Integrieren von Medienfunktionen
Sie können native Gerätefunktionen wie Kamera und Mikrofon in Ihre Teams-App integrieren. Für die Integration können Sie die JavaScript-Clientbibliothek von Microsoft Teams verwenden, die die erforderlichen Tools für ihre App für den Zugriff auf die Geräteberechtigungen eines Benutzers bereitstellt. Verwenden Sie geeignete Medienfunktions-APIs, um die Gerätefunktionen wie Kamera und Mikrofon in die Teams-Plattform in Ihre Microsoft Teams-App zu integrieren und eine umfassendere Erfahrung zu schaffen. Die Medienfunktion ist für Teams-Webclient, Desktop und Mobilgeräte verfügbar. Zum Integrieren von Medienfunktionen müssen Sie die App-Manifestdatei aktualisieren und die Medienfunktions-APIs aufrufen.
Für eine effektive Integration müssen Sie über gute Kenntnisse der Codeausschnitte zum Aufrufen der jeweiligen APIs verfügen, sodass Sie native Medienfunktionen verwenden können. Es ist wichtig, sich mit den API-Antwortfehlern vertraut zu machen, um die Fehler in Ihrer Teams-App zu behandeln.
Vorteile
Der Vorteil der Integration von Gerätefunktionen in Ihre Teams-Apps besteht darin, dass native Teams-Steuerelemente verwendet werden, um Ihren Benutzern eine umfassende und immersive Erfahrung zu bieten. Die folgenden Szenarien zeigen die Vorteile von Medienfunktionen:
Ermöglichen Sie es dem Benutzer, die groben Modelle, die auf einem physischen Whiteboard gezeichnet wurden, über sein Mobiltelefon zu erfassen und die erfassten Bilder als Umfrageoptionen im Teams-Gruppenchat zu verwenden.
Zulassen, dass der Benutzer eine Audionachricht aufzeichnen und an ein Incidentticket anfügen kann.
Ermöglichen Sie es dem Benutzer, die physischen Dokumente vom Smartphone zu scannen, um einen Kfz-Versicherungsanspruch zu melden.
Ermöglichen Sie es dem Benutzer, ein Video an einem Arbeitsplatz aufzuzeichnen und es zur Teilnahme hochzuladen.
Hinweis
- Teams unterstützt keine Geräteberechtigungen in Popupchatfenstern, Registerkarten und dem Besprechungsseitenbereich.
- Die Geräteberechtigungen sind im Browser unterschiedlich. Weitere Informationen finden Sie unter Browsergeräteberechtigungen.
- Die Aufforderung zum Anfordern von Berechtigungen wird automatisch auf mobilgeräten angezeigt, wenn eine relevante Teams-API initiiert wird. Weitere Informationen finden Sie unter Geräteberechtigungen anfordern.
Aktualisieren des Manifests
Aktualisieren Sie Ihre Teams-App-Dateimanifest.json, indem Sie die devicePermissions-Eigenschaft hinzufügen und media angeben. Damit kann Ihre App die erforderlichen Berechtigungen von Benutzern anfordern, bevor sie die Kamera zum Aufnehmen des Bilds verwenden, den Katalog öffnen, um ein Bild auszuwählen, das als Anlage übermittelt werden soll, oder das Mikrofon zum Aufzeichnen der Unterhaltung verwenden. Das Update für das App-Manifest lautet wie folgt:
"devicePermissions": [
"media",
],
APIs für Medienfunktionen
Mit den APIs captureImage, selectMedia, getMedia und viewImages können Sie native Medienfunktionen wie folgt verwenden:
- Verwenden des systemeigenen Mikrofons, um Benutzern das Aufzeichnen von Audio (Aufzeichnen von 10 Gesprächsminuten) vom Gerät aus zu ermöglichen.
- Verwenden Sie die native Kamerasteuerung, damit Benutzer unterwegs Bilder und Videos (bis zu fünf Minuten Video aufzeichnen) aufnehmen und anfügen können.
- Verwenden der systemeigenen Katalogunterstützung, damit Benutzer Gerätebilder als Anlagen auswählen können.
- Verwenden des systemeigenen Bildanzeigesteuerun, um mehrere Bilder gleichzeitig in der Vorschau anzuzeigen.
- Unterstützung für die Übertragung großer Bilder (von 1 MB bis 50 MB) über die TeamsJS-Brücke.
- Unterstützen Sie erweiterte Bildfunktionen , indem Sie Es Benutzern ermöglichen, Bilder in der Vorschau anzuzeigen und zu bearbeiten.
- Scannen Sie Dokumente, Whiteboards und Visitenkarten über die Kamera.
Wichtig
- Sie können die
captureImageAPIs ,selectMedia,getMediaundviewImagesüber verschiedene Teams-Oberflächen aufrufen, einschließlich Dialogen (in TeamsJS v1.x als Aufgabenmodule bezeichnet), Registerkarten und persönliche Apps. Weitere Informationen finden Sie in den Einstiegspunkten für Teams-Apps. - Die
selectMediaAPI unterstützt sowohl Kamera- als auch Mikrofonfunktionen über verschiedene Eingabekonfigurationen. - Die
selectMediaAPI für den Zugriff auf Mikrofonfunktionen unterstützt nur für mobile Clients. - Die maximale Anzahl der hochgeladenen Bilder wird durch
maxMediaCountund durch die Gesamtgröße des arrays bestimmt, das von derselectMediaAPI zurückgegeben wird. Stellen Sie sicher, dass die Arraygröße 20 MB nicht überschreitet. Wenn die Arraygröße 20 MB überschreitet, generiert die API den Fehlercode 10000, der SIZE_EXCEEDED Fehler ist.
Die folgende Tabelle enthält eine Reihe von APIs zum Aktivieren der Medienfunktionen Ihres Geräts:
| API | Beschreibung |
|---|---|
| captureImage (Kamera) | Mit der API können Benutzer die Kamera aktivieren und ein Bild aufnehmen oder Medien aus dem Katalog auswählen. Wenn der captureImage Rückruf ausgelöst wird, wird das Bild als Datei freigegeben. Die API schränkt Benutzer ein, entweder ein einzelnes Image für die Freigabe auszuwählen oder zu erfassen, und ist nur mit mobilen Clients kompatibel. |
| selectMedia (Kamera) | Die selectMedia API ermöglicht es Benutzern, Medien aus der Kamera oder dem Katalog ihres Geräts zu erfassen oder auszuwählen und sie dann an die Web-App zurückzugeben. Benutzer haben die Möglichkeit, Bilder vor der Übermittlung zu bearbeiten, zuzuschneiden, zu drehen, mit Anmerkungen zu versehen oder zu zeichnen. Als Reaktion auf selectMediaruft die Web-App die Medien-IDs der ausgewählten Bilder und eine Miniaturansicht des ausgewählten Mediums ab. Sie können diese API mithilfe der ImageProps-Konfiguration weiter konfigurieren. |
| selectMedia (Mikrofon) | Um auf die Mikrofonfunktion zuzugreifen, legen Sie mediaType in der selectMedia API auf 4 (Audio) fest. Mit dieser API können Benutzer Audiodaten mit dem Mikrofon des Geräts aufzeichnen und die aufgezeichneten Clips an die Web-App zurückgeben. Benutzer haben die Möglichkeit, die Aufzeichnung vor der Übermittlung anzuhalten, erneut aufzuzeichnen oder eine Vorschau anzuzeigen. Als Reaktion auf selectMediaempfängt die Web-App die Medien-IDs der ausgewählten Audioaufzeichnungen.
Wenn Sie eine bestimmte Dauer für die Aufzeichnung festlegen müssen, verwenden Sie maxDuration. Die aktuelle Aufzeichnungsdauer ist auf 10 Minuten festgelegt, nach der die Aufzeichnung automatisch beendet wird. |
| getMedia | Diese API ruft die von der selectMedia-API erfassten Medien unabhängig von der Mediengröße in Blöcken ab. Diese Blöcke werden zusammengesetzt und als Datei oder Blob zurück an die Web-App gesendet. Das Aufteilen von Medien in kleinere Blöcke erleichtert die Übertragung großer Dateien. |
| viewImages | Mit dieser API kann der Benutzer Bilder im Vollbildmodus als bildlauffähige Liste anzeigen. |
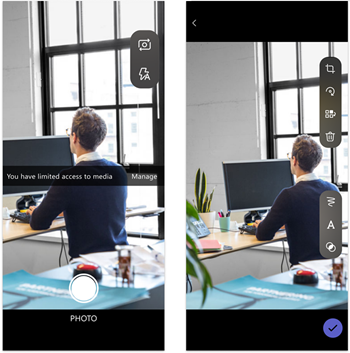
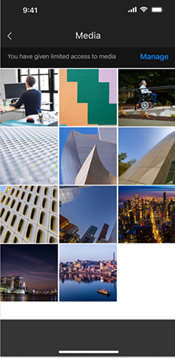
Die folgende Abbildung zeigt die Web-App-Erfahrung der captureImage API für die Bildfunktion auf Teams Mobile:
Starten Sie die Kamera, und erfassen Sie das Bild zur Freigabe:

Wählen Sie Medien aus dem Katalog aus, die Sie freigeben möchten:

Sie können die Web-App-Oberfläche der selectMedia API für Teams Desktop und Mobile anzeigen.
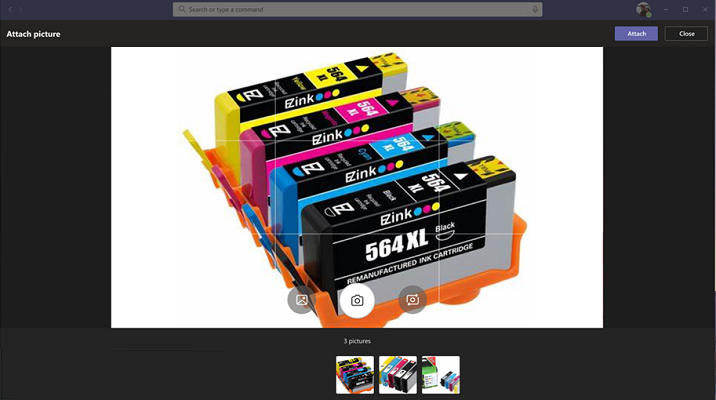
Die folgende Abbildung zeigt die Web-App-Erfahrung der selectMedia API für die Bildfunktion:

Hinweis
Auf Geräten mit Android-Version unter 7 startet die selectMedia API die native Android-Kameraumgebung anstelle der nativen Teams-Kameraumgebung.
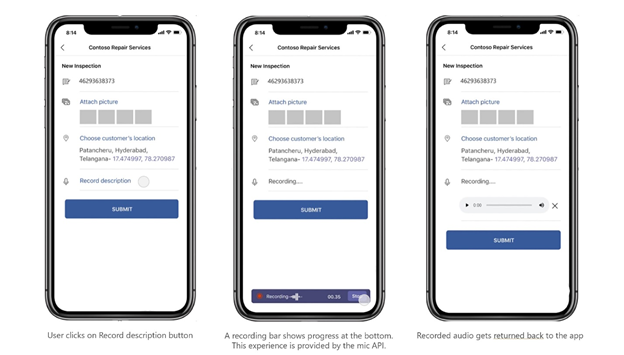
Die folgende Abbildung zeigt die Web-App-Erfahrung der selectMedia API für die Mikrofonfunktion:

Fehlerbehandlung
Stellen Sie sicher, dass Sie diese Fehler in Ihrer Teams-App entsprechend behandeln. In der folgenden Tabelle sind die Fehlercodes und die Beschreibungen aufgeführt, unter denen die Fehler generiert werden:
| Fehlercode | Fehlername | Beschreibung |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | Die API wird auf der aktuellen Plattform nicht unterstützt. |
| 404 | FILE_NOT_FOUND | Die angegebene Datei wurde am angegebenen Speicherort nicht gefunden. |
| 500 | INTERNAL_ERROR | Interner Fehler beim Ausführen des erforderlichen Vorgangs. |
| 1000 | PERMISSION_DENIED | Die Berechtigung wird vom Benutzer verweigert. |
| 3000 | NO_HW_SUPPORT | Die Hardware unterstützt die Funktion nicht. |
| 4000 | INVALID_ARGUMENTS | Mindestens ein Argument ist ungültig. |
| 8000 | USER_ABORT | Der Benutzer bricht den Vorgang ab. |
| 9000 | OLD_PLATFORM | Plattformcode ist veraltet und implementiert diese API nicht. |
| 10000 | SIZE_EXCEEDED | Der Rückgabewert ist zu groß und hat die Grenzen der Plattformgröße überschritten. |
Codeausschnitte
Aufrufen der
captureImageAPI zum Starten und Erfassen von Bildern mithilfe der Kamera:microsoftTeams.media.captureImage((error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Aufrufen der
selectMediaAPI zum Erfassen und Auswählen von Medien aus der Kamera oder dem Katalog des Geräts:let imageProp: microsoftTeams.media.ImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: false, cameraSwitcher: false, textSticker: false, enableFilter: true, }; let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Image, maxMediaCount: 10, imageProps: imageProp }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });Aufrufen
selectMediader API zum Aufzeichnen von Videos mit der Kamera:Aufzeichnen von Videos mit
fullscreen: true:fullscreen: trueöffnet die Kamera im Videoaufzeichnungsmodus. Es bietet eine Option zur Verwendung von Front- und Rückfahrkamera und stellt auch andere Attribute bereit, wie im folgenden Beispiel erwähnt:const defaultLensVideoProps: microsoftTeams.media.VideoProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Video, cameraSwitcher: true, maxDuration: 30 } const defaultLensVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 6, videoProps: defaultLensVideoProps }Aufzeichnen von Videos mit
fullscreen: false:fullscreen: falseöffnet die Kamera im Videoaufzeichnungsmodus und verwendet nur die Frontkamera. Wird in der Regelfullscreen: falseverwendet, wenn der Benutzer Beim Lesen von Inhalten auf dem Gerätebildschirm Videos aufzeichnen möchte.Dieser Modus unterstützt
isStopButtonVisible: trueauch, dass eine Stoppschaltfläche auf dem Bildschirm hinzugefügt wird, die es dem Benutzer ermöglicht, die Aufzeichnung zu beenden. GibtisStopButtonVisible: falsean, kann die Aufzeichnung entweder durch Aufrufen der mediaController-API oder beendet werden, wenn die angegebene Zeit für die Aufzeichnungsdauer erreichtmaxDurationwurde.Es folgt ein Beispiel zum Beenden der Aufzeichnung mit
maxDurationangegebener Zeit:const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { maxDuration: 30, isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }Im Folgenden sehen Sie ein Beispiel zum Beenden der Aufzeichnung durch Aufrufen der mediaController-API:
const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { videoController.stop(), isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }
Aufrufen der
selectMediaAPI zum Erfassen von Bildern und Videos mithilfe der Kamera:Mit dieser API können Benutzer zwischen der Aufnahme eines Bilds oder videos auswählen.
const defaultVideoAndImageProps: microsoftTeams.media.VideoAndImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: true, cameraSwitcher: true, textSticker: true, enableFilter: true, maxDuration: 30 } const defaultVideoAndImageMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.VideoAndImage, maxMediaCount: 6, videoAndImageProps: defaultVideoAndImageProps } let videoControllerCallback: microsoftTeams.media.VideoControllerCallback = { onRecordingStarted() { console.log('onRecordingStarted Callback Invoked'); }, }; microsoftTeams.media.selectMedia(defaultVideoAndImageMediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } var videoElement = document.createElement("video"); attachments[0].getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });Rufen Sie
getMediadie API auf, um große Medien in Blöcken abzurufen:let media: microsoftTeams.media.Media = attachments[0] media.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("image")) { img.src = (URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } });Aufrufen
viewImagesder API nach ID, die von derselectMediaAPI zurückgegeben wird:// View images by id: // Assumption: attachmentArray = select Media API Output let uriList = []; if (attachmentArray && attachmentArray.length > 0) { for (let i = 0; i < attachmentArray.length; i++) { let file = attachmentArray[i]; if (file.mimeType.includes("image")) { let imageUri = { value: file.content, type: 1, } uriList.push(imageUri); } else { alert("File type is not image"); } } } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Aufrufen
viewImagesder API nach URL:// View Images by URL: // Assumption 2 urls, url1 and url2 let uriList = []; if (URL1 != null && URL1.length > 0) { let imageUri = { value: URL1, type: 2, } uriList.push(imageUri); } if (URL2 != null && URL2.length > 0) { let imageUri = { value: URL2, type: 2, } uriList.push(imageUri); } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }Anruf
selectMediaundgetMediaAPIs zum Aufzeichnen von Audio über Mikrofon:let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Audio, maxMediaCount: 1, }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } // If you want to directly use the audio file (for smaller file sizes (~4MB)) if (attachments) { let audioResult = attachments[0]; var videoElement = document.createElement("video"); videoElement.setAttribute("src", ("data:" + audioResult.mimeType + ";base64," + audioResult.preview)); audioResult.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });
Dateidownload auf Teams Mobile
Sie können eine App so konfigurieren, dass Benutzer Dateien aus der Webansicht auf ihr mobiles Gerät herunterladen können.
Hinweis
Das Herunterladen von Dateien wird nur auf dem mobilen Android Teams-Client unterstützt, und nur nicht authentifizierte Dateien können heruntergeladen werden.
Führen Sie zum Aktivieren die folgenden Schritte aus:
Aktualisieren Sie Ihre Teams-App manifest.json Datei, indem Sie die
devicePermissions-Eigenschaft hinzufügen und wie im Updatemanifest gezeigt angebenmedia.Verwenden Sie das folgende Format, und fügen Sie der Webseite das HTML-Download-Attribut hinzu:
<a href="path_to_file" download="download">Download</a>
Siehe auch
- Gerätefunktionen
- Integrieren von QR-Code- oder Strichcodescanner-Funktionen in Microsoft Teams
- Integrieren von Standortfunktionen in Microsoft Teams
- Integration der Personenauswahl
- Anforderungen und Überlegungen für anwendungsgehostete Medienbots
- App-Manifestschema für Teams
- Planen reaktionsfähiger Registerkarten für Teams Mobile