Microsoft Edge DevTools-Erweiterung für Visual Studio Code
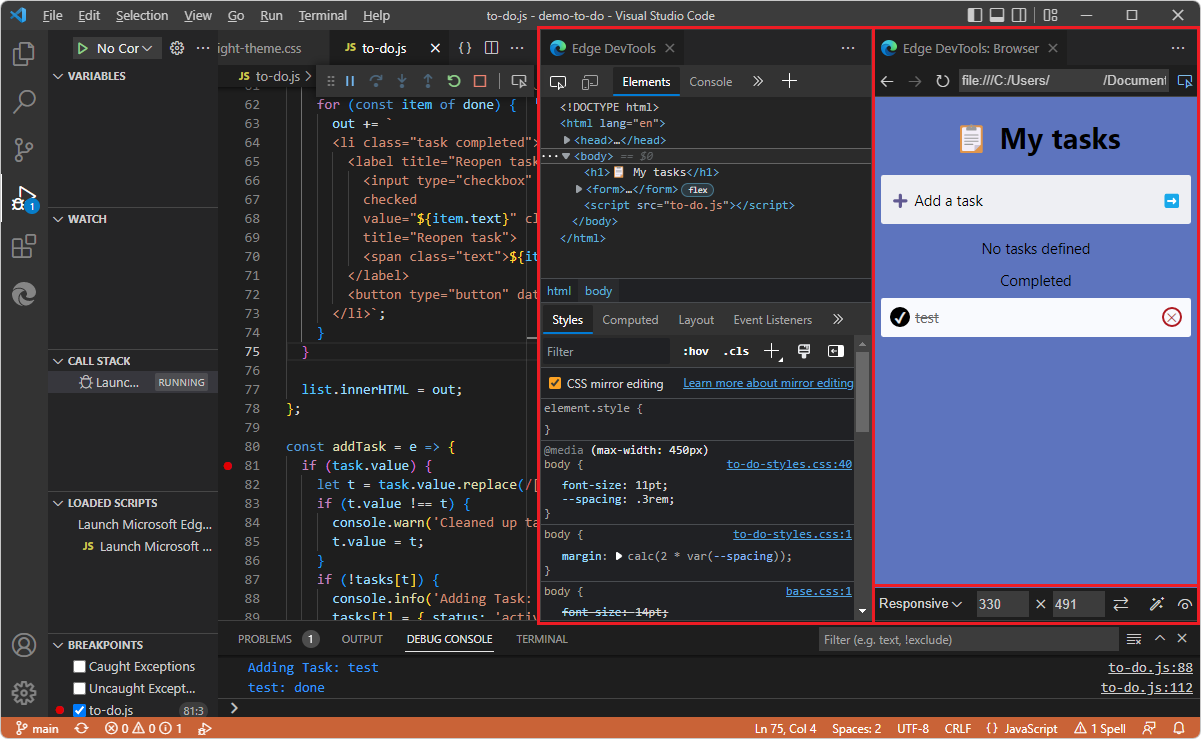
Mit der Microsoft Edge DevTools-Erweiterung für Visual Studio Code können Sie Microsoft Edge DevTools und eine eingebettete Version des Microsoft Edge-Browsers einschließlich Geräteemulation direkt in Visual Studio Code verwenden. Die DevTools-Erweiterung bietet viele der gleichen Tools, die sich in den DevTools im Microsoft Edge-Browser befinden, aus Visual Studio Code.

Visual Studio Code ist ein einfacher, aber leistungsstarker Quellcode-Editor für Windows, Linux und macOS. Visual Studio Code ist eine vollständige IDE (integrierte Entwicklungsumgebung), die leistungsstarke Features für die Webentwicklung bietet. Visual Studio Code bietet integrierte Unterstützung für JavaScript, TypeScript und Node.js und ist daher ein hervorragendes Tool für Webentwickler, insbesondere mit dieser DevTools-Erweiterung.
Die DevTools-Erweiterung für Visual Studio Code ermöglicht Folgendes:
Entwickeln Sie Webseiten, und verwenden Sie DevTools, ohne Visual Studio Code zu verlassen. Diese Erweiterung bietet Ihnen eine Alternative zur Verwendung von DevTools für die Webseitenentwicklung im Browserfenster.
Emulieren Sie Geräte, z. B. das Anzeigen Ihrer Webseite in verschiedenen Viewportgrößen während der Entwicklung.
Testen Sie die Barrierefreiheit Ihrer Webseiten in Visual Studio Code.
Bearbeiten Sie CSS und SASS live, und sehen Sie, wie Ihre Änderungen sofort in einer Browserinstanz widergespiegelt werden, während Sie Ihre eigentlichen Quelldateien bearbeiten. Mit der CSS-Spiegelbearbeitung können Sie steuern, ob Änderungen an Ihrer
.cssDatei gespeichert werden sollen. DevTools öffnet und bearbeitet Ihre.cssDateien, aber ohne die Dateien automatisch zu speichern, sodass Sie entscheiden und steuern können, ob Sie die Änderungen speichern möchten, die Sie auf der Registerkarte Formatvorlagen des Tools Elemente vorgenommen haben.
Ansätze im Vergleich
Die DevTools-Erweiterung für Visual Studio Code ist eine von mehreren möglichkeiten, DevTools zum Ändern Ihrer lokalen Dateien zu verwenden.
| Ansatz | Vor- und Nachteile | Artikel |
|---|---|---|
| Browser > devTools >Elements tool | Sie müssen Änderungen aus DevTools manuell in Ihre Quelldateien kopieren. | Untersuchen, Bearbeiten und Debuggen von HTML und CSS mit dem Elementtool |
| Browser >DevTools-Quellentool>>Registerkarte "Dateisystem" zum Definieren eines Arbeitsbereichs | Speichert die Änderungen immer, was das Experimentieren verhindern könnte. | Verwenden der Registerkarte Dateisystem zum Definieren eines lokalen Arbeitsbereichs in der Übersicht über das Quellentool |
| Browser > DevTools >Settings>Experiments>Open Source Files in Visual Studio Code | Speichert die Änderungen immer, was das Experimentieren verhindern könnte. | Experimente >: Öffnen von Quelldateien in Visual Studio Code. |
| Microsoft Edge DevTools-Erweiterung für Visual Studio Code | Öffnet und bearbeitet automatisch die CSS-Quelldatei, speichert die Datei jedoch nicht automatisch, sodass Sie auswählen können, ob die Änderungen gespeichert werden sollen. | Der vorliegende Artikel. |
2-Wege-Bearbeitung
Änderungen werden in den Quelldateien im geöffneten Ordner, auf der Registerkarte Edge DevTools und auf der Registerkarte Edge DevTools: Browser wie folgt wider.
CSS
Durch die CSS-Spiegelungsbearbeitung können Sie CSS auf der Registerkarte Edge DevTools ändern, und es ändert sich automatisch in der .html Quelldatei oder .css in der Registerkarte Edge DevTools: Browser . Mit DevTools können Sie entscheiden, ob die Änderung gespeichert werden soll, sodass Sie experimentieren können.
Sie können CSS in der Quelldatei oder .html in der .css Quelldatei ändern, die Änderung speichern und dann die Webseite auf der Registerkarte Edge DevTools: Browser erneut laden, auf der auch die Registerkarte Edge DevTools aktualisiert wird.
HTML
Sie können die DOM-Struktur auf der Registerkarte Edge DevTools bearbeiten (z. B. in <h2>CSS Success!</h2>), <h2>Success!</h2> dann die EINGABETASTE drücken und dann die Registerkarte Edge DevTools: Browser aktualisieren, um die Änderung anzuzeigen. (Dadurch wird die .html Quelldatei nicht automatisch bearbeitet.)
Sie können den HTML-Code in der .html Quelldatei ändern, die Änderung speichern und dann die Webseite auf der Registerkarte Edge DevTools: Browser erneut laden, auf der auch die Registerkarte Edge DevTools aktualisiert wird.
Von den Entwicklertools unterstützte Aufgaben
Die DevTools-Erweiterung für Visual Studio Code ermöglicht Folgendes:
| Aufgabe | Artikel |
|---|---|
| Erhalten Sie eine Liveanalyse von Problemen in Ihrem Quellcode. | Inline- und Live-Problemanalyse |
| Starten Sie eine neue Browserinstanz mit DevTools für Ihr Projekt. | Öffnen von DevTools und dem DevTools-Browser |
| Emulieren Sie verschiedene Geräte, und sehen Sie Ihr Projekt in verschiedenen Anzeigemodi. | Geräteemulation |
| Zeigen Sie die DOM-Laufzeitstruktur und das Layout Ihrer Seite mit dem Tool Elemente an. | Öffnen von Quelldateien über das Tool "Elemente" |
| Analysieren und ändern Sie CSS-Stile Ihres Projekts mit Livevorschau und Liveänderungen an den Quelldateien Ihres Projekts. | Aktualisieren .css Dateien aus dem Formatvorlagentool (CSS-Spiegelbearbeitung) |
| Analysieren Sie den Websitedatenverkehr mit dem Netzwerktool . | Integration des Netzwerktools |
| Protokollieren Sie Informationen, testen Sie JavaScript, und greifen Sie mit dem Konsolentool auf das Fenster/DOM zu. | Konsolenintegration |
| Untersuchen Sie Speicher- und Servicemitarbeiter mithilfe des Anwendungstools . | Integration des Anwendungstools |
| Verwenden Sie die Erweiterung im Visual Studio Code-Debugworkflow. | Integration in Visual Studio Code–Debuggen |
Übersicht über die Tools in der DevTools-Erweiterung
Die folgenden Tools sind in der DevTools-Erweiterung für Visual Studio Code enthalten. Die folgenden Artikel konzentrieren sich nicht speziell auf die DevTools-Erweiterung für Visual Studio Code, sondern auf den Microsoft Edge-Browser DevTools.
| Tool | Zweck | Artikel |
|---|---|---|
| Elementtool | Überprüfen, bearbeiten und debuggen Sie HTML und CSS. Sie können im Tool bearbeiten, während Sie die Änderungen live im Browser anzeigen. Debuggen Sie Ihren HTML-Code mithilfe der DOM-Struktur, und überprüfen Sie den CSS-Code für Ihre Webseite und arbeiten Sie daran. | Untersuchen, Bearbeiten und Debuggen von HTML und CSS mit dem Elementtool |
| Konsolentool | Eine intelligente, umfangreiche Befehlszeile in DevTools. Ein großartiges Begleittool, das mit anderen Tools verwendet werden kann. Bietet eine leistungsstarke Möglichkeit, Skriptfunktionen zu erstellen, die aktuelle Webseite zu überprüfen und die aktuelle Webseite mithilfe von JavaScript zu bearbeiten. | Übersicht über die Konsole |
| Netzwerktool | Verwenden Sie das Netzwerktool , um sicherzustellen, dass Ressourcen wie erwartet heruntergeladen oder hochgeladen werden. Überprüfen Sie die Eigenschaften einer einzelnen Ressource, z. B. die HTTP-Header, den Inhalt oder die Größe. | Untersuchen der Netzwerkaktivität |
| Anwendungstool | Verwenden Sie das Anwendungstool , um den Speicher für Web-App-Seiten zu verwalten, einschließlich Manifest, Service Worker, lokaler Speicher, Cookies, Cachespeicher und Hintergrunddienste. | Das Anwendungstool zum Verwalten des Speichers |
| Problemtool | Das Tool Probleme analysiert automatisch die aktuelle Webseite, meldet Probleme gruppiert nach Typ und stellt Dokumentation bereit, um die Probleme zu erklären und zu beheben. | Suchen und Beheben von Problemen mit dem Tool "Probleme" |
| Tool für Netzwerkbedingungen | Verwenden Sie das Tool Netzwerkbedingungen , um den Browsercache zu deaktivieren, die Netzwerkdrosselung festzulegen, die Benutzer-Agent-Zeichenfolge festzulegen und Content-Encodings wie deflate, gzip und br festzulegen. | Tool für Netzwerkbedingungen |
| Tool zum Blockieren von Netzwerkanforderungen | Verwenden Sie das Tool zum Blockieren von Netzwerkanforderungen , um blockierende Netzwerkanforderungen an ein angegebenes URL-Muster zu testen und zu sehen, wie sich eine Webseite verhält. | Tool zum Blockieren von Netzwerkanforderungen |
| Tool überprüfen | Verwenden Sie das Inspect-Tool , um Informationen zu einem Element auf einer gerenderten Webseite anzuzeigen. Wenn das Inspect-Tool aktiv ist, zeigen Sie mit dem Mauszeiger auf Elemente auf der Webseite, und DevTools fügt eine Informationsüberlagerung und eine Rastermarkierung auf der Webseite hinzu. | Analysieren von Seiten mit dem Inspect-Tool |
| Geräteemulation | Verwenden Sie das Tool Geräteemulation , das auch als Gerätesimulationsmodus oder Gerätemodus bezeichnet wird, um zu ermitteln, wie Ihre Seite auf einem mobilen Gerät aussieht und reagiert. | Emulieren mobiler Geräte (Geräteemulation) |
Eine Liste aller Tools, die in der Microsoft Edge-Browserversion von DevTools enthalten sind, finden Sie unter Übersicht über alle Tools in Informationen zur Liste der Tools.
Siehe auch
- Erste Schritte mit der DevTools-Erweiterung für Visual Studio Code
- Öffnen von DevTools und dem DevTools-Browser
Externe Seiten:
- Aufladen von VS Code Live Server : Wenn Sie die Live Server-Erweiterung in Visual Studio Code verwenden, um die Änderungen an Ihren Webprodukten live anzuzeigen, können Sie die Erfahrung noch besser verbessern, indem Sie einen Browser und DevTools in Visual Studio Code mithilfe der Microsoft Edge DevTools-Erweiterung für Visual Studio Code eingebettet erhalten.
- Erste Schritte : Dokumentation für Visual Studio Code.
- vscode-edge-devtools-Repository : Quellcode für die Microsoft Edge Developer Tools-Erweiterung für Visual Studio Code.
- Microsoft Edge DevTools-Erweiterung für Visual Studio Code im Visual Studio Marketplace.