Ausführen eines HTTP-Servers zum Testen
In einigen Szenarien müssen Sie zu Testzwecken möglicherweise einen lokalen HTTP-Server ausführen. Wenn Sie beispielsweise unsere Tutorials zum Einrichten der PlayFab-Authentifizierung mit Facebook und HTML5, Google und HTML5 oder Twitch und HTML5 befolgen und keinen Remoteserver mit einer Domäne haben, kann dieses Tutorial hilfreich sein.
Voraussetzungen
- Installierte Node.JS
Installieren eines HTTP-Servers mithilfe von npm
Führen Sie die Befehlszeile/das Terminal auf Ihrem System aus (es spielt keine Rolle, in welchem Verzeichnis Sie sich gerade befinden).
Führen Sie aus npm install -g http-server. Sobald npm abgeschlossen ist, haben Sie den winzigen HTTP-Server installiert. Das war's.
Bereitstellen von Dateien
Erstellen Sie einen neuen Ordner auf Ihrem System, in dem Sie Ihre statischen Dateien bereitstellen möchten. Unter Windows gibt es keine spezifischen Einschränkungen für pfade.
Unter macOS können Sie den Zugriff auf den Ordner überprüfen. Erstellen Sie im neu erstellten Ordner eine Datei namens index.html.
Füllen Sie die Datei mit dem unten angegebenen Inhalt aus.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My Page</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
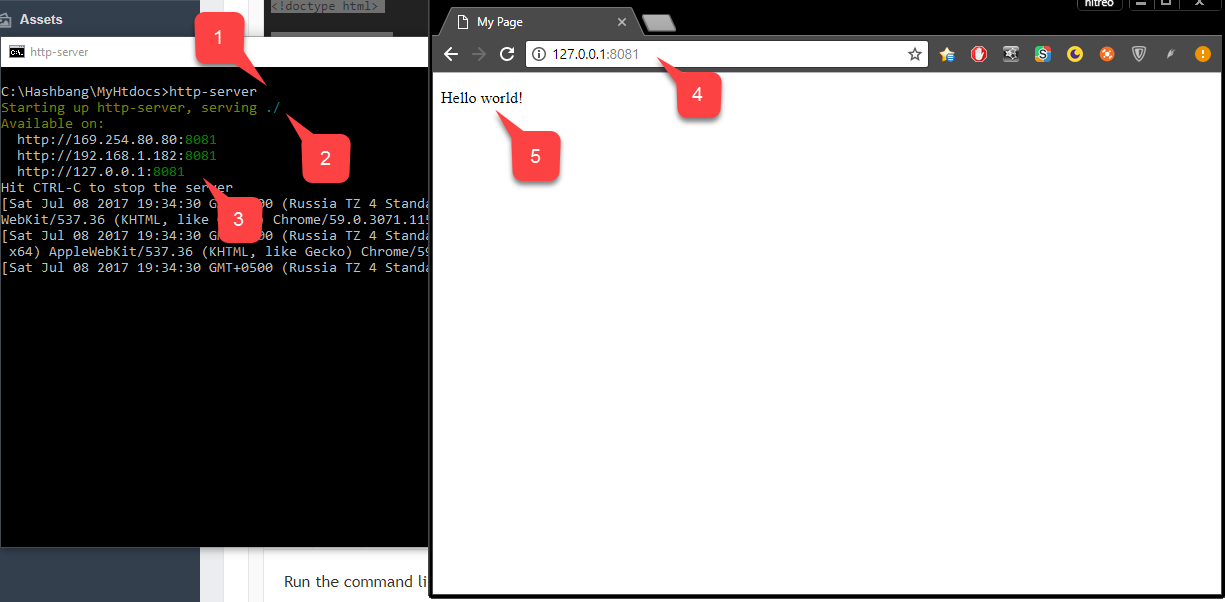
Führen Sie die Befehlszeile/das Terminal und cd in den Ordner mit Ihrer index.html-Datei aus, und führen Sie dann Folgendes aus:
- Führen Sie http-server aus.
- HTTP-server beginnt mit der Bereitstellung von Dateien aus Ihrem aktuellen Verzeichnis.
- Außerdem werden alle IP-Endpunkte ausgegeben, auf die der Server lauscht.
- Verwenden Sie eine davon, um Ihren Webserver über den Browser zu erreichen.
- Beobachten Sie, wie Ihre Seite geladen wird.

Optional können Sie einen Port angeben, auf dem der Server ausgeführt werden soll.
-
Beispiel: Führen Sie aus
http-server -p 80, um Ihren Server an Port 80 auszuführen. Wenn ein Port belegt ist, müssen Sie ermitteln, welche Anwendung diesen Port verwendet, und ihn herunterfahren, bevor Sie versuchen, den HTTP-Server erneut auszuführen.
Bereitstellen von Dateien mit einem benutzerdefinierten Domänennamen
Wenn Sie verschiedene SDKs testen, z. B. Google oder Facebook, werden Sie feststellen, dass einige Dienste nur mit einem bestimmten gültigen Domänennamen konfiguriert werden können.
Für instance akzeptieren sie keine einfache IP-Adresse und keinen Port. Bestimmte Dienste verwenden eine solche Konfiguration, um sicherzustellen, dass Ihr Browser Ihren Code aus einer bestimmten, sicheren Domäne abruft.
Sie verwenden diese Konfiguration auch häufig, um sicherzustellen, dass sich ein Benutzer nur von Ihrer Domäne aus bei Ihrer Anwendung anmelden kann, und dass niemand sonst diese vortäuschen und Benutzerdaten stehlen kann.
Notiz
Dies ist zwar eine wichtige und nützliche Sicherheitseinschränkung, kann jedoch zu Komplikationen führen, wenn Sie versuchen, Ihren Code lokal zu testen.
Wenn Sie Ihren Server an Port 80 ausführen und Ihr Anwendungsfall einfach genug ist, können Sie die HOSTS-Datei auf Ihrem Betriebssystem verwenden, um über einen gültigen Domänennamen auf Ihren HTTP-Server zuzugreifen.
Die HOSTS-Datei ist eine spezielle Datei, die sowohl unter Windows als auch macOS verfügbar ist. Damit können Sie bestimmte Domänennamen mit benutzerdefinierten Endpunkten überschreiben. Schematisch sieht die HOSTS-Datei wie folgt aus:
IP_ADDRESS_1 DOMAIN_NAME_1
IP_ADDRESS_2 DOMAIN_NAME_2
IP_ADDRESS_3 DOMAIN_NAME_3
# This is comment
# IP_ADDRESS_4 DOMAIN_NAME_4 <- this entry is commented out and is inactive
...
Jede Zeile stellt genau einen Eintrag dar. Wenn Sie versuchen, zu erreichen DOMAIN_NAME_1, leitet Ihr Browser Ihre Anforderung an weiter IP_ADDRESS_1.
Gleiches gilt für jeden Eintrag in der HOSTS-Datei. Im vorherigen Beispiel beginnt die Eintragsnummer 4 mit #. Dies ist eine Syntax für Den Kommentar.
Indem Sie bestimmte Einträge auskommentieren , können Sie sie deaktivieren, ohne sie unbedingt aus der HOSTS-Datei zu entfernen.
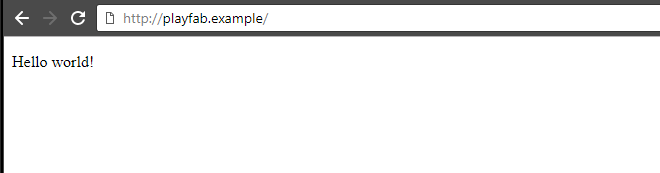
playfab.example ist ein gültiger Domänenname, aber es ist unwahrscheinlich, dass Ihr Browser eine Website damit erreicht. Durch Hinzufügen des folgenden Eintrags zu Ihrer HOSTS-Datei können Sie Ihren lokalen HTTP-Server mit diesem Domänennamen erreichen.
127.0.0.1 playfab.example
Notiz
Wenn Sie einen anderen Port als 80 verwenden, müssen Sie den Port hinzufügen, der beim Starten des lokalen Servers erstellt wurde (z. B. Port 8080) am Ende der URL (<playfab.example:8080>).

Unter Dem Windows-Betriebssystem befindet sich die HOSTS-Datei normalerweise unter:
C:\Windows\System32\drivers\etc\hosts.
Unter macOS befindet sich die HOSTS-Datei normalerweise unter:
/private/etc/hosts.
Warnung
Wenn Sie Ihren Domänennamen in die Adressleiste Ihres Browsers eingeben, stellen Sie immer sicher, dass Sie das Schema einschließen: <http://playfab.example>.