Neuerungen in DevTools (Microsoft Edge 112)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Video: Neuerungen in DevTools 112
Das Leistungstool entminit JavaScript, das in out-of-Process-iframes ausgeführt wird
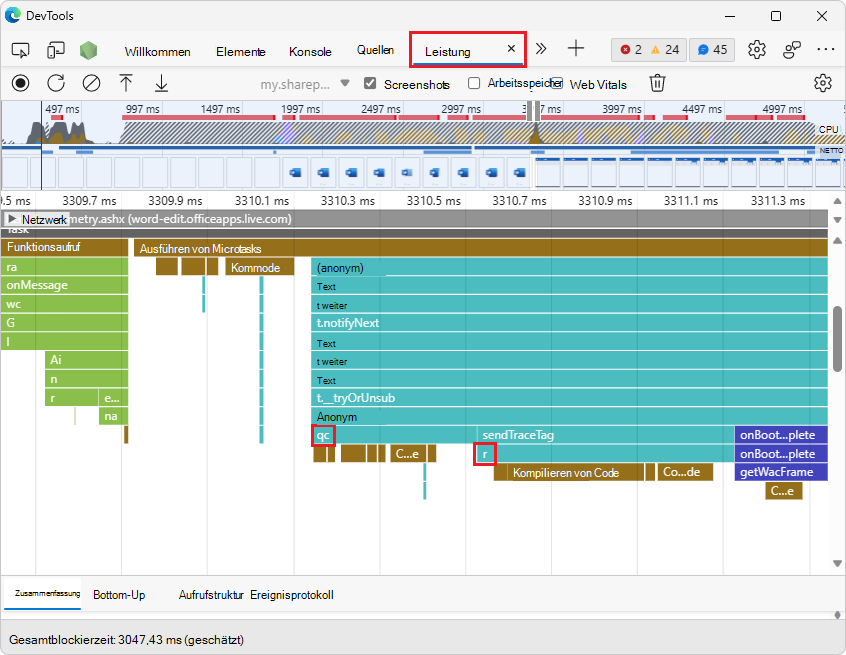
In früheren Versionen von Microsoft Edge wurde die JavaScript-Ausführung in einem Out-of-Process-iframe (OOPIF) von DevTools isoliert. Daher konnte das Leistungstool keine Sourcemaps auf Leistungsereignisse anwenden, die von einem OOPIF stammen. Beim Aufzeichnen eines Profils im Leistungstool kann das Tool nur die minimierten Datei- und Funktionsnamen im Flammendiagramm anzeigen, nicht die nicht minimierten Namen:

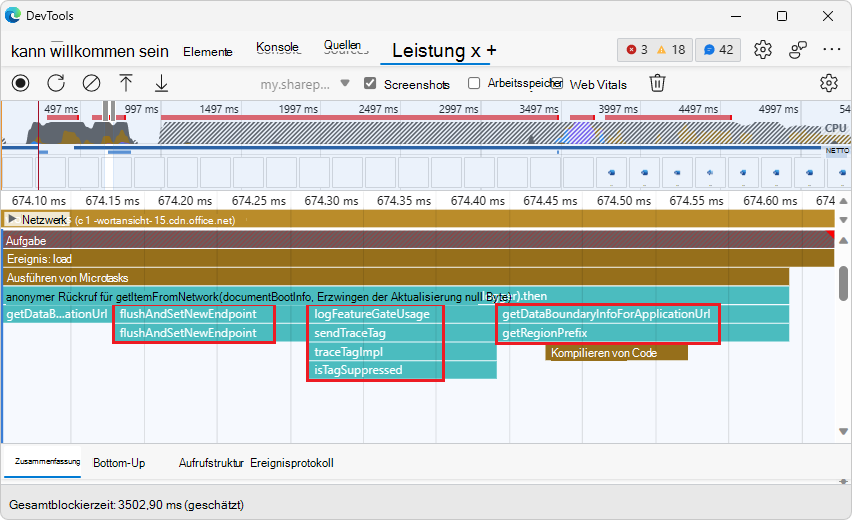
In Microsoft Edge 112 lädt das Leistungstool nun Sourcemaps und wendet sie auf die Leistungsereignisse an, die in OOPIFs nachverfolgt werden. Daher können Sie nach der Aufzeichnung eines Profils im Leistungstool nicht minimierte Datei- und Funktionsnamen für die JavaScript-Ausführung innerhalb eines OOPIF anzeigen:

Siehe auch:
- Das Leistungstool entminimiert Datei- und Funktionsnamen bei der Profilerstellung von Produktionscode in What's New in DevTools (Microsoft Edge 111).
- Sicheres Debuggen von Originalcode durch Veröffentlichen von Quellzuordnungen auf dem Azure Artifacts-Symbolserver
- Sicheres Debuggen von originalem Code mithilfe von Quellzuordnungen für Azure Artifacts-Symbolserver
- Aufzeichnen der Leistung in der Referenz zu Leistungsfeatures.
CSS-Übersichtstool zeigt nicht einfache Selektoren für schnelle Leistungssteigerungen an
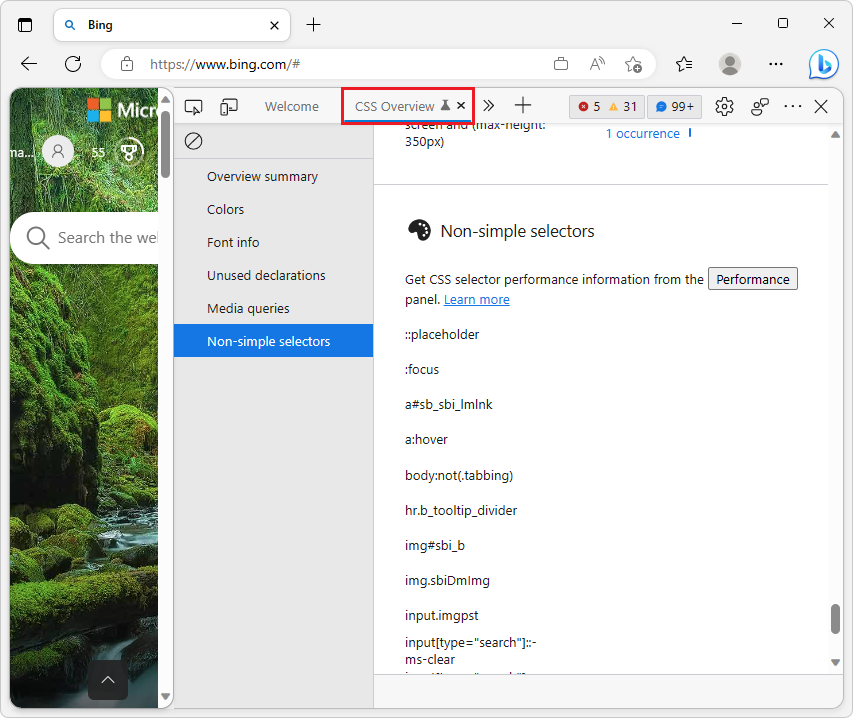
Das CSS-Übersichtstool verfügt über einen neuen Abschnitt nicht einfache Selektoren, in dem eine Liste nicht einfacher CSS-Selektoren angezeigt wird, wenn Sie eine Übersicht Momentaufnahme des CSS Ihrer Webseite erstellen. Diese Liste der nicht einfachen CSS-Selektoren im CSS-Übersichtstool bietet eine schnelle Möglichkeit, häufige Täter zu identifizieren, die möglicherweise ereignisse für die Neuberechnung von Formatvorlagen mit langer Ausführungszeit verursachen:

Dies ist eine Liste von Selektoren, die möglicherweise die Leistung beeinträchtigen könnten. Um festzustellen, ob diese Selektoren tatsächlich die Leistung beeinträchtigen, verwenden Sie das Feature Selector Stats im Leistungstool .
Sie können versuchen, diese Selektoren so zu ändern, dass sie spezifischer sind und weniger Elementen entsprechen, sodass der Browser in den folgenden Fällen weniger Zeit für die Berechnung von Stilen benötigt:
- Wenn Elemente dem DOM hinzugefügt oder daraus entfernt werden.
- Wenn die Attribute eines Elements geändert werden, z
class. B. oderid. - Wenn Benutzereingaben auftreten, z. B. eine Mausbewegung oder eine Änderung des Fokus, kann sich dies auf Regeln auswirken
:hover.
Verwenden Sie das Feature Selector Stats im Leistungstool , um die Leistung einzelner CSS-Selektoren zu analysieren und die Auswirkungen Ihrer Änderungen zu analysieren.
Siehe auch:
- Optimieren von CSS-Formatvorlagen mit dem CSS-Übersichtstool
- Analysieren der CSS-Selektorleistung während der Neuberechnung von Formatvorlagenereignissen
Der JSON-Viewer in Microsoft Edge unterstützt code folding.
Ab Microsoft Edge 110 haben Sie Zugriff auf ein experimentelles Feature zum anzeigen von JSON direkt im Browser: den JSON-Viewer. Zuvor haben Sie möglicherweise Browsererweiterungen oder Text-Editoren zum Anzeigen von JSON verwendet, aber jetzt können Sie JSON-Nutzlasten direkt in Microsoft Edge untersuchen, unabhängig davon, ob der JSON-Code aus dem Netzwerk oder vom Datenträger stammt.
Ab Microsoft Edge 112 unterstützt der JSON-Viewer jetzt code folding. Der JSON-Viewer ist ein experimentelles Feature. So aktivieren Sie den JSON-Viewer und die Zugriffscodefaltung:
Gehen Sie zu
edge://flags.Beginnen Sie im Textfeld Suchflags mit der Eingabe von JSON Viewer.
Wählen Sie im Dropdownmenü JSON Viewerdie Option Aktiviert aus. Unten rechts wird die Schaltfläche Neu starten angezeigt.
Klicken Sie auf die Schaltfläche Neu starten .
Wechseln Sie zu einer JSON-Datei, z https://microsoftedge.github.io/Demos/json-dummy-data/256KB.json. B. . Zeilennummern werden auf der linken Seite angezeigt.
Klicken Sie in der oberen rechten Ecke auf das Zahnradsymbol (
 ), und aktivieren Sie dann das Kontrollkästchen Codefaltung .
), und aktivieren Sie dann das Kontrollkästchen Codefaltung .
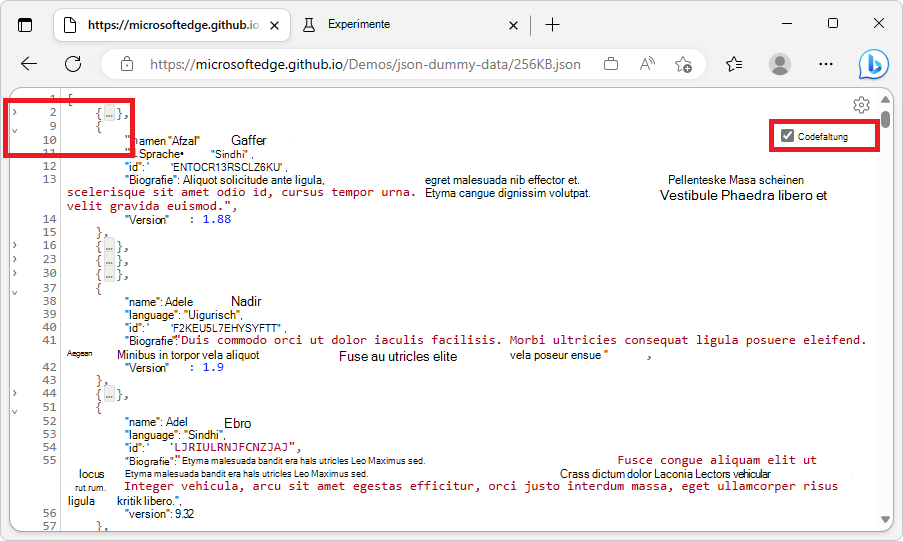
Wenn die Codefaltung aktiviert ist, können Sie objekte und Arrays in dem JSON-Code erweitern und reduzieren, den Sie untersuchen:

Bitte senden Sie uns Ihr Feedback!
Siehe auch:
Verbesserungen im Fokusmodus
Der Fokusmodus ist eine neue, experimentelle Benutzeroberfläche für DevTools. Der Fokusmodus vereinfacht und optimiert die DevTools-Benutzeroberfläche und bietet maximale Anpassbarkeit, ohne den robusten Satz von Features in den Tools zu beeinträchtigen. In Microsoft Edge 112 hat der Fokusmodus die folgenden Verbesserungen erhalten:
Durch Drücken der ESC-Taste wird die Schnellansicht angezeigt oder vollständig ausgeblendet.
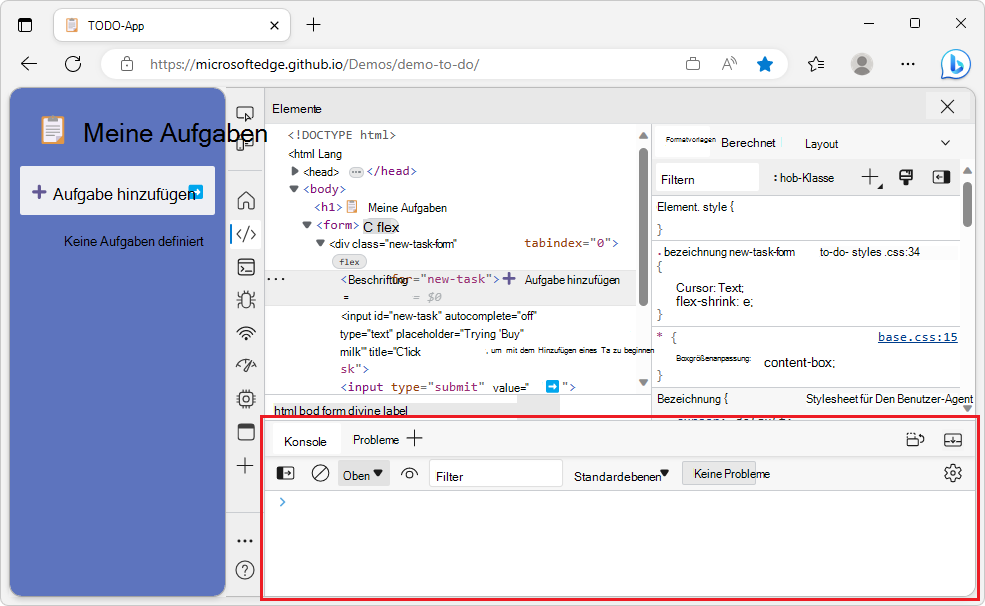
In früheren Versionen von Microsoft Edge wurde im Fokusmodus der Bereich Schnellansicht immer als reduziert oder erweitert angezeigt. Durch Drücken der ESC-Taste wurde der Bereich Schnellansicht erweitert, wenn es reduziert wurde und umgekehrt. Wenn das Konsolentool jedoch in der Aktivitätsleiste ausgewählt wurde, wurde durch Drücken von ESC beim Reduzieren des Bereichs Schnellansicht eine leere Ansicht angezeigt. In Microsoft Edge 112 wurde dieses Problem behoben.
Durch Drücken der ESC-Taste wird nun der Bereich Schnellansicht angezeigt oder vollständig ausgeblendet. Wenn der Bereich Schnellansicht derzeit ausgeblendet ist, wird durch Drücken von ESC der Bereich Schnellansicht erweitert:

Wenn die Symbolleiste "Schnellansicht" derzeit angezeigt wird (unabhängig davon, ob der Bereich "Schnellansicht" reduziert oder erweitert ist), werden die Symbolleiste und der Bereich "Schnellansicht" durch Drücken von ESC vollständig ausgeblendet:

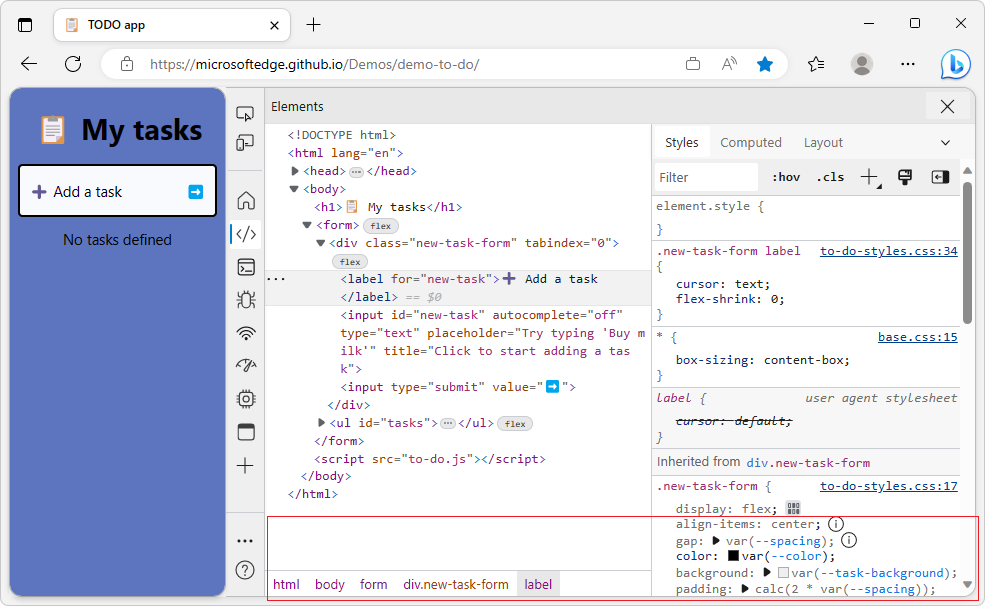
Das Knotensymbol für dedizierte DevTools überlappt nicht mehr das erste Symbol in der Aktivitätsleiste.
Wenn DevTools im Fokusmodus erkennt, dass ein Node.js Server ausgeführt wird, wird das Knotensymbol angezeigt. Wenn Sie auf dieses Symbol klicken, werden die dedizierten DevTools für Node geöffnet.
Vor Microsoft Edge 112 überlappt das Knotensymbol das erste Toolsymbol, wenn sich die Aktivitätsleiste in vertikaler Ausrichtung befindet, was die Auswahl des ersten Tools erschwert. Dieses Problem wurde nun behoben. Es gibt keine Überschneidungen zwischen dem Knotensymbol und dem ersten Toolsymbol, wenn die Aktivitätsleiste vertikal ist:
![]()
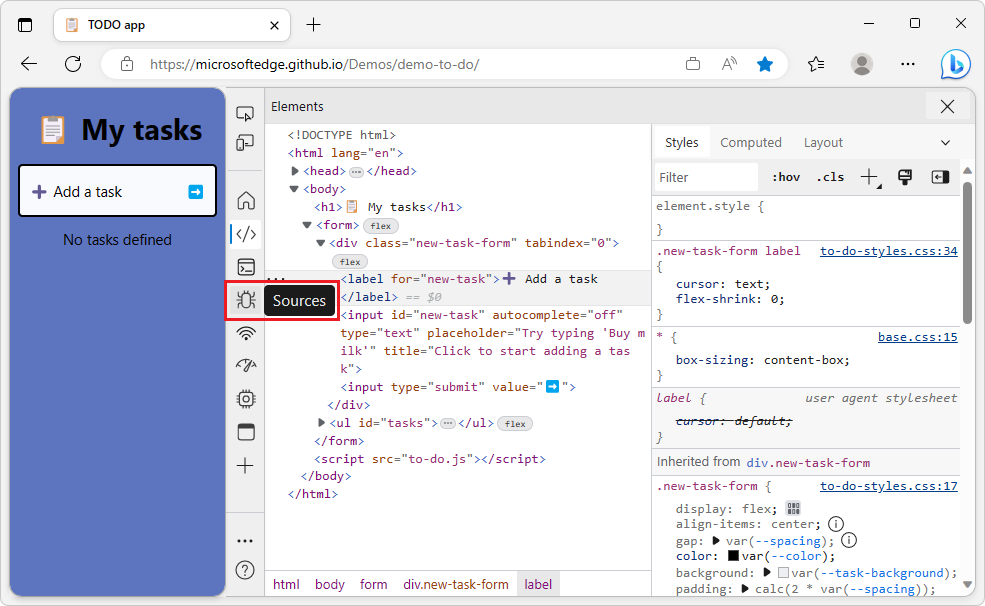
Bei der vertikalen Aktivitätsleiste wird nur eine Bezeichnung für jedes Toolsymbol angezeigt, wenn Sie mit dem Mauszeiger darauf zeigen.
Wenn sich die Aktivitätsleiste im Fokusmodus in der vertikalen Ausrichtung befindet, wird eine Bezeichnung für den Toolnamen angezeigt, wenn Sie mit der Maus auf ein Symbol zeigen oder ein Symbol mit der Tastatur auswählen. Diese Bezeichnungen helfen Ihnen, das Symbol für jedes Tool in der Aktivitätsleiste zu erlernen.
Zuvor wurden beim Auswählen eines Symbols mit der Tastatur oder beim Zeigen auf ein Symbol mit der Maus zwei Bezeichnungen gleichzeitig angezeigt. Dieses Problem wurde nun behoben. Es wird nur eine Bezeichnung angezeigt:

Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 112 enthält auch die folgenden Updates aus dem projekt Chromium:
