Integration von Standortfunktionen
Sie können die Standortfunktionen in Ihre Teams-App mithilfe des Microsoft Teams JavaScript-Client-SDK integrieren, das klar definierte APIs und die erforderlichen Tools für Ihre App für den Zugriff auf die nativen Gerätefunktionen des Benutzers bereitstellt. Die Standortfunktion ist für den Teams-Webclient, -Desktop und -Mobilgerät verfügbar.
Sie können die Microsoft Teams JavaScript-Clientbibliothek (TeamsJS) verwenden, die die Tools bereitstellt, die für Ihre App für den Zugriff auf die nativen Gerätefunktionen des Benutzers erforderlich sind. Verwenden Sie die Standort-APIs, z. B. getLocation und showLocation, um die Funktionen in Ihre App zu integrieren.
Vorteile
Sie können die Standort-APIs wie getLocation und showLocation verwenden, um die Funktionen in Ihre App zu integrieren.
Hinweis
Dieses Thema enthält Version 2.0.x der Microsoft Teams JavaScript-Clientbibliothek (TeamsJS). Wenn Sie eine frühere Version verwenden, finden Sie in der Übersicht über die TeamsJS-Bibliothek Anleitungen zu den Unterschieden zwischen den neuesten Versionen von TeamsJS und früheren Versionen.
Der Vorteil der Integration von Standortfunktionen in Ihre Teams-Apps besteht darin, Standortfunktionen in Teams-Webclient, Desktop und Mobilgeräten mithilfe der Microsoft Teams JavaScript-Clientbibliothek zu nutzen. Die folgenden Szenarien zeigen die Vorteile der Standortfunktionen:
Der Hauptvorteil der Integration von Standortfunktionen in Ihre Teams-Apps besteht darin, dass Web-App-Entwickler auf der Teams-Plattform Standortfunktionen mit der Microsoft Teams JavaScript-Clientbibliothek nutzen können.
Geben Sie authentische Gesundheitsdaten von Mobilfunkmasten an die Verwaltung weiter. Die Verwaltung kann jede Übereinstimmung zwischen erfassten Standortinformationen und den von Wartungsmitarbeitern übermittelten Daten vergleichen.
Suchen Sie Mitarbeiter des technischen Supports in einem bestimmten Bereich. Die App fordert Supportmitarbeiter auf, ihren aktuellen Standort zu teilen, den die Verwaltung verwenden kann, um das IT-Ticket nach der Überprüfung ihres Profils der nächstgelegenen Supportperson zuzuweisen.
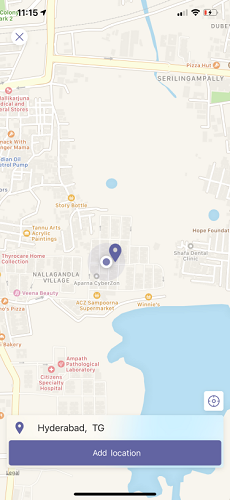
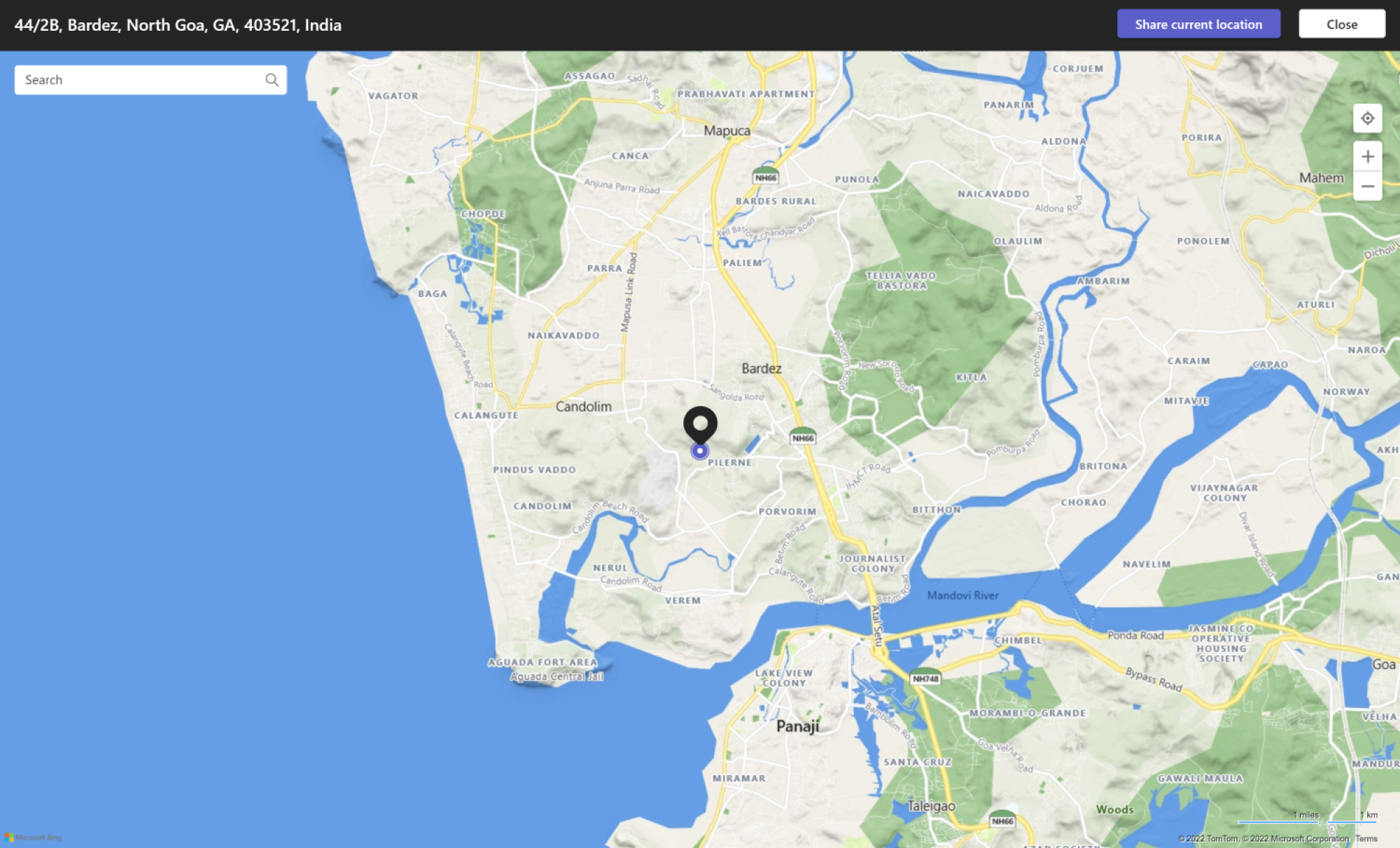
Melden Sie den Standort, nachdem Sie einen Auftrag im Feld abgeschlossen haben. Die Auftragsverarbeitungs-App fragt nach der Berechtigung zum Suchen des Speicherorts. Nachdem der Benutzer die Berechtigung erteilt hat, erkennt die App den genauen Speicherort. Der Benutzer kann auch einen Standort auswählen, indem er eine Stecknadel an den Ort der Auftragsausführung über die Karte zieht.
Erfassen Sie die Anwesenheit durch Selfies im Einzelhandel. Der Filialleiter kann die Anwesenheit der Mitarbeiter nachverfolgen, indem er sie auffordern, ein Selfie über eine Anwesenheits-App zu teilen. Die Standortdaten werden erfasst und zusammen mit dem Bild gesendet. Dieses Szenario gilt hauptsächlich für Mitarbeiter in Service und Produktion.
Um Standortfunktionen zu integrieren, müssen Sie:
- Aktualisieren Sie die App-Manifestdatei , und rufen Sie die APIs auf.
- Sie verfügen über kenntnisse über Codeausschnitte zum Aufrufen der Standort-APIs.
- Behandeln Sie Fehler in Ihrer Teams-App mithilfe von API-Antwortfehlern.
Aktualisieren des Manifests
Aktualisieren Sie Ihre Teams-App-Dateimanifest.json, indem Sie die devicePermissions-Eigenschaft hinzufügen und geolocation angeben. Damit kann Ihre App die erforderlichen Berechtigungen von Benutzern anfordern, bevor sie mit der Verwendung der Standortfunktionen beginnen. Das Update für das App-Manifest lautet wie folgt:
"devicePermissions": [
"geolocation",
],
Hinweis
- Die Eingabeaufforderung Berechtigungen anfordern wird automatisch angezeigt, wenn eine relevante Teams-API initiiert wird. Weitere Informationen finden Sie unter Geräteberechtigungen anfordern.
- Geräteberechtigungen unterscheiden sich im Browser. Weitere Informationen finden Sie unter Browsergeräteberechtigungen.
- Die Standort-API wird im neuen Teams-Client nicht unterstützt. Es wird empfohlen, HTML5
geolocationzu verwenden.
Standort-APIs
In der folgenden Tabelle sind die APIs zum Aktivieren der Standortfunktionen Ihres Geräts aufgeführt:
| API | Beschreibung | Eingabekonfiguration |
|---|---|---|
getLocation |
Stellt den aktuellen Gerätestandort des Benutzers bereit oder öffnet die native Standortauswahl und gibt den vom Benutzer ausgewählten Standort zurück. | Die getLocation API akzeptiert die folgenden zwei Eingabeparameter als Teil der LocationProps-Schnittstelle : allowChooseLocation, showMap:Die Erfahrung wird von der Kombination dieser beiden Eingabeparameter abgeleitet: - (true, true): Eine Karte wird gestartet, und der Benutzer kann einen beliebigen Ort darauf auswählen. - (true, false): Eine Karte wird gestartet, und der Benutzer kann einen beliebigen Ort darauf auswählen. - (false, true): Eine Karte wird gestartet. Der Benutzer kann nur den aktuellen Speicherort übermitteln. - (false, false): Die Zuordnung wird nicht gestartet. Der aktuelle Speicherort des Benutzers wird abgerufen. |
showLocation |
Zeigt den Standort auf der Karte an. | Es wird ein einzelner Eingabeparameterstandort verwendet, der die Koordinaten der Position enthält, die auf der Karte angezeigt werden soll. |
Hinweis
Für getLocation DIE API:
- Wenn
allowChooseLocationauf true festgelegt ist,showMapwird ignoriert. -
showMap= false wird im Teams-Web oder -Desktop nicht unterstützt.
Weitere Informationen zu getLocation und showLocationfinden Sie unter LocationProps.
Wichtig
Wenn Ihre Anwendung oder Dienste auf eine Microsoft-API zugreifen, die einen Standort mithilfe von Bing Maps bereitstellt, verstehen und stimmen Sie zu, dass alle über Bing Maps bereitgestellten Inhalte, einschließlich Geocodes, nur innerhalb der Microsoft-API verwendet werden können, über die die Inhalte bereitgestellt werden. Ihre Nutzung von Bing Maps unterliegt den Nutzungsbedingungen für Endbenutzer von Bing Maps unter go.microsoft.com und den Microsoft-Datenschutzbestimmungen.
Darüber hinaus müssen Sie einen Hypertextlink zu den Nutzungsbedingungen für Bing Maps bereitstellen, die sich hier befindet, entweder am unteren Rand jeder Seite in Ihrer Anwendung, auf der auf die Dienste zugegriffen oder angezeigt werden kann, oder innerhalb der Nutzungsbedingungen Ihrer Anwendung. Sie sind dafür verantwortlich, Endbenutzer über Änderungen an den Nutzungsbedingungen für Bing Maps zu benachrichtigen, und halten sich dabei an die angemessenen Anweisungen von Microsoft. Sie werden keinen Endbenutzer ermutigen oder verlangen, gegen die Bedingungen der Bing Maps-Nutzungsbedingungen zu verstoßen. Falls ein Endbenutzer gegen die Nutzungsbedingungen von Bing Maps verstößt, kann Microsoft diesen Vertrag sofort kündigen.
Codeausschnitte
Rufen Sie
getLocationdie API auf, um den Speicherort abzurufen:import {location} from "@microsoft/teams-js" let locationProps = {"allowChooseLocation":true,"showMap":true}; if(location.isSupported()) { microsoftTeams.location.getLocation(locationProps, (error, location) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } console.log(JSON.stringify(location)); }) } else {/*Handle case where capability isn't supported */}Rufen Sie
showLocationdie API auf, um den Standort anzuzeigen:import {location} from "@microsoft/teams-js" let location = {"latitude":17,"longitude":17}; if(location.isSupported()) { microsoftTeams.location.showLocation(location, (error, result) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); } else {/*Handle case where capability isn't supported */}
Fehlerbehandlung
Sie müssen sicherstellen, dass diese Fehler in Ihrer Microsoft Teams-App angemessen behandelt werden. In der folgenden Tabelle sind die Fehlercodes und die Bedingungen aufgeführt, unter denen die Fehler generiert werden:
| Fehlercode | Fehlername | Bedingung |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | Die API wird auf der aktuellen Plattform nicht unterstützt. |
| 500 | INTERNAL_ERROR | Interner Fehler beim Ausführen des erforderlichen Vorgangs. |
| 1000 | PERMISSION_DENIED | Der Benutzer hat die Standortberechtigungen für die Teams-App oder die Web-App verweigert. |
| 4000 | INVALID_ARGUMENTS | Die API wird mit falschen oder nicht ausreichenden obligatorischen Argumenten aufgerufen. |
| 8000 | USER_ABORT | Der Benutzer hat den Vorgang abgebrochen. |
| 9000 | OLD_PLATFORM | Der Benutzer befindet sich in einem alten Plattformbuild, in dem die Implementierung der API nicht vorhanden ist. Durch ein Upgrade des Builds sollte das Problem behoben werden. |
Codebeispiel
| Beispielname | Beschreibung | .NET | Node.js | Manifest |
|---|---|---|---|---|
| App-Check-In des aktuellen Standorts | Dieses Beispiel zeigt, wie Benutzer den aktuellen Speicherort einchecken und alle vorherigen Standort-Check-Ins mithilfe des Bots anzeigen können. | View | View | Anzeigen |