Neuerungen in DevTools (Microsoft Edge 102)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Tipp
Die Microsoft Build 2022-Konferenz fand vom 24. bis 26. Mai. In den folgenden Videos erfahren Sie mehr über neue Features für das Debuggen von Arbeitsspeicher, Leistung und Produktion in DevTools und neue Funktionen in der Webplattform für PWAs:
Video: Microsoft Edge | Neuerungen in DevTools 102
DevTools-Erweiterung: Neuer Browser mit Geräte- und Modusemulation und Sourcemap-Unterstützung
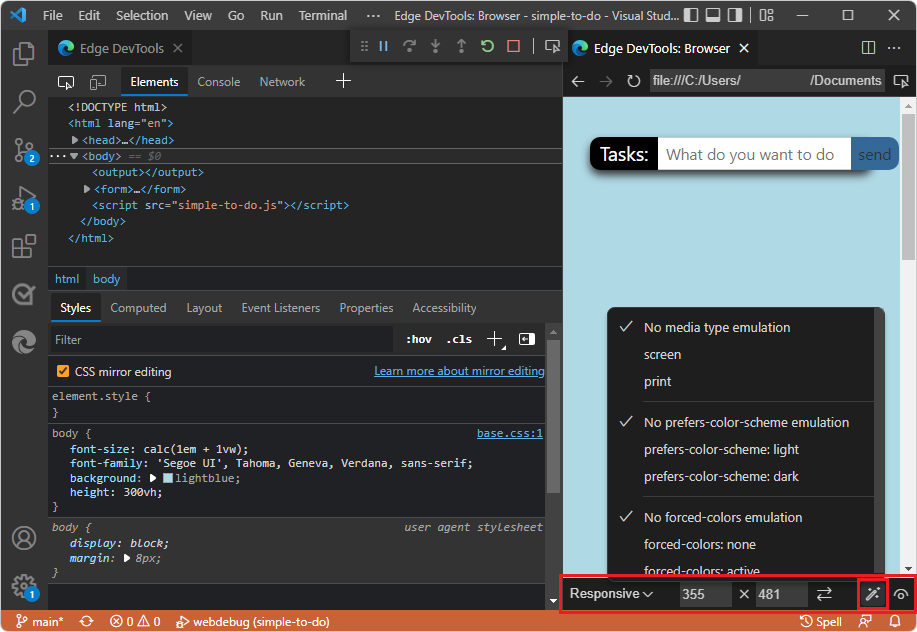
Die Microsoft Edge DevTools-Erweiterung für Visual Studio Code verfügt jetzt über eine Browservorschau, mit der Sie verschiedene Geräte emulieren können. Klicken Sie auf die neue Schaltfläche CSS-Medienfeatures emulieren ( ), um eine Vorschau des aktuellen Projekts in verschiedenen Modi anzuzeigen, z. B. Dunkel, Hell, Drucken und Hoher Kontrast:
), um eine Vorschau des aktuellen Projekts in verschiedenen Modi anzuzeigen, z. B. Dunkel, Hell, Drucken und Hoher Kontrast:

Klicken Sie auf die neue Schaltfläche Sehensmängel emulieren ( ), um die Barrierefreiheit einfach zu testen, z. B. wie die Webseite mit unscharfen Oder Farbsichtfehlern aussieht.
), um die Barrierefreiheit einfach zu testen, z. B. wie die Webseite mit unscharfen Oder Farbsichtfehlern aussieht.
Weitere neue Features umfassen eine einfachere Möglichkeit zum Umschalten der CSS-Spiegelung, die jetzt auch Sourcemaps unterstützt. Dies bedeutet, dass Sie von Sass, React und anderen Abstraktionen erstellte CSS live im Browser debuggen und ändern können und die Änderungen in den Quelldateien anzeigen können.
Siehe auch:
- Geräte- und Zustandsemulation
- Zuordnen des verarbeiteten Codes zu Ihrem ursprünglichen Quellcode zum Debuggen
- CSS-Spiegelungsbearbeitung mit Sourcemaps: Bekannte Probleme und Feedback
Speichern aller Zeichenfolgen aus einem Heap Momentaufnahme in JSON
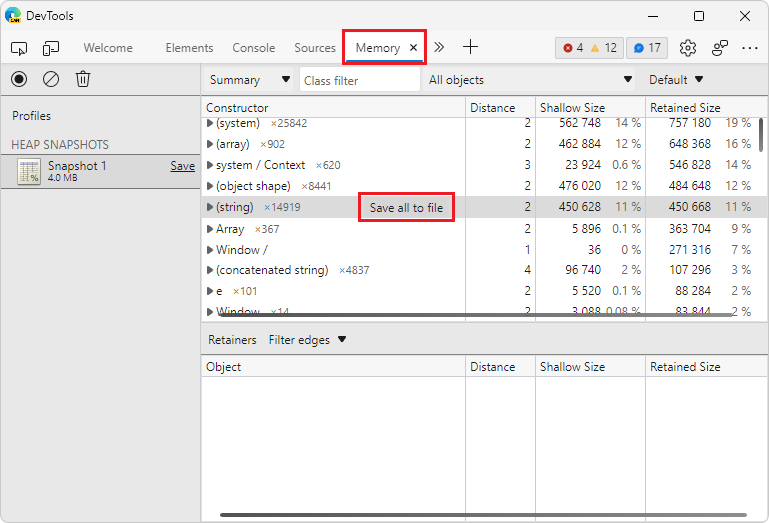
Wenn Sie in Microsoft Edge 102 einen Heap Momentaufnahme im Speichertool verwenden, können Sie jetzt alle Zeichenfolgenobjekte aus dem Momentaufnahme in eine JSON-Datei exportieren. Klicken Sie im Speichertool im Abschnitt Konstruktor neben dem Eintrag auf die (string) neue Schaltfläche Alles in Datei speichern.

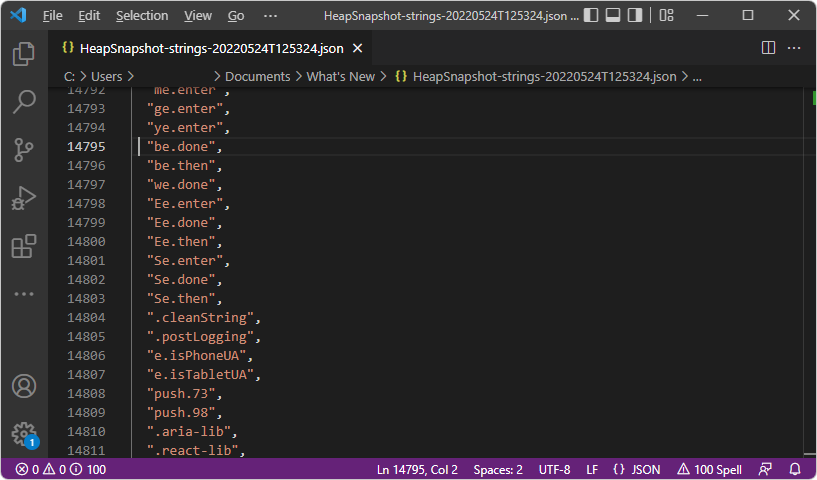
Das Speichertool exportiert eine JSON-Datei, die alle Zeichenfolgenobjekte aus dem Heap Momentaufnahme enthält:

Siehe auch:
- Speichern und exportieren Sie Zeichenfolgen aus einem Heap-Momentaufnahme in Aufzeichnen vonHeapmomentaufnahmen mithilfe des Speichertools ("Profilerstellungstyp Heap Momentaufnahme") in JSON.
Neue Filter für Aufbewahrungen im Speichertool
In früheren Versionen von Microsoft Edge wurden Zyklen und interne Knoten im Abschnitt Retainers eines Heap-Momentaufnahme angezeigt. Um den Aufbewahrungspfad zu vereinfachen, enthält der Abschnitt Aufbewahrungen im Speichertool in Microsoft Edge 102 jetzt neue Filter zum Ausblenden von Zyklen und zum Ausblenden interner Knoten im Aufbewahrungspfad.
Im Abschnitt Aufbewahrungen wird ein gezykluster Knoten durch abgeblendet angezeigt.
In der folgenden Abbildung ist im Dropdownmenü Filterkanten die Option "Zyklus ausblenden " nicht ausgewählt, sodass ein gezykluster Knoten (abgeblendet) angezeigt wird:

In der folgenden Abbildung ist im Dropdownmenü Filterkanten die Option Zyklus ausblenden ausgewählt, sodass der gezykluste Knoten nicht angezeigt wird:

Zyklen sind Knoten, die mindestens zweimal in einem Aufbewahrungspfad angezeigt werden. Eine Darstellung eines Knotens befindet sich früher im Aufbewahrungspfad, und andere Darstellungen dieses Knotens befinden sich später im Aufbewahrungspfad. Um Arbeitsspeicher freizugeben, ist es am wichtigsten, das Vorkommen des Knotens zu entfernen, der zuerst im Aufbewahrungspfad angezeigt wird. Die zweite und möglicherweise nachfolgende Darstellung des Knotens werden weiterhin im Abschnitt Aufbewahrungen angezeigt.
Interne Knoten sind Objekte, die für V8 (die JavaScript-Engine in Microsoft Edge) spezifisch sind. Interne Knoten werden auch im Abschnitt Aufbewahrungen angezeigt.
Siehe auch:
- Ausblenden von Zyklen unter Aufzeichnen von Heapmomentaufnahmen mithilfe des Speichertools ("Profilerstellungstyp Heap Momentaufnahme").
Die QuickInfo des Inspect-Elements kann jetzt beibehalten werden, bis Sie sie schließen.
Zuvor wurde im Tool Elemente die Überlagerung für den ausgewählten Knoten nur beim Bewegen des Mauszeigers angezeigt, wenn Sie das Tool Überprüfen (![]() ) verwendet haben. Das vorherige Design war mit einer Bildschirmlupe oder anderen Hilfstechnologien schwer zu verwenden.
) verwendet haben. Das vorherige Design war mit einer Bildschirmlupe oder anderen Hilfstechnologien schwer zu verwenden.
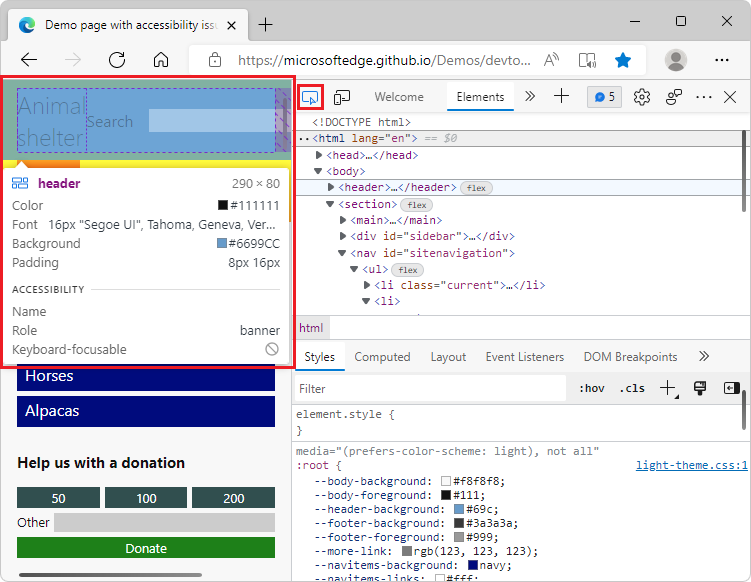
Wenn Sie in Microsoft Edge 102 das Inspect-Tool verwenden und sich auf der gerenderten Webseite bewegen, können Sie die aktuelle Inspect-Überlagerung anzeigen lassen. Halten Sie STRG+ALT (Windows, Linux) oder STRG+WAHL (macOS) gedrückt, während Sie sich auf der gerenderten Webseite bewegen. Die vorhandene QuickInfo- und Rasterfarbüberlagerung für das Inspect-Tool bleibt angezeigt, während Sie auf verschiedene Teile der gerenderten Webseite zeigen:

Außerdem können Sie jetzt STRG drücken, um die Überlagerung des Untersuchungstools auszublenden, während Sie den Mauszeiger über die gerenderte Webseite bewegen.
Informationen zum Verlauf dieses Features im Chromium Open-Source-Projekt finden Sie unter Problem 1316208.
Siehe auch:
- Beibehalten der QuickInfo und der Rasterfarbüberlagerung des Tools "Überprüfen" in Analysieren von Seiten mit dem Tool "Überprüfen".
- Beibehalten der QuickInfo und der Rasterfarbüberlagerung des Inspect-Tools in Navigate DevTools with assistive technology (Navigieren in DevTools mit Hilfstechnologie).
Verbessertes Rendern von Dropdownmenüs, Schaltflächen und Symbolen im Modus mit hohem Kontrast
In früheren Versionen von Microsoft Edge wurden die folgenden Elemente im Modus mit hohem Kontrast nicht ordnungsgemäß gerendert:
- Dropdownmenüs im Problemtool .
- Schaltflächen im Tool "Getrennte Elemente ".
- Die Aktivitätsleiste im Fokusmodus.
In Microsoft Edge 102 wurden diese Probleme behoben.
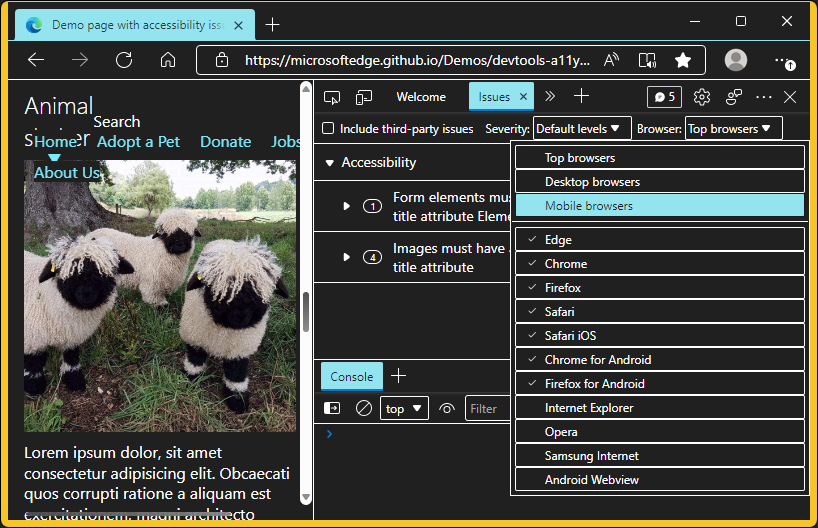
Die Menüs des Tools "Probleme " werden ordnungsgemäß im Modus mit hohem Kontrast angezeigt:

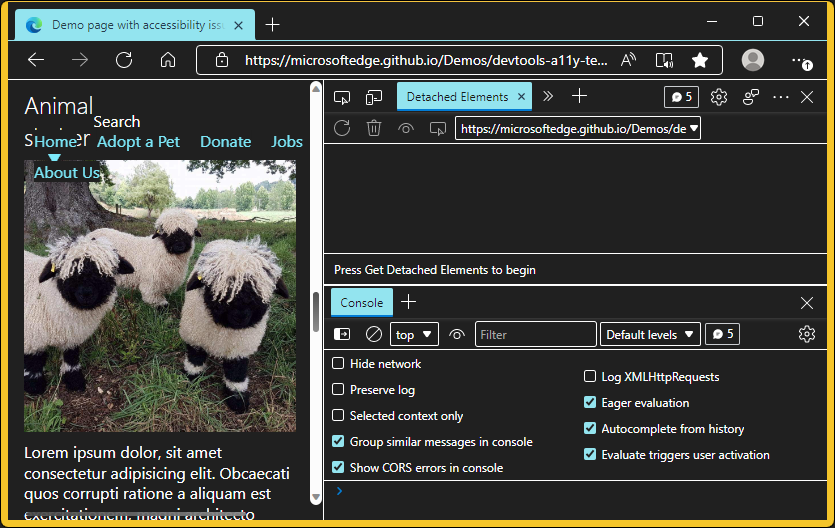
Die Benutzeroberfläche des Tools "Abgetrennte Elemente " wird im Modus mit hohem Kontrast ordnungsgemäß angezeigt:

Die Aktivitätsleiste und der Bereich Schnellansicht (bei Verwendung des Fokusmodus) werden im Modus mit hohem Kontrast ordnungsgemäß angezeigt:

Siehe auch:
Informationen zu Experimenten in DevTools finden Sie unter Einstellungen.
Auf der Seite Einstellungen>Experimente verfügt jedes Experiment jetzt über die Schaltfläche Hilfe (![]() ):
):
![]()
Um weitere Informationen zu einem experimentellen Feature zu erhalten, klicken Sie auf die entsprechende Schaltfläche Hilfe (![]() ). Die Schaltfläche Hilfe zeigt den relevanten Abschnitt des Artikels Experimentelle Features in Microsoft Edge DevTools an.
). Die Schaltfläche Hilfe zeigt den relevanten Abschnitt des Artikels Experimentelle Features in Microsoft Edge DevTools an.
Besseres Layout der Netzwerkeinstellungen bei schmalen
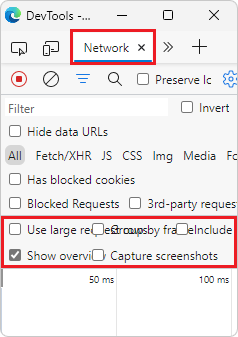
In früheren Versionen von Microsoft Edge wurde das Öffnen der Netzwerkeinstellungen mit dem Zahnradsymbol im Netzwerktool überlappen, wenn die DevTools sehr eng waren:

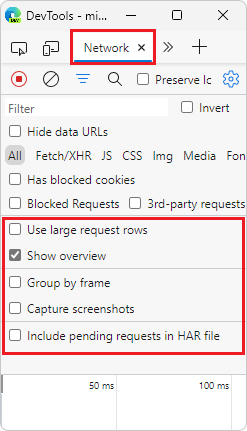
In Microsoft Edge 102 wurde dieses Problem behoben. Die einzelnen Einstellungen werden jetzt besser in schmalen Layouts angezeigt:

Siehe auch:
- Erfassen Sie Screenshots während des Seitenladevorgangs in der Referenz zu Netzwerkfeatures zu konfigurierbaren Einstellungen des Netzwerktools.
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge 102 enthält auch die folgenden Updates aus dem Chromium-Projekt:
- Neue Tastenkombinationen zum Emulieren von hellen und dunklen Designs
- Verbesserte Sicherheit auf der Registerkarte "Netzwerkvorschau"
- Verbessertes Erneutes Laden am Haltepunkt
- Konsolenupdates
- Anzeigen von geerbten Pseudoelementen zur Hervorhebung im Bereich "Formatvorlagen"
- [Experimentell] Kopieren von CSS-Änderungen
- [Experimentell] Auswählen der Farbe außerhalb des Browsers
