Geräteemulation
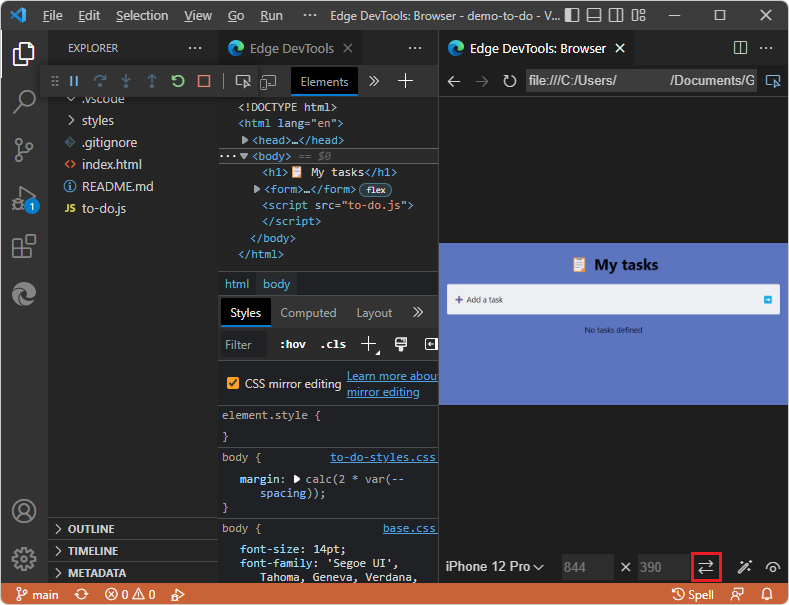
Auf der Registerkarte Edge DevTools: Browser können Sie auf der Symbolleiste Geräteemulation unten verschiedene Umgebungen simulieren:

Informationen zum Reproduzieren der hier gezeigten Benutzeroberfläche finden Sie unter Öffnen von DevTools durch Klicken mit der rechten Maustaste auf eine HTML-Datei unter Öffnen von DevTools und dem DevTools-Browser.
Siehe auch:
- Einschränkungen des eingebetteten DevTools-Browsers in Verwenden eines externen Browserfensters.
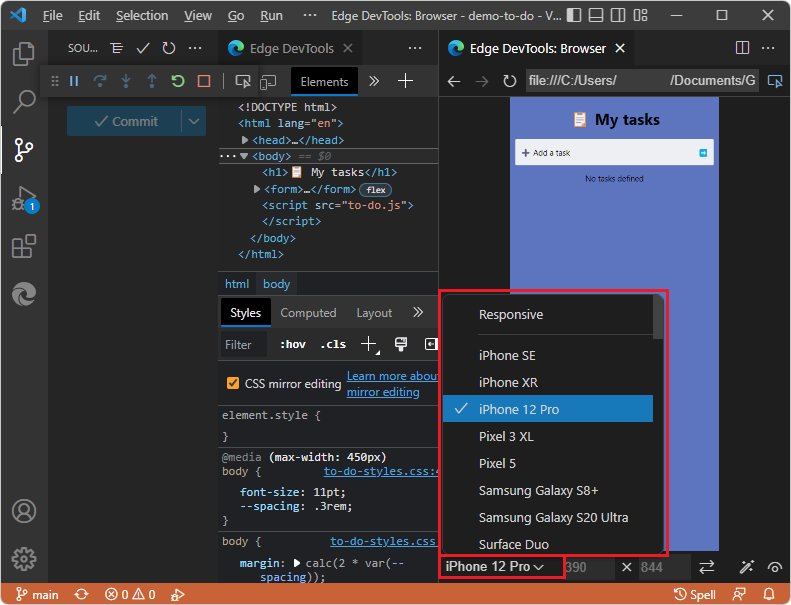
Dropdownmenü "Geräte emulieren"
Im Dropdownmenü Emulate devices (Geräte emulieren ) können Sie aus einer Reihe verschiedener Geräte oder der Standardoption Responsive (Reaktionsfähig) auswählen. Wenn Sie ein Gerät auswählen, ändert sich die Größe des Viewports an die richtigen Messungen und simuliert die Touchschnittstelle. Beispielsweise gibt es mehrere emulierte iPhone-Layouts:

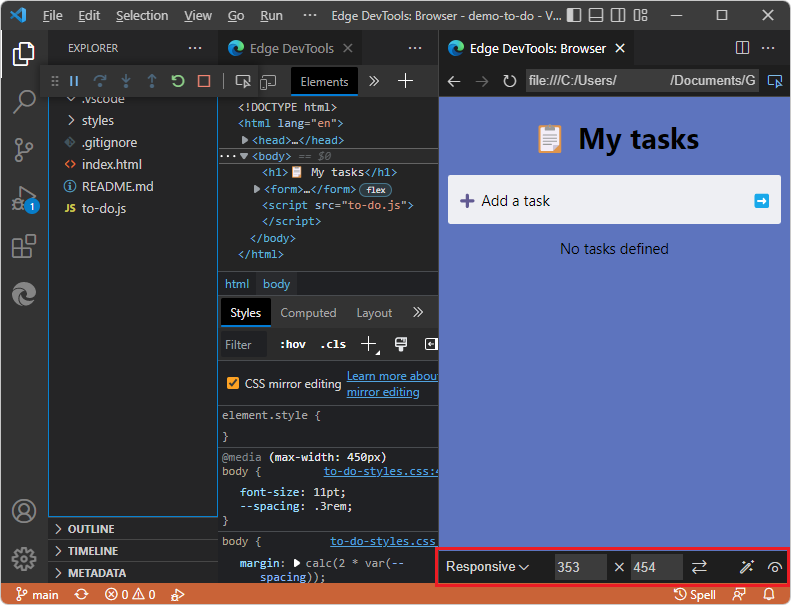
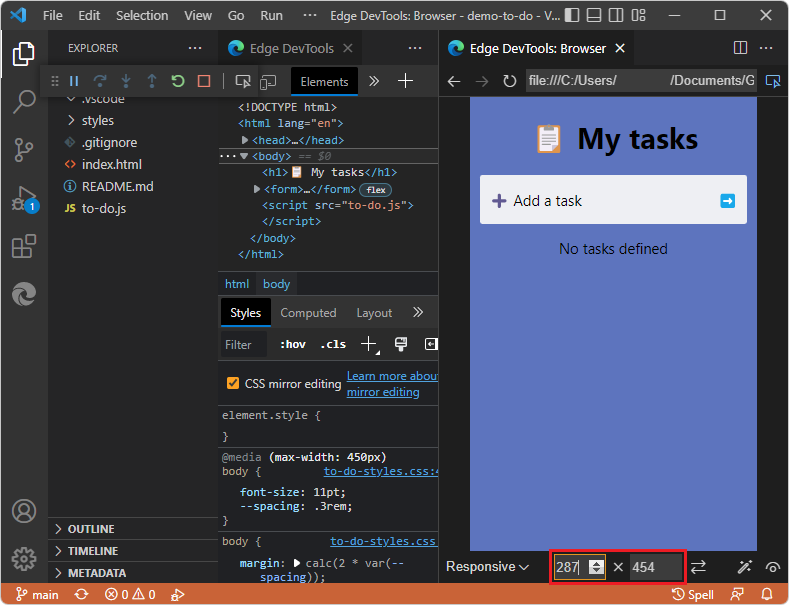
Dropdownmenüs "Breite" und "Höhe"
Um die Viewportdimensionen zu ändern, klicken Sie auf die Dropdownmenüs Breite und Höhe![]() :
:

Schaltfläche "Drehen"
Klicken Sie auf die Schaltfläche Drehen ( ), um den Viewport zwischen Hoch- und Querformat zu drehen:
), um den Viewport zwischen Hoch- und Querformat zu drehen:

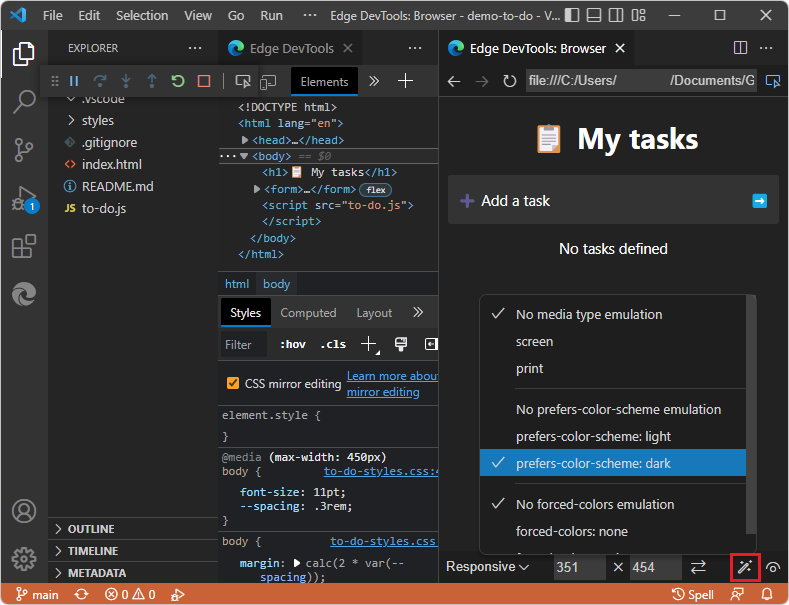
Schaltfläche "CSS-Medienfeatures emulieren"
Verwenden Sie die Schaltfläche CSS-Medienfeatures emulieren ( ), um Folgendes zu tun:
), um Folgendes zu tun:
- Emulieren sie CSS-Medienabfragen.
- Testen Sie, wie Ihr Produkt im Druckmodus aussieht.
- Wechseln Sie zwischen dunklem und hellem Modus.
- Emulieren erzwungener Farben.

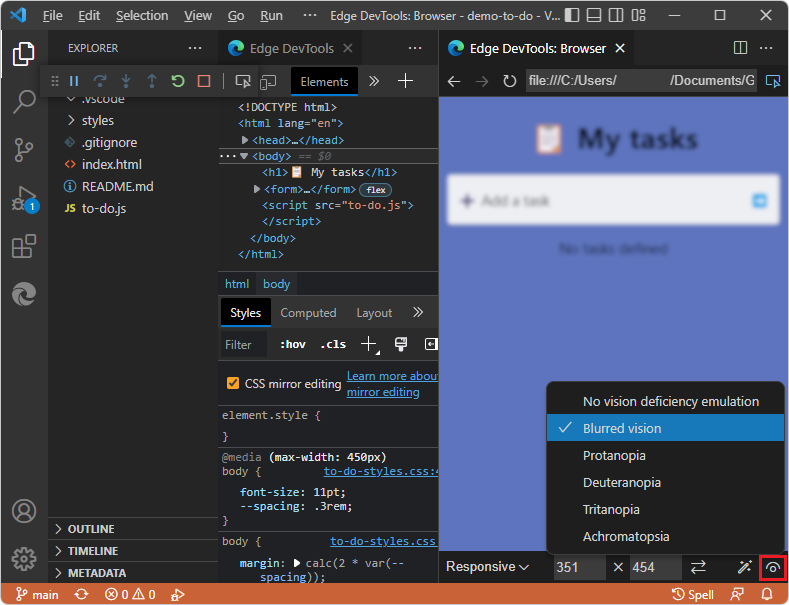
Schaltfläche "Sehfehler emulieren"
Klicken Sie auf die Schaltfläche Sehschwächen emulieren ( ), um die Benutzererfahrung der aktuellen Webseite mit unterschiedlichen visuellen Mängeln zu testen. Mit dieser Schaltfläche können Sie Ihr Produkt in einem unscharfen Modus oder in anderen Farbmängeln testen:
), um die Benutzererfahrung der aktuellen Webseite mit unterschiedlichen visuellen Mängeln zu testen. Mit dieser Schaltfläche können Sie Ihr Produkt in einem unscharfen Modus oder in anderen Farbmängeln testen: