Neuerungen in DevTools (Microsoft Edge 114)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Tipp
Die Microsoft Build 2023-Konferenz fand vom 23. bis 25. Mai 2023. Weitere Informationen zu neuen Features für speicher-, leistungs- und Produktionsdebugging in DevTools sowie zu neuen Funktionen für PWAs in der Seitenleiste, WebView2 und Chat-Plug-Ins finden Sie in den folgenden Videos:
Video: Neuerungen in DevTools 113 und 114
Aggregieren von Auswahlstatistiken im Leistungstool
Microsoft Edge 109 hat das Feature Selector Stats zum Leistungstool hinzugefügt. Sie können die Daten aus Selector Stats verwenden, um zu verstehen, welche CSS-Selektoren während der Neuberechnung von Formatvorlagenereignissen im Leistungstool am meisten Zeit in Anspruch nehmen und zu einer langsamen Leistung beitragen.
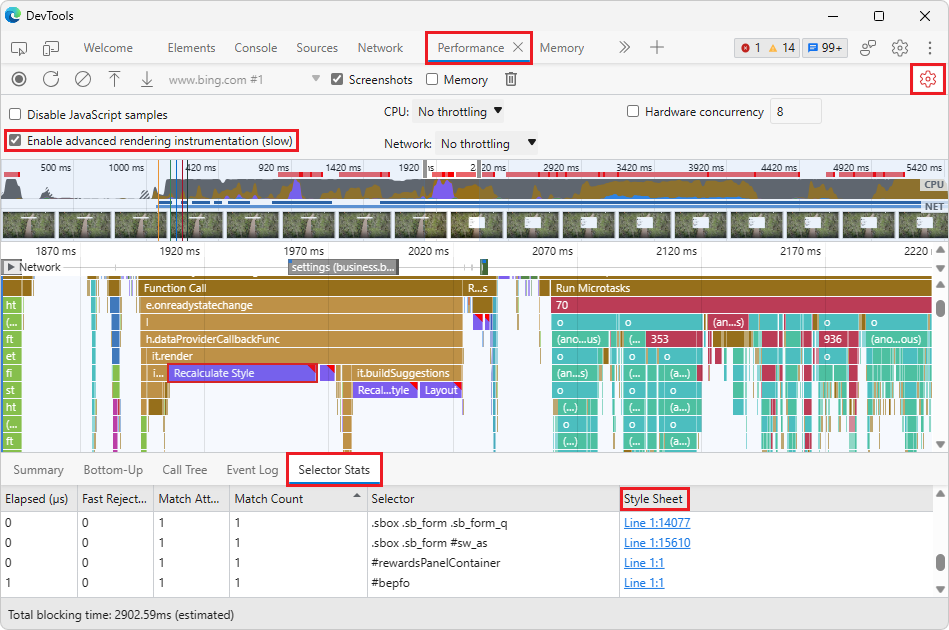
In Microsoft Edge 114 müssen Sie kein einzelnes Recalculate Style-Ereignis mehr auswählen, um die Selektoren anzuzeigen, die während dieses Ereignisses neu berechnet wurden. Stattdessen werden auf der Registerkarte Selector Stats im unteren Bereich des Leistungstools automatisch die Daten für alle Neuberechnungsformatereignisse im aufgezeichneten Profil aggregiert. Wenn Sie bestimmte Teile des Profils vergrößern, wird die Registerkarte Selector Stats aktualisiert, sodass nur Daten aus dem Teil des Profils angezeigt werden, den Sie gerade analysieren.
Außerdem wurde der Registerkarte Selector Stats eine neue Stylesheet-Spalte hinzugefügt. Die Spalte Stylesheet enthält einen Link für jeden Selektor zurück zu dem Stylesheet, in dem der Selektor definiert ist.

Vielen Dank, dass Sie das Feature Selector Stats verwendet und Ihr Feedback in GitHub Issue #98: [Feedback] Selector Performance Tracing Explainer mit uns geteilt haben!
Siehe auch:
- Analysieren der CSS-Selektorleistung während der Neuberechnung von Formatvorlagenereignissen
- GitHub Issue #98: [Feedback] Selector Performance Tracing Explainer
- Debuggen von Zeitintensiven Recalculate Style-Ereignissen mit neuen Selektorstatistiken in What's New in DevTools (Microsoft Edge 109).
Das Tool "Probleme" und der Bereich "Formatvorlagen" warnen vor CSS-Eigenschaften, die das Layout auslösen
DevTools erkennt jetzt CSS-Eigenschaften, die layoutbasierte Leistungsprobleme verursachen können, wenn CSS-Animationen auf der Webseite verwendet werden, z. B. beim Verschieben von Text. Layout ist der Webbrowserprozess zum Neuberechnung der Positionen und Geometrien von Elementen im Dokument, um einen Teil oder das gesamte Dokument neu zu rendern. Da layout ein Benutzerblockierungsvorgang im Browser ist, empfehlen wir, layout so weit wie möglich einzuschränken, um Ihre Webinhalte reibungslos und reaktionsfähig zu halten.
Einige CSS-Eigenschaften lösen keinen Layoutvorgang aus, da sie im Compositorthread im Browser ausgeführt werden, z. B. Transformation und Deckkraft. Selbst CSS-Eigenschaften, die das Layout nicht auslösen, können jedoch einen Paint-Vorgang auslösen, der in Kombination mit CSS-Animationen zu einer negativen Leistungsbeeinträchtigung führen kann.
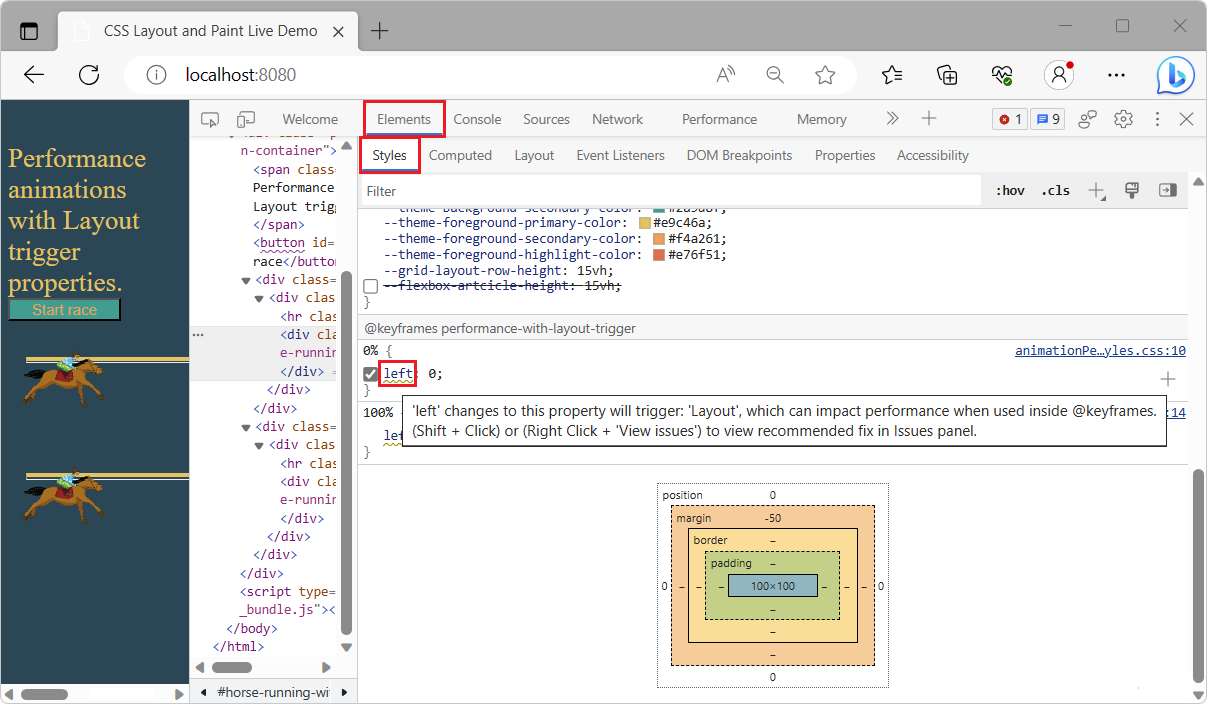
Im Bereich Formatvorlagen im Tool Elemente wurden eine wellenförmige Unterstreichung und QuickInfo für CSS-Eigenschaften hinzugefügt, die Layout- oder Paint-Vorgänge auslösen. Um das Problem in einer QuickInfo anzuzeigen, zeigen Sie auf die wellenförmige Unterstreichung:

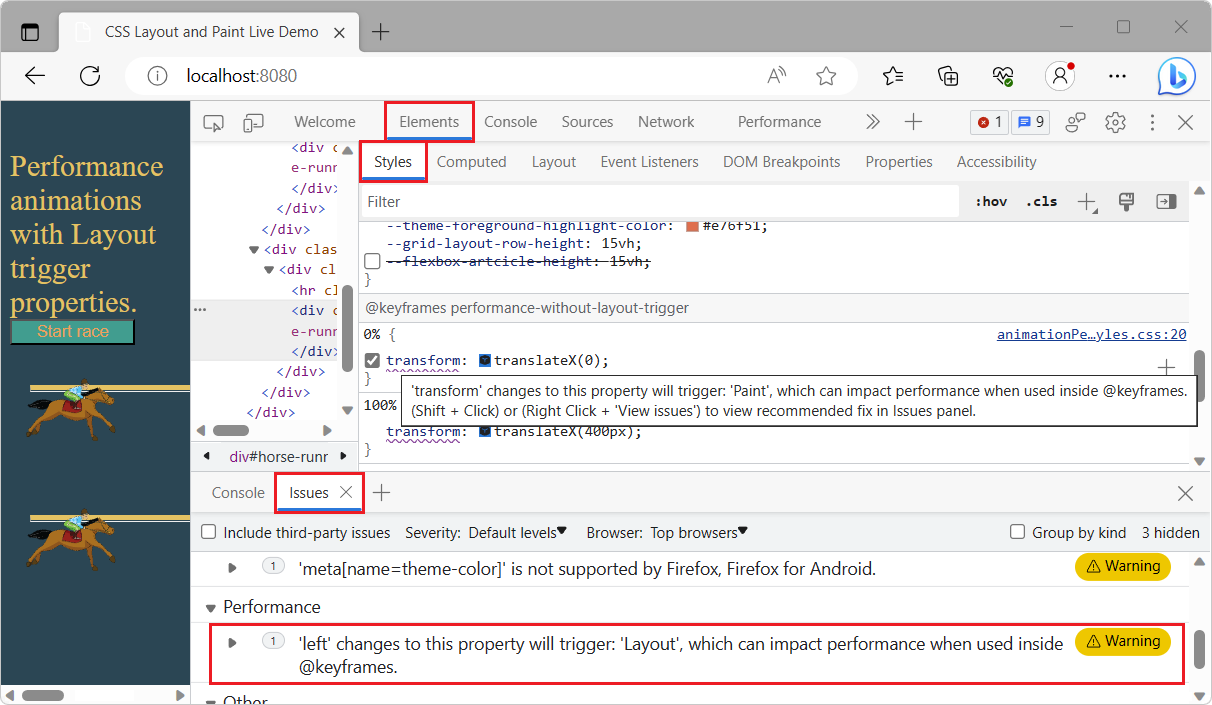
Im Tool Probleme wird in der Kategorie Leistung eine neue Art von Problem gemeldet, z. B. "Änderungen an dieser Eigenschaft werden ausgelöst: 'Layout', was sich auf die Leistung auswirken kann, wenn sie in @Keyframesverwendet wird." Wenn Sie den Bereich Formatvorlagen verwenden, können Sie das Problem im Problemtool öffnen, indem Sie umschalten und auf die wellenförmige Unterstreichung einer solchen Eigenschaft klicken, oder klicken Sie mit der rechten Maustaste auf die wellenförmige Unterstreichung, und wählen Sie dann Probleme anzeigen aus. Das Tool Probleme wird im Drawer (jetzt Bereich Schnellansicht ) am unteren Rand von DevTools geöffnet:

Siehe auch:
- Minimieren des Browser-Reflows | Der PageSpeedInsights-Reflow - umfasst Paint-, Composite- und Layout-Vorgänge.
- Layout unter Problembehandlung bei häufigen Leistungsproblemen.
- Öffnen Sie Probleme aus der DOM-Struktur unter Suchen und Beheben von Problemen mit dem Tool "Probleme".
- Verwenden von CSS-Animationen bei MDN.
- Untersuchen und Ändern von CSS-Animationseffekten
Das Speichertool kann erweiterte Ablaufverfolgungen laden, die größer als 1 GB sind.
In früheren Versionen von Microsoft Edge ist beim Laden einer erweiterten Ablaufverfolgung, die größer als 1 GB ist, ein Fehler aufgetreten. In Microsoft Edge 114 wurde dieses Problem behoben. Sie können jetzt erweiterte Ablaufverfolgungen beliebiger Größe erfolgreich laden.
Erweiterte Ablaufverfolgungen sind ein experimentelles Feature in Microsoft Edge, mit dem Sie ganze DevTools-Instanzen exportieren und importieren können, die als .devtools Dateien gespeichert sind, wobei so viel Zustand wie möglich in den Tools Arbeitsspeicher, Leistung, Elemente, Konsole und Quellen beibehalten wird. Eine .devtools Datei wird in einem separaten DevTools-instance geöffnet und lädt die folgenden Ablaufverfolgungsinformationen, wobei Verweise auf Quellcode beibehalten werden:
- DOM-Momentaufnahmen.
- Konsolennachrichten.
- Heapmomentaufnahmen.
- Leistungsprofile.

Siehe auch:
- Gemeinsame Nutzung verbesserter Leistungs- und Speicherablaufverfolgungen
- GitHub Issue #122: [Feedback] Erweitertes Ablaufverfolgungsexperiment
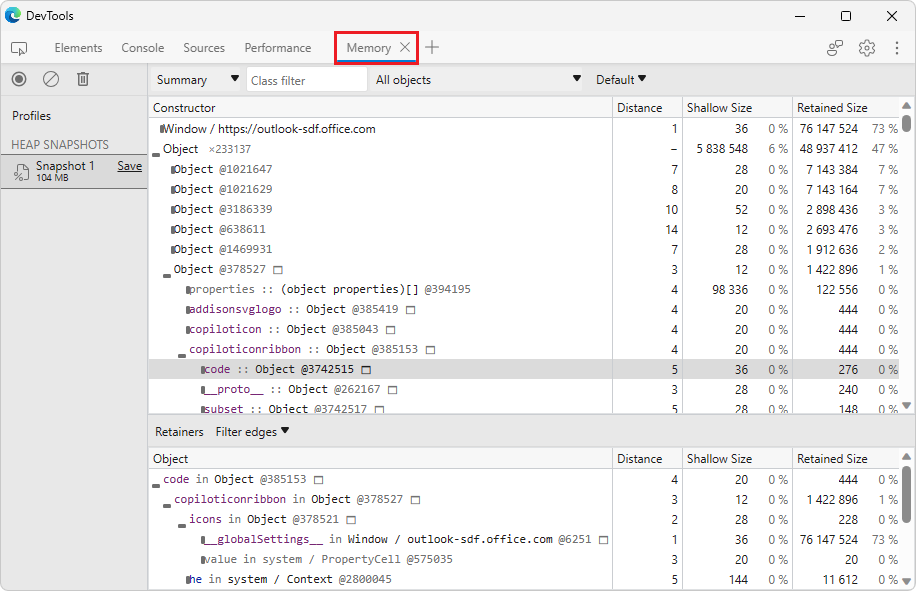
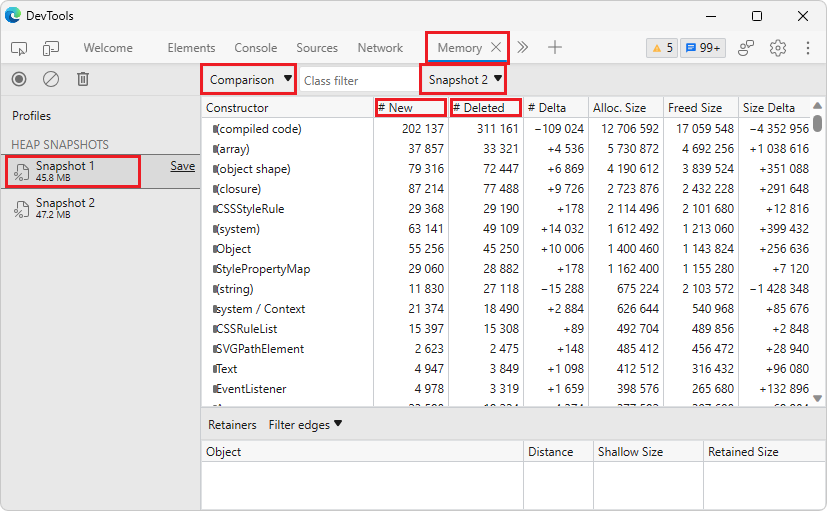
Das Speichertool vergleicht zwei Heapmomentaufnahmen genauer.
Im Speichertool können Sie mehrere Heapmomentaufnahmen erstellen und vergleichen, um Unterschiede in den Objekten im Heap zu ermitteln. In früheren Versionen von Microsoft Edge hat das Speichertool beim Vergleichen von Heapmomentaufnahmen zu viele neue und gelöschte Objekte gemeldet, da Objekt-IDs vom Tool nicht konsistent nachverfolgt wurden. Tatsächlich handelt es sich bei vielen dieser Objekte wahrscheinlich um dieselben Objekte.
In Microsoft Edge 114 wurde dieses Problem behoben, indem sichergestellt wurde, dass konsistente Objekt-IDs über mehrere Momentaufnahmen hinweg nachverfolgt werden.

Siehe auch:
- Zeigen Sie Momentaufnahmen unter Aufzeichnen von Heapmomentaufnahmen mithilfe des Speichertools ("Profilerstellungstyp Heap Momentaufnahme") an.
- Change List 4278992: Erstellen konsistenter IDs für Oilpan-Objekte in Heapmomentaufnahmen
- Problem 1286500: Heap Momentaufnahme Vergleich meldet fälschlich viele neue und gelöschte Objekte
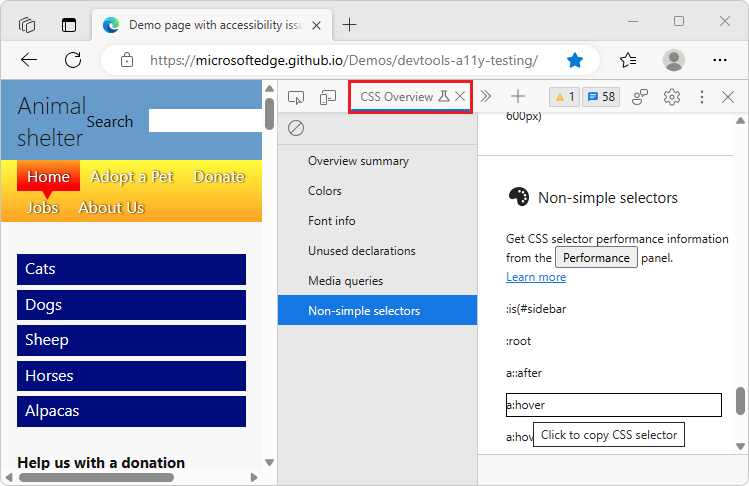
Verbesserungen der Barrierefreiheit für das CSS-Übersichtstool
In Microsoft Edge 112 wurde das CSS-Übersichtstool aktualisiert, um eine Liste nicht einfacher Selektoren anzuzeigen, wenn eine Übersicht Momentaufnahme des CSS einer Webseite erstellt wird. In Microsoft Edge 114 ist der Abschnitt "Nicht einfache Selektoren " des CSS-Übersichtstools jetzt einfacher mit Hilfstechnologien wie Sprachausgaben zu verwenden.
Wenn Sie auf einen Selektor klicken oder zu einem Selektor navigieren und dann die EINGABETASTE drücken, kündigen Sprachausgaben jetzt "Kopierte CSS-Auswahl" an:

Siehe auch:
- Das CSS-Übersichtstool zeigt nicht einfache Selektoren für schnelle Leistungssteigerungen in Neuerungen in DevTools (Microsoft Edge 112) an.
- Nicht einfache Selektoren in Optimieren von CSS-Formatvorlagen mit dem CSS-Übersichtstool.
- Navigieren in DevTools mit Hilfstechnologie
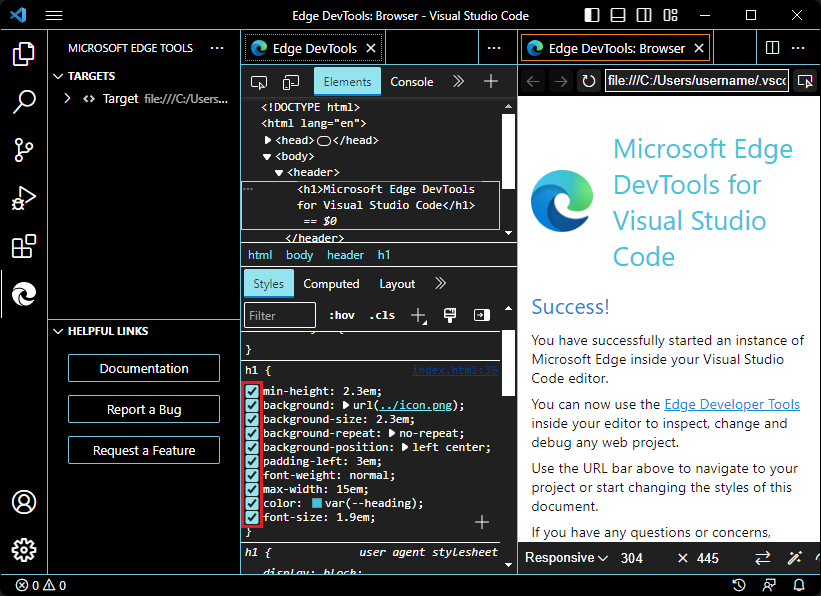
Die DevTools-Erweiterung für VS Code unterstützt den Modus mit hohem Kontrast besser.
In früheren Versionen der Microsoft Edge DevTools-Erweiterung für Visual Studio Code wurden die BENUTZEROBERFLÄCHEN-Steuerelemente im Modus mit hohem Kontrast nicht mit dem Mauszeiger auf Symbole in den Tools gerendert. Das Problem wurde behoben.
Beispielsweise werden im Bereich Formatvorlagen im Tool Elemente Kontrollkästchen zum Anwenden von Formatvorlagen auf Elemente jetzt im Modus mit hohem Kontrast ordnungsgemäß gerendert:

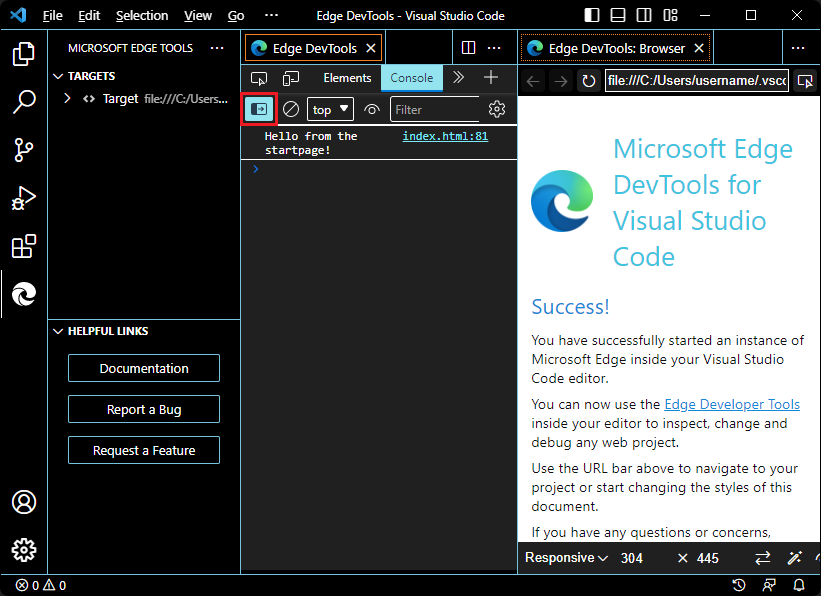
Im Konsolentool werden Symbole wie Konsolen-Randleiste anzeigen jetzt im Modus mit hohem Kontrast ordnungsgemäß gerendert:

Siehe auch:
- Microsoft Edge DevTools-Erweiterung für Visual Studio Code
- Aktivieren oder Deaktivieren des Modus für hohen Kontrast in Windows
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 114 enthält auch die folgenden Updates aus dem Chromium-Projekt: