Renderingtool, um zu sehen, wie eine Webseite mit verschiedenen Anzeigeoptionen oder Sehfehlern aussieht
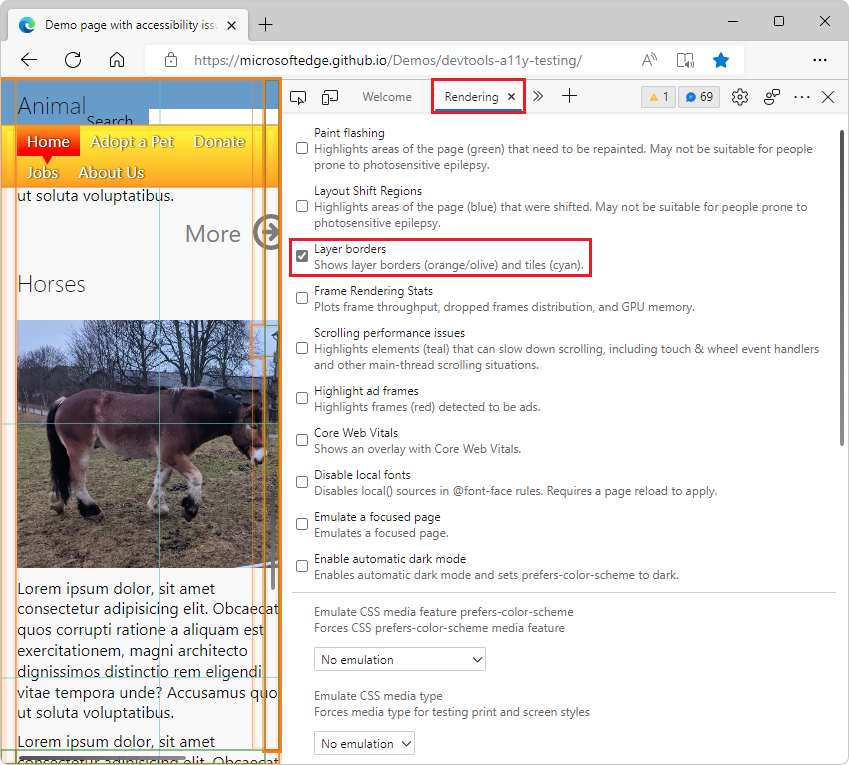
Verwenden Sie das Renderingtool , um zu sehen, wie Ihre Webseite mit verschiedenen Anzeigeoptionen oder Sehfehlern aussieht:

Das Renderingtool wird für Aufgaben wie die folgenden verwendet:
- Überprüfen auf Kontrastprobleme mit dunklem design und hellem Design
- Überprüfen, ob eine Seite von Personen mit Farbenblindheit verwendet werden kann
- Überprüfen, ob eine Seite mit verschwommenem Sehen verwendet werden kann
- Vergewissern Sie sich, dass eine Seite mit deaktivierter Benutzeroberflächenanimation verwendet werden kann.
- Emulieren von Sehschwächen
- Emulieren dunkler oder heller Schemas auf der gerenderten Seite
- Simulieren einer reduzierten Bewegung
- Analysieren der Renderingleistung : Weitere Informationen finden Sie unter Analysieren der Renderingleistung mit dem Renderingtool in der Referenz zu Leistungsfeatures.