Einrichten der PlayFab-Authentifizierung mit Facebook und HTML5
Dieses Tutorial soll Sie durch die PlayFab-Authentifizierung mit Facebook und HTML5/JavaScript führen.
Voraussetzungen
- Ein Facebook Konto zum Testen.
- Ein registrierter PlayFab-Titel .
- Vertrautheit mit Anmeldegrundlagen und bewährten Methoden.
- Ein minimaler Server mit einem gültigen Domänennamen für die Bereitstellung statischer HTML-Dateien.
Notiz
Wenn Sie nicht sicher sind, ob Sie über die richtigen Anforderungen für diese Aktivität verfügen, lesen Sie das Tutorial Ausführen eines HTTP-Servers zu Testzwecken .
Server und Domäne
Im Rahmen der Anforderungen zum Einrichten Ihrer PlayFab-Authentifizierung müssen Sie über einen Server mit einer gültigen Domäne verfügen, um zu folgen. Wenn Sie noch nicht über eine registrierte Domäne und einen Remotewebserver verfügen, folgen Sie unserem Tutorial Ausführen eines HTTP-Servers zum Testen , um einen lokalen Webserver mit einem gültigen Domänennamen auszuführen.
In diesem Leitfaden wird davon ausgegangen, dass Ihre Domäne ist ['http://playfab.example'](http://playfab.example).
Registrieren einer Facebook-Anwendung
Navigieren Sie zunächst zum Facebook Developer Portal.
- Wählen Sie die Schaltfläche Meine Apps aus.

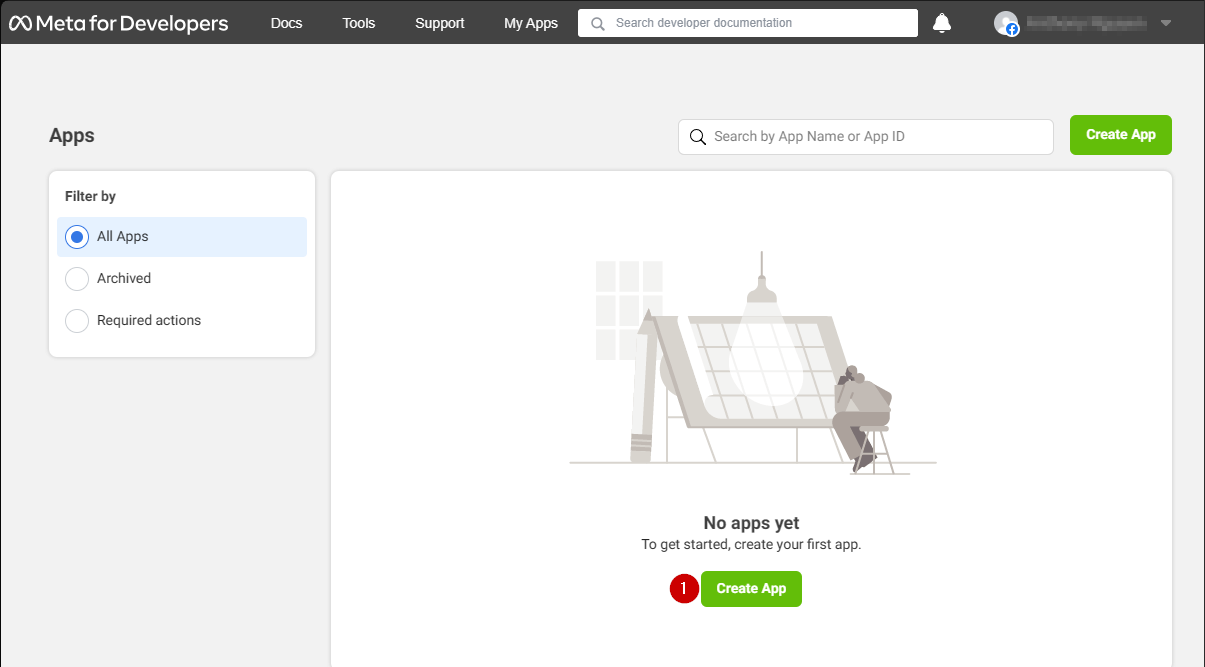
- Wählen Sie App erstellen aus, um eine neue App zu erstellen.

Ein neues Anwendungs-Popupfenster wird geöffnet.
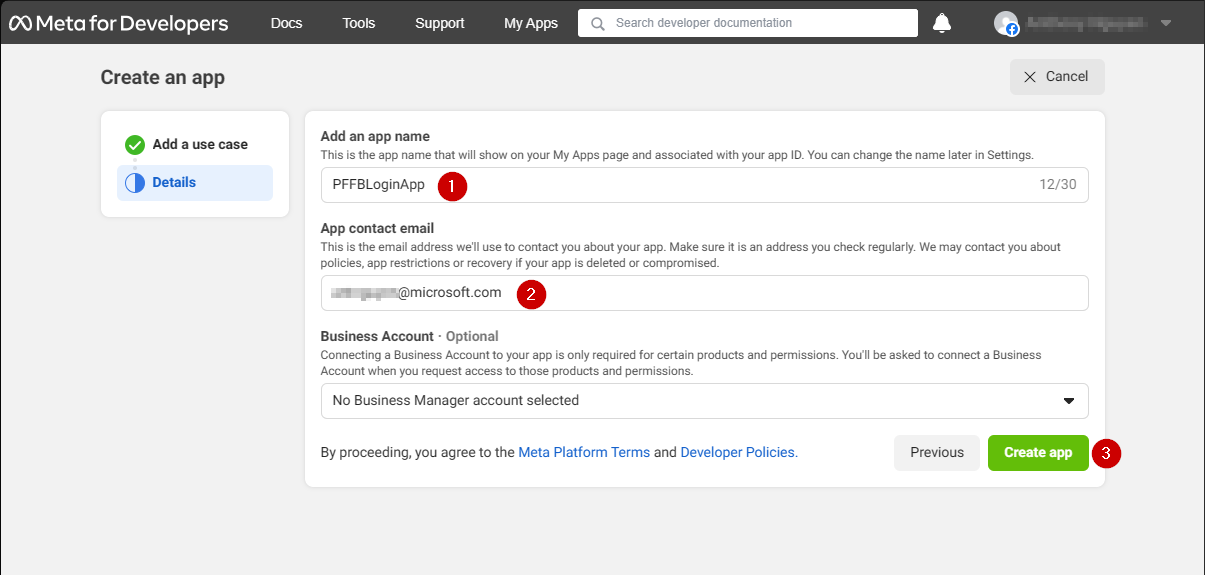
- Geben Sie im Feld unter App-Name hinzufügen einen Namen für Ihre Anwendung ein.
- Geben Sie eine Kontakt-E-Mail-Adresse in das Feld unter App-Kontakt-E-Mail ein.
- Wählen Sie die Schaltfläche App erstellen aus, um sie zu speichern.
Notiz
Stellen Sie sicher, dass Sie Ihren eigenen eindeutigen Anwendungsnamen und ihre eigene E-Mail-Adresse erstellen, wie im folgenden Beispiel gezeigt.

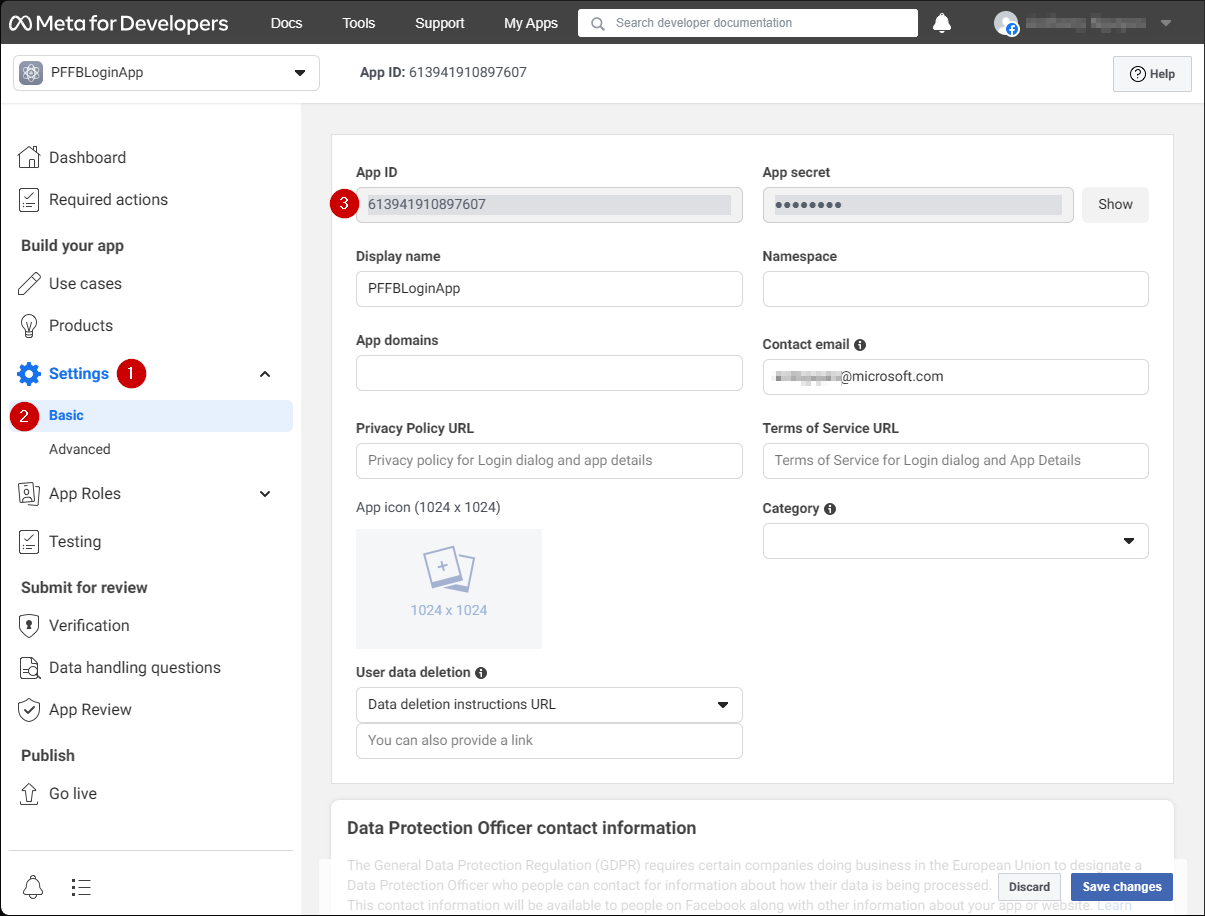
- Navigieren Sie zur Registerkarte Einstellungen .
- Wählen Sie die Unterregisterkarte Basic aus.
- Suchen Sie Ihre App-ID.
Notiz
Kopieren Sie Ihre App-ID an einen sicheren Ort. Wir verwenden sie später zum Einrichten des Facebook SDK.

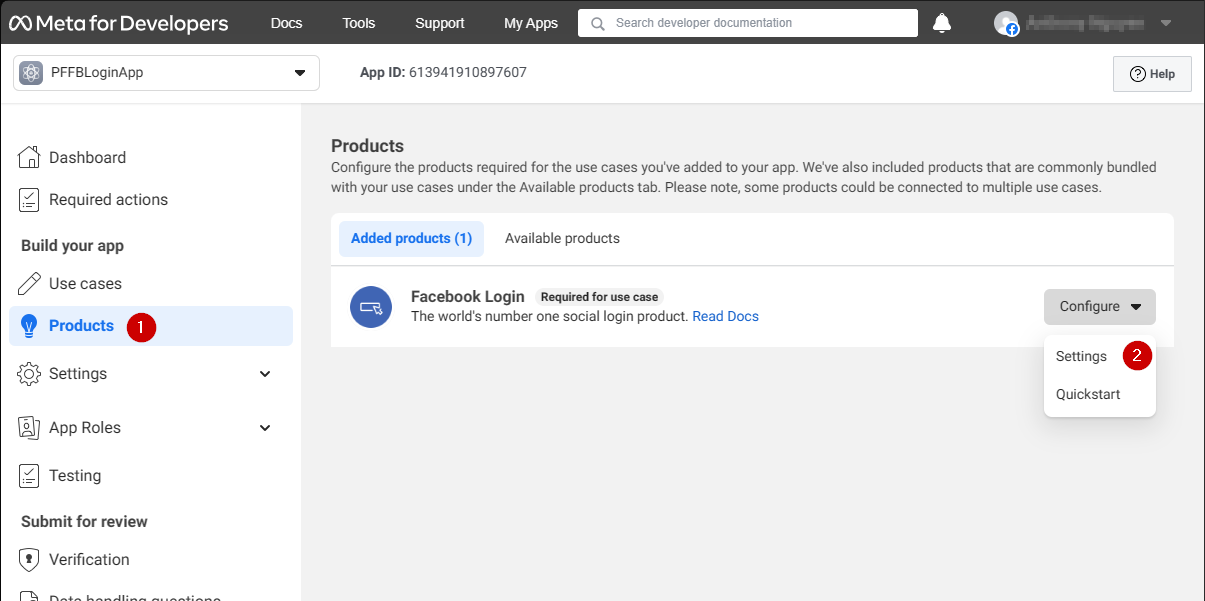
- Wechseln Sie zum Menü auf der linken Seite des Bildschirms, und wählen Sie das Element Produkte aus.
- Suchen Sie im Bereich Facebook Anmeldungnach Konfigurieren, und wählen Sie im Dropdownmenü Einstellungen aus.

Die Seite sollte geöffnet werden, um das unten gezeigte Beispiel anzuzeigen.
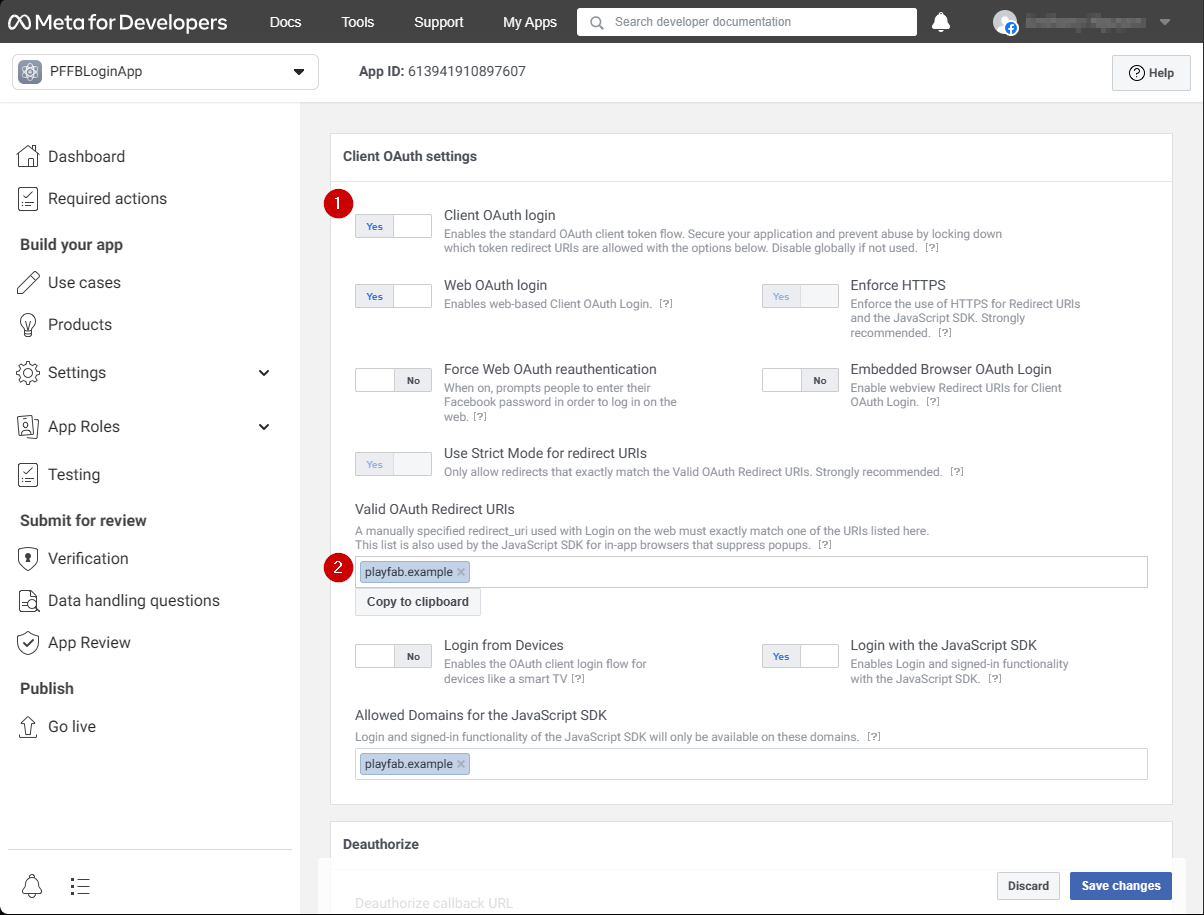
- Vergewissern Sie sich, dass sowohl das Client-OAuth als auch das Web-OAuth aktiviert sind (mit Ja markiert).
- Legen Sie die gültigen OAuth-Umleitungs-URIs auf Ihren eigenen Authentifizierungsseiten-URI fest.
Notiz
Dies ist playfab.example in Ihrem Fall der Fall.

Auf dem Bildschirm Client-OAuth-Einstellungen :
- Vergewissern Sie sich, dass die Anmeldung mit dem JavaScript SDK aktiviert ist (als Ja markiert)
- Legen Sie die gültigen OAuth-Umleitungs-URIs auf Ihren eigenen Authentifizierungsseiten-URI fest.
Notiz
Dies ist playfab.example in Ihrem Fall der Fall.
3. Wählen Sie Änderungen speichern aus, um einen Commit auszuführen.

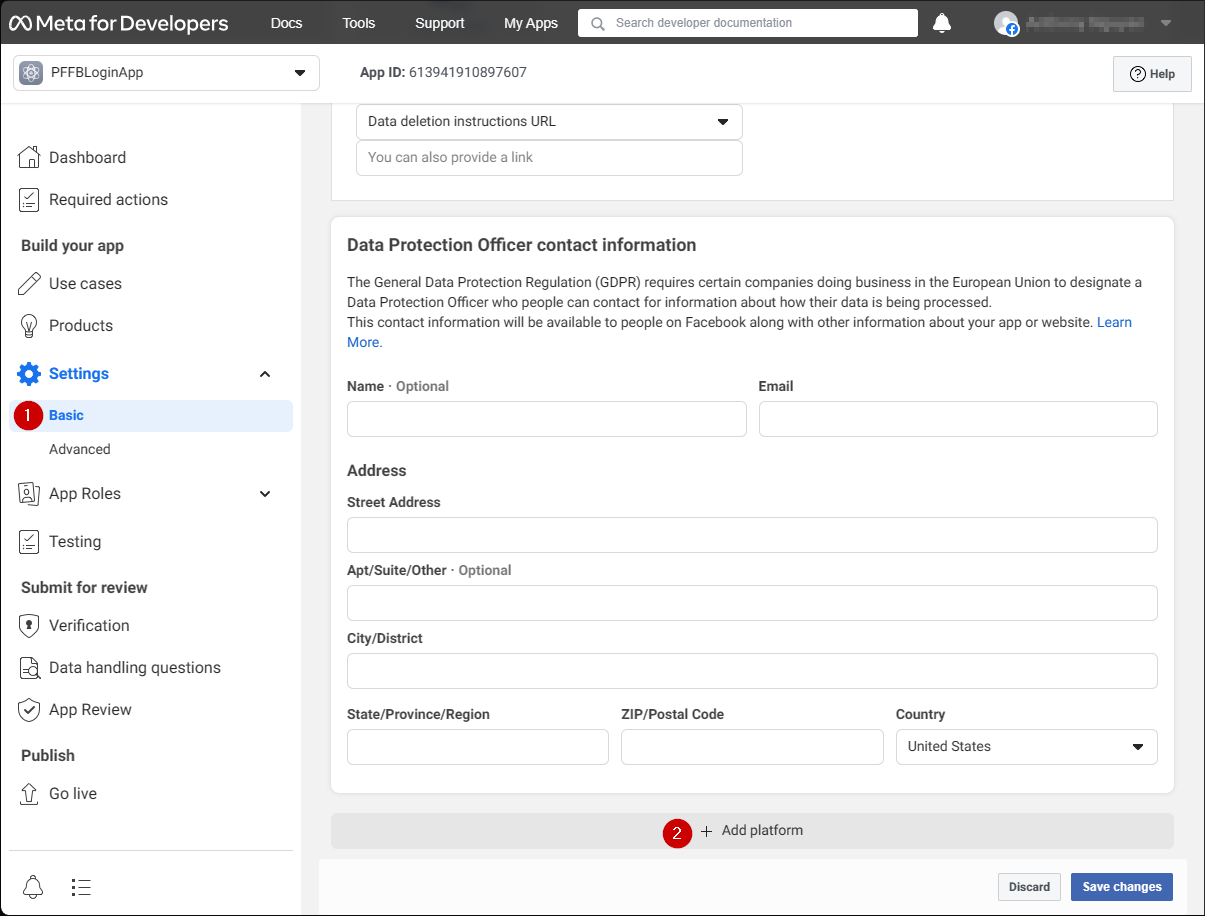
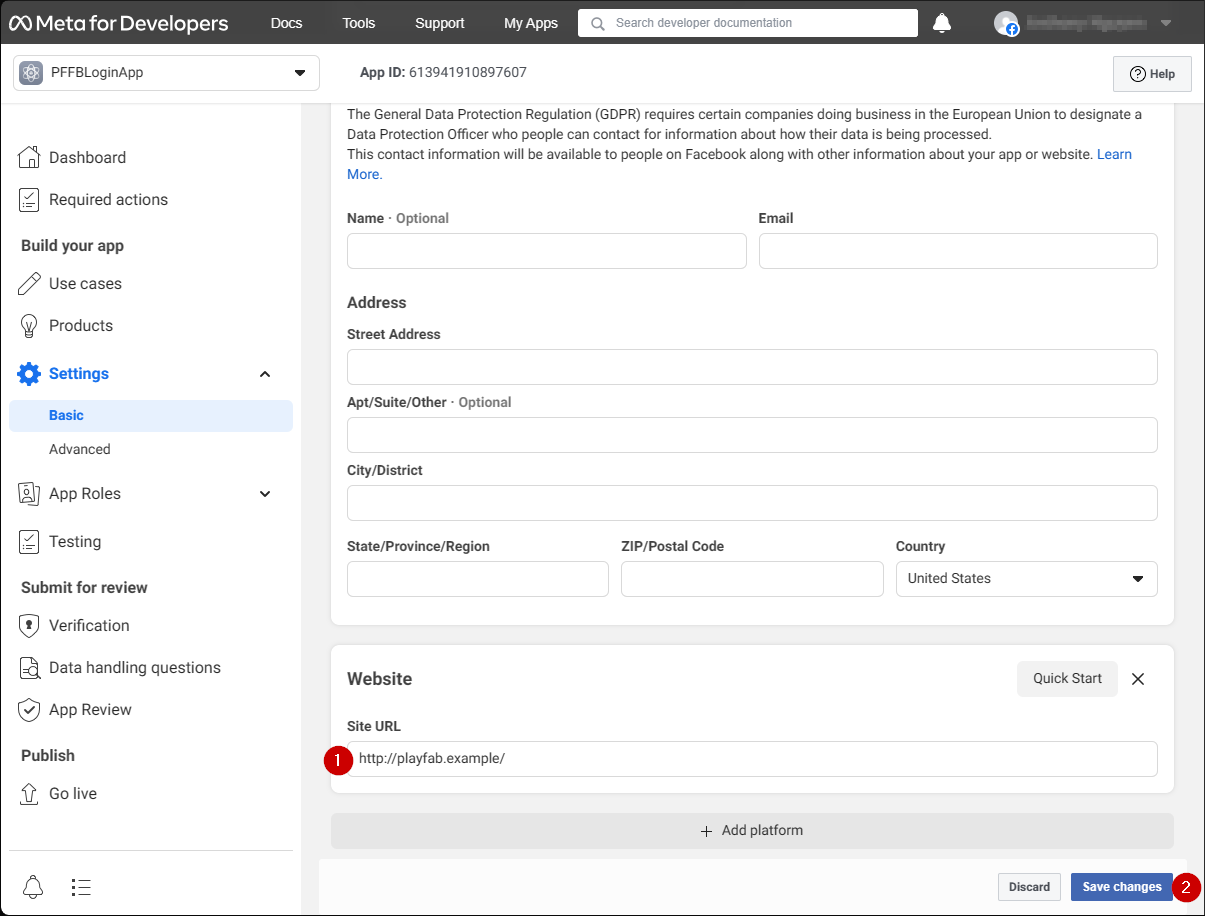
Auf der Seite Anwendungs-Manager :
- Öffnen Sie einstellungen/Basic (1) in Ihrem Menü.
- Wählen Sie die Schaltfläche Plattform hinzufügen (2) aus.

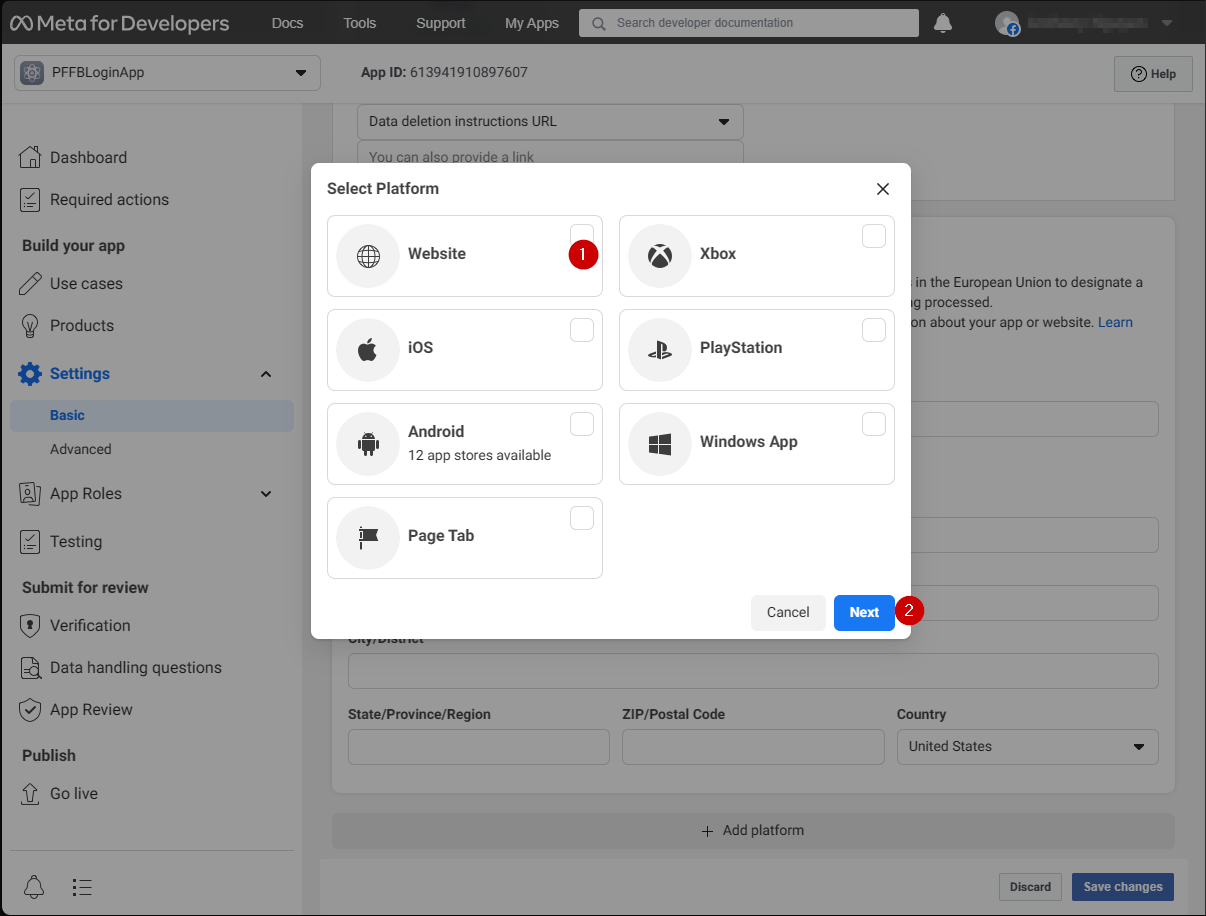
Auf dem Bildschirm wird ein Popupfenster angezeigt:
- Wählen Sie das Symbol Website aus.
- Wählen Sie dann Weiter aus.

Der Bereich "Websitekonfiguration " sollte jetzt angezeigt werden.
- Geben Sie im Feld Website-URL Ihre Authentifizierungsseiten-URL ein (in
playfab.exampleIhrem Fall). - Wählen Sie Änderungen zum Commit speichern aus.

Testen
Verwenden Sie die folgende HTML-Datei, um Ihre PlayFab-Authentifizierung mit Facebook zu testen.
Notiz
Stellen Sie sicher, dass Sie YOUR-APPLICATION-ID und YOUR-PLAYFAB-TITLE durch Ihre eigenen ersetzen.
<!DOCTYPE html>
<html>
<head>
<script>
// This function will be called when Facebook SDK is loaded
window.fbAsyncInit = function() {
// Make sure to use your own App ID for the configuration
FB.init({
appId : 'YOUR-APPLICATION-ID',
xfbml : true,
version : 'v2.9'
});
// Record PageView event for analytics
FB.AppEvents.logPageView();
};
// Facebook SDK loader. Creates a script entry to load the SDK
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<script src="https://download.playfab.com/PlayFabClientApi.js"></script>
</head>
<body>
<p>Facebook Auth Example</p>
<button onclick="loginWithFacebook()">Log In with Facebook</button>
<script>
// This method is invoked when you press the button
function loginWithFacebook() {
logLine("Logging in via Facebook...");
// Standard practice: make call to FB.login.
// This will show Facebook popup window. To prevent browsers from locking it,
// always make sure to call it from Button click event
FB.login(function(response){
if(!response.authResponse){
logLine("Problem authenticating via Facebook!");
} else {
loginWithPlayfab(response.authResponse.accessToken);
}
});
}
function loginWithPlayfab(accessToken){
logLine("Logging in via PlayFab...");
// When given accessToken, make call to LoginWithFacebook API Call
// Make sure to use your own PlayFab Title ID
PlayFabClientSDK.LoginWithFacebook({
AccessToken: accessToken,
TitleId: "YOUR-PLAYFAB-TITLE",
CreateAccount: true
}, onPlayFabResponse);
}
// Handles response from playfab.
function onPlayFabResponse(response, error) {
if (response)
logLine("Response: " + JSON.stringify(response));
if (error)
logLine("Error: " + JSON.stringify(error));
}
function logLine(message) {
var textnode = document.createTextNode(message);
document.body.appendChild(textnode);
var br = document.createElement("br");
document.body.appendChild(br);
}
</script>
</body>
</html>
Fordern Sie die folgende Datei von Ihrem Server an, indem Sie die Domäne verwenden, die Sie während Facebook Anwendungskonfiguration (playfab.examplein unserem Fall) eingerichtet haben.
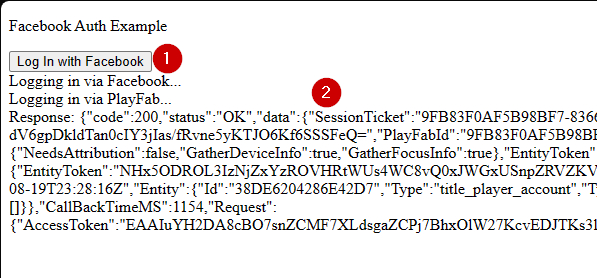
- Sobald die Seite Facebook Authentifizierungsbeispiel geöffnet wird, wählen Sie Mit Facebook Schaltfläche anmelden aus.
- Befolgen Sie alle Facebook Anweisungen im Popupfenster.
Sehen Sie sich die Ausgabe an.

Sie erhalten ein PlayFab-Sitzungsticket. An diesem Punkt haben Sie PlayFab und Facebook Authentifizierung mit HTML5 und JavaScript erfolgreich konfiguriert.