Neuerungen in DevTools (Microsoft Edge 84)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Ankündigungen des Microsoft Edge DevTools-Teams
Verwenden der DevTools im Windows-Modus für hohen Kontrast
Microsoft Edge DevTools wird jetzt im Modus mit hohem Kontrast angezeigt, wenn Sich Windows im Modus für hohen Kontrast befindet.

Befolgen Sie die Anweisungen zum Aktivieren des Modus für hohen Kontrast in Windows. Um DevTools in Microsoft Edge zu öffnen, drücken Sie F12 oder STRG+UMSCHALT+I. DevTools wird im Modus mit hohem Kontrast angezeigt.
Hinweis: DevTools unterstützt derzeit den Modus mit hohem Kontrast unter Windows, aber nicht unter macOS.
Chromium Problem #1048378
Siehe auch:
Abgleichen von Tastenkombinationen in den DevTools zu Visual Studio Code
Aus Ihrem Feedback und der Chromium öffentlichen Problemnachverfolgung hat das Microsoft Edge DevTools-Team erfahren, dass Sie Tastenkombinationen in DevTools anpassen möchten. In Microsoft Edge 84 können Sie jetzt Tastenkombinationen in DevTools mit Visual Studio Code abgleichen. Dies ist nur eines der Features, an denen das Team zur Anpassung von Tastenkombinationen arbeitet.

So probieren Sie das Experiment aus:
Öffnen Sie in DevTools Einstellungen , indem Sie auf ? drücken oder in DevTools auf das Symbol Einstellungen (
 ) klicken.
) klicken.Aktivieren Sie im Abschnitt Experimente das Kontrollkästchen Einstellungsregisterkarte für benutzerdefinierte Tastenkombinationen aktivieren (erfordert erneutes Laden).
Laden Sie DevTools neu.
Öffnen Sie erneut Einstellungen , und wählen Sie den Abschnitt Verknüpfungen aus.
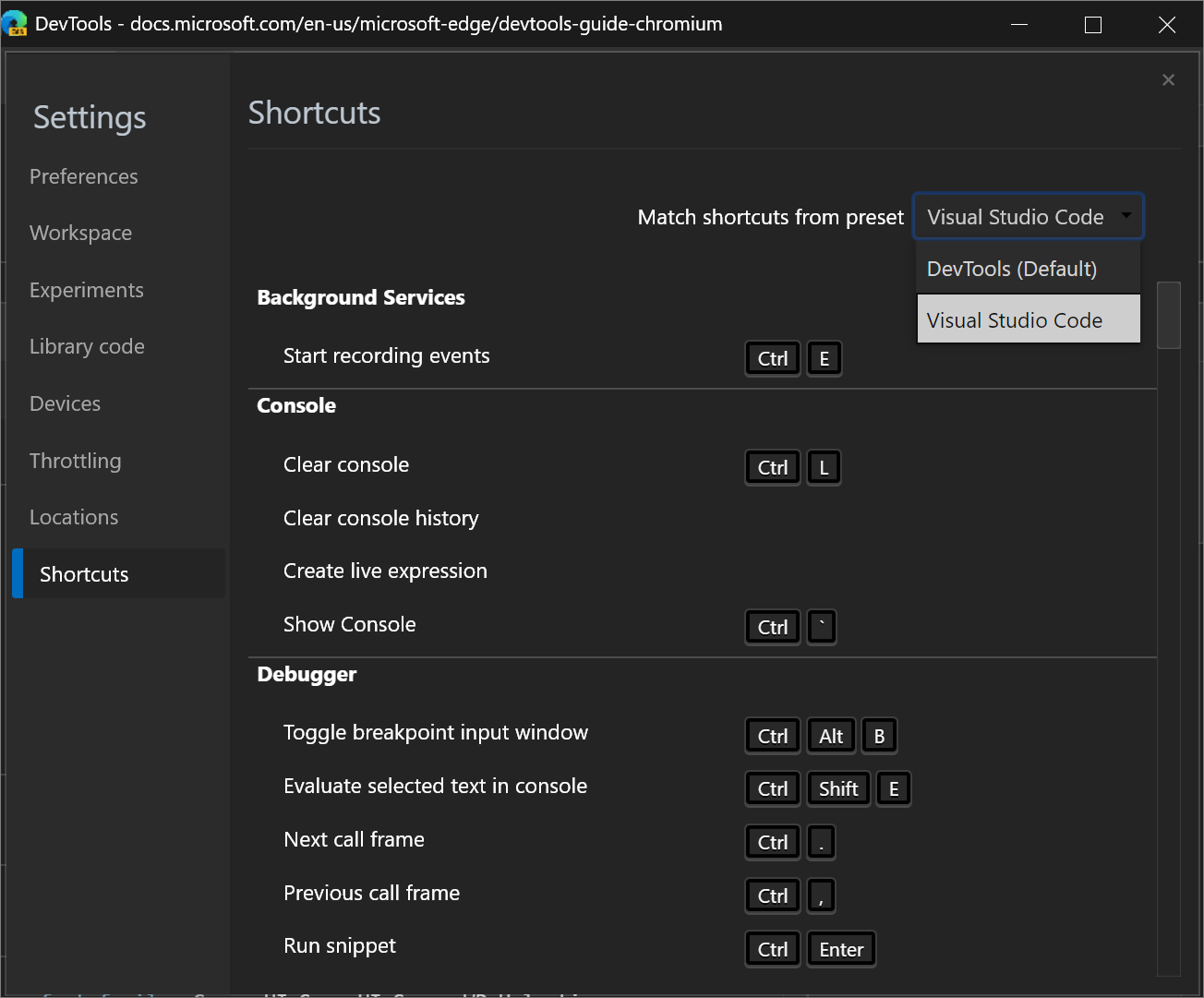
Klicken Sie auf die Dropdownliste Verknüpfungen aus voreingestellten Übereinstimmungen , wählen Sie DevTools (Standard) und dann Visual Studio Code aus.
Die Tastenkombinationen in DevTools entsprechen jetzt den Tastenkombinationen für entsprechende Aktionen in Visual Studio Code.
Beispielsweise lautet die Tastenkombination zum Anhalten oder Fortsetzen der Ausführung eines Skripts in Visual Studio CodeF5. Mit der Voreinstellung DevTools (Standard) ist dieselbe Verknüpfung in DevTools F8, aber mit der Visual Studio Code-Voreinstellung ist diese Verknüpfung jetzt auch F5.
Das Feature ist derzeit in Microsoft Edge 84 als Experiment verfügbar. Teilen Sie daher Ihr Feedback mit dem Team!
Chromium Problem #174309
Siehe auch:
Remotedebuggen von Surface Duo-Emulatoren
Sie können jetzt Ihre Webinhalte, die im Surface Duo-Emulator ausgeführt werden, remote debuggen, indem Sie die volle Leistungsfähigkeit von Microsoft Edge DevTools verwenden.
Mit dem Surface Duo-Emulator können Sie testen, wie Ihre Webinhalte auf einer neuen Klasse von faltbaren Geräten und Dual-Screen-Geräten gerendert werden. Der Emulator führt das Android-Betriebssystem aus und stellt die Microsoft Edge Android-App bereit. Laden Sie Ihre Webinhalte in die Microsoft Edge-App , und debuggen Sie sie mit DevTools:

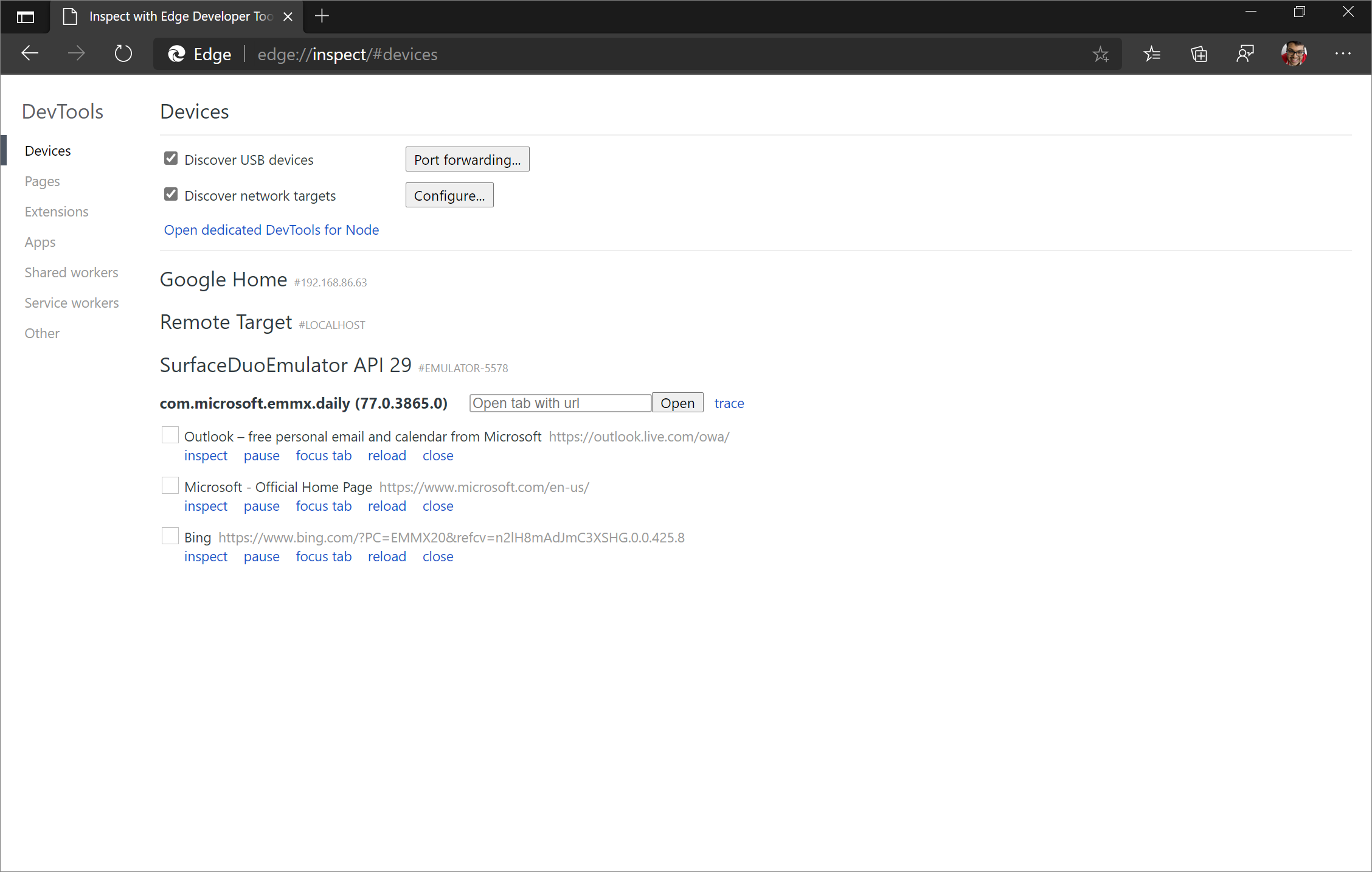
Die edge://inspect Seite in einer Desktop-instance von Microsoft Edge zeigt den SurfaceDuoEmulator mit einer Liste der geöffneten Registerkarten oder PWAs an, die auf dem Surface Duo-Emulator ausgeführt werden:

Klicken Sie auf untersuchen , um die Registerkarte oder PWA zu untersuchen, die Sie debuggen möchten, um DevTools zu öffnen. Befolgen Sie die Schritt-für-Schritt-Anleitung zum Remotedebuggen Ihrer Webinhalte im Surface Duo-Emulator: Remotedebuggen von Surface Duo-Emulatoren.
Einfacheres Ändern der Größe des Bereichs "DevTools-Schnellansicht"
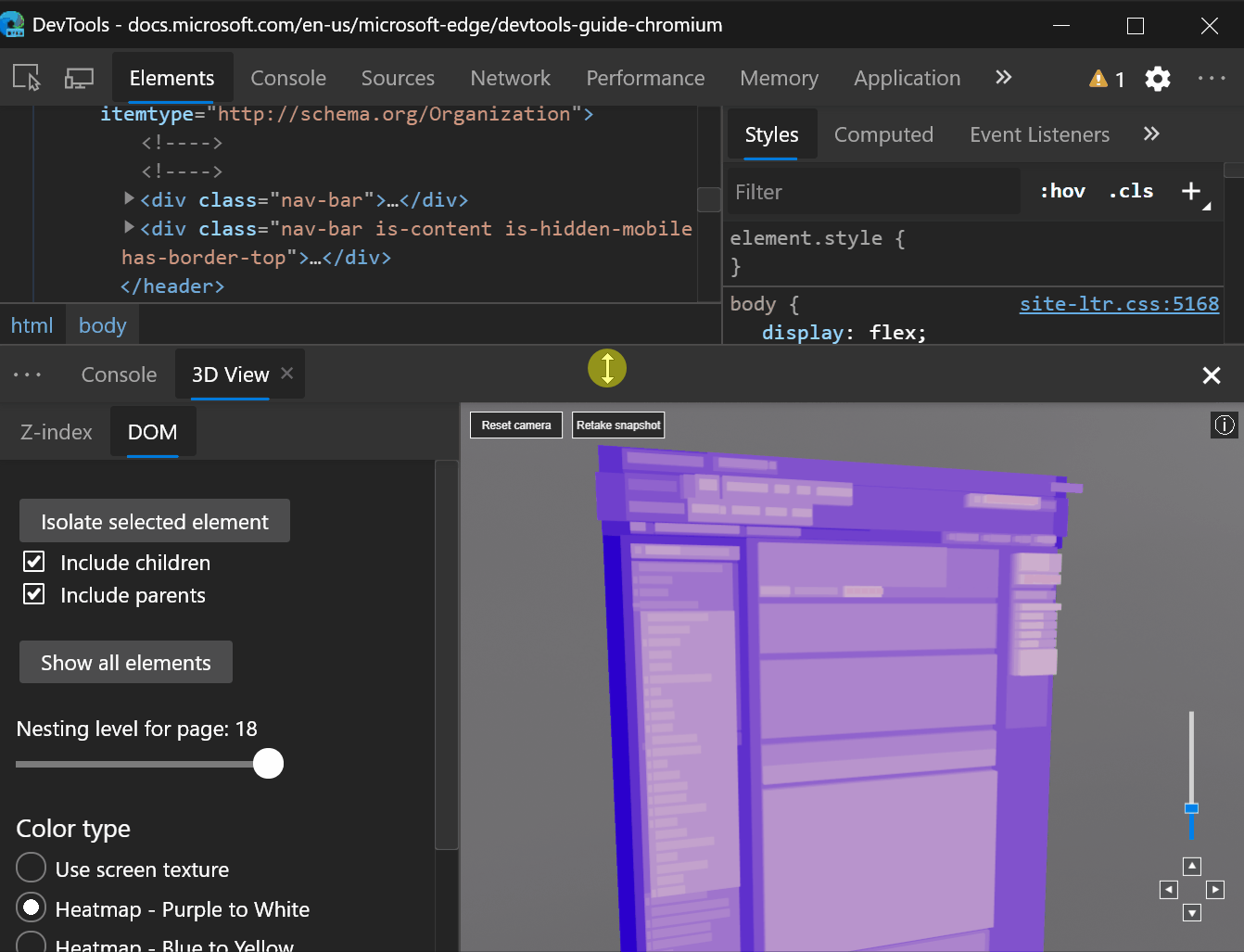
In Microsoft Edge 83 oder früher haben Sie die Größe der Schublade (jetzt Bereich Schnellansicht ) geändert, indem Sie auf die Symbolleiste der Schublade zeigen. Der Drawer hat sich anders verhalten als die anderen Steuerelemente zum Ändern der Größe für Bereiche in DevTools, in denen Sie auf den Rahmen des Bereichs zeigen, um dessen Größe zu ändern. Die folgende Abbildung zeigt, wie die Größenänderung der Drawer in Microsoft Edge Version 83 oder früher funktioniert hat:

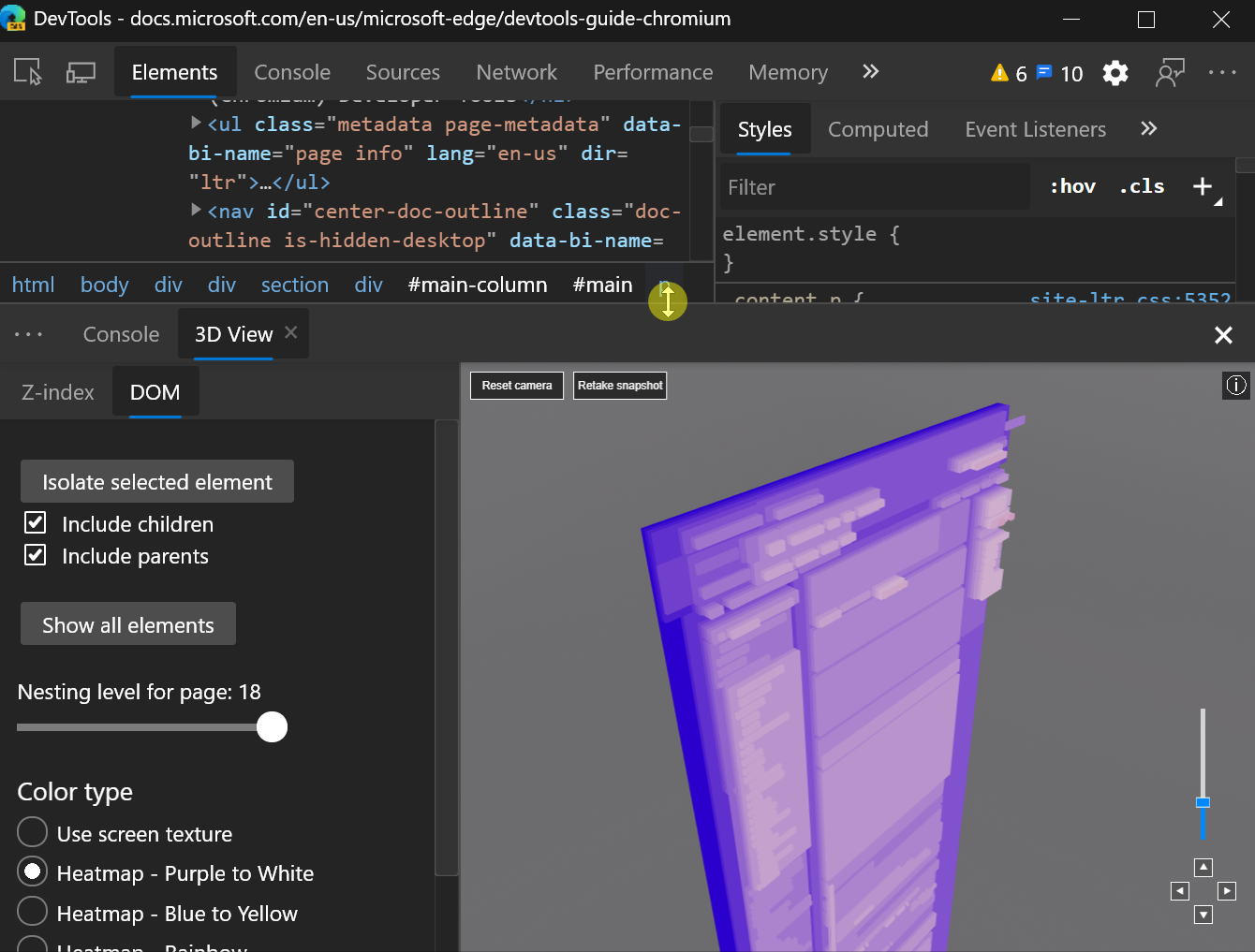
Ab Microsoft Edge 84 können Sie die Größe der Schublade ändern, indem Sie auf den Rahmen zeigen. Diese Änderung richtet das Verhalten für die Größenänderung der Drawer an anderen Bereichen in DevTools aus. Die folgende Abbildung zeigt, wie die Größenänderung der Drawer in Microsoft Edge 84 oder höher funktioniert:

Chromium Problem #1076112
Screencasting-Navigationsschaltflächen zeigen den Fokus an
Beim Remotedebuggen eines Android-Geräts, eines Windows 10 oder höher oder eines Surface Duo-Emulators können Sie screencasting mit dem ![]() in der oberen linken Ecke von DevTools umschalten. Wenn Screencasting aktiviert ist, können Sie im Fenster DevTools auf dem Remotegerät auf der Registerkarte in Microsoft Edge navigieren.
in der oberen linken Ecke von DevTools umschalten. Wenn Screencasting aktiviert ist, können Sie im Fenster DevTools auf dem Remotegerät auf der Registerkarte in Microsoft Edge navigieren.
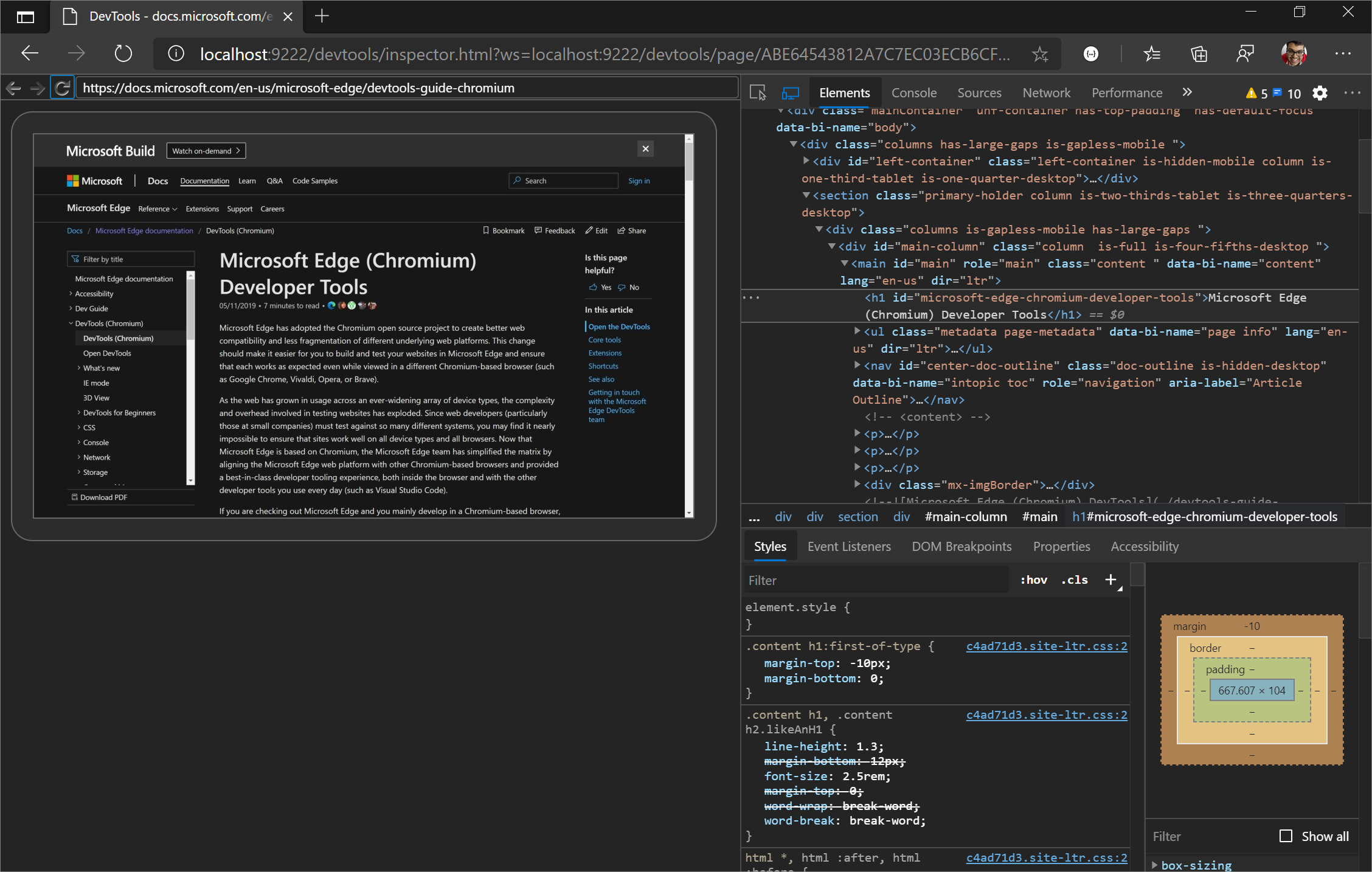
In Microsoft Edge 84 sind diese Navigationsschaltflächen jetzt auch über die Tastatur zugänglich. Wenn Sie z. B. UMSCHALT+TAB über die URL-Leiste des Screencasts drücken, wird der Fokus auf die Schaltfläche Aktualisieren verschoben:

Chromium Problem #1081486
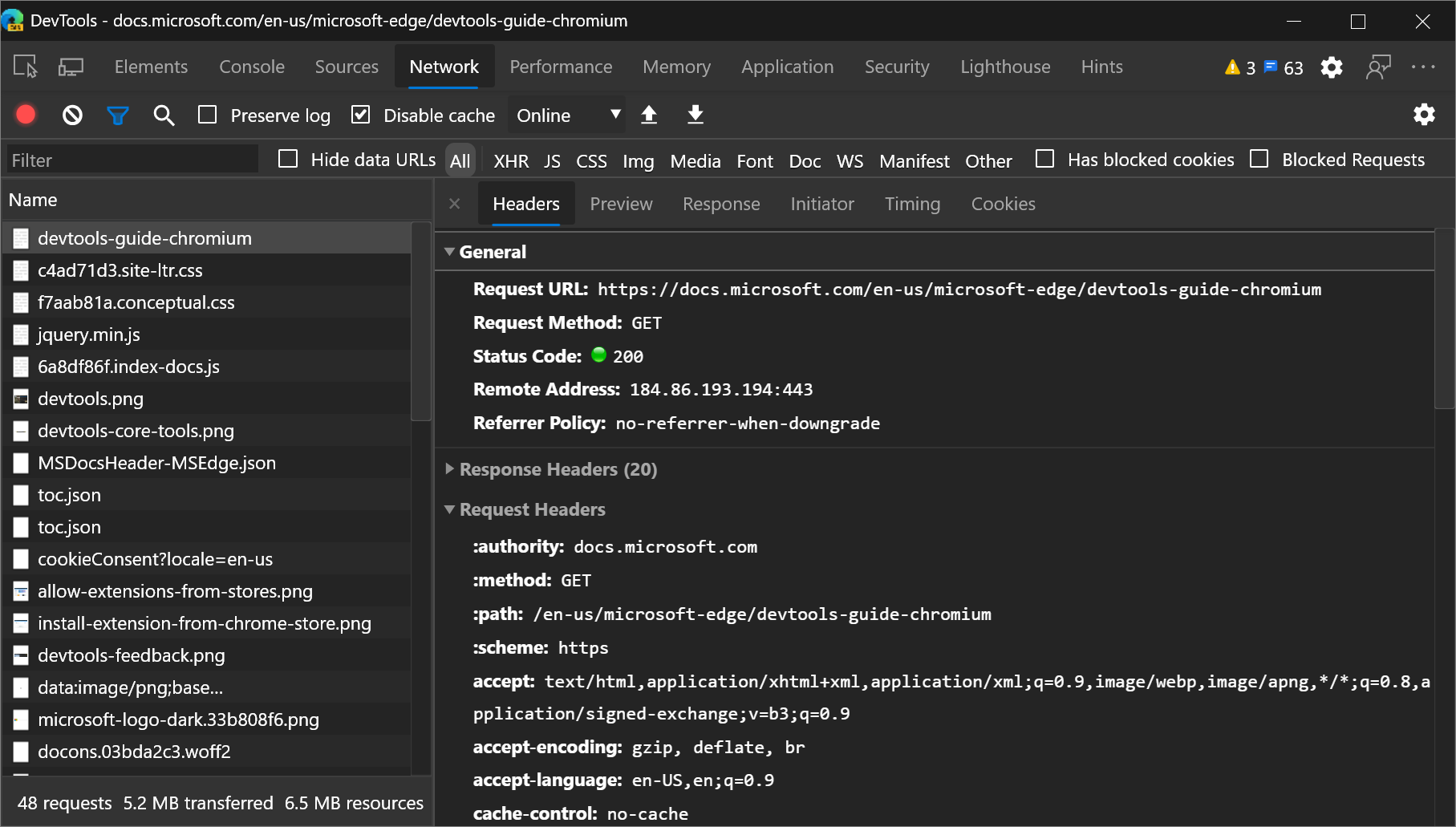
Der Bereich "Details des Netzwerkbereichs" ist jetzt verfügbar.
In Microsoft Edge 84 hat der Bereich Details im Netzwerktool den Fokus, wenn Sie ihn für eine Ressource im Netzwerkprotokoll öffnen. Diese Änderung ermöglicht es Sprachausgaben, den Inhalt des Detailbereichs vorzulesen und damit zu interagieren.

Chromium Problem #963183
Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features angekündigt, die in Microsoft Edge 84 verfügbar sind und zum Open Source Chromium-Projekt beigetragen wurden.
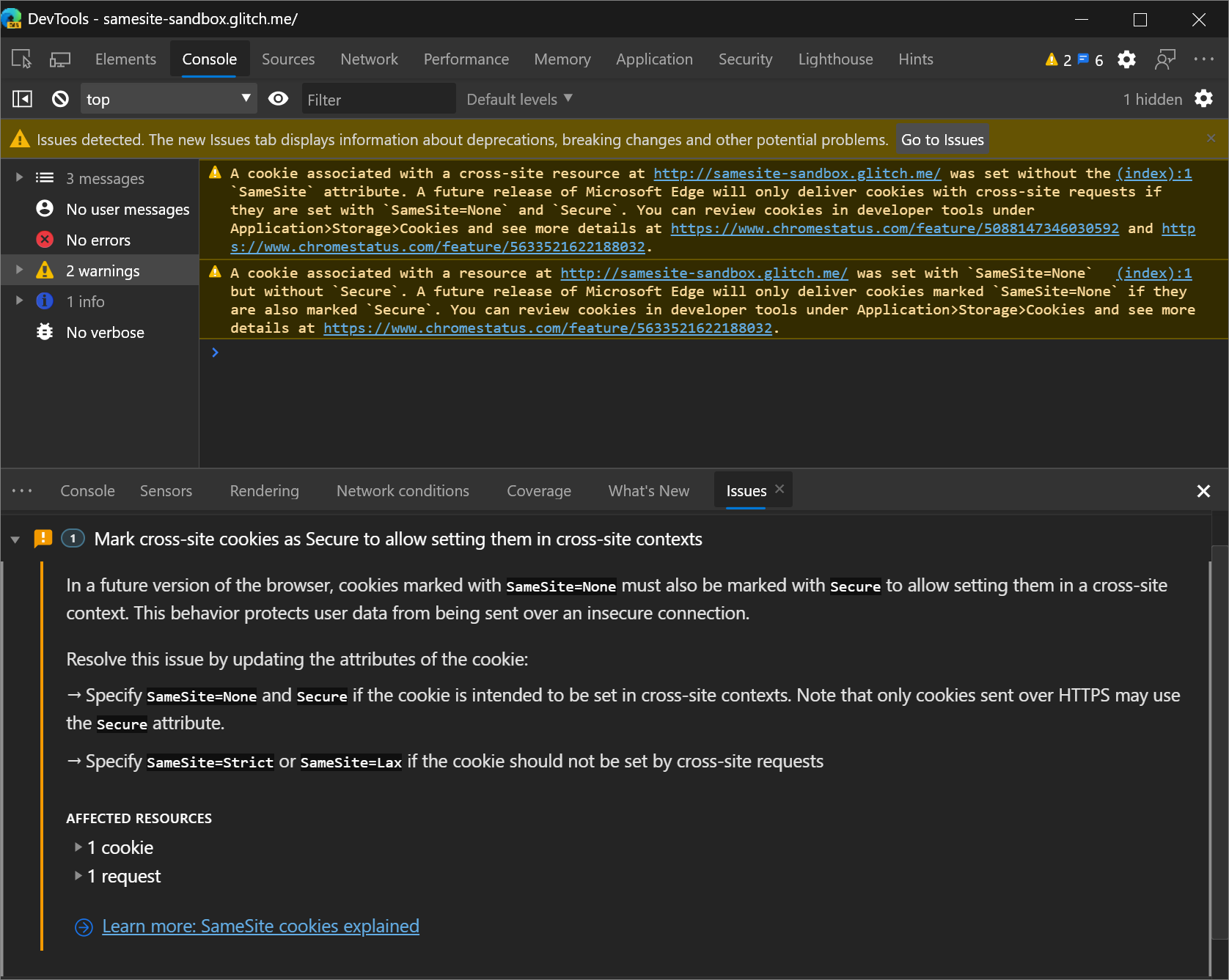
Beheben von Websiteproblemen mit dem neuen Problemtool im DevTools Drawer
Das neue Tool "Probleme" in der Schublade (jetzt Bereich "Schnellansicht ") am unteren Rand von DevTools reduziert die Benachrichtigungsermüdung und die Unübersichtlichkeit der Konsole. Derzeit ist die Konsole der zentrale Ort für Websiteentwickler, Bibliotheken, Frameworks und Microsoft Edge, um Meldungen, Warnungen und Fehler zu protokollieren. Das Tool Probleme aggregiert Warnungen aus dem Browser auf strukturierte, aggregierte und umsetzbare Weise. Das Tool "Probleme" enthält Links zu den betroffenen Ressourcen in DevTools und enthält Anleitungen zum Beheben der Probleme.
Im Laufe der Zeit werden mehr Warnungen im Problemtool anstatt in der Konsole angezeigt, um die Konsolenmeldungen zu optimieren.
Informationen zu den ersten Schritten finden Sie unter Suchen und Beheben von Problemen mit dem Problemtool.

Chromium Problem #1068116
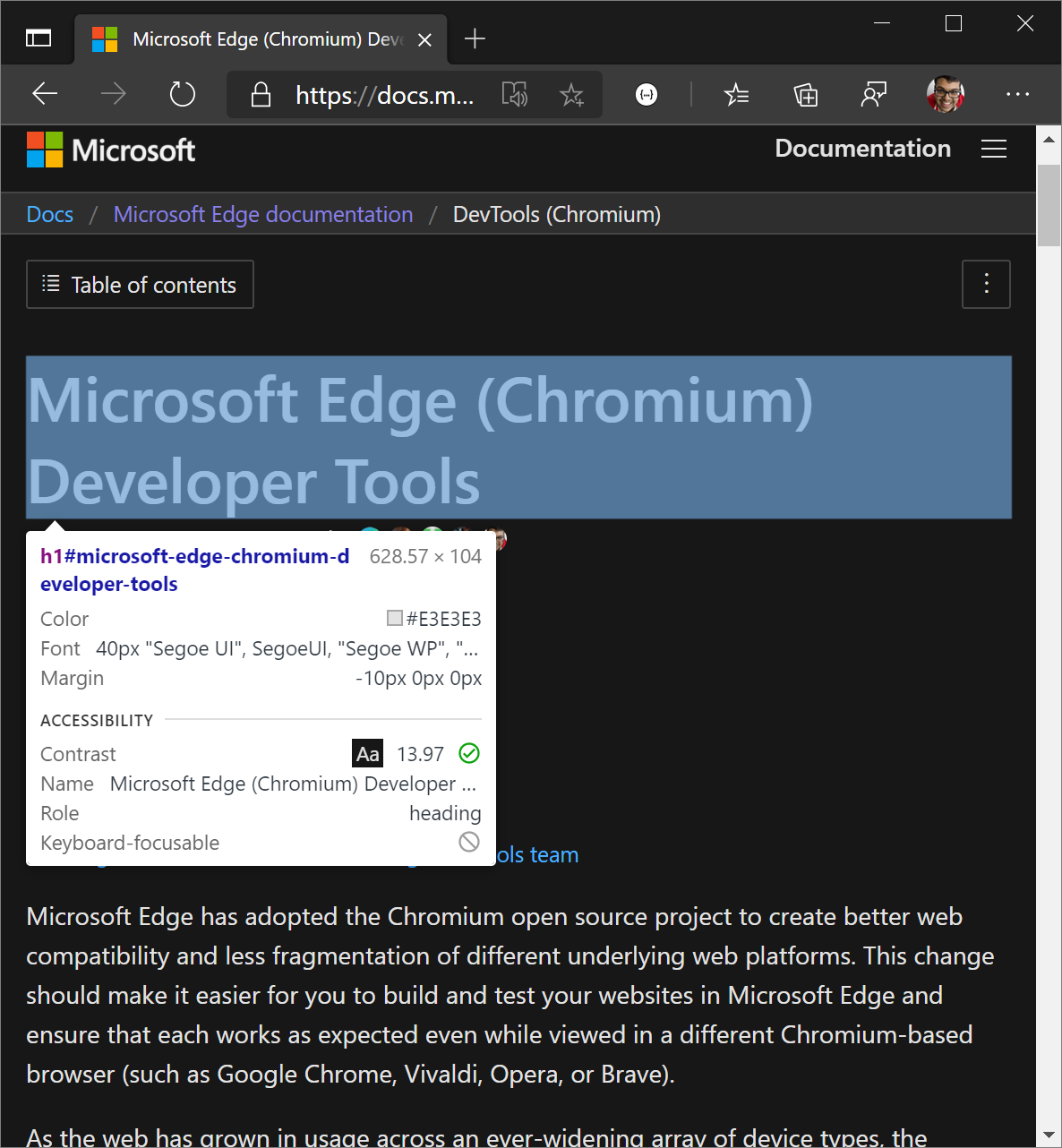
Anzeigen von Barrierefreiheitsinformationen in der QuickInfo zum Untersuchen des Modus
Die QuickInfo zum Untersuchen des Modus gibt jetzt an, ob das Element über einen barrierefreien Namen und eine Rolle verfügt und tastaturfokussierbar ist.

Chromium Problem #1040025
Siehe auch:
Updates des Leistungsbereichs
Siehe auch:
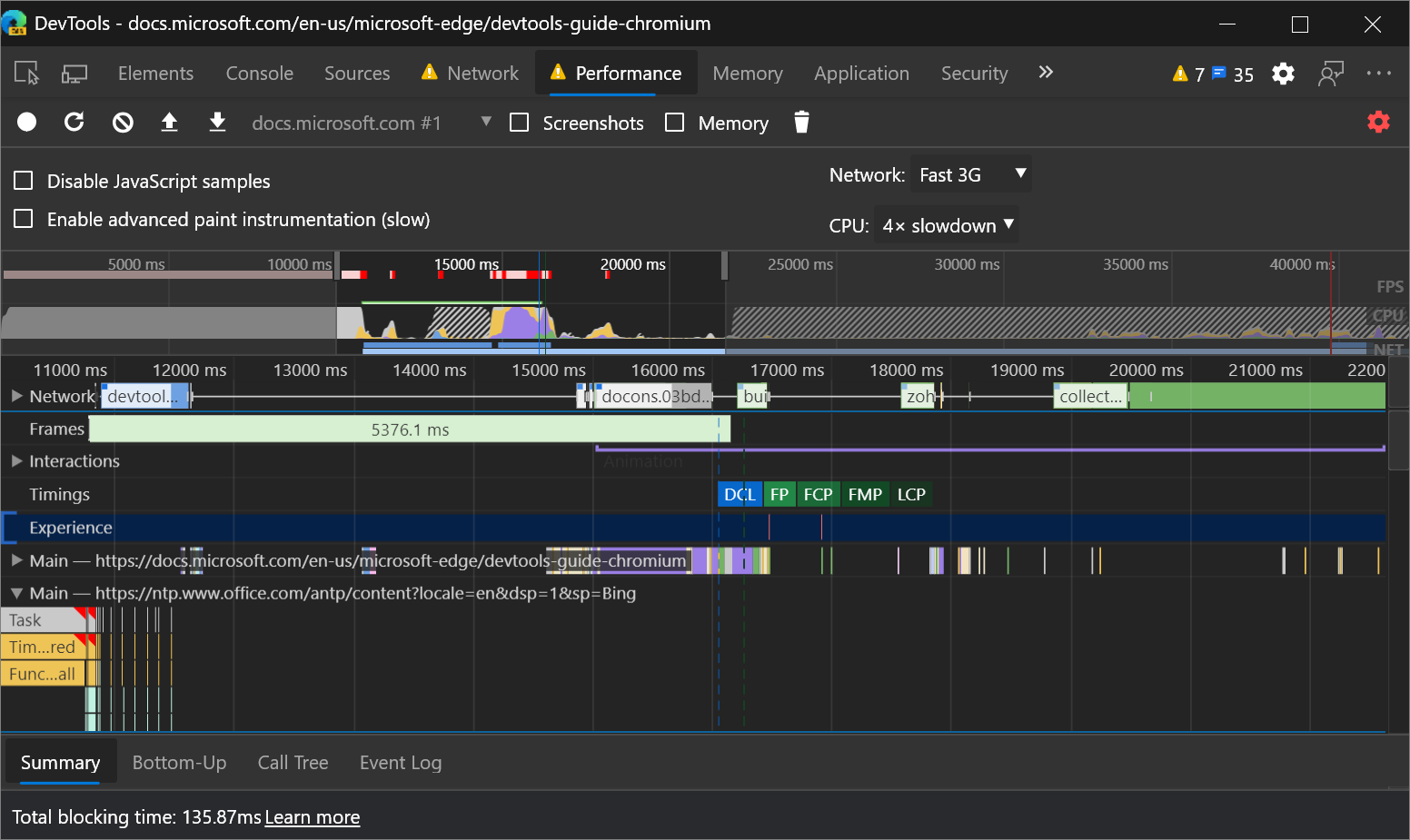
Anzeigen der Informationen zur Gesamtblockierungszeit in der Fußzeile
Nach der Aufzeichnung der Ladeleistung werden im Bereich Leistung nun Informationen zur Gesamtblockierungszeit (Total Blocking Time, TBT) in der Fußzeile angezeigt. TBT ist eine Metrik zur Auslastungsleistung, mit der quantifiziert werden kann, wie lange eine Seite benötigt, bis sie verwendet werden kann. TBT misst im Wesentlichen, wie lange eine Seite nur verwendbar zu sein scheint (da der Inhalt auf dem Bildschirm gerendert wird); Die Seite kann jedoch nicht verwendet werden, da JavaScript den Standard Thread blockiert und daher nicht auf Benutzereingaben reagiert. TBT ist die Standard Metrik zum Annähern der ersten Eingabeverzögerung.
Verwenden Sie zum Abrufen von Informationen zur Gesamtblockierungszeit nicht den![]() aktualisieren, um die Seitenladeleistung aufzuzeichnen.
aktualisieren, um die Seitenladeleistung aufzuzeichnen.
Wählen Sie stattdessen Datensatzsymbol![]() , laden Sie die Seite manuell neu, warten Sie, bis die Seite geladen wurde, und beenden Sie dann die Aufzeichnung.
, laden Sie die Seite manuell neu, warten Sie, bis die Seite geladen wurde, und beenden Sie dann die Aufzeichnung.
Wenn Total Blocking Time: Unavailable angezeigt wird, hat Microsoft Edge DevTools nicht die erforderlichen Informationen aus den internen Profilerstellungsdaten in Microsoft Edge abgerufen.

Chromium Problem #1054381
Siehe auch:
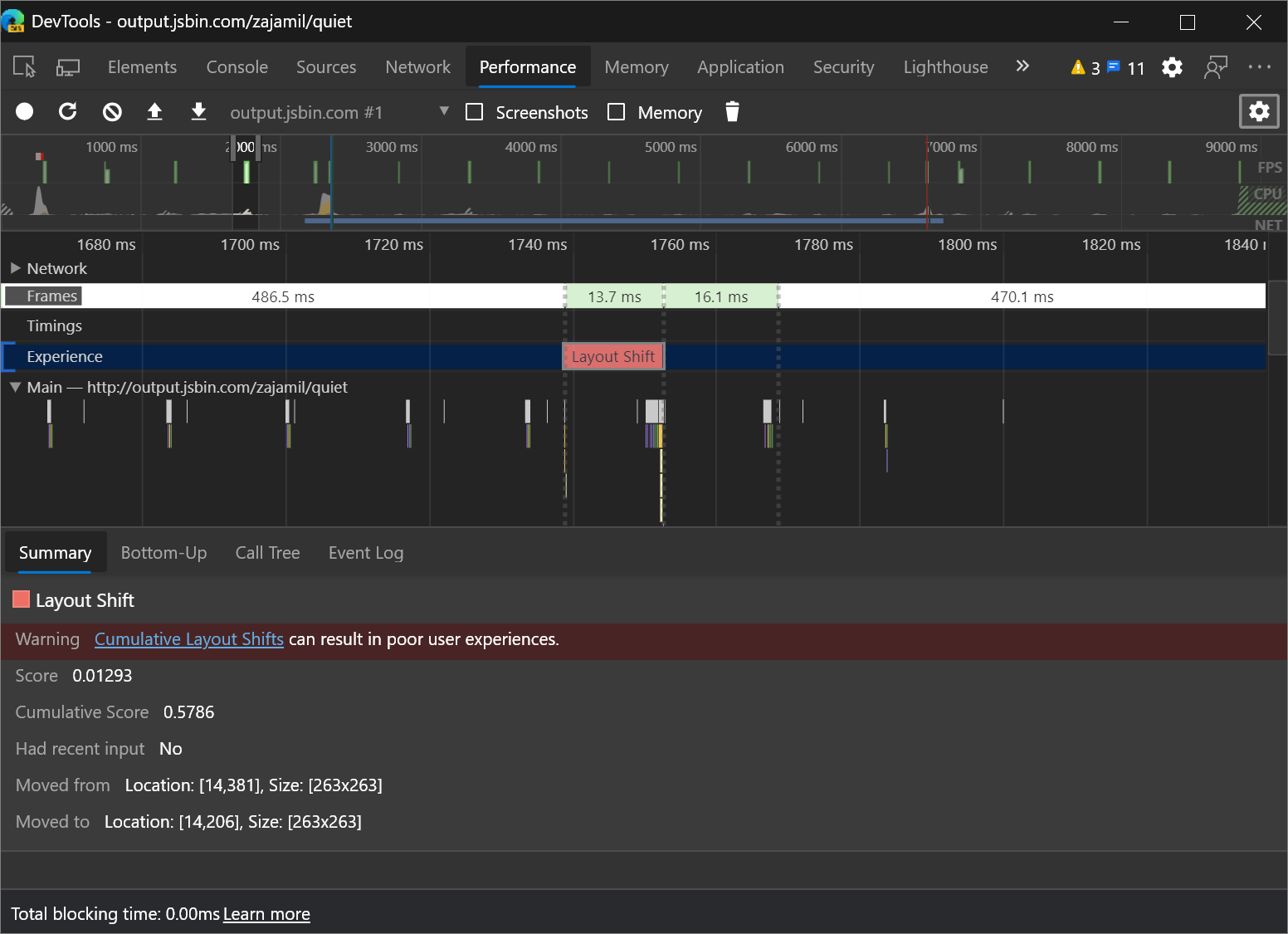
Layoutverschiebungsereignisse im neuen Abschnitt "Experience"
Der neue Bereich "Erfahrung " des Bereichs "Leistung " hilft Ihnen, Layoutverschiebungen zu erkennen. Die kumulative Layoutverschiebung (Cumulative Layout Shift, CLS) ist eine Metrik, mit der Sie unerwünschte visuelle Instabilität quantifizieren können.
Klicken Sie auf das Layout shift-Ereignis , um die Details der Layoutverschiebung im Bereich Zusammenfassung anzuzeigen. Zeigen Sie auf die Felder Verschoben von und Auf verschoben , um zu visualisieren, wo die Layoutverschiebung aufgetreten ist.

Siehe auch:
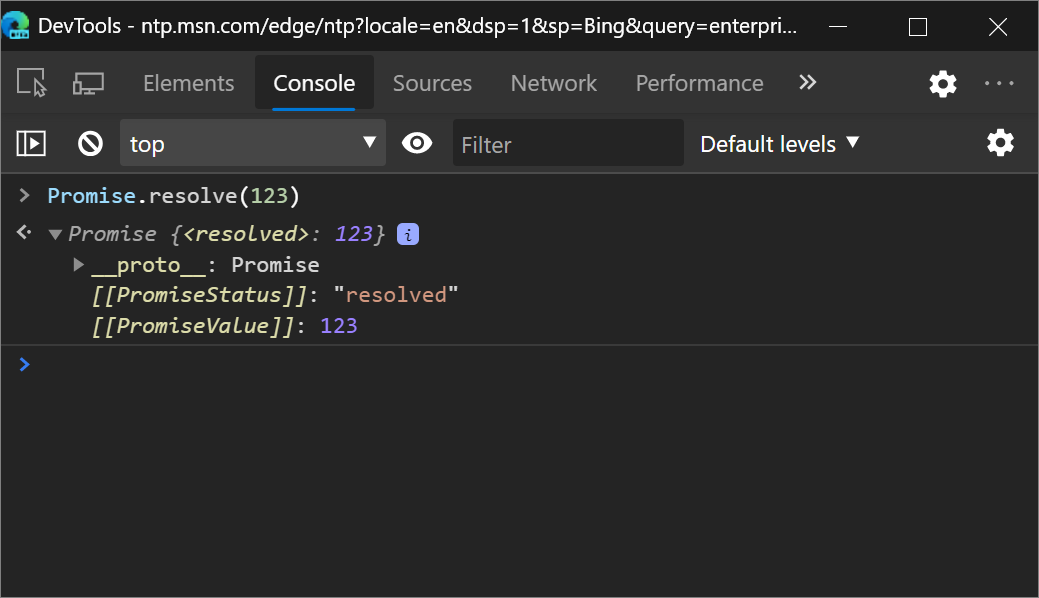
Genauere Zusagenterminologie in der Konsole
Beim Protokollieren von hat Promisedie Konsole fälschlicherweise den Wert angegeben PromiseStatus , der auf resolvedfestgelegt ist.

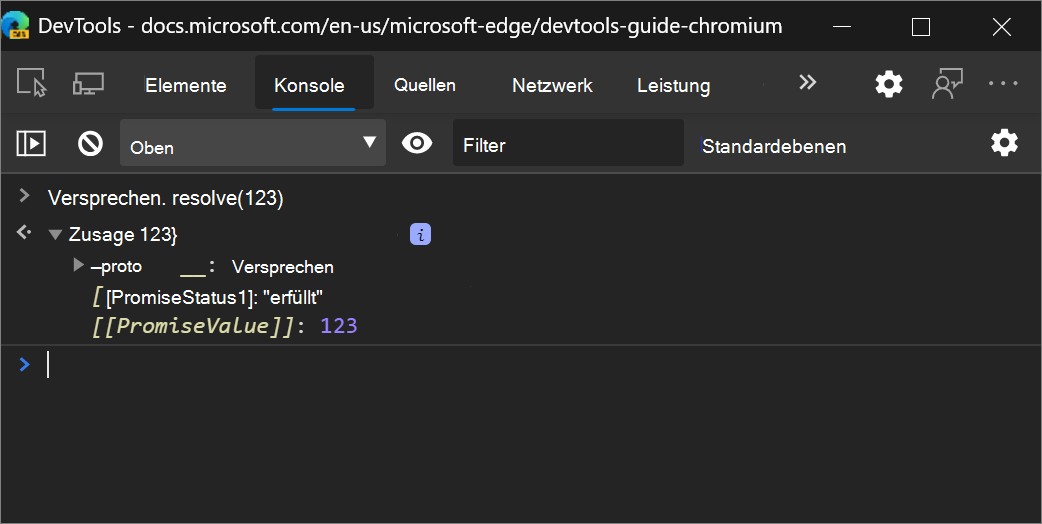
Die Konsole verwendet jetzt den Begriff fulfilled, der der Promise Spezifikation entspricht. Weitere Informationen zur Promise Spezifikation finden Sie unter Status und Schicksale auf GitHub.

V8-Problem 6751
Siehe auch:
Aktualisierungen des Bereichs "Formatvorlagen"
Siehe auch:
Unterstützung für die rückgängig machen Schlüsselwort (keyword)
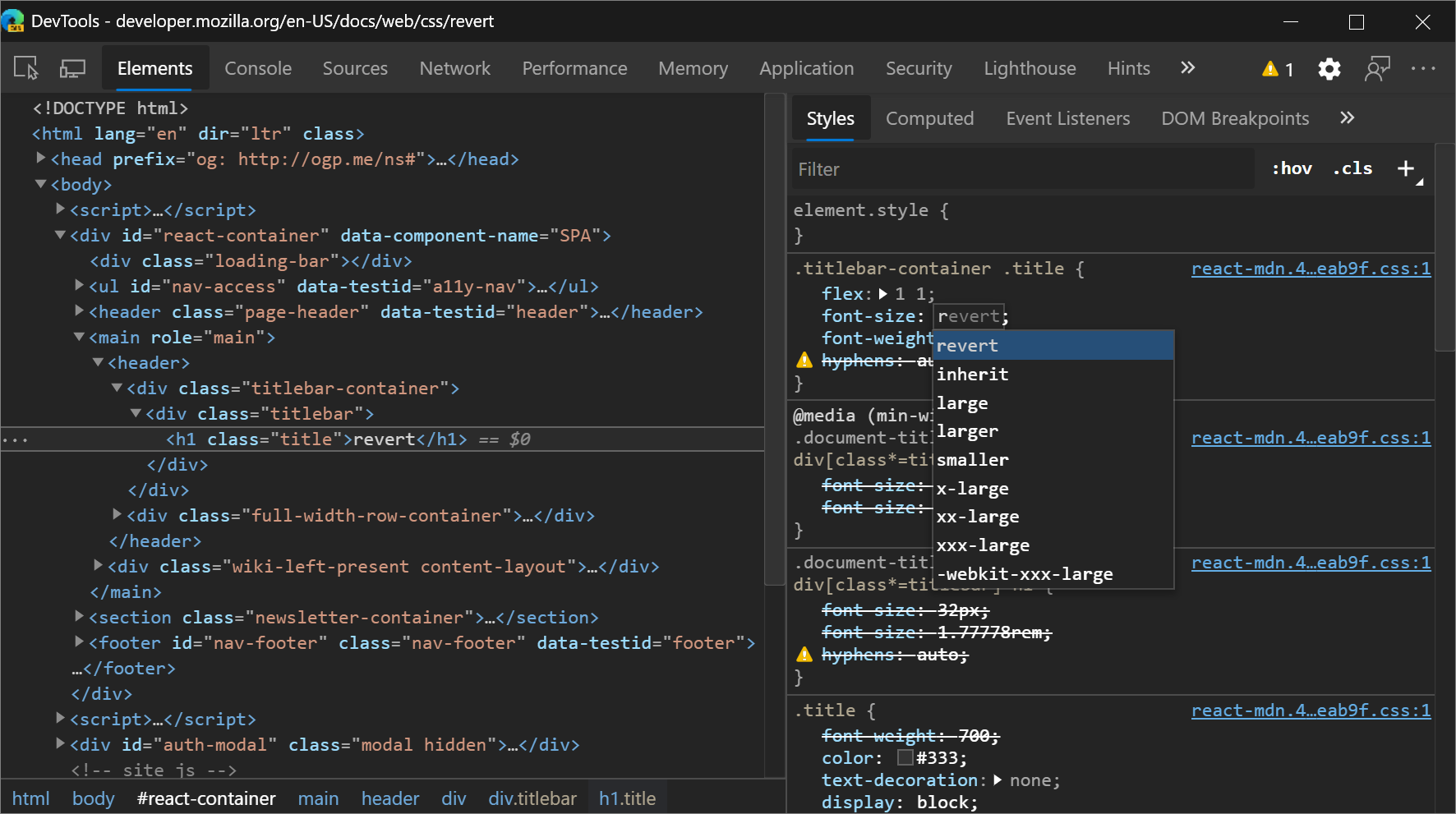
Die AutoVervollständigen-Benutzeroberfläche des Bereichs Formatvorlagen erkennt jetzt die rückgängig machen CSS-Schlüsselwort (keyword), wodurch der kaskadierte Wert einer Eigenschaft auf den vorherigen Wert zurückgesetzt wird, der auf die Formatierung des Elements angewendet wird.

Chromium Problem #1075437
Siehe auch:
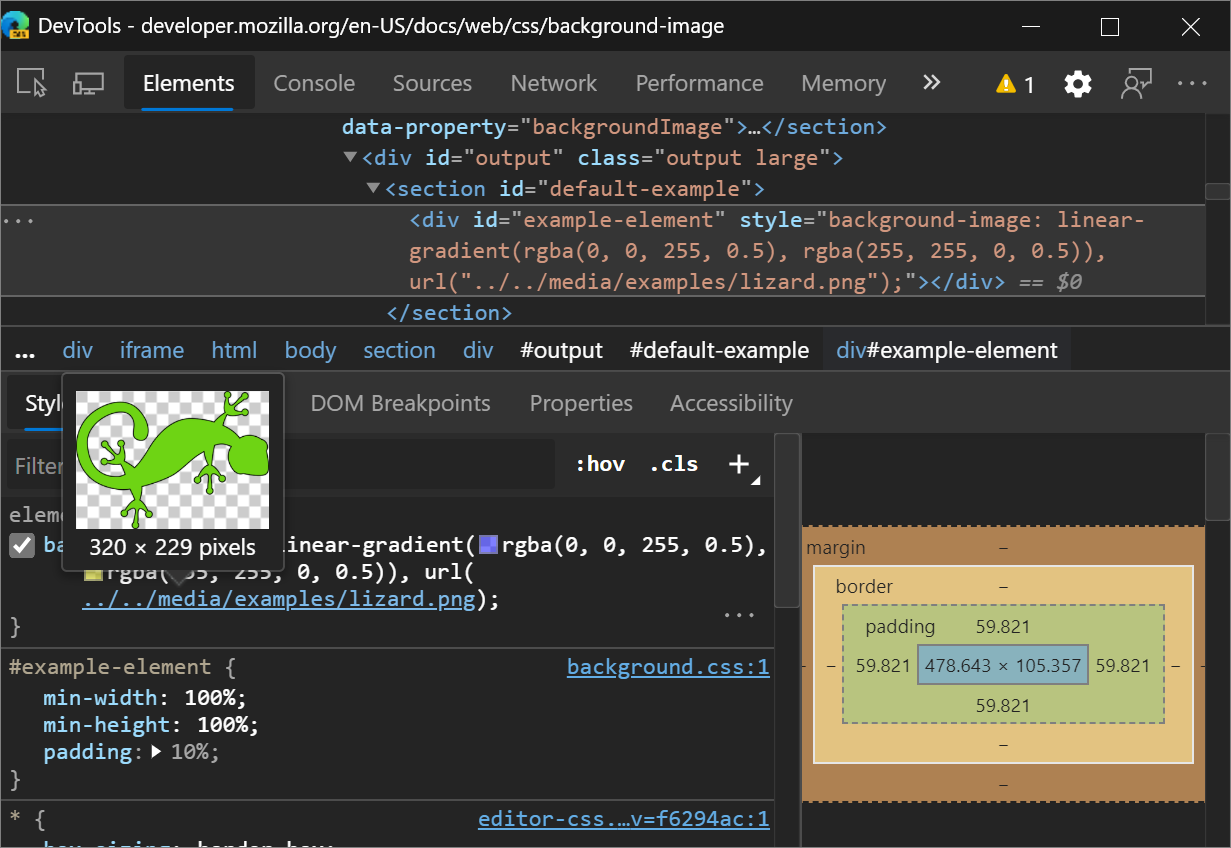
Bildvorschau
Zeigen Sie im Bereich Formatvorlagen auf einen background-image Wert, um eine Vorschau des Bilds in einer QuickInfo anzuzeigen.

Chromium Problem #1040019
Siehe auch:
Die Farbauswahl verwendet jetzt eine durch Leerzeichen getrennte funktionale Farbnotation.
CSS-Farbmodulebene 4 gibt an, dass Farbfunktionen, z rgb(). B. , durch Leerzeichen getrennte Argumente unterstützen sollen.
rgb(0, 0, 0) entspricht beispielsweise rbg(0 0 0).
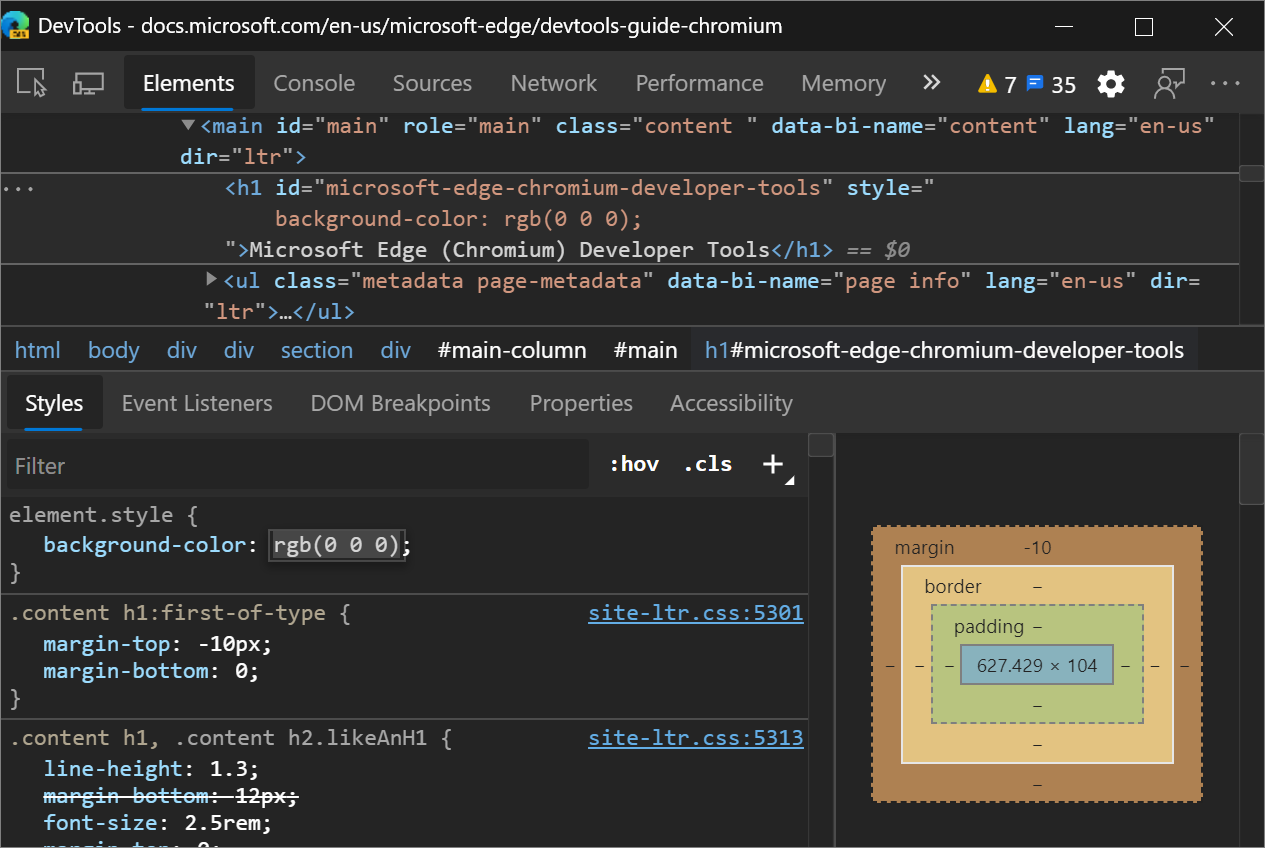
Wenn Sie Farben mit der Farbauswahl auswählen oder zwischen Farbdarstellungen im Bereich Formatvorlagen wechseln, indem Sie umschalten und den Hintergrundfarbwert auswählen, wird die Syntax des durch Leerzeichen getrennten Arguments angezeigt.

Sie sollten auch die Syntax im Bereich Berechnet und in der QuickInfo Zum Untersuchen des Modus anzeigen.
Microsoft Edge DevTools verwendet die neue Syntax, da zukünftige CSS-Features wie color() die veraltete durch Kommas getrennte Argumentsyntax nicht unterstützen.
Die Syntax des durch Leerzeichen getrennten Arguments wird in den meisten Browsern seit einer Weile unterstützt. Weitere Informationen finden Sie unter Kann ich verwenden: Durch Leerzeichen getrennte funktionale Farbnotationen?
Chromium Problem #1072952
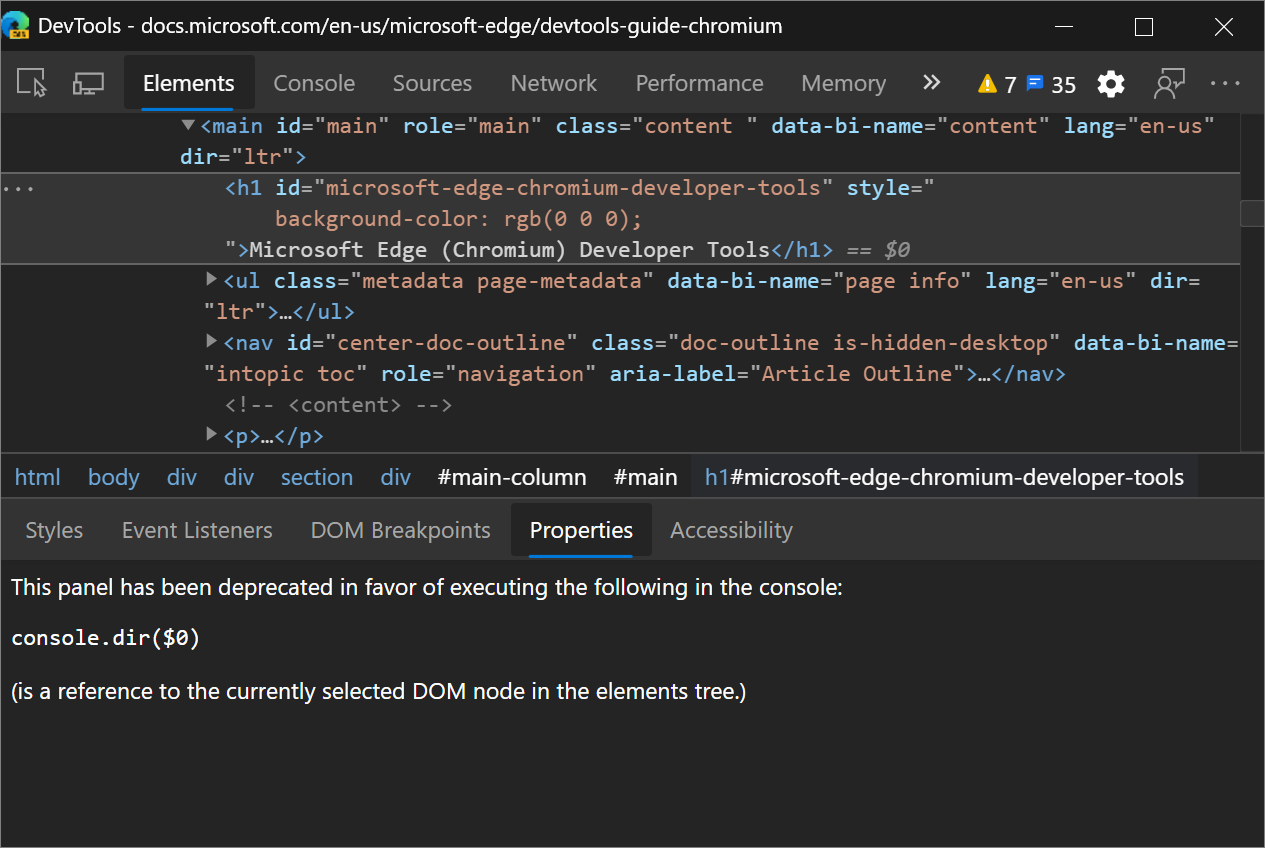
Einstellung des Bereichs "Eigenschaften" im Bereich "Elemente"
Der Bereich Eigenschaften im Tool Elemente ist veraltet. Führen Sie stattdessen in der Konsole ausconsole.dir($0).

Referenz
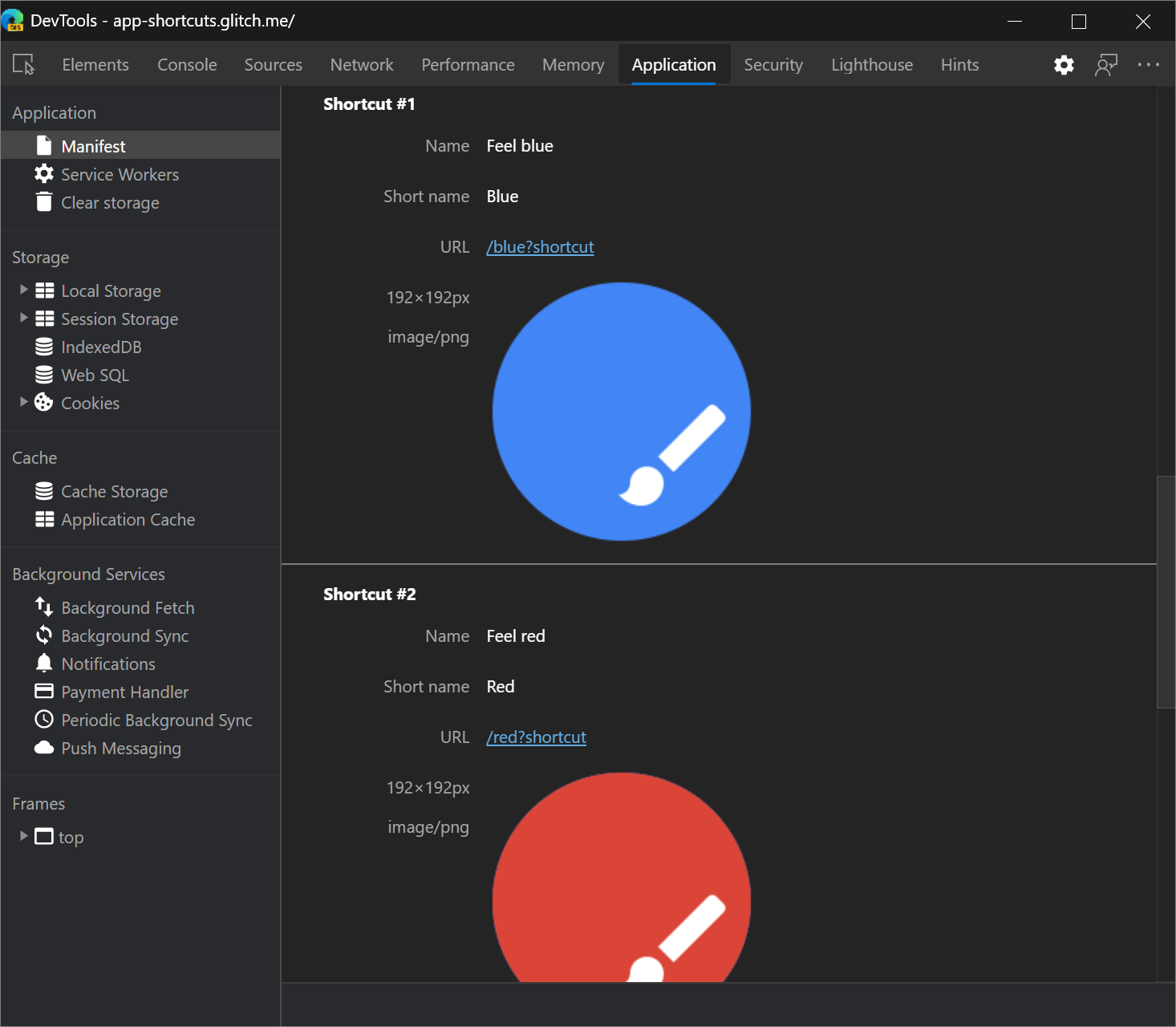
Unterstützung von App-Verknüpfungen im Manifestbereich
Im Anwendungstool werden auf der Seite Manifest jetzt App-Verknüpfungen angezeigt. App-Verknüpfungen helfen Benutzern dabei, allgemeine oder empfohlene Aufgaben innerhalb einer Web-App schnell zu starten. Das App-Kontextmenü wird nur für progressive Web-Apps angezeigt, die auf dem Desktop oder mobilen Gerät des Benutzers installiert sind.

Siehe auch:
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Kayce Basques geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.