Neuerungen in DevTools (Microsoft Edge 98)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Video: Microsoft Edge | Neuerungen in DevTools 98
Informieren Sie sich über die neuesten und besten Features in Microsoft Edge
Im Jahr 2021 haben Entwicklertools für Microsoft Edge einen massiven Sprung nach vorn gemacht. Visual Studio Code, DevTools und der Browser bieten jetzt mehrere integrierte Workflows für das JavaScript-Debuggen, das Spiegeln von CSS-Änderungen und das Screencasting aus dem Browser. Zwischen Fokusmodus, Unterstützung für Visual Studio Code-Designs und weiteren Anpassungsoptionen arbeitet das Microsoft Edge-Team daran, die DevTools einfacher und einfacher zu verwenden.
Informieren Sie sich in unserem Blogbeitrag "Rückblick auf Microsoft Edge für Entwickler im Jahr 2021" über all diese Neuigkeiten und mehr.
Update: Ab Microsoft Edge 131 wird das Visual Studio Code-Designfeature entfernt, und diese Designs rückgängig machen zu den Standarddesigns:
- Light+
- Dunkel+
Automatisieren des IE-Modus mit Internet Explorer Driver
Ab dem 15. Juni 2022 wird Internet Explorer 11 in bestimmten Versionen von Windows 10 nicht mehr unterstützt. Der IE-Modus ist ein Feature von Microsoft Edge für Organisationen, die das Internet Explorer 11 zur Kompatibilität mit älteren Websites oder Apps benötigen. Um das Testen dieser älteren Websites und Apps zu unterstützen, können Sie jetzt den IE-Modus mit Selenium 4 und Internet Explorer Driver automatisieren.
Siehe auch:
Emulieren des Modus für erzwungene Farben
Zusätzlich zum Emulieren des dunklen, hellen und Druckmodus für die aktuelle Webseite können Sie jetzt auch sehen, wie Ihre Webseite für Benutzer aussieht, für die der Modus für erzwungene Farben aktiviert ist. Der Modus für erzwungene Farben ist eine Barrierefreiheitsfunktion des Betriebssystems. Es erzwingt, dass Farben auf der Webseite auf eine eingeschränkte Farbpalette reduziert werden, z. B. den Windows-Modus für hohen Kontrast. Mit der Emulation des Modus für erzwungene Farben können Sie eine Spot-Überprüfung durchführen, ohne die Einstellungen Ihres eigenen Systems ändern zu müssen.
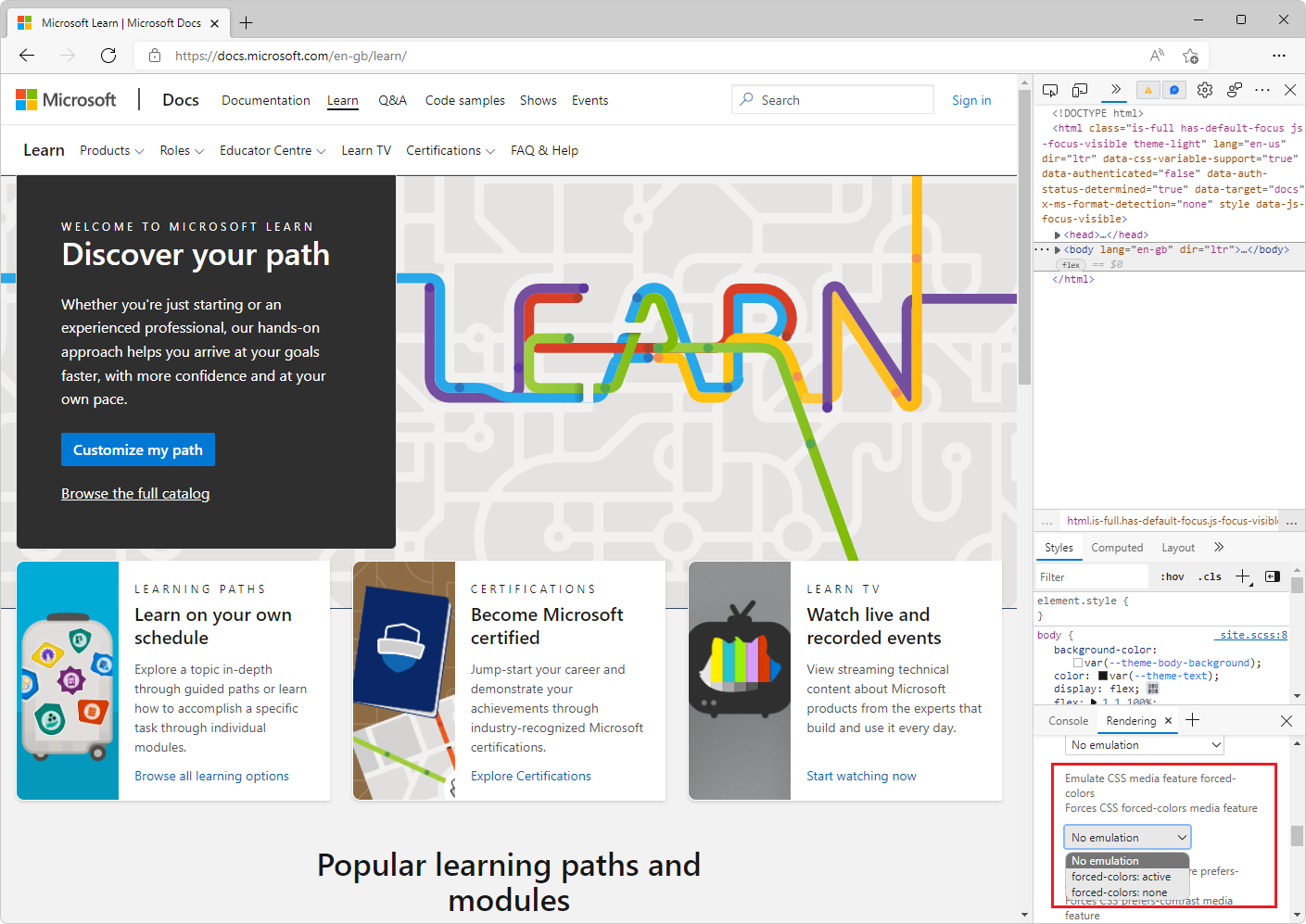
Um die Emulation für erzwungene Farben zu aktivieren, öffnen Sie in DevTools das Rendering-Tool, und wählen Sie dann in der Dropdownliste Emulate CSS media feature forced-colors (Emulate CSS media feature forced-colors: active) aus.
Ohne aktivierte Emulation mit erzwungenen Farben verfügt die folgende Webseite über mehrere verschiedene Textfarben für unterschiedliche Hintergrundfarben:

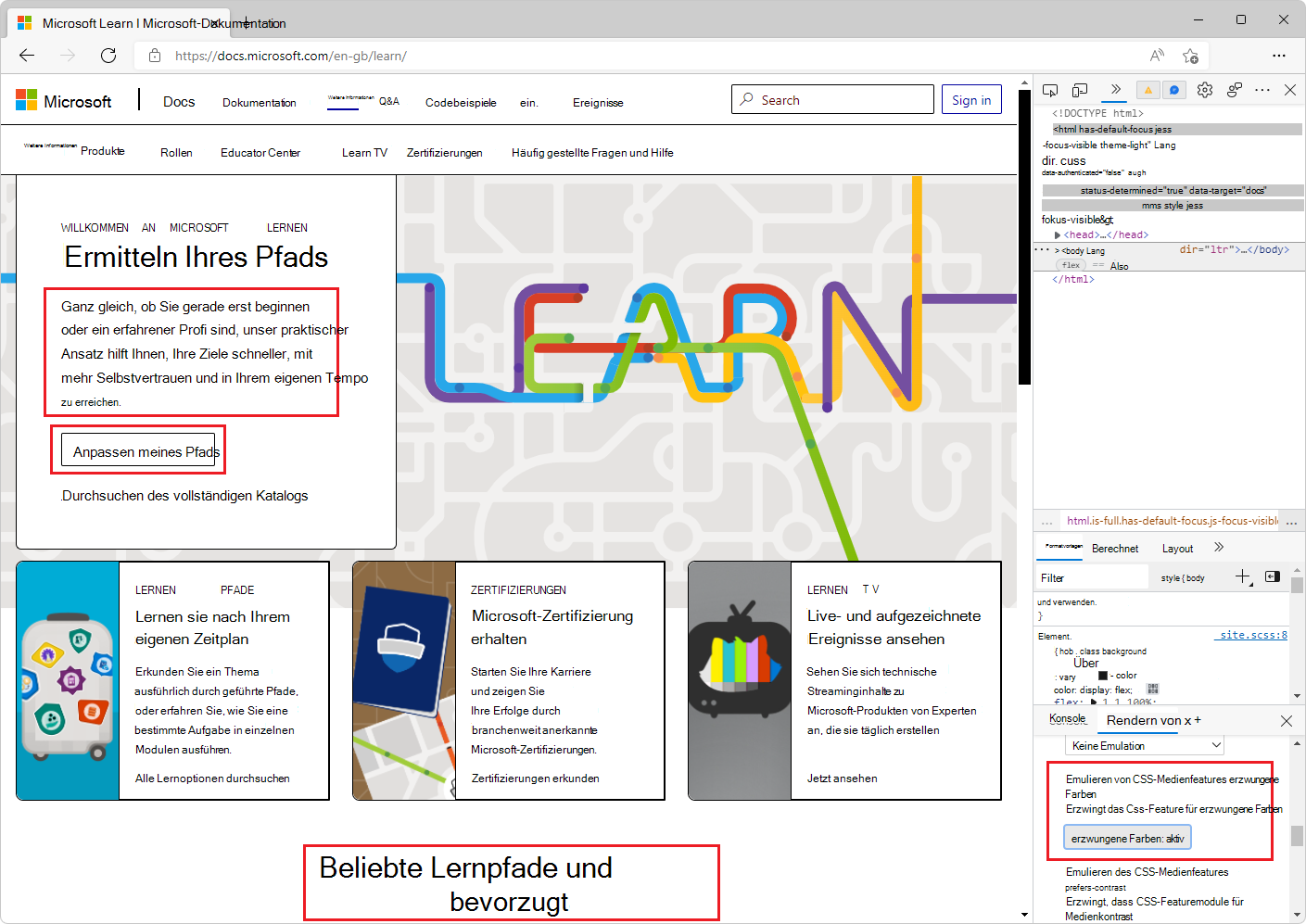
Wenn die Emulation für erzwungene Farben im Rendering-Tool aktiviert ist, ändert sich die Webseite in schwarzen Text auf weißem Hintergrund:

Siehe auch:
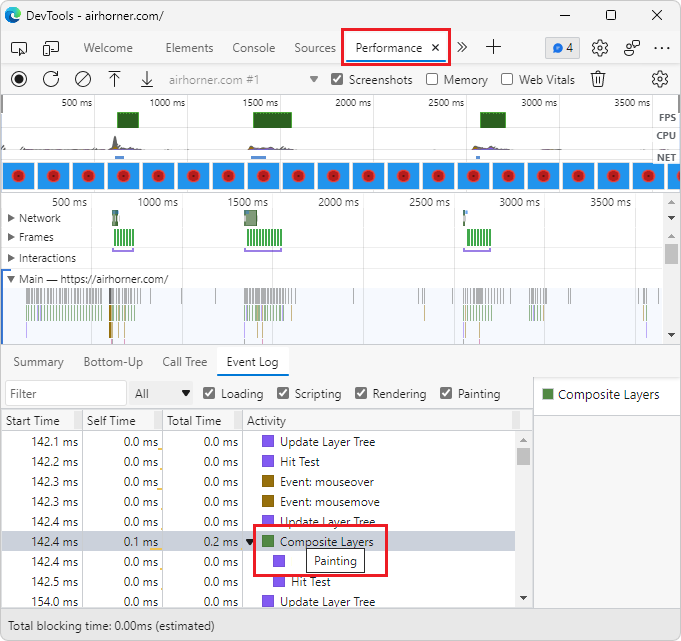
Aktivitätssymbole im Ereignisprotokoll des Leistungstools verfügen jetzt über QuickInfos
In früheren Versionen von Microsoft Edge werden auf der Registerkarte Ereignisprotokoll im Leistungstool farbcodierte Symbole angezeigt, die den Aktivitätstyp für jedes Ereignis darstellen. Das Ereignisprotokoll zeigt jedoch keine Informationen darüber an, welcher Aktivitätstyp durch die einzelnen Farben dargestellt wird. In Microsoft Edge 98 wurden den Aktivitätsereignissen auf der Registerkarte Ereignisprotokoll QuickInfos hinzugefügt, die für jedes Ereignis Skripterstellung, Rendering, Zeichnen, System und Leerlaufzeit angeben.

Siehe auch:
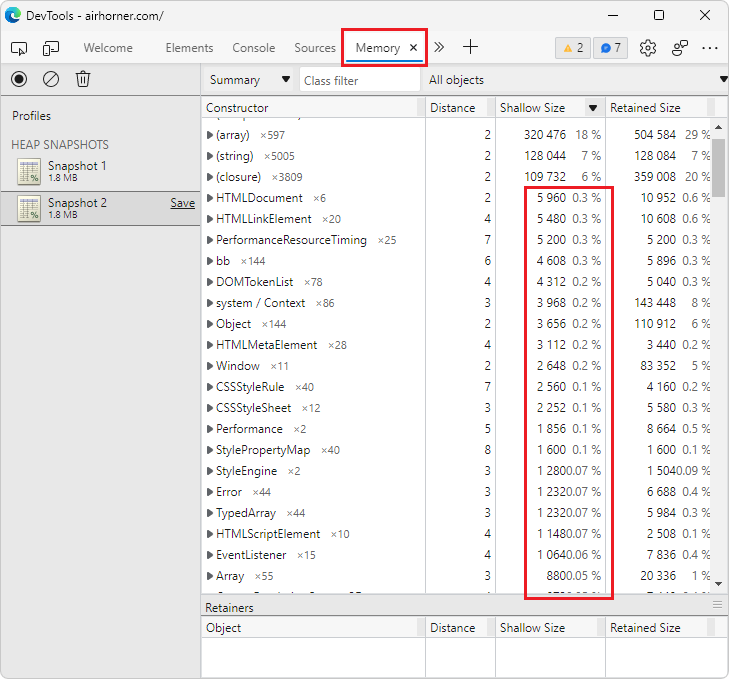
Flache Größen im Speichertool werden jetzt als Dezimalwerte dargestellt.
In früheren Versionen von Microsoft Edge wird die flache Größe in einem Heap Momentaufnahme im Speichertool häufig als 0 % gemeldet, da die flache Größe relativ zur Gesamtgröße des Heaps so klein ist. In Microsoft Edge 98 wird die flache Größe jetzt als Dezimalwert gemeldet, wenn die Größe zwischen 0 % und 1 % des Heaps liegt.

Siehe auch:
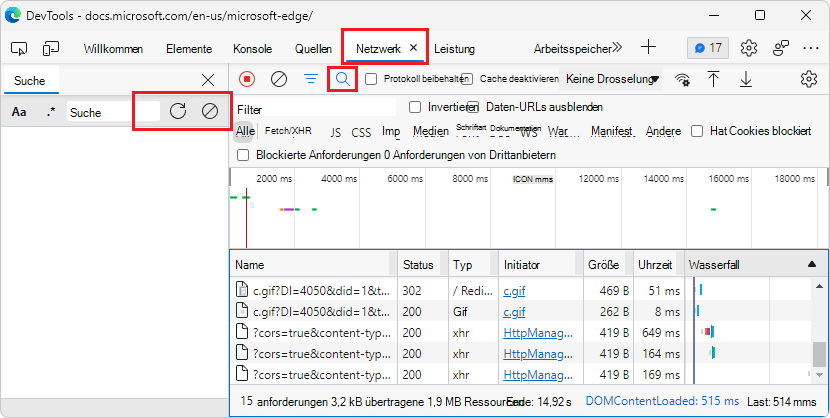
Korrektur: Die Größe des Textfelds "Suchen" im Netzwerktool kann jetzt geändert werden.
In früheren Versionen von Microsoft Edge wird im Netzwerktool die Größe des Textfelds Suchen nicht geändert, wenn Sie die Breite des Bereichs ändern. Wenn der Bereich schmal ist, werden die Schaltflächen Aktualisieren und Löschen nicht angezeigt. In Microsoft Edge 98 wurde dieses Problem behoben.

Siehe auch:
- Suchen Sie Netzwerkheader und -antworten in Untersuchen der Netzwerkaktivität.
Fehlerbehebung: Symbole für Service Worker und Skripttags im Tool "Elemente" sind jetzt ausgerichtet
In früheren Versionen von Microsoft Edge wurden die Symbole erweitern (![]() ) im Abschnitt Service Worker des Anwendungstools nicht ausgerichtet. Die Versionsnummer in der Tabelle Updatezyklus hat die Erweiterungssymbole abgeschnitten. In Microsoft Edge 98 wurde dieses Problem behoben:
) im Abschnitt Service Worker des Anwendungstools nicht ausgerichtet. Die Versionsnummer in der Tabelle Updatezyklus hat die Erweiterungssymbole abgeschnitten. In Microsoft Edge 98 wurde dieses Problem behoben:
![]()
Außerdem wurde im Tool Elemente das Symbol Erweitern (![]() ) für
) für <script> Tags falsch ausgerichtet. In Microsoft Edge 98 wurde dieses Problem behoben:
![]()
Siehe auch:
- Service Worker in Debuggen einer progressiven Web-App (PWA): Debuggen von Service Workern in DevTools.
Ankündigungen aus dem Chromium-Projekt
Microsoft Edge Version 98 enthält auch die folgenden Updates aus dem Chromium-Projekt: