Neuerungen in DevTools (Microsoft Edge 86)
Dies sind die neuesten Features in der Stable-Version von Microsoft Edge DevTools.
Ankündigungen des Microsoft Edge DevTools-Teams
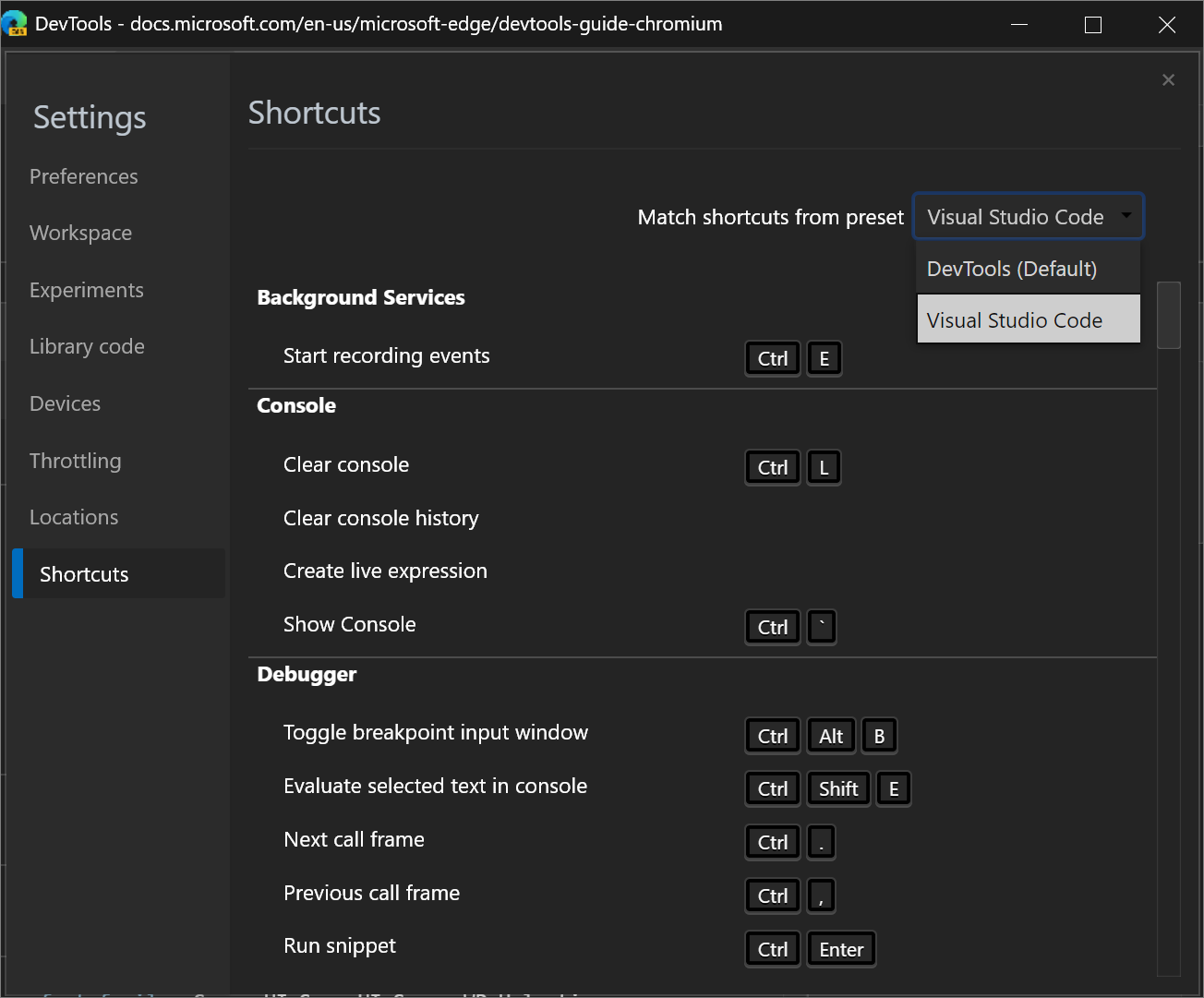
Abgleichen von Tastenkombinationen in DevTools mit Visual Studio Code
In Microsoft Edge 86 können Sie Tastenkombinationen in den DevTools mit Ihren Tastenkombinationen in Microsoft Visual Studio Code abgleichen.

Informationen zum Aktivieren dieses Features finden Sie unter Anpassen von Tastenkombinationen in DevTools.
Beispielsweise lautet die Tastenkombination zum Anhalten oder Fortsetzen der Ausführung eines Skripts in Visual Studio CodeF5. Mit der Voreinstellung DevTools (Standard) lautet dieselbe Verknüpfung in DevTools F8, aber wenn Sie die Visual Studio Code-Voreinstellung auswählen, lautet diese Verknüpfung jetzt auch F5.
Chromium Problem #174309
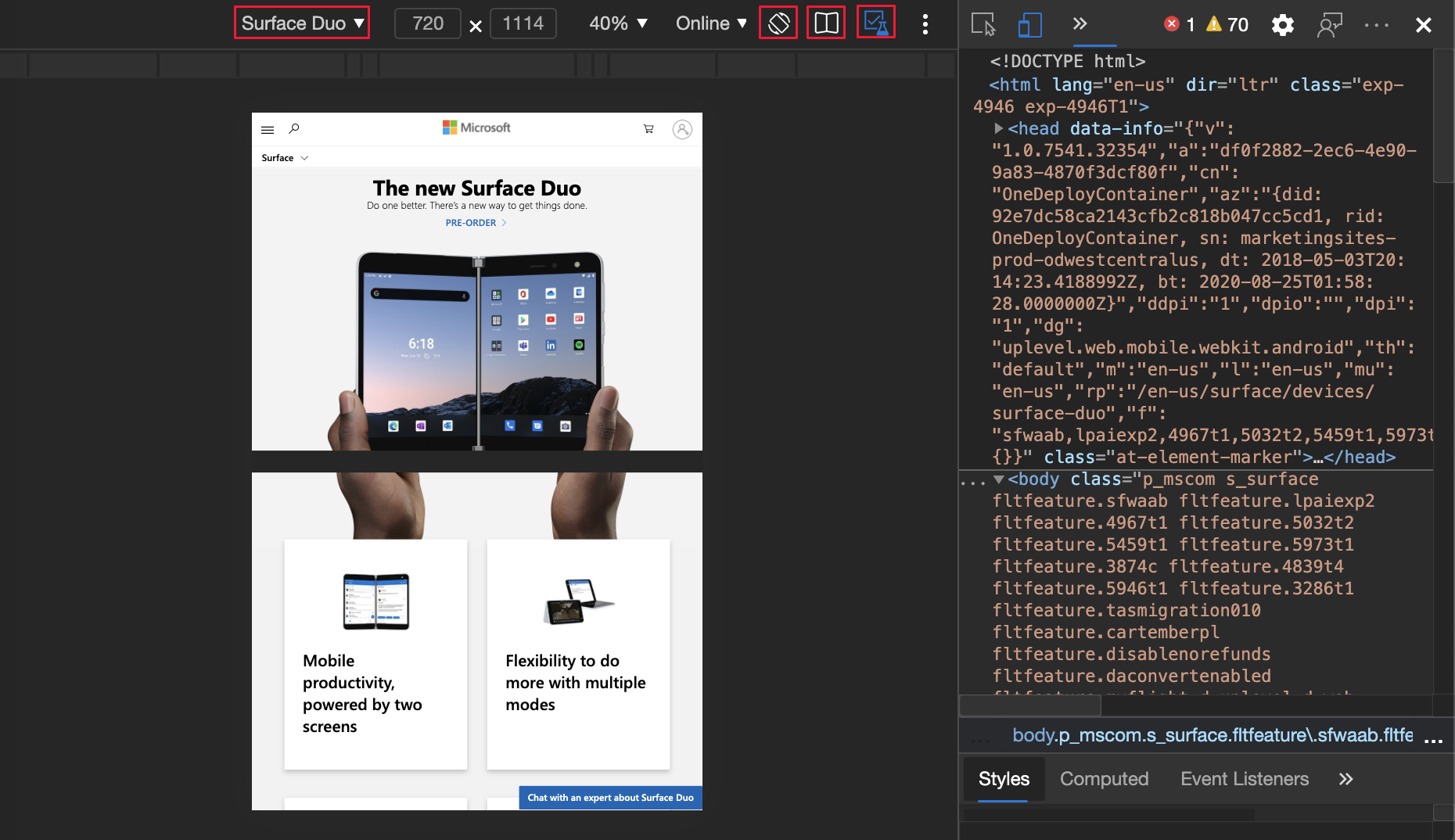
Emulieren von Surface Duo und Samsung Galaxy Fold
Sie können jetzt das Erscheinungsbild Ihrer Website oder App auf zwei neuen Geräten testen: Surface Duo und Samsung Galaxy Fold in Microsoft Edge.
Verwenden Sie beim Emulieren des Geräts die folgenden Features, um Ihre Website oder App für duale und faltbare Geräte zu verbessern:
Spanning, d. h. Ihre Website (oder App) wird auf beiden Bildschirmen angezeigt.
Rendern der Naht, d. h. des Abstands zwischen den beiden Bildschirmen.
Aktivieren experimenteller Webplattform-APIs für den Zugriff auf das neue CSS-Medien-Bildschirmübergreifende Feature und die JavaScript-API getWindowSegments.

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
Chromium Problem: #1054281
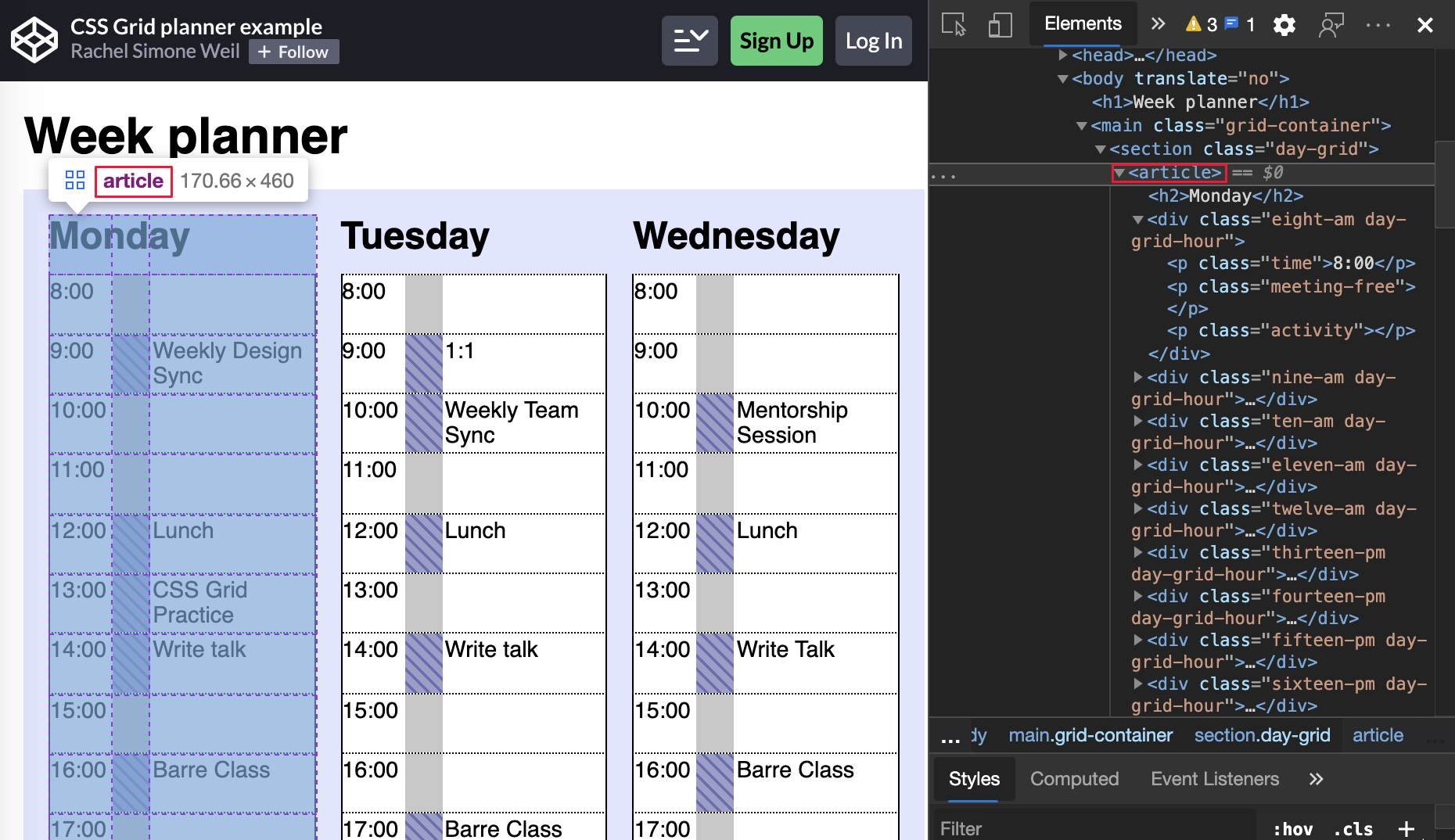
CSS-Rasterüberlagerungsverbesserungen und neue experimentelle Rasterfeatures
Das Microsoft Edge DevTools-Team und das Chrome DevTools-Team arbeiten an zusätzlichen Features zusammen. Die neuen Features umfassen mehrere Überlagerungen, die persistent und über einen neuen Layoutbereich im Tool Elemente konfigurierbar sind:

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
- CSS-Rasterdebugfunktionen in Neuigkeiten in DevTools (Microsoft Edge 85).
- Untersuchen sie CSS Grid in Microsoft Edge DevTools.
Chromium Problem: #1047356
Aus der Konsole kopierte Tabelle behält die Formatierung bei
In Microsoft Edge 85 oder früher in der Konsole ging die Formatierung eines kopierten console.table verloren. Wenn Sie die Ausgabe aus der Konsolen-API der Tabelle kopiert und eingefügt haben, wurde nur der Text der Tabelle beibehalten.
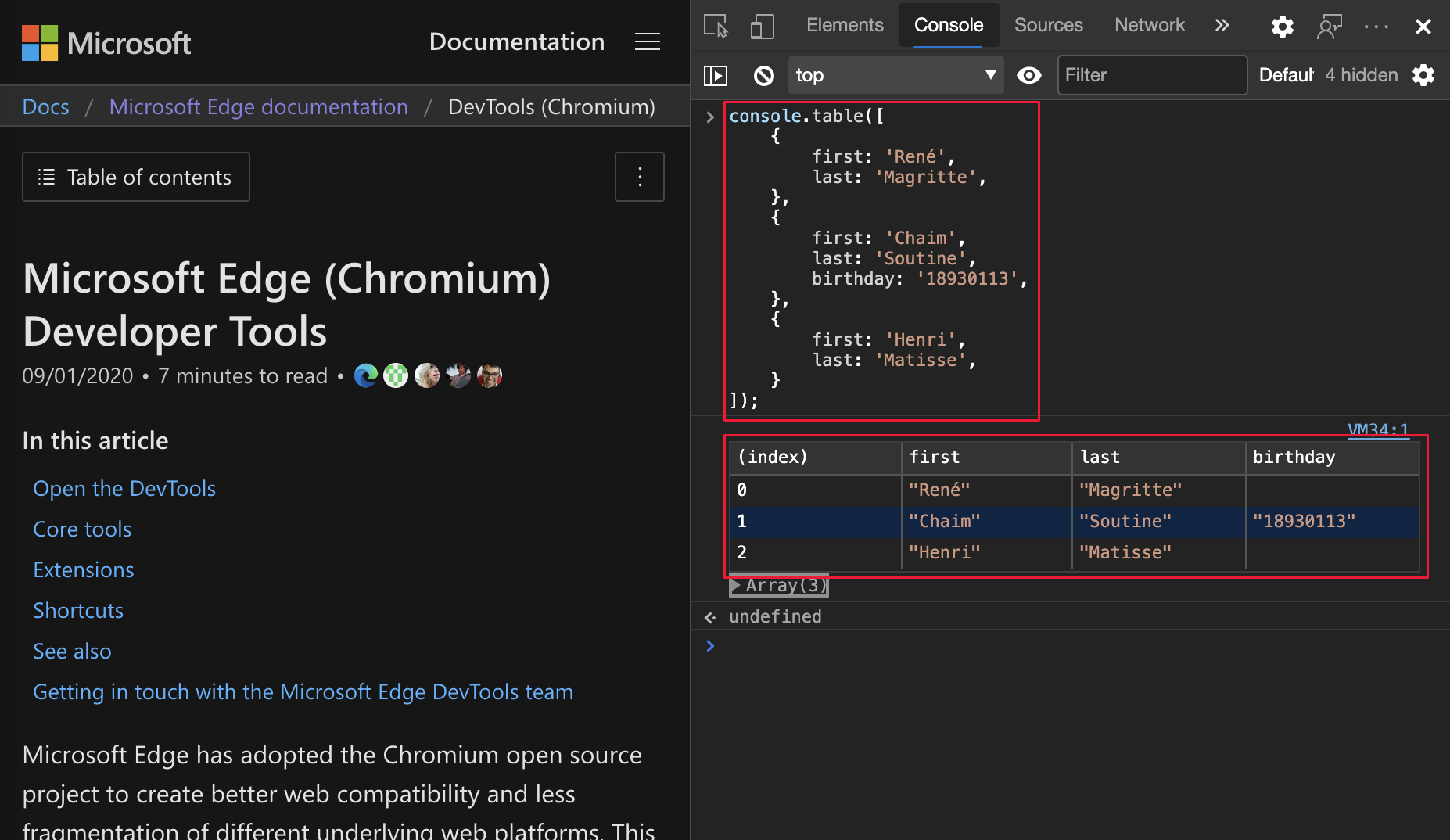
table Konsolen-API-Ausgabe in Microsoft Edge 85 oder früher:

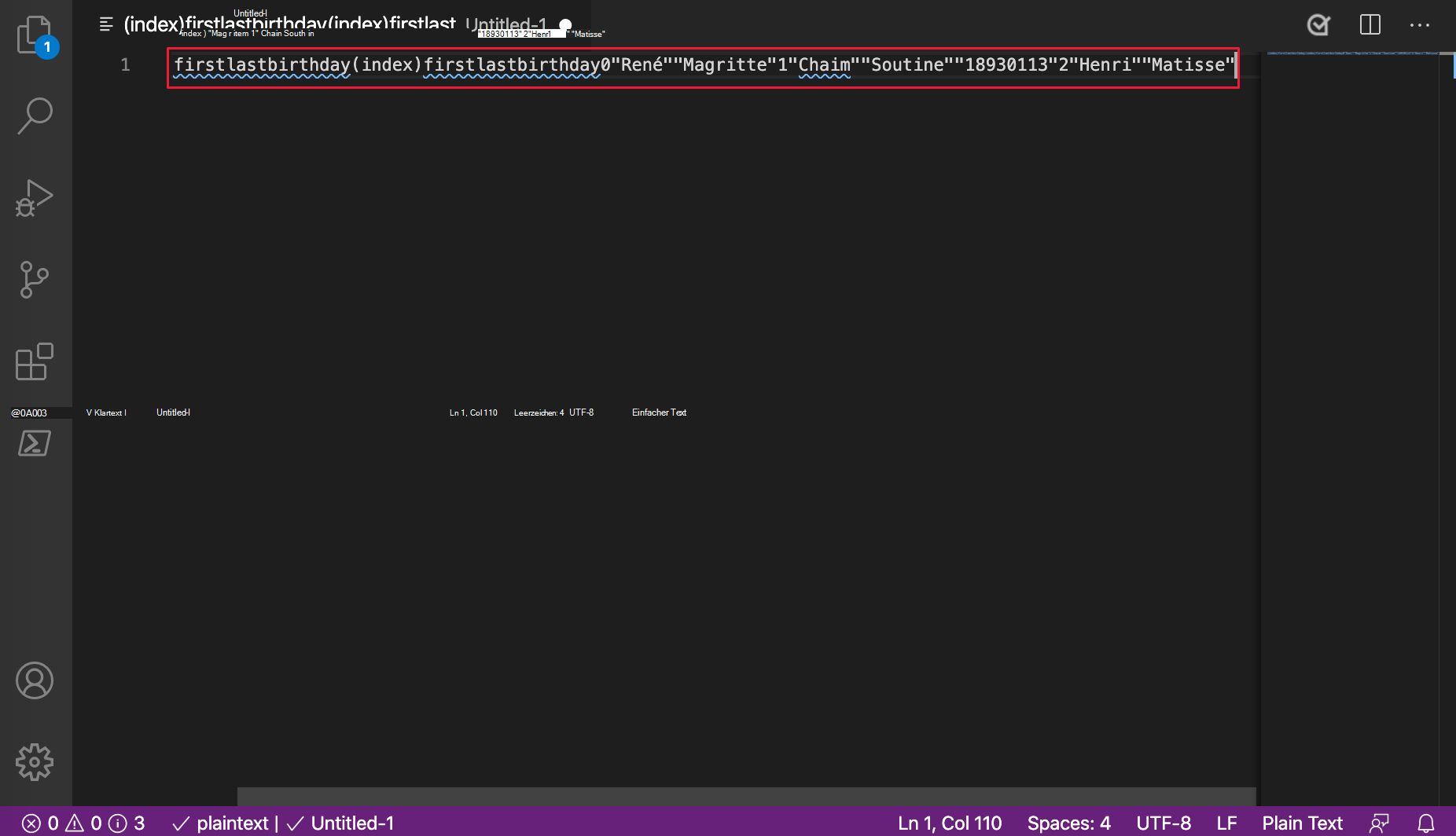
table Konsolen-API-Ausgabe von Microsoft Edge 85 oder früher, eingefügt in Visual Studio Code:

In Microsoft Edge 86 oder höher wird beim Kopieren einer Tabelle aus der Konsole die Formatierung beibehalten.
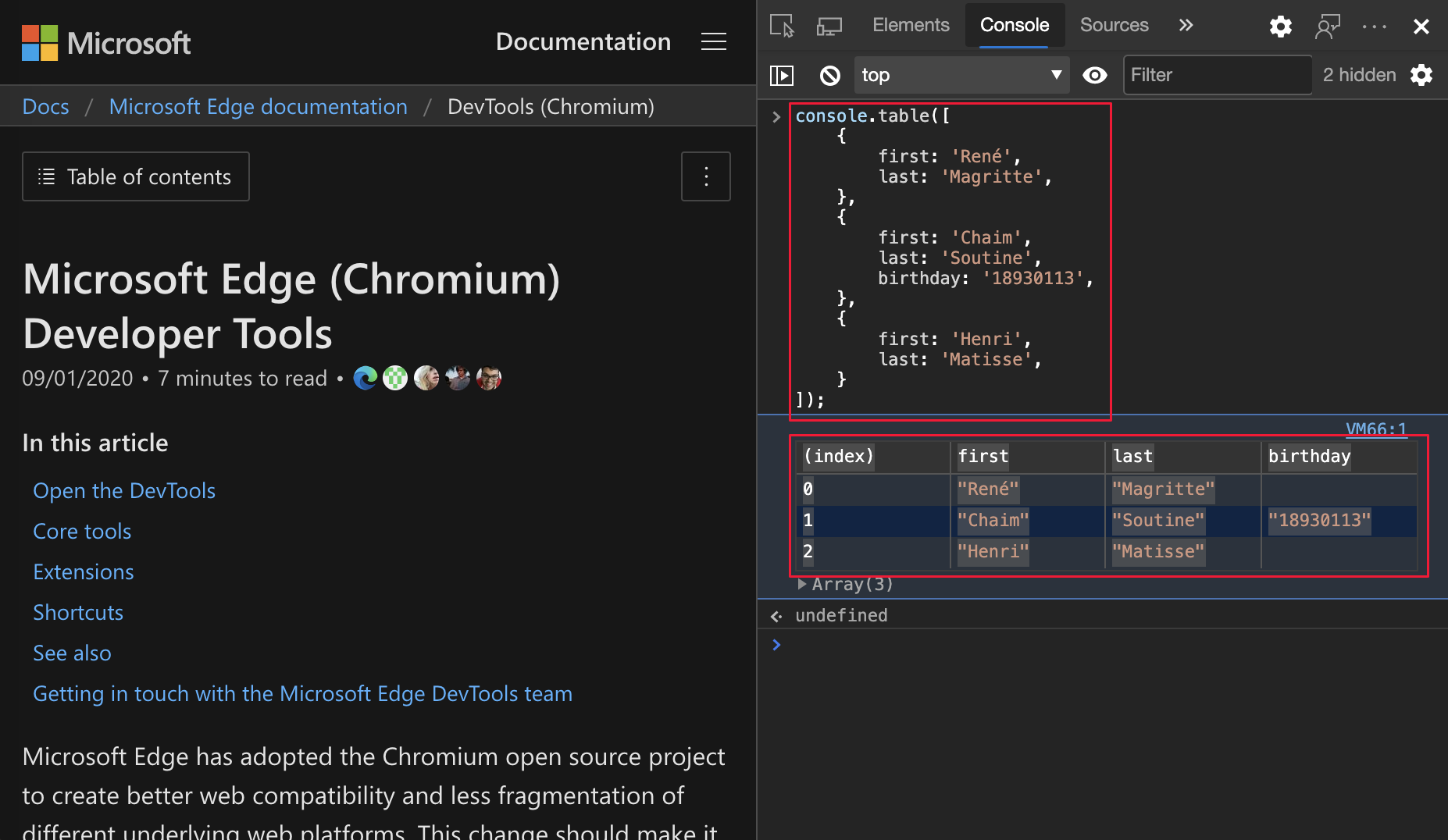
table Konsolen-API-Ausgabe in Microsoft Edge 86 oder höher:

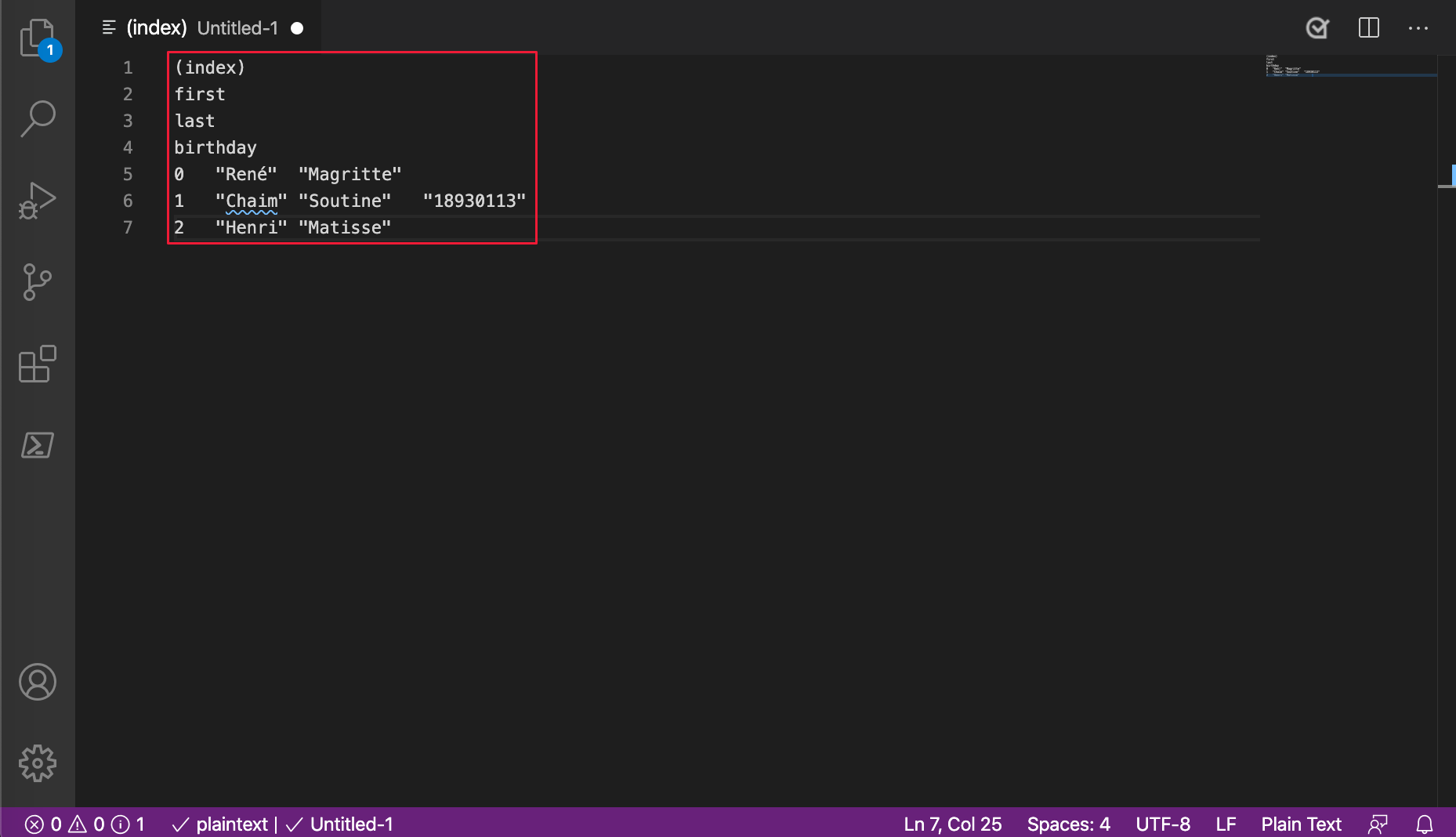
table Konsolen-API-Ausgabe von Microsoft Edge 86 oder höher, eingefügt in Visual Studio Code:

Chromium Problem: #1115011
Siehe auch:
Source Order Viewer für einfachere Barrierefreiheitstests
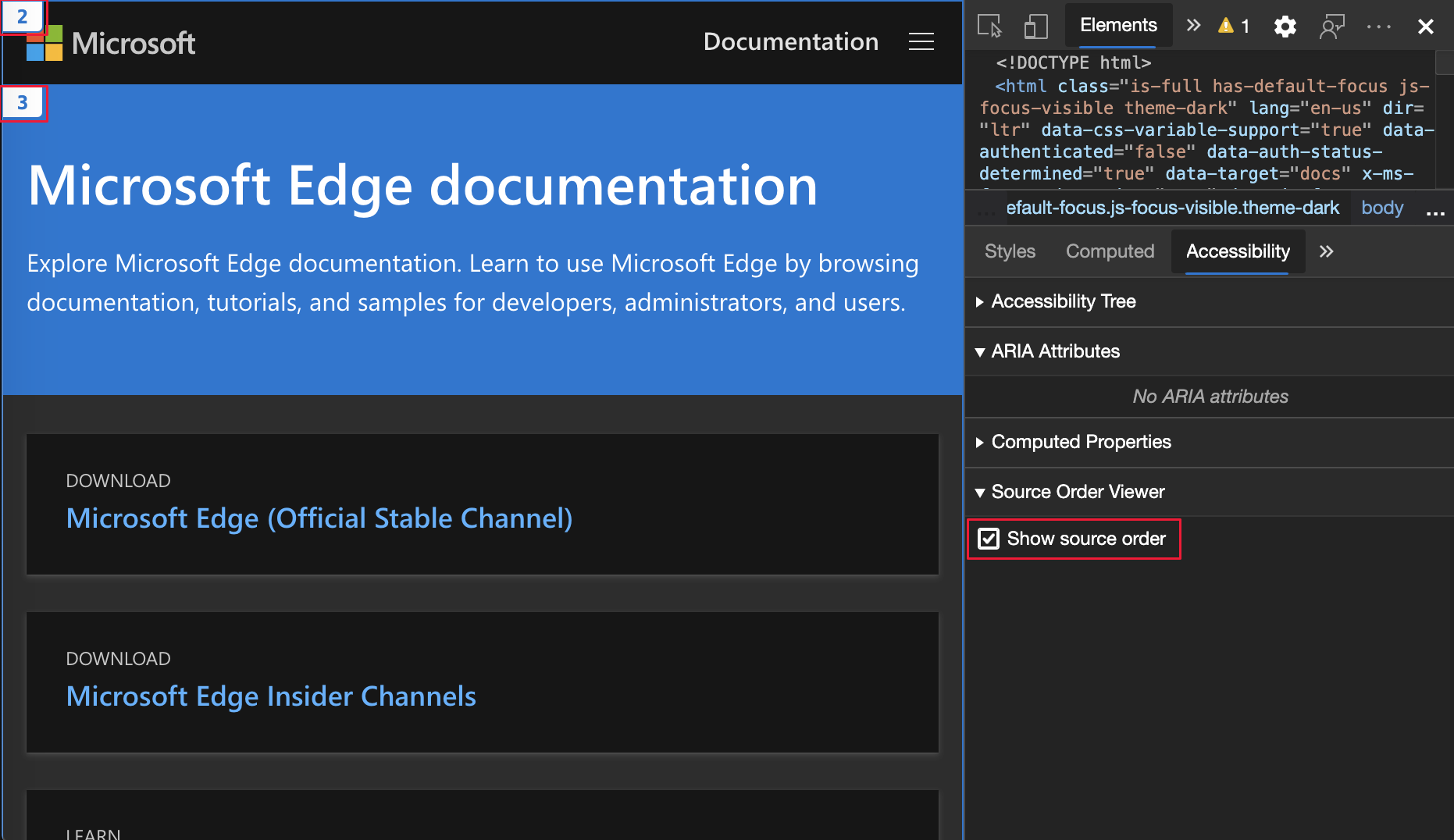
Das neue Barrierefreiheitshilfsprogramm zeigt die Reihenfolge an, in der sich Elemente in der Quelldatei befinden:

Dieses Feature erleichtert das Testen der Art und Weise, wie Sprachausgabe- und Tastaturbenutzer Ihre Website oder App erleben. Sprachausgaben und Tastaturnavigation hängen davon ab, dass Inhalte in einer bestimmten Reihenfolge im Quellcode Ihrer Website oder App platziert werden, damit sie mit der gerenderten Seite übereinstimmen. Der Quellreihenfolge-Viewer zeigt potenzielle Unterschiede in der Reihenfolge zwischen der gerenderten Seite und dem Quellcode an.
Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Siehe auch:
Chromium Problem: #1094406
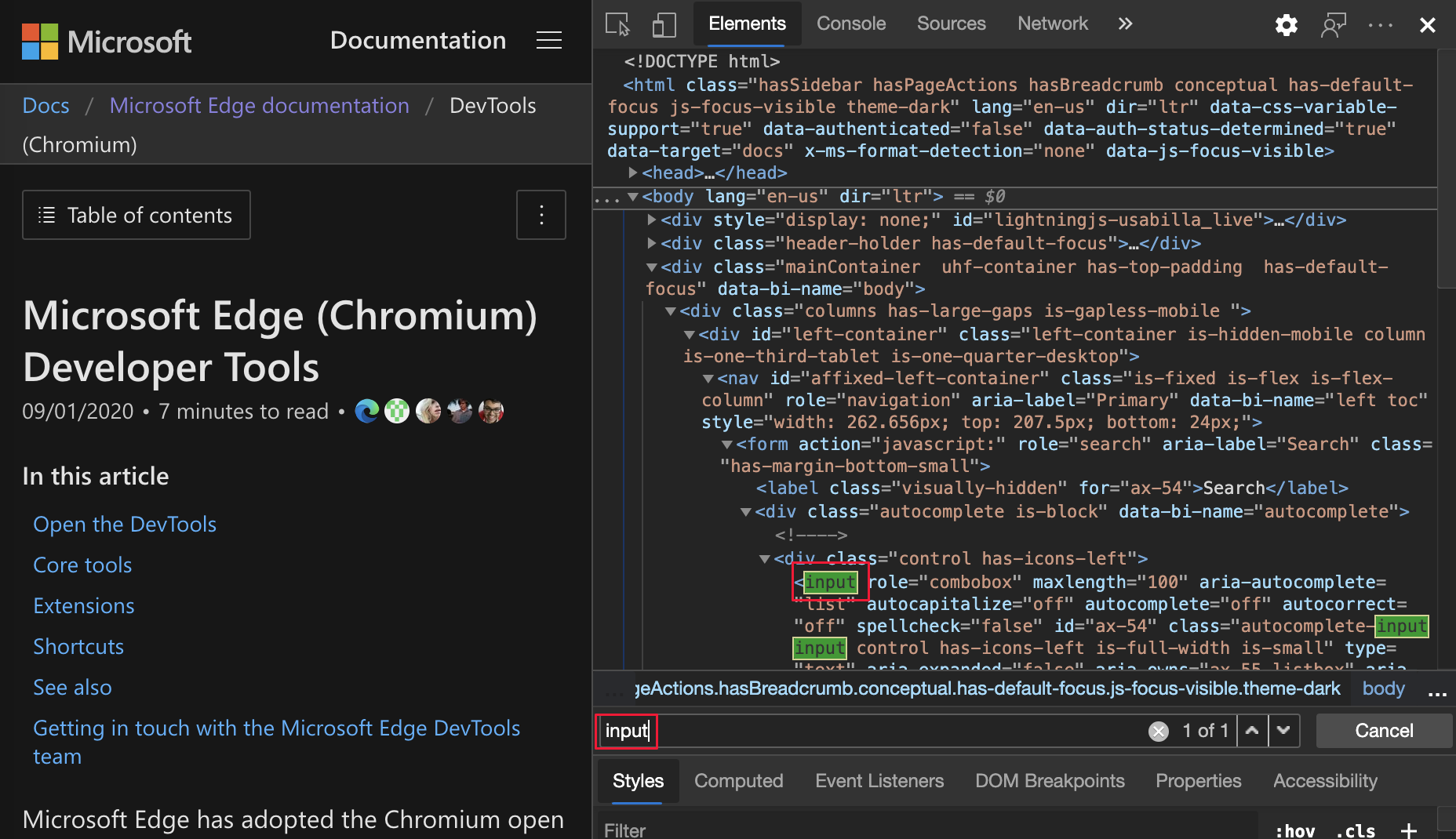
Hervorheben aller Suchergebnisse im Tool "Elemente"
In Microsoft Edge 84 und 85 wurde das erste Suchergebnis im Tool Elemente nicht hervorgehoben. Die restlichen Suchergebnisse wurden ordnungsgemäß hervorgehoben.
Vielen Dank, dass Sie Ihr Feedback gesendet und dazu beigetragen haben, Chromium zu verbessern. Ihr Feedback hat problem #1103316 im Open-Source-Chromium-Projekt entdeckt.

Das Problem wurde jetzt in allen Versionen von Microsoft Edge behoben.
Chromium Problem: #1103316
Siehe auch:
- Suchen nach Knoten unter Erste Schritte beim Anzeigen und Ändern des DOM
Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features angekündigt, die in Microsoft Edge verfügbar sind und zum Open-Source-Chromium-Projekt beigetragen wurden.
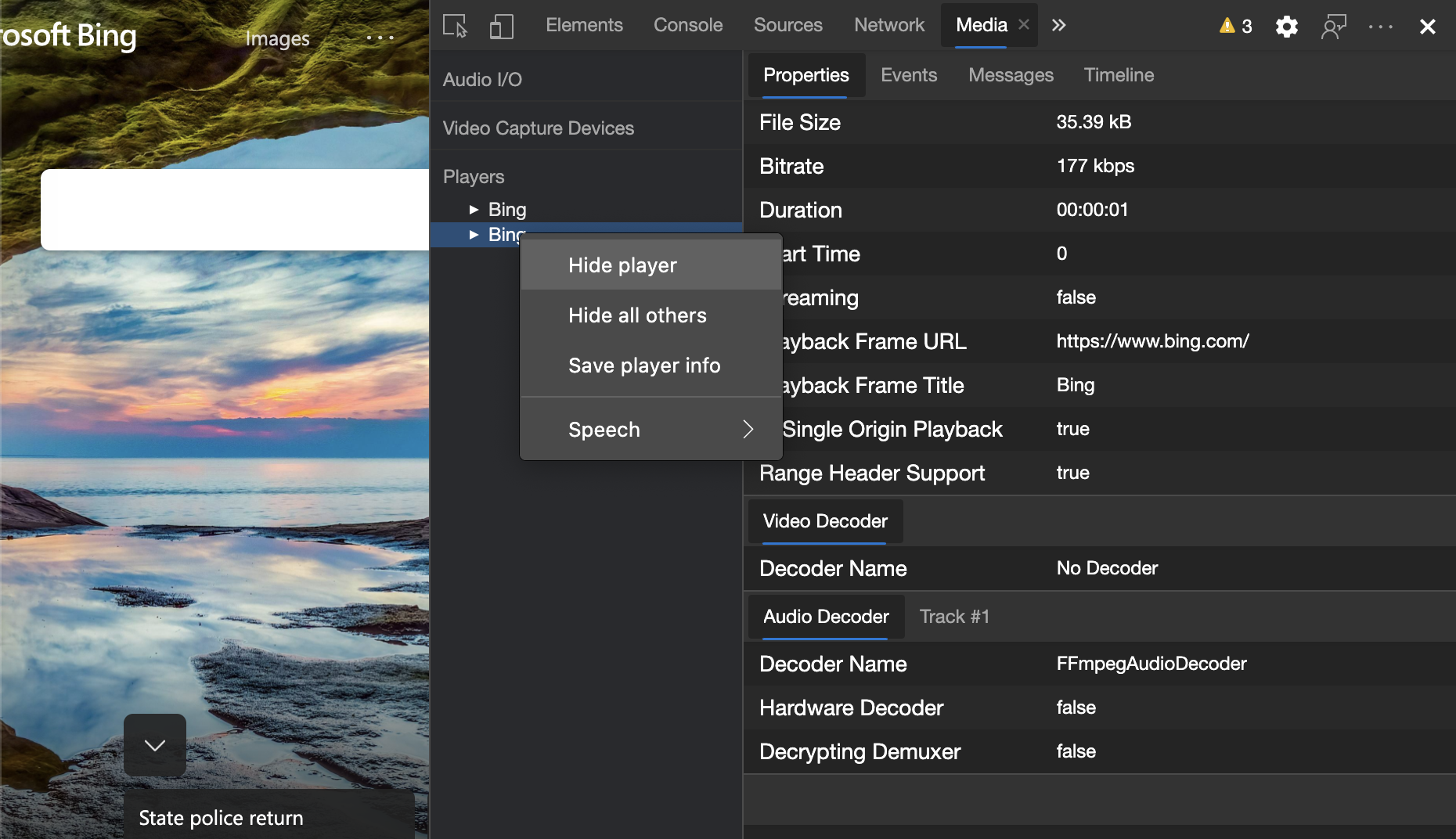
Tool "Neue Medien"
DevTools zeigt jetzt Media Player-Informationen im Medientool an.
Um das neue Medientool zu öffnen, wählen Sie Anpassen und Steuern DevTools (...) >Weitere Tools>Medien aus.

Vor dem neuen Medientool in DevTools befanden sich die Protokollierungs- und Debuginformationen zu Videoplayern unter der Einstellung Zuletzt verwendete Player . Um die Einstellung Zuletzt verwendete Spieler zu öffnen, wechseln Sie zu edge://media-internals , und wählen Sie dann das Tool Spieler aus.
Zeigen Sie Liveinhalte an, und untersuchen Sie potenzielle Probleme schneller, z. B. untersuchen Sie Folgendes:
- Warum Frames verworfen werden.
- Warum JavaScript auf unerwartete Weise mit dem Spieler interagiert.
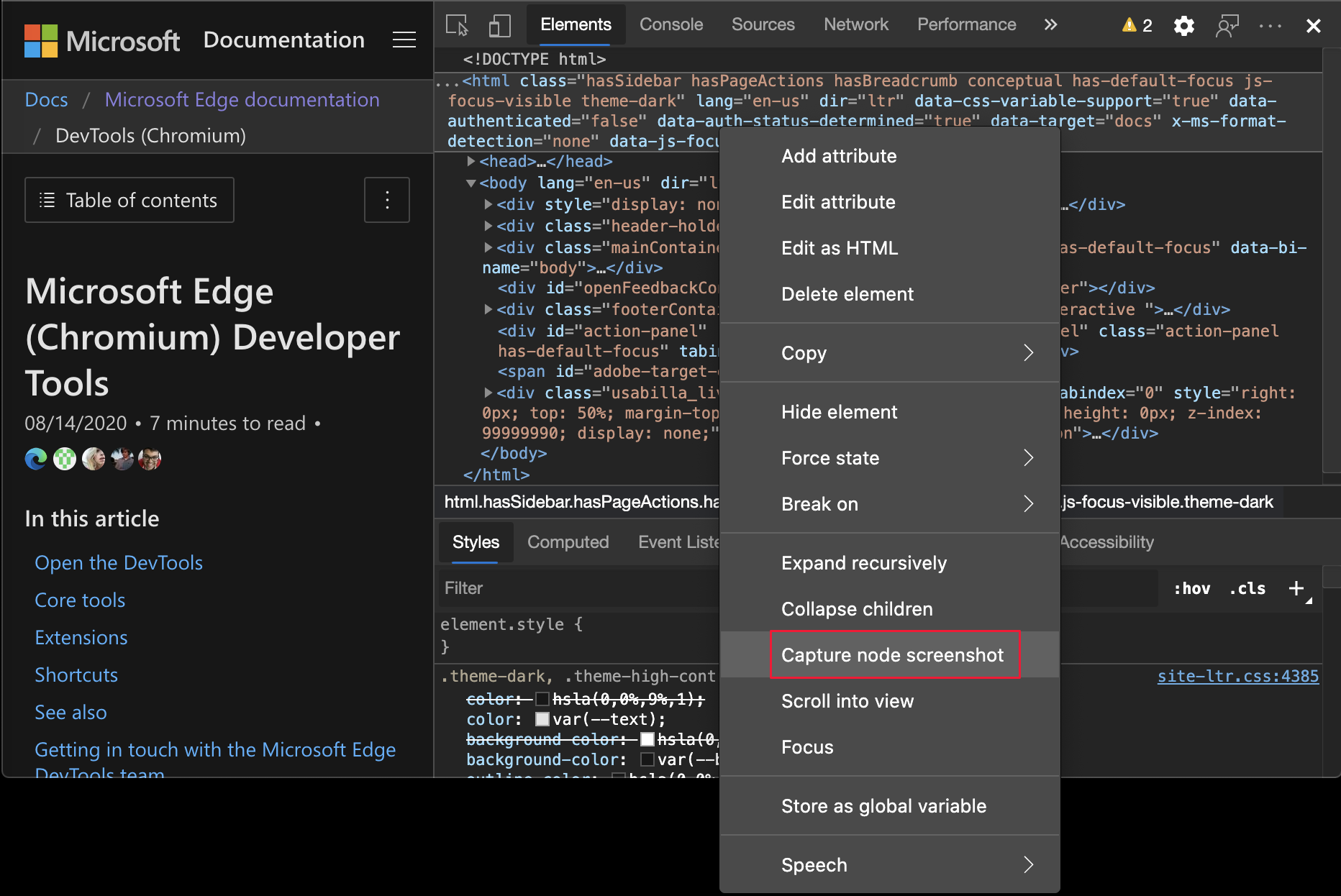
Erfassen von Knotenscreenshots mithilfe des Kontextmenüs des Tools "Elemente"
Sie können jetzt Knotenscreenshots erfassen, indem Sie im Tool Elemente mit der rechten Maustaste darauf klicken.
Wenn Sie beispielsweise einen Screenshot des Inhaltsverzeichnisses erstellen möchten, klicken Sie mit der rechten Maustaste auf das Element, und wählen Sie dann Knotenscreenshot erfassen aus.

Chromium Problem: #1100253
Siehe auch:
- Screenshot des Erfassens eines Knotens außerhalb des Viewports in Neuigkeiten in DevTools (Microsoft Edge 89)
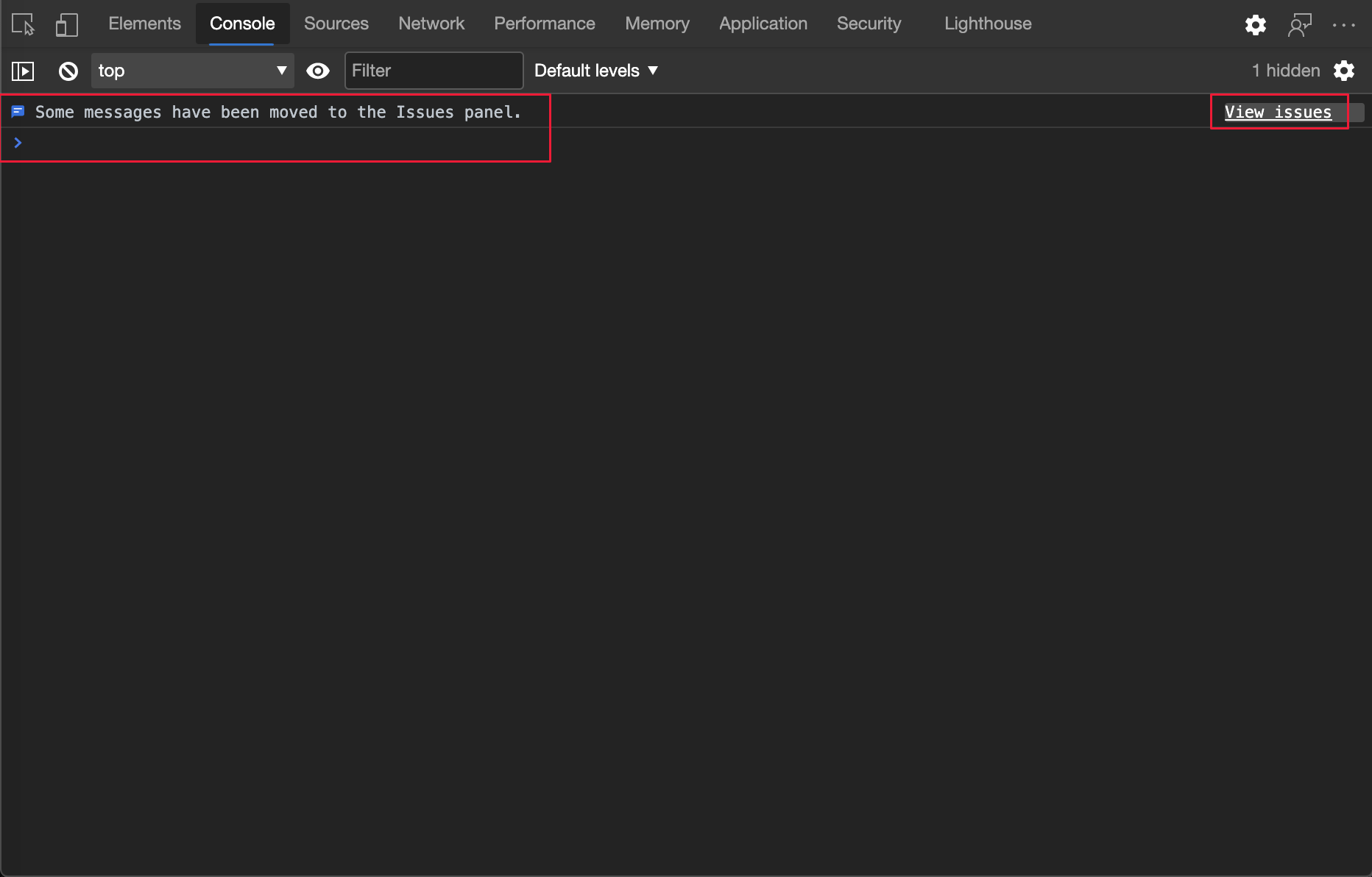
Toolupdates für Probleme
Die Warnleiste "Probleme" im Konsolentool wird jetzt durch eine reguläre Meldung ersetzt.

Siehe auch:
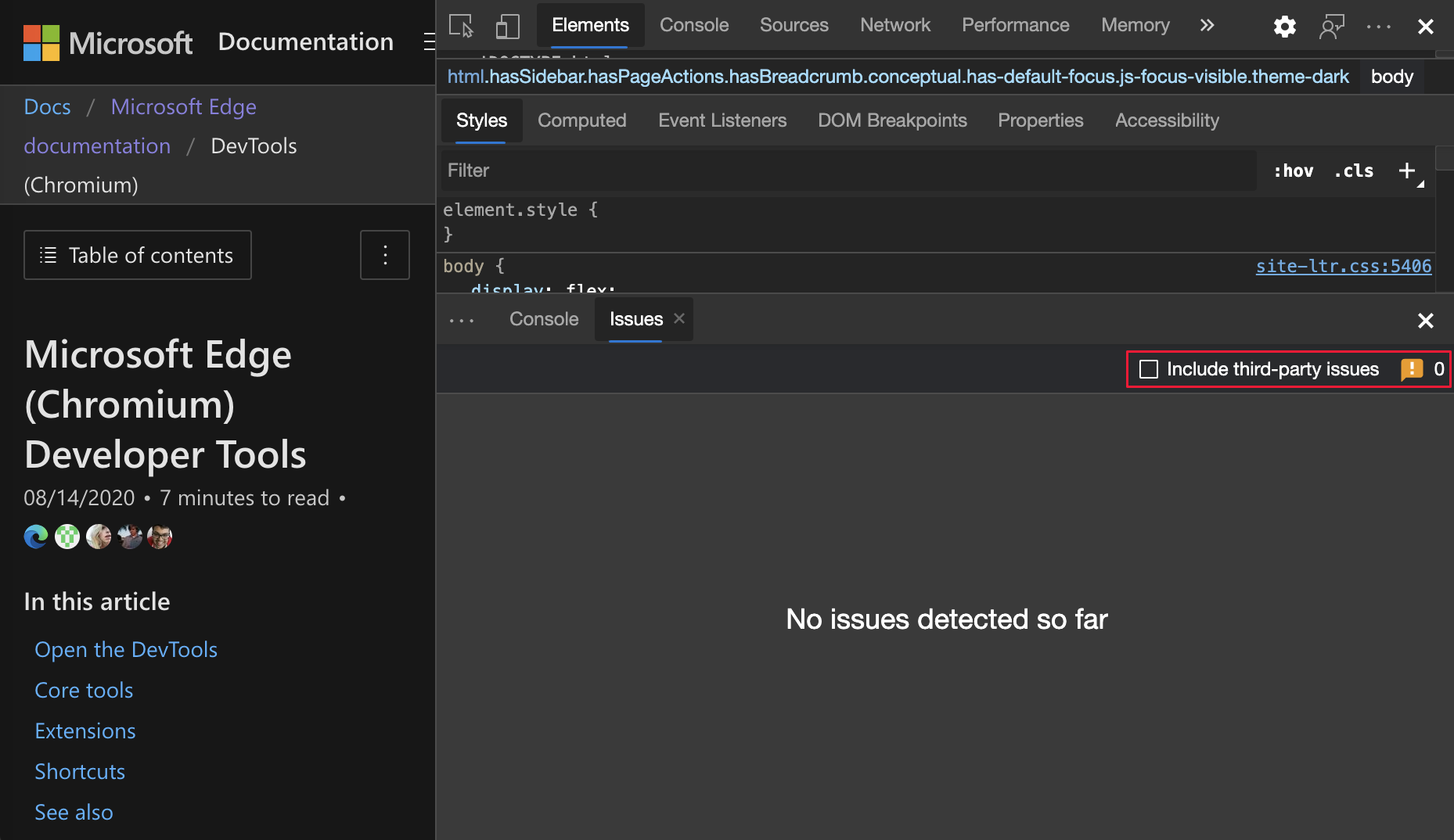
Probleme von Drittanbietern
Probleme von Drittanbietern sind jetzt standardmäßig im Problemtool ausgeblendet. Aktivieren Sie das neue Kontrollkästchen Probleme von Drittanbietern einschließen , um die Probleme anzuzeigen.

Chromium Probleme: 1096481, 1068116, 1080589
Weitere Informationen finden Sie unter Filtern von Problemen nach Ursprung in Suchen und Beheben von Problemen mit dem Problemtool.
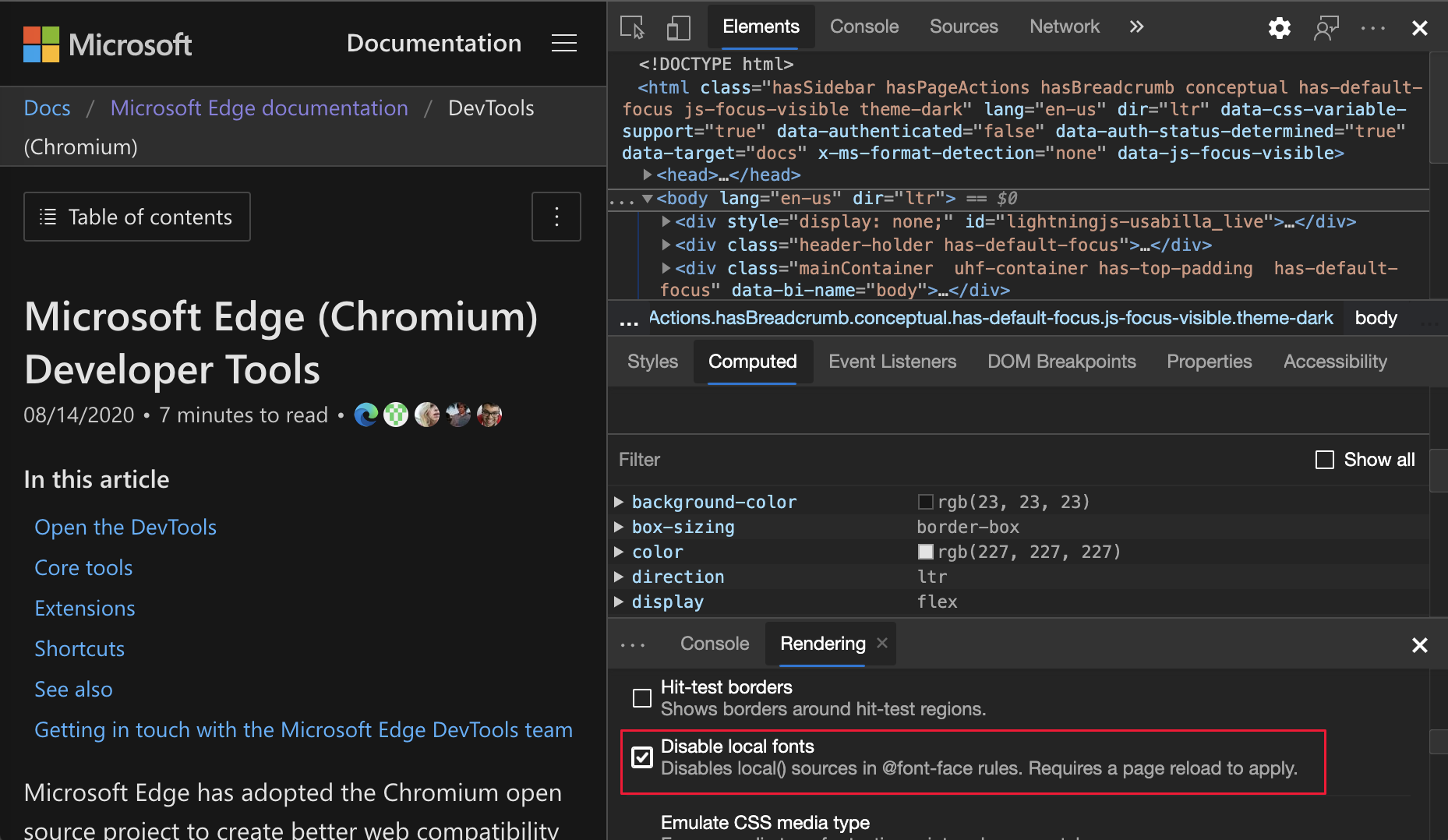
Fehlende lokale Schriftarten emulieren
Verwenden Sie im Renderingtool das neue Kontrollkästchen Lokale Schriftarten deaktivieren , um fehlende local() Quellen in @font-face Regeln zu emulieren.
Wenn die Rubik Schriftart beispielsweise auf Ihrem Gerät installiert ist und die @font-face src Regel sie als local() Schriftart verwendet, verwendet Microsoft Edge die lokale Schriftartdatei von Ihrem Gerät.
Wenn Lokale Schriftarten deaktivieren ausgewählt ist, ignoriert DevTools die local() Schriftarten und ruft jede Schriftart aus dem Netzwerk ab:

Dieses Feature ist nützlich, wenn Sie während der Entwicklung zwei verschiedene Kopien derselben Schriftart verwenden, z. B.:
- Eine lokale Schriftart für Ihre Designtools.
- Eine Webschriftart für Ihren Code.
Verwenden Sie Lokale Schriftarten deaktivieren , um Folgendes zu vereinfachen:
- Debuggen und Messen der Ladeleistung und Optimierung von Webschriftarten.
- Überprüfen Sie die Genauigkeit Ihrer CSS-Regeln
@font-face. - Entdecken Sie die Unterschiede zwischen lokalen Versionen, die auf Ihrem Gerät installiert sind, und einer Webschriftart.
Chromium Problem: #384968
Weitere Informationen finden Sie unter Deaktivieren lokaler Schriftarten in der Referenz zu Leistungsfeatures.
Weitere Informationen finden Sie unter Analysieren der Renderingleistung mit dem Renderingtool in der Referenz zu Leistungsfeatures.
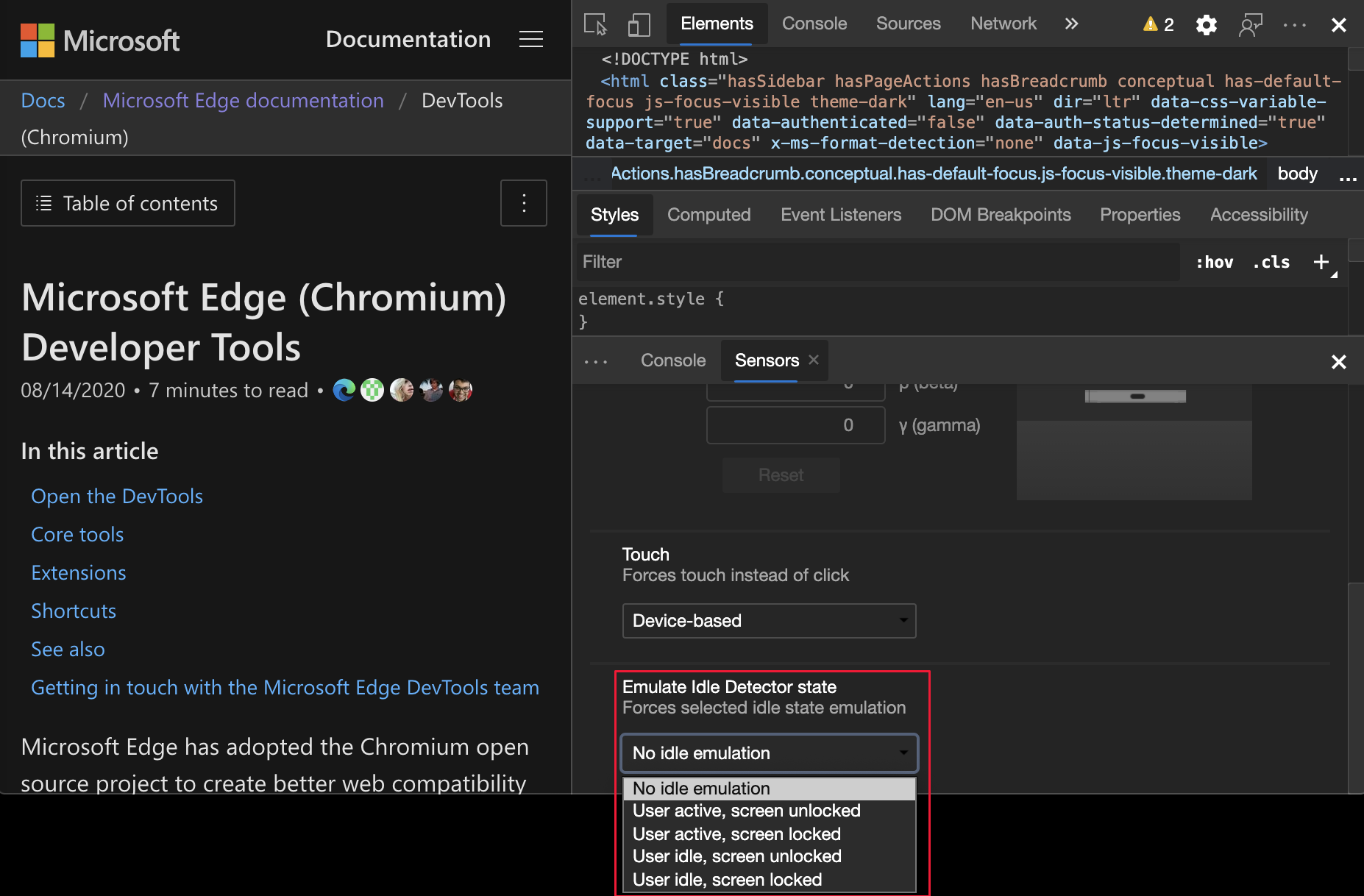
Emulieren inaktiver Benutzer
Mit der IDLE-Erkennungs-API können Entwickler inaktive Benutzer erkennen und auf Änderungen des Leerlaufzustands reagieren. Sie können devTools jetzt verwenden, um Änderungen des Leerlaufzustands im Sensortool sowohl für den Benutzerzustand als auch für den Bildschirmzustand zu emulieren, anstatt darauf zu warten, dass sich der tatsächliche Leerlaufzustand ändert. Sie können das Sensortool im Bereich Schnellansicht am unteren Rand von DevTools öffnen.

Chromium Problem: #1090802
Siehe auch:
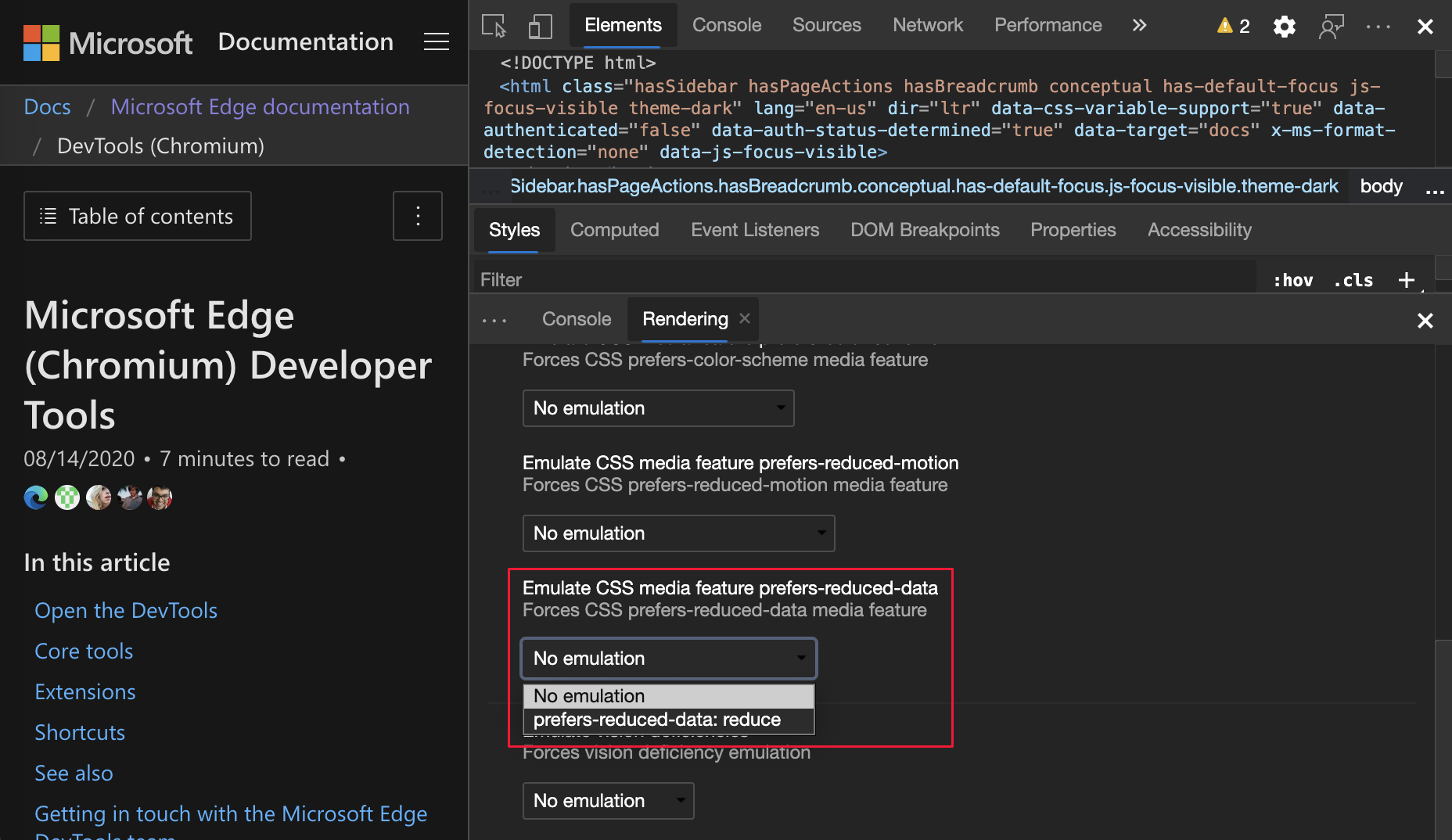
Emulieren von prefers-reduced-data
Navigieren Sie in Microsoft Edge 86 zum Aktivieren dieses Features zu edge://flags#enable-experimental-web-platform-features , und aktivieren Sie das Featureflag experimentelle Webplattform . Die Emulationsoption wird nur angezeigt, wenn das Flag aktiviert ist.
Die Abfrage "prefers-reduced-data media" erkennt Benutzerinhaltseinstellungen für reduzierte Daten. Wenn diese Option ausgewählt ist, erhält der Benutzer alternative Seiteninhalte, die weniger Daten verwenden.
Sie können jetzt DevTools verwenden, um die prefers-reduced-data Medienabfrage im Renderingtool zu emulieren:

Chromium Problem: #1096068
Siehe auch:
Unterstützung für neue JavaScript-Features
DevTools bietet jetzt eine bessere Unterstützung für die folgenden JavaScript-Sprachfeatures:
| JavaScript-Sprachfeature | Details |
|---|---|
| Logische Zuweisungsoperatoren | DevTools unterstützt jetzt die logische Zuweisung mit den neuen &&=Operatoren , ||=und ??= in den Tools Konsole und Quellen . |
| Numerische Trennzeichen werden angezeigt. | DevTools druckt jetzt die numerischen Trennzeichen im Quellentool ordnungsgemäß. |
Chromium Probleme: 1086817, 1080569
Siehe auch:
- Ausführen von JavaScript in der Konsole
- Verwenden des Editor Bereichs zum Anzeigen oder Bearbeiten von Dateien in der Übersicht über das Quellentool
Lighthouse 6.2 in der Lighthouse-Tafel
Auf dem Lighthouse-Tool wird jetzt Lighthouse 6.2 ausgeführt. Eine vollständige Liste der Änderungen finden Sie in den Versionshinweisen zu Lighthouse.
Chromium Problem: #772558
Weitere Informationen finden Sie unter Lighthouse-Tool.
Einstellung der Liste anderer Ursprünge im Bereich "Service Worker"
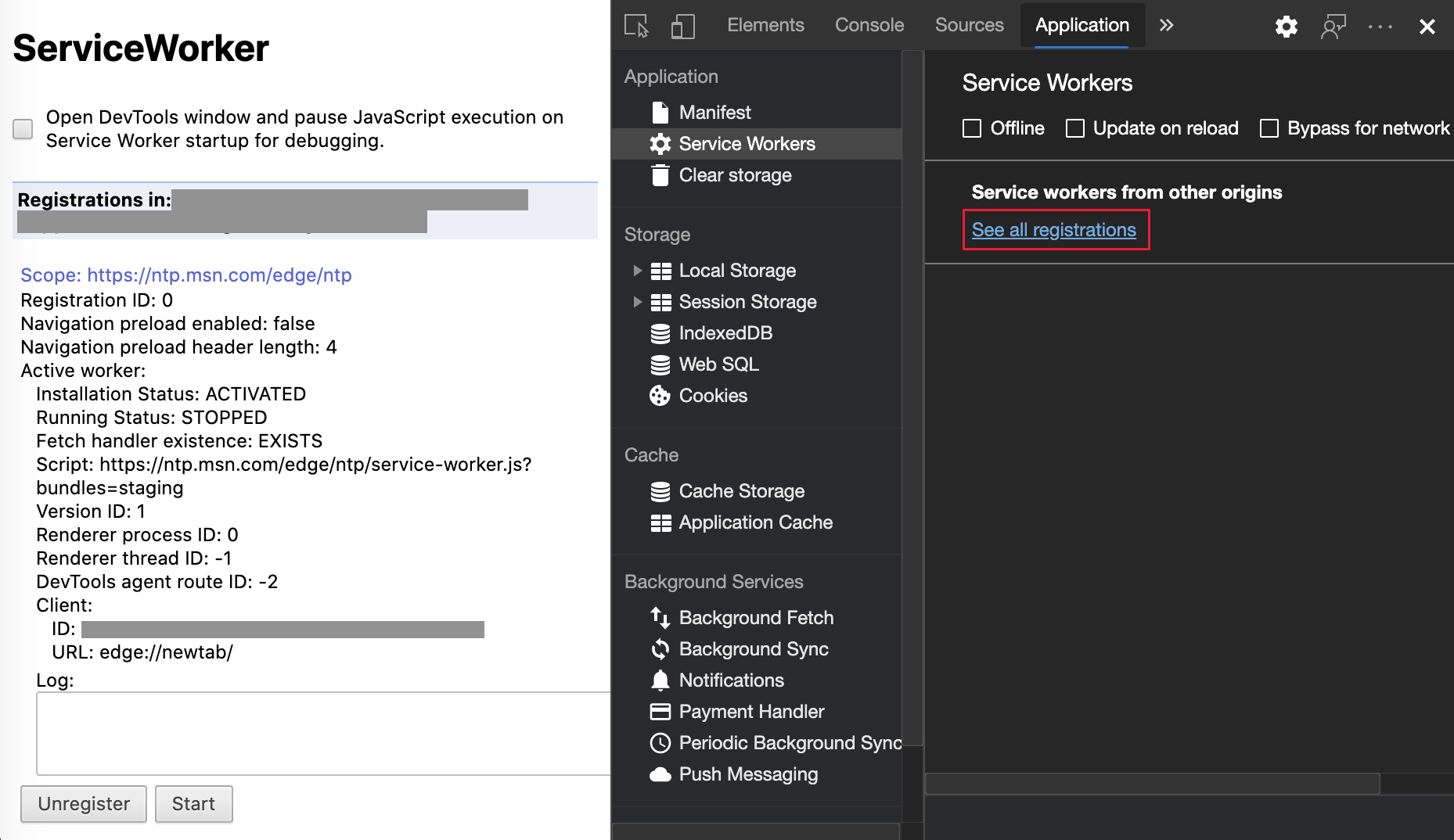
Das Anwendungstool stellt jetzt einen Link aus dem Bereich Service Worker bereit, um die vollständige Liste der Service Worker von anderen Ursprüngen anzuzeigen. Navigieren Sie zu , um auf die Liste der Service Worker zuzugreifen, ohne DevTools zu edge://service-worker-internals/?devtoolsöffnen.
Zuvor hat DevTools eine liste angezeigt, die im Bereich Service Worker des Anwendungstools> geschachtelt war.

Chromium Problem: #807440
Siehe auch:
Abdeckungszusammenfassung für gefilterte Elemente anzeigen
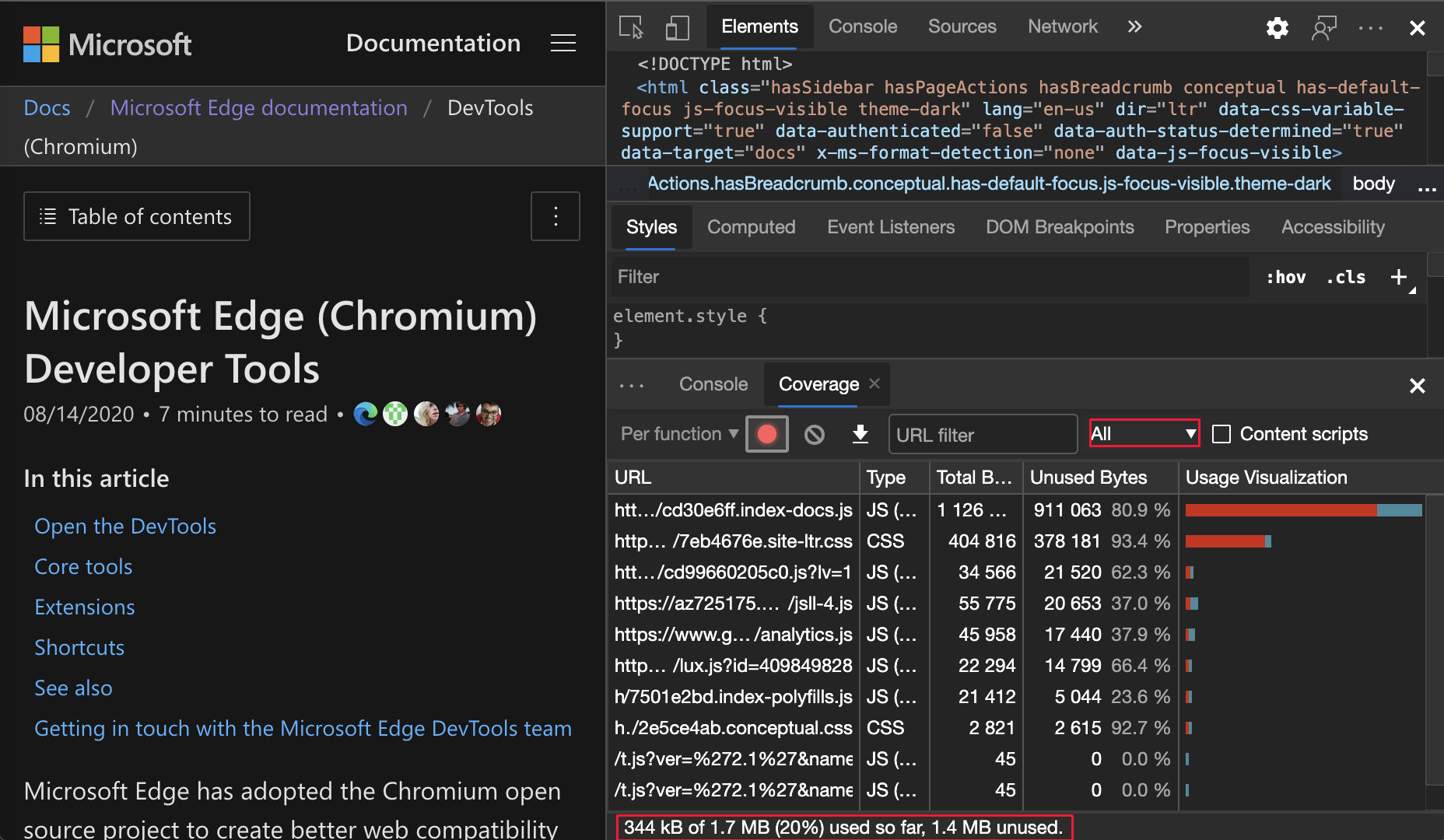
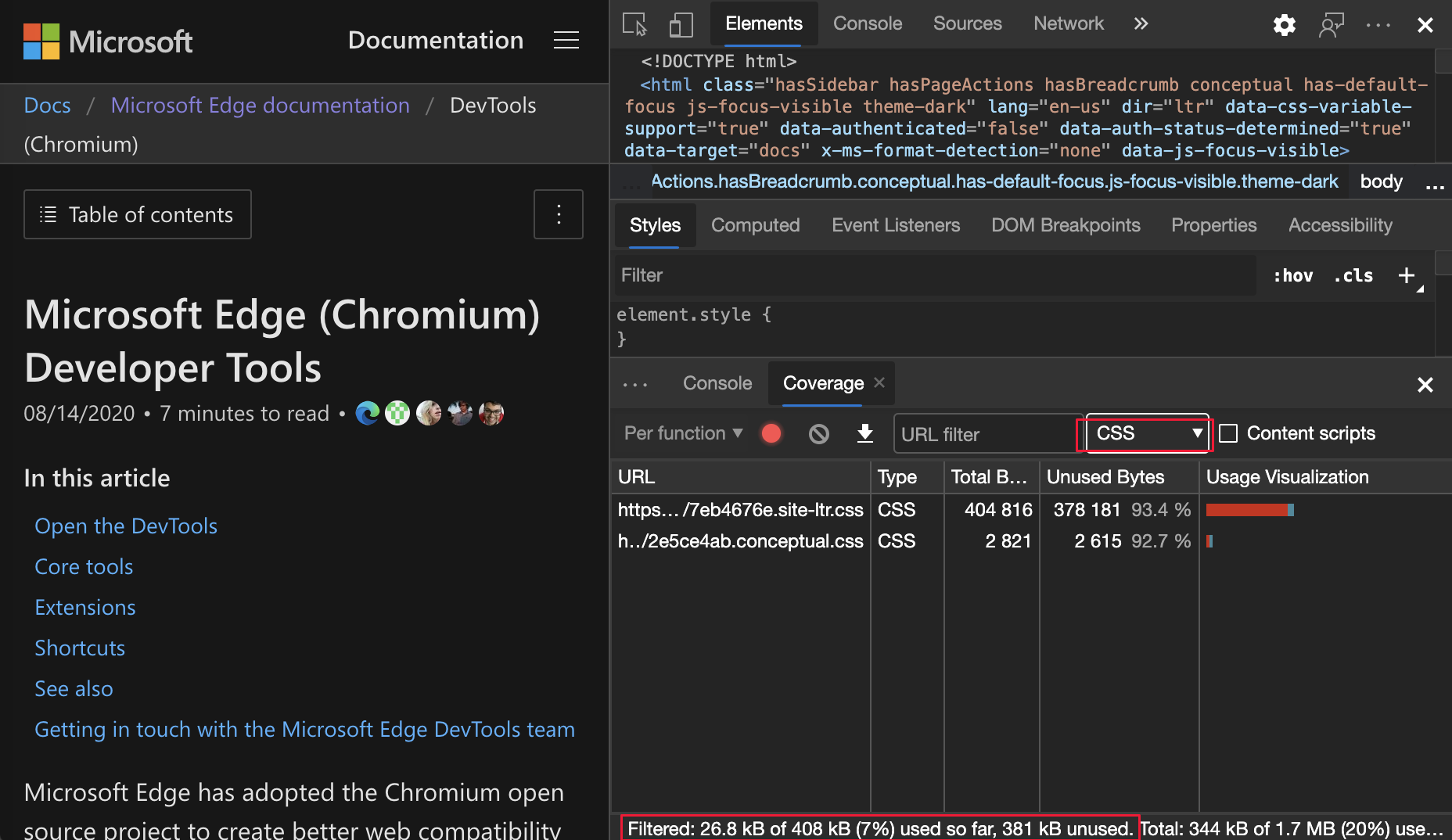
DevTools berechnet jetzt neu und zeigt dynamisch eine Zusammenfassung der Abdeckungsinformationen an. Die dynamische Anzeige wird ausgelöst, wenn Filter im Abdeckungstool angewendet werden. Zuvor hat das Abdeckungstool immer eine Zusammenfassung aller Abdeckungsinformationen angezeigt.
Im folgenden Beispiel zeigt die Abdeckungszusammenfassung zunächst an 344 kB of 1.7 MB (20%) used so far. 1.4 MB unused.:

Nachdem die CSS-Filterung angewendet wurde, wird in der Abdeckungszusammenfassung angezeigt 26.8 kB of 408 kB (7%) used so far. 381 kB unused.:

Chromium Problem: #1061385
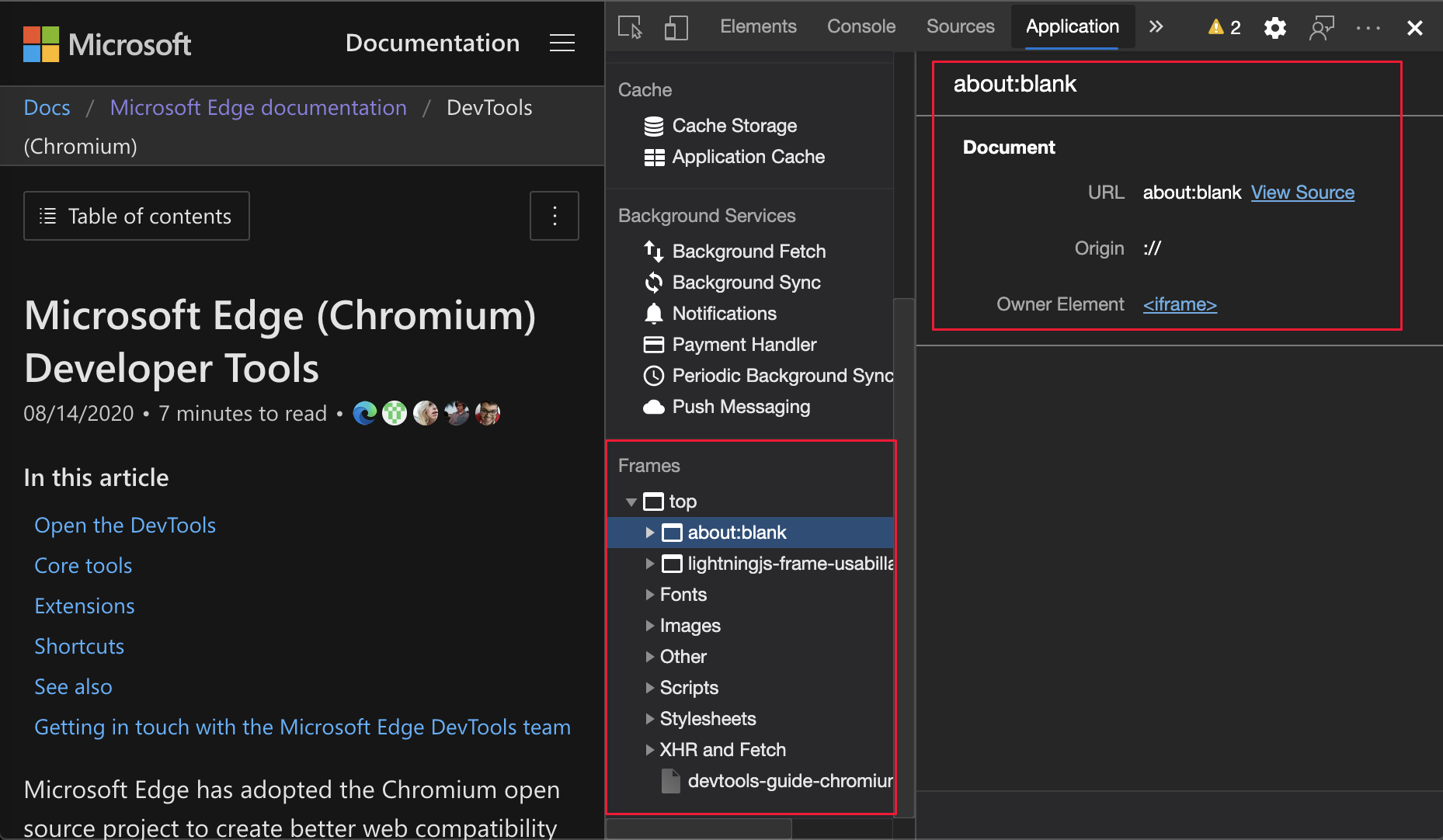
Neue Framedetailseite im Bereich "Anwendung"
Im Anwendungstool gibt es jetzt einen Abschnitt Frames , der eine detaillierte Ansicht für jeden Frame enthält. Um auf die Detailansicht zuzugreifen, klicken Sie im Anwendungstool im Menü Frames auf einen Frame.

Chromium Problem: #1093247
Siehe auch:
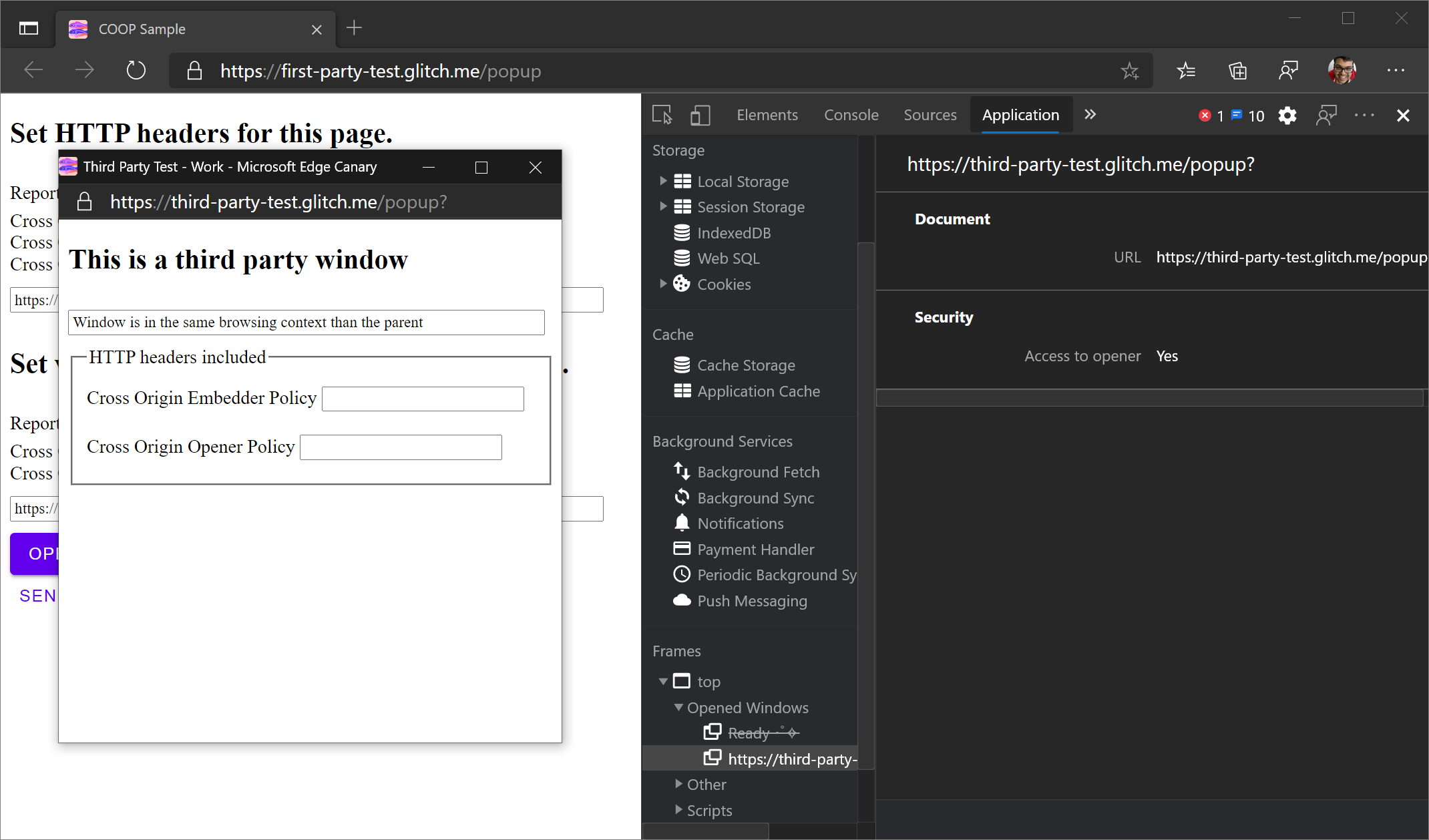
Framedetails für geöffnete Fenster
Geöffnete Fenster und Popupfenster werden jetzt auch unter der Rahmenstruktur angezeigt. Die Detailansicht der geöffneten Fenster enthält zusätzliche Sicherheitsinformationen.

Chromium Problem: #1107766
Siehe auch:
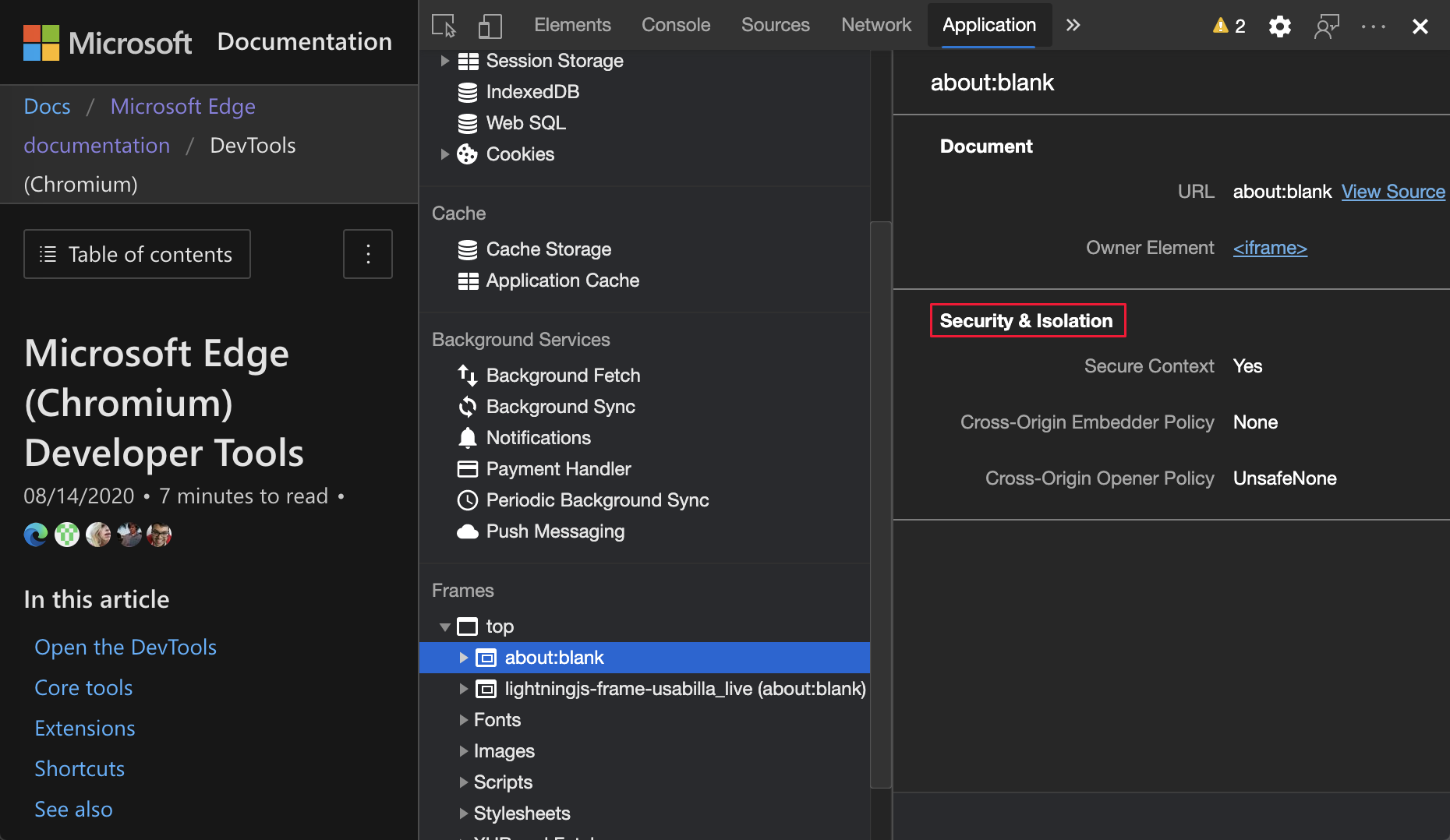
Sicherheits- und Isolationsinformationen
Sicherer Kontext, Cross-Origin-Embedder-Policy (COEP) und Cross-Origin-Opener-Policy (COOP) werden jetzt in den Framedetails angezeigt.

Die Chromium Projekt plant, den Framedetails weitere Sicherheitsinformationen hinzuzufügen.
Chromium Problem: #1051466
Siehe auch:
- Anwendungstool zum Verwalten des Speichers
- Grundlegendes zu Sicherheitsproblemen mithilfe des Sicherheitstools
Aktualisierungen des Bereichs "Elemente" und "Netzwerk"
Siehe auch:
- Untersuchen, Bearbeiten und Debuggen von HTML und CSS mit dem Elementtool
- Referenz zu Netzwerkfeatures
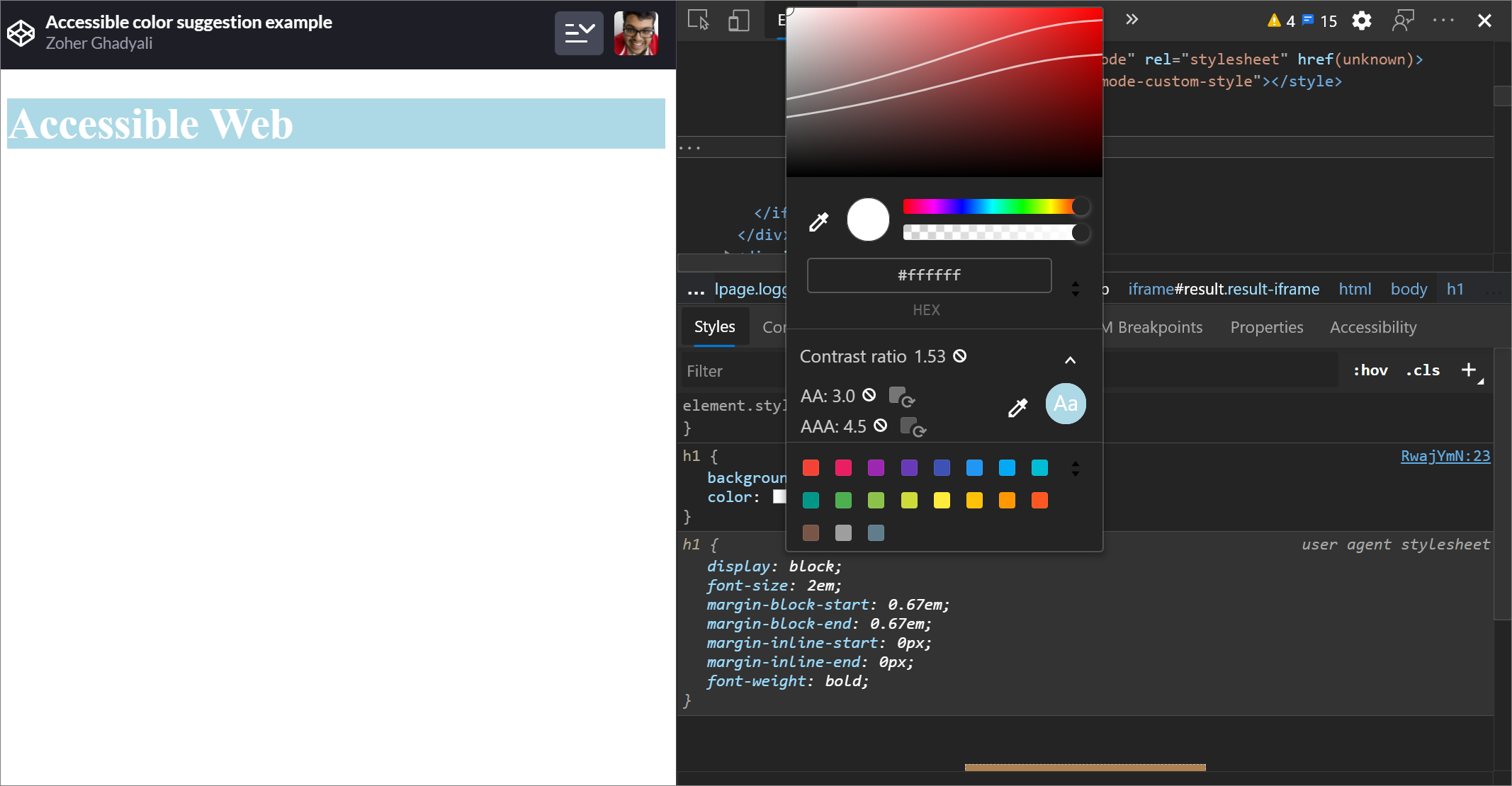
Barrierefreier Farbvorschlag im Bereich "Formatvorlagen"
DevTools bietet jetzt Farbvorschläge für Text mit geringem Farbkontrast.
Im folgenden h1 Beispiel weist Text mit geringem Kontrast auf. Um den Kontrast zu beheben, öffnen Sie die Farbauswahl der color Eigenschaft im Bereich Formatvorlagen . Nachdem Sie den Abschnitt Kontrastverhältnis erweitert haben, bietet DevTools AA- und AAA-Farbvorschläge. Wählen Sie die vorgeschlagene Farbe aus, um die Farbe anzuwenden.

Chromium Problem: #1093227
Siehe auch:
- Ändern von Farben mit der Farbauswahl in CSS-Features
- Testen des Text-Farbkontrasts mit der Farbauswahl
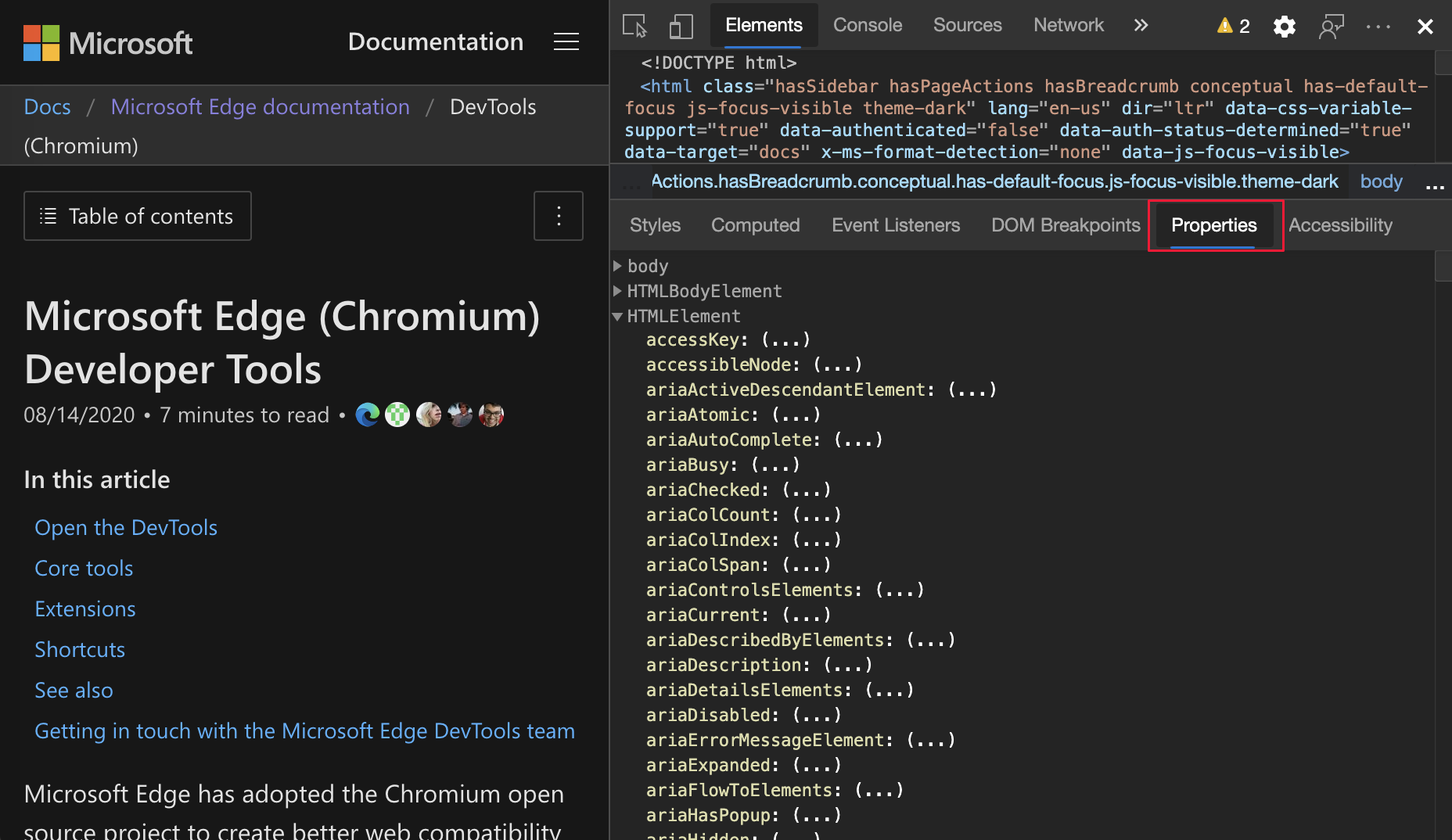
Bereich "Eigenschaften wiederherstellen" im Bereich "Elemente"
Im Tool Elemente ist der Bereich Eigenschaften wieder vorhanden. Der Bereich Eigenschaften war in Microsoft Edge 84 veraltet. Das Microsoft Edge DevTools-Team und das Chrome DevTools-Team planen Verbesserungen für die Überprüfung von Eigenschaften von Elementen.

Chromium Problem: #1116085
Siehe auch:
Automatisches Vervollständigen von benutzerdefinierten Schriftarten im Bereich "Formatvorlagen"
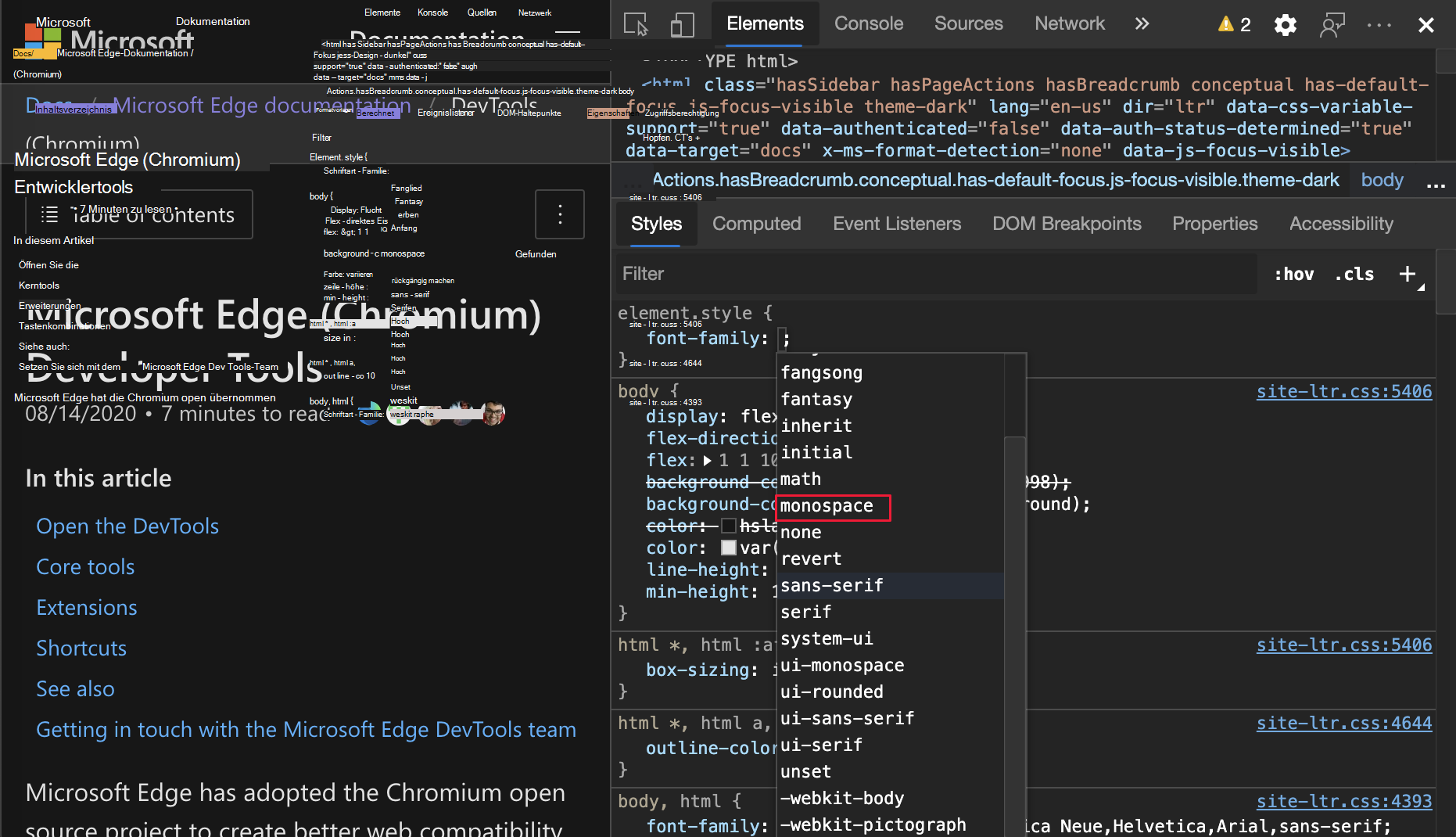
Importierte Schriftarten werden jetzt der Liste der CSS-Autovervollständigen hinzugefügt, wenn die font-family Eigenschaft im Bereich Formatvorlagen bearbeitet wird .
Wenn beispielsweise eine benutzerdefinierte Schriftart ist, monospace die auf dem lokalen Computer installiert ist, wird sie in der CSS-Vervollständigungsliste angezeigt. In früheren Versionen von Microsoft Edge wurde die Schriftart nicht angezeigt.

Chromium Problem: #1106221
Siehe auch:
- Bearbeiten von CSS-Schriftarten und -Einstellungen im Bereich "Formatvorlagen"
- Referenz zu CSS-Features
Konsistente Anzeige des Ressourcentyps im Netzwerkbereich
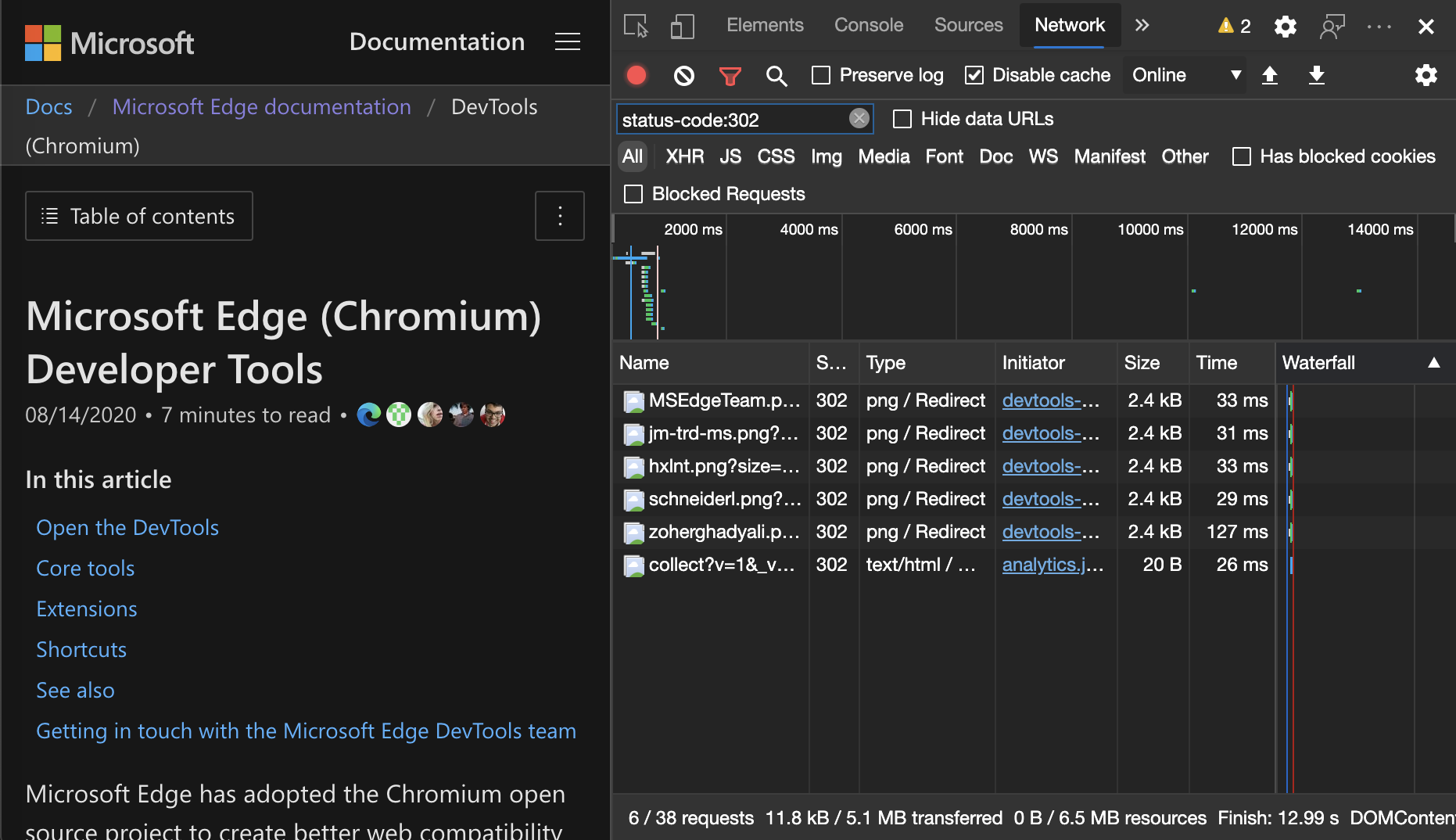
Im Netzwerktool zeigt DevTools jetzt konsistent denselben Ressourcentyp wie die ursprüngliche Netzwerkanforderung an. Wenn die Umleitung (HTTP status Code 302) erfolgt, fügt DevTools /Redirect an den Wert in der Spalte Typ an.
Zuvor hat DevTools manchmal den Wert in der Spalte Typ in Other geändert.

Chromium Problem: #997694
Siehe auch:
Schaltflächen löschen in den Tools "Elemente" und "Netzwerk"
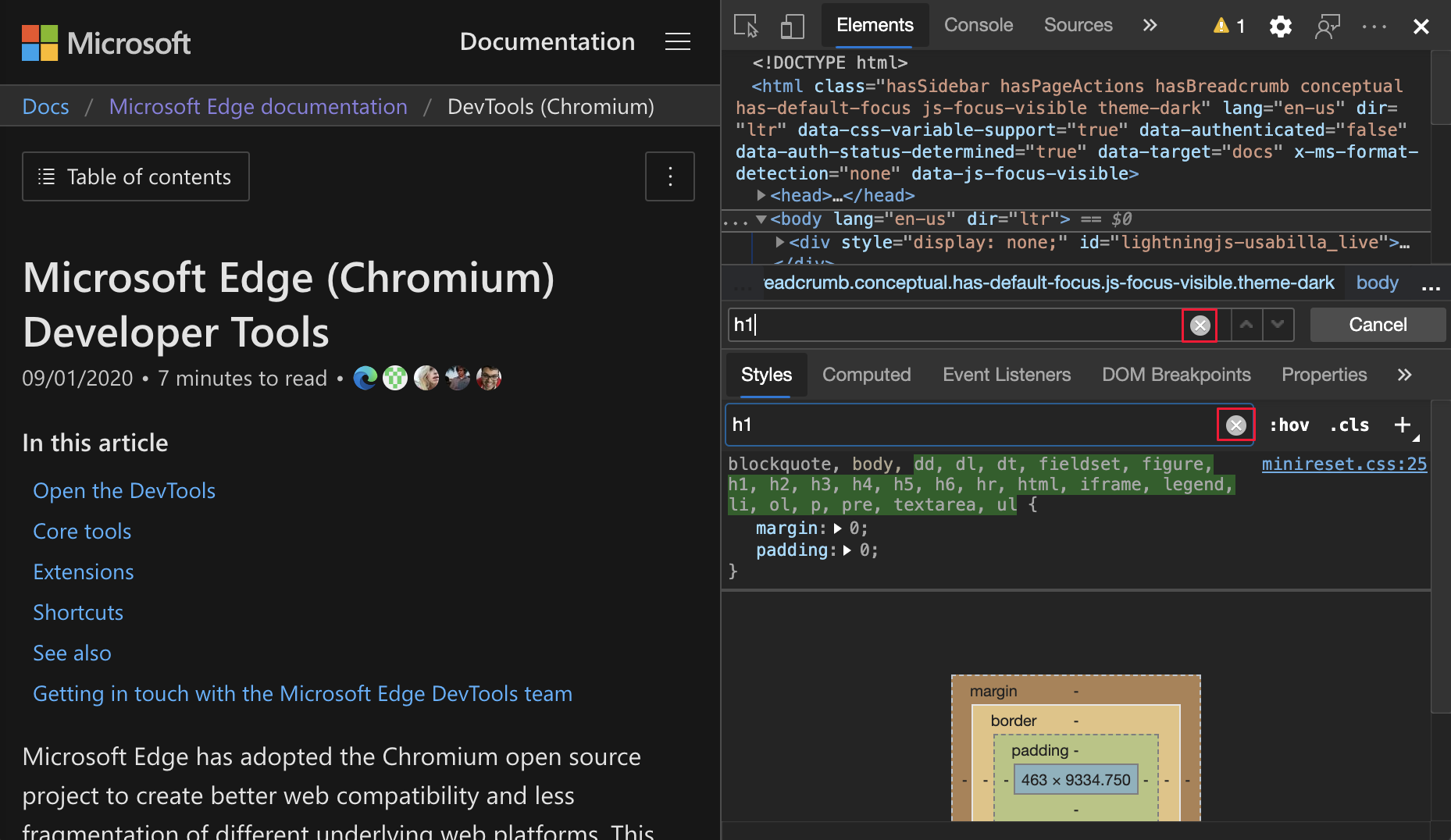
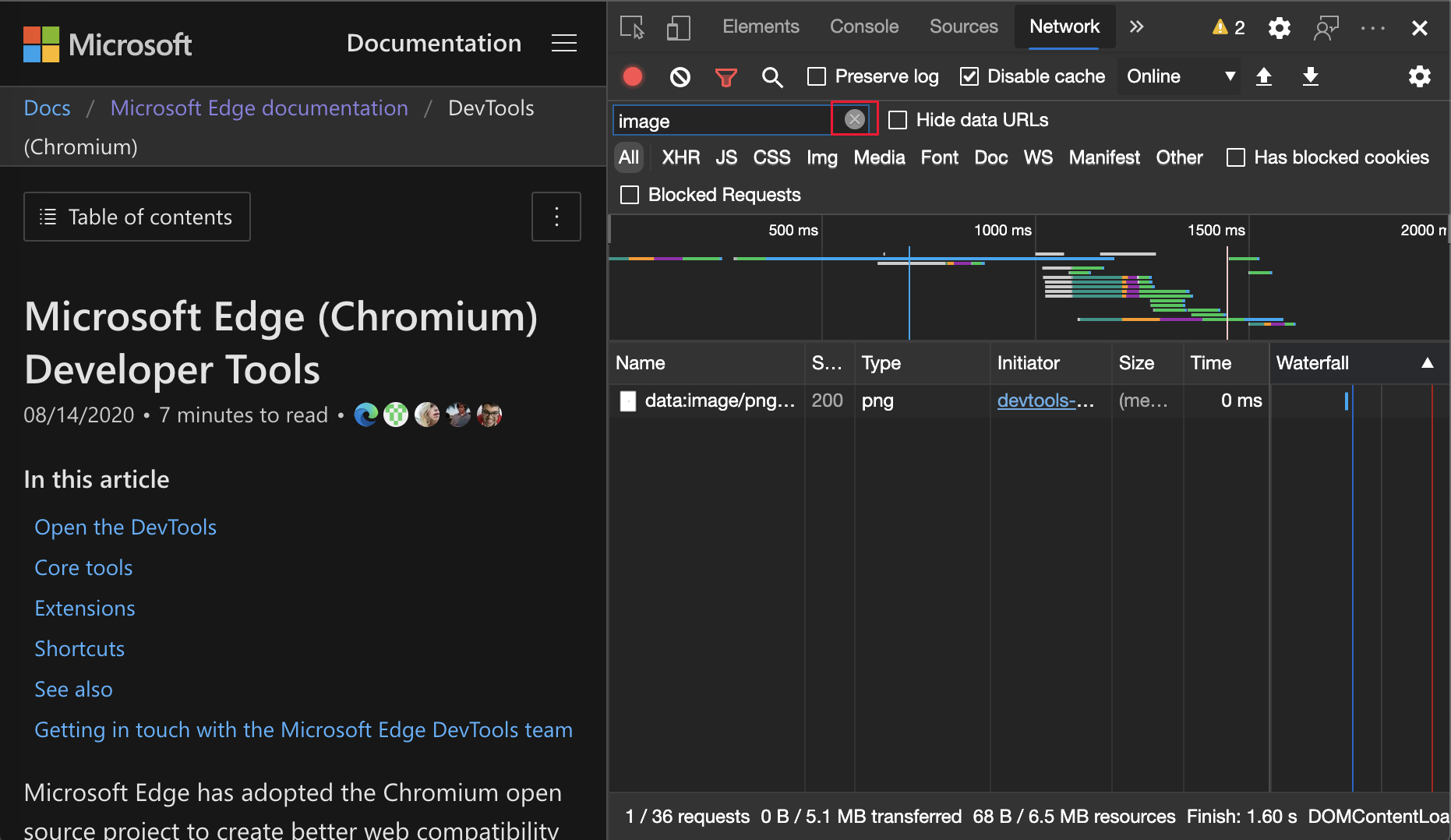
Die folgenden Textfelder verfügen jetzt über Schaltflächen zum Löschen :
- Die Filtertextfelder im Bereich Formatvorlagen und im Netzwerktool .
- Das DOM-Suchtextfeld im Tool Elemente .
Klicken Sie auf die Schaltfläche Löschen , um den eingegebenen Text zu entfernen.
Schaltflächen in den Elemententools löschen:

Schaltflächen in den Netzwerktools löschen:

Chromium Problem: #1067184
Siehe auch:
- Untersuchen, Bearbeiten und Debuggen von HTML und CSS mit dem Elementtool
- Referenz zu Netzwerkfeatures
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.