Inline- und Live-Problemanalyse
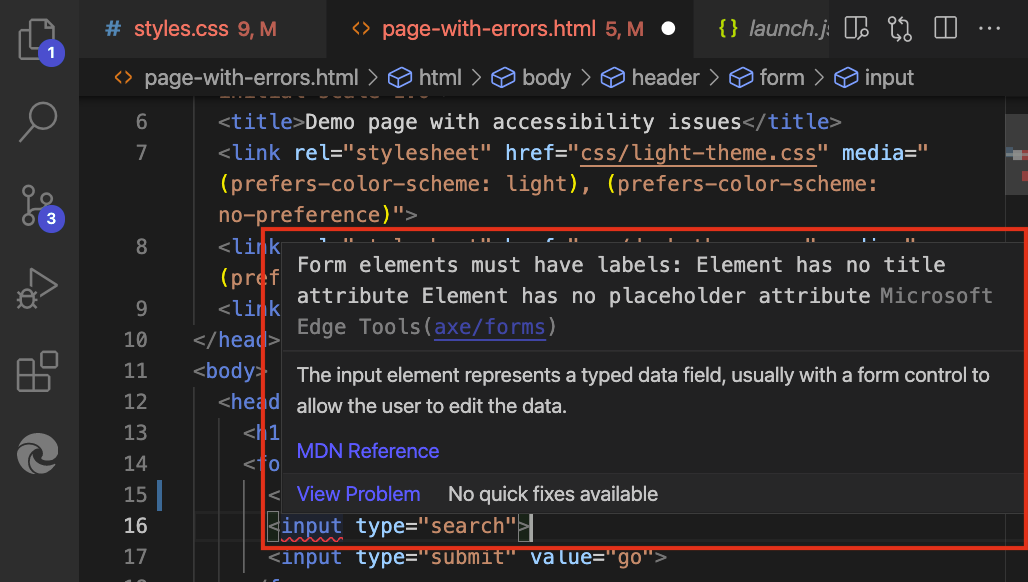
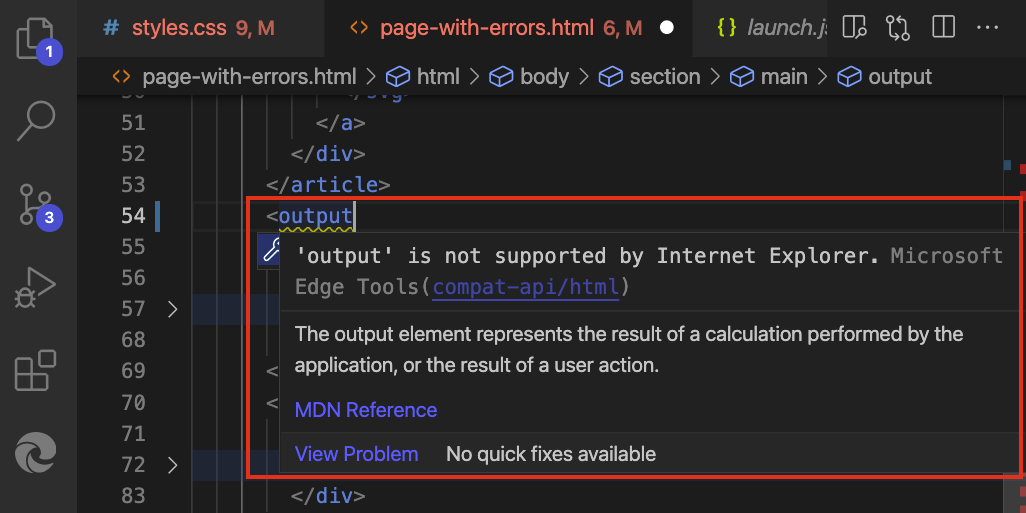
Probleme im Quellcode (.html, .cssoder .js Dateien) werden mit wellenförmigen Unterstreichungen hervorgehoben. Sie können das Problem untersuchen und detaillierte Informationen dazu erhalten, was das Problem ist, wie es behoben werden kann und wo Sie weitere Informationen finden. Um das Problem zu untersuchen, klicken Sie auf den Code mit der wellenförmigen Unterstreichung:

Dieses Feature erfordert Node.js und npm (Node Package Manager). Weitere Informationen finden Sie unter Schritt 4: Installieren von Node.js und Node Package Manager (npm) unter Installieren der DevTools-Erweiterung für Visual Studio Code.
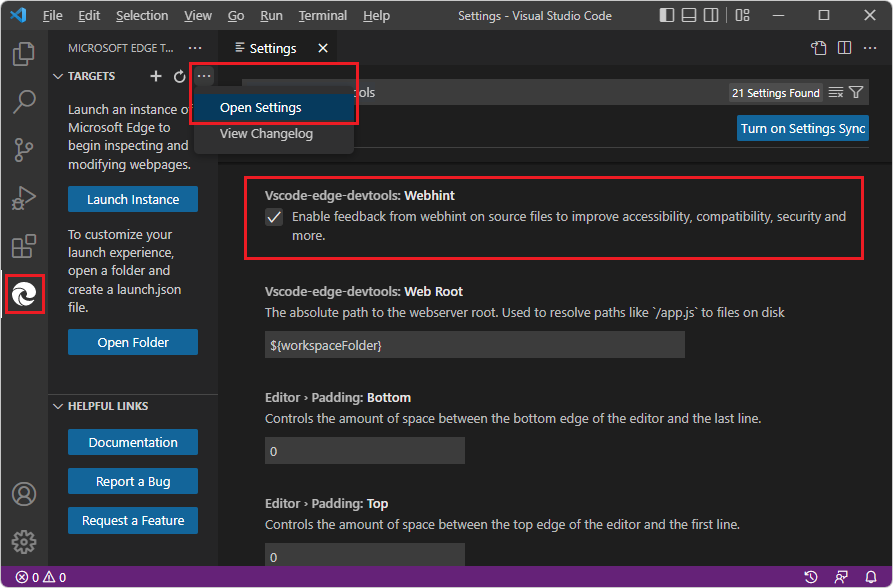
Dieses Feature ist standardmäßig aktiviert. Das Kontrollkästchen Webhint ist unter Einstellungen aktiviert. Um dieses Feature zu aktivieren oder zu deaktivieren, wählen Sie Aktivitätsleiste>Microsoft Edge-Tools> aus, zeigen Sie rechts neben Ziele>Weitere Aktionen (...). >Einstellungen> öffnen Aktivieren oder deaktivieren Sie das Kontrollkästchen Webhint :

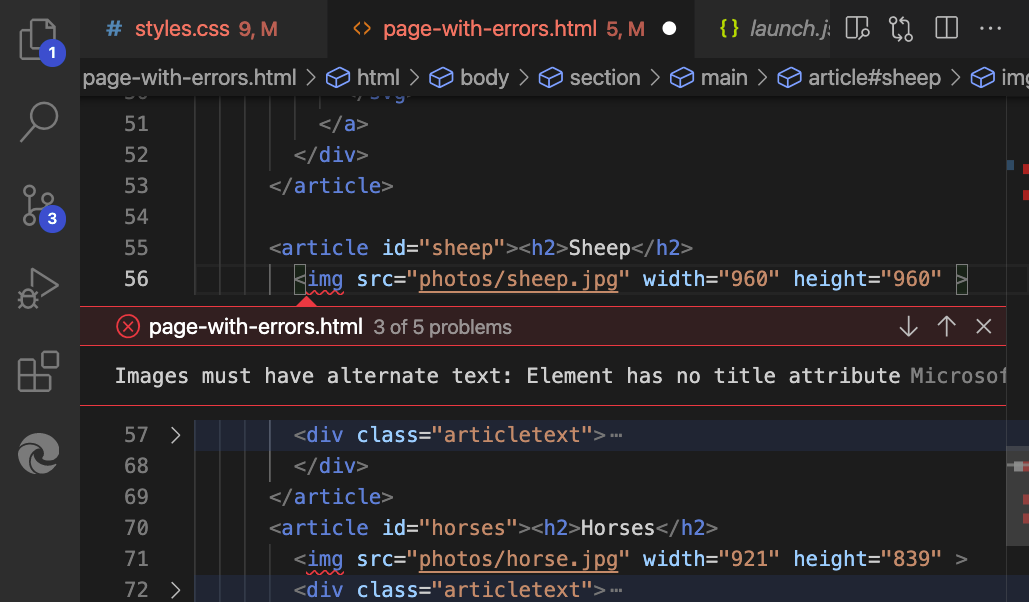
Um alle Probleme in der Datei anzuzeigen, klicken Sie auf Problem anzeigen:

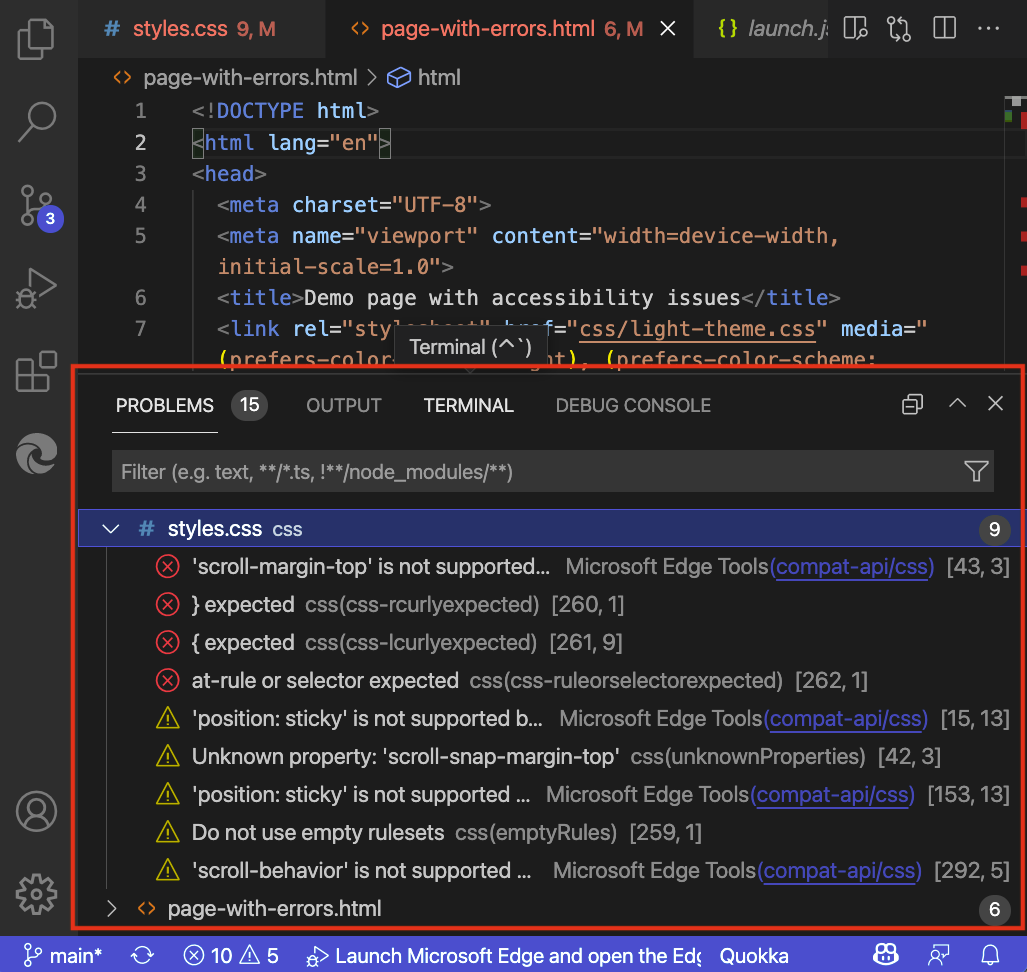
Auf der Registerkarte Probleme im unteren Bereich werden alle Probleme aufgelistet, die DevTools in den aktuell geöffneten Dateien gefunden haben:

Video: Filtern von erweiterten Problemen in Edge DevTools und VSCode
Liveaktualisierung der Problemberichterstattung
Probleme werden live ausgewertet, während Sie Ihren Code bearbeiten. Während Der Eingabe erhalten Sie Feedback zu gefundenen Problemen und deren Behebung:

Automatisierte Schnellkorrekturen und Problemfilterung
Die Microsoft Edge DevTools-Erweiterung für Visual Studio Code enthält ein Quick Fix-Feature . Mithilfe von Schnellkorrekturen können Sie die Fehlerberichterstattung der Erweiterung an die Anforderungen des aktuellen Projekts anpassen.
Wenn Sie auf ein Element zeigen, bei dem ein Problem vorliegt, wird ein Glühbirnensymbol (![]() ) angezeigt, das anzeigt, dass Quick Fixes verfügbar sind:
) angezeigt, das anzeigt, dass Quick Fixes verfügbar sind:

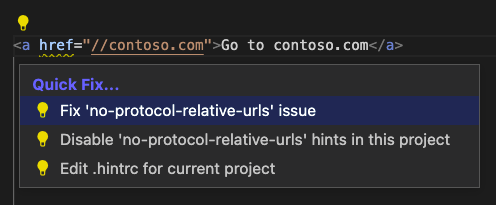
Wenn Sie auf das Glühbirnensymbol klicken, wird eine Liste der Optionen angezeigt. Wenn Sie z. B. einen Link mit einer protokollrelativen URL hinzugefügt haben, erhalten Sie die folgende Schnellkorrekturliste , aus der Sie auswählen können:

Sie können auswählen, welche Schnellkorrektur Sie verwenden möchten, um das Problem zu beheben oder es nicht mehr als Problem zu melden:
Beheben des Problems "no-protocol-relative-urls" : Fügt dem Link das fehlende URL-Präfix
https://hinzu."No-protocol-relative-urls"-Hinweise in diesem Projekt deaktivieren : Erstellt eine
.hintrcKonfigurationsdatei im Projektordner (sofern noch nicht vorhanden), und weist die Erweiterung an, dieses Problem für dieses Projekt nicht zu melden..hintrc für dieses Projekt bearbeiten : Öffnet die
.hintrcKonfigurationsdatei, damit Sie sie bearbeiten können, um die Fehlerberichterstattung der Erweiterung anzupassen.
