Neuerungen in DevTools (Microsoft Edge 85)
Lesen Sie diese Ankündigungen, um die neuesten Features von Microsoft Edge DevTools und die Microsoft Edge DevTools-Erweiterung für Microsoft Visual Studio Code und Visual Studio zu testen.
Um auf dem Laufenden zu bleiben und die neuesten DevTools-Features zu erhalten, laden Sie eine Insider Preview-Version von Microsoft Edge herunter. Unabhängig davon, ob Sie Windows, Linux oder macOS verwenden, sollten Sie Canary (oder einen anderen Vorschaukanal) als Standardentwicklungsbrowser verwenden. Die Beta-, Dev- und Canary-Versionen von Microsoft Edge werden als separate Apps parallel zur stabilen, veröffentlichten Version von Microsoft Edge ausgeführt. Siehe Microsoft Edge Insider Channels.
Die neuesten Ankündigungen finden Sie, wenn Sie dem Microsoft Edge-Team auf Twitter folgen. Wenn Sie ein Problem mit DevTools melden oder nach einem neuen Feature fragen möchten, melden Sie ein Problem im Repository MicrosoftEdge/DevTools.
Ankündigungen des Microsoft Edge DevTools-Teams
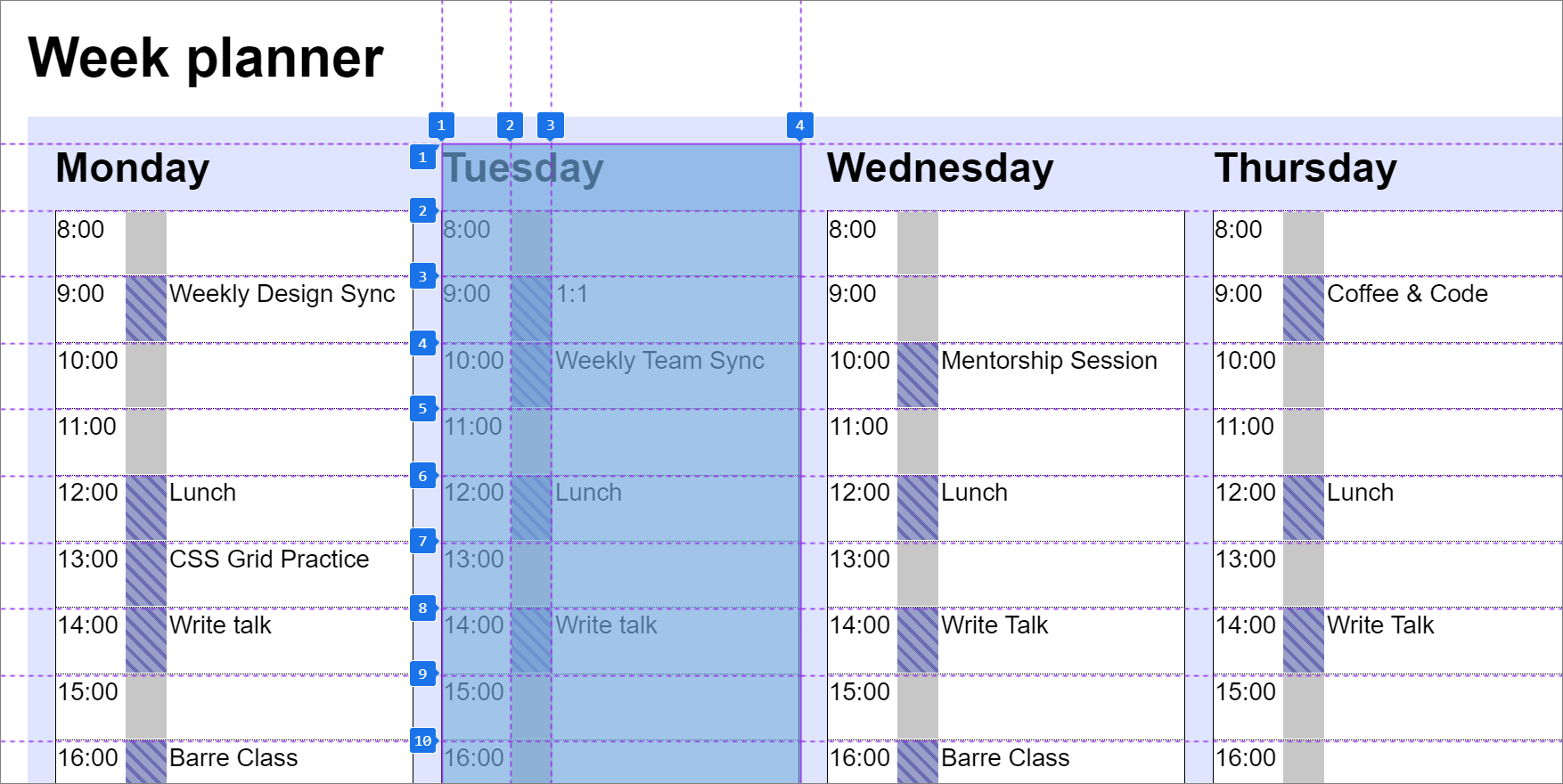
CSS-Rasterdebugfunktionen
Das Microsoft Edge DevTools-Team arbeitet mit dem Chrome DevTools-Team und Chromium Community zusammen, um DevTools neue CSS-Rasterdebugfunktionen hinzuzufügen. Sie können jetzt Gitternetzliniennummern, Rasterlücken und erweiterte Gitternetzlinien als On-Page-Überlagerung anzeigen. Außerdem sind in Kürze weitere Verbesserungen an den Rastertools verfügbar.

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Informationen zum Ausprobieren des Experiments mit einem Beispiel finden Sie unter CSS Grid Planner-Beispiel.
Chromium Problem #1047356
Siehe auch:
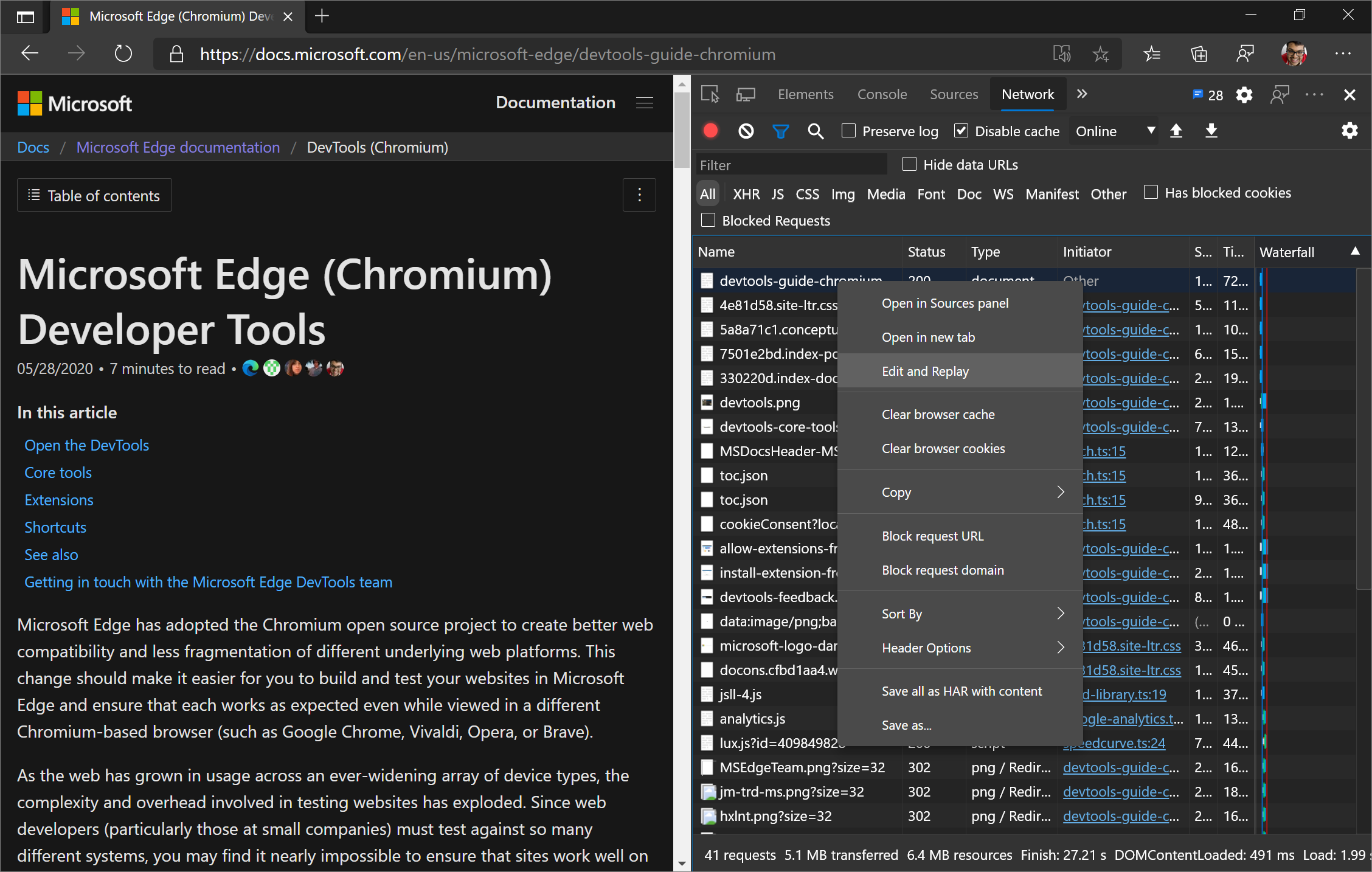
Bearbeiten und Wiedergeben von Anforderungen mit der Netzwerkkonsole
Sie können jetzt bearbeiten und wiedergeben für Anforderungen im Netzwerkprotokoll mithilfe der Netzwerkkonsole verwenden. Öffnen Sie das Netzwerkprotokoll, klicken Sie mit der rechten Maustaste, und wählen Sie dann Bearbeiten und Wiedergeben aus:

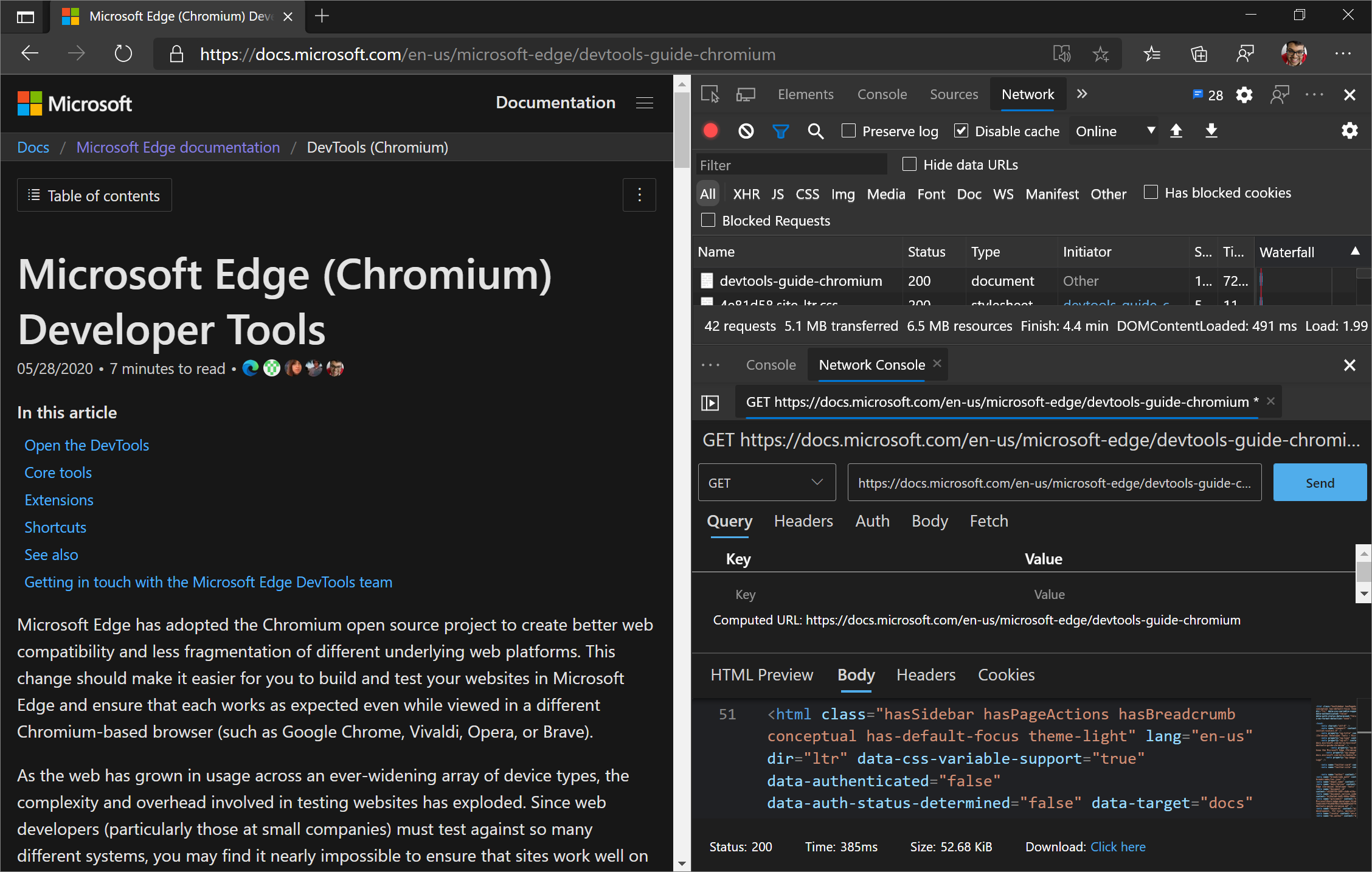
Das neue Netzwerkkonsolentool wird im Bereich Schnellansicht am unteren Rand von DevTools geöffnet und wird automatisch mit Informationen für die HTTP-Anforderung aufgefüllt. Um die antwort anzuzeigen, die vom Server zurückgegeben wird, bearbeiten Sie die Anforderung (falls erforderlich), und wählen Sie dann Senden aus.
Sie können auch die Netzwerkkonsole verwenden, um HTTP-Anforderungen direkt über die DevTools zu erstellen und zu senden.

Tipp: Informationen zum Anzeigen der Netzwerkkonsole im bereich Standard (oben) statt im Bereich Schnellansicht finden Sie unter Verschieben von Tools zwischen Bereichen weiter unten.
Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Chromium Problem #1093687
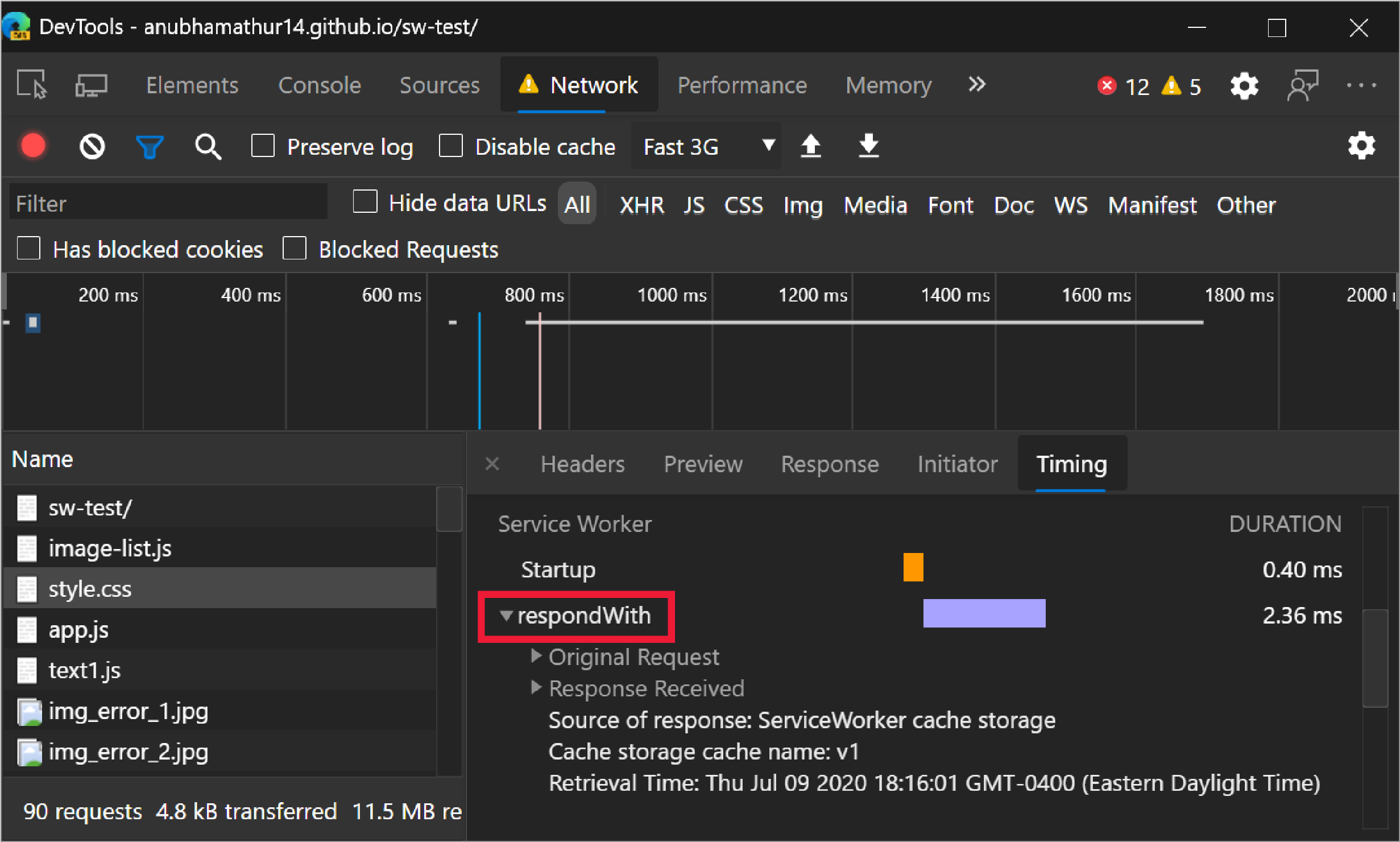
Service Worker respondWith-Ereignisse auf der Registerkarte "Timing"
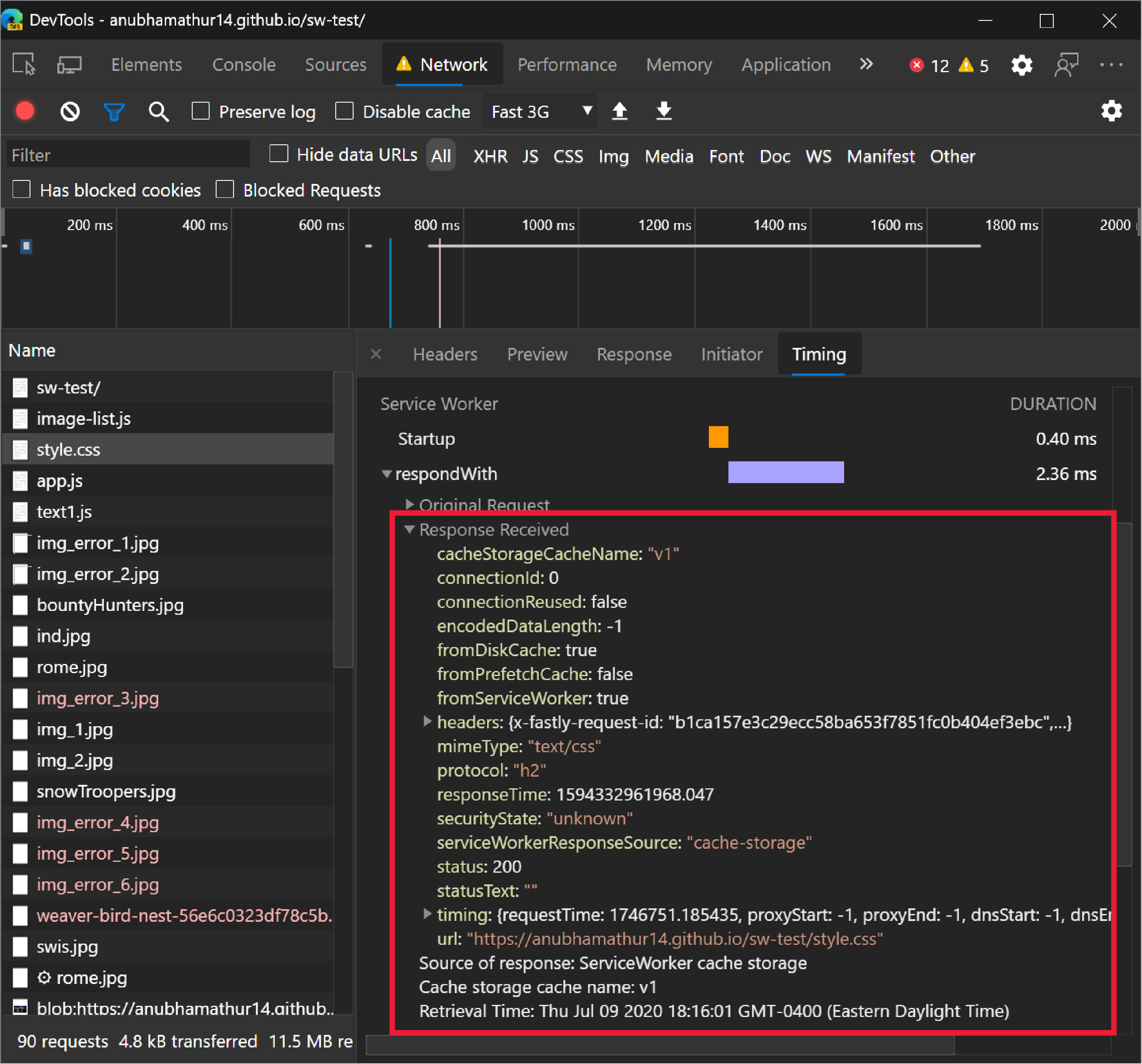
Die Registerkarte Zeitsteuerung des Netzwerktools enthält respondWith jetzt Service Worker-Ereignisse. Das respondWith Service Worker-Ereignis zeigt die Dauer von der Zeit unmittelbar vor beginn der Ausführung des Service Worker-Ereignishandlers fetch bis zu dem Zeitpunkt an, zu dem die respondWith Zusage des fetch Handlers abgerechnet wird.

Erweitern Sie Empfangene Antwort , um zusätzliche Informationen aus der fetch Antwort wie CacheStorageCacheName, serviceWorkerResponseSourceund ResponseTimeanzuzeigen.

Chromium Problem #1066579
Siehe auch:
- Zeigen Sie die Zeitsteuerungsbeziehung von Anforderungen in der Referenz zu Netzwerkfeatures an.
- Zeigen Sie die Zeitliche Aufschlüsselung einer Anforderung in der Referenz zu Netzwerkfeatures an.
Webhint-Feedback im Bereich "Probleme"

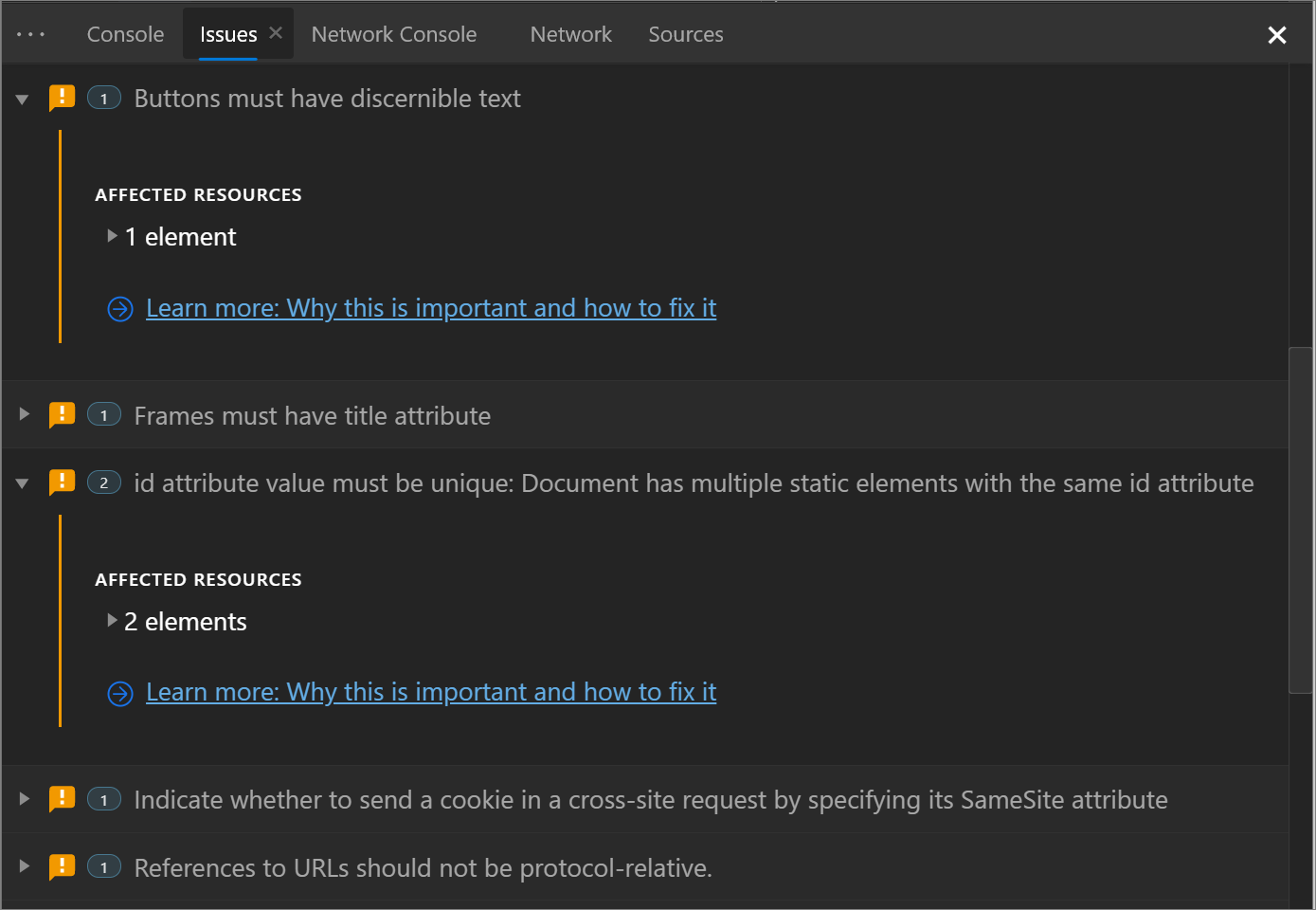
webhint ist ein Open-Source-Tool, das Echtzeitfeedback zu Barrierefreiheit, Browserübergreifender Kompatibilität, Sicherheit, Leistung, PWAs und anderen häufig auftretenden Problemen bei der Webentwicklung von Websites bereitstellt. Sie können Webhint-Feedback im Bereich Probleme anzeigen.

Informationen zum Aktivieren des Experiments finden Sie unter Aktivieren oder Deaktivieren eines Experiments , und aktivieren Sie das Kontrollkästchen neben Webhint aktivieren. Öffnen Sie den Bereich Probleme , um Feedback von webhint anzuzeigen.
Chromium Problem #1070378
Siehe auch:
- Webhint-Erweiterung für Visual Studio Code
- Aktivieren von Webhint in experimentellen Features in Microsoft Edge DevTools
Verschieben von Tools zwischen Bereichen
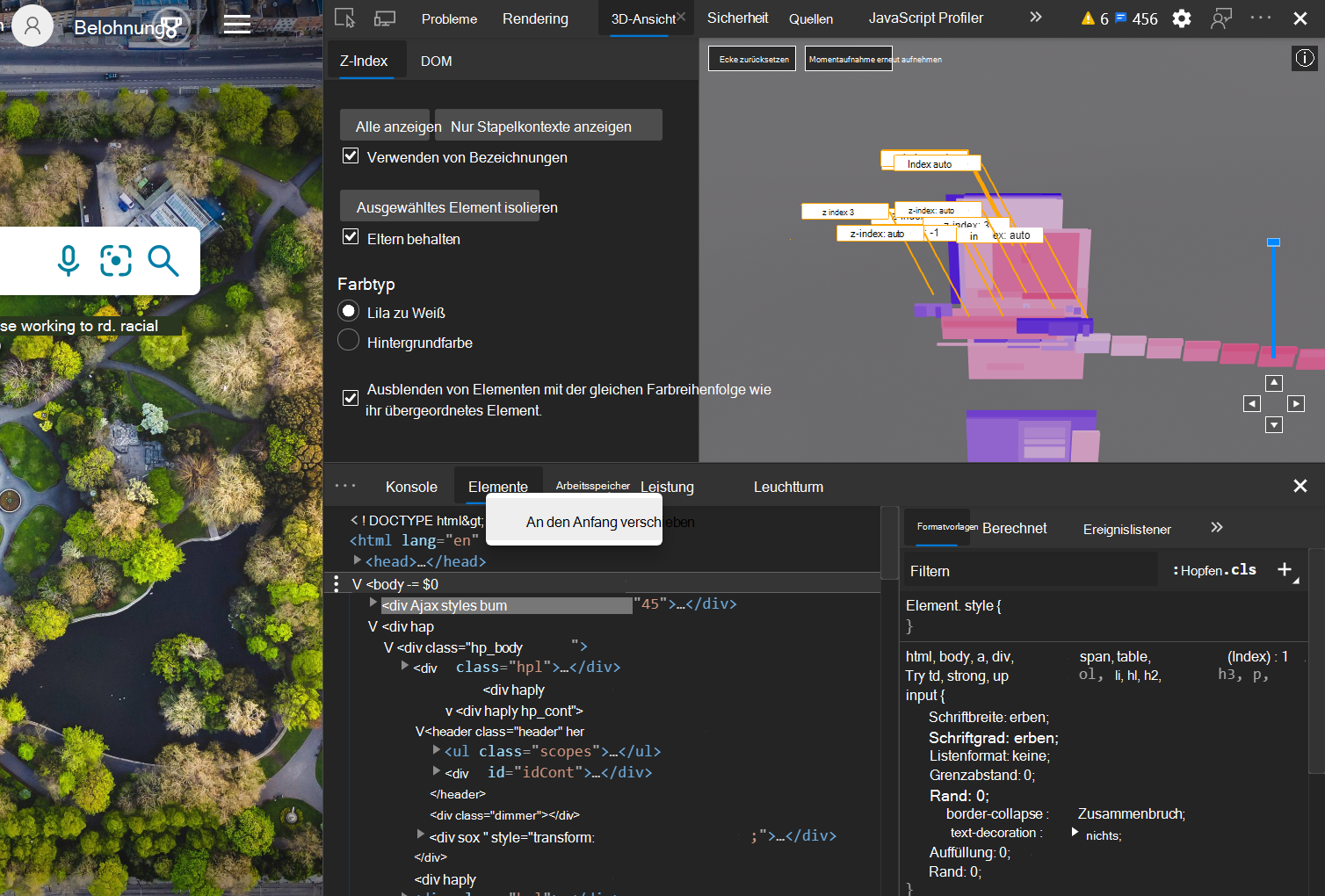
Zuvor konnten Tools wie Elemente und Netzwerk nur im Standard (oberen) Bereich von DevTools geöffnet werden. Ebenso konnten Tools wie 3D-Ansicht und Probleme nur in der Schublade (jetzt Bereich Schnellansicht ) am unteren Rand von DevTools geöffnet werden. Sie können jetzt Ihr DevTools-Layout anpassen, indem Sie Tools zwischen dem oberen und unteren Bereich verschieben.

Update: Dieses Feature wurde veröffentlicht und ist nicht mehr experimentell.
Chromium Problem #897944
Siehe auch:
- Informationen zu Aktivitätsleisten und Schnellansichtstools in Der Übersicht über DevTools.
Verbesserte Initiator-QuickInfo im Bereich "Netzwerk"
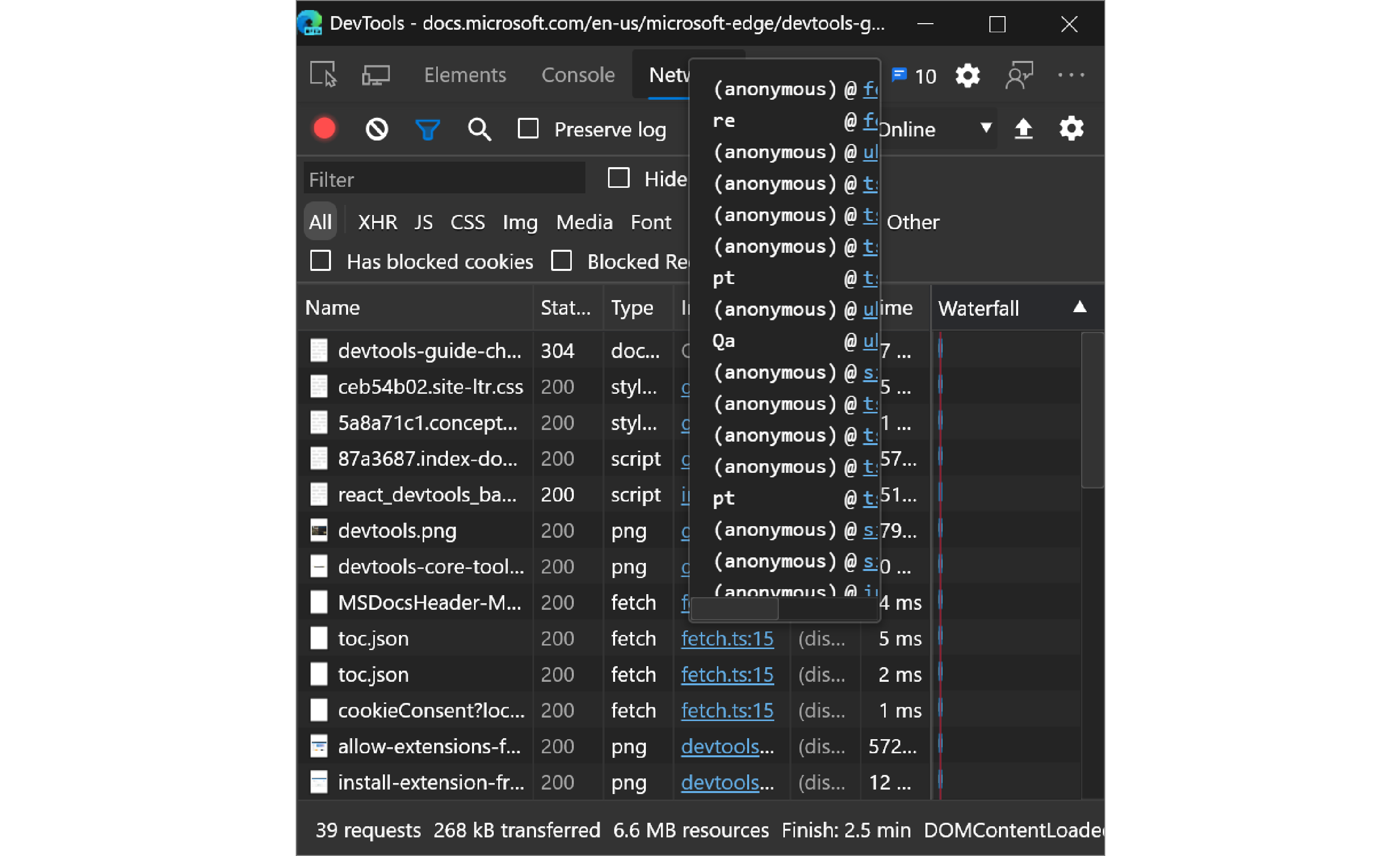
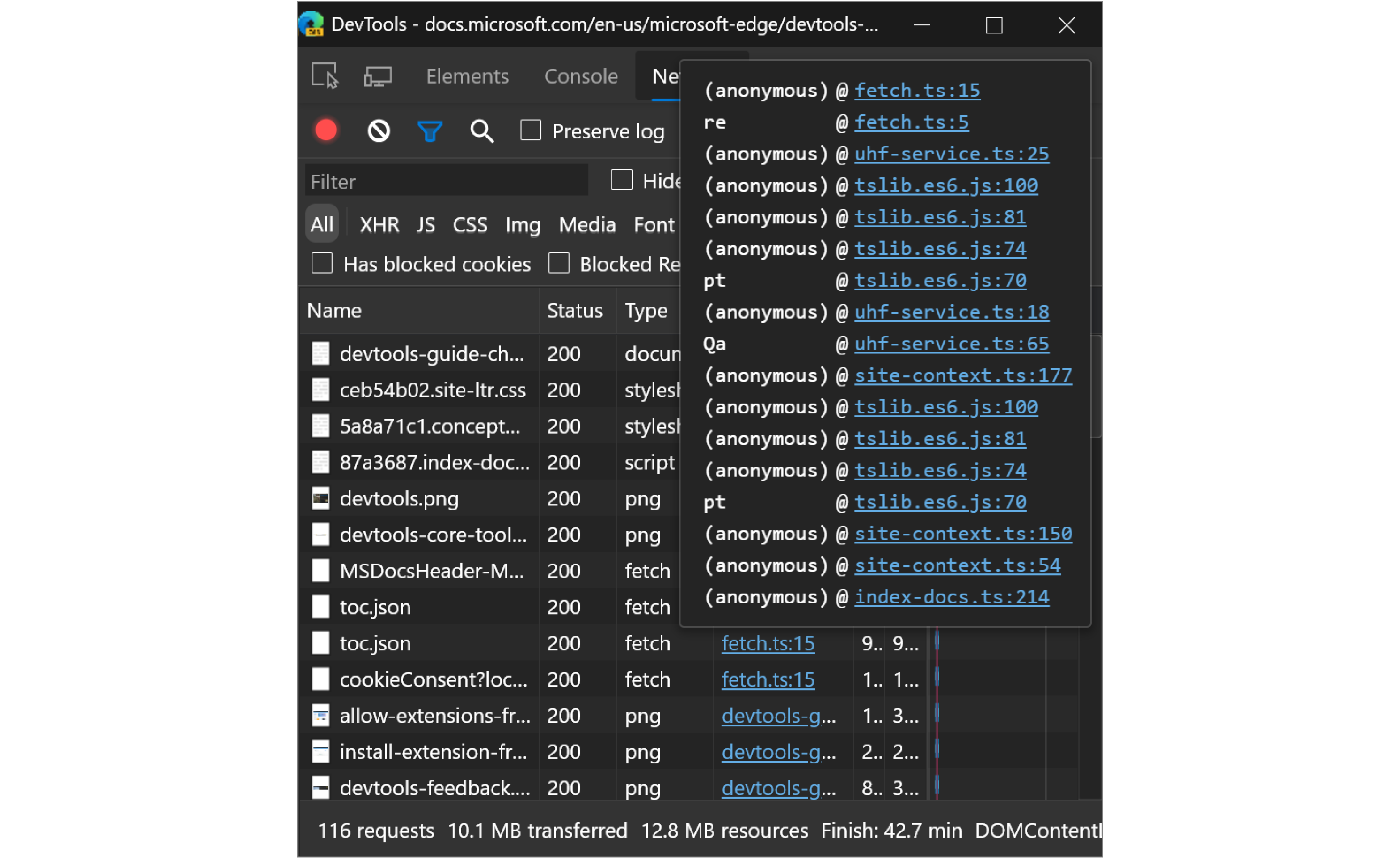
In Microsoft Edge 83 und 84 werden QuickInfos für die Spalte Initiator, die die Ursache der Ressourcenanforderung anzeigt, im Netzwerkprotokoll mit einer horizontalen Bildlaufleiste angezeigt. Sie konnten die Aufrufliste, die die Anforderung initiiert hat, nur anzeigen, indem Sie in der QuickInfo horizontal scrollen.

Ab Microsoft Edge 85 können Sie jetzt die Aufrufliste des Initiators in der QuickInfo anzeigen, ohne horizontal zu scrollen.

Chromium Problem #1069404
Ankündigungen aus dem Chromium-Projekt
In den folgenden Abschnitten werden zusätzliche Features angekündigt, die in Microsoft Edge 85 verfügbar sind und zum Open Source Chromium-Projekt beigetragen wurden.
Formatbearbeitung für CSS-in-JS-Frameworks
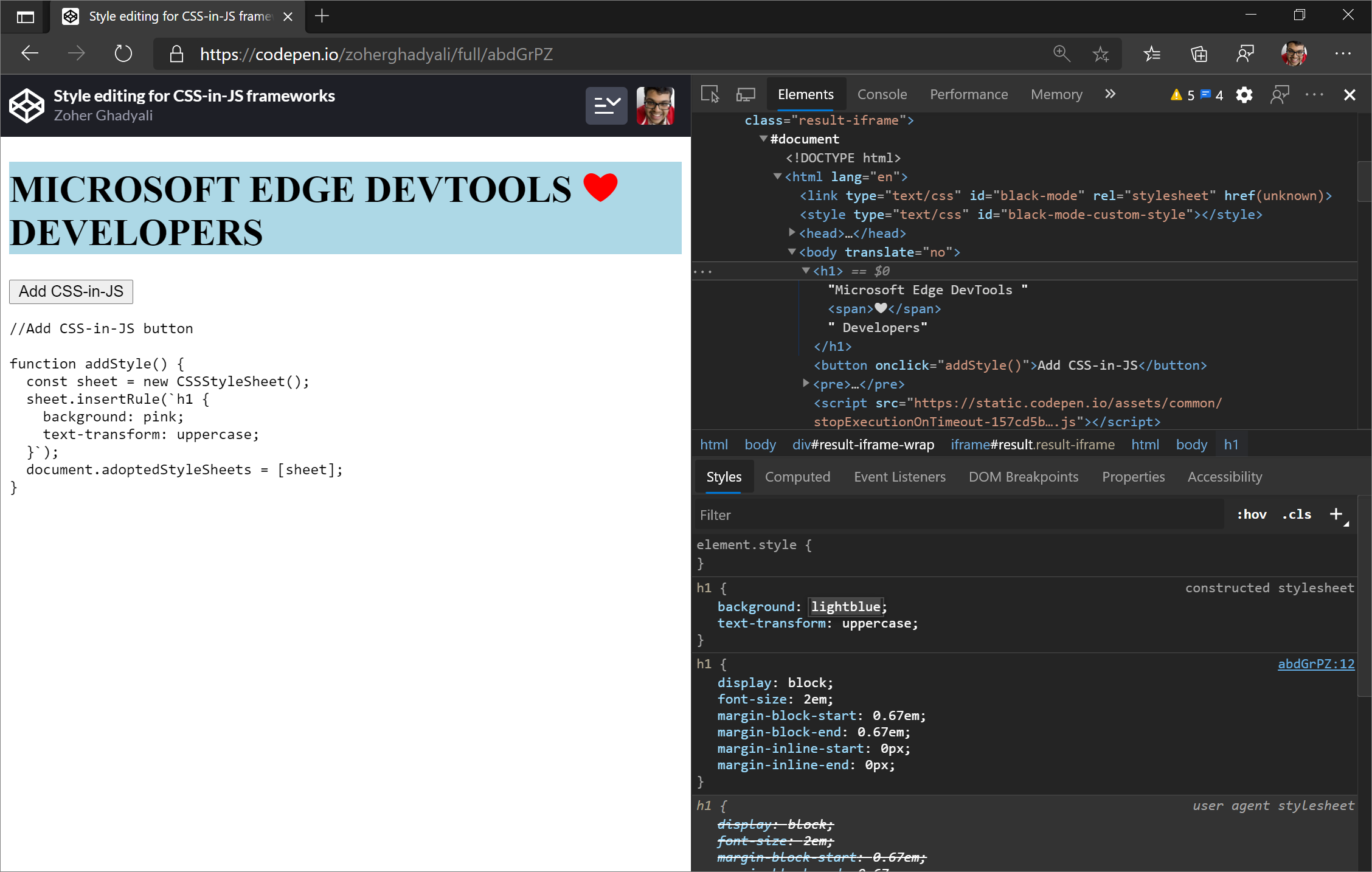
Der Bereich Formatvorlagen verfügt jetzt über eine bessere Unterstützung für die Bearbeitung von Formatvorlagen, die mit den CSSOM-APIs (CSS OBJECT Model) erstellt wurden. Viele CSS-in-JS-Frameworks und Bibliotheken verwenden die CSSOM-APIs im Hintergrund, um Stile zu erstellen.
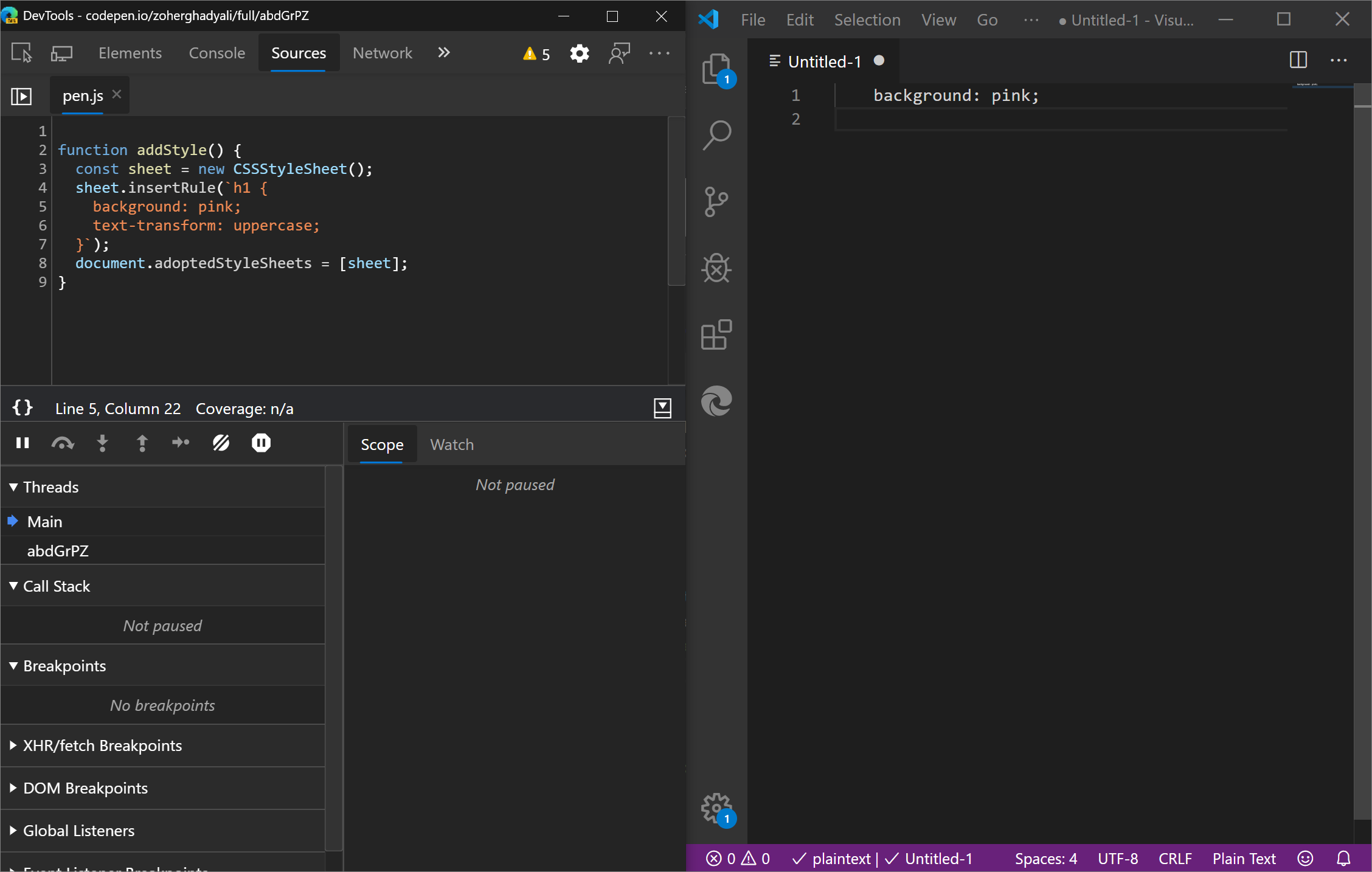
Sie können jetzt in JavaScript hinzugefügte Formatvorlagen mithilfe der CSSStyleSheet -Schnittstelle bearbeiten. Dies ist eine neue Möglichkeit zum Erstellen und Verteilen wiederverwendbarer Formatvorlagen bei Verwendung von Shadow DOM. Weitere Informationen finden Sie unter Die CSSStyleSheet Schnittstelle im CSS-Objektmodell (CSSOM).
Beispielsweise konnten die h1 mit CSSStyleSheet (CSSOM-APIs) hinzugefügten Formatvorlagen zuvor nicht bearbeitet werden. Die Formatvorlagen können jetzt im Bereich Formatvorlagen bearbeitet werden.

Testen Sie dieses Feature mit einem Beispiel, das CSS-in-JS verwendet. Weitere Informationen finden Sie unter Formatbearbeitung für CSS-in-JS-Frameworks.
Chromium Problem #946975
Lighthouse 6 in der Lighthouse-Tafel
Auf dem Lighthouse-Panel wird jetzt Lighthouse 6 ausgeführt. Eine vollständige Liste aller Änderungen finden Sie in den Versionshinweisen zu Version 6.0.0.
Lighthouse 6.0 führt drei neue Metriken in den Bericht ein: Größte inhaltsbehaftete Farbe (LCP), Cumulative Layout Shift (CLS) und Total Blocking Time (TBT).
Die Leistungsbewertungsformel wurde ebenfalls neu gewichtet, um die Ladeerfahrung des Benutzers besser widerzuspiegeln.
Chromium Problem #772558
Siehe auch:
First Meaningful Paint deprecation
First Meaningful Paint (FMP) ist in Lighthouse 6.0 veraltet. FMP wurde auch aus dem Leistungsbereich entfernt. "Größter inhaltsbehafteter Paint" ist der empfohlene Ersatz für FMP.
Chromium Problem #1096008
Siehe auch:
Unterstützung für neue JavaScript-Features
DevTools bietet jetzt eine bessere Unterstützung für einige der neuesten JavaScript-Sprachfeatures:
Optionale automatische Vervollständigung der Verkettungssyntax . Die automatische Vervollständigung der Eigenschaft in der Konsole unterstützt jetzt optionale Verkettungssyntax,
name?.z. B. funktioniert jetzt zusätzlich zuname.undname[.Syntaxmarkierung für private Felder. Private Klassenfelder sind jetzt ordnungsgemäß syntaxmarkieren und im Quellenbereich schön gedruckt.
Syntaxmarkierung für Nullish-Sammeloperator. DevTools druckt jetzt ordnungsgemäß den Nullish-Sammeloperator im Quellenbereich .
Chromium Probleme #1073903, #1083214, #1083797
Siehe auch:
Warnungen für neue App-Verknüpfungen im Manifestbereich
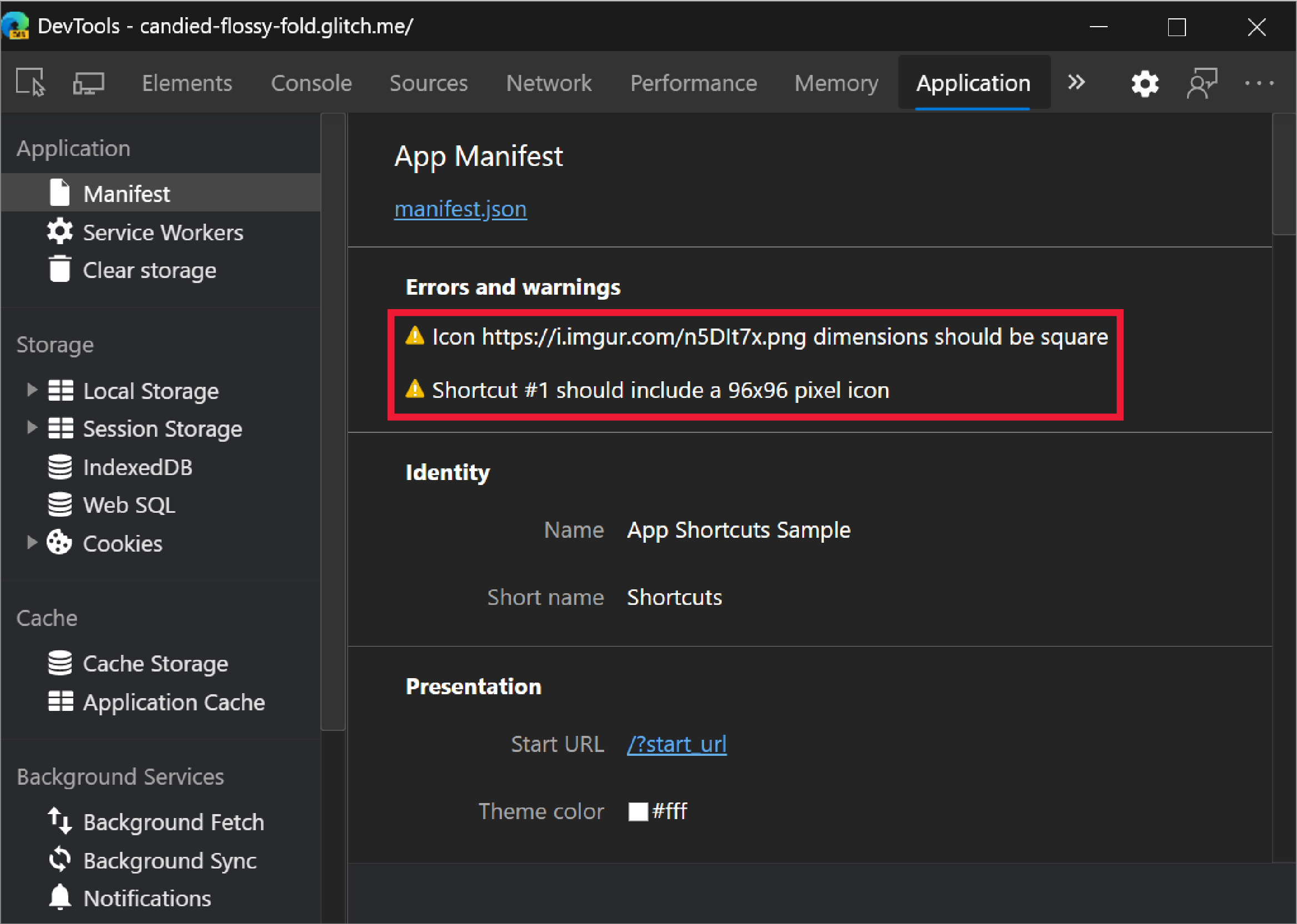
Im Anwendungstool helfen App-Verknüpfungen Benutzern beim schnellen Starten allgemeiner oder empfohlener Aufgaben innerhalb einer Web-App.
Im Anwendungstool werden im Bereich Manifest jetzt Warnungen für die folgenden Bedingungen angezeigt:
- Wenn die App-Verknüpfungssymbole kleiner als 96 x 96 Pixel sind.
- Wenn die App-Verknüpfungssymbole und Manifestsymbole nicht quadratisch sind (da die Symbole ignoriert werden).

Chromium Problem #955497
Siehe auch:
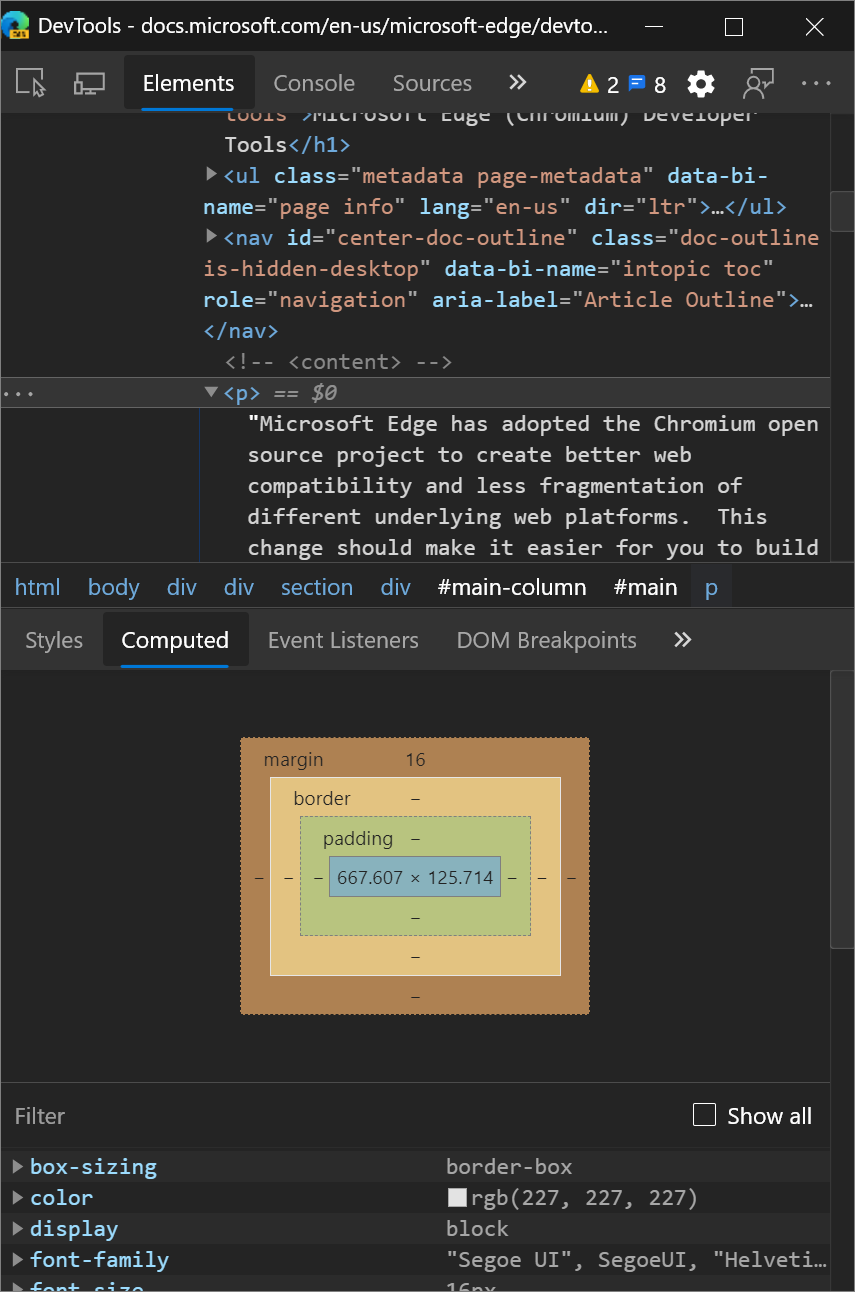
Konsistente Anzeige des Bereichs "Berechnet"
Der Bereich Berechnet im Tool Elemente wird jetzt konsistent als Bereich für alle Viewportgrößen angezeigt. Zuvor wurde der Bereich "Berechnet " innerhalb des Bereichs "Formatvorlagen " zusammengeführt, wenn DevTools schmal war.

Chromium Problem #1073899
Siehe auch:
- Nur das CSS anzeigen, das tatsächlich auf ein Element angewendet wird , in der CSS-Featurereferenz
Bytecodeoffsets für WebAssembly-Dateien
DevTools verwendet jetzt Bytecodeoffsets zum Anzeigen von Zeilennummern der Wasm-Disassemblierung. Die Zeilennummern machen deutlicher, dass Sie Binärdaten betrachten, und sind konsistenter mit der Weise, wie die Wasm-Runtime auf Speicherorte verweist.Chromium Problem #1071432
Siehe auch:
Zeilenweises Kopieren und Ausschneiden im Quellenbereich
Beim Kopieren oder Ausschneiden ohne Auswahl im Editor des Quellenbereichs kopiert oder schneidet DevTools die aktuelle Inhaltszeile.

Chromium Problem #800028
Updates für Konsoleneinstellungen
Aufheben der Gruppierung derselben Konsolennachrichten
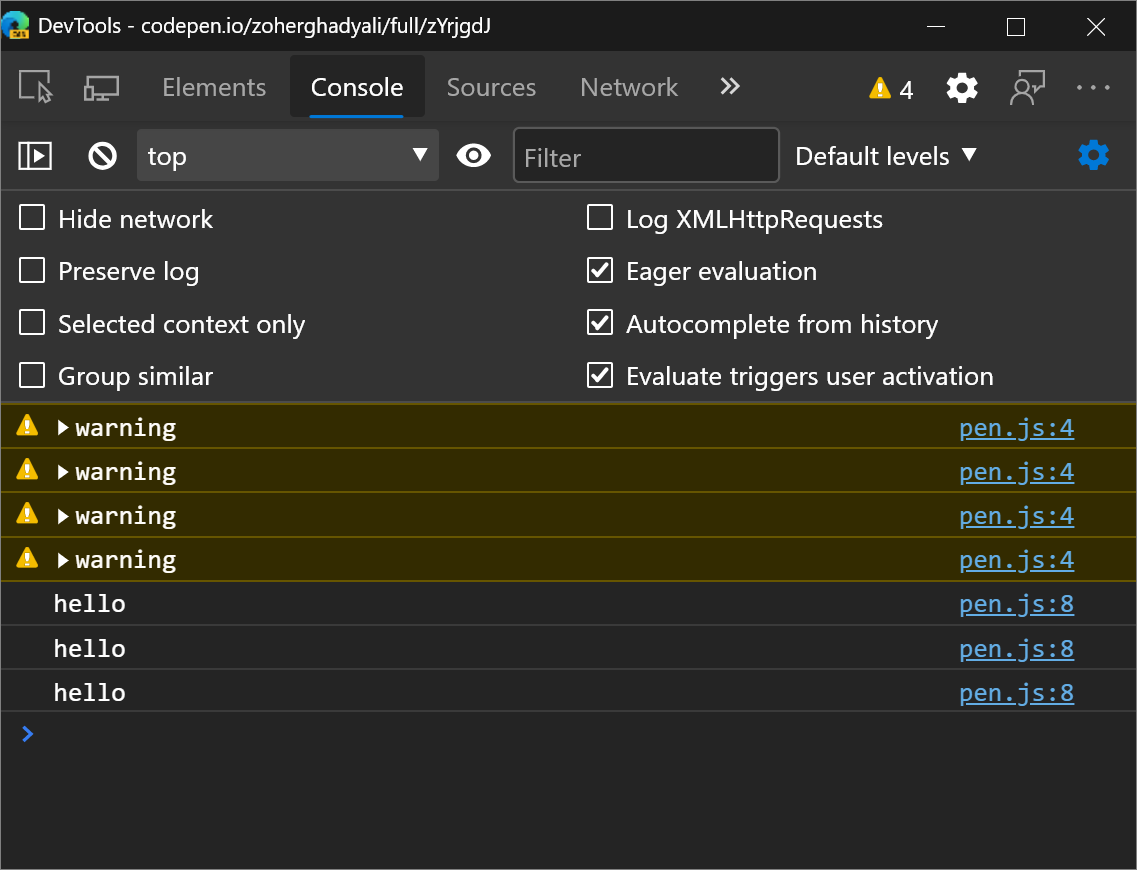
Der Umschalter "Ähnlich gruppieren" in den Konsoleneinstellungen gilt jetzt für doppelte Nachrichten. Zuvor wurde es nur auf ähnliche Nachrichten angewendet.
Beispielsweise hat DevTools die Gruppierung der hello Nachrichten zuvor nicht aufgehoben, obwohl Gruppieren ähnlich deaktiviert ist. Nun wird die Gruppierung der hello Nachrichten aufgehoben.

Testen Sie dieses Feature mit einem Beispiel, das doppelte Nachrichten an die Konsole sendet.
Chromium Problem #1082963
Siehe auch:
- Deaktivieren der Nachrichtengruppierung in der Referenz zu Konsolenfeatures
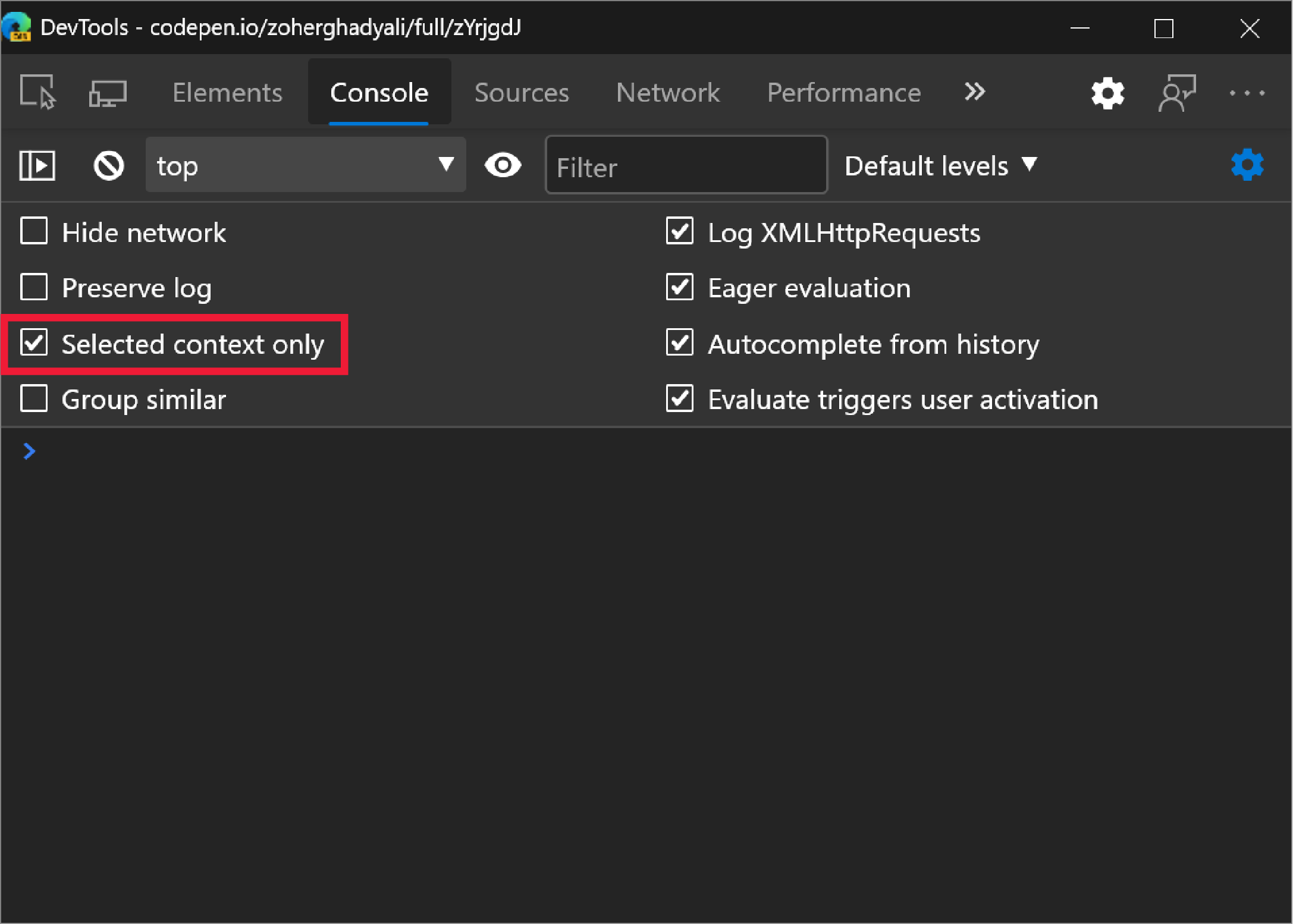
Beibehalten ausgewählter Kontexteinstellungen
Die Einstellungen nur für den ausgewählten Kontext in den Konsoleneinstellungen werden jetzt beibehalten. Zuvor wurden die Einstellungen bei jedem Schließen und erneuten Öffnen von DevTools zurückgesetzt. Durch die Änderung wird das Einstellungsverhalten mit anderen Konsoleneinstellungen-Optionen konsistent.

Chromium Problem #1055875
Siehe auch:
- Filtern von Nachrichten aus verschiedenen JavaScript-Kontexten – in Referenz zu Konsolenfeatures
Updates des Leistungsbereichs
JavaScript-Kompilierungscacheinformationen im Leistungstool
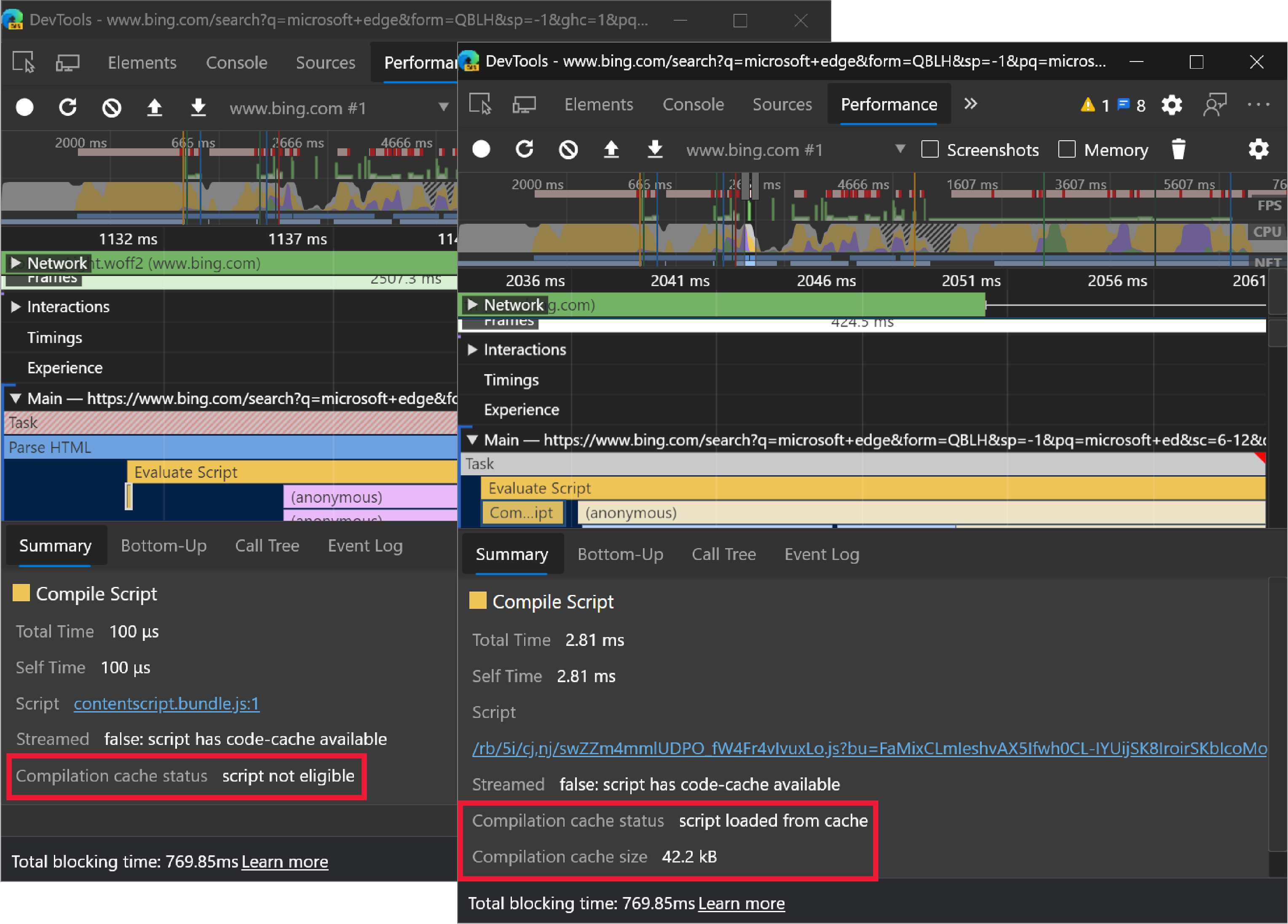
JavaScript-Kompilierungscacheinformationen werden jetzt immer im Bereich Zusammenfassung des Leistungstools angezeigt. Zuvor hat DevTools nichts im Zusammenhang mit der Zwischenspeicherung von Code angezeigt, wenn kein Codezwischenspeichern erfolgt ist.

Chromium Problem #912581
Siehe auch:
Ausrichtung der Navigationssteuerung im Leistungsbereich
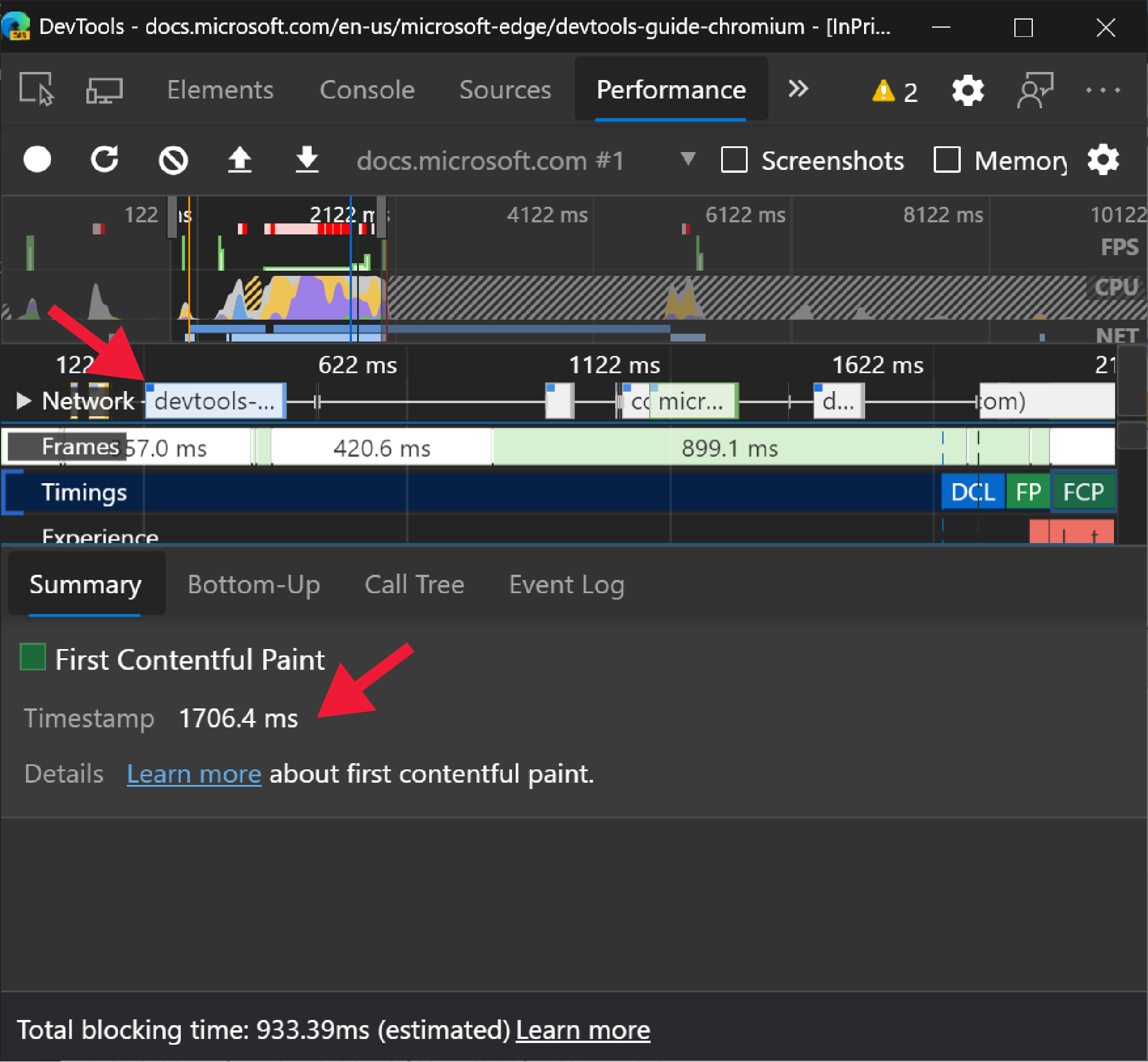
Zuvor wurden im Bereich Leistung die Zeiten in den Linealen basierend auf dem Start der Aufzeichnung angezeigt. Die Zeitsteuerung für Aufzeichnungen, in denen der Benutzer navigiert, wurde nun geändert. DevTools zeigt jetzt die Linealzeiten relativ zur Navigation an, anstatt zu dem Zeitpunkt, zu dem die Aufzeichnung gestartet wurde.

Die Zeiten für DOMContentLoadeddie Ereignisse , First Paint, First Contentful Paint und Largest Contentful Paint werden so aktualisiert, dass sie relativ zum Start der Navigation sind. Dies bedeutet, dass die Anzeigedauer mit den von PerformanceObservergemeldeten Zeitangaben übereinstimmt.
Chromium Problem 974550
Siehe auch:
Neue Symbole für Haltepunkte, bedingte Haltepunkte und Protokollpunkte
Update: Ab 2022 werden Haltepunkte jetzt durch ein blaues Rechteck anstelle eines roten Kreises angezeigt.
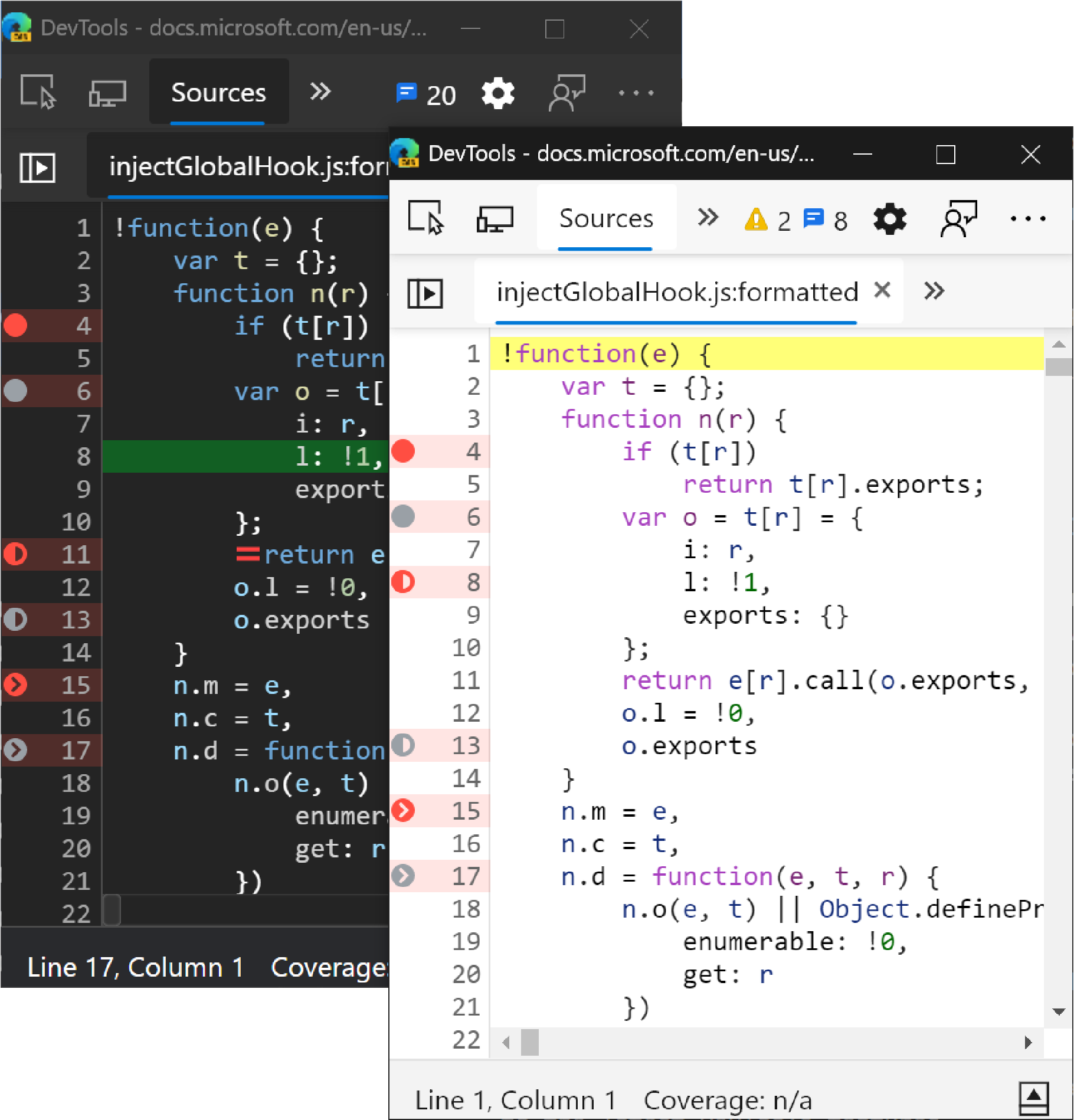
Der Bereich Quellen verfügt über neue Designs für Haltepunkte, bedingte Haltepunkte und Protokollpunkte. Haltepunkte werden wie Visual Studio Code und Visual Studio durch einen roten Kreis dargestellt. Symbole werden hinzugefügt, um bedingte Haltepunkte und Protokollpunkte zu unterscheiden.

Chromium Problem #1041830
Siehe auch:
Hinweis
Teile dieser Seite sind Änderungen, die auf Arbeiten basieren, die von Google erstellt und geteilt und gemäß den in der Creative Commons Attribution 4.0 International License beschriebenen Bedingungen verwendet werden. Die originale Seite finden Sie hier und wird von Jecelyn Yeen geschrieben.
 Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.
Dieses Werk ist unter einer Creative Commons Attribution 4.0 International License lizenziert.