Planen reaktionsfähiger Registerkarten für Teams Mobile
Die Teams-Plattform bietet die Möglichkeit, Apps auf Mobilgeräten und Desktops zu erstellen. Ihre App-Benutzer können Desktops oder Mobilgeräte oder beides bevorzugen. Die Benutzer können Daten auf dem Desktop vorbereiten, aber mehr Daten mit Mobilgeräten nutzen und teilen. Der Schlüssel zum Erstellen einer App besteht darin, die Anforderungen des Benutzers zu verstehen und zu erfüllen.
Funktionen wie Bots, Nachrichtenerweiterungen und Connectors funktionieren nahtlos auf Desktop- und mobilen Clients. Das Erstellen von Registerkarten und Dialogen (in TeamsJS v1.x als Aufgabenmodule bezeichnet) erfordert jedoch eine Planung für das Hosten Ihrer Webumgebung auf Teams Mobile.
Beachten Sie Folgendes, bevor Sie reaktionsfähige Registerkarten für Ihre App in Teams Mobile implementieren:
App-Funktionen: Erwägen Sie geräteübergreifende Funktionen für die Teams-App.
Wenn Sie beispielsweise über eine gut funktionierende App für Desktops verfügen, können Sie eine ähnliche App für Mobilgeräte erstellen. Zunächst kann es schwierig sein, die gesamte Desktopoberfläche auf Mobilgeräten zu verschieben, aber Sie können mit grundlegenden und gängigen Szenarien beginnen. Fügen Sie Funktionen und Funktionen hinzu, nachdem Sie weitere Erkenntnisse und Benutzerfeedback gesammelt haben.
Benutzerrollen: Stellen Sie sicher, dass Sie eine geeignete Benutzerrolle auf Teams Mobile festlegen.
Wenn Sie beispielsweise eine App erstellen, die Datenvisualisierungstools für Endbenutzer wie Datenanalysten und leitende Manager bereitstellt, können beide Ihre App auf Teams Mobile verwenden. Sie können sich für alle Rollen entscheiden, die Sie in Ihrer Desktop-App haben. Es wird empfohlen, mit einer Benutzerrolle zu beginnen, die über eine größere Basis und mögliche Früheinsteiger verfügt, um eine kleinere Bildschirmerfahrung zu erzielen.
In diesem Fall sind die Datenanalysten die geeignete Benutzerrolle, die zuerst als Ziel verwendet werden soll. Sie können schrittweise Funktionen hinzufügen, um andere Benutzerrollen auf Ihrem Teams-Mobilgerät zu unterstützen.
Grundlegendes zu den verschiedenen Phasen beim Erstellen von Apps
Nachdem Sie die Funktionen und Benutzerrollen identifiziert haben, ist es an der Zeit, die folgenden drei Phasen zu verstehen, um jede App auf Teams Mobile zu planen und die Benutzererfahrung zu verbessern:
| Stages | Beschreibung |
|---|---|
| Nutzung | Der erste Wert, den Sie für Ihre mobilen Benutzer bereitstellen möchten, muss die richtige Anzeigeerfahrung auf Teams Mobile sein. Um eine App auf Mobilgeräten zu erstellen, können Sie mit der Nutzungserfahrung für Ihre Benutzer beginnen. Da Mobilgeräte das Scrollen nach Inhalten zu einer gängigen Praxis gemacht haben, können Sie relevante Informationen anzeigen. Darüber hinaus können Sie Engagement-Mechanismen wie Benachrichtigungen verwenden, um Updates zu informieren. |
| Schnelle Aktionen | Der nächste Wert, den Ihre Benutzer möglicherweise wünschen, ist die grundlegende Bearbeitungs- und Abfrageerfahrung auf Mobilgeräten. Nachdem Ihre Benutzer damit begonnen haben, die Inhalte auf Mobilgeräten zu nutzen, können Sie Ihre App auf den nächsten Schritt skalieren, indem Sie einige Aktionen von der Desktop-App migrieren. Sie können auch neue Aktionen für Mobile optimieren und erstellen. |
| Aktivierung | Der letzte Wert, den Sie Ihren Benutzern bereitstellen können, ist die Parität zwischen Desktop und Mobil. Bieten Sie für Interaktionen mit Ihrer App auf Mobilgeräten eine vollständige immersive Benutzererfahrung, die entweder so gut oder noch besser als jene auf Desktops ist. Um Ihren Benutzern eine gute Erfahrung zu bieten, sorgen Sie dafür, dass alle Anwendungsfälle, Aktionen und Ui- oder UX-Elemente auf Mobilgeräten reaktionsfähig sind.
Weitere Informationen zu den Entwurfsrichtlinien finden Sie unter Entwurfsprozess für Teams-Apps. |
Anwendungsfälle
Sie können die folgenden Anwendungsfälle durchgehen, um zu verstehen, wie Sie verschiedene Arten von Apps für Teams Mobile planen:
Dashboarding und Datenvisualisierungs-Apps
Lernen Sie, wie Sie dynamische Registerkarten für Dashboarding- und Datenvisualisierungs-Apps auf der Microsoft Teams-Plattform für Mobilgeräte planen.
Nutzung:
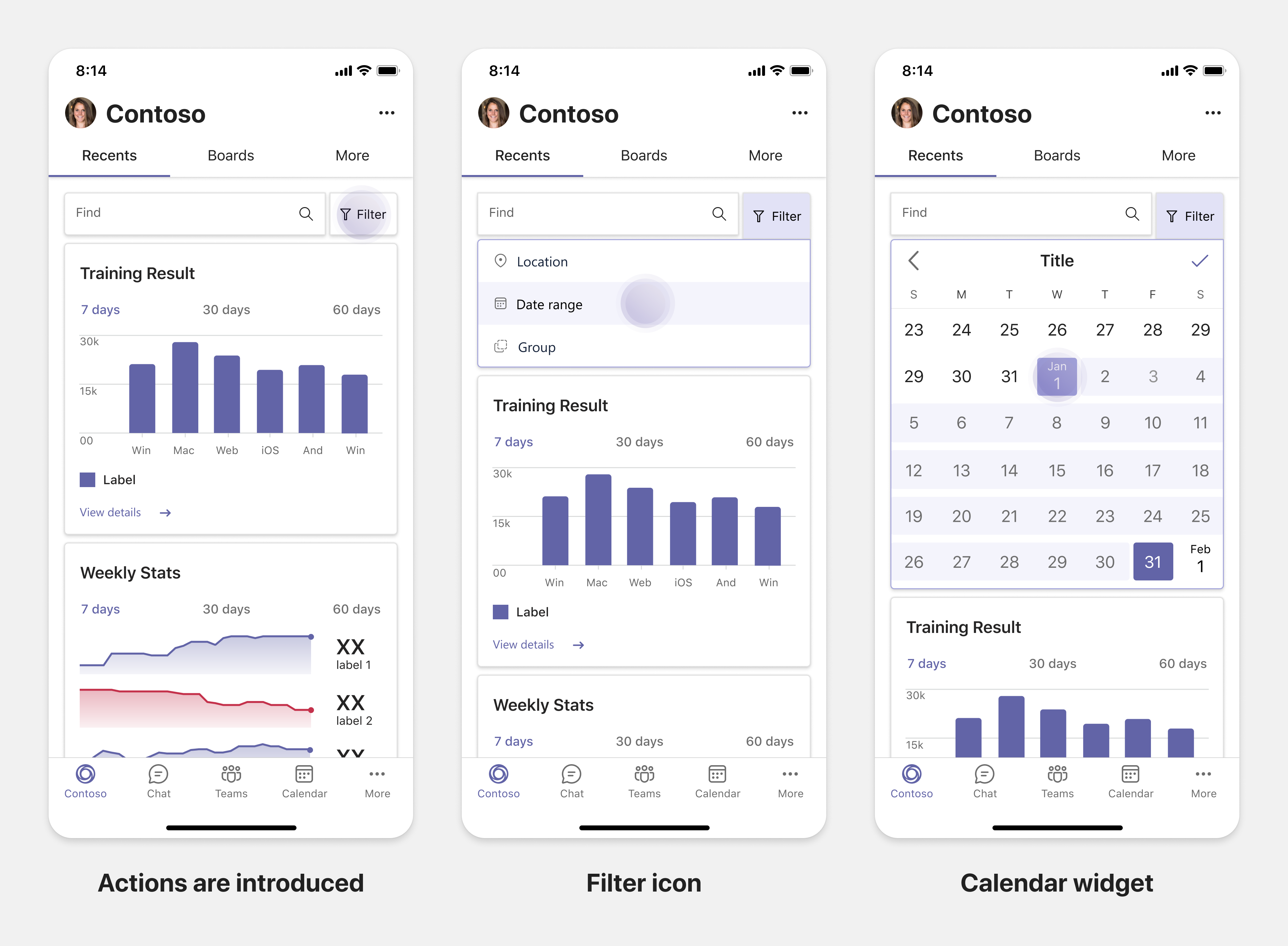
In der ersten Phase können Sie die grundlegendste Nutzungsumgebung implementieren, um Daten anzuzeigen. Der Zweck jeder App in der Domäne besteht darin, Daten zu visualisieren. In Ihrer App können Sie zuletzt auf dem Desktop angezeigte Visualisierungen oder eine Liste aller autorisierten Diagramme für die Benutzer anzeigen. Nach dem Erstellen von Dashboards auf dem Desktop können Benutzer über Mobilgeräte auf die Informationen zugreifen. Sie können eine detaillierte Ansicht jedes vom Benutzer ausgewählten Diagramms als erweiterte Ansicht auf Ihren Registerkarten oder mithilfe von Dialogfeldern anzeigen.
Die folgenden Informationen können ebenfalls angezeigt werden:
- Dashboards und Zusammenfassungen.
- Datenvisuals, Karten und Infografiken.
- Diagramme, Diagramme und Tabellen.
Schnelle Aktionen:
In der zweiten Phase können die Benutzer über die Desktopversion an den vorhandenen Diagrammen und visuellen Elementen arbeiten. Sie können die folgenden Aktionen einbinden:
- Inhalt durchsuchen.
- Filtern von Daten.
- Lesezeichen erstellen.
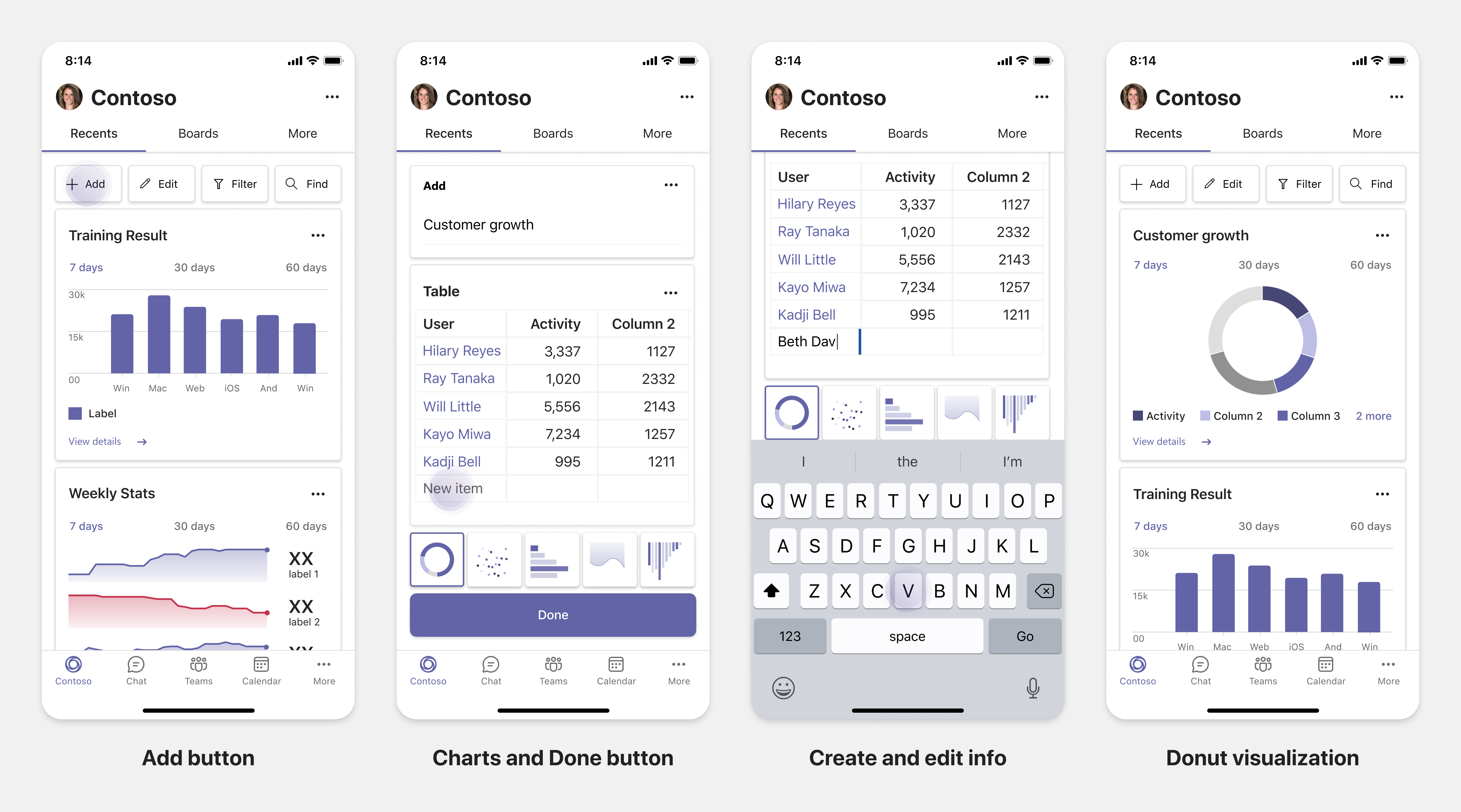
Aktivierung:
In der dritten Phase können Benutzer Inhalte wie Diagramme und Grafiken von Grund auf neu erstellen. Planen Sie die Einführung aller Funktionen in Ihrer App für Mobilgeräte. Sie können z. B. Dialogfelder verwenden, um auf bestimmte Datenelemente mit detailgetreuer Ansicht zuzugreifen.
Sie können Benutzern folgende Zugriffsoptionen bieten:
- Titel und Beschreibung ändern.
- Fügen Sie Datenelemente ein, um Visualisierungen zu erstellen.
- Freigeben von Visualisierungen in einem Kanal oder Gruppenchat.
Aufgabenboarding-Apps
Lernen Sie, wie Sie dynamische Registerkarten für Aufgaben-Boarding-Apps auf der Microsoft Teams-Plattform für Mobilgeräte planen.
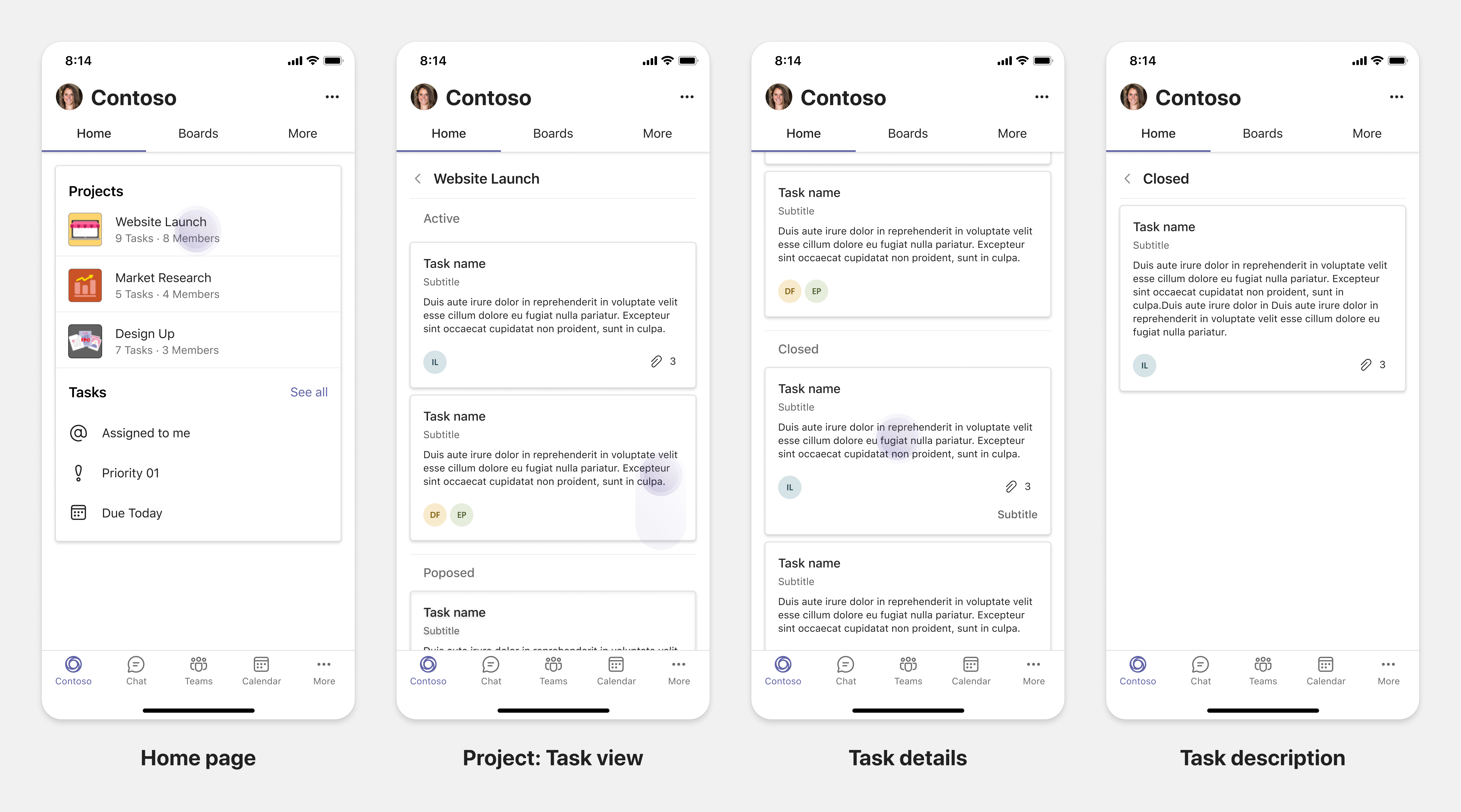
Nutzung:
In der ersten Phase kann Ihre App dem Benutzer die Liste der Aufgaben in einem vertikalen Stapel anzeigen. Stellen Sie bei mehreren Kategorien von Aufgaben – z. B. Vorgeschlagen, Aktiv und Geschlossen – Filter zum Anzeigen gruppierter Aufgaben oder als Überschriften bereit, um die gruppierten Aufgaben anzuzeigen.
Schnelle Aktionen:
In der zweiten Phase können Sie den Benutzern die folgenden Funktionen bereitstellen:
- Erstellen Sie Aufgaben oder Elemente mit Pflichtfeldern, um die kognitive Last der Benutzer zu reduzieren.
- Ändern Sie den Boardtyp oder die Ansicht.
- Überprüfen Sie Aufgaben, indem Sie die Ansicht erweitern.
- Verwenden Sie Dialogfelder, um eine detaillierte Ansicht anzuzeigen.
- Verschieben Sie die Aufgaben in verschiedene Kategorien.
- Teilen Sie relevante Aufgaben in Chats und Kanälen über E-Mails und Aktivitätsfeeds.
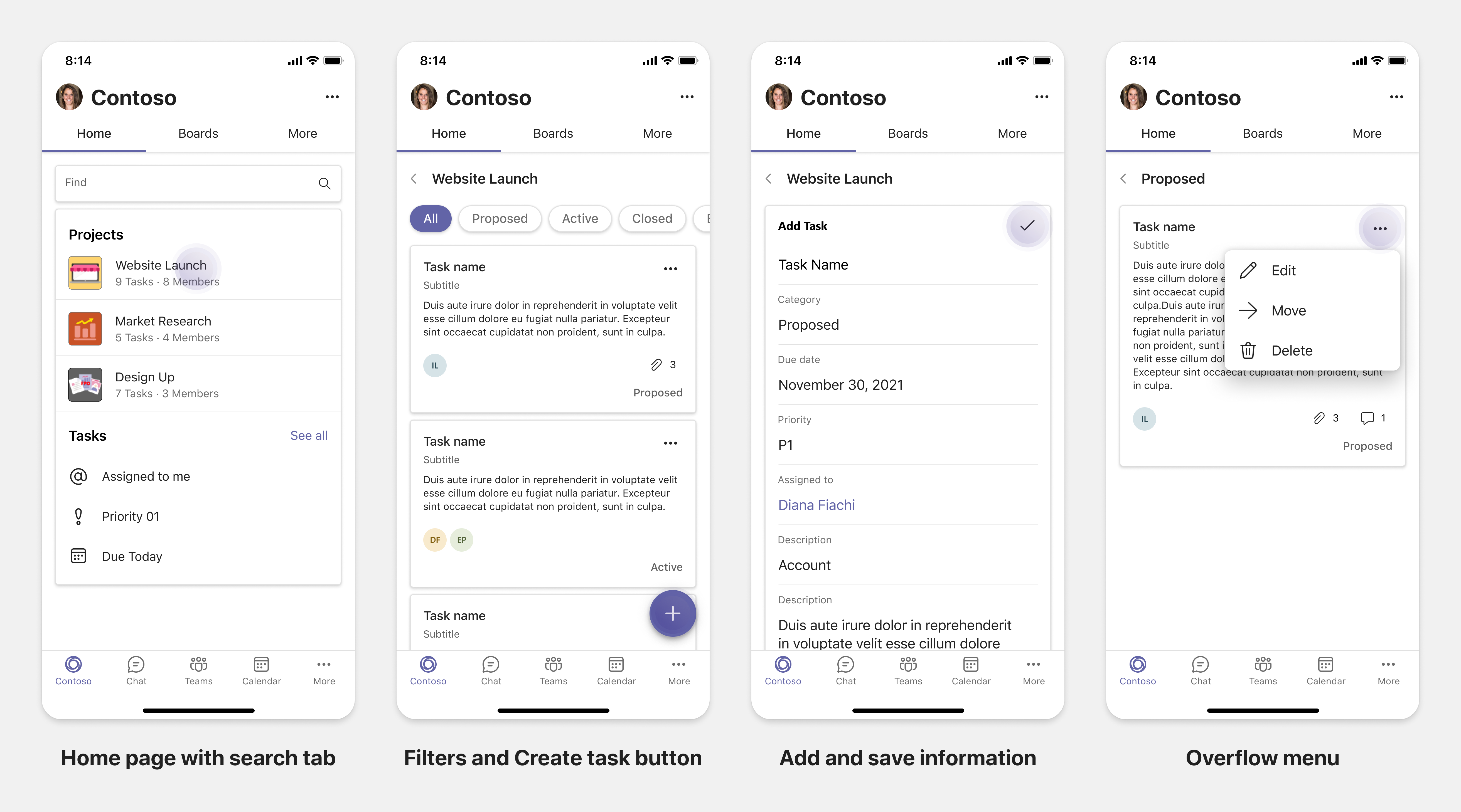
Ermöglichen:
In der dritten Phase können Sie Benutzer mit den folgenden Features aktivieren:
- Fügen Sie neue Projekte und Boards hinzu.
- Fügen Sie verschiedene Kategorien hinzu, und ändern Sie sie, z. B . Vorgeschlagen, Aktiv und Geschlossen.
- Konfigurieren Sie die Aufgaben für Kommentare, Anlagen und andere komplexe Features.
Gemeinsame Dokumenterstellung und Whiteboarding-Apps
Sie können verstehen, wie Sie reaktionsfähige Registerkarten für die gemeinsame Dokumenterstellung und Whiteboarding-Apps auf der mobilen Teams-Plattform planen.
Nutzung:
In der ersten Phase können Sie eine Desktoplösung in Betracht ziehen, um die Inhalte und Ressourcen in Ihrer App anzuzeigen. Sie können die folgenden Funktionen anzeigen:
- Kommentare oder Feedback.
- Vergrößern oder Verkleineren.
- Aktuelle Phase oder Fortschritt eines ausstehenden Dokuments.
Schnelle Aktionen:
In der zweiten Phase können Sie die folgenden Aktionen einführen:
- Erstellen Sie ein neues Board für die Zusammenarbeit oder neue Dokumente zum Signieren.
- Teilen Sie Boards intern und mit Gästen.
- Konfigurieren sie Administratorberechtigungen.
Tipp
Sie machen Aktionen verfügbar, die auf den kleinen Bildschirmen einfach angezeigt werden können.
Aktivierung:
Stellen Sie in der dritten Phase ihren Benutzern eine vollständige Lösung bereit. Sie können Benutzer mit den folgenden Features aktivieren:
- Hinzufügen von Text, Formen und schnellen Notizen.
- Navigieren sie im Inhalt.
- Fügen Sie Ebenen und Filter hinzu.
- Lösch-, Rückgängig- und Wiederholungsvorgänge.
- Greifen Sie mithilfe von TeamsJS-APIs auf Kamera und Mikrofon zu. Weitere Informationen zu Gerätefunktionen finden Sie in der Übersicht über Gerätefunktionen.