-to-manifest> default
Installieren einer Version von Office, die Edge Legacy verwendet
Verwenden Sie das folgende Verfahren, um entweder eine Version von Office (heruntergeladen aus einem Microsoft 365-Abonnement) zu installieren, die die Microsoft Edge Legacy Webview (EdgeHTML) zum Ausführen von Add-Ins verwendet, oder eine Version, die Internet Explorer (Trident) verwendet.
Öffnen Sie in einer beliebigen Office-Anwendung die Registerkarte Datei im Menüband, und wählen Sie dann Office-Konto oder Konto aus. Wählen Sie die Schaltfläche About host-name (z. B . About Word) aus.
Suchen Sie im daraufhin geöffneten Dialogfeld die vollständige Buildnummer xx.x.xxxxx.xxxxx, und erstellen Sie irgendwo eine Kopie davon.
Laden Sie das Office-Bereitstellungstool herunter.
Führen Sie die heruntergeladene Datei aus, um das Tool zu extrahieren. Sie werden aufgefordert, auszuwählen, wo das Tool installiert werden soll.
Erstellen Sie in dem Ordner, in dem Sie das Tool installiert haben (in dem sich die
setup.exeDatei befindet), eine Textdatei mit dem Namenconfig.xml, und fügen Sie den folgenden Inhalt hinzu.<Configuration> <Add OfficeClientEdition="64" Channel="SemiAnnual" Version="16.0.xxxxx.xxxxx"> <Product ID="O365ProPlusRetail"> <Language ID="en-us" /> </Product> </Add> </Configuration>Ändern Sie den
VersionWert.- Um eine Version zu installieren, die EdgeHTML verwendet, ändern Sie sie in
16.0.11929.20946. - Um eine Version zu installieren, die Trident verwendet, ändern Sie sie in
16.0.10730.20348.
- Um eine Version zu installieren, die EdgeHTML verwendet, ändern Sie sie in
Ändern Sie optional den Wert von
OfficeClientEditionin"32", um 32-Bit-Office zu installieren, und ändern Sie denLanguage IDWert nach Bedarf, um Office in einer anderen Sprache zu installieren.Öffnen Sie eine Eingabeaufforderung als Administrator.
Navigieren Sie zu dem Ordner mit den
setup.exeDateien undconfig.xml.Führen Sie den folgenden Befehl aus.
setup.exe /configure config.xmlMit diesem Befehl wird Office installiert. Dieser Vorgang kann einige Minuten in Anspruch nehmen.
Wichtig
Stellen Sie nach der Installation sicher, dass Sie die automatische Aktualisierung von Office deaktivieren, damit Office nicht auf eine Version aktualisiert wird, die keine Webview verwendet, mit der Sie arbeiten möchten, bevor Sie die Verwendung abgeschlossen haben. Dies kann innerhalb weniger Minuten nach der Installation geschehen. Führen Sie die folgenden Schritte aus.
- Starten Sie eine beliebige Office-Anwendung, und öffnen Sie ein neues Dokument.
- Öffnen Sie im Menüband die Registerkarte Datei , und wählen Sie dann Office-Konto oder Konto aus.
- Wählen Sie in der Spalte Produktinformationendie Option Updateoptionen und dann Updates deaktivieren aus. Wenn diese Option nicht verfügbar ist, ist Office bereits so konfiguriert, dass es nicht automatisch aktualisiert wird.
Wenn Sie die alte Version von Office nicht mehr verwenden, installieren Sie Ihre neuere Version neu, indem Sie die config.xml Datei bearbeiten und in die Version zuvor kopierte Buildnummer ändern. Wiederholen Sie dann den setup.exe /configure config.xml Befehl in einer Administratoreingabeaufforderung. Aktivieren Sie optional automatische Updates erneut.
Office Add-ins