Aufzeichnen von Heapmomentaufnahmen mithilfe des Speichertools ("Profilerstellungstyp "Heap Momentaufnahme")
Verwenden Sie den Heap-Profiler im Speichertool , um die folgenden Schritte auszuführen:
- Aufzeichnen von JavaScript-Heapmomentaufnahmen (JS-Heap).
- Analysieren von Speicherdiagrammen.
- Vergleichen von Momentaufnahmen.
- Ermitteln von Speicherverlusten.
Der DevTools-Heapprofiler zeigt die Speicherverteilung an, die von den JavaScript-Objekten und zugehörigen DOM-Knoten auf der gerenderten Webseite verwendet wird.
Nehmen Sie einen Momentaufnahme
Öffnen Sie die Webseite, die Sie analysieren möchten. Öffnen Sie beispielsweise die Demoseite "Punktierte Objekte " in einem neuen Fenster oder einer neuen Registerkarte.
Klicken Sie zum Öffnen von DevTools mit der rechten Maustaste auf die Webseite, und wählen Sie dann Überprüfen aus. Oder drücken Sie STRG+UMSCHALT+I (Windows, Linux) oder BEFEHL+WAHL+I (macOS). DevTools wird geöffnet.
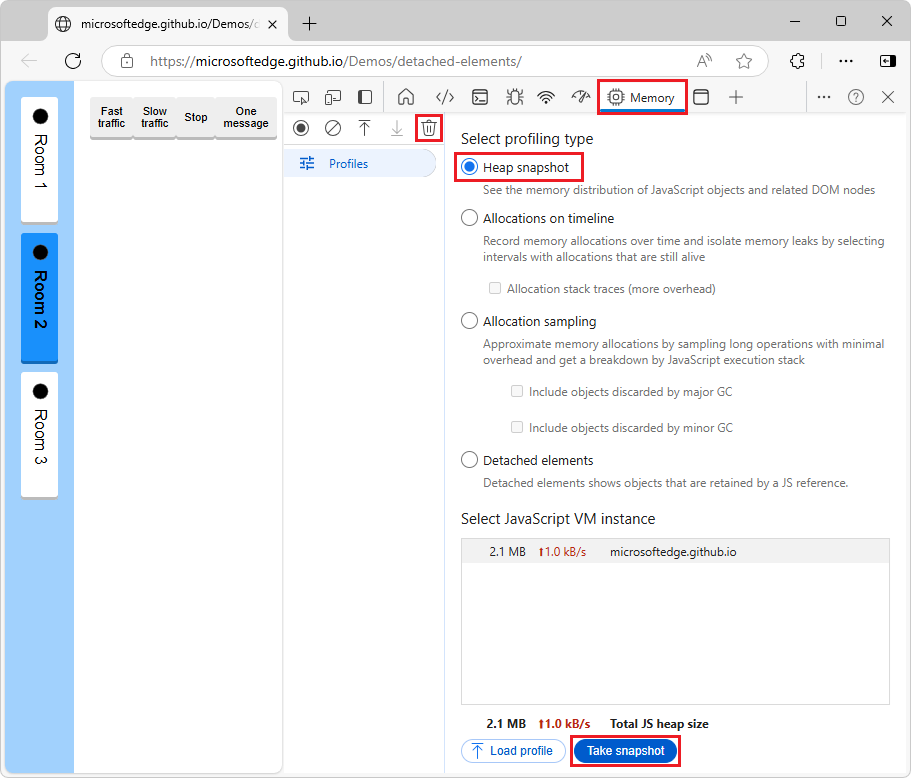
Wählen Sie in DevTools auf der Aktivitätsleiste die Registerkarte Arbeitsspeicher aus. Wenn diese Registerkarte nicht angezeigt wird, klicken Sie auf die Schaltfläche Weitere Tools (
 ).
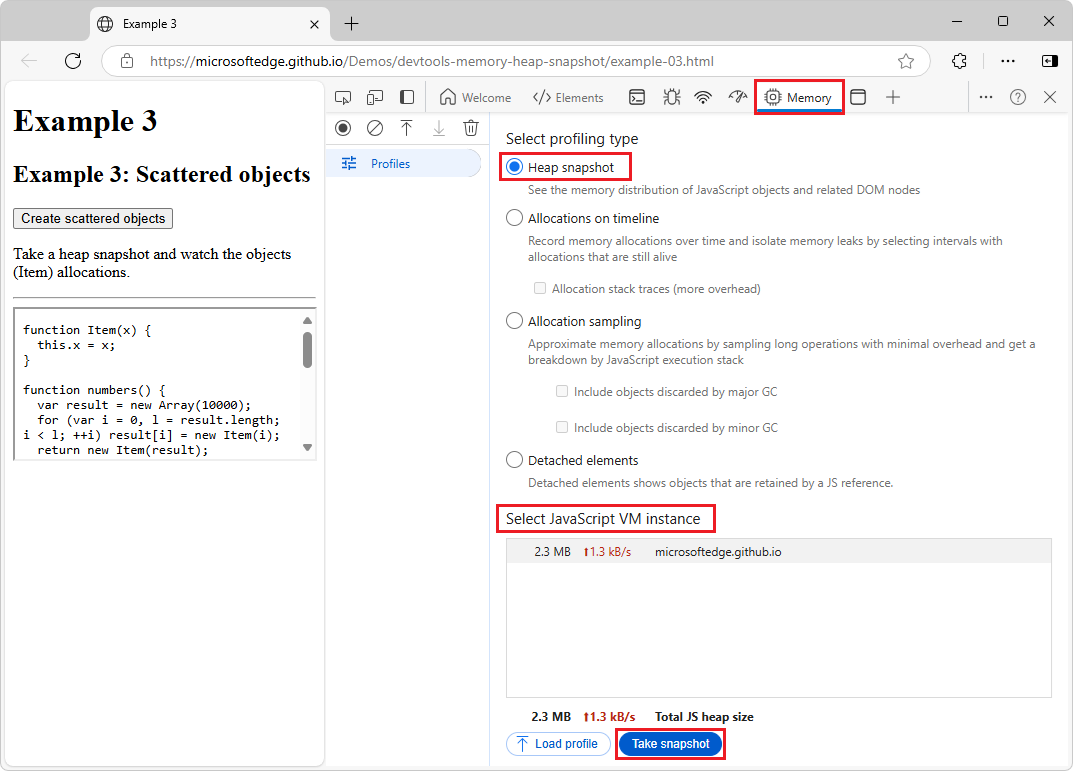
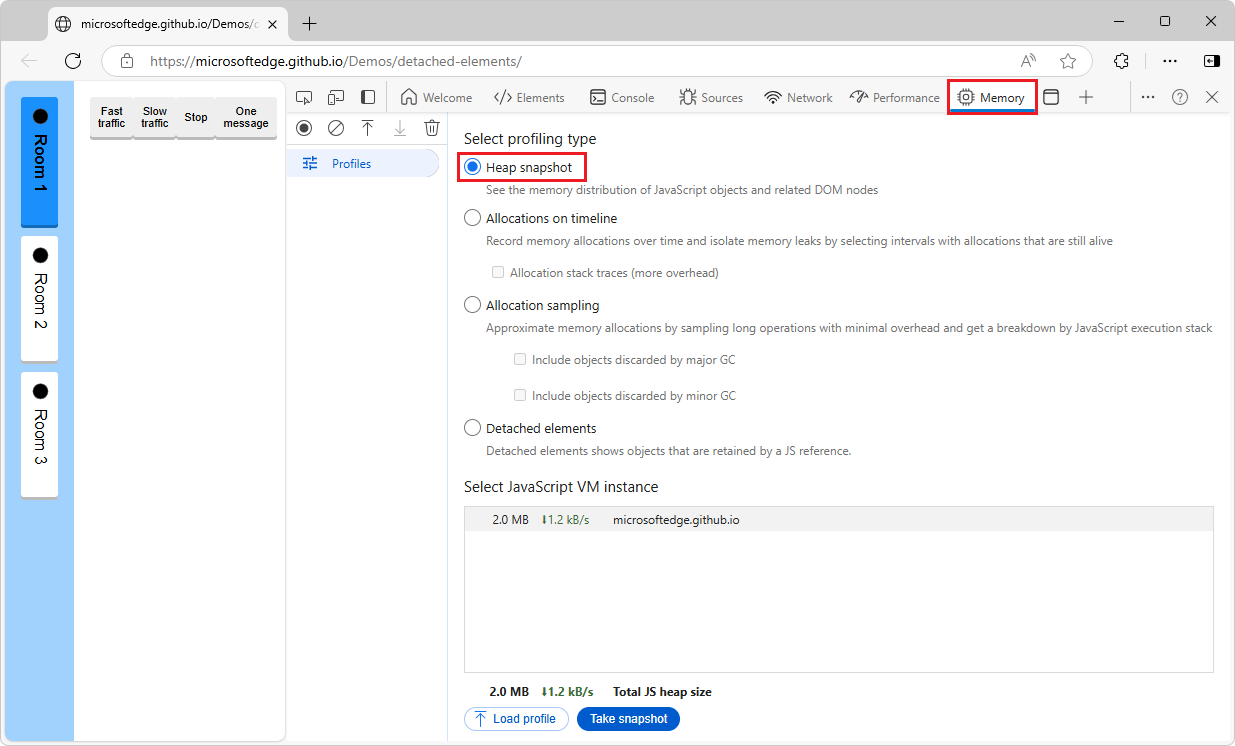
).Wählen Sie im Abschnitt Profilerstellungstyp auswählen die Optionsschaltfläche Heap Momentaufnahme aus.
Wählen Sie unter Select JavaScript VM instance (JavaScript-VM auswählen) die JavaScript-VM aus, für die Sie ein Profil erstellen möchten.
Klicken Sie auf die Schaltfläche Momentaufnahme ausführen:

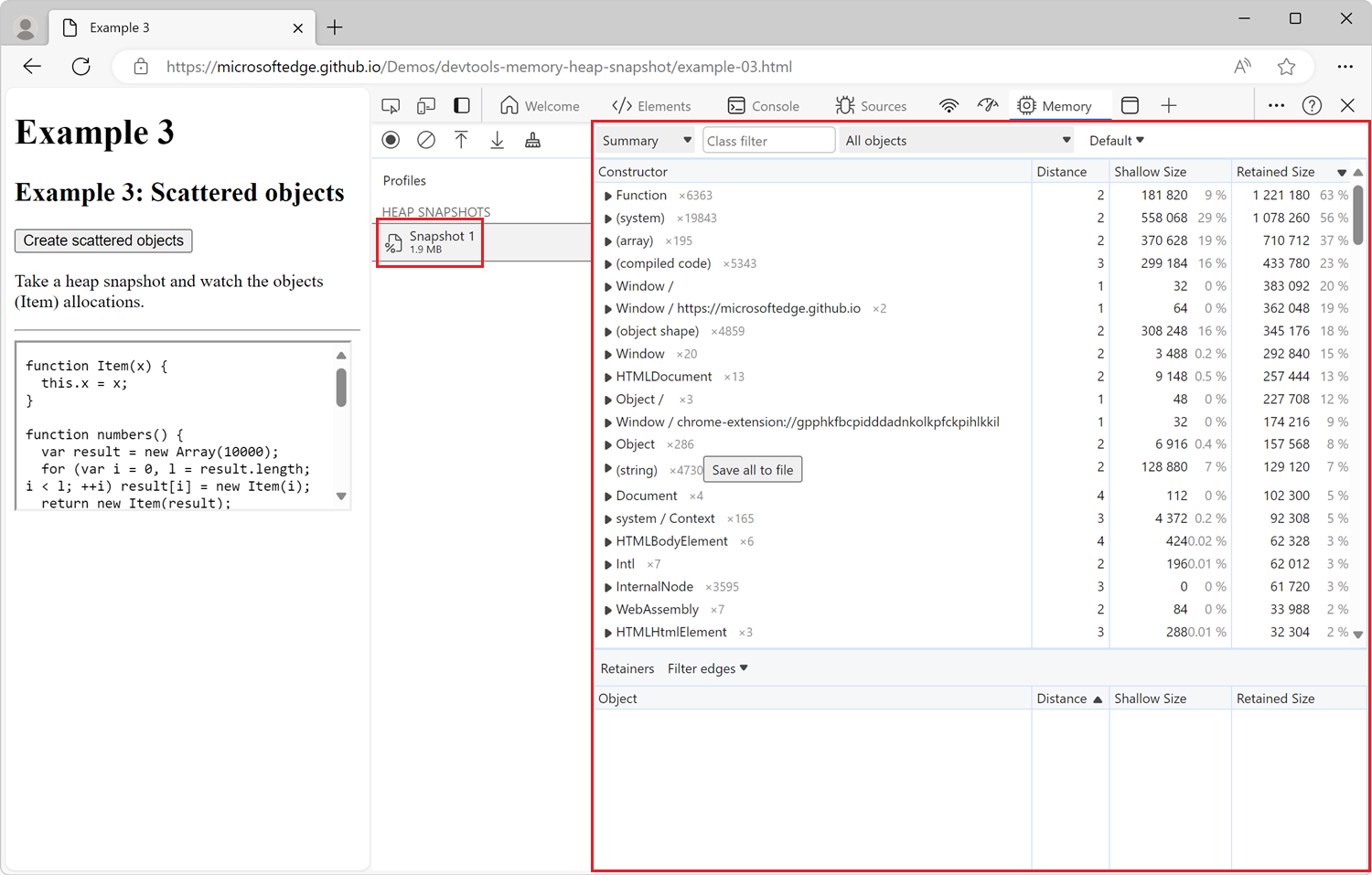
Nachdem die neu aufgezeichnete Heap-Momentaufnahme in DevTools geladen und analysiert wurde, wird die Momentaufnahme angezeigt, und ein neuer Eintrag wird in der Seitenleiste Profile unter Heap-Momentaufnahmen angezeigt:

Die Zahl unterhalb des neuen Randleistenelements zeigt die Gesamtgröße der erreichbaren JavaScript-Objekte an. Weitere Informationen zu Objektgrößen im Heap Momentaufnahme finden Sie unter Objektgrößen und Entfernungen in der Speicherterminologie.
Die Momentaufnahme zeigt nur die Objekte aus dem Speicherdiagramm an, die vom globalen Objekt aus erreichbar sind. Eine Momentaufnahme beginnt immer mit einer Garbage Collection.
Nehmen Sie einen weiteren Momentaufnahme
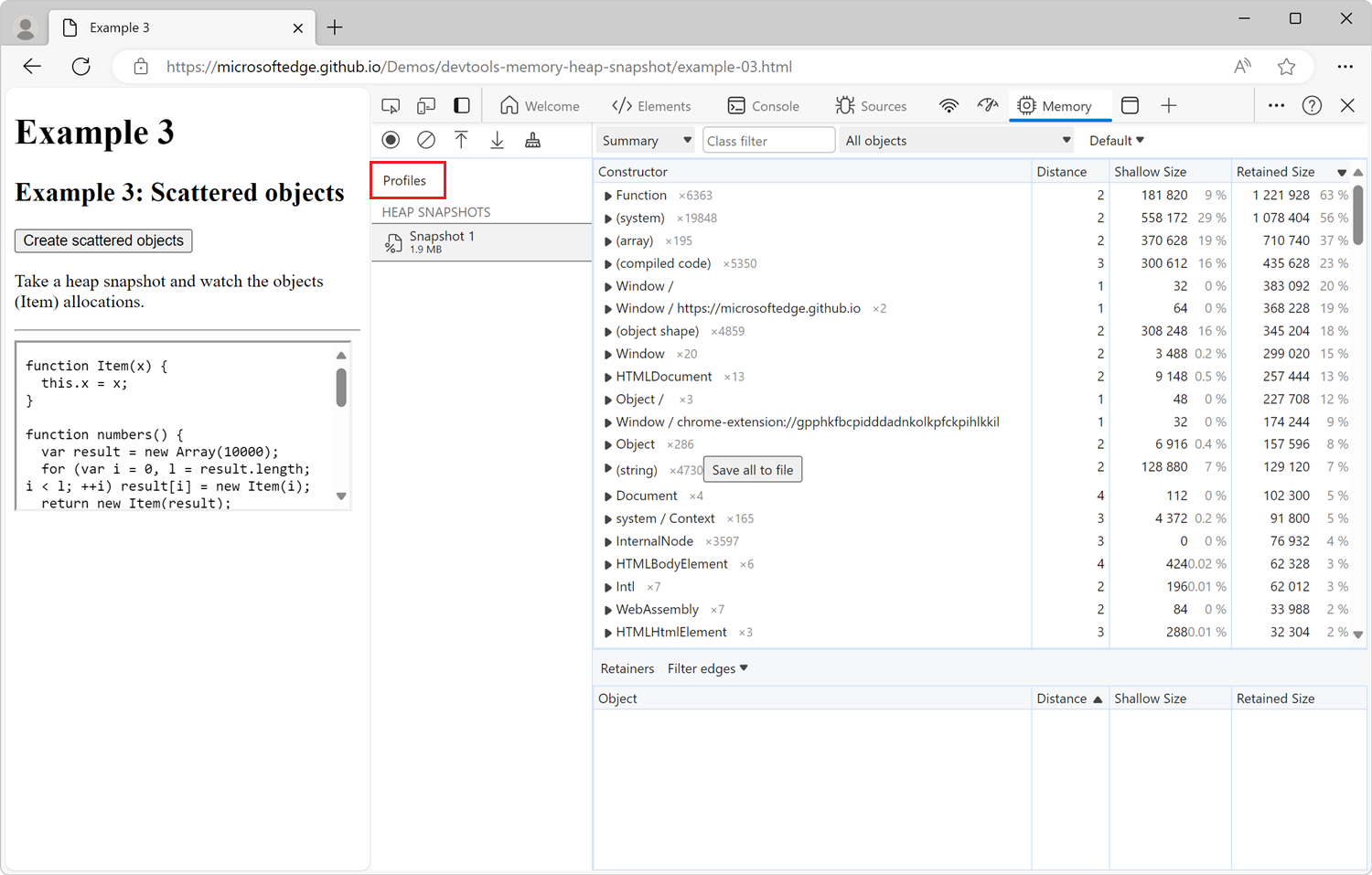
Um eine weitere Momentaufnahme zu nehmen, wenn bereits eine im Speichertool angezeigt wird, klicken Sie auf der Randleiste auf Profile über dem vorhandenen Momentaufnahme:

Löschen von Momentaufnahmen
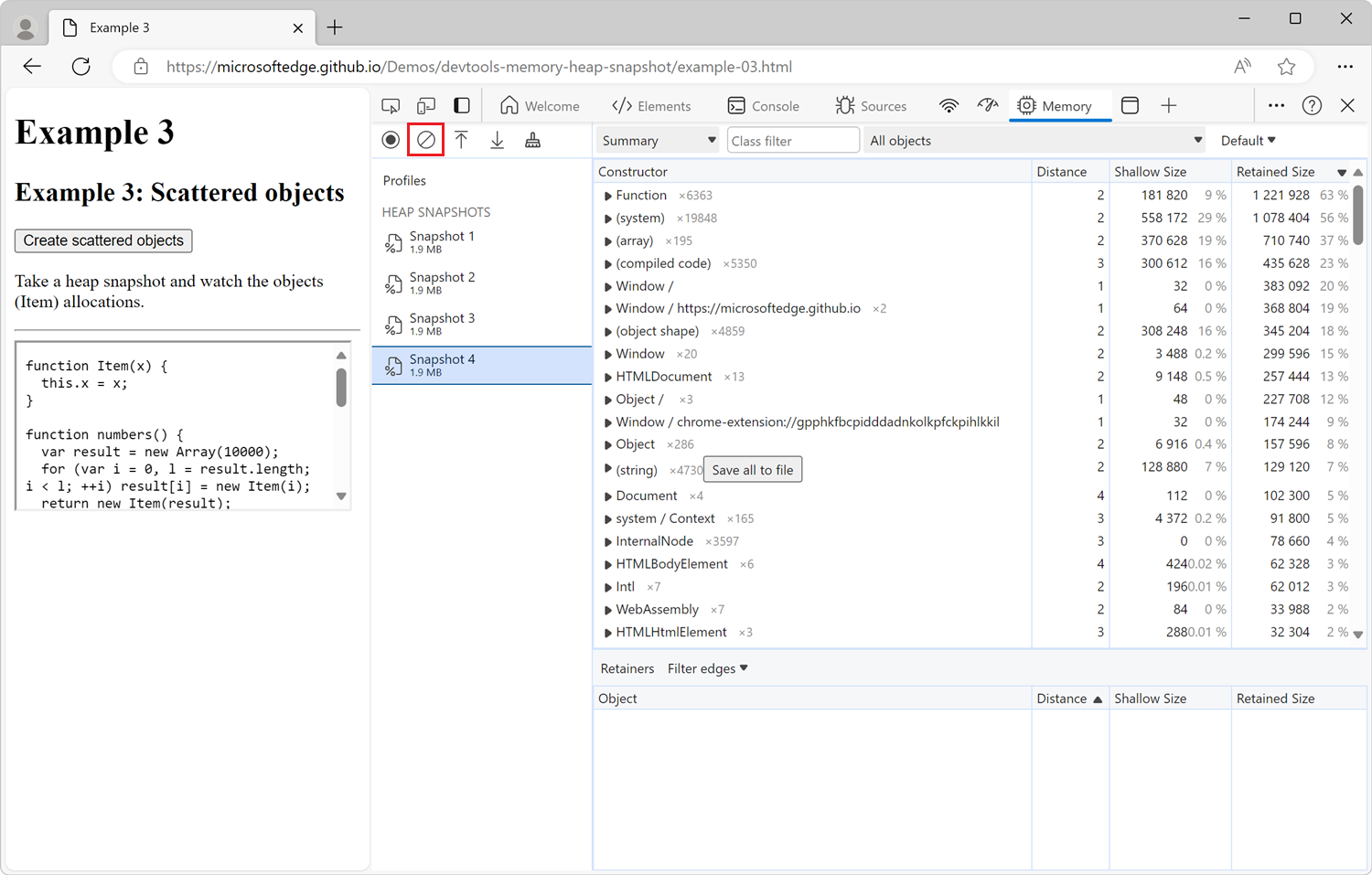
Um alle Momentaufnahmen aus dem Speichertool zu löschen, klicken Sie auf das Symbol Alle Profile löschen (![]() ):
):

Anzeigen von Momentaufnahmen
Heapmomentaufnahmen können im Speichertool auf verschiedene Arten angezeigt werden. Jede Möglichkeit zum Anzeigen eines Heaps Momentaufnahme in der Benutzeroberfläche entspricht einer anderen Aufgabe:
| Anzeigen | Inhalt | Verwendet für |
|---|---|---|
| Summary | Zeigt Objekte nach ihrem Konstruktornamen gruppiert an. | Suchen von Objekten und dem verwendeten Arbeitsspeicher basierend auf Typen, die nach Konstruktornamen gruppiert sind. Hilfreich zum Aufspüren von DOM-Lecks. |
| Vergleich | Zeigt die Unterschiede zwischen zwei Momentaufnahmen an. | Vergleich von zwei (oder mehr) Speichermomentaufnahmen von vor und nach einem Vorgang. Die Überprüfung des Deltas im freigegebenen Arbeitsspeicher und die Überprüfung der Referenzanzahl hilft Ihnen, das Vorhandensein und die Ursache eines Speicherverlusts zu bestätigen und die Ursache zu ermitteln. |
| Eindämmung | Ermöglicht das Durchsuchen von Heapinhalten. | Bietet eine bessere Ansicht der Objektstruktur und hilft dabei, Objekte zu analysieren, auf die im globalen Namespace (Fenster) verwiesen wird, um herauszufinden, was Objekte beibehalten. Verwenden Sie es, um Verschlüsse zu analysieren und auf niedriger Ebene in Ihre Objekte einzutauchen. |
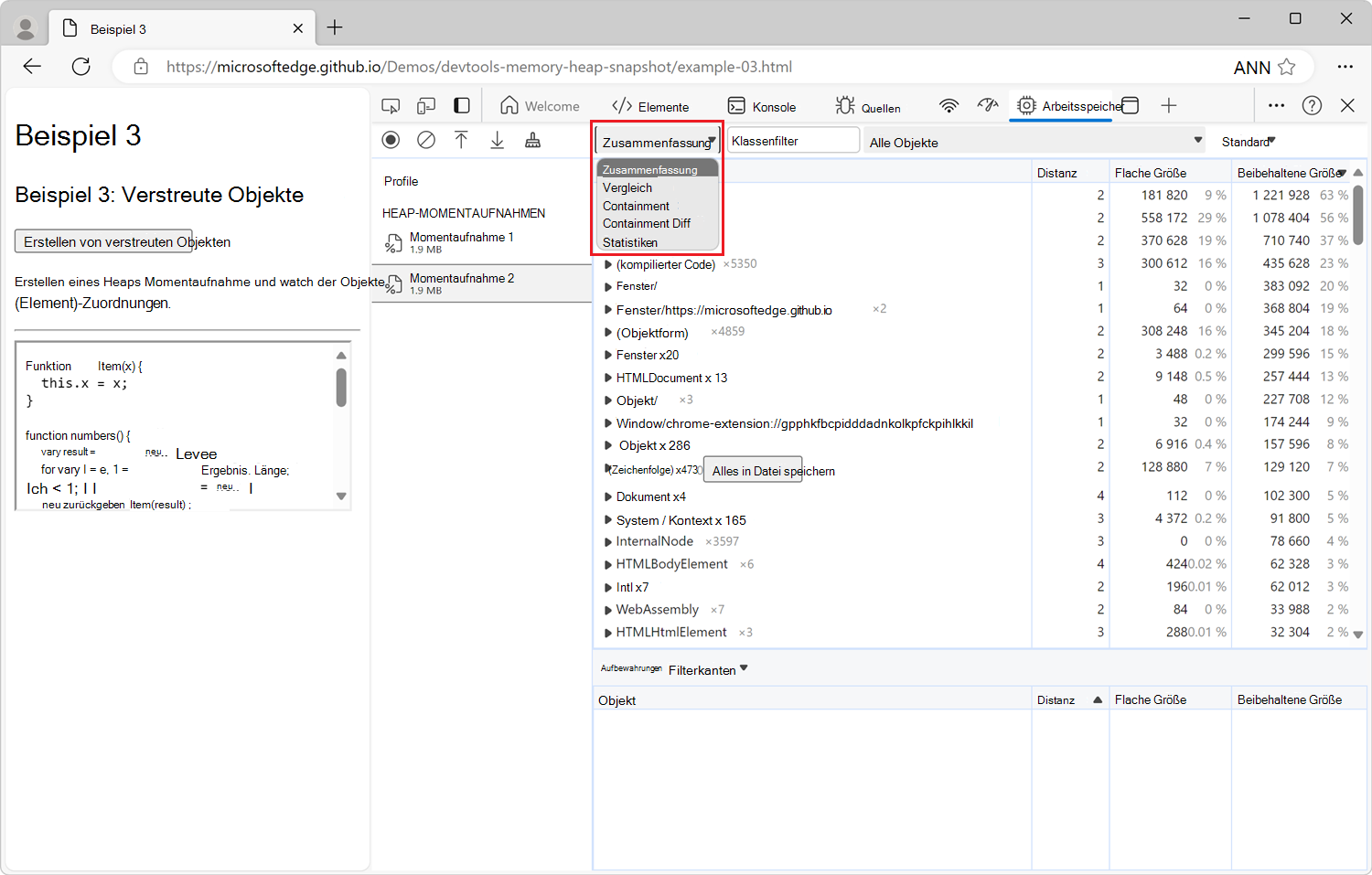
Verwenden Sie die Dropdownliste oben im Speichertool , um zwischen den Ansichten zu wechseln:

Elemente, die in Heapmomentaufnahmen nicht angegeben wurden
Eigenschaften, die mithilfe von Gettern implementiert werden, die nativen Code ausführen, werden im Heap-Momentaufnahme nicht erfasst, da solche Eigenschaften nicht auf dem JavaScript-Heap gespeichert werden.
Nicht-Zeichenfolgenwerte, z. B. Zahlen, werden nicht erfasst.
Überblickansicht
Die Ansicht Zusammenfassung im Speichertool listet Folgendes auf:
- Objektkonstruktorgruppen.
- Spezielle Kategorienamen, z. B. (Array),(kompilierter Code) oder eine Liste von Eigenschaften wie {foo, bar, baz}.
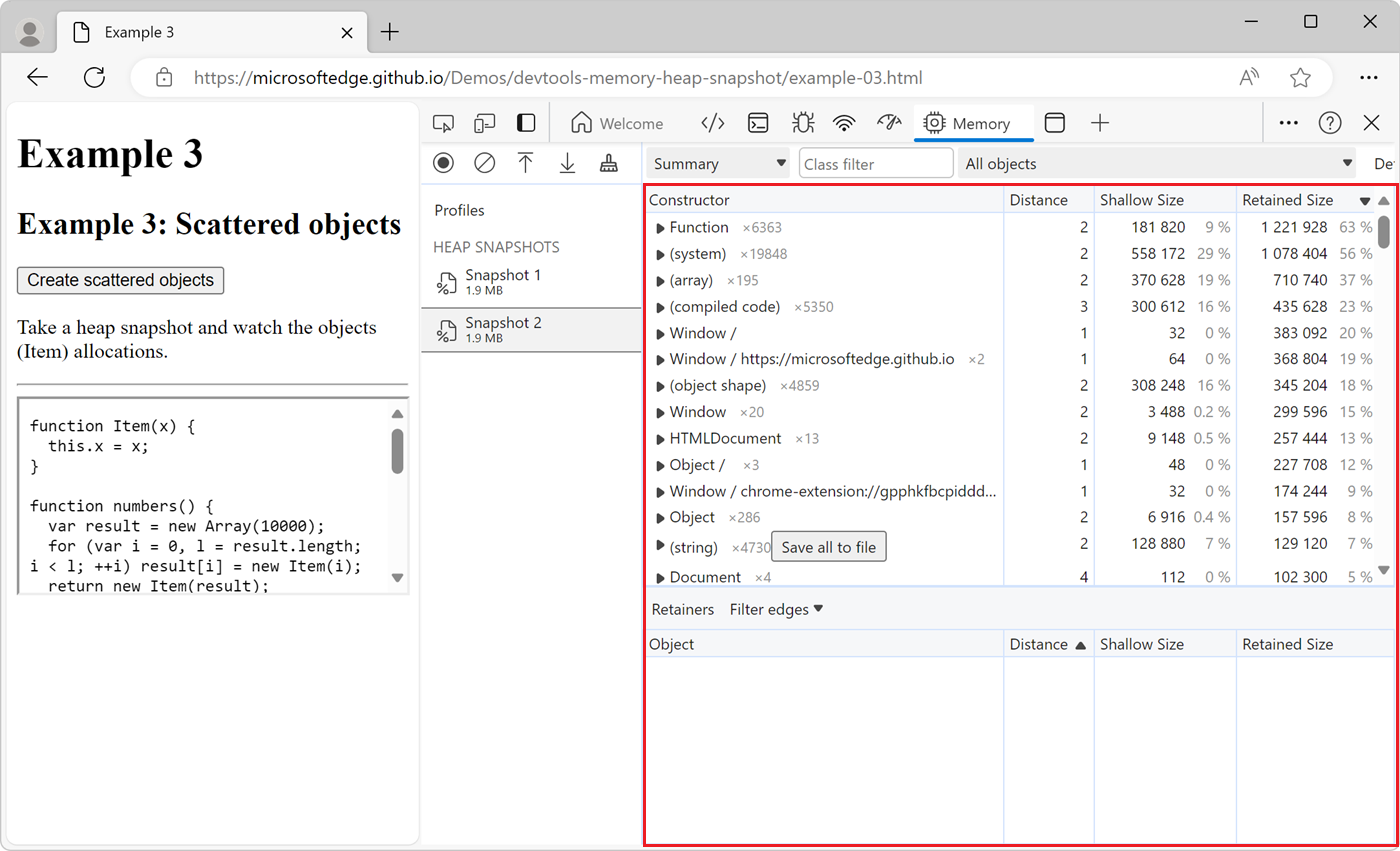
Zunächst wird ein Heap-Momentaufnahme in der Ansicht Zusammenfassung geöffnet, in der eine Liste von Konstruktoren angezeigt wird:

Jeder Konstruktor in der Liste kann erweitert werden, um die Objekte anzuzeigen, die mit diesem Konstruktor instanziiert wurden.
Für jeden Konstruktor in der Liste zeigt die Ansicht Zusammenfassung auch eine Zahl wie ×123 an, die die Gesamtzahl der mit dem Konstruktor erstellten Objekte angibt. In der Ansicht Zusammenfassung werden auch die folgenden Spalten angezeigt:
| Spaltenname | Beschreibung |
|---|---|
| Distance | Zeigt den Abstand zum Stamm unter Verwendung des kürzesten einfachen Pfads von Knoten an. Weitere Informationen finden Sie unter Distance in Memory Terminologie. |
| Flache Größe | Zeigt die Summe der flachen Größen aller Objekte an, die von einer bestimmten Konstruktorfunktion erstellt wurden. Die flache Größe ist die Größe des JavaScript-Heaps, der direkt von einem -Objekt gehalten wird. Die flache Größe eines Objekts ist normalerweise klein, da ein JavaScript-Objekt häufig nur seine Beschreibung des Objekts und nicht die Werte im direkt gehaltenen Speicher des Objekts speichert. Die meisten JavaScript-Objekte speichern ihre Werte in einem Sicherungsspeicher , der sich an anderer Stelle im JavaScript-Heap befindet, und machen nur ein kleines Wrapperobjekt auf dem Teil des JavaScript-Heaps verfügbar, der sich direkt im Besitz des Objekts befindet. Weitere Informationen finden Sie unter Flache Größe in der Speicherterminologie. |
| Beibehaltene Größe | Zeigt die maximal beibehaltene Größe für dieselbe Gruppe von Objekten an. Die Größe des Arbeitsspeichers, den Sie freigeben können, nachdem ein Objekt gelöscht wurde (und die abhängigen Elemente nicht mehr erreichbar sind), wird als beibehaltene Größe bezeichnet. Weitere Informationen finden Sie unter Beibehaltene Größe in der Terminologie des Arbeitsspeichers. |
Nach dem Erweitern eines Konstruktors in der Ansicht Zusammenfassung werden alle Instanzen des Konstruktors angezeigt. Für jede instance werden die flachen und beibehaltenen Größen in den entsprechenden Spalten angezeigt. Die Zahl nach dem @ Zeichen ist die eindeutige ID des Objekts, sodass Sie Heapmomentaufnahmen pro Objekt vergleichen können.
Konstruktoreinträge
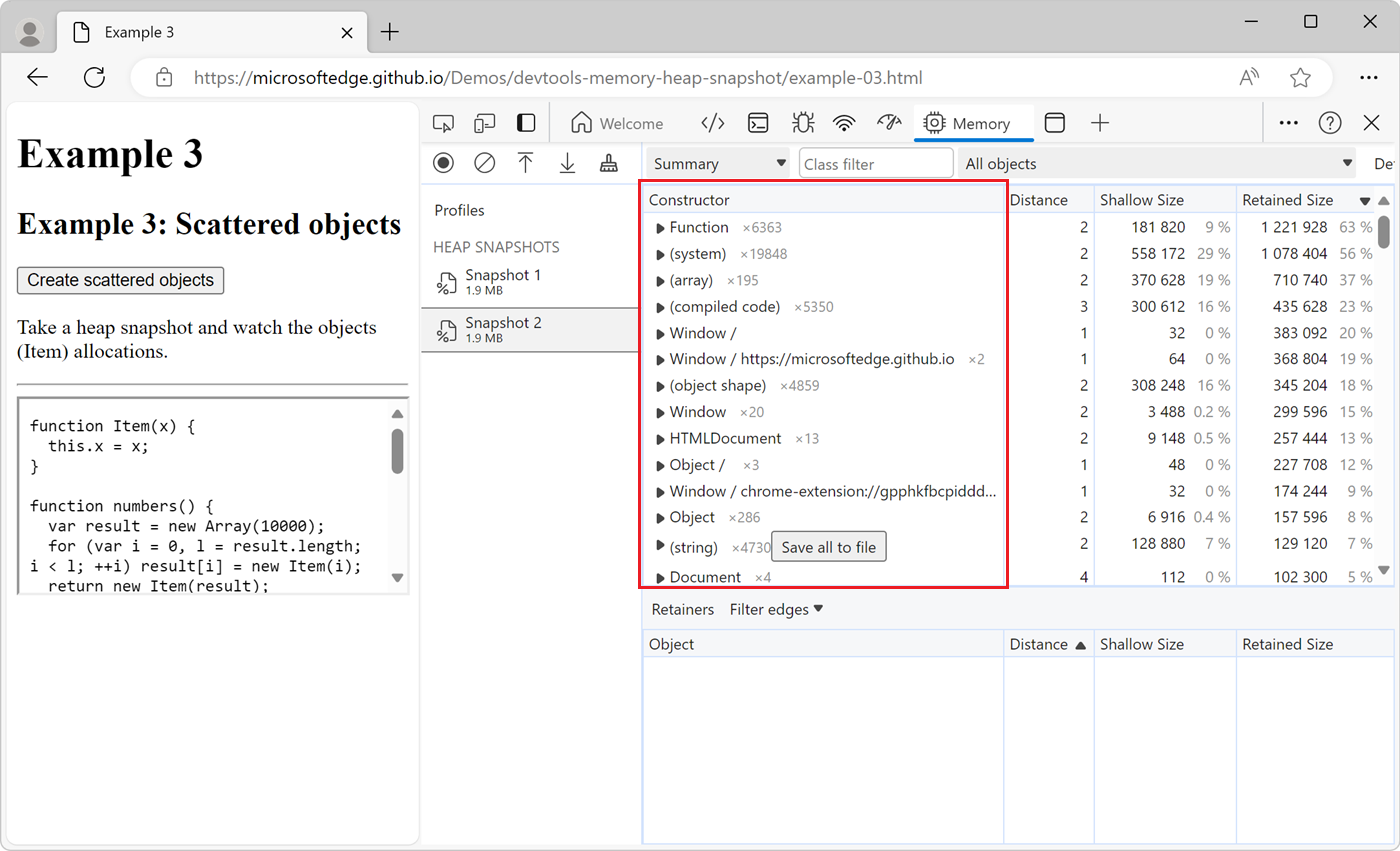
In der Ansicht Zusammenfassung im Speichertool werden Objektkonstruktorgruppen aufgelistet:

Die Konstruktorgruppen in der Zusammenfassungsansicht können integrierte Funktionen wie Array oder Objectsein, oder es können Funktionen sein, die in Ihrem eigenen Code definiert sind.
Erweitern Sie die Konstruktorgruppe, um die Liste der Objekte anzuzeigen, die von einem bestimmten Konstruktor instanziiert wurden.
Spezielle Kategorienamen
Die Ansicht Zusammenfassung im Speichertool enthält die folgenden speziellen Kategorienamen, die nicht auf Konstruktoren basieren. Die meisten dieser Kategorienamen werden in Klammern angezeigt.
| Kategoriename | Beschreibung |
|---|---|
| (Array) | Verschiedene interne arrayähnliche Objekte, die nicht direkt mit Objekten übereinstimmen, die in JavaScript sichtbar sind, z. B. dem Inhalt von JavaScript-Arrays oder den benannten Eigenschaften von JavaScript-Objekten. |
| (kompilierter Code) | Interne Daten, die V8 (JavaScript-Engine von Microsoft Edge) zum Ausführen von Funktionen benötigt, die von JavaScript oder WebAssembly definiert werden. V8 verwaltet die Speicherauslastung in dieser Kategorie automatisch: Wenn eine Funktion mehrmals ausgeführt wird, verwendet V8 mehr Arbeitsspeicher für diese Funktion, damit die Funktion schneller ausgeführt wird. Wenn eine Funktion in einer Weile nicht ausgeführt wurde, löscht V8 möglicherweise die internen Daten für diese Funktion. |
| (verkettete Zeichenfolge) | Wenn zwei Zeichenfolgen miteinander verkettet werden, z. B. bei Verwendung des JavaScript-Operators + , kann V8 das Ergebnis intern als verkettete Zeichenfolge darstellen. Anstatt alle Zeichen der beiden Zeichenfolgen in eine neue Zeichenfolge zu kopieren, erstellt V8 ein kleines Objekt, das auf die beiden Zeichenfolgen zeigt. |
| (Objektform) | Informationen zu Objekten, z. B. die Anzahl der Eigenschaften, über die sie verfügen, und ein Verweis auf ihre Prototypen, die V8 intern verwaltet, wenn Objekte erstellt und aktualisiert werden. Dadurch kann V8 Objekte mit den gleichen Eigenschaften effizient darstellen. |
| (segmentierte Zeichenfolge) | Beim Erstellen einer Teilzeichenfolge, z. B. bei Verwendung der JavaScript-Methode substring , kann V8 ein Zeichenfolgenobjekt mit Segment erstellen, anstatt alle relevanten Zeichen aus der ursprünglichen Zeichenfolge zu kopieren. Dieses neue Objekt enthält einen Zeiger auf die ursprüngliche Zeichenfolge und beschreibt, welchen Zeichenbereich aus der ursprünglichen Zeichenfolge verwendet werden soll. |
| (System) | Verschiedene interne Objekte, die noch nicht sinnvoll kategorisiert wurden. |
| {foo, bar, baz} | Einfache JavaScript-Objekte, kategorisiert nach Schnittstelle (Eigenschaftenliste) in geschweiften Klammern. Einfache JavaScript-Objekte werden nicht in der Kategorie Object aufgeführt, sondern durch Namen und Kategorien dargestellt, die auf den Eigenschaften basieren, die das Objekt enthält, z. B. {foo, bar, baz}. |
| InternalNode | Objekte, die außerhalb von V8 zugeordnet sind, z. B. C++-Objekte, die von Blink, der Rendering-Engine von Microsoft Edge, definiert werden. |
| System / Kontext | Lokale Variablen aus einem JavaScript-Bereich, auf die von einer geschachtelten Funktion zugegriffen werden kann. Jede Funktion instance enthält einen internen Zeiger auf den Kontext, in dem sie ausgeführt wird, sodass sie auf diese Variablen zugreifen kann. |
Vergleichsansicht
Um kompromittierte Objekte zu finden, vergleichen Sie mehrere Momentaufnahmen miteinander. In einer Webanwendung sollte das Ausführen einer Aktion und dann der umgekehrten Aktion in der Regel nicht zu mehr Objekten im Arbeitsspeicher führen. Wenn Sie beispielsweise ein Dokument öffnen und dann schließen, sollte die Anzahl der Objekte im Arbeitsspeicher die gleiche sein wie vor dem Öffnen des Dokuments.
So überprüfen Sie, ob bestimmte Vorgänge keine Lecks erzeugen:
Erstellen Sie einen Heap-Momentaufnahme, bevor Sie einen Vorgang ausführen.
Führen Sie den Vorgang aus. Das heißt, mit der Seite auf eine Weise zu interagieren, die zu einem Verlust führen kann.
Führen Sie den umgekehrten Vorgang aus. Das heißt, führen Sie die gegenteilige Interaktion aus, und wiederholen Sie sie mehrmals.
Nehmen Sie einen zweiten Heap Momentaufnahme.
Ändern Sie im zweiten Heap Momentaufnahme die Ansicht in Vergleich, und vergleichen Sie sie mit Momentaufnahme 1.
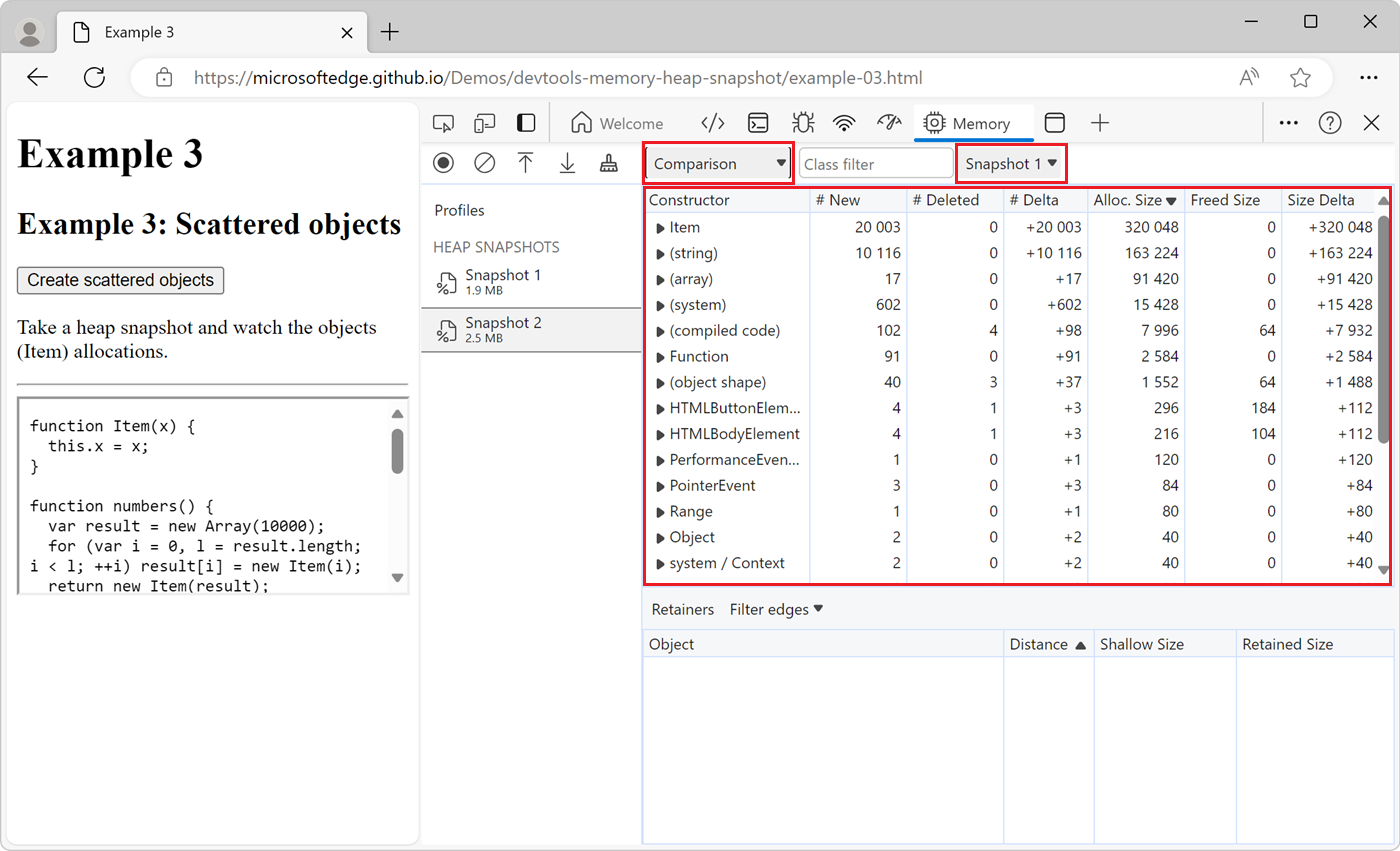
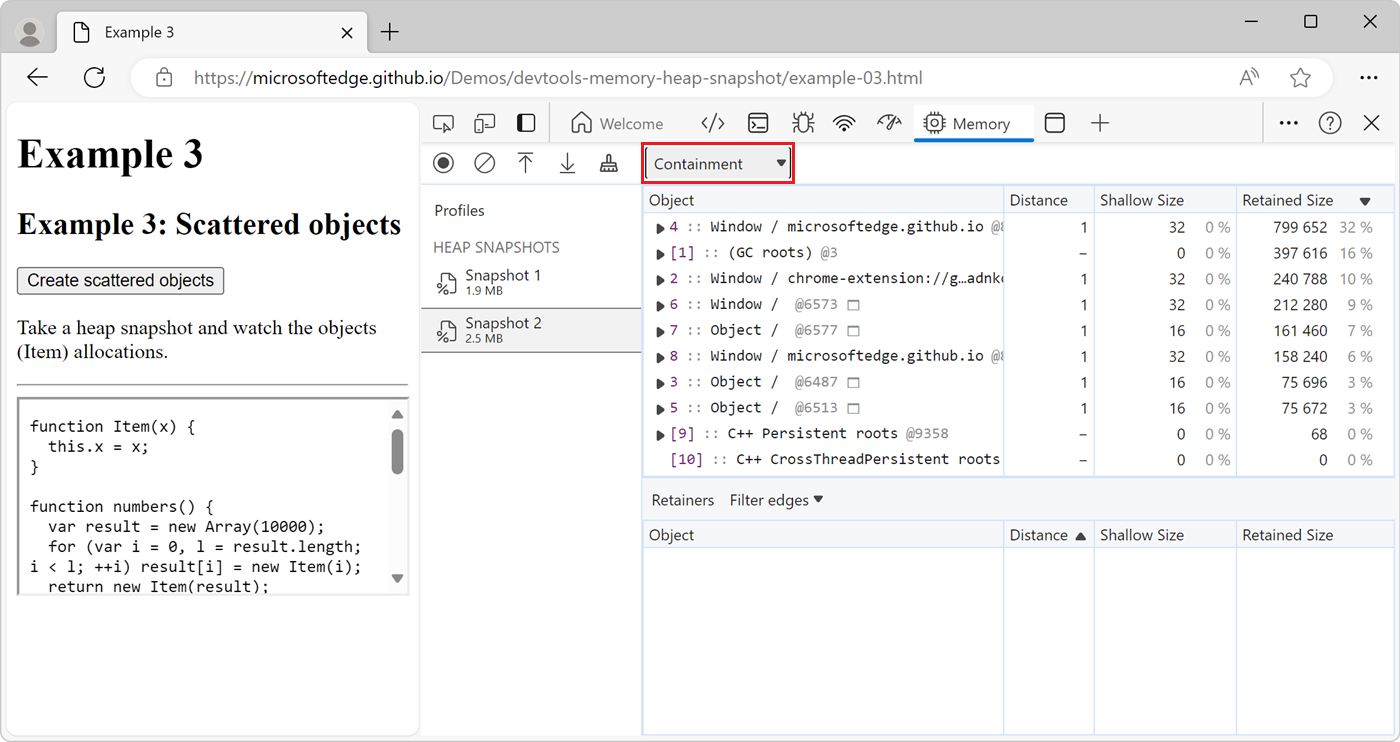
In der Vergleichsansicht wird der Unterschied zwischen zwei Momentaufnahmen angezeigt:

Beim Erweitern eines Konstruktors in der Liste werden hinzugefügte und gelöschte Objektinstanzen angezeigt.
Einschlussansicht
In der Ansicht "Containment " können Sie einen Blick in Funktionsschließungen werfen, interne VM-Objekte beobachten, aus denen Ihre JavaScript-Objekte bestehen, und den Arbeitsspeicher ermitteln, der von Ihrer Anwendung auf sehr geringer Ebene verwendet wird:

Die Ansicht "Containment" zeigt die folgenden Objekttypen an:
| Einstiegspunkte für die Einschlussansicht | Beschreibung |
|---|---|
| DOMWindow-Objekte | Globale Objekte für JavaScript-Code. |
| GC-Wurzeln | Die GC-Stammelemente, die vom Garbage Collector des virtuellen JavaScript-Computers verwendet werden. GC-Stammelemente bestehen aus integrierten Objektzuordnungen, Symboltabellen, VM-Threadstapeln, Kompilierungscaches, Handlebereichen und globalen Handles. |
| Native Objekte | Vom Browser erstellte Objekte wie DOM-Knoten und CSS-Regeln, die auf dem virtuellen JavaScript-Computer angezeigt werden, um die Automatisierung zu ermöglichen. |
Der Abschnitt "Retainers"
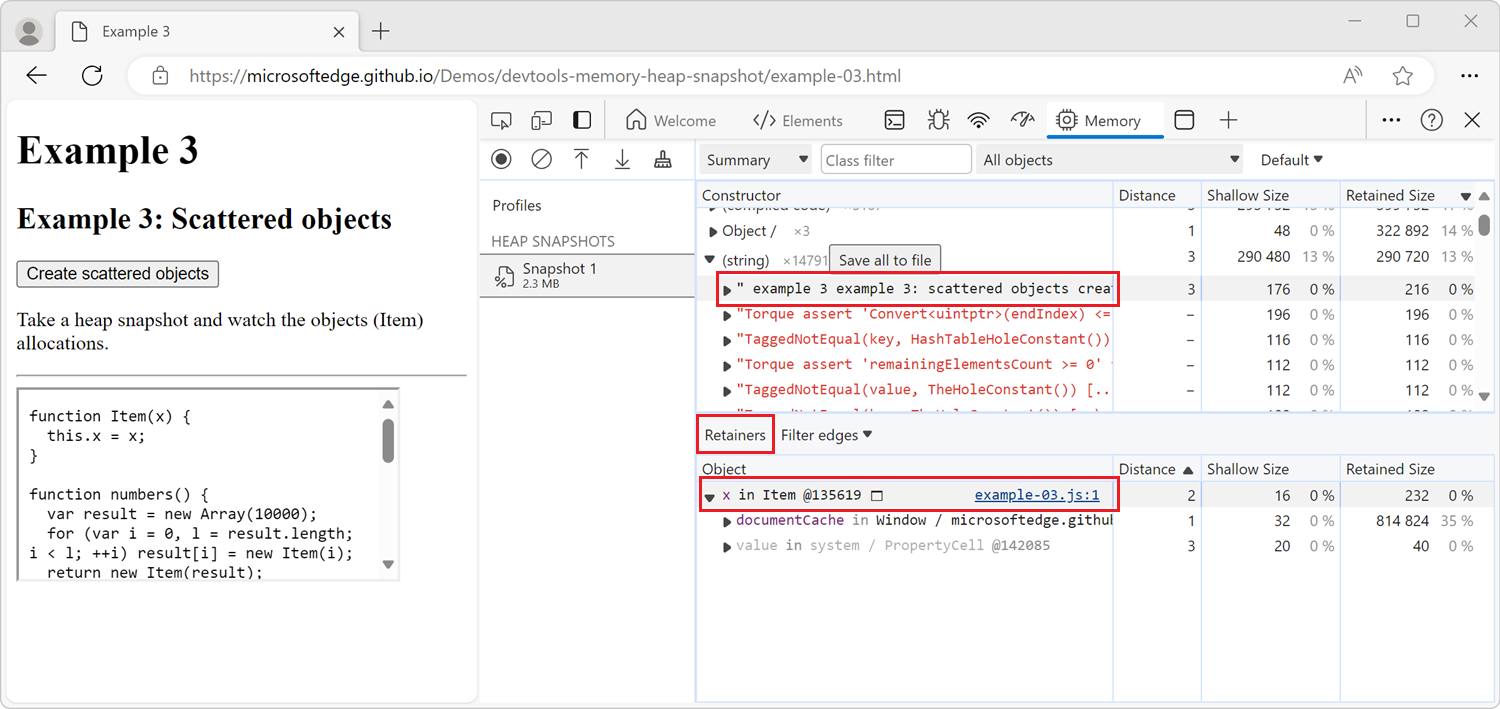
Der Abschnitt Aufbewahrungen wird am unteren Rand des Speichertools angezeigt und zeigt alle Objekte an, die auf das ausgewählte Objekt verweisen. Der Abschnitt Aufbewahrungen wird aktualisiert, wenn Sie ein anderes Objekt in der Ansicht Zusammenfassung, Einschluss oder Vergleich auswählen.
Im folgenden Screenshot wurde in der Ansicht Zusammenfassung ein Zeichenfolgenobjekt ausgewählt, und der Abschnitt Retainers zeigt, dass die Zeichenfolge von der x -Eigenschaft eines instance der Item -Klasse in der example-03.js Datei beibehalten wird:

Zyklen ausblenden
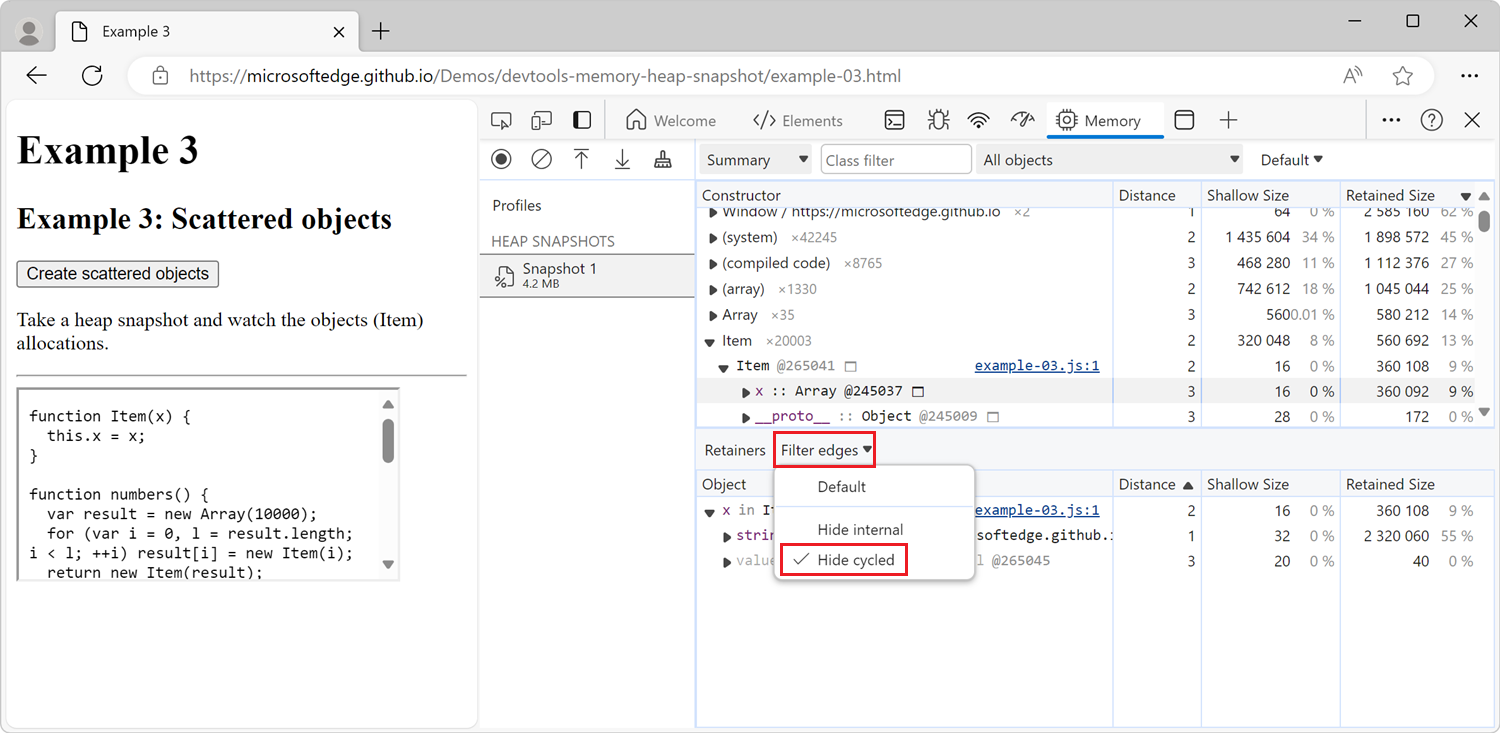
Wenn Sie im Abschnitt Aufbewahrungen die Objekte analysieren, die das ausgewählte Objekt beibehalten, treten möglicherweise Zyklen auf. Zyklen treten auf, wenn dasselbe Objekt mehrmals im Aufbewahrungspfad des ausgewählten Objekts angezeigt wird. Im Abschnitt Retainers wird ein zyklusfähiges Objekt durch ausgegraut gekennzeichnet.
Um den Aufbewahrungspfad zu vereinfachen, blenden Sie Zyklen im Abschnitt Aufbewahrungen aus, indem Sie auf das Dropdownmenü Filterkanten klicken und dann Zyklus ausblenden auswählen:

Interne Knoten ausblenden
Interne Knoten sind Objekte, die für V8 (die JavaScript-Engine in Microsoft Edge) spezifisch sind.
Um interne Knoten im Abschnitt Aufbewahrungen auszublenden, wählen Sie im Dropdownmenü Kanten filtern die Option Intern ausblenden aus.
Filtern von Heapmomentaufnahmen nach Knotentypen
Verwenden Sie Filter, um sich auf bestimmte Teile eines Heaps Momentaufnahme zu konzentrieren. Beim Betrachten aller Objekte in einem Heap Momentaufnahme im Speichertool kann es schwierig sein, sich auf bestimmte Objekte zu konzentrieren oder Pfade beizubehalten.
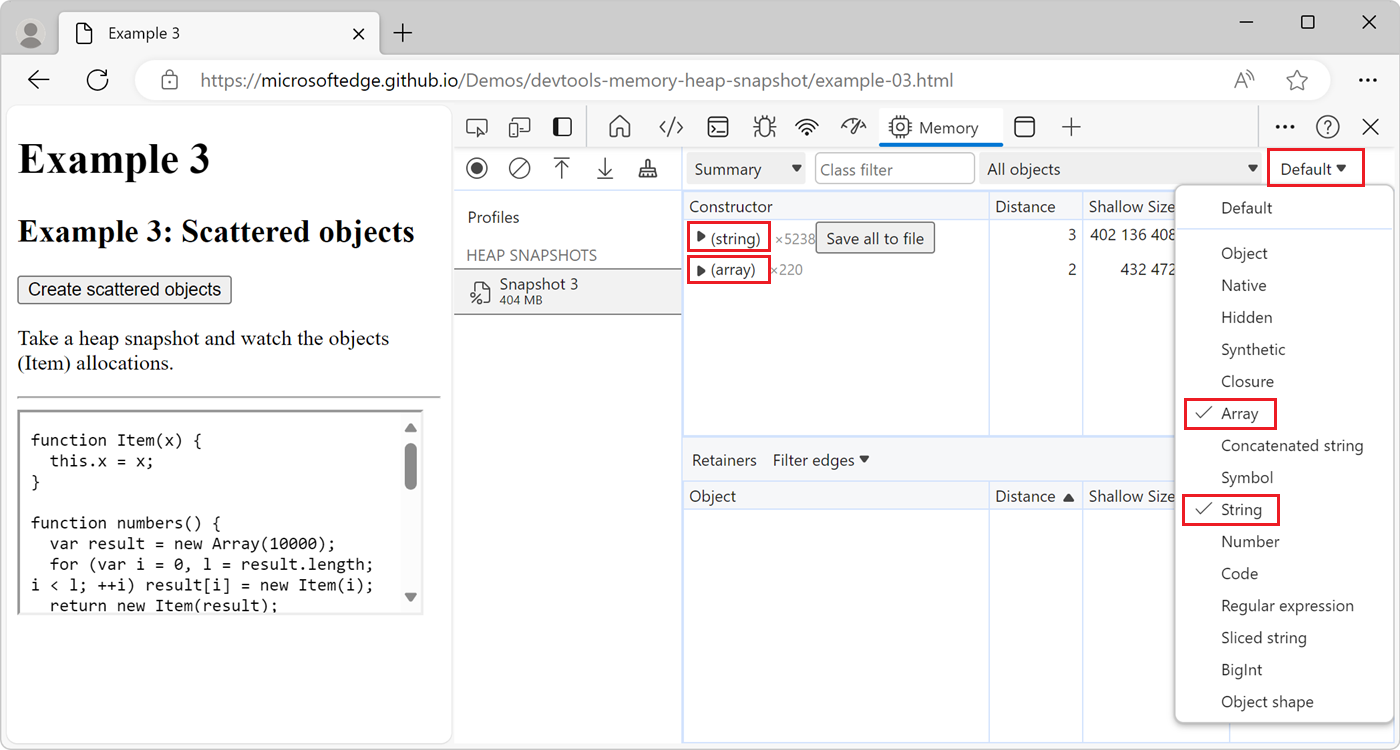
Wenn Sie sich nur auf bestimmte Knotentypen konzentrieren möchten, verwenden Sie oben rechts den Filter Knotentypen . Um beispielsweise nur die Arrays und Zeichenfolgenobjekte im Heap anzuzeigen, Momentaufnahme:
Klicken Sie oben rechts auf Standard, um den Filter Knotentypen zu öffnen.
Wählen Sie die Einträge Array und Zeichenfolge aus.
Die Heap-Momentaufnahme wird aktualisiert, um nur die Array- und Zeichenfolgenobjekte anzuzeigen:

Suchen eines bestimmten Objekts
Um ein Objekt im gesammelten Heap zu finden, können Sie mit STRG+F suchen und die Objekt-ID zugeben.
Aufdecken von DOM-Lecks
Das Speichertool kann die bidirektionalen Abhängigkeiten anzeigen, die manchmal zwischen nativen Browserobjekten (DOM-Knoten, CSS-Regeln) und JavaScript-Objekten bestehen. Dies hilft bei der Ermittlung von Speicherverlusten, die aufgrund von vergessenen, getrennten DOM-Knoten auftreten, die im Arbeitsspeicher verbleiben.
Informationen zu getrennten Elementen finden Sie weiter unten unter Ermitteln von Speicherverlusten in der DOM-Struktur ("Profilerstellungstyp > "Heap Momentaufnahme" "Getrennt").
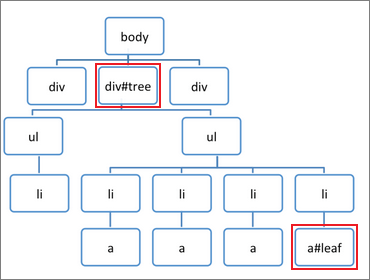
Betrachten Sie die folgende DOM-Struktur:

Im folgenden Codebeispiel werden die JavaScript-Variablen treeRef und leafReferstellt, die auf zwei der DOM-Knoten in der Struktur verweisen:
// Get a reference to the #tree element.
const treeRef = document.querySelector("#tree");
// Get a reference to the #leaf element,
// which is a descendant of the #tree element.
const leafRef = document.querySelector("#leaf");
Im folgenden Codebeispiel wird das <div id="tree"> -Element aus der DOM-Struktur entfernt:
// Remove the #tree element from the DOM.
document.body.removeChild(treeRef);
Das <div id="tree"> Element kann nicht mit garbage collection erfasst werden, da die JavaScript-Variable treeRef noch vorhanden ist. Die treeRef Variable verweist direkt auf das <div id="tree"> Element. Im folgenden Codebeispiel wird die treeRef Variable nullifiziert:
// Remove the treeRef variable.
treeRef = null;
Das <div id="tree"> -Element kann immer noch nicht mit der Garbage Collection erfasst werden, da die JavaScript-Variable leafRef noch vorhanden ist. Die leafRef.parentNode -Eigenschaft verweist auf das <div id="tree"> -Element. Im folgenden Codebeispiel wird die leafRef Variable nullifiziert:
// Remove the leafRef variable.
leafRef = null;
An diesem Punkt kann für das <div id="tree"> Element eine Garbage Collection durchgeführt werden. Sowohl als leafRef auch treeRef müssen zuerst nullifiziert werden, damit die gesamte DOM-Struktur unter dem <div id="tree"> -Element garbage-collection erfolgt.
Demowebseite: Beispiel 6: Verlust von DOM-Knoten
Öffnen Sie die Beispielwebseite Beispiel 6: Verlust von DOM-Knoten in einem neuen Fenster oder einer neuen Registerkarte, um zu verstehen, wo DOM-Knoten auslaufen können und wie sie solche Lecks erkennen können.
Demo-Webseite: Beispiel 9: DOM-Leaks größer als erwartet
Um zu sehen, warum ein DOM-Leck größer als erwartet ist, öffnen Sie die Beispielwebseite Beispiel 9: DOM-Leaks größer als erwartet in einem neuen Fenster oder einer neuen Registerkarte.
Analysieren der Auswirkungen von Schließungen auf den Arbeitsspeicher
Um die Auswirkungen von Schließungen auf den Arbeitsspeicher zu analysieren, probieren Sie dieses Beispiel aus:
Öffnen Sie die Eval is evil Demo-Webseite in einem neuen Fenster oder einer neuen Registerkarte.
Zeichnen Sie einen Heap-Momentaufnahme auf.
Klicken Sie auf der gerenderten Webseite auf die Schaltfläche Abschlüsse mit Val.
Zeichnen Sie einen zweiten Heap Momentaufnahme auf.
In der Randleiste sollte die Zahl unterhalb des zweiten Momentaufnahme größer sein als die Zahl unterhalb des ersten Momentaufnahme. Dies weist darauf hin, dass mehr Arbeitsspeicher von der Webseite verwendet wird, nachdem sie auf die Schaltfläche Schließen mitVal geklickt hat.
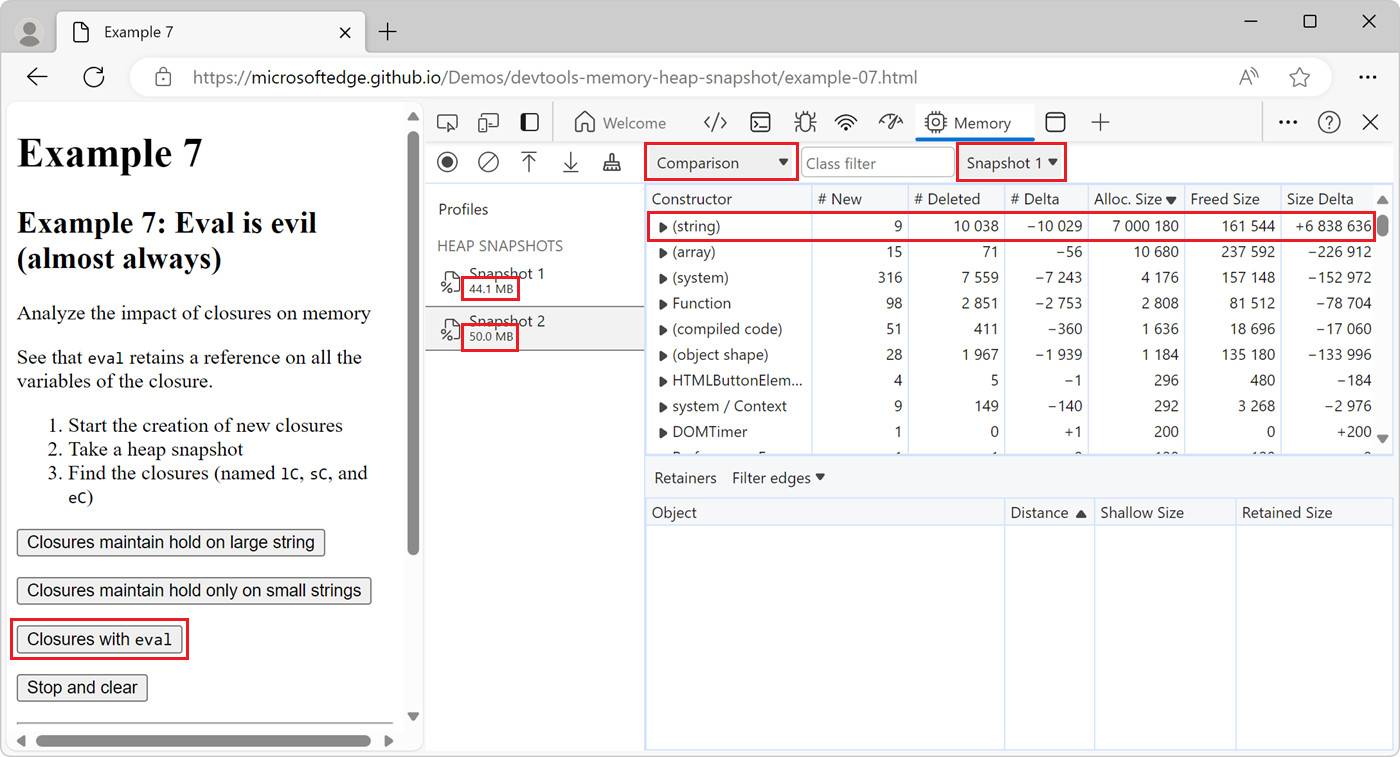
Ändern Sie im zweiten Heap Momentaufnahme die Ansicht in Vergleich, und vergleichen Sie dann den zweiten Heap Momentaufnahme mit dem ersten Heap Momentaufnahme.
Die Vergleichsansicht zeigt, dass neue Zeichenfolgen im zweiten Heap-Momentaufnahme erstellt wurden:

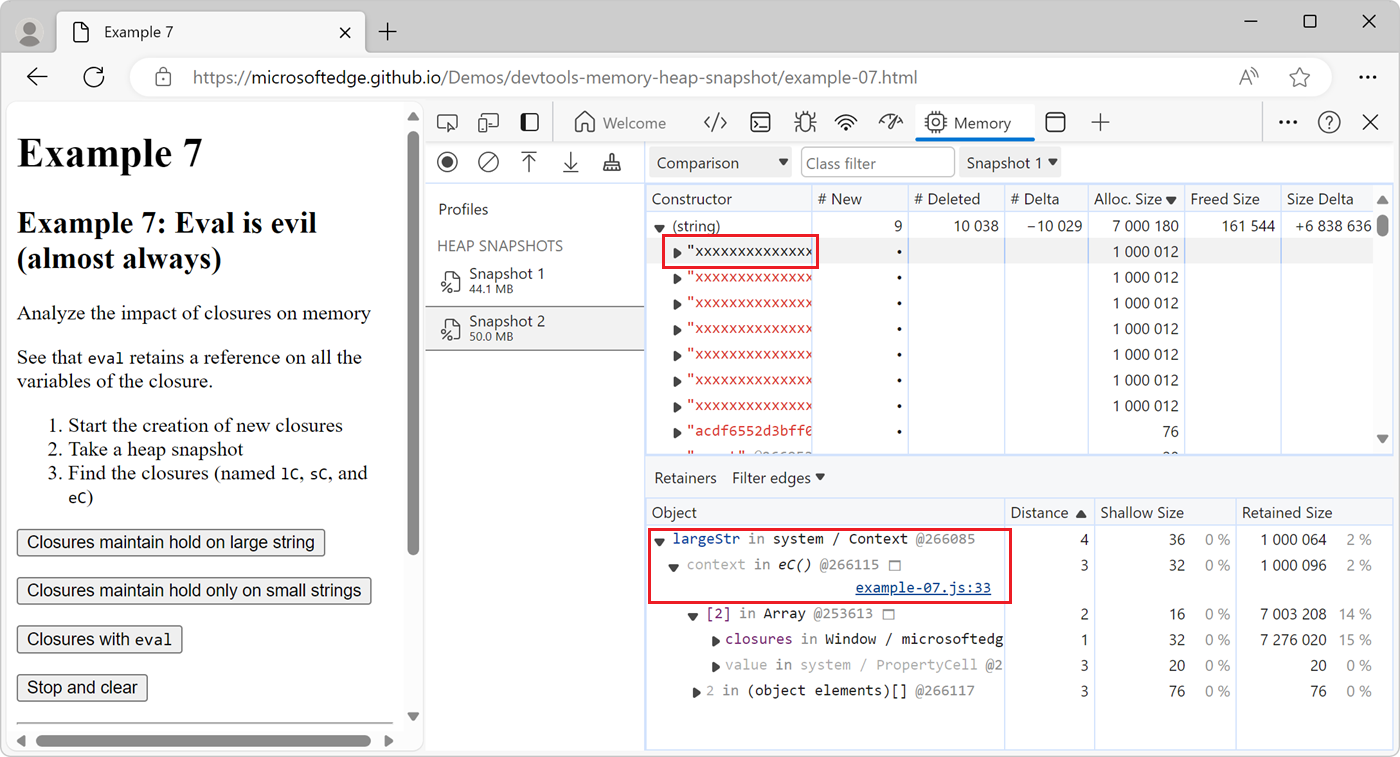
Erweitern Sie in der Vergleichsansicht den Konstruktor (Zeichenfolge).
Klicken Sie auf den ersten Eintrag (Zeichenfolge).
Der Abschnitt Aufbewahrungen wird aktualisiert und zeigt, dass die
largeStrVariable die in der Vergleichsansicht ausgewählte Zeichenfolge beibehält.Der
largeStrEintrag wird automatisch erweitert und zeigt an, dass die Variable von dereCFunktion beibehalten wird. Dies ist der Abschluss, in dem die Variable definiert ist:
Tipp: Benennen Sie Funktionen, um zwischen Abschlüssen in einem Momentaufnahme
Um einfach zwischen JavaScript-Abschlüssen in einem Heap Momentaufnahme zu unterscheiden, geben Sie Ihren Funktionen Namen.
Im folgenden Beispiel wird eine unbenannte Funktion verwendet, um die largeStr Variable zurückzugeben:
function createLargeClosure() {
const largeStr = 'x'.repeat(1000000).toLowerCase();
// This function is unnamed.
const lC = function() {
return largeStr;
};
return lC;
}
Im folgenden Beispiel wird die Funktion bezeichnet, wodurch die Unterscheidung zwischen Abschlüssen im Heap Momentaufnahme erleichtert wird:
function createLargeClosure() {
const largeStr = 'x'.repeat(1000000).toLowerCase();
// This function is named.
const lC = function lC() {
return largeStr;
};
return lC;
}
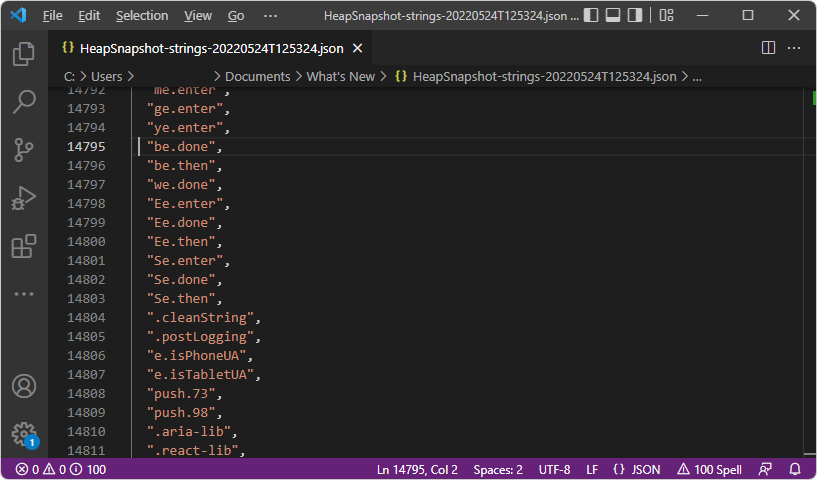
Speichern und Exportieren von Zeichenfolgen aus einem Heap Momentaufnahme in JSON
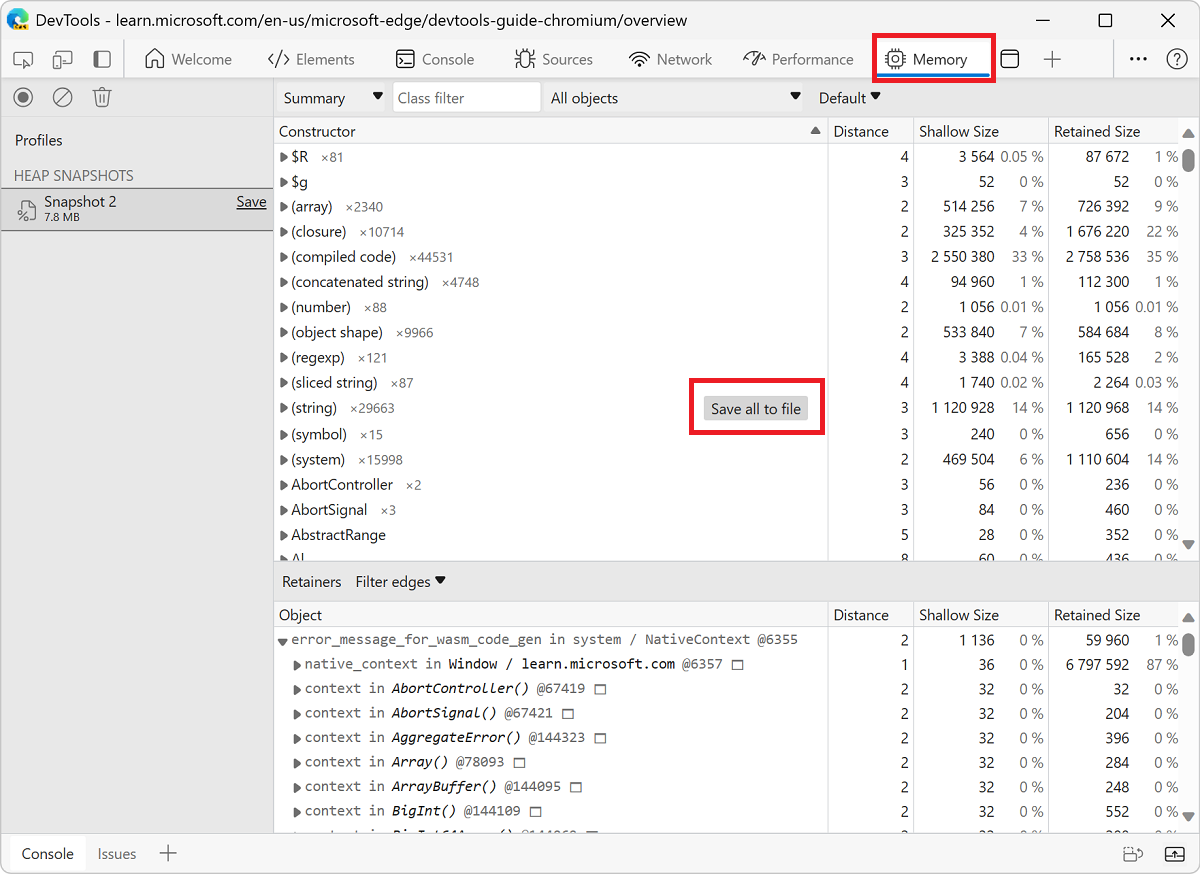
Wenn Sie einen Heap Momentaufnahme im Speichertool verwenden, können Sie alle Zeichenfolgenobjekte aus dem Momentaufnahme in eine JSON-Datei exportieren. Klicken Sie im Speichertool im Abschnitt Konstruktor neben dem Eintrag auf die (string) Schaltfläche Alles in Datei speichern:

Das Speichertool exportiert eine JSON-Datei, die alle Zeichenfolgenobjekte aus dem Heap Momentaufnahme enthält:

Ermitteln von Speicherverlusten der DOM-Struktur ("Profilerstellungstyp > "Heap Momentaufnahme" Getrennt)
Eine Möglichkeit, alle getrennten Elemente auf einer Webseite zu suchen und anzuzeigen, besteht darin, den Profilerstellungstyp Heap Momentaufnahmedes Speichertools zu verwenden und dann wie folgt im Textfeld Nach Klasse filtern die Zeichenfolge Getrennt einzugeben. Weitere Informationen finden Sie unter Tools zum Untersuchen getrennter Elemente unter Beheben von Speicherproblemen.
Der folgende Code erzeugt getrennte DOM-Knoten:
var detachedTree;
function create() {
var ul = document.createElement('ul');
for (var i = 0; i < 10; i++) {
var li = document.createElement('li');
ul.appendChild(li);
}
detachedTree = ul;
}
document.getElementById('create').addEventListener('click', create);
Dieser Code erstellt einen ul Knoten mit zehn li untergeordneten Elementen. Auf die Knoten wird vom Code verwiesen, aber sie sind nicht in der DOM-Struktur vorhanden, sodass jeder Knoten getrennt wird.
Heapmomentaufnahmen sind eine Möglichkeit, getrennte Knoten zu identifizieren. Eine Heap-Momentaufnahme zeigt, wie der Arbeitsspeicher auf die JS-Objekte und DOM-Knoten für Ihre Seite zum Zeitpunkt der Momentaufnahme verteilt wird.
Verwenden des Profilerstellungstyps "Heap Momentaufnahme" zum Suchen getrennter Elemente
So verwenden Sie den Profilerstellungstyp Heap Momentaufnahme, um nach getrennten Elementen zu suchen:
Öffnen Sie eine Webseite, z. B. die Demowebseite für getrennte Elemente, in einem neuen Fenster oder einer neuen Registerkarte.
Klicken Sie mit der rechten Maustaste auf die Webseite, und wählen Sie dann Untersuchen aus. Oder drücken Sie STRG+UMSCHALT+I (Windows, Linux) oder BEFEHL+WAHL+I (macOS).
DevTools wird geöffnet.
Wählen Sie in DevTools in der Aktivitätsleiste das Tool Arbeitsspeicher (
 ) aus.
) aus.Wenn diese Registerkarte nicht angezeigt wird, klicken Sie auf die Schaltfläche Weitere Tools (
 ), und wählen Sie dann Arbeitsspeicher aus. Das Speichertool wird geöffnet:
), und wählen Sie dann Arbeitsspeicher aus. Das Speichertool wird geöffnet:
Wenn die Optionsschaltfläche Heap Momentaufnahme nicht angezeigt wird, da bereits ein Profil angezeigt wird, klicken Sie oben links auf Profile (
 ).
).Sie müssen an diesem Punkt nicht die Optionsschaltfläche Heap Momentaufnahme auswählen, da die Webseite noch keine getrennten Elemente generiert hat.
Generieren Sie Nachrichten, die vom JavaScript-instance der Room-Klasse gespeichert werden:
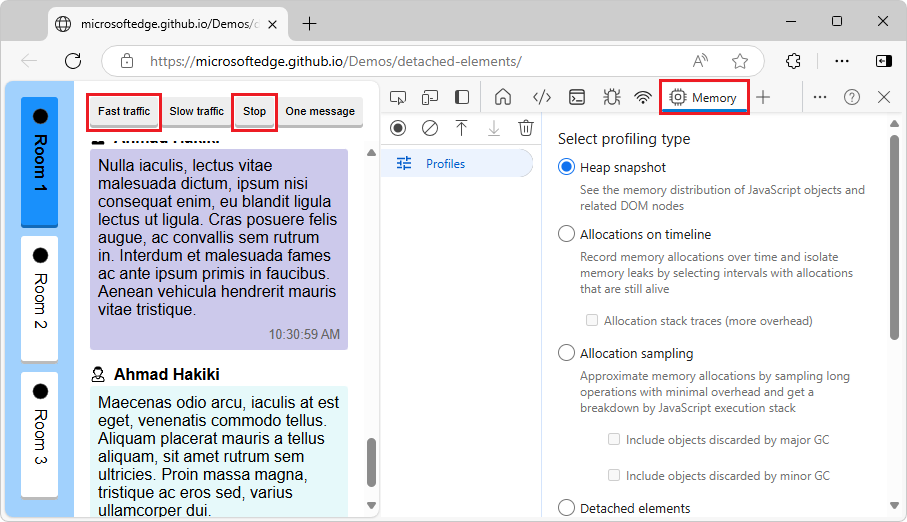
Klicken Sie auf der Demo-Webseite auf die Schaltfläche Schneller Datenverkehr .
Die Demo-Webseite beginnt mit dem Generieren von Nachrichten und deren Anzeige auf der Webseite:

Nachdem einige Meldungen angezeigt wurden, klicken Sie auf der Demo-Webseite auf die Schaltfläche Beenden .
Jede Nachricht ist ein
<div class="message">Element, auf das vom raum 1 instance derRoomKlasse verwiesen wird. Es gibt keine getrennten Elemente in der DOM-Struktur der Webseite, da alle Nachrichtenelemente an die aktuelle, Raum 1 instance der Room-Klasse angefügt sind.Wechseln Sie zu einer anderen instance der Room-Klasse, damit Elemente getrennt werden:
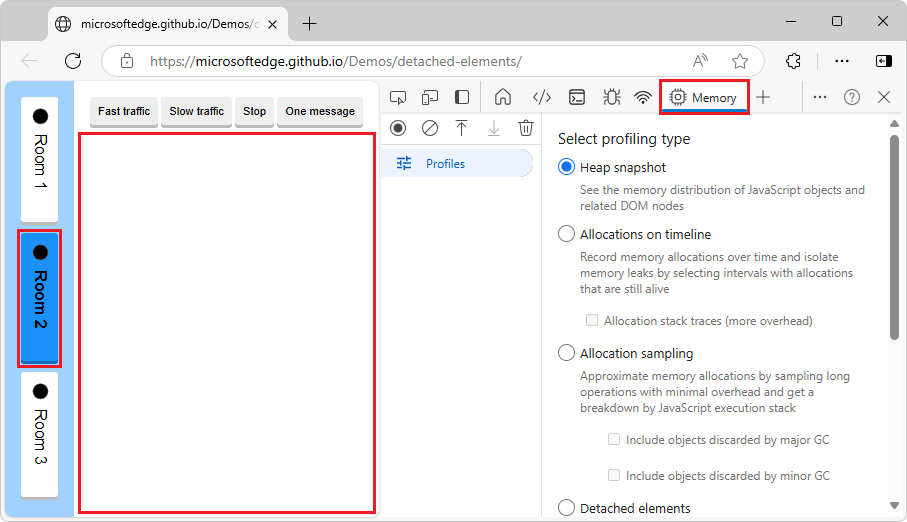
Klicken Sie auf der Demo-Webseite auf die Schaltfläche Raum 2, die einer anderen instance der
RoomKlasse entspricht.Auf der Webseite werden die Meldungen nicht mehr angezeigt:

Die Nachrichten, die für den instance Raum 1 der Room-Klasse (
<div class="message">Elemente) generiert wurden, sind nicht mehr an das DOM angefügt, aber sie werden weiterhin vom instance Raum 1 der Room-Klasse referenziert. Dabei handelt es sich um getrennte Elemente, die zu Speicherverlusten führen können, es sei denn, sie werden von der Webseite erneut verwendet.Rufen Sie die Liste der getrennten Elemente ab:
Klicken Sie in DevTools im Speichertool auf das Symbol Garbage sammeln (
 ):
):
Der Browser führt die Garbage Collection aus und entfernt alle Knoten, auf die von einem JavaScript-Objekt nicht mehr verwiesen wird.
Wählen Sie im Speichertool die Optionsschaltfläche Heap Momentaufnahme aus.
Klicken Sie unten im Speichertool auf die Schaltfläche Momentaufnahme ausführen.
Die Momentaufnahme wird verarbeitet, geladen und dann in der Randleiste Profile im Abschnitt Heapmomentaufnahmen aufgeführt.
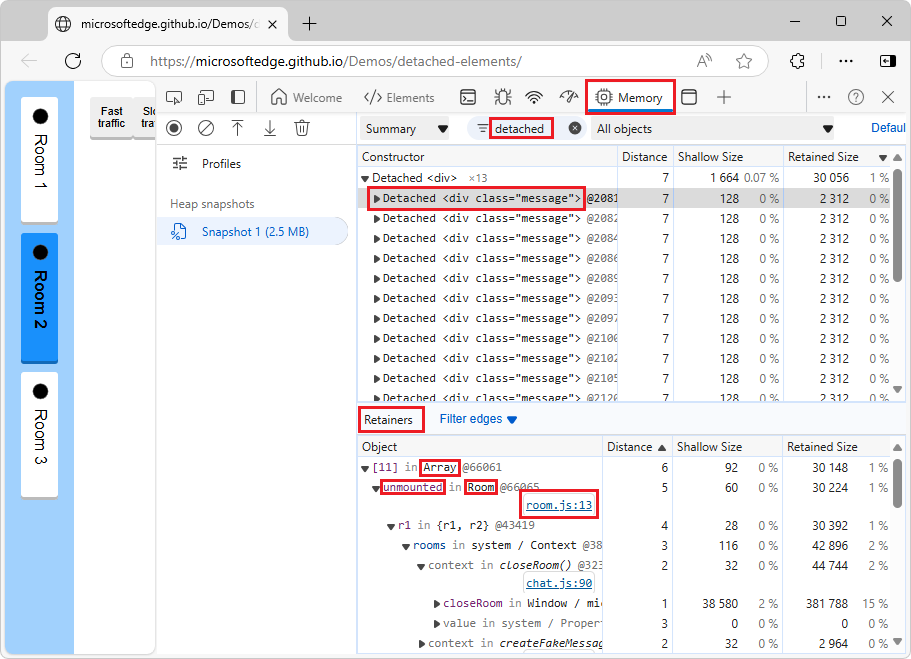
Geben Sie im Textfeld Nach Klasse filtern den Text getrennt ein:

Die getrennten DOM-Elemente, die nicht vom Garbage Collection erfasst werden können, werden angezeigt.
Identifizieren Sie den JavaScript-Code, der auf ein bestimmtes getrenntes Element verweist:
Erweitern Sie im Heap-Momentaufnahme ein Detached-Objekt, z. B. Detached <div>, und wählen Sie dann den Knoten Detached <div class="message"> aus.
Informationen werden im Bereich Aufbewahrungen am unteren Rand des Speichertools angezeigt.
Klicken Sie im Bereich Aufbewahrungen unter Array auf den
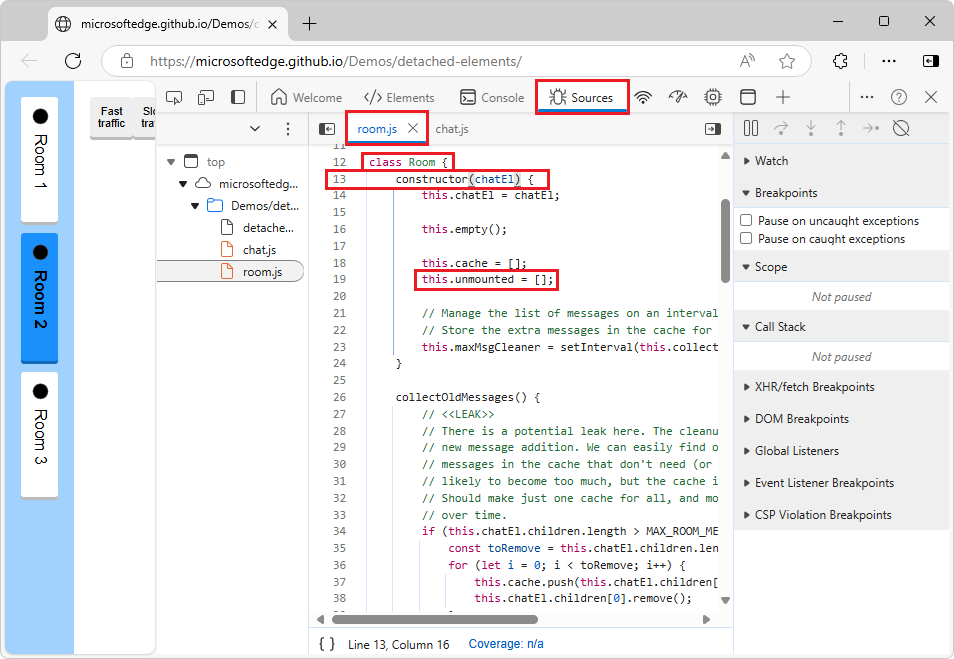
room.js:13Link für ein nicht eingebundenes Element im Raum. Das Tool Quellen wird geöffnet und zeigt anroom.js, und führt einen Bildlauf zu Zeile 13 durch:
Um den möglichen Speicherverlust zu untersuchen, untersuchen Sie den Code, der das
unmountedArray verwendet, und stellen Sie sicher, dass der Verweis auf den Knoten entfernt wird, wenn er nicht mehr benötigt wird.Um zum Speichertool zurückzukehren, wählen Sie in der Adressleiste das Tool Arbeitsspeicher aus.
Weitere Möglichkeiten zum Anzeigen getrennter Elemente finden Sie unter Tools zum Untersuchen getrennter Elemente in Beheben von Speicherproblemen.
Siehe auch
- Tools zum Untersuchen getrennter Elemente unter Beheben von Speicherproblemen.
- Speicherterminologie
Äußerlich:
- Suchen und Debuggen von Speicherverlusten in JavaScript mit Chrome DevTools – Foliengruppe (von Gonzalo Ruiz de Villa), die auch für Microsoft Edge DevTools gilt.
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Meggin Kearney geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.